Mükemmel Site Gezinmesini Tasarlamak İçin 11 Yol
Yaratıcı ve yaratıcı web tasarımı söz konusu olduğunda, üstbilgi gezinme menüleri genellikle gözden kaçabilir. Ancak, kullanıcıların web sitenizi keşfetmesinin ve etkileşimde bulunmasının birincil yolu olarak, ilgi çekici gezinme alanına yatırım yapmak, site ziyaretçilerinin sitenize daha fazla zaman harcadığı ve yalnızca açılış sayfanızdan çok daha fazlasını göreceği anlamına gelir. Başlığınız üzerinde tıklamak kolay (ve eğlenceli) yapmazsa, iç sayfalarınızda parlak web tasarımına sahip bir nokta yoktur.
Bu nedenle, gezinti menülerinden en iyi şekilde yararlanarak güzel, şık ve yenilikçi bir tasarıma sahip web sitelerini bir araya getirdik. Aşağıya bir göz atın ve ilham alın!
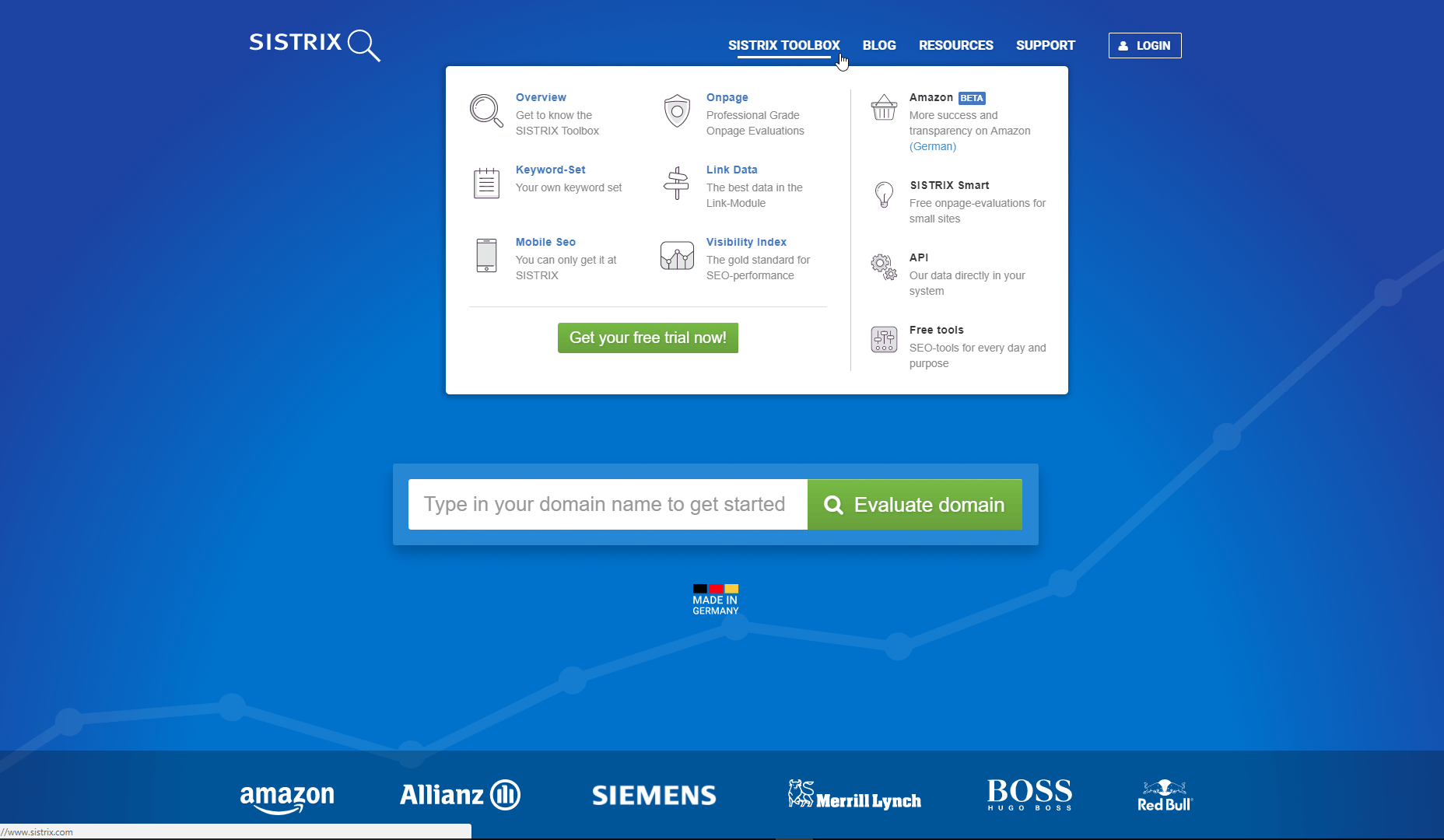
1. Sistrix
Sistrix popüler SEO yazılım paketi Sistrix Toolbox arkasındaki Alman şirketidir. Bu nedenle, web siteleri (popüler SEO haberleri blogu dahil) dijital uzmanlardan düzenli olarak trafik alıyor. Hedef pazarınız olduğunda, web tasarımı söz konusu olduğunda sloganlık için fazla yer yok.
Her şeyi şık ve şık tutmak için Sistrix navigasyon menüsü, dört basit açılır menüden oluşur: Araç Kutusu, Blog, Kaynaklar ve Destek. Her bir başlık üzerinde gezinmek, her birinin basit bir simgeyle temsil edilen alakalı bağlantıların bir listesini gösterir. Web sitenizde Sistrix'in sahip olduğu çok sayıda sayfa olduğunda bu özellikle akıllı bir fikirdir.
Sadece bir metin bloğunu göstermek büyük bir web sitesinde gezinmeye çalışırken bunaltıcı olabilir, ancak bu iyi tasarlanmış ikonlar ziyaretçiyi gitmek istedikleri yere yönlendirir. Mobil SEO ile ilgili yardım mı arıyorsunuz? Basit bir akıllı telefon simgesi göz çeker ve sizi daha hızlı alır. Site ziyaretçileri için kullanıcı deneyimini kolaylaştırmak, iyi bir navigasyon başlığının ana işlevlerinden biridir ve bu Sistrix sitesinin çivileridir.
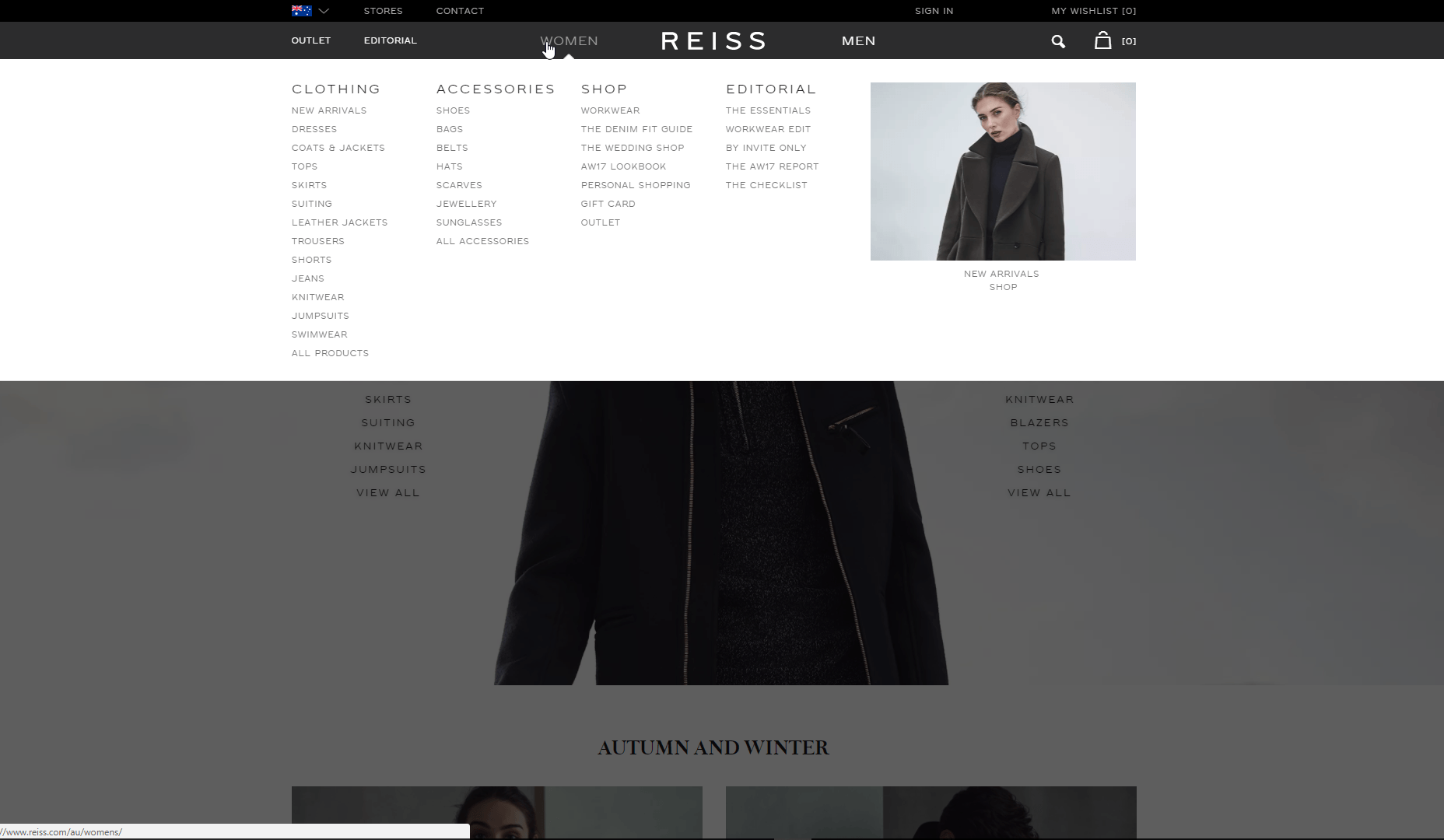
2. Reiss
Bir moda markası olduğunuzda, en son tasarımlarınızı mümkün olduğunca göstermek akıllıca olur. Birçok açılır menü, yalnızca metin tabanlı, İngiliz moda markasıdır. Reiss Temel ürün kategorilerinden biri olan womenswear ve erkek giyimindeki inişlerde görüntüleri kullanarak Yeni Gelecekler kataloğunu vurgular. Yüksek kaliteli fotoğrafçılığa yatırım yapmasına yardımcı oluyor - bu harika görünecek resimlerle, onları neden navigasyon deneyiminin önemli bir parçası haline getirmiyor?
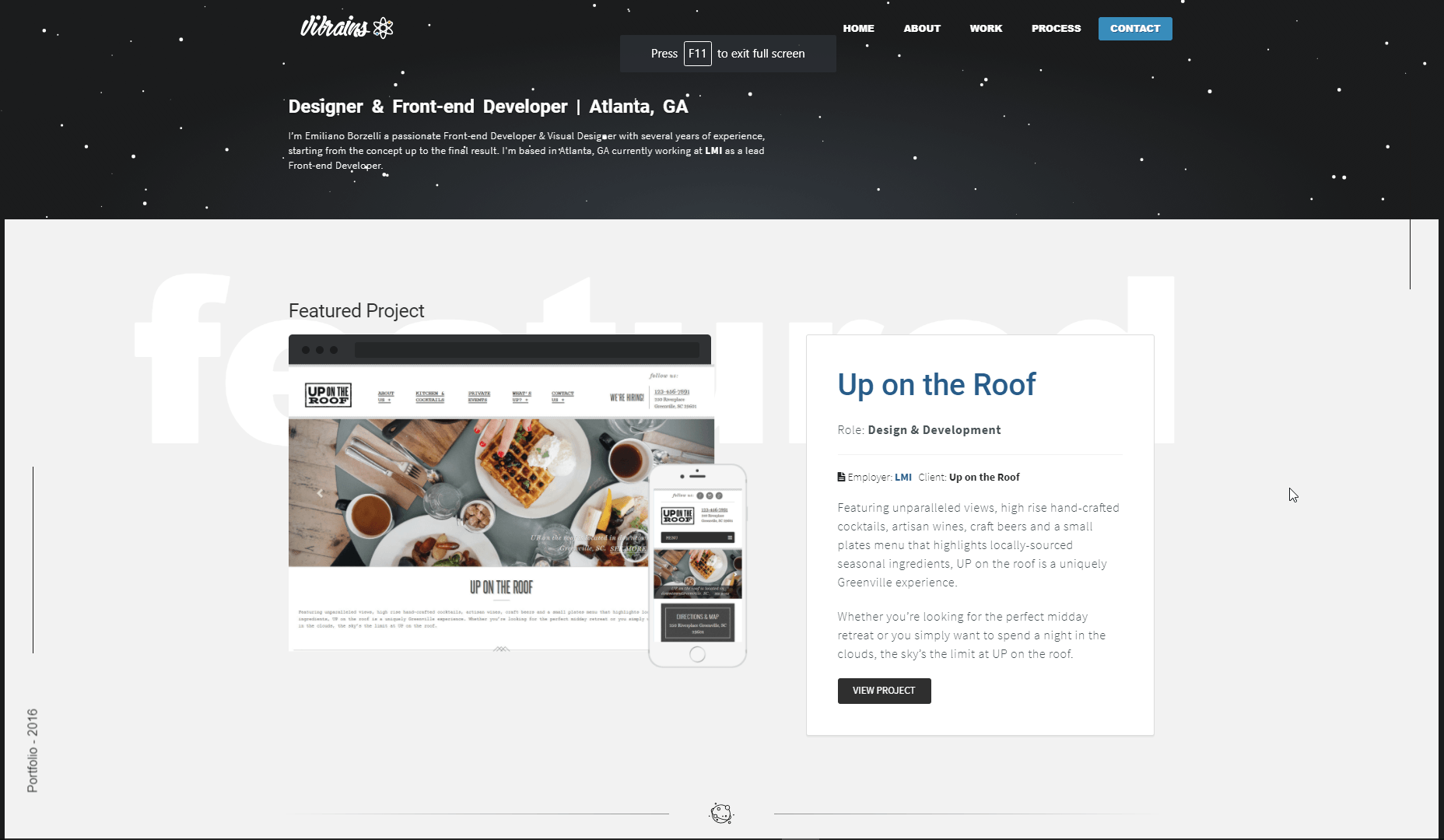
3. Vibrainler
Vibrains Bir ön geliştirici olan Emiliano Borzelli için bir portföy. Siteye gelince, gerçekten bu dünyanın dışında. 'Mekan' gibi net bir tasarım motifi seçmek, tüm siteye uyumlu bir görünüm kazandırır. Logo tasarımından ana bilgi simgelerine kadar her şey uzay görüntülerini kullanır. Basitçe animasyonlu bir banner, siteye göz gezdirmeyi dış mekânda yüzen gibi hissettirir, ancak mutlak göze çarpan tasarım özelliği, işlem bölümüne girdiğinizde güneş sisteminin tamamen hareketli bir animasyonudur.
Komşu gezegenlerin büyük ölçekli temsilleri ile, ziyaretçilerin siteyi gezmekle meşgul olmalarını sağlamak için alandaki çocuksu hayranlık uyandırıyor. Bu animasyona olduğu kadar takıntılıysanız, CodePen'deki açık kaynak kodunu takip ettiğimizi duyduğumuza sevineceksiniz. İşte !
4. Weecom
Brezilya merkezli dijital ajans Weecom Ana sayfalarını şık ve minimalist görünüme kavuşturmak için hamburger menü butonunu kullanın. Gezinme seçeneklerinde sadece simgenin üzerine geldiğinizde gezinebilirsiniz. Bu, navigasyon başlıklarına oldukça standart bir yaklaşımdır, ancak Weecom'un sitesini sevdiğimiz şey, sayfanın aşağı doğru kaydırılmasının hamburger simgesinin soldan sağa doğru değişmesine neden olmasıdır. Sayfanın ana içeriğinde çalışan gezinme menülerini kullanmanın ne kadar önemli olduğunu kanıtlayan basit ve dinamik bir dokunuş.
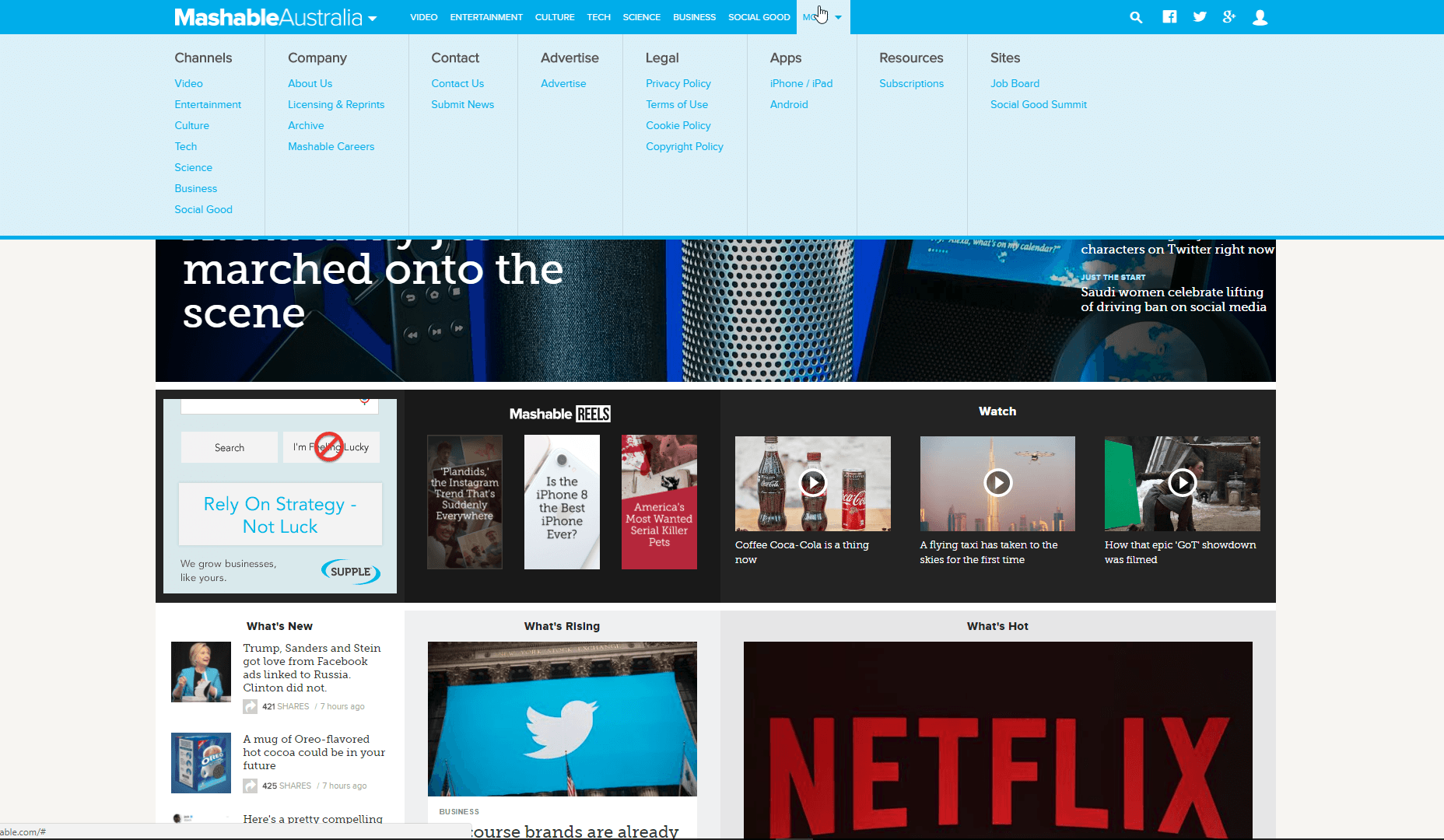
5. Mashable
Bir içerik nexus gibi olduğunda Mashable Geleneksel bir navigasyon menüsünde tüm içeriğinizi gösteren uzun bir sipariş olabilir. Başlıklar, alt başlıklar, alt alt başlıklar - netliğinizin olduğundan emin olmak, site ziyaretçileriniz için iyi bir kullanıcı deneyimi sağlamanın anahtarıdır.
Onların mega-menünün geldiği yer burasıdır. 'More' (Diğer) sekmesinin üzerine geldiğinizde, ekranınızın tüm uzunluğunu kapsayan bir açılır menü görünür hale gelir. Bu, alt başlıkların listesinin görüntülenebileceği bir dizi sütunu ("Kanallar" veya "Şirket") içerecek bir alan sağlar. Çok sayıda içeriğe ev sahipliği yapan bir site tasarlıyorsanız, bunun gibi bir mega-men düşünerek gezinti işlemek için stratejik bir yoldur.
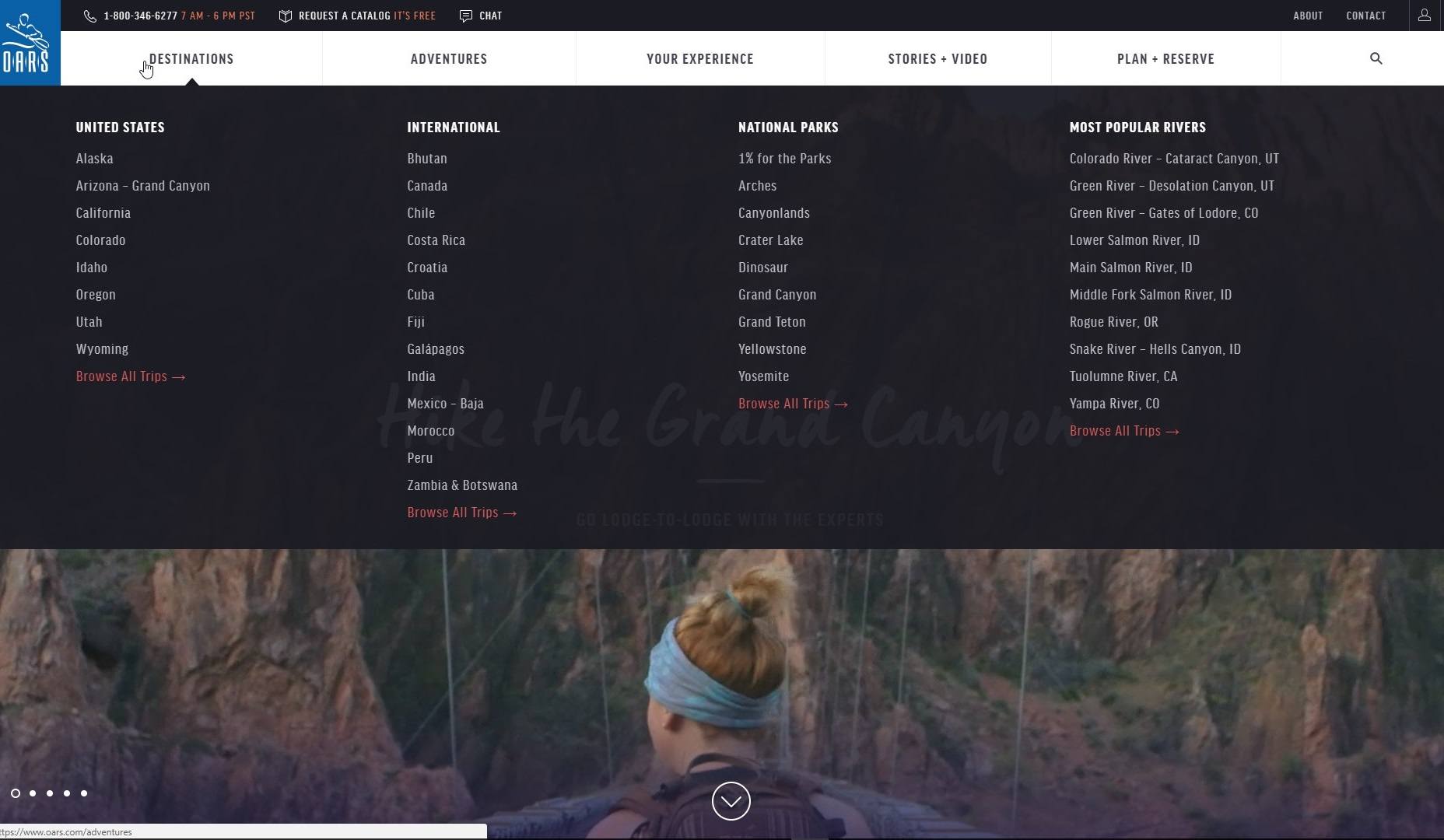
6. Kürekler
Bir mega menünün başka bir örneği, seyahat servisi kürekler Ne istediğinizi bulmanıza yardımcı olacak net bir gezinme düzeni kullanır. Örneğin, Hedeflerin üzerine gelmek, Oars'ın yerel Amerika Birleşik Devletleri destinasyonlarına, Uluslararası destinasyonlara, Ulusal Parklara ve Nehirlere bölünmüş bir mega menü sergiliyor.
Mega menü tasarımına bir başka büyük katkı da, Deneyim, Hikayeler + Video ve Plan + Ayrıntı başlıklarının altındaki görsellerin kullanımı. Sahip oldukları alandan en iyi şekilde yararlanan bu göz alıcı görüntü panelleri, site ziyaretçilerini meşgul eder ve tıklamaları teşvik eder.
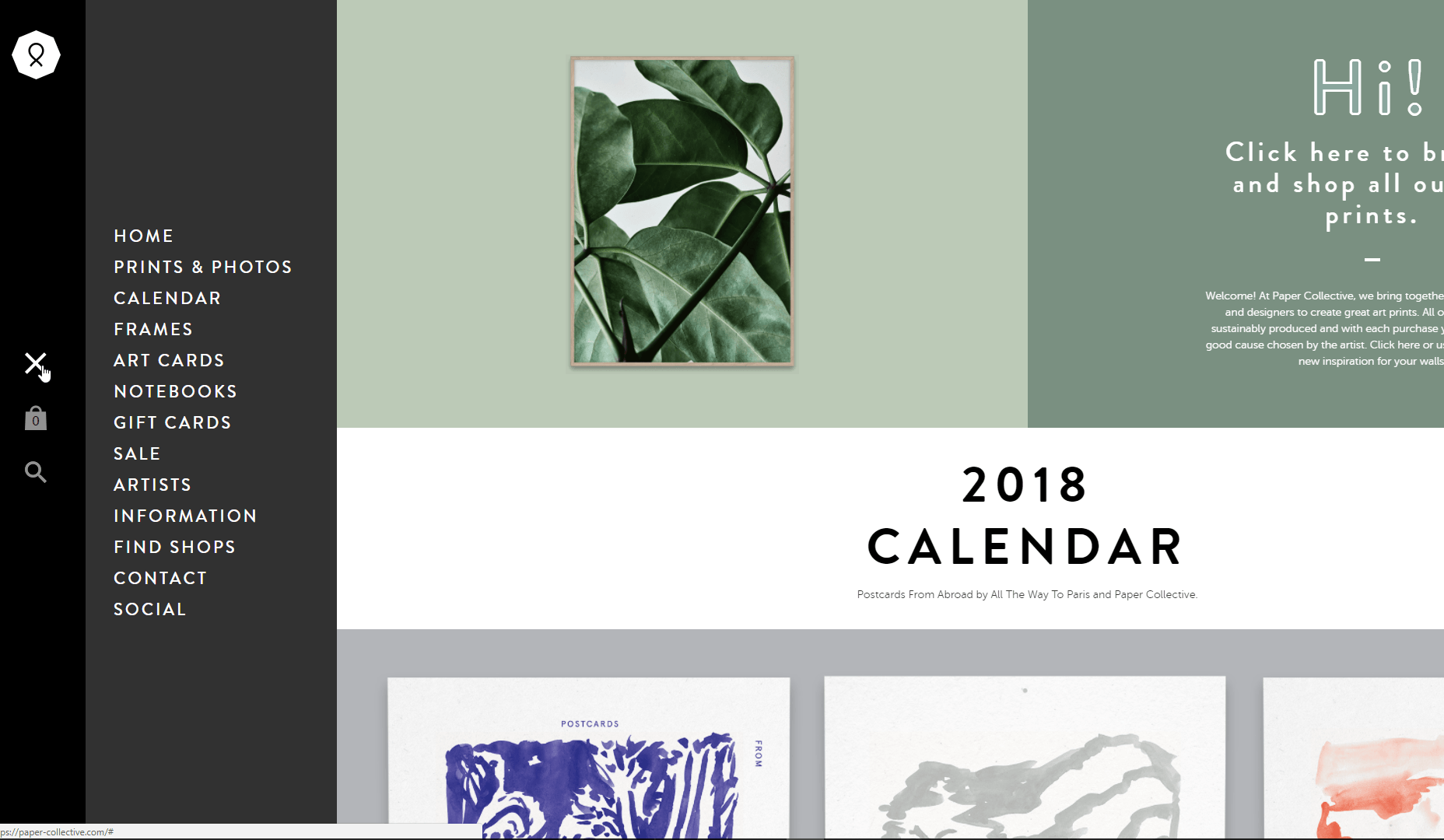
7. Kağıt Toplu
Ev ya da ofis için çarpıcı sanat baskıları konusunda uzmanlaşan, açık Kağıt toplu iyi tasarım için bir göz var. Buna göre, bir slayt-out kenar çubuğu menüsünü akıllıca kullanmışlar - bu da sitelerinde gezinmenin ana sayfa ürün imgelerini asla gizlemediğini, ancak bunları yerine birazcık sağa kaydırdığını gösteriyor.
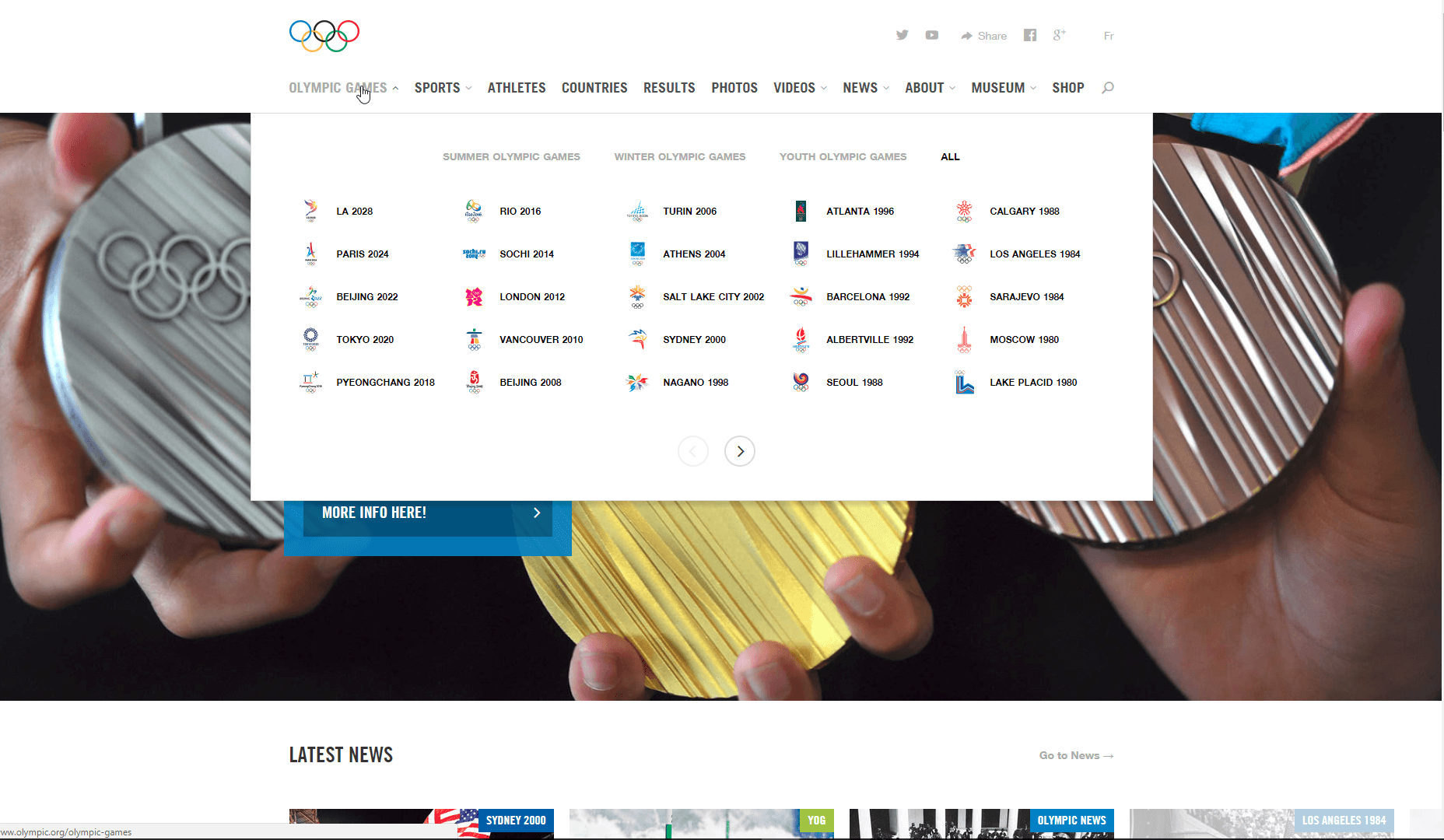
8. Olimpiyatlar
Belki de tasarımlı bir insansın, ama Olimpiyat Oyunları ile ilgili en sevdiğimiz bölümlerden biri, her bir ev sahibi şehrin yarattığı logo tasarımlarını görmektir. Zamanın kültür ve tasarım duyarlılıklarına tamamen bireysel olan, geçmiş Oyunlara bakmanın harika bir yolu.
Bu, navigasyon menüsü tasarımı için bir şey IOC ana sayfası Dikkat çekici gözüküyor — ana 'Olimpiyat Oyunları' başlığının üzerine geldiğinizde, her Olimpiyat Oyunları kendi özel logosunun yanında temsil edilir. Kronolojinin kolayca gezinmesini kolaylaştıran basit, akıcı bir şekilde düzenlenmiş olan bu site, iyi bir menü tasarımı için bir altın standart belirliyor.
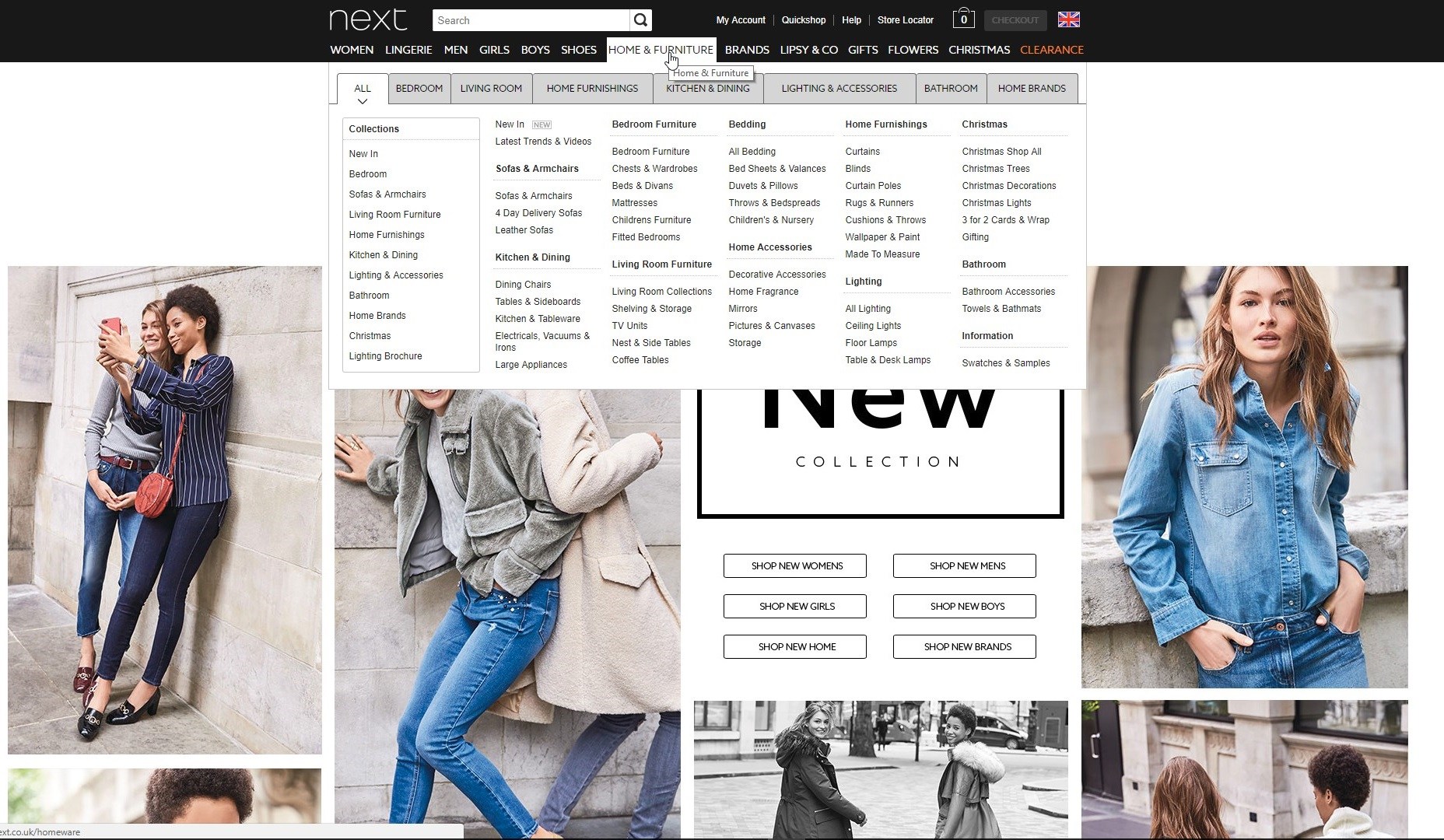
9. Sonraki Durak
Sonraki giyimden ayakkabıya, çiçek aranjmanlarından mobilyaya kadar her şeyi satan bir İngiltere markasıdır. Bu nedenle, navigasyon menüsü, kapsamlı ürün kataloglarını görüntülemek için çok ağır bir yük taşımalıdır. Kullandıkları tekniklerden biri akordiyon sekmeleridir; Home & Furniture başlıklarının üzerine geldiğinizde, yatak odası mobilyaları, mutfak armatürleri ve daha fazlası için bağlantıları görmek için tıklayabileceğiniz sekmeler alt menüsü göreceksiniz! Şirketinizde çevrimiçi geniş bir ürün yelpazesi varsa, başlıkların, alt başlıkların ve alt başlıkların bölünmesiyle ilgili bu yöntem, gitmek için harika bir yoldur.
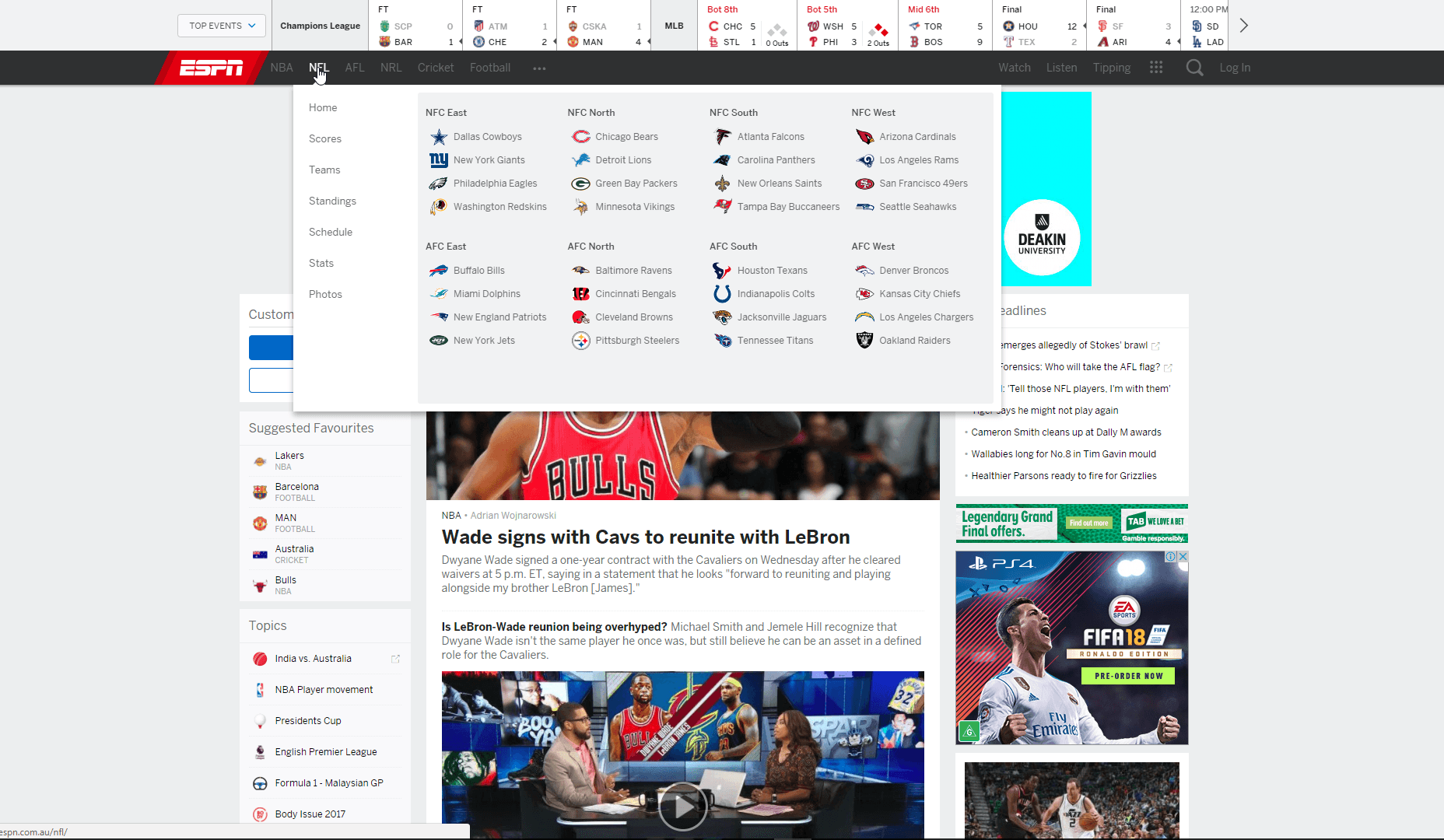
10. ESPN
Akıllı navigasyon tasarımı, insanların neleri aradığını bilmek ve bunu olabildiğince kolay bir şekilde göstermek anlamına gelir. Spor medya imparatorluğu için ESPN Müşteri tabanının çoğu bir şey arıyor: Skor.
Bunun bilinciyle, ESPN, en popüler oyunların en son skorları için hızlı görüntüleme sonuçları vererek, standart menülerinin üstünde bir Top Events navigasyon menüsü gösterme konusunda akıllıca bir karar verdi. Standart menü ile (NBA, NFL, AFL, NRL ve Cricket başlıkları altında kolayca gezinmek için takım logolarını kullanan) birlikte, insanların ESPN sitesini nasıl ve neden kullandıkları hakkında doğrudan bilgi veren tasarım.
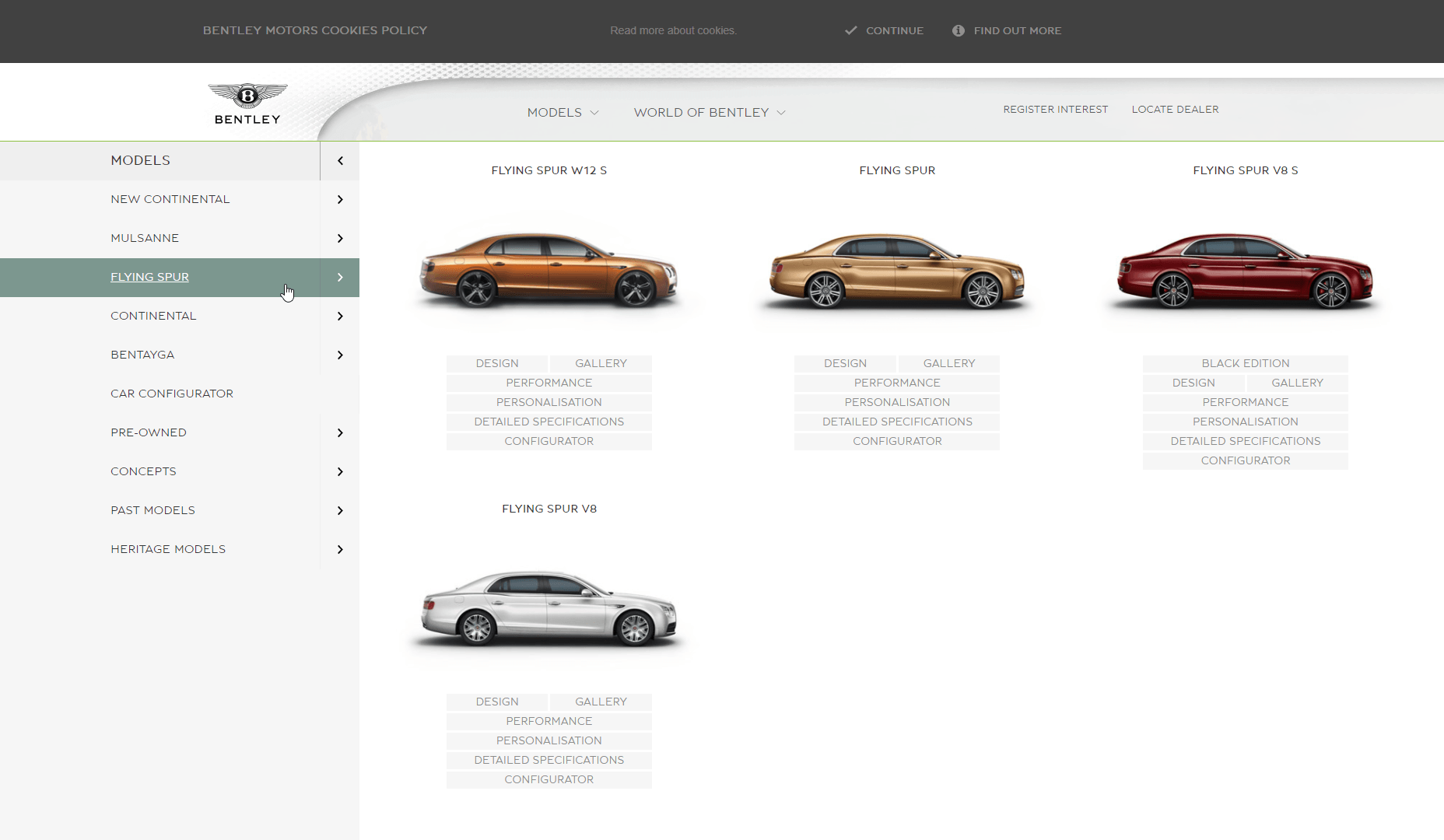
11. Bentley
Bentley şık otomobil tasarımları için yüksek itibarlı bir marka ve bu yüzden de şık bir web tasarımı gibi görünüyor. Akıllı bir düzen, Bentley sitesini gezinmek için bir neşeyi yarattı. Üst menüdeki Modeller başlığına tıklamak, bir kenar çubuğunun görünmesine neden olur. Her bir otomobil modeli aralığının üzerine geldiğinizde, teklif edilen bireysel modellerin şık bir yan görünümüne sahip olursunuz.
Güzel arabalar için bir üne sahip olan Bentley navigasyon menüsünde bu kadar yüksek kaliteli görüntüler hiç de şaşırtıcı değil. Bu, web tasarımı söz konusu olduğunda hepimizin öğrenebileceği bir derstir: Eğer varsa, gösteriş yapın!