Kullanılabilir Alışveriş Arabaları Tasarlamak için 10 İpucu
Bunu akılda tutarak, e-ticaret sitelerinin kullanılabilirliğine dikkat etmek gittikçe daha önemli hale geliyor.
Müşteriler bir ürünü satın almak istediklerinde, sürecin sorunsuz ve kolay olmasını, herhangi bir sorun yaşamadan istemelerini isterler.
Kullanılabilir e-ticaret ödemeleri ve alışveriş sepetleri oluşturmanıza yardımcı olacak 10 ipucu.
1. Tam sayfa ve mini arabaları
Alışveriş arabaları genellikle iki biçimde, kendi sayfasında ve genellikle kenar çubuğunda veya sayfa katının üstünde bulunan bir “mini” alışveriş sepetinde yer alan tam işlevli bir arabadır. En iyi uygulama her ikisini de dahil etmektir .
Mini alışveriş arabaları , yerleşimin geri kalanından uzaklaşmayan küçük bir alandaki bilgileri gösterir. Kullanışlı bir mini alışveriş sepetinin mükemmel bir örneği.
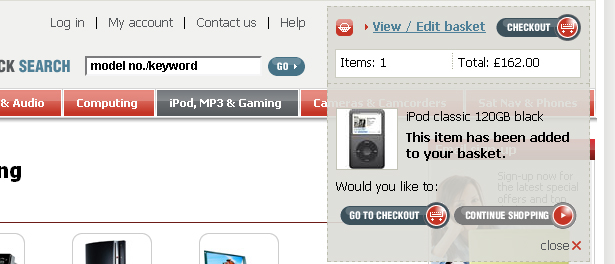
Bir ürün seçildiğinde, öğe hemen mini arabada gösterilir. Alışverişe devam ettikten sonra, ayrıntıları en aza indirir ve yalnızca öğe sayısı ve toplam fiyat gösterilir. Ayrıca, tam sayfa kartını görüntülemek için mini karttan bir bağlantı var.
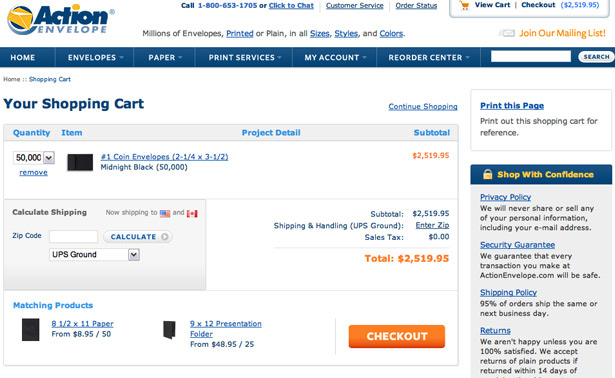
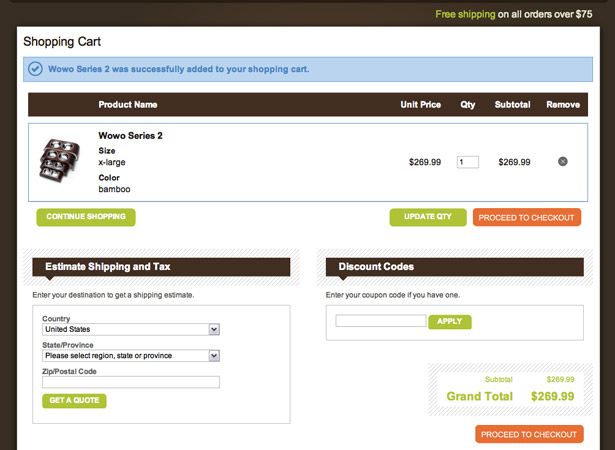
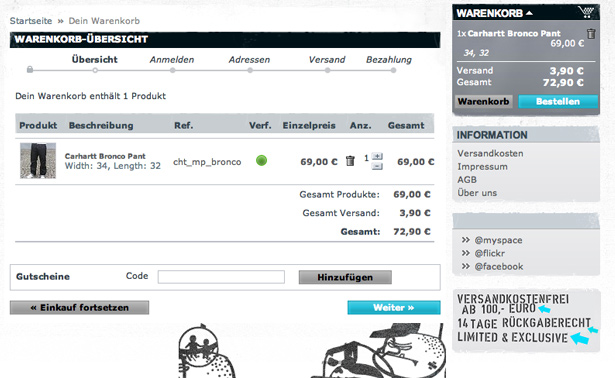
Tam sayfa sepeti ile bir mini arabadan daha fazla bilgi ve daha fazla seçenek sağlayabilirsiniz. Örneğin, ürün ayrıntıları, öğeleri kaldırma / düzenleme, vergi fiyatları ve gönderim seçenekleri gibi bilgiler, tam sayfa kartında yer alabilir. Tam sayfa sepeti örneğinde ayrıca sağ üst köşede bir mini kart görüntülenir.
2. Ödeme: Adım adım veya bir sayfa
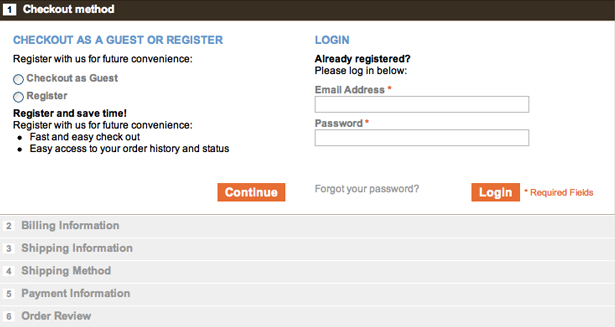
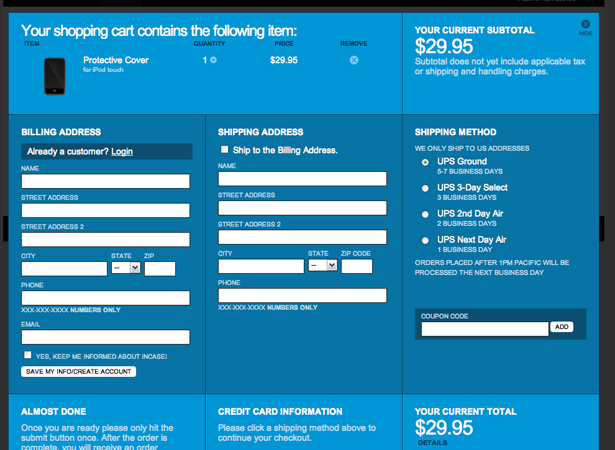
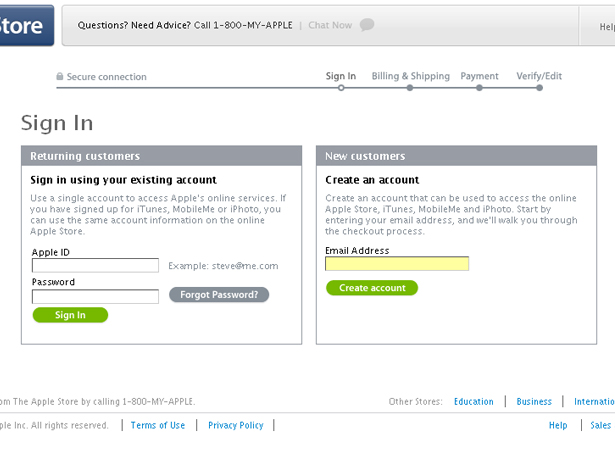
Bir adım adım yöntem kullanarak, müşteri takip etmek için ödeme işlemini kolaylaştırır. Aşağıdaki Apple.com ödeme sayfasına bir göz atın. Ödeme prosedürü dört farklı adımda gerçekleştirilir: Oturum Açma, Faturalama ve Kargolama, Ödeme ve Son olarak Doğrulama / Düzenleme.
Bu iyi yapılandırılmış bir süreçtir ve adım adım kontroller tasarlarken buna benzer bir şey kullanmayı kesinlikle düşünmelisiniz.

Adım adım bir sürecin yanı sıra, alışveriş sepetini, kişisel bilgileri ve gönderim / fatura bilgilerini tek bir sayfaya eklemenin başka bir yolu da var.
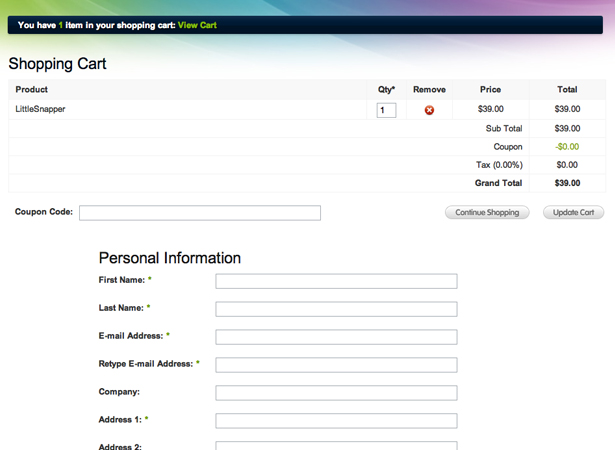
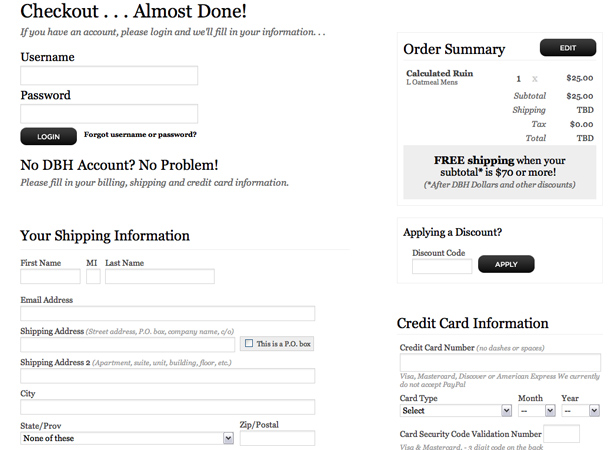
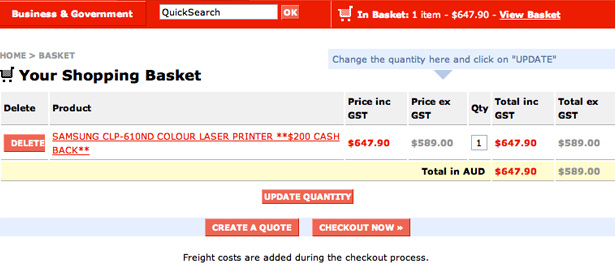
Bu iyi bir düzen ile yapılırsa güzel çalışabilir. Aşağıdaki site, iyi bir tek sayfa ödeme işlemi kullanmaktadır. Aşağıdaki satınalma bilgi formları ile, sepeti içeren üstte bir tablo var.
3. Bir simgeyle mini karttan tam arabaya bağlantı
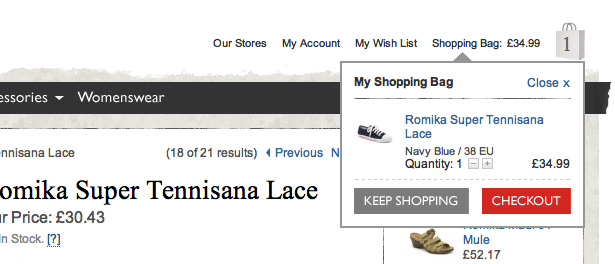
Bir alışveriş sepeti oluştururken, müşterinin deneyimini etkileyen ince özellikler vardır. Mini arabaya tıklamak, tam arabaya bağlanmalı ve müşterinin dikkatini mini arabaya ve bu bağlantıya çekmek için mini kartın yanında bir simge görünmelidir.
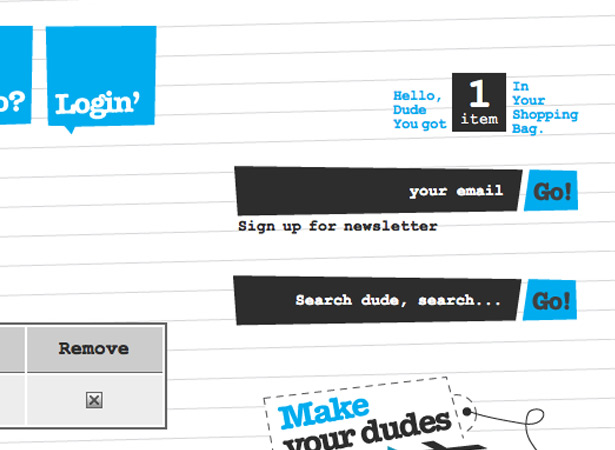
Aşağıdaki web sitesi bunun mükemmel bir örneğidir. Bu düğmeler yabancı bir dilde, ancak alışveriş sepeti simgesi herkes tarafından kolayca tanınabilir.
4. Ödeme yapmak / açık düğmelere eklemek
Bir e-ticaret kontrol ve alışveriş sepeti tasarlarken, müşteriye ödeme işleminde rehberlik etmek için kolayca erişilebilen bağlantılar eklemek önemlidir. Büyük bariz düğmeler kullanmak en iyisidir. Düğmelerin, 'Sepete Ekle' veya 'Ödeme işlemine devam et' gibi açık ve okunaklı bir metin içerdiğinden emin olun.
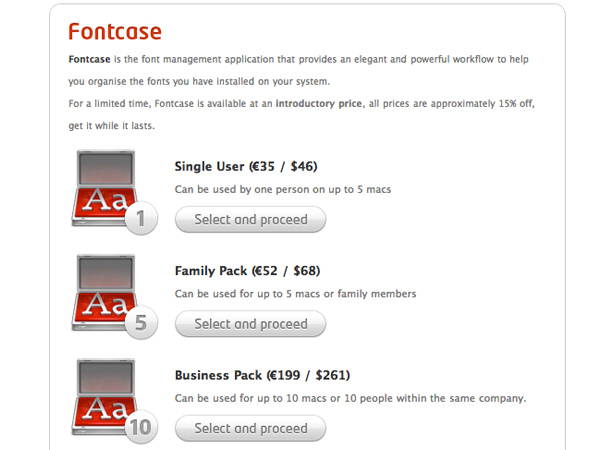
Aşağıdaki düğmeler iyi biçimlendirilmiş ve doğrudan her ürünün bilgilerine göre yerleştirilmiştir. Müşteri ödeme düğmesini bulamazsa, ürününüzü satın alamazlar!
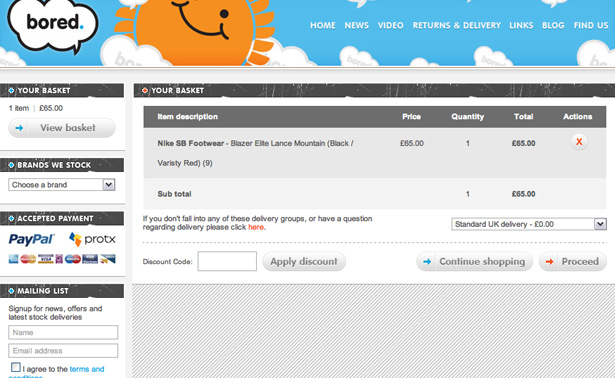
5. Okunabilir tablo tabanlı bir düzen kullanın
Tam bir alışveriş sepeti tasarlarken, tablo tabanlı bir yapı kullanmak her zaman en iyisidir. Düzen, bilgileri kesintisiz olarak etkin bir şekilde göstermelidir. Standart yazı tiplerini kullanın ve karmaşık arka planlar kullanmaktan kaçının .
Her zaman hücreleri ayırmak için güçlü sınırlar kullandığınızdan emin olun, ancak sınırları çizmeyin. Bir alışveriş sepeti tablosundaki bilgiler, diğer öğelerden veya karmaşık stillerden rahatsızlık duymadan kolayca görülmelidir.
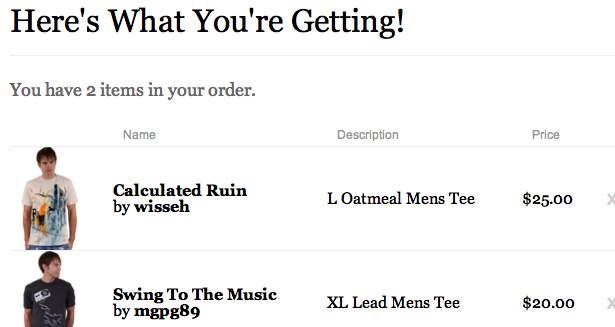
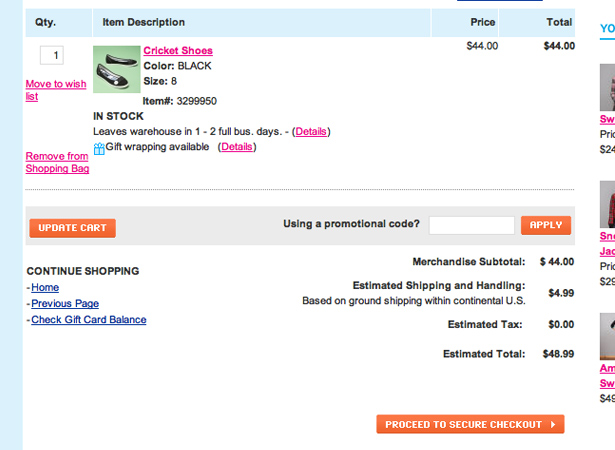
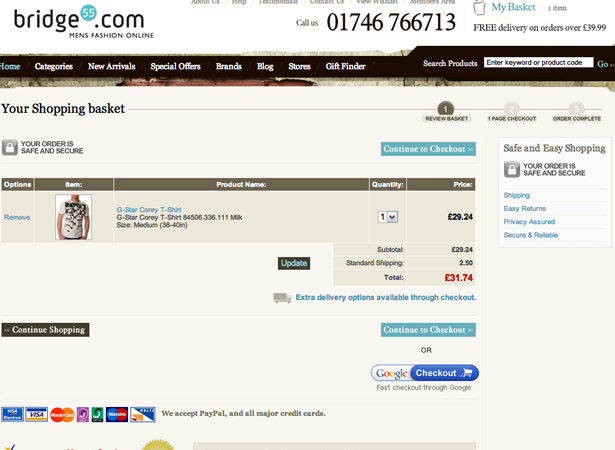
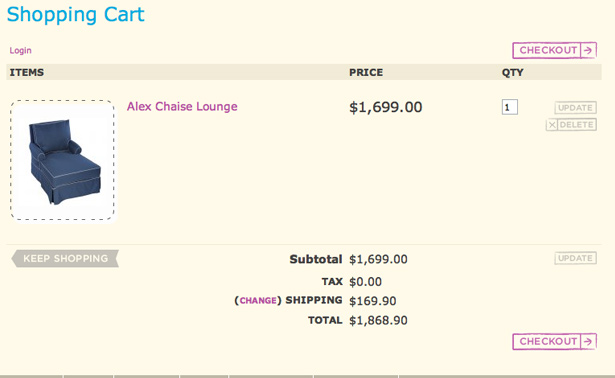
Bu çok temiz bir araba. Tablo kolayca okunabilir ve tüm gerekli öğeleri içerir. Daha da önemlisi, görüntüyü not edin. Ürünün imajı, müşteriye satın aldıkları ürünün iyi bir görselini verir , bu da müşterilerin gerçekten istedikleri ürünü satın aldıklarını teyit etmelerine yardımcı olabilir.
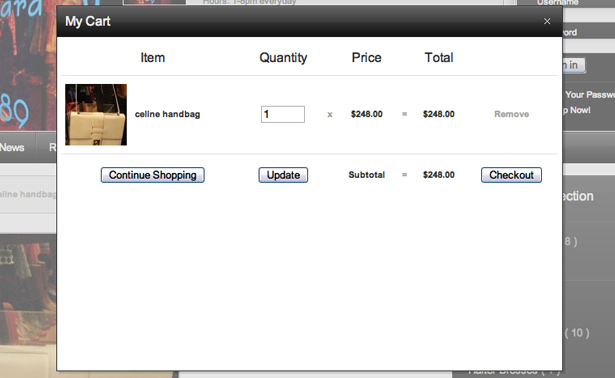
6. “Alışverişe Devam Et” bağlantısı
Bir başka özellik ise “Alışverişe Devam Et” bağlantısı. Tıklandığında, bağlantı müşteriyi mağazaya ve kataloğa geri götürmelidir. Bu genellikle müşterinin kolayca bulabileceği tam alışveriş sepetinin altına yerleştirilir.
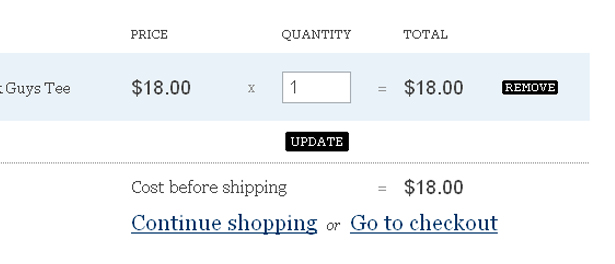
Aşağıdaki örnekte “Alışverişe Devam Et” ve “Ödeme'ye Git” bağlantıları gösterilmektedir. Bunları bulmak ne kadar kolay olduğuna dikkat edin.
7. Çok fazla alandan kaçının
Ortalama tüketici için, gereksiz bir girdi alanı miktarını bir formda doldurmak zorunda kalmadan daha sinir bozucu bir şey yoktur. Ödeme işleminin mümkün olduğunca kolay olmasını istiyorsunuz, çünkü müşteri uygun bulmuyorsa, büyük olasılıkla siteden tekrar satın almayacaklar.
Giriş alanlarının sayısını minimumda tutun, benzer giriş alanlarını gruplara yerleştirin ve her bölüm için başlıklar sağlayın. Uygun miktarda beyaz alan, formun daha organize olmasını sağlamaya da yardımcı olacaktır.
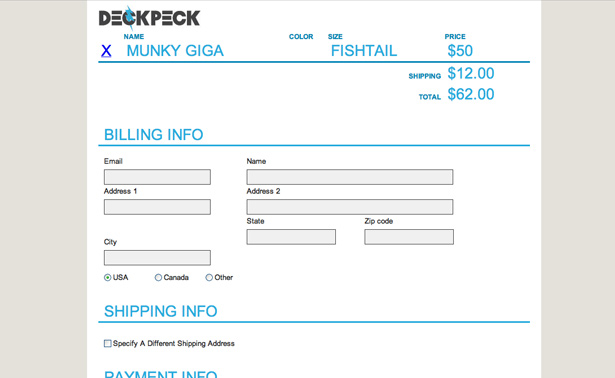
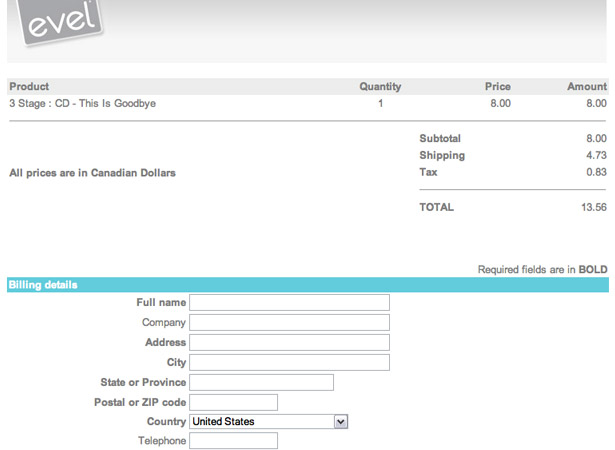
Aşağıdaki form minimaldir ve az sayıda giriş alanı içerir.
8. Bol miktarda yardım elemanı sağlayın
Öğelerin alışveriş sepetine ve ödeme işlemine dahil edilmesine yardımcı olacak birçok yer var.
Alışveriş sepetinde, alışveriş sepetinin özelliklerini en iyi nasıl kullanacağınız ve ödeme işlemlerini nasıl açıklayacağınız konusunda hızlı ipuçları bulun. Arabadaki ve ödeme formundaki etiketler araç ipuçlarıyla açıklanabilir.
Ödeme sayfasında, her giriş alanına nelerin dahil edilmesi gerektiğine dair örnek metinlerin yanı sıra, bir kredi kartının arkasındaki CVD numarasının bulunduğu bir resim gibi belirli fatura bilgilerinin örneklerini de ekleyebilirsiniz.
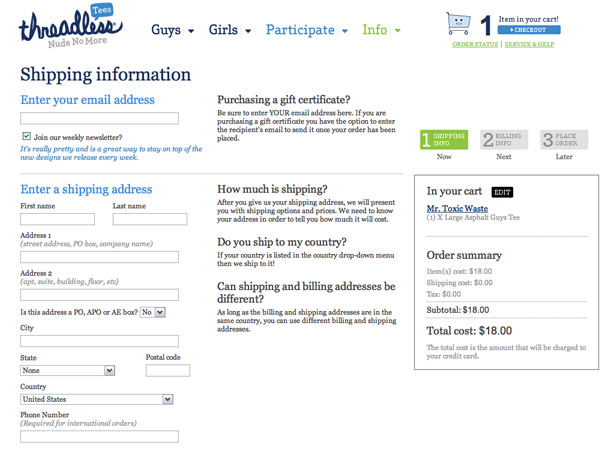
Aşağıdaki formda, giriş alanlarının açıklayıcı örnek metinleri vardır ve ortadaki sütun ek yararlı bilgiler içerir.
9. Görsel Destek Ver
Görsel destek, diyagramlardan basit ikonlara kadar her şey olabilir. Kredi kartındaki bir hesap numarasının yerini gösteren bir resim, müşterilere fatura bilgilerini girme sürecinde yardımcı olur. Metni destekleyen simgeler , formun taranmasını daha kolay hale getirmeye yardımcı olur.
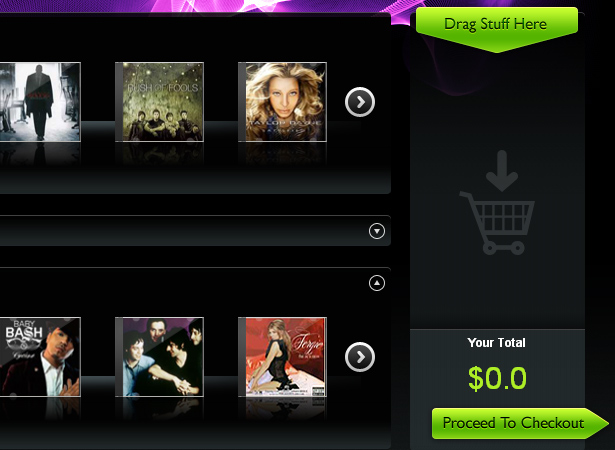
Aşağıdaki görüntü çok uygun bir tıklama ve sürükle sepeti göstermektedir . Sepet simgesinin resmi, müşterilere öğeleri sepete sürükleyebileceğini söyler. Sepette ayrıca üzerinde "Buraya Sürükle Şeyler" yazan bir etiket var.
10. Her Zaman Doğrulama Sayfasını Dahil Et
Herhangi bir ödeme işleminin en önemli özelliği kesinlikle son adım olarak bir doğrulama ve düzenleme sayfasıdır . Genellikle müşteriler doğru ürünleri aldıklarını onaylamak isterler. Her iyi ödeme işlemi, müşterinin siparişini işleme koymadan önce ödeme sürecine girmeden önce gözden geçirmesi için son şanstır.
Doğrulama sayfasında, ürünle ilgili tüm bilgileri, tam sayfa kontrolüne benzer şekilde bir tabloya eklemelisiniz. Müşteri siparişlerini iptal edebilir veya daha fazla öğe eklemek için “Alışverişe Devam Et” bağlantısını kullanabilmelidir. En ufak bir karışıklığı bile ortadan kaldırarak süreci çok belirgin hale getirmek için düğmeyi yapın.
Kullanılabilir Arabalar ve Checkouts Vitrini
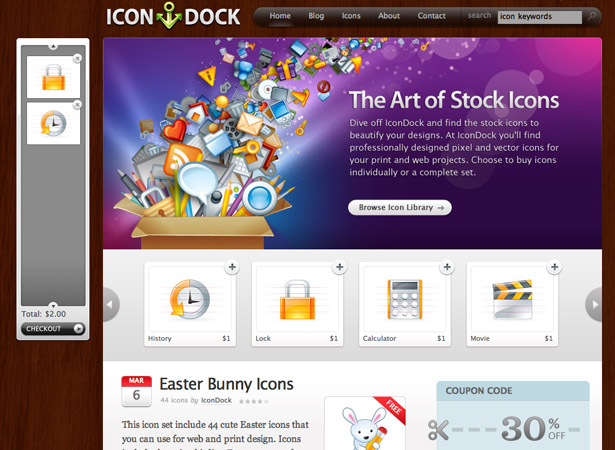
IconDock - Bu sitenin çok kullanışlı ve kullanışlı bir arabası var. Tek yapmanız gereken bir öğeyi tıklatıp panele sürüklemektir. Toplamı otomatik olarak hesaplar ve çok hızlı bir alışveriş çözümü.
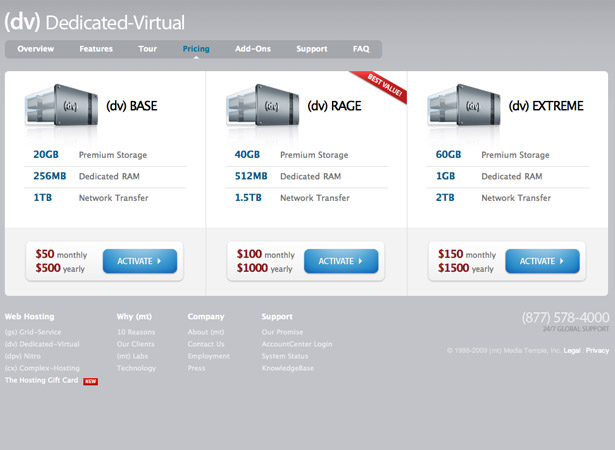
MediaTemple - İşte iyi yerleştirme ile bariz ödeme düğmeleri içeren çok güzel bir fiyat tablosu.
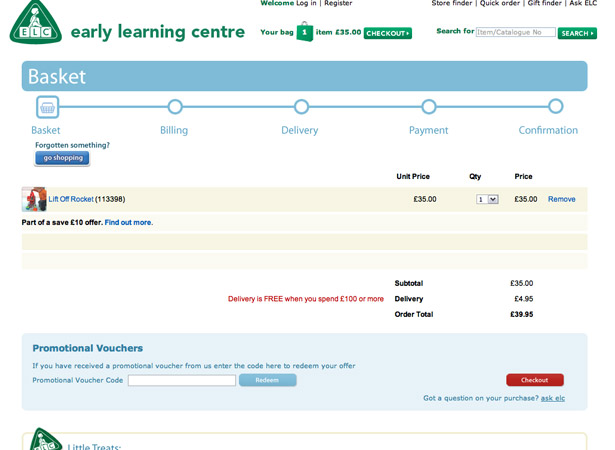
Erken Öğrenme Merkezi - Bu sitede mükemmel bir tam araba, bir mini araba ve bir zaman çizelgesi ile resimli adım adım prosedürü vardır.
Roxy - Bu basit bir arabadır ve ayrıca müşteriye toplam çalışanı gösteren faydalı bir mini arabaya sahiptir.
Mia & Maggie - Bu, okunması kolay ve geniş bir ödeme düğmesi içeren güzel bir tarz bir araba.
Mia & Maggie - İşte Mia & Maggie, bu ödeme sayfasından bir başka örnek. Bu ödeme, tek bir sayfada adım adım bir işlem kullanır ve bu da çok akıllı ve kullanılabilir bir düzendir.
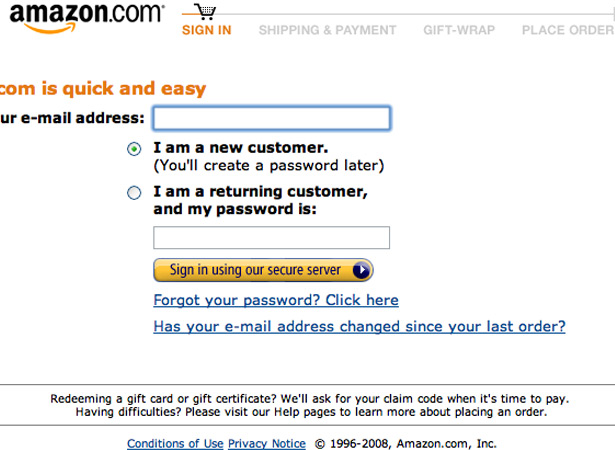
Amazon - Amazon, adım adım bir süreç kullanan bir başka popüler e-ticaret sitesidir.
Evel - Bu formda çok fazla giriş alanı olmayan çok kullanışlı ve hızlı bir ödeme. Ayrıca, alışveriş sepetinin, bazı müşterilerin çok uygun olabileceği formun üzerinde bulunduğunu da unutmayın.
İnsanlara Göre Tasarım - Mükemmel tek sayfa çıkışının bir başka örneği. Bu, çok yararlı olabilecek bir sipariş özeti içerir. Formda çok sayıda yardım elemanı var.
Bridge55 - Ürünün bir görüntüsüyle güzel bir alışveriş sepeti.
Kozmik Soda - Hem bir mini araba hem de tam bir araba kullanan iyi bir e-ticaret sitesi.
Incase - Minimum miktarda alan içeren iyi organize edilmiş bir ödeme.
Shoon - “Sepete Ekle” düğmesine tıklandığında ek bilgi içeren bir açılır pencere görüntüleyen harika bir mini kart.
Wunderbloc - Bir lightbox alışveriş sepeti.
Southsea bıkkın - İyi bir mini sepeti ve tam dolu arabası.
Subnormals - Mini ve full cart kullanımı ve adım adım ödeme süreci.
AlphaStore - Bir tablo yapısı ve tanınabilir bir alışveriş sepeti simgesi olan bir mini sepeti.
Me & Mommy-to-be - Dekorasyonu ile tepesinde olmayan güzel bir araba.
Sadece Matt Cronin tarafından WDD için yazılmış Kaşıklı Tasarım .
Çevrimiçi alışveriş sepeti tasarlarken en önemli ipuçları hangileridir? Lütfen yorumlarınızı bizimle paylaşın.