Coolest CSS3 ve CSS Etkilerinin 10'u
Hepimiz biliyoruz ve hepimiz onu seviyoruz ve elbette şimdiden CSS ve CSS3 hakkında konuştuğumu zaten biliyorsunuzdur.
Aslında, favori siteleriniz için yükleme sürelerini hızlandırmak için daha fazla gitmeden önce CSS3'e teşekkür etmemiz gerekiyor. Ne yaptıklarını bildikleri takdirde, kullanıcı yükleme sürelerini geliştirmek için bir ton görüntü yerine CSS3 kullanmaktan çok daha fazlasıdır.
Şimdiye kadar ihtiyaç duyduğumuz tüm şeyleri yapmak için resimlere ihtiyaç duymayacağımıza göre oldukça kabul gören bir gerçektir. CSS3 gradyanları, geçişleri ve tüm efektleri sayesinde, web sitelerimizin omuzlarından çok fazla kilo aldık gibi görünüyor, çünkü dürüst olalım - görüntüler kesinlikle onları tartıyordu.
Yine de yanıltmasın, CSS3 ve CSS her şeyi yapamazlar, ancak ironik olarak, çoğumuzun sınırlarının ya da olanaklarının çok kenarlarını iten şeylerin farkında olduğumuzdan şüphe duyuyorum.
Eh, bugün bunu bulmak için buradayız. Öyleyse, CSS3 ve CSS'nin hayranları olan hepimiz için ilginç ve etkileyici bir keşif yolculuğu olacağına dalalım.
Not: Bunların hepsini Google chrome'da olan bir kullanıcının varsayımıyla yapıyorum. Bu nedenle, sitenizde bunları uygulamadan önce tüm diğer kişilerin sevgisi için lütfen diğer tarayıcılar için uygun önekleri kullanın. Buradan kopyalayıp yapıştırmayın ve her şeyin mükemmel çalışacağını düşünün, çünkü olabilir - ama olmayabilir.
Metin tabanlı efektler
anaglyphs
CSS3'te yapıldığında bile Anaglifler, evinizde çok az miktarda gözlük varsa 3D olarak gösterilebilir. Ancak, emin değilim, ama bildiğim şey, çeşitli projeler için belirli temalar için oldukça harika görünebilmesi (video oyunu retro teması ve benzeri).
Bu etki kırmızı yeşil ve mavi renklerin (rgb) ikisini birden dengeleyerek oluşturulur. Bu etki için işleri başlatmak için aynı kelimeden iki tanesine ihtiyacımız var ve CSS'de hedef alınabilmeleri için ikisine de ihtiyacımız var, böylece tekrarlama ve renk büyülerimizi üzerlerinde çalışabiliriz. Bu durumda, bu kelimeler için kullandığımız etiketimize gereksiz HTML eklemek yerine, ikinci kelimeyi eklemek için “: after” sözde sınıfını kullanabiliriz. Bu nedenle, bu örneği kullanacağız: ilk kelimemizi görüntülemek için bir H1 kullandığımızı hayal edin, örneğin:
Anaglyph
Sonra yapacağız:
h1:after {content: “Anaglyph”;}Bu bize bu güzel tekrarı verecek ve sayfada “Anaglyph Anaglyph” i gösterecektir. Şimdi, şimdi bu tarz bir fantastik 3D güzelliğin bazılarını atabilelim diye şekillendirmeye başlayalım.
h1 {display: inline;position: relative;letter-spacing: -5px; /* This will push it together giving us a nice 3D vibe */color: rgba(0,0,255,0.5); /* This will give us a blue at 50% opacity */}h1:after {content: “Anaglyph”;position: absolute;left: 8px; top: 6px; /* These are aligning it to be where we’d like relative to the last word */color: rgba (255,0,0,0.5); /* This gives us a red at 50% opacity */}Burada RGBA kullanmak çok önemlidir çünkü bir alfa saydamlığının ayarlanmasını sağlar, böylece üst üste konan metin altındaki metni tamamen engellemez ve bize güzel bir şeffaflık verir. Sonra sahte elemandaki metin, görebildiğiniz gibi altta yatan metinden biraz dengelenecek şekilde konumlandırılır ve bu da çok önemlidir.
Bu pozisyonlarda çeşitli renkleri denemek ve test etmek istediğinizden emin olun, çünkü burada olması çok eğlenceli. Ama bu etkiyi bitirmek için kırmızı bindirmeyi üstüne atıyoruz ve voila anaglifik etkimiz var.
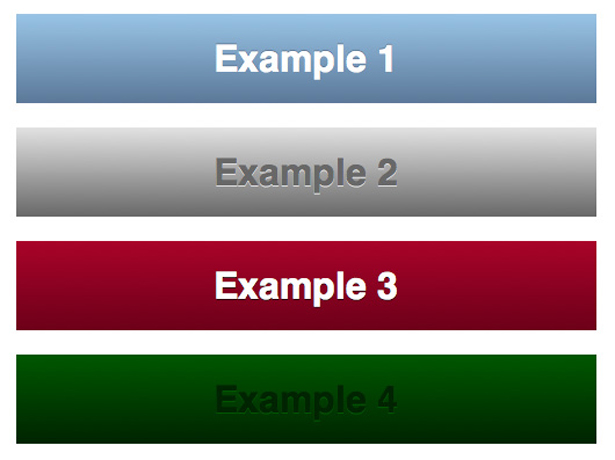
Metin gradyanları
CSS3 gradyanları bu günlerde tüm öfke gibi görünüyor ve haklı olarak öyle. Daha önce tartıştığımız gibi, önceden sadece Photoshop gibi bir şeyle ve sitenizdeki görüntülerin gömülmesiyle elde edilen bir şeydi. Yine de, hepsini biraz CSS3 sihirbazı ile yapabilirsiniz.
Ve dikkat, bu konuda çok karmaşık olmayan büyülerle. Öyleyse burada yazı tipi degrade kategorisinde neler sunacağımızı ve orada bir sihir nasıl kurulacağını görelim.
Doğrusal, yukarıdan aşağıya doğru:
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#00000), to(#FFFFFF));Doğrusal, soldan sağa:
-webkit-linear-gradient(left, #000000, #FFFFFF);Doğrusal Degrade (eşit renkte durur):
-webkit-gradient(linear, left top, right top, from(#000000), color-stop(0.25, #FFFFFF), color-stop(0.5, #000000), color-stop(0.75, #1a82f7), to(#FFFFFF));Radyal Gradyan:
-webkit-radial-gradient(circle, #000000, #FFFFFF);Radyal Gradyan (konumlandırılmış):
-webkit-radial-gradient(80% 20%, closest-corner, #000000, #FFFFFF);Şimdi bir örnek oluşturalım ve bir h1 ile başlayalım.
CSS3 Gradient
Öyleyse biraz CSS3 sihiri kullanarak stil oluşturmaya başlayalım:
h1 {font-size: 100px;font-family: somethingfancy_or_not, arial; /* These two can be anything you like *//* Here’s where the fun starts */-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.5)), to (rgba(0,0,0,1)));}h1:after {content: “CSS3 Gradient”;color: #d6d6d6;text-shadow: 1px 2px 5px #000;Şimdi, RGBA ayarlarında kullanılan parantez miktarı ile karıştırmayın çünkü çoğu usta geliştiriciyi bile karıştırıyorlar ve hepimiz bunları zaman zaman unutacak ve yanlış anlayacağız, bu yüzden hepimizin insan olduğumuzu aklınızda bulundurun. .
Ama burada neler olduğunu anlatayım. Burada maske resminin şeffaflığına göre elementin görünür kısmını kesmek için bir maske görüntüsü kullanıyoruz. Sonra elemanımıza güzel bir metin gölgesi oluşturmak için sonra sahte öğe kullanıyoruz.
Bu elbette bir gradyan için gerekli değildir, ancak spruce etmenin güzel bir yolu olup bitiyor ve kesinlikle basit bir gradyanı ne kadar uzatabileceğimizi görmenizi sağlıyor. Şimdi, gidip tüm degradelerle oynayın ve bir sonraki projeniz için hoş bir şeyle karşılaştığınızdan emin olun.
Damlayan metni
Çok nadiren ihtiyaç duyduğumuz ama aslında ilginç olabileceğini düşündüğümüz birkaç şeyden biri, metinleri bozulmamış gibi görünmesini sağlamak için metnin damlatılmasıdır. Bu bazen vampirlere takıntılı olduğumuzdan ve metnin intikamın kırmızı kanını akmasını istediğimizden kaynaklanabilir, ya da sadece basitçe okuyabildiğimiz için su-esque mavi bir rengin damlatılmasını istediğimizden kaynaklanabilir. Bazen insanların bunu bir yüzeyden aşağıya doğru süzülen su altı şekillendirmeye, bu sayede su altı alanlarının bulanıklaşmasına neden olduğu ve bu yüzden biraz su damlıyor gibi görünmesinden dolayı div elemanlarıyla bunu kullandım.
Bunun sözdizimi oldukça basit, bu yüzden onu karmaşık bir açıklama olarak bırakacağım - ama size bir cümle içinde nasıl yapılacağına dair bir giriş yapacağım. Her şey tekrarlamaya dayanır. Öyleyse, oldukça uzaklara damlamak istediğinizi varsayalım, bu etkiyi elde etmek için 15 farklı metin gölgesi kullandık. Eğer sadece bir kaçını istiyorsak, o zaman sadece birkaçını daha küçük ofsetlerle kullanırız. Kırmızı vampirik bir efekt kullanan bir örnek şöyle olurdu:
.drip {color: #EEE;text-shadow: 4px 4px 1px #300000;4px 6px 1px #400000; 4px 8px 1px #500000; /*......and so on, until*/ 4px 60px 5px #FF0000;}Temel olarak, istediğiniz limite (y ekseni kapalı) ulaşana kadar bunu devam ettirebilir veya tersi ve daha küçük bir ofset istiyorsanız geriye doğru çalışabilirsiniz. Bununla birlikte, bunu aşırı kullanmadığınızdan emin olun - çünkü bunun çok sıradışı bir etki olduğunu ve bunun için bir tonluk kullanım durumunun olmadığından emin olduğumu söyledim. Ancak tekrar tekrar deneyin, tekrarlanan metin gölgeleri ile oynamak gerçekten ilginçtir.
Şık özellikleri
Dikişli görünüm
Bazı deli dikişli efektler almak için Photoshop veya jQuery kullanmak istemiyorsanız, CSS3 muhtemelen bir sonraki en iyi bahistir. Şimdi, tabii ki, herkes bir parça ya da div üzerinde kesik bir kenar çizebilir ve dikişli olduğunu söyler, ama asıl anahtar, onu, şık bir eklenti olarak öne çıkaran birkaç CSS3 özelliği ile teğette kullanmaktır. üzerinde.
Gerçekten yapmak istediğiniz şey, geniş bir yayılma yarıçapına sahip güzel bir alt gölgeye atmak. Bunun nedeni, arka plan renginin kenarlıktan taşmasını sağlamak ve yayılma yarıçapını (dördüncü öğe) gerçekten yüksek olarak ayarlamanızdır. Mesela şöyle bir şey yapardım:
.stitched_element {border: 2px dashed #ffffff;box-shadow: 0 0 0 8px #ff0030;}Bu, diğer insanların, oluşturmak için gereksiz CSS çizgilerini ve satırlarını harcadığı gibi güzel bir etki bırakacaktır. Aslında, bu, bir süredir Photoshop'ta oluştururken oynamak isteyebileceğiniz bir etkidir, sadece burada yaptığınız şeyin ardındaki teoriyi anlamanız için.
Geçen ay Photoshop'ta dikişli efektlerle oynamak için 6 saatimi harcadım, çünkü dürüstçe gerçekten eğlenceli ve CSS'yi tam olarak ne yapmaya çalıştığınızı anlamanıza yardımcı oluyor.
Bu süslü ampersan
Kendinize şu soruları sorabilirsiniz: “Dünyanın neresinde olursa olsun, her zaman etrafta gördüğüm harika ampersanları elde edersiniz.” Hatta karşılaştığınız tüm standart yazı tiplerinde yüksek ve düşük arama yapmış olabilirsiniz. Kendim gibi, muhtemelen onu yazarken birini görene kadar onu bulamadınız. Bunun nedeni, kullanmanız için lisans almanız gereken bir yazı tipidir ve bu sayede web yazı tipini veya standart alternatifleri tercih ederiz.
Mac OSX işletim sistemindeki en iyi seçeneklerden biri (varsayılan olarak gelir) italik 'Cochin' dir. Alternatif olarak bir Google Web Yazı Tipi tercih ediyorsanız Josefin Sans .
Bunun oldukça CSS3 olmadığını biliyorum, ancak bu yazı güzel bir küçük yazı tipi eylemidir ve bu durumda yazı tipini ve her şeyi indirmek için bir bağlantı kuracağım. Şimdi, bu bir Google Web Yazı Tipi'dir, bu yüzden size bu sayfada nasıl yapılacağını gösterir, ancak yazı tipleriyle çalışmak için iki özelliği birleştirebileceğinizi akılda tutmak güzeldir. Ve o zaman buradaki kodu buraya ekledim ve bu bize doğrudan bir fantezi işareti veren yazı tipine. Ancak, bu yazı tiplerinin italik kullanımıyla oynadığınızdan emin olun, çünkü tipik olarak gerçekten ilginç kullanım ve kullanımları elde edersiniz.
@font-face {font-family: ‘Josefin Sans’;src: url(https://fonts.googleapis.com/css?family=Josefin+Sans);}Ve işte gidiyorsun. Kullanımla ilgili birkaç not. Yukarıdaki görüntüden de anlaşılacağı gibi, bu çok 'süslü' bir işareti ve en iyi iki yazı tipi yüzünü veya düğün davetiyeleri veya diğer 'süslü' olayları karşılaştırırken kullanılır. Çok modern tasarım parçalarında da kullandım, bu yüzden kullanamayacağınızı düşünmeyin çünkü modern bir şey yapıyorsunuz. Ben sadece sizin için ne varsa, mükemmel 'grunge' çözüm olmayabilir diyeceğim. Yine de, kalın ve ince bir yazı arasında söylemek zorundayım, bu ampersan güzel görünüyor.
Tek taraflı kutu gölgesi
Hepimiz kutu gölgelerini biliyoruz ve seviyoruz, ancak bazen tipik gölge tam olarak istediğimiz gibi olmayabilir. Örneğin, bazen sitemizde belirli bir öğenin gerçekçi bir gölgelendirme yapıyor ve gölgenin yalnızca belirli bir tarafa görünmesini istiyor olabiliriz. Ya da bir vurgulu eleman ya da bir sıçrayan eleman yapmakla ilgilenebiliriz ve onunla yüzleşelim - hiçbir şey tek taraflı bir kutu gölgesi gibi güzelliği arttırmaz.
Burada yaptığımız şey oldukça basittir, bir kenardan kutu gölgesini sıkıştırmak için negatif yayılma yarıçapını kullanacağız. Örneğin, bir gri kutu elemanımız olduğunu ve 40px by 40px genişliğinde ve yüksekliğinde ayarlandığını düşünelim. CSS’imiz şöyle görünürdü:
.one-sided-shadow {-webkit-box-shadow: 0 8px 6px -6px black}Bu bize tam olarak ihtiyacımız olan şeyi ve basitleştirilmiş bir kod satırında verecektir. Söylediğim gibi, sitenizi bir resimmiş gibi belirli bir yönde gölgelendirmek için bir aydınlatma elemanı (veya teması) kullanıyorsanız, bu sizin için mükemmel bir çözümdür.
Benzer şekilde, zıplayan veya vurgulu: zıplama elemanları bunun için mükemmeldir. İkinci durumda, sıçrama başladıktan sonra gölgeyi etkinleştirin ve indiği zaman devre dışı bırakın, sonra vay artık bir tasarımcıya dönüştüğünüze benziyor.
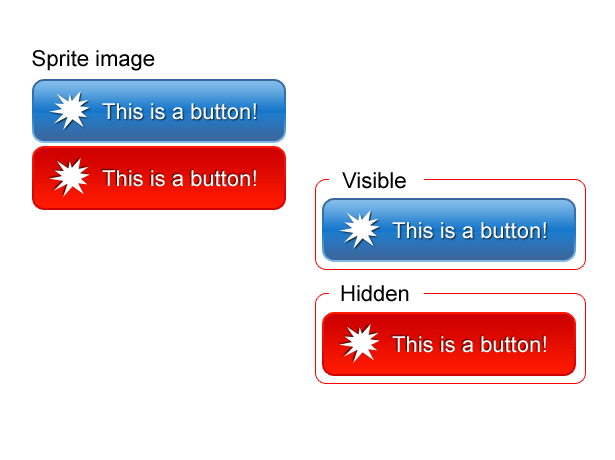
Bir CSS Sprite'e geçme
CSS Sprite'lar eğlenceli bir tekniktir ve çoğumuz onlardan daha aşinadır. Ama sen olmasan, ne olduklarını özetleyeyim. Bir CSS Sprite, en az iki görüntüleme alanı içeren, görünümde olan ve bir tür kullanıcı etkileşimi (genellikle bir fare üzerinde gezinme) üzerine gelen bir büyük resimdir.
Artık ne olduklarını biliyorsunuz, aslında bir CSS sprite görüntüsünün ilk ve muhtemelen en temelini kuracağız. Bu durumda, bir bağlantı vurgusu kullanıyor olacağız ve iki görüntü istediğiniz herhangi bir şey olabilir, ancak biz buna “sprite.png” diyeceğiz. Bağlantımızı ve imajımızı barındıracak bir öğe kullanıyor olacağız, bu yüzden arka plan CSS sözdizimini kullanıyor olacağız. Yani kodumuz şöyle görünecek:
a {display: block;background: url(sprite.png) no-repeat;height: 50px /*Example that is needed for the hover explanation*/width: /*the appropriate width here*/}a:hover {background-position: 0 -50px;}Gördüğünüz gibi, buradaki gerçek sır, kullanıcı görüntü öğesinin üzerine geldiğinde ve görüntü Y ekseninde 50 piksel uzunluğunda gerçekleştiğinde olan şeydir. Bunun nedeni, görüntünün tam yüksekliğidir, bu nedenle geçiş vurgusu sırasında hiçbir katman veya üst üste gelmeyecek ve olabildiğince temiz ve pürüzsüz görünecektir.
Bu, hareketli görüntülerin gerçek sırrıdır ve hareketlerin üzerine gelin. Çok garip veya dikdörtgen bir görüntüye sahip olmanızdan bağımsız olarak, ne yaptığınıza bağlı olarak, öğenizin tam genişliğinde (x) veya yüksekliğinde (y) y (veya x) ofsetine sahip olmanız gerekir. . Temiz ve basit - ve şu anda oldukça eğlencelidir. Şimdi gidin ve kendi sprite'larınızı yapın!
Katman
Sitenizdeki şeyleri katmanlamakla ilgilenebilirsiniz. İnsanların yüzleri gibi kağıt, yapraklar, ağaçlar ya da daha gülünç bir şey olun, istediğiniz sözlerle uzaklaşmak için aynı sözdizimini kullanabilirsiniz. Temel olarak, aradığınız 'etkiyi' vermek için ilk elemanınızın kapalı bir kutu gölgesi seçimidir.
Bu durumda, atıfta bulunduğumuz şeyi toplayabilmeniz için gri bir arka plan ile basit bir div kullanacağız. Her zamanki gibi, dalış yaparız ve sonra açıklarız.
.layering {background: #EEE;box-shadow: 0 1px 1px rgba(0,0,0,0.15), 0 10px 0 -4px #EEE, 0 10px 2px -5px rgba(0,0,0,0.15), 0 20px 0 -11px #EEE, 0 20px 1px -8px rgba(0,0,0,0.15);}Baktığımız şey biraz karmaşık görünebilir, ama aslında oldukça basit. Olan şey gölge, katman, gölge, katman ve gölge. Yani bu durumda üst katman #EEE bir arka plan rengine sahip bir div. Daha sonra, bu ilk kat gölgemizi o üst katmanda gölge olarak görürüz, sonra ikinci katman görüntülenir (not #EEE) ve sonra ikinci katın gölgesini ve sonra üçüncü katmanı (tekrar #EEE notu) elde ederiz. ve sonra onun gölgesi.
Oldukça basit ve yaptığımız seçimlerle birlikte güzel bir yığılmış ya da katmanlı efekt verir. Yine, bu gerçekten herhangi bir şey ile kullanılabilir, sadece doğru almak için hizalama ile tinker yapmak zorunda. Bununla birlikte, katmanlama yaparken, daha doğal olarak aktığınız için, görüntülerin veya divların üst soldan sağ alt köşeye doğru en iyi şekilde çalışacağını unutmayın.
İşlevsellik
Duyarlı tasarım: iPad stili
Bununla yüzleşelim, duyarlı tasarım inanılmaz derecede önemlidir. Medya sorgularından ve akışkan ızgaralarından nefret ederseniz de umurumda değil, onları beğenip beğenmediğinize bakmaksızın birkaç yıl içinde kullanacaksınız. Özellikle web ekranlarında standart bir ürün haline gelmesini bekliyoruz, özellikle de piyasaya çarpan ve ekrana gelen yüksek çözünürlükte ne kadar farklı ekran boyutları ve aygıt çözünürlükleri kullanılıyorsa, 27 '' iMac'den iPod Touch'lara ve her şey arasında ve hepsi internette gezinir.
Hepsinin iyi bir deneyime ihtiyacı var ve dürüst olmak gerekirse, hiç kimse, çok fazla iş olduğu için, sitelerinin her cihaz için farklı bir versiyonunu yapmak istemiyor. İnsanlarla meşgulüz, meşgul insanlar için bir çözüme ihtiyacımız var. Medya sorgularının karışıma geldiği yer burası. Bu konuya odaklanacağım iPad'e özel sorgular var, ancak bu sayede sorgularınızı diğer ekran boyutlarına aktarmak için gerekenleri toplayabilirsiniz. Bundan sonra, yalnızca bu ekran boyutlarını yansıtacak şekilde sitenizin düzenini değiştirir. O zaman biraz kod yazalım ve daha sonra konuşalım.
@media only screen and (device-width: 768px) { /*General layouts*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait) {/*Portrait*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape) { /*Landscape*/ }Bu, burada neler olduğunu görmek için çok zor olmamalı, ama yaptığımız şey, medya sorgularını kullanmaktır. belirli sözdizimi Web sitemizi incelemek ve belirli ekran boyutları için en iyi yansıtacak şekilde görüntülemek. Öyleyse, 60px boyutunda bir metin olan bir H1'e sahip olduğumuzu söyleyelim… iyi, muhtemelen iMac'ler ve diğer büyük masaüstü bilgisayarlar için iyidir, ancak muhtemelen daha muhafazakar bir iPad görünümünde sitenizin geri kalanıyla daha uyumlu olmayacaktır. . Öyleyse yapacağımız şey kod yazmamızın içinde:
@media only screen and (device-width: 768px) { h1: font-size 60px }Ve bu iPad ekranları için uygun şekilde boyutlandırır. Elbette, bu boyutlar, sitenizi belirli boyutlarda test etmenin ve sorgularınızı sonlandırmaya geçmeden önce test etmenin en iyi örneklerinden sadece birkaçıydı, ancak bu, uzun vadede size bir ton çalışma (ve kullanıcı öfkesi) kazandıracak bir yöntemdir. ).
NOT: Nesne yönelimli programlamaya aşina iseniz, bu, ikinci doğaya gelecek bir şeydir, baktığımız şey, tarayıcımızın sitemizin görüntüsünü oluşturmak için temelde bir 'eğer öyleyse' ifadesidir. Benim düşünceme göre bu, CSS'den çıkmanın en iyi şeylerinden biri.
Yararlı navigasyon (genişleyen)
Gezinme, sitelerimizde her zaman mükemmel değildir ve bu yüzden bazen nasıl yaptığımızı yeniden düşünmek için CSS3'ü kullanabilirsek, bize yardım etmek için çizim tahtasına geri dönmeliyiz.
Web sitemizin üst kısmında bir gezinti çubuğumuz olduğunu düşünelim. Ancak, kullanıcılar fare üzerinden daha fazla pop eklemek istedik, onları kullanabileceklerini bilmelerini istiyoruz ve aslında onlar için cazip bir şey. tıklamak. Peki, bunu yapmanın en iyi yolu, kolaylık yöntemini kullanarak basit bir webkit geçişine atmak olacaktır. Yani yapacağımız şey bir 'nav' elemanı ile ilgili bir örnek vermek.
Tabii ki bu örnekte, tüm ayarlarınızı kendiniz yapmak zorunda kalacaksınız, sadece bu durumda size yardımcı olacak tam geçiş elemanına bakıyoruz.
nav a {-webkit-transition: width 0.15s ease;}veya
nav a {-webkit-transition: all .2 ease-in-out; } /* based on your preference for anims obviously */nav a:hover {-webkit-transform: scale(1.1);}Webkit geçiş özellikleriyle ilgili birkaç not. Böylece sitenizde düzgün bir şekilde kullanabilirsiniz. Temelde sihirli bir değnek ve üç değer alır. Animasyonlu olan, animasyonun süresi ve bir 'zamanlama fonksiyonu' (bu, daha yumuşak bir etki için animasyonların ivmesini etkiler).
Bunlarla çalışma konusunda çok fazla yol var ve bunun gibi birçok kaynak var. İşte ve İşte ve İşte . Ama bu, onlarla mümkün olan şeylere bir intro vermesini ümit ettim, ve gerçekten susadığınızı anlamak için susuzluğunuzu gerçekten olgunlaştırır. Burada olması gereken çok eğlenceli.
Ve böylece yolculuğumuzun sonuna geldik. Sadece not etmek gerekirse, bu herhangi bir yolla kapsamlı veya eksiksiz bir liste değildi, ancak umarım CSS ve CSS3 ile yapabileceğiniz bazı ilginç şeylere ilginizi uyandırır. Zaman zaman çılgın ve eğlenceli bir dünya ve bazen sinir bozucu bir dünya.
Sonuçta, bir tasarımcının bir çocuk elemanını düzgün göstermesi için bir div alamadığı zaman ya da bir metin öğesi tam istediğiniz gibi yapmadığında ne olduğunu hepimiz biliyoruz.
Bu yüzden, favori tasarımcılarınızla iletişim halinde olun ve bu alanda iletişim kurabildiğiniz ve bu hileleri ileri geri paylaşabileceğiniz bir arkadaş çevresi yaratın, çünkü bugün paylaştığım şeylerin çoğunu nasıl öğrendiğimi biliyorum. Bir web tasarımcısı olarak yapabileceğiniz en iyi şey olduğunu düşünüyorum. Twitter bunun için harika bir kaynaktır ve [nokta] heyecanını daha da iyi bir şekilde arar. Bu arada, seni bir son cümleden önce değil, denemeye bırakacağım.
Genç Padawan'a gidin ve sizi CSS (3) içinde vahşi tarzda bir tasarımda ve bir web tasarımcısı olarak sizi bekleyen eğlenceyle oynayın.
En sevdiğin yeni CSS3 teknikleri neler? Ya da az kullanılan / az bilinen CSS teknikleri? Yorumlarda bize bildirin!