Dönüşümleri Artırmak İçin 10 E-Ticaret Tasarımı İpuçları
Bazen, web mağazaları kendi tasarımları ile çok iddialı olurlar. Bazıları alışveriş yapan kişinin tarayıcısını yavaşlatabilecek flash animasyonları kullanır, diğerleri ise alışveriş yapanlara yanlış sinyaller gönderen renk şemaları kullanır.
Deneyimli web tasarımcılarının kullanılabilirlik sorunlarını göz ardı edebileceği birçok durum vardır, ancak yaratıcı unsurlar tasarım açısından çok cazip görünebilir, online alışveriş yapanların ödeme için yollarını tıklamaya çalıştıkları bir kabus olabilirler. A / B testi, en iyi sonuçları elde etmek için bunları perspektife koymaya yardımcı olur.
E-ticaret endüstrisinde on yıldan fazla deneyime sahip ve çevrimiçi vitrinler tasarlayarak, 3Dcart tüccarlarımızın kârlarını arttıran web mağazalarını tasarlarken “dos ve yapılmaması gerekenler” listesi var.
Ziyaretçileri, müşterilere nasıl dönüştürebileceğiniz ve basit tasarım teknikleriyle dönüşüm oranlarınızı nasıl artırabileceğiniz hakkında on ipucu.
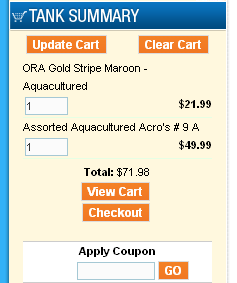
1. Alışveriş sepetinizin görünür olduğundan emin olun.

Müşteri sepete bir öğe eklerse, öğenin gerçekten kaydedildiğini düşünmek isterler.
Bu nedenle, alışveriş işlemi sırasında her zaman sayfada bir yerde, mağazanızın müşteri sepetindeki öğe sayısını ve diğer ilgili check-out bilgilerini listeleyen bir alanı olmalıdır.
Ödeme verilerinin görünür ve kolayca mevcut olması, alışverişten çıkışa geçişi kolaylaştırır. Müşterinin alışverişi nerede bitirdiği önemli değil, ödeme sayfasına hızlı bir şekilde bağlantı kurmanız önemlidir.
Ancak, alışveriş sepeti bilgilerini sayfanın bir yerine koymanız yeterli değildir. Pop yap, bulması daha kolay. Sayfanın geri kalanındaki renk düzeninden zıt renkler, kartın öne çıkmasına yardımcı olmanın iyi bir yoludur.
2. “Sepete ekle” düğmelerini optimize edin
Site ziyaretçileri ve müşteriler, işlem düğmelerine ve bunların ifadelerine farklı şekilde yanıt verir. Örneğin, “sepete ekle” düğmeniz “daha fazla ayrıntı” veya “daha fazla bilgi” yazıyorsa, deneyimlerimiz müşterilerin doğrudan dolaylı harekete geçirici mesajlara tepki vermediğini gösterir.
Bunun aksine, bir “sepete ekle” düğmesi veya “şimdi satın al” düğmesi, alışveriş yapanlardan gelen olumlu yanıtı veren özel ve doğrudan bir harekete geçirici mesajdır.
Boyama da burada önemli bir tasarım öğesidir. Belirli bir iş türüne bağlı olarak, belirli renkler farklı ziyaretçi davranışlarını tetikleyebilir.
Örneğin, mavi ve yeşil renkler genellikle insanların takip etmesine neden olan daha yumuşak renkler olurken, turuncu ve kırmızı renkler de "sepete ekle" düğmesinin performansını olumsuz etkiledi. Sitenizin renk şemasıyla akan renkleri kullanmak, harekete geçirici mesaja daha fazla yardımcı olur.

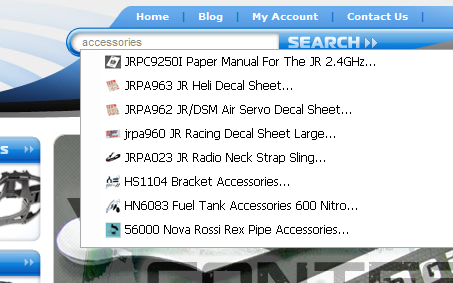
3. Otomatik Tamamlama İşleviyle Aramaları Basitleştirin
E-ticaret web siteleri için, bir arama kutusu, ziyaretçilerin kendi ihtiyaçları ile eşleşen ürünlere erişim yeteneği için zorunlu bir özelliktir. Çevrimiçi ziyaretçilerin% 20'sinden fazlası, bir arama özelliğinin doğrudan navigasyon için aşağıdaki kategori yollarından daha fazla kullanılmasını tercih etmektedir.
Bazı durumlarda, aramalar doğru anahtar kelimeleri kullanmadığında aramalar beklenenden daha fazla sonuç alabilir veya yanlış sonuçlar verebilir; arama kutusunda ('jquery kullanımıyla uygulanabilecek') bir '' otomatik tamamlama '' işlevinin kullanılması, anahtar kelimelerde müşterinin yazdığı gibi en yakın eşleşmeleri sağlar.
Arama önerileri, ziyaretçilerin sonuçların eşleşmemesi veya arama sonuçları sayfası yüklemeye gerek kalmadan eşleşen ürünlere doğrudan bağlantı yapması durumunda aramalarını düzeltmelerine olanak tanır.

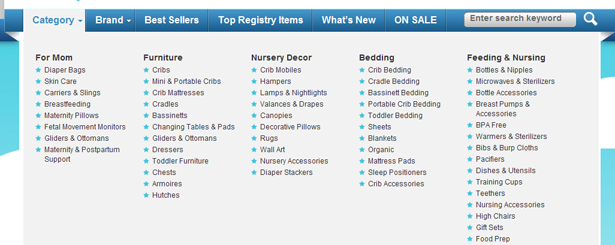
4. Gezinme Yollarınızı Netleştirin
Çok fazla kategoriniz varsa, bu zor bir görev olabilir. Ancak, fly-out menüler (üzerinde farenizin üstünden uçtuğunuzda “uçar”), sayfanıza herhangi bir zamanda herhangi bir kategori sayfasına erişme fırsatını verirken sayfanızın çok dağınık kalmasını önlemenin etkili bir yoludur.
Kategoriyi ve diğer gezinme öğelerini nasıl tasarladığınız hakkında çok fazla sanatsal olma konusunda yakalanmayın; Kullanışlılığı bir öncelik haline getirdiğinizde, alışveriş yapanlar her zaman size daha iyi dönüşüm oranları sunarak teşekkür eder.
Ekmek kırıntılarını kullanarak alışveriş yapanlar geldikleri yerden geri dönebiliyorlar, alışveriş deneyimini sorunsuz bir şekilde gerçekleştirmenin bir başka yolu da bu. Sayfadaki kategoriler ve alt kategoriler arasında bir yol oluşturun. Alışveriş yapanlar alışveriş sepetine bir şey ekledikten sonra “alışverişe devam et” düğmesinin yerleştirilmesi, alışverişi mümkün olduğunca sezgisel hale getiriyor.

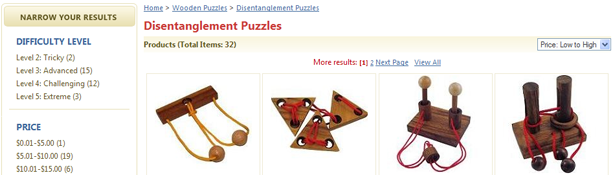
5. Ziyaretçilerin Alışveriş Deneyimlerini Kontrol Etmesini Sağlayın
Tüm ziyaretçiler benzersiz ve alışveriş tercihleri. Ziyaretçilerin mağazadaki kategorilere ve ürünlere göz atma biçimlerini kişiselleştirmelerine olanak tanıyan araçlar sağlamak, alışveriş deneyimlerini geliştirecek ve satışları dönüştürme şansını artıracaktır.
Ürünleri fiyat, yorum, en çok satanlar ve yayınlanma tarihlerine göre sıralayabildiğinizden emin olun; sayfa başına listelenen öğelerin sayısını ayarlama ve ziyaretçilerin belirli özellikleri seçerek görüntülenen öğelerin sayısını daraltmalarına olanak sağlayan bir seçenek sunar.

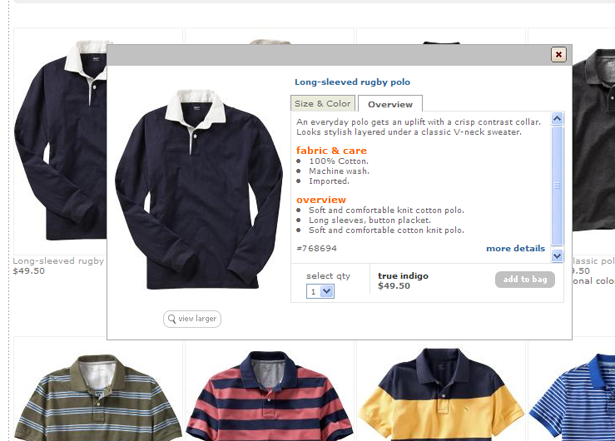
6. Hızlı Ürün Önizlemesi Sağlayın
Ürünleri çevrimiçi olarak ziyaret eden ziyaretçiler, ihtiyaç duydukları ürünlere ait kategoriler için kategori sayfalarınıza hızlıca göz atmak isteyebilir.
Zaman eksikliği, yavaş yükleme hızları veya kişisel tercihler olsun, ayrı bir sayfada ek ayrıntılar için münferit kalemlerin tıklanması bazı ziyaretçiler tarafından önlenir.
Kategorinize ve arama sayfalarınıza hızlı bir önizleme ekleyerek, görüntünün yalnızca daha büyük bir versiyonundan ajax ile ayrıntıları yükleyen daha karmaşık bir görünüme kadar, ziyaretçilerin ürünlerinize ve ayrıntılarına dikkatini çekebilirsiniz.

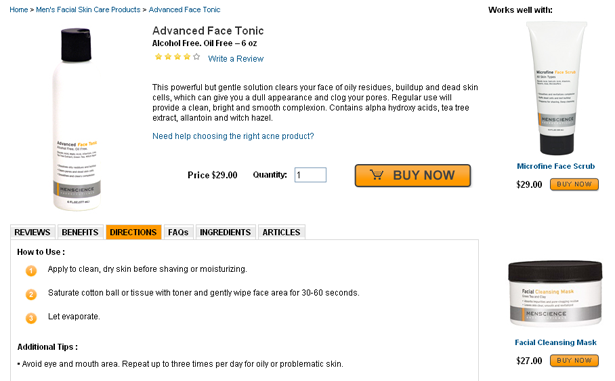
7. Ürün Sayfalarınızı Temizleyin
Sitenizin ürün sayfalarının organizasyonu, müşterilerinizin kendilerine en çok ilgi duyan bilgiler tarafından çekilmesini sağlamanın önemli bir parçasıdır.
Müşteri incelemelerinizin ürün sayfasında nerede bulunduğunu hiç düşündünüz mü? Elbette, müşteri yorumları, müşterinin güvenini kazanmanın önemli bir parçasıdır - ancak alışveriş yapan kişinin gördüğü ilk şey olmak zorunda değildir. Verilen herhangi bir sayfadaki birçok öğe, alışverişçinin gözünü karıştırabilecek karmaşık bir organizasyon süreci anlamına gelir.
İlk öğe her zaman ürünün imajı olmalıdır. Alışverişçi para için ne aldığını tam olarak görmek istiyor. Ürün listesinin yanında, müşterinin dikkatini çekmek için ürün adı, açıklama ve fiyat. Öğeleri müşteri yorumları ve sayfanın altına yakın benzer ürünlere bağlantılar gibi tutun.

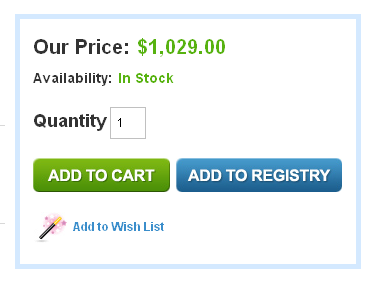
8. Ürünün kullanılabilirliğini açıkça göster
Hızlı çevrimiçi mağazalarda ürün stok seviyeleri sürekli değişmektedir. Ziyaretçiler bir ürünü seçmek için zaman ayırdıktan sonra, diğer seçeneklerle karşılaştırdılar ve daha iyi fiyatlandırma için göz attılar. Ürünün stokta olup olmadığını kontrol etmenin, satın alma işleminin ardından veya daha sonra gerçekleştiğini anlayan kalıcı bir hayal kırıklığı olabilir. siparişi vermek. Bu potansiyel bir kayıp müşteri ile sonuçlanabilir.
Shopper'ın gerçek zamanlı envantere sahip olmasından ve ürün sayfasında kalan ürün stokunu ve stoğu açıkça göstererek memnuniyetsizlikten kaçının.

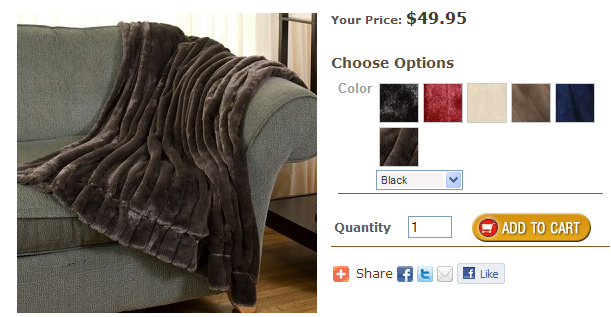
9. Ürün çeşitlerini sezgisel bir şekilde göster
Birçok endüstride sipariş süreci ana ürünün spesifik varyasyonlarını seçmeyi içerir. Boyut veya renk seçimi gerektirebilecek herhangi bir öğe için olabildiğince açık olun. Farklı kombinasyonlar için resimler ekleyin.
Renk örneklerini ve açılır grafikler veya radyo düğmeleri gibi daha geleneksel öğelere ek olarak bir boyut çizelgesi gibi sezgisel grafik gösterimleri kullanın.

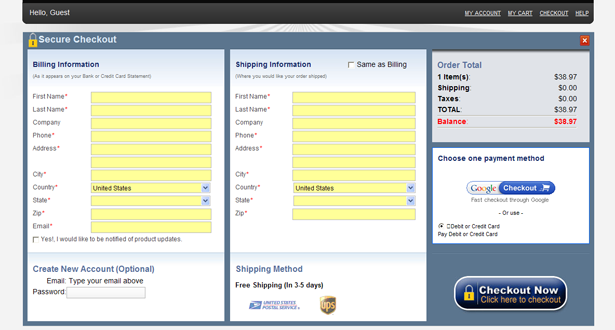
10. Checkout sayfanızdaki dikkat dağıtıcıları ortadan kaldırın
Müşteriniz ödeme işlemine geçtiğinde, çok spesifik bir yöne gitmelerini istersiniz. Tasarım yaparken, hedefe net bir yol tanımlamak için kenar çubuğu gezinme gibi öğeleri kaldırın.
Ödeme işlemine satış yapmaya devam etme isteğini göz ardı edin. İniş ve çıkış arasındaki her saniye, satışın fiilen yapılmasını sağlamak için değerlidir.
Tek sayfalık kontroller en yüksek dönüşüm oranlarına sahip olma eğilimindedir. Ödeme işleminin basitleştirilmesi ve alışveriş yapmanın daha kolay hale getirilmesi, satışın tamamlanmasını sağlamak için harika bir yoldur. Bir sayfada müşteri kargo, fatura ve kredi kartı bilgilerini doldurabilmelidir.
Tek tıklamayla ödeme, müşterilerin geri gelmesini sağlamak için de harika bir yoldur. Unutmayın, iyi bir ödeme deneyimi, alışveriş yapan kişinin aklında kalarak, geri gelmelerini engeller.

Jimmy Rodriguez CTO ve ortak kurucusudur 3DCart Her boyuttaki işletmeler için bir e-ticaret paketinin geliştiricisi. E-ticaret en iyi uygulamalarının bir otoritesi olarak, Rodriguez, SEO, sosyal pazarlama ve iş zekası ile bir e-ticaret geliştiricisi ve web programcısı olarak 8 yılı aşkın bir süredir birleştiriyor. ”
Tasarımlarınızdaki dönüşümleri artırmak için başka hangi yöntemleri kullanıyorsunuz? Lütfen bunları yorumlarda paylaşın…