Müşterileriniz Okumak İstedikleri E-postaları Tasarlamak İçin 10 Kural
E-posta, şirketlerin müşterileriyle etkileşime girmesinin en popüler yollarından biri olmaya devam ediyor. Tasarım dünyasındaki her şeyde olduğu gibi, bir e-postayı nasıl tasarlayacağınız, tıklama oranı ve abonelerinizin tutulması gibi şeyler üzerinde muazzam bir etkiye sahip olacaktır.
E-posta için tasarlarken, aboneleriniz üzerinde bir izlenim yaratmak için sahip olduğunuz fırsatlardan en iyi şekilde yararlanmanız gerekir. Biri Cialdini prensipleri ikna uygulaması burada geçerlidir: okuyucularınıza e-posta yoluyla büyük bir değer katıyorsanız, okumanız için zaman ayırıp herhangi bir bağlantıya tıklayarak memnuniyetle karşılık verirler.
Elbette, e-posta için tasarlama, aynı zamanda duyarlı e-posta tasarımını da içerir. Tüm e-postaların neredeyse yarısı bugün bir mobil cihazda gerçekleşiyor . Başarılı e-posta tasarımının vazgeçilmez bileşenleri.
1) Şeffaflık sayımı
Kullanacağınız konu satırları, kopya, gönderen adları ve hatta ön başlıklar için çift kontrol edin. Okuyucularınız için bu belirsiz veya kafa karıştırıcı hiçbirini asla yapmayın. Aksi takdirde, e-postalarınızı önemsiz veya tamamen silme şeklinde işaretlemek için çok fazla benzer olurlar.
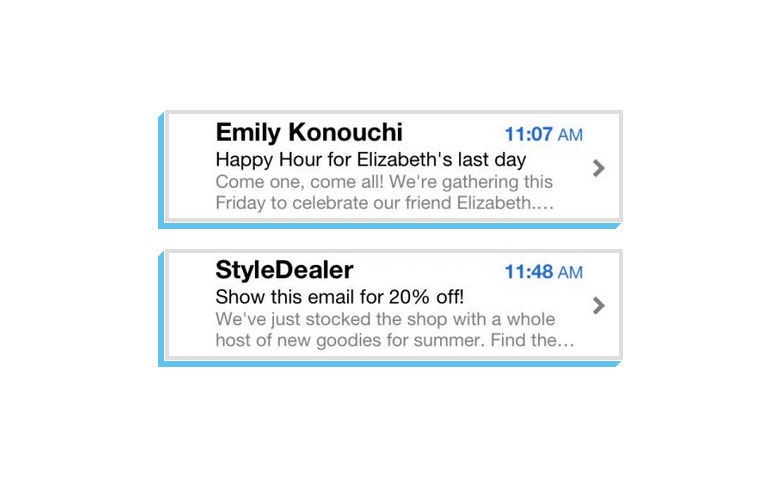
Bunun yerine, her zaman okuyucularınıza kimliğinizi, ne okuduğunu ve okuma yararlarının ne olacağını söyleyin. Hile, tüm bu bilgileri e-postanıza mümkün olan en yakın noktaya getirmektir. Tüm bu bilgilere sahip olmak, okuyucularınızı e-postanızı açar açmaz karşı karşıya getiriyorsa, teklifiniz göz ardı edilmeyecektir.
Bu örnek Gönderenin adının büyük bir yazı tipinde, konu satırının kristal berraklığında ve okunmanın faydalarının yüz yüze baktığı iki e-posta gösterir.
2) Geleneksel bir düzeni takip edin
Bu, geleneksel olmanın ve beklenmedik bir şey yapmamanın bir sebebinin sizin amacınıza yardımcı olduğu bir zamandır. İnsanlar açtıkları tüm e-postalarda belirli ortaklıklar beklerler. Örneğin, avuçiçi cihazlar için tasarlarken, bağlantılarınız için büyük ve kolayca tıklanabilir ve dönüştürülebilir düğmeler yaptığınızdan emin olun. Kullanıcılar ekranın genişliğinin% 100'ünü yapmak en iyisidir çünkü kullanıcılar her iki tuşa da basmak isterler!
E-postanızın kopyasına ek bağlantılar yerleştirirseniz, dikkat çekecek ve dikkat çekmek için çığlık atmaya özen gösterecek şekilde kontrastlı ve kalın renklerde görünmelerini sağlayın. Kullanıcıları yanlışlıkla yanlış bağlantıya dokunursa sinir bozucu olacağından asla birbirine çok yakın bağlantılar koymayın.
Son olarak, kaçırılmayacak kadar belirgin olmanın avantajlarını da görüyorsunuz. Bunu başarmanın iyi bir yolu, bir tıklamanın avantajlarını düğmenin kendisi ile birleştirmektir. Örneğin, ideal düğme kopyası “şimdi ücretsiz demonuzu al” olacaktır.
İşte bir iyi örnek okuyucuların dikkatini çekmek için e-posta bağlantılarında cesur renkler kullanma.
3) Minimalizm: daha az ile daha fazlasını söyleyin
Hiç kimse, özellikle mobil kullanıcıları bu kadar okumak için zaman ayırmaz, bu yüzden e-posta kopyanızda çok fazla yazmayın. Okuyucular, sadece e-posta kelimesi için tüm kelimeleri okumak yerine e-postaları ilgilerini çeken şeyler için tarayacaklar. Metin parçalarını tüketmek daha kolay olan küçük parçalara ayırın.
Örneğin bir pazarlama e-postası, okuyucuların web sitenize geri dönmelerini sağlama amacına sahiptir. Bu istenen sonucu uzun bir metin parçası ile duraklatma. Her halükarda, uzun metin, okuyucuların e-postanızı çöp kutusuna göndermesini çok daha cazip hale getiriyor.
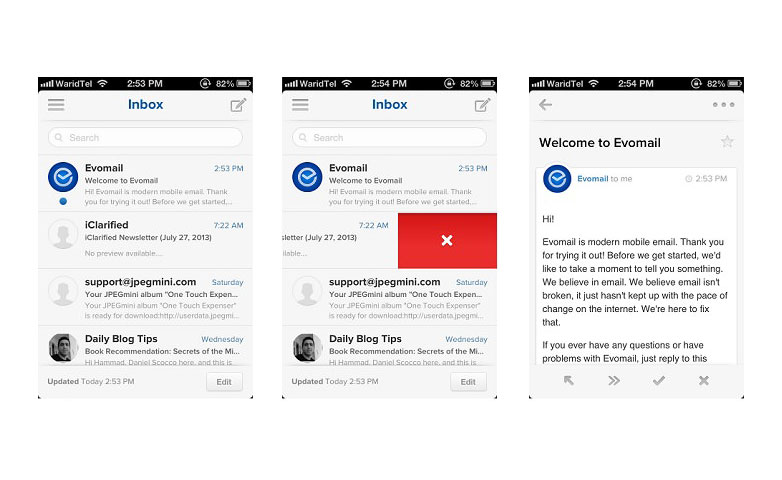
Görmek bu örnekler Evomail'de minimalist e-postaların nasıl göründüğü.
4) tarama dostu okuma teşvik
Okuyucular e-postaları taramaktan hoşlanırlar, bu yüzden taramalarını kolaylaştırır. Bunu, metninizi, doğru noktaya ulaşan sınırlandırılmış ve sıralı parçalara bölerek gerçekleştirirsiniz. Kristal netliğinde başlıkların kullanımı ve önemli kavramların cesurca vurgulanması, tarama abonelerinizin ana yola ulaşmasını sağlayacak.
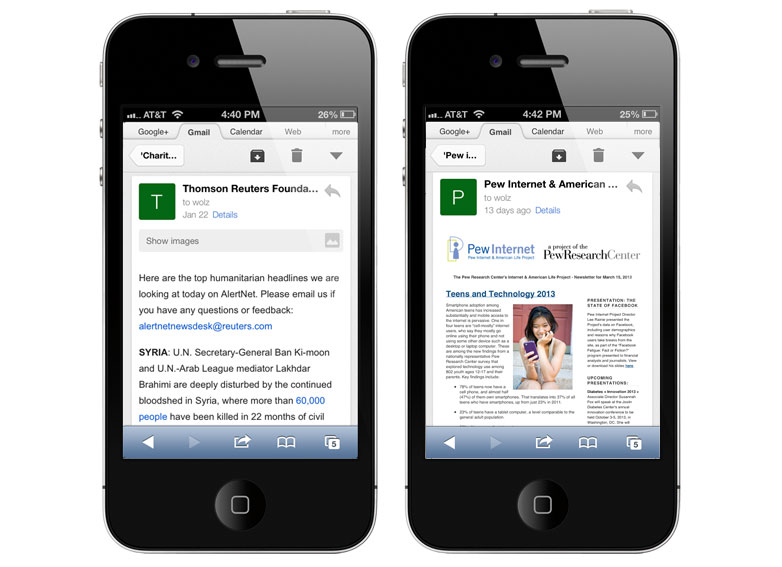
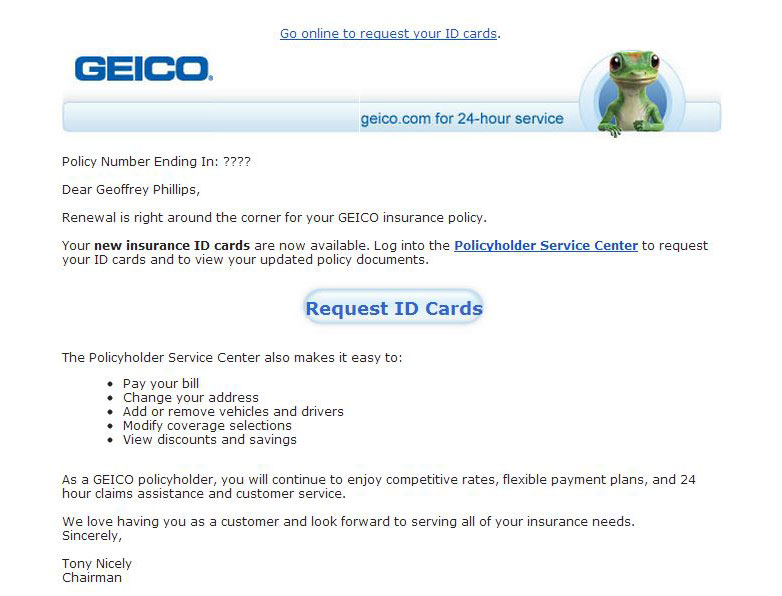
Geico'nun işlem e-postası tarama dostu e-postaları kabzaya gösterir.
5) İstediğiniz kadar söyle, daha sonra
E-posta kopyanızı tasarlayın, böylece en kavrayıcı ve kısa detaylar önce gelir; sadece bundan sonra uzun içeriğinizi içerir. Bu sayede, okuyucularınızdan herhangi birinin uzun içeriği okumak istemediğinden, uzun içeriği okumak isteyenleri saklamıyorsunuz. Yani e-posta pazarlamacılığında daha uzun bir içerik için bir yer var, ancak sadece e-postada doğru yere gelmek zorunda.
6) Harekete geçme çağrısını yineleyin
Pazarlama e-postalarında, harekete geçirme ifadesi, okuyucunuzun başlayacağı e-postayı göndermenin tam nedenidir. Bu nedenle, özellikle de e-postanız daha uzun içeriğe sahipse, e-postada daha sonra harekete geçirici mesajı tekrarlamak için ödeme yapar. Harekete geçirici mesajın tekrar görüldüğünü görmek için kimse e-postanın başına kadar geri gitmek istemez.
MailChimp'in e-posta adresi çağrısını en üstte ve sonra tekrar altta tekrar eder.
7) Seçimlerin sayısını sınırlayın
E-postanızda çok fazla seçenek, abonelerinizde bilişsel bir aşırı yüklenmeye yol açacak, bu yüzden gerçekten devam etmek ve bir karar vermek için daha az muhtemel olacaklar. Bir okuyucunun sitenize gitmek için tıklayabilmesi için minimum gereksinimin ne olacağını dikkatlice gözden geçirin. Bu gerekli detayı yavaş yavaş okuyucuya tanıtmak istiyorsunuz. Başta ona çok fazla bilgi verirseniz, görevini terketmek için birer birer olacaktır.
8) Bu boşluklara güvenin
Beyaz boşluk, e-posta tasarımında bile çok etkilidir. Whitespace, okuyucunun önemli detayları almasını kolaylaştırmak için önemli bilgileri bir araya getirme konusunda oldukça yararlıdır. Aynı büyüklükte ve aynı ağırlıkta olan çok fazla öğeniz varsa, bu durumda boşlukları birleştirmek okuyucuların gözlerinin önemli olan konulara odaklanmasını sağlar. Beyaz boşluk olmadan, e-posta bedeniniz okurların atlayabileceği biçimsiz ve devasa bir blok olarak görünebilir.
İşte , whitespace'in okuyucunun dikkatini pazarlama mesajına nasıl odaklandığını görebilirsiniz.
9) Duyarlı e-posta tasarımında özel bir kelime
, people are looking at their mobile devices around 150 times a day! Bugün , insanlar mobil cihazlarına günde yaklaşık 150 kez bakıyor! Ayrıca, mobil cihazlarında iyi görünmüyorsa, 5 kişiden 4'ü e-postaları siler. Tüm bunlar, mesajınızı okuyucularınıza daha önce hiç olmadığı kadar verimli bir şekilde getirmeye odaklanmanız gerektiği anlamına gelir.
Medya sorgusu @media , duyarlı e-posta tasarımında kullanılır. @media , dinamik kurallar veya koşullu ifadeler gibi davranan benzersiz bir CSS stilleri setidir. Çeşitli ekran boyutlarında daha okunabilir e-postalar oluşturmanıza yardımcı olabilirler.
Yaptıkları şey, bir cihazın ekran boyutunu ve ardından söz konusu ekran boyutuna uygulanan çeşitli kural kümelerini tanımlamaktır. Özellikle ne yapmak istediğinizi temel alarak, medya sorgularının uygulanması kolay veya zor olabilir. Bunların tüm e-posta istemcilerinde çalışmayacağını ve normal e-postalardan daha fazla planlamanın yanı sıra sınamaya ihtiyaç duyduğunu unutmayın.
Belirli ekran boyutunuza bağlı olarak, medya türleri kullanılacak CSS stillerini tanımlar. Esasen, bu medya türü, e-postanızın 480 piksel veya daha küçük bir ekran boyutunda görüntülenmesi durumunda aşağıdaki CSS'yi kullanacağını söylüyor.
Yani şöyle olurdu: @media ekranı ve (max-width: 480px)
Duyarlı e-posta desteği
Şu anda, tüm el cihazları ve istemciler yanıt veren e-postayı desteklememektedir. Bu nedenle tasarımcılar, hangi cihazların ve müşterilerin yanıt veren e-postayı desteklediklerini takip etmelidir. Bu yüzden e-postalarınızı gerçekten farklı cihazlar ve istemcilerde test etmek gerçekten iyi bir fikir, bu yüzden emin olabilirsiniz.
Duyarlı e-postaların şu anda desteklendiği yer:
- Android 4.x E-posta OEM uygulaması
- iOS Mail uygulaması
- Windows Phone 7.5
- Böğürtlen z10
- BlackBerry OS7
Duyarlı e-postaların şu anda desteklenmediği yerler:
- Android Gmail uygulaması
- iPhone Gmail uygulaması
- iPhone Yahoo Mail uygulaması
- iPhone Posta Kutusu uygulaması
- Böğürtlen OS5
- Android Yahoo Mail uygulaması
- Windows Phone 7
- Windows Phone 8
- Windows Mobile 6.1
10) Okuyucular için tasarım e-postası
Web tasarımının diğer tüm yönlerinde olduğu gibi, tasarımcıların işi, kullanıcı deneyimini geliştirmek için kullanıcı için tasarım yapmaktır. Bu bir numaralı öncelik olmalı. Aksi takdirde, e-postalarınız okuyucularınız ve abonelerinizle büyük bir darbe olmayacaktır.
Dikkate alınacak pek çok şey var, şeffaflıktan ve geleneksel bir örüntüyü minimalizm ve boşluktan izleyerek. Mobil cihazlarda kullanıcılara ulaşmak istiyorsanız, duyarlı e-posta tasarımını da belirlemelisiniz. Bu ipuçlarını akılda tutmak, e-posta tıklama oranınıza yardımcı olacaktır.
Öne çıkan görsel / küçük resim, e-posta görüntüsü Shutterstock üzerinden.