Kodunuzu Geliştirmek İçin En İyi 10 CSS Uygulaması
CSS'nin böyle bir karmaşaya nasıl geldiğini merak ederek kendinizi bulmak gerçekten çok kolay.
Bazen, başlangıçtan itibaren özensiz kodlamanın bir sonucudur, bazen birden fazla korsanlıktan ve zaman içindeki değişikliklerden kaynaklanır.
Sebep ne olursa olsun, bu şekilde olmak zorunda değil. Temiz, süper yönetilebilir CSS yazma, sağ ayağa başladığınızda basittir ve kodunuzu daha sonra korumak ve düzenlemek daha kolay hale getirir.
İşte süreci hızlandırmak için 11 ipucu, daha ince, daha hızlı ve baş ağrısına yol açma olasılığı daha düşük olan CSS yazıyor.
1. Organize Olun
Diğer her şey gibi, kendini organize etmek için para ödüyor. Kimliklerine ve sınıflarına, akıllarına geldikleri sırada aldatıcı bir şekilde düşmekten ziyade, tutarlı bir yapı kullanın.
CSS'nin basamaklı kısmını göz önünde bulundurmanıza yardımcı olacak ve stil kalitenizden yararlanmak için stil sayfanızı ayarlamanıza yardımcı olacak.
En genel öğelerinizi önce, daha sonra jenerik olmayanları ve daha sonra açıklayın. Bu, CSS'nizin özellikleri devralmasını sağlar ve gerektiğinde belirli bir stili geçersiz kılmanız için çok daha kolay hale getirir. CSS'nizi düzenlemede daha hızlı olacaksınız, çünkü okunması kolay, mantıklı bir yapı takip edecektir.
Gelecek düzenlemeleri ve diğer geliştiricileri göz önünde bulundurarak sizin için en iyi şekilde çalışan bir yapı kullanın.
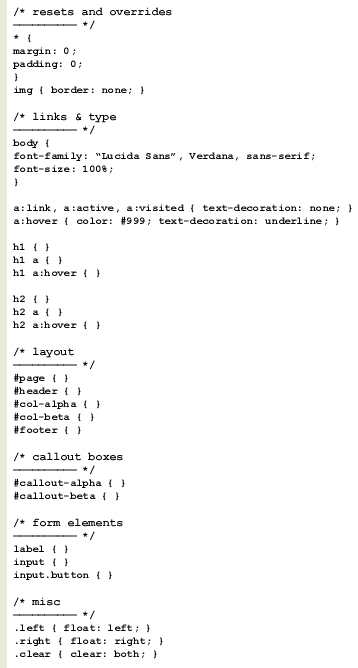
- Sıfırlar ve geçersiz kılmalar
- Bağlantılar ve tip
- Ana düzen
- İkincil yerleşim yapıları
- Form öğeleri
- Çeşitli

2. Başlık, Tarih ve İmza
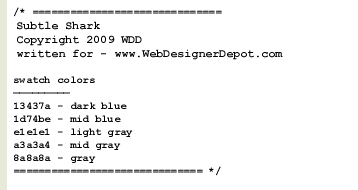
CSS'nizi kimin yazdığını, kimin yazıldığını ve kiminle ilgili soruları varsa kiminle iletişime geçeceğini başkalarına bildirin. Bu özellikle şablonlar veya temalar tasarlarken kullanışlıdır.

Bir dakika bekle… renk örnekleri hakkında ne var? Yıllar içinde, stil sayfalarımda kullanılan yaygın renklerin basit bir listesini eklemenin, ilk geliştirme sırasında ve daha sonra düzenlemeler yaparken son derece yararlı olduğunu buldum.
Bu, tasarımdan bir rengi örneklemek için Photoshop'u açmak zorunda kalmaz veya sitenin renklerini arar. stil rehberi (eğer varsa). Söz konusu mavi için HTML koduna ihtiyacınız olduğunda, sadece yukarı kaydırıp kopyalayın.
3. Bir Şablon Kütüphanesi bulundurun
Kullanılacak bir yapıya yerleştikten sonra, genel olmayan her şeyi çıkartın ve daha sonra kullanmak üzere dosyayı CSS şablonu olarak kaydedin.
Birden çok kullanım için birden çok sürümü kaydedebilirsiniz: iki sütunlu bir düzen, bir blog düzeni, baskı, mobil vb. Koda (OSX için editör), bunu kolayca yapmanızı sağlayan harika bir Klips özelliğine sahiptir. Diğer birçok editörün de benzer bir özelliği var, ancak basit bir metin dosyası grubu bile güzel bir şekilde çalışacak.
Özellikle her birinde aynı sözleşmeler ve metodolojileri kullandığınızda, stil sayfalarınızın her birini sıfırdan yazmanız çılgınca.
4. Faydalı Adlandırma Kuralları Kullanın
Yukarıda birkaç sütun kimliğini bildirdiğimi fark ettim ve ben bunları col-alpha ve col-beta olarak adlandırdım. Neden sadece sola ve sola değil? Gelecek düzenlemeleri her zaman düşünün.
Gelecek yıl sitenizi yeniden tasarlamanız ve bu sol sütunu sağa taşımanız gerekebilir. Öğeyi HTML'nizde yeniden adlandırmanız ve yalnızca konumunu değiştirmek için stil sayfanızdaki kimliği yeniden adlandırmanız gerekmemelidir.
Tabii, bu sol sütunu sadece sağa doğru konumlandırabilir ve # col-left olarak kimliğini koruyabilirsiniz, ancak ne kadar kafa karıştırıcı olabilir? Eğer kimlik sorarsa, her zaman solda olacağını düşünmelidir. Bu, daha sonra etrafta dolaşmak için fazla yer bırakmaz.
CSS'nin en önemli avantajlarından biri, stilleri içerikten ayırma becerisidir. Sitenizi, HTML'ye dokunmadan CSS'yi değiştirerek tamamen yeniden tasarlayabilirsiniz. Bu yüzden sınırlayıcı isimleri kullanarak CSS'nizi sıkıştırmayın . Daha çok yönlü adlandırma kuralları kullanın ve tutarlı kalın.
Stilleri ve kimlikleri dışında konum veya stil belirli kelimeleri bırakın. Bir .link-blue sınıfı sizin için daha fazla iş yapar veya müşteriniz daha sonra bu mavi bağlantıları turuncuya çevirmenizi istediğinde stil sayfanızı gerçekten dağınık hale getirir.
Öğelerinizi neye benzediklerini değil, neye göre adlandırın. Örneğin, .comment-blue, .comment-beta'dan çok daha az yönlüdür ve .post-largefont, .post-title'dan daha sınırlıdır.
5. Altçizgi yerine Tire
Eski tarayıcılar CSS'de alt çizgilerle parlamak ister veya hiç desteklemez. Daha iyi geriye dönük uyumluluk için, bunun yerine tire kullanmanın alışkanlığına girin. # Col_alpha yerine # col-alpha kullanın.
6. Kendinizi Tekrar Etmeyin
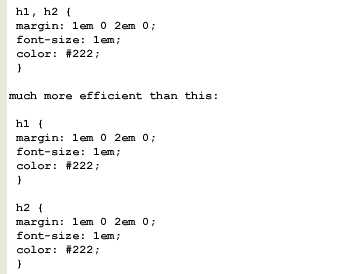
Stilleri yeniden bildirmek yerine, öğeleri gruplayarak mümkün olduğunda yeniden kullanım özelliklerini yeniden kullanın. H1 ve h2 öğelerinizin her ikisi de aynı yazı tipi boyutunu, rengini ve kenar boşluklarını kullanıyorsa, bunları bir virgül kullanarak gruplandırın.
Bu:

Mümkün olduğunda kısayollardan da faydalanmalısınız. Öğeleri gruplama ve bildirim kısayollarını kullanma fırsatlarına daima dikkat edin.
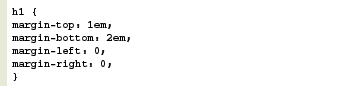
Tüm bunları başarabilirsiniz:

sadece bu ile:

CSS'nin bu kısayolları yorumlama sırasını anlamanız çok önemlidir: üst, sağ, alt, sol. Öğlen başlayarak büyük saat yönünde bir daire.
Ayrıca, üst ve alt veya sol ve sağ özellikleriniz aynıysa, yalnızca iki tane kullanmanız gerekir:

Bu, üst ve alt kenar boşluklarını 1em, sol ve sağ kenar boşluklarını 0 olarak ayarlar.
7. Hafif Stili Sayfaları İçin Optimize Edin
Yukarıdaki ipuçlarını kullanarak, stil sayfalarınızın boyutunu kısaltabilirsiniz. Daha küçük yükler daha hızlı, daha küçük ve bakımı daha kolay ve güncellenir.
İhtiyacınız olmayan şeyleri kesin ve mümkün olduğunca gruplaşarak birleştirin. Konserve CSS çerçevelerini kullanırken de dikkatli olun. Kullanılmayacak kadar büyük miktarda toplu olarak devralmanız olasıdır.
İnce CSS için başka bir hızlı ipucu: Sıfır kullanırken bir ölçü birimi belirtmeniz gerekmez. Bir kenar boşluğu 0 olarak ayarlanırsa, 0px veya 0em demek zorunda kalmazsınız. Sıfır, ölçü biriminden bağımsız olarak sıfırdır ve CSS bunu anlar.
8. Gecko için Bazınızı Yazın, Sonra Webkit ve IE için Tweak
Kendinizi sorun giderme baş ağrılarından kurtarın ve Gecko tarayıcıları için ilk olarak CSS yazın (Firefox, Mozilla, Netscape, Flock, Camino). CSS'niz Gecko ile düzgün bir şekilde çalışıyorsa, Webkit (Safari, Chrome) ve Internet Explorer'da sorun yaşama olasılığı daha yüksektir.
9. Doğrulama
Faydalanmak W3C'nin ücretsiz CSS doğrulayıcısı . Sıkışmışsanız ve düzeniniz yapmak istediğiniz şeyi yapmıyorsa, CSS doğrulayıcısı hataları göstermede büyük bir yardımcı olacaktır.
10. Düzenli bir ev tutun
Tarayıcıya özgü CSS'yi kendi bireysel stil sayfasına ayırın ve Javascript, sunucu tarafı koduyla veya koşullu yorumlar . Ana stil sayfalarınızda kirli CSS hack'larından kaçınmak için bu yöntemi kullanın. Bu temel CSS'nizi temiz ve yönetilebilir tutar.
Jeff Couturier tarafından WDD için özel olarak yazılmıştır.
Web sitelerini kodlarken bu yöntemleri takip ediyor musunuz? Daha iyi kod oluşturmak için başka hangi teknikleri kullanıyorsunuz?
