Mükemmel Portföy Sitelerinin 10 Özellikleri
Son zamanlarda baktık etkili blog tema tasarımının özellikleri ve serbest tasarımcıların portföy sitelerine benzer bir bakış atmak istiyorum.
Bir tasarımcının çevrimiçi portföyü, işletmenin kritik bir parçasıdır ve bazı durumlarda işletmenin en değerli varlığıdır.
İyi bir portföy sitesi, sabit bir potansiyel üretim aracıdır, ancak özel olarak harika bir portföy sitesi oluşturan nedir?
1. İletişimi Temizle
Bir portföy sitesi, sağlanan hizmetler ve tasarımcının potansiyel müşterilere ne sunması gerektiği hakkında ziyaretçilerle açık ve net bir şekilde iletişim kurmalıdır. Pek çok farklı tasarım türü ve çeşitli uzmanlıklar olduğu için, ziyaretçilerin iletilmeksizin sunulan hizmetleri açık bir şekilde anlayabileceklerini varsaymak güvenli değildir.
Bir portföy sitesinin amacı, tasarımcının çalışmasını göstermek ve yeni müşterileri çekmek . Bununla birlikte, ziyaretçilerle etkili bir şekilde iletişim kuran bir web sitesi olmadan, ziyaretçilerin potansiyel çalışma hakkında tasarımcıyla iletişim kurması için ekstra çaba göstermesi olası değildir.
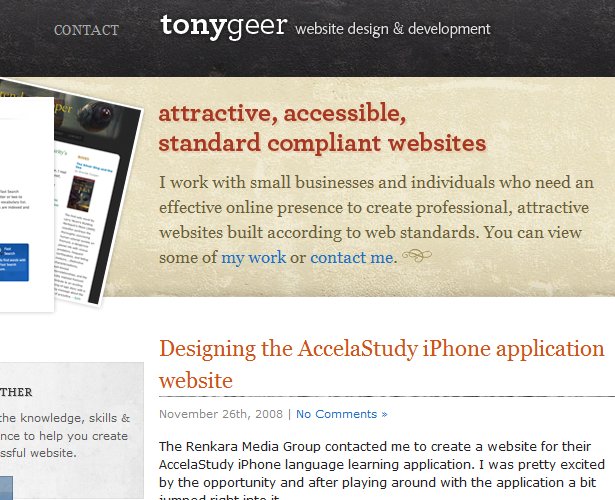
Tony Geer sadece cazip bir portföy sitesi değil, aynı zamanda ziyaretçilere neler sunduğunu hızlı bir şekilde anlatmak ve onunla iletişim kurmasına ya da işine göz atmasına olanak tanımak için ana ekran emlak kullanıyor.
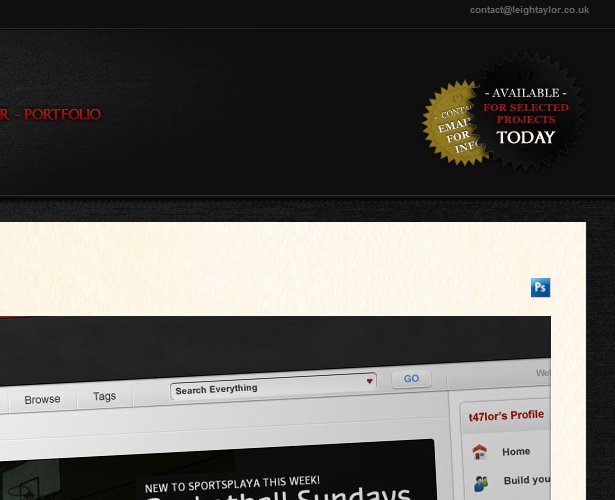
Leigh Taylor Sitesinde, ziyaretçilerin şu anda iş için uygun olduğunu bilmelerini sağlayan küçük bir rozet var.
Bazı serbest tasarımcılar, ister saatlik ister proje bazlı fiyatlandırma olsun, isterse de fiyatları yayınlamamayı tercih ediyorlarsa, portföy sitelerinde fiyatları yayınlamayı tercih ediyorlar. Hangi yöntemi seçerseniz seçin, sitede açıkça belirtilmelidir. Belirlenen fiyatlardan yararlanıyorsanız, sağlanan hizmetlerin ayrıntıları ve bu paketlere ne uyulması gerektiğinde listelenmeli ve açıklanmalıdır .
Çoğu freelancer seçeneği olan fiyatları görüntülememeye karar verdiyseniz, ziyaretçilere hizmet ve fiyatlandırma hakkında daha fazla bilgi edinebilecekleri veya belki de özel ihtiyaçları için nasıl bir fiyat teklifi alabilecekleri açıkça belirtilmelidir. Çoğu serbest çalışan bunu, ziyaretçiden teklif almak için projenin bazı ayrıntılarını almasına yardımcı olabilecek bir iletişim formu doldurmasını isteyerek gerçekleştirir.
Fiyatlandırma için seçtiğiniz yöntem kişisel tercih meselesidir, fakat ne seçerseniz seçin, açık ve özlü bir şekilde iletildiğinden emin olun.
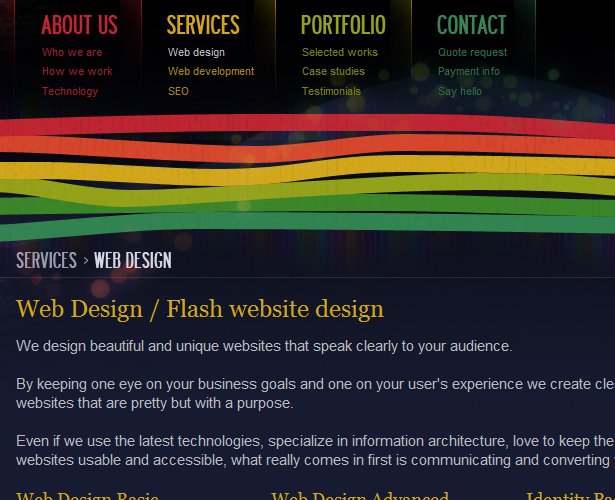
Adaptd Her sayfada bulunan navigasyon menüsünden çok net olan web tasarımı, web geliştirme ve SEO hizmetleri sunar. Seçeneklerden birine tıkladığınızda, hizmetlerin her birinin açık bir tanımını görürsünüz ve fiyatları sitede listelemeyi seçtiniz.
2. Kişilik
Potansiyel müşteriler, projelerine yönelik olarak serbest çalışanlara baktıklarında, kararlarına ağırlık verecek bir dizi faktör vardır. Elbette, tasarımcının iyi bir iş yapmak için yetenek ve deneyime sahip olduğunu görmeyi umacaklar ve maliyet de ortak bir sorun. Bu faktörler kadar önemli olan, müşterilerinin , beğendikleri biriyle ve onlara iyi bir genel deneyim kazandıracak biriyle çalışma isteğidir.
Şirketlerinin web sitesinin tasarım sürecini yürütmekten ve denetlemekten sorumlu olan çoğu işletme sahibi veya karar vericiden en azından süreç tarafından göz ardı edilir. Genellikle, pürüzsüz, eğlenceli ve başarılı bir deneyim haline getirmeye yardımcı olacak biriyle çalışmak isterler. Bir serbest çalışanın bazı kişilikleri portföy siteleri üzerinden gösterebildiği durumlarda, potansiyel müşterilerin kişisel bir bağlantı hissetme ve birlikte çalışmalarını görme olasılığı daha yüksektir.
Winnie Lim kişisel bir dokunuş veren ziyaretçilere selamlama olarak kısa bir mesaj kullanır ve onu Hakkında sayfasında daha fazla okumaya teşvik eder.
3. Yaratıcı
Portföy siteleri genellikle en yaratıcı tasarımlardan bazılarına sahiptir. Tasarım, sanatsal ve yaratıcı bir meslek olduğu için , serbest tasarımcının web sitesi, çalışmalarının ve beceri düzeylerinin gerçek bir temsili olarak görülür. Portföy siteleri bazen diğer site türleri gibi olası olumsuz sonuçlar olmadan daha yaratıcı özgürlükler alırlar. Aslında, pek çok durumda, potansiyel müşteriler serbest tasarımcıların sitesinden bazı yaratıcılık ve özgünlük görmeyi bekleyecektir.
Yaratıcılık, herhangi bir sayıda farklı formda olabilir. Maleika Attawel portföyünde yumuşak dokulu bir görünüm kullanır.
4. Fazlalık Eksikliği
İlk baktığımız nokta açık bir iletişim ihtiyacımızdı. Bir web sitesinin iletişiminde en büyük etkilerden biri, ne kadar bilgi sağlandığıdır. Portföy sahalarının belirtilmesi ve açıklanması gereken bazı gerekli unsurları olsa da, fazlalıklardan kurtulmak mevcut bilgilerin daha fazla öne çıkmasına ve kolayca anlaşılmasına yardımcı olacaktır.
Aşırı ifade ve içeriğin ortadan kaldırılmasına ek olarak, fazla tasarım öğeleri de önlenebilir. En zarif ve saygın portföy sitelerinin bazıları yaklaşımlarında çok azdır . Bir portföy sitesinin temelleri çok basittir: hizmetlerin listesi, kalifikasyonların tanımı, geçmiş çalışmaların vitrini ve bir iletişim aracı. Gerekli olanın dışındaki aşırı elemanlar genellikle iyi olandan daha fazla zarar verebilir. Birçok portföy şu anda bir blog (daha sonra bakacağımız) içeriyor, ancak tasarımdaki diğer çoğu içerik ve aşırı unsur yeni işlerin çekilmesine yardımcı olmak için çok az şey yapacaktır.
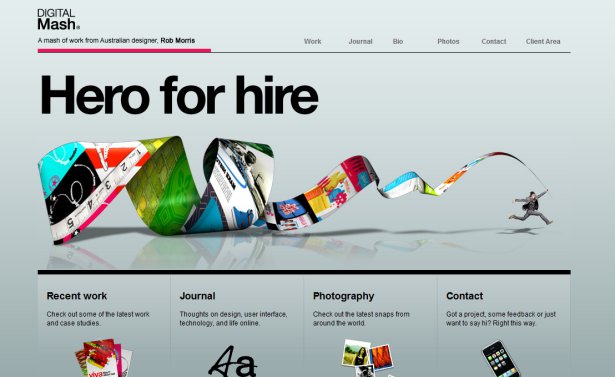
Rob Morris Sadece ilgili bilgileri içeren temiz bir düzen sunan harika görünümlü bir portföy sitesine sahiptir.
5. Geçmiş Çalışma Örnekleri
Tabii ki, bir portföy sitesi geçmiş çalışma örnekleri ile bir portföy sitesi olmazdı. Bu, çoğu potansiyel müşterinin görmek isteyeceği şeydir ve çoğu durumda bu seviyelere dayanarak beceri seviyenizi ölçerler.
Portföyünüzdeki işin kalitesi portföyün başarısı için önemli bir faktördür, ancak sunum da büyük bir fark yaratabilir. Bazı durumlarda, tasarımcılar çalışmalarını neredeyse kendiliğinden gölgeleyen yaratıcı veya etkileyici bir şekilde sergilerler (ki bu iyi veya kötü olabilir).
Matt Dempsey site çalışmalarını güzel, tam boyutlu görüntüler ile sergiliyor.
6. En İyi İşi Gösterir
Yaptığınız her tasarımın portföyünüzde yer alması gerekmiyor. Aslında, yalnızca her şeyden ziyade belirli örnekleri sergilemek daha iyidir. Potansiyel müşterilerin çoğu oturmaya ve neyse her şeye bakmayacak, bu yüzden gösterdiğiniz şeyin maksimum etki için seçildiğinden emin olun.
Bazı durumlarda farklı tasarım türleri (blog tema tasarımı, e-ticaret siteleri, logo tasarımı, kartvizitler, vb.) Sunabilirsiniz, bu yüzden her bir kategori için gösterilecek birkaç yüksek kaliteli örneğe sahip olmak iyidir. Tüm işinizin büyük bir koleksiyonundan daha . Daha küçük, daha seçici portföyler, ziyaretçilerin kendileriyle alakalı bir şey bulmak için bakmaları için daha kolaydır.
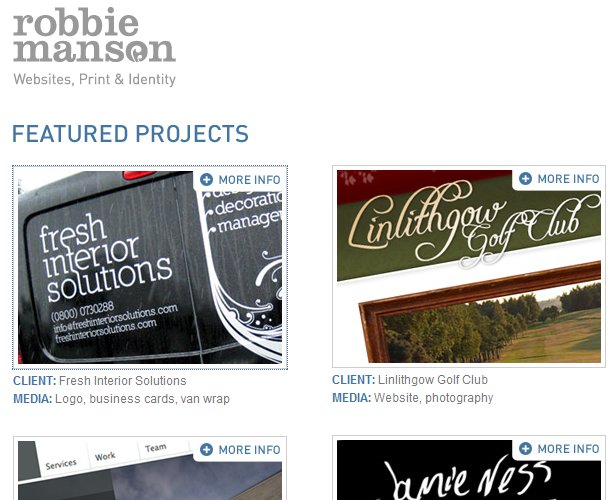
Robbie Manson'un ana sayfa öne çıkan projelerini belirgin bir şekilde sergilemektedir. Resimlere tıklarsanız her birinin çalışmasının daha fazla detayı vardır.
7. Harekete Geçirici Mesaj
Çevrimiçi portföyün nihai amacı yeni müşterileri çekmek olduğundan, ziyaretçilere işlerini sormak mantıklıdır . Bu konuyla ilgili görüşleriniz size kalmış, ancak çoğu portföy sitesi ziyaretçileri bir teklif için kendileriyle iletişime geçmeye veya daha fazla bilgi için bir formu doldurmaya teşvik eder. Bu basit bir eylemdir, ancak potansiyel müşterileri bu adımı atmaya teşvik etmek, sorulan soruların sayısında büyük bir fark yaratabilir.
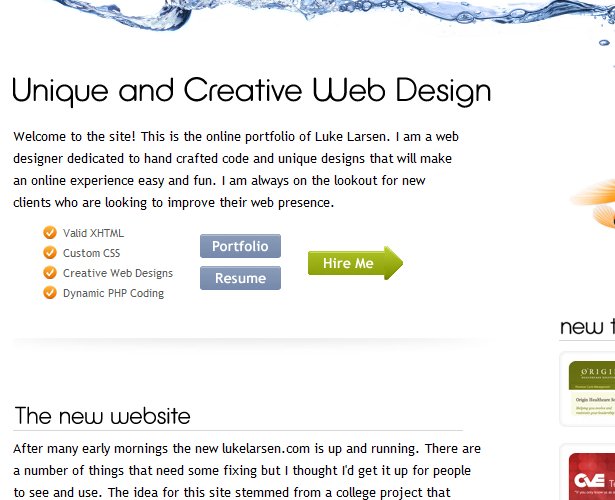
Luke Larson’ın site, sizi iletişim formuna yönlendiren "beni işe" yazan bir bağlantıya sahiptir. Bağlantı, yalnızca standart bir iletişim bağlantısına sahip olmaktan küçük bir değişikliktir, ancak ziyaretçiyi harekete geçmeye teşvik etmektedir.
8. İletişim Kolaylığı
Ziyaretçilerin hizmetlerinizle ilgili olarak sizinle iletişim kurması için bu harekete geçirme ifadesini yaptıktan sonra, sizinle iletişim kurmanın kolay bir yolu olması önemlidir. Bazı portföy siteleri, sadece bir e-posta adresini listelemeyi seçse de, bir iletişim formu kullanır. Her iki durumda da, iletişim bilgileri kolayca bulunmalı ve herhangi bir sayfadan erişilebilir olmalıdır (yani, bir iletişim formunuz varsa, sitenizdeki her sayfanın bu iletişim formuna bağlantı kurmasını sağlayın).
Çoğu tasarımcı, potansiyel müşterilerden ilk temas anında ihtiyaçları hakkında bazı temel bilgileri almak ister. Bu, bir form aracılığıyla kolayca gerçekleştirilebilir, ancak çok fazla bilgi istendiğinde veya gerekirse, bazı kişilerin kaybolabileceğini unutmayın. Sizinle iletişim kurmayı daha kolay hale getirdiğinizde, insanlar bunu yapmaya daha istekli olacaklardır. Hangi bilgilerin sizin için kritik olduğuna dair bir karar vermeniz gerekir, böylece gerekli olanı alırsınız, ancak potansiyel müşterileri kapatmak için yeterli değildir.
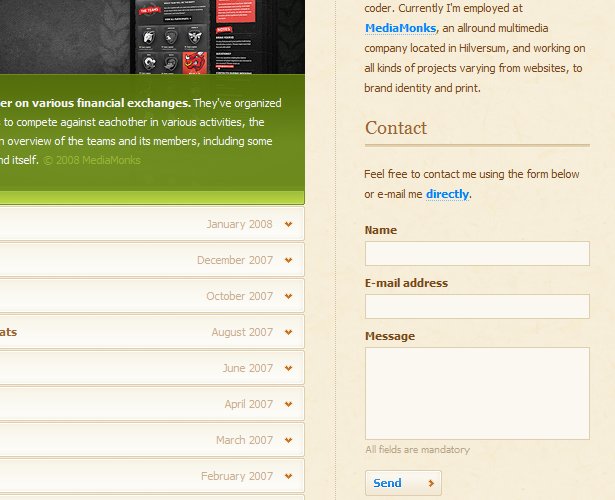
Marius Roosendaal ana sayfasında, ziyaretçiden asgari bilgi gerektiren bir iletişim formu vardır. Ayrıca, ana sayfada formun bulunması, insanların görmesi ve kullanması için daha da kolay.
9. Görünürlük
Bir portföy sitesi her şeyi doğru yapabilir ve gösterilecek inanılmaz bir işe sahip olabilir, ancak hiç kimse bunu görmezse , iyi olmaz. Dışarıda çok sayıda serbest çalışan ve tasarım stüdyosu var, küçük bir portföy sitesi kurmak mümkün değil ve potansiyel müşterilere dönüşecek arama trafiği çekmesini bekliyor. Sitenin etkili olabilmesi için görünür olması gerekmektedir.
Potansiyel müşterilere göre portföy almak söz konusu olduğunda birkaç farklı seçenek var. İlk olarak, örnek çalışma sergileyen yüzlerce tasarım galerisi var. Tabii ki, daha küçük olanların nispeten az trafiği var, ancak daha büyük ve daha yerleşik galerilerin çoğu, serbest çalışanların bir dizi yeni müşteriye satmalarına yardımcı oldu. Hemen hemen tüm galeriler, herkesin dahil edilmesi için web sitelerini göndermesine izin verir ve layık olanlara yer verilir.
Bir tasarım galerisi aracılığıyla bir siteye gelecek olan ziyaretçilerin çoğu, diğer tasarımcılar olacak, ancak birçok tasarımcı bu pozlamadan büyük ölçüde faydalandı ve bağlantılar SEO amaçları için de harika. Gönderilecek galeri bulmak için, bkz. CSS Galeri Listesi . Yeni galeriler her zaman yükseliyor, ancak bu liste sizi uzun süre meşgul edecek kadar kapsamlı.
Görebilirsin Dawghouse Tasarımı Galerilerden bir ton maruz kalmıştır.
Bazı serbest çalışanların maruz kalmaları için kullandıkları ikinci bir yöntem, bir blogun portföyle aynı alanda kullanılmasıdır. Bloglar, trafik çekmek, bağlantılar oluşturmak, uzmanlık göstermek ve tekrar ziyaretleri teşvik etmek için harikadır . Blog gönderileri, müşterilere dönüşen ziyaretçileri çekebilir. Tabii ki, bir blog tutmak zaman alır, ancak portföy sitenizde göz almak için en iyi yöntemlerden biridir .
Sadece portföy sitenizin daha görünür olmasına yardımcı olmanın yanı sıra, bloglar kişiliğinizi ziyaretçilere göstermeye ve orada güven oluşturmaya da yardımcı olur. Daha önce, bir portföy sitesindeki kişiliğe duyulan ihtiyaca baktık ve bir blog, ziyaretçilerinizi daha çok göstermenin harika bir yoludur.
Chris Spooner maruz kalma kazanmak ve yeni müşteriler bulmak için blogunu kullanır. Blogunu doğrudan hizmetlerini tanıtmak için kullanmasa da, Chris kendi uzmanlığını gösterdiği blog sayesinde adını ve sektörde tekrarlanan bir lider haline geldi.
Kullanıcıları portföy sitenizi görmenin üçüncü bir yolu yerelleştirilmiş SEO teknikleri kullanmaktır. Genel web tasarımıyla ilgili terimler için rekabet çok sert olmasına rağmen, yerel bir terim için arama motorlarının ilk sayfasında kolayca sıralanabilir. Yine de yerel müşterilerle çalışmayı tercih edebilirsiniz. Yerel ziyaretçileri hedeflemek için, sayfa başlıklarınızda ve uygun olduğunda sitenizde şehir, eyalet veya il adları kullanın. Ayrıca, bağlantıların çapa metninde yerelliklerle sitenize bağlantılar kurmaya çalışın. (Daha fazla okumak için, bkz. Yerel İşletme Sonuçları için Arama Motoru Optimizasyonu .)
Maruz kalma için başka bir yöntem, Tıklama Başına Ödeme reklamlarını kullanmaktır . PPC ile, hangi arama ifadelerini hedeflemek istediğinizi ve ne kadar harcama yapmak istediğinizi seçebilirsiniz. Coğrafi sınırlamaları da ayarlayabilirsiniz. Böylece, yalnızca bölgenizdeki hizmetlerinizi arayan kullanıcıları hedeflersiniz. PPC, küçük bir reklam bütçesi için harika bir seçenektir.
10. Geçerli Kod
Bazı insanlar geçerli XHTML ve CSS'nin herhangi bir web sitesinde önemli olduğunu düşünüyor ve diğerleri gerçekten bir fark yaratmadığını düşünüyor. Çoğu durumda geçerli kod gereksinimini görmüyorsanız bile, portföy siteleri bir istisnadır. Her türlü doğrulama hatasına sahip bir portföy sitesi ziyaretçilere yanlış mesaj gönderir. Potansiyel müşterilerin çoğu geçerli kodu umursamayacak olsa da, büyük olasılıkla bunun ne anlama geldiğini bile bilmeyecek, bazıları da olacaktır. Ve umacak olanların, kendilerine ait geçerli bir web sitesine sahip olmayan bir tasarımcıyı düşünmeleri olası değildir.
Bazı tasarımcılar doğrulama kanıtlarını göstermeyi seçecek ve diğerleri bunu yapmayacaktır. Yine, bu kişisel tercih meselesidir. Geçerli kodlanmış olduğunu gösteren küçük logo veya simge gerçekten önemli değil. Ziyaretçilerin doğrulayacağı kodu test etmeye karar vermeleri daha önemlidir.
Andrew Bradshaw'un site, kodunun geçerli olduğunu göstermek için altbilgide basit bir mesaj içerir.
Sizin için önemli olan nedir?
Bir tasarımcı olarak, bir portföy sitesi için ne hissettiğinizi hissediyorsunuz?
Bir web tasarımcısı ve serbest blog yazan Steven Snell tarafından WDD için özel olarak yazılmıştır. Yazılarının çoğunu daha Vandelay Tasarım Blog.