13 Üstün Blog Tasarımının Özellikleri
Çoğu web tasarımcıları ve müşterilerinden özel blog temaları tasarlama konusunda daha fazla istek alıyorlar .
Bir blog teması tasarlarken, başka bir web sitesi tasarlamadan tamamen farklı değil, blog tema tasarımcılarının karşılaştığı bazı benzersiz zorluklar var.
Yüksek kaliteli blog tasarımından ilham almak isteyen tasarımcılar için çok sayıda kaynak var, ancak bir blog tema tasarımının başarısını etkileyecek ve belirleyecek olanı anlamak da önemlidir . Bu yazıda, harika blog temalarını diğerlerinden ayıran 13 özelliği inceleyeceğiz.
1. Okunabilirlik
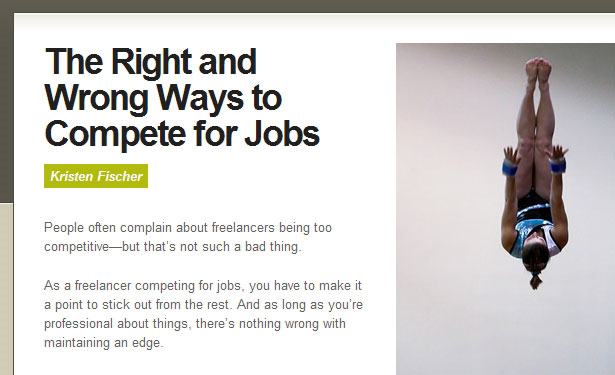
Bloglama içerik etrafında döndüğünden okunabilirlik kritik bir önceliktir. Yetersiz okunabilirliği olan büyük içerik bile okuyucuları çekmeye ve elde tutmaya çalışacaktır. Bir blog temasının tasarımı önemli olsa da, içeriğin kendisinden uzak durmamalıdır. Bir blog teması tasarlarken, başlık, gezinme ve kenar çubuğu gibi tasarımın alanları çoğu zaman çok dikkat çekiyor ve içeriğin kendi içinde sık sık göz ardı edilmesini sağlıyor .
Bir blog teması tasarlarken göz önünde bulundurulması gereken, okunabilirliği etkileyen bir dizi faktör vardır:
Dolgu - Bir gönderinin içeriğini içerik alanının kenarlarından ayıran dolgu veya kenar boşluğu, okuyucunun içeriği görsel olarak ayırmasına ve dikkati dağıtmadan odaklanmasına yardımcı olabilir.
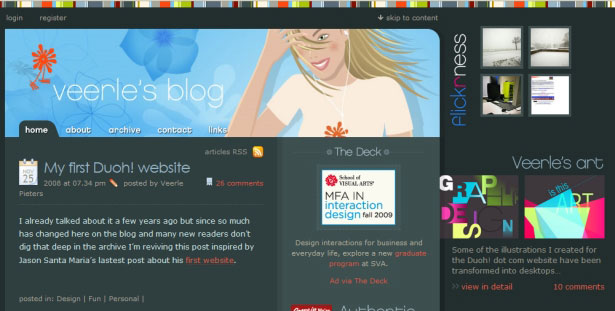
Serbest Anahtar İçeriğin okunmasını kolay tutmak için bol miktarda dolgu kullanır.
Kısa Paragraflar - Okuyucular kısa paragraflarla daha kolay bir zamana sahip olacaklar. Ekrandaki uzun paragraflar okuyuculara zor ve korkutucu olabilir. Kısa paragraflar genellikle okuyucuları daha hızlı okuyabildikleri için çekerler.
Listeler - Uygun olmayan sıralı (madde işaretli) listeleri veya sıralı listeleri kullanın. Yalnızca paragraf formatı kullanmak yerine, metnin tekdüzeliğini kırmaya yardımcı olan ve daha kolay taramayı sağlayan listeler. Puanlar, okuyucuların dikkatini çekerken daha fazla dikkat çekecek.
Kalın Metin - Aynı ağırlık ve boyutta bir metin içeren bir ekrana sahip olmak, okuyucuların neyin önemli olduğunu hızlı bir şekilde görmesini zorlaştırır. Birçok blog ziyaretçisi, kelime-kelime-sonrası mesajlarını okuyamayacak, bu yüzden seçenekleriniz taramalarını kolaylaştırmak ya da onları izlemelerini kolaylaştırmaktır.
Satır Aralığı - Özellikle yayıncıların daha uzun, daha ayrıntılı yayınları olan bloglarda, metin satırları arasında yeterli alan bulunması önemlidir. Çizgileri düzgün bir şekilde boşluk bırakmamak, metnin tıkanmasına neden olur.
Alt Başlıklar - Blog yazıları alt başlıklar tarafından bölünebilir (genellikle h3 veya h4 etiketleri). Bir temayı tasarlarken ve şekillendirirken, bu alt başlıklara çok dikkat edilmelidir. Doğru bir şekilde yapıldığında okunabilirlik, tarama ve yardımcı olacaklar ve yazarın net bir şekilde puan kazanmasına yardımcı olacaklardır.
Mirificam Press Alt başlıklarını görsel bir etki yaratmaya yönlendirir.
2. Faydalı Kenar Çubukları
Kenar çubukları, blog tasarımının önemli bir parçasıdır, çünkü ziyaretçiler için navigasyonda büyük bir rol oynarlar ve tasarım için bazı yaratıcılık yaratma fırsatı sunarlar. Buna ek olarak, tema tasarımcısına ve blog yazara, blogdaki hangi içeriğin veya sayfaların tüm ziyaretçilere maruz kaldığını belirleme şansı verir. İyi bir kenar çubuğu, çekici bir tasarıma sahip olacak, kullanımı kolay ve gezinebilir, uygun içeriği öne çıkaracak ve çok sayıda sayfa görüntülemeyi teşvik edecektir.
Blog kenar çubuğundaki bazı ortak öğeler şunları içerir:
- Popüler gönderiler
- Yakın zamanda Gönderilenler
- Blogroll / arkadaş listeleri
- Reklamlar
- Kategori linkleri
- Tarih tabanlı arşivler
- RSS yayınına bağlantı
- Son Yorumlar
- Ürünlerin / hizmetlerin tanıtımı
Kenar çubuğunu bir adım ileriye taşımak için, bazı blog tasarımcıları birden fazla kenar çubuğu oluşturur veya ziyaretçinin görüntülediği sayfaya / sayfaya dayalı olarak dinamik içerik eklemek için koşullu etiketler kullanır . Bu, yan çubukların daha alakalı ve yararlı hale getirilmesine yardımcı olur, çünkü kenar çubuğunda yer alan bilgiler ve bağlantılar ziyaretçilerin ilgisini çeker.
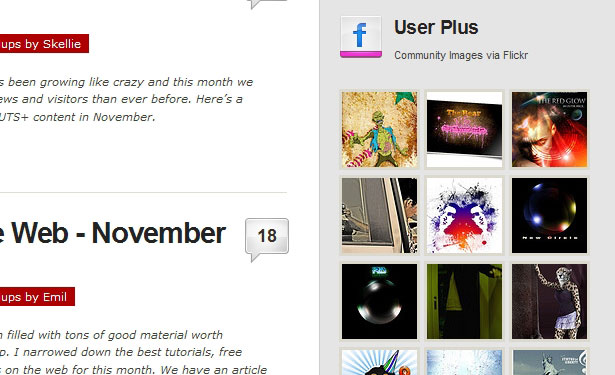
Giderek artan sayıda blog, daha fazla okuyucu etkileşimini teşvik etmek için kenar çubuklarını yenilemektedir. Bazı blogcular, kullanıcı tarafından gönderilen topluluk haberlerine bağlantı gönderiyor. Diğerleri dahil Flickr fotoğraf akışları (Flickr grupları artık tasarım blogları için oldukça yaygındır) veya muhtemelen akış bilgileri Last.fm . Ek sosyal medya entegrasyonu, heyecan , Lezzetli veya Digg .
PSDTUTS Psdtuts kenar çubuğu, kendi Flickr grubunun ve kullanıcı tarafından gönderilen topluluk haber öğelerinin resimlerini içerir.
3. benzersiz
Milyonlarca blogu ve binlerce farklı blog temasıyla, ziyaretçilerin daha önce hangi blogları daha önce aldıklarını ve hangilerinin bulunmadığını ayırt etmek zor bir zaman ayırıyor. Harika blog tasarımları, tüm özgür temalardan ve benzer tasarımlardan bir şekilde farklı olacak. Tasarımcı, bu hedefe ulaşmak için bir dizi farklı yaklaşımı benimseyebilir, ancak önemli olan, tasarımın sadece unutulmaz olması değil, aynı zamanda bloğun mesajına ve amacına da uygun olması.
Olası Yaklaşımlar:
Sanatsal / Yaratıcı
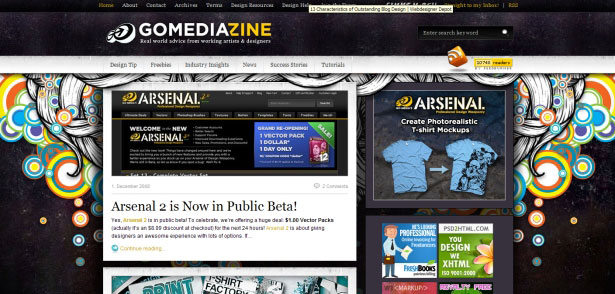
Tasarımınızı öne çıkarmanın bir yolu, blogunuza kolayca verebileceğiniz son derece yaratıcı bir şey tasarlamaktır.
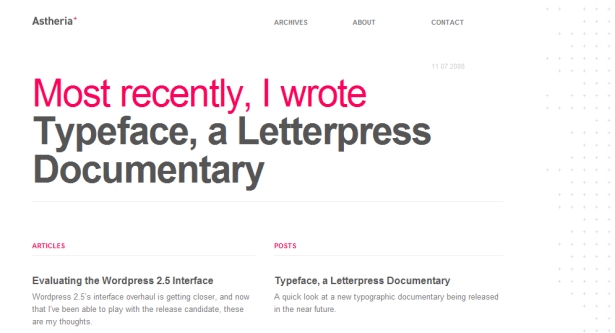
Tipografi Tabanlı
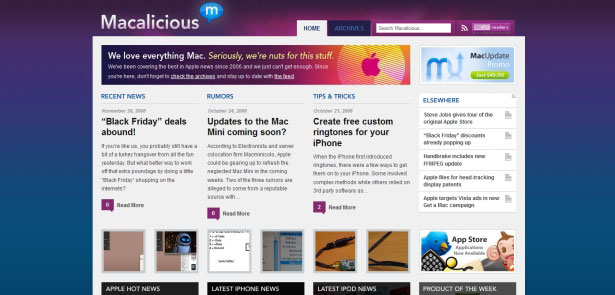
Renkli
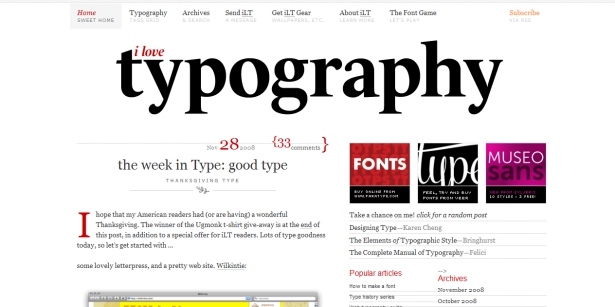
İlginç Başlıklar
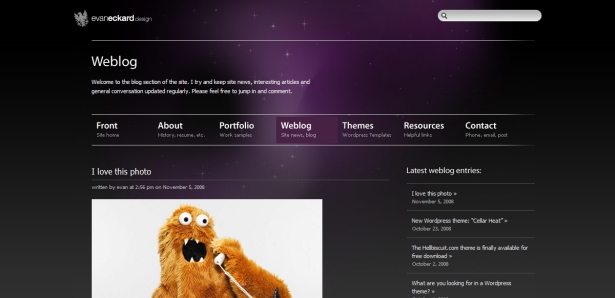
karanlık
Tabii ki, bunlar sadece birkaç farklı stil ve tasarımcılar için seçenekler. Benzersiz bir tema yaratmanın sayısız yolu vardır, ancak blog, siteyi markalaştırmaya ve diğer tüm blog'larla karıştırılmaya devam etmesine yardımcı olan bir tür farklı görünüme sahip olmalıdır .
4. Yorum Tasarımı
Yorum alanı genellikle tema tasarımcıları için son bir önceliktir, ancak iyi tasarlanmış bir yorum alanı blogu okuyuculara, özellikle kendilerini yorumlayanlara bambaşka bir his verebilir. Tasarımcılar, yorumcular için avatarlar, diğerlerinden farklı olarak yorum yazabilme, farklı stillerle yorumları değiştirebilme, konuşma balonları kullanma gibi seçeneklere sahiptir.
Avatarlar, blog'larda giderek daha yaygın hale gelmektedir. WordPress ve Gravatars . Avatarlar, yorum alanına daha kişisel bir dokunuş kazandırmaya ve her bir yorumcuya kendilerine ait bir kişiliğe daha fazla katkıda bulunmaya yardımcı olur.
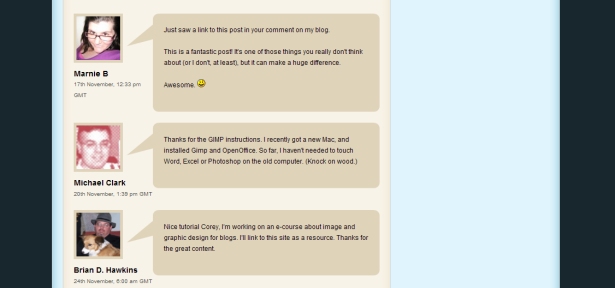
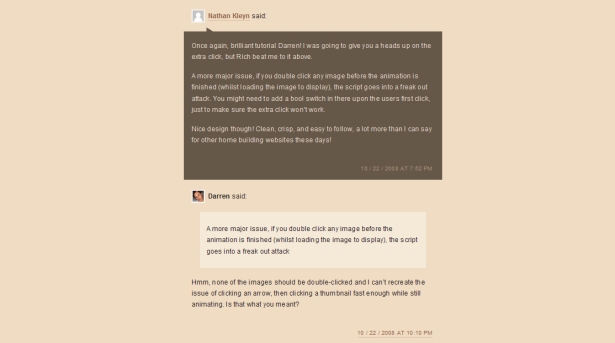
Pro Blog Tasarımı Yorum alanında avatarların ve renklerin mükemmel kullanımını sağlar. 
Darren Hoyt yazar yorumları için daha küçük avatarlar ve farklı stil kullanır. 
5. Reklamların Entegrasyonu
Bugünün bloglarının çoğu (en azından profesyonel ve kişisel olmayanlar) siteden para kazanmak için bir çeşit reklam kullanıyor. Bu, AdSense, bağlı kuruluş reklamları veya doğrudan banner reklamları içerebilir. Reklamların çoğu durumda blogun devam etmesini sağlamak için bir zorunluluk olsa da, tasarımda doğru bir şekilde uygulanmadıkları takdirde tasarım ve kullanıcı deneyimi üzerinde olumsuz bir etkiye sahip olabilirler .
Bazı blog yazarları ve tasarımcılar, blog gönderileri bağlamında olduğu gibi çok dikkat çekecek yerlerde reklam yerleştirmeyi tercih ederler. Bu, daha fazla reklam geliri elde edilmesine yardımcı olsa da, blogun genel görünümünü azaltacak ve bazı okuyucuları bırakacaktır. Bu, blog sahibi tarafından yapılması gereken bir karardır, ancak tasarımcının bakış açısından, reklamları özellikle reklamlar için belirlenmiş yerlerde tutmak en iyisidir.
Reklamların konumu önemlidir, ancak reklamların veya reklamların etrafındaki alanın stil oluşturması da tasarımcı için bir seçenektir . Reklamlar, temanın bir parçası gibi algılanabilir ve tasarımın bir parçası olarak ele alındıklarında daha az müdahaleci olabilir.
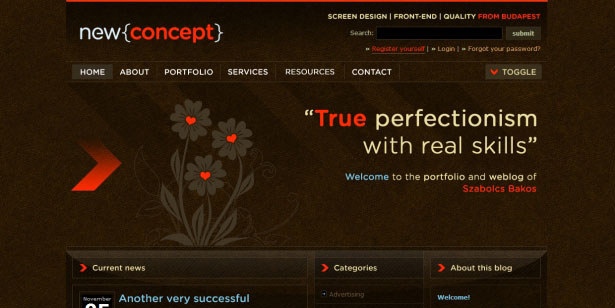
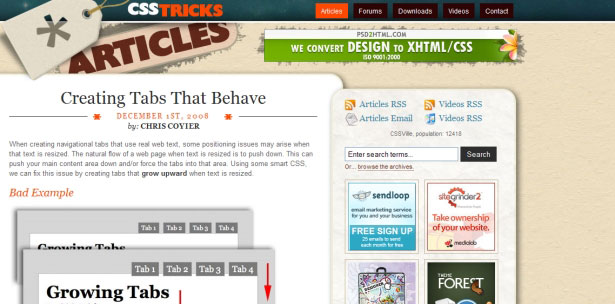
CSS-Tricks kenar çubuğunda, vurgunun üzerinde kırmızı bir renge dönüşen başlıkların kenarlıklarını kullanır ve başlık başlığı, aynı zamanda bir vurgulu efekti olan eski bir arka plan üzerine yerleştirilir.
6. Etkili, Kullanışlı Gezinme
Navigasyon, kullanıcının sahadaki deneyimini belirlemede en önemli faktörlerden biridir. Hiçbir şey, aradığınızı bulamadığınızdan daha sinir bozucu değildir ve ziyaretçilerin kendilerine gelmesi durumunda ayrılma zorunluluğu vardır. Öte yandan, etkili gezinme, daha fazla sayfa görüntüleme ve mevcut içeriğin avantajlarından yararlanan daha becerikli bir bloga yol açabilir .
Etkili gezinmeyi geliştirmek ve sürdürmek blog tema tasarımcıları için bir sorundur, çünkü içerik sürekli olarak bloga eklenecek ve yayınların arşivlere gömülmesini kolaylaştıracak. Bazı yönlerden, navigasyonun sürdürülmesi, yayınlar içindeki iç bağlantıları kullanması ve eski yayınları yeni bağlantılar ile güncellemesi açısından blog yazarı kadardır. Bununla birlikte, tasarımcının navigasyonu iyileştirmek için atabileceği bazı adımlar vardır.
Öncelikle, ziyaretçileri sitenin herhangi bir sayfasına götüren (Hakkında sayfası veya İletişim sayfası gibi) birincil gezinme menüsü bulunmalı ve ikincil gezinme menüleri de sıklıkla kullanılmalıdır.
İkincisi, kenar çubuğu okuyucuları blogdaki en önemli içeriğe yöneltmek için kullanılmalıdır . Popüler yayınlar bunu yapmanın yaygın bir yoludur.
Üçüncü olarak, kenar çubuğunda, ziyaretçilerin ziyaret edecekleri kategori bağlantıları veya bir arşiv sayfasına bağlantı gibi bazı standart blog gezinme öğeleri de bulunmalıdır.
Dördüncü olarak, posta alanının alt kısmı ilgili yayınlara bağlantılar eklemek için kullanılabilir veya bu, belirli yayınlarda istendiğinde blogcu tarafından manuel olarak yapılabilir.
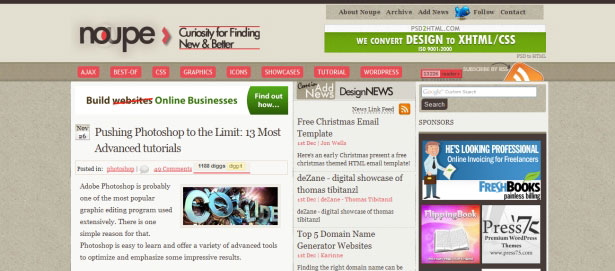
Başlığı Noupe Birincil gezinme olarak kategori bağlantılarını içerir, bu da ziyaretçilerin istedikleri içeriği bulmasını kolaylaştırır, ayrıca navigasyonun sıkıcı bir kategori listesine benzemesini sağlar.
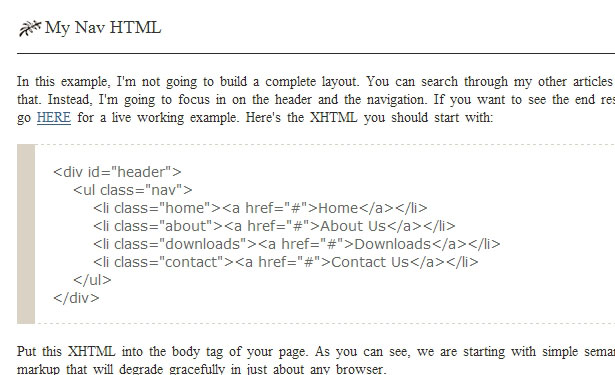
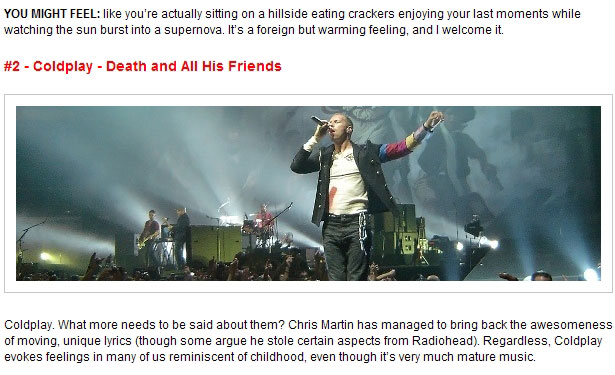
7. Yazılardaki Görüntüler
Bir blogcunun yayınlarını okuma ve fark etme çabasının bir parçası, blog gönderileri içindeki resimleri kullanmaktır . Tabii ki, görüntülerin kullanımı, blog tema tasarımcısının kontrolü dışındadır, ancak tasarımcı, post görüntüleri için stilleri dahil ederek bu yönüyle ilgili bir etkiye sahip olabilir. CSS ile stillendiğinde daha hoş bir dokunuş sağlamak için görüntüler çok daha etkili ve çekici olabilir.
Tasarımcılar, kullanılabilecek resimler için birkaç farklı sınıf sağlamak isteyebilir veya birçok blogcu için tüm görüntüleri aynı şekilde stillendirmek daha kolay olabilir. Bir kenarlık ve dolgu kullanımı, bazen arka plan renkleri ile bağlantılı olarak yaygındır.
Yaratıcılığınızı Yakıtlayın yaklaşık 10 piksel dolgu ve görüntülerin etrafında gri bir kenarlık kullanır. 
Spyre Mag açık gri bir arka plan ve biraz daha koyu bir kenarlık kullanır.
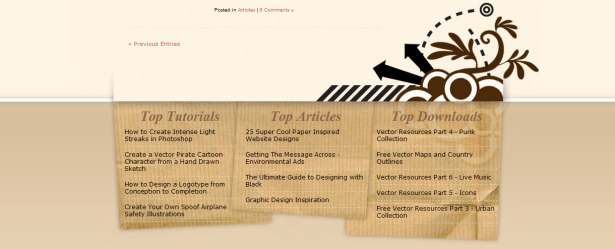
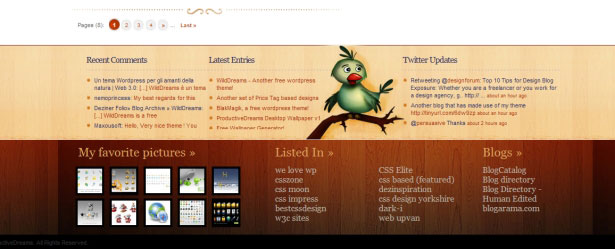
8. Footer Tasarımı
Bir blog teması veya bu konuyla ilgili herhangi bir web sitesi tasarlarken, altbilgi, genellikle çok az dikkat çeken tasarımın bir alanıdır. Blogların çoğunda bir telif hakkı, ana sayfaya bir bağlantı ve sitenin sayfalarına (ya da tema tasarımcısına ve / veya blog platformuna) birkaç bağlantı vardır. Pek çok ziyaretçi altbilgiyi bile görmek için aşağıya doğru ilerlemeyecek olsa da, iyi tasarlanmış bir altbilgiden faydalanabilecekler.
Blog altbilgisi ne içermelidir? Mutlak yoktur, ancak genel olarak, bazı bloglar onları esas olarak kenar çubuğunun bir uzantısı olarak kullanmaktadır . Bununla demek istediğim, ortalama kenar çubuğunda bulacağınız aynı unsurların çoğu, bazı blog altbilgisinde de ortaya çıkıyor. Twitter'a son girişler gibi sosyal medya entegrasyonu popüler. Ayrıca, bazı bloglar popüler yayınlara, son yorumlara ve hatta altbilgiden arkadaşların bloglarına bağlantı verir.
Daha fazla bilgi ve bağlantı için ev sahibi olmak için altbilgiyi kullanmanın yanı sıra, tasarımcılar da tema ile yaratıcılık kazanmak için bu alanı kullanıyor. Altbilgi, üstbilgiye çok benzer, çünkü motive edilmiş bir tasarımcı için deney yapması için büyük bir tuval sağlar.
Blog.SpoonGraphics şık bir tasarıma sahip popüler içeriğe işaret eden bir altbilgi kullanır.
Üretken Düşler Twitter'ın yanı sıra yeni yayınlara ve yorumlara bağlantılar içerir. Vi.sualize.us entegrasyon.
9. Renk Düzeni
Renk, elbette, her türlü tasarımda en önemli faktörlerden biridir. Bir blog teması için doğru renk şemasını bulmak genellikle anında gerçekleşmeyen bir şeydir, ancak renkleri doğru bir şekilde almak çok önemlidir. Renkler bazen görünümü ve diğer zamanlarda tasarımı yok edebilirler. Neyse ki bolca var renk şemaları bulmak için araçlar ve kaynaklar .
Bir blogun renk şeması blogun markasının içinde önemli bir rol oynayacaktır ve bu nedenle blogun uzun vadeli başarısı için çok önemlidir. Bazı bloglar, daha az renk veya tek renkli bir şema kullanırken, parlak ve canlı bir renk düzeni kullanır. Tasarım söz konusu olduğunda çoğu şey gibi, doğru ya da yanlış, farklı durumlar için sadece farklı seçenekler vardır.
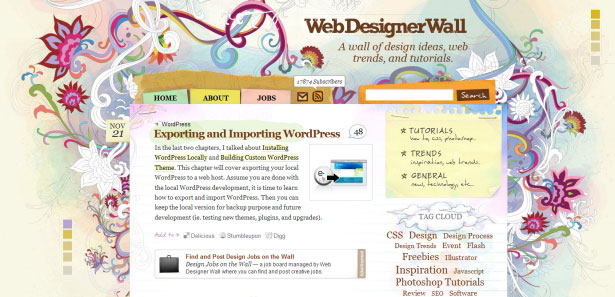
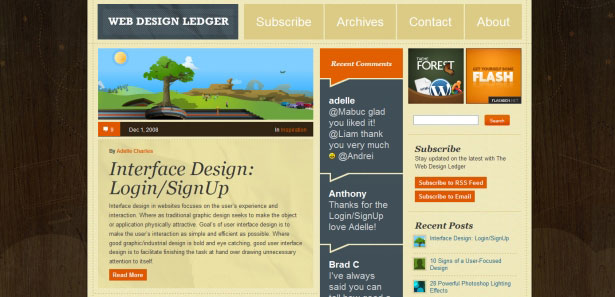
Web Tasarım Defteri Turuncu ve mavi renklerle vurgulanmış nötr renklerin birkaç farklı tonuna sahip çekici bir renk düzenine sahiptir. 
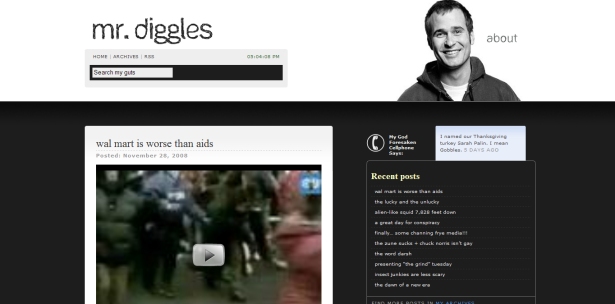
Bay Diggles Çok az renk içeren çok temel bir renk düzeni kullanır, ancak çok iyi çalışır. 
10. Simgeler
Simgeler, bir sitenin görünümünü iyileştirmek ve aynı zamanda kullanılabilirliği geliştirmek için kullanılabilir. Simgelerin tamamı, herhangi bir metin kullanmadan ziyaretçilere bir mesaj sunmaktır. Örneğin, bir evin bir simgesi genellikle anons edilmeden ana sayfaya giden bir bağlantı olarak anlaşılır ve blog yorumlarını temsil etmek için sıklıkla bir konuşma balonu kullanılır.
Düzgün kullanıldığında simgeler, tasarımda ince bir iyileşme sağlar . Simgeler nadiren herhangi bir blog temasının öne çıkmasıdır, ancak tüm bloglar iyi tasarlanmış ikonlardan yararlanabilir. Blog tema tasarımcıları kendi simgelerini tasarlayabilir veya mevcut olan herhangi bir sayıda ücretsiz simge seti kullanabilir.
Nettuts ve tuts ailesindeki diğer siteleri İşlevden ücretsiz simgeler .
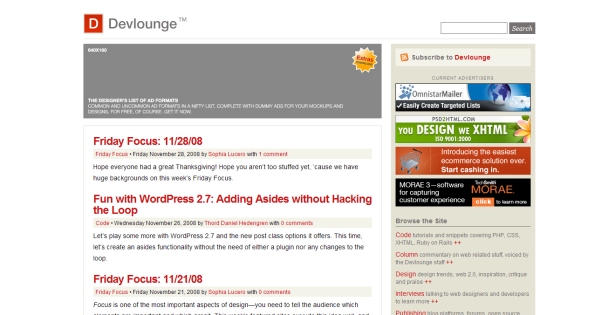
11. Yüksek İçerik
Bloglar içeriğe çok bağlı olduğundan, blog teması tasarımı içeriğin ekranın üst kısmından başlamasını sağlar. Büyük boyutlu üstbilgiler, tasarımda daha fazla yaratıcılık sağlar, ancak bloglar için, içeriği hızlı bir şekilde görüntülemeye odaklanmak için genellikle en iyi şekilde çalışır . Bu benim kişisel tercihim ve içeriği aşağıya iten iyi tasarlanmış bloglar var, ama genel bir kural olarak içeriği düzende yüksek tutmak en iyisidir.
Teması Devlounge sayfadaki içeriğin başlamasını içeren küçük bir başlık alanı kullanır.
12. Abonelik Alanları
RSS ve e-posta aboneleri, blogların can damarıdır. Bu nedenle , blogların ziyaretçileri abonelere dönüştürebileceği açıktır . Birçok blog ziyaretçisi, RSS akışlarına bağlantılar ve kenar çubuğundaki e-posta abonelik seçenekleri dahil olmak üzere standart blog sözleşmesine alıştırılacak. Genellikle bu alanlar, kenar çubuklarının üstünde bulunur, ancak bazen biraz daha aşağıya iner.
Buradaki kurallara uymanın yararı, insanların bağlantıları bulmasının daha kolay olması ve insanların abone olmasını zorlaştırmak istememesidir. Çoğu blogda ayrıca bağlantı ile birlikte RSS simgeleri bulunur. Her türlü varyasyonda indirmek için sayısız RSS simgeleri bulunmaktadır.
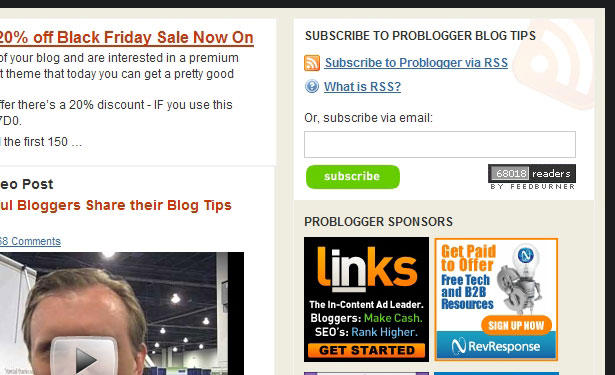
Darren Rowse ProbBogger Oldukça standart bir konum olan sağ kenar çubuğunun üstünde RSS ve e-posta abonelik seçenekleri içerir.
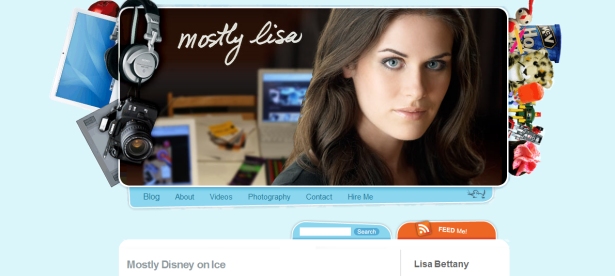
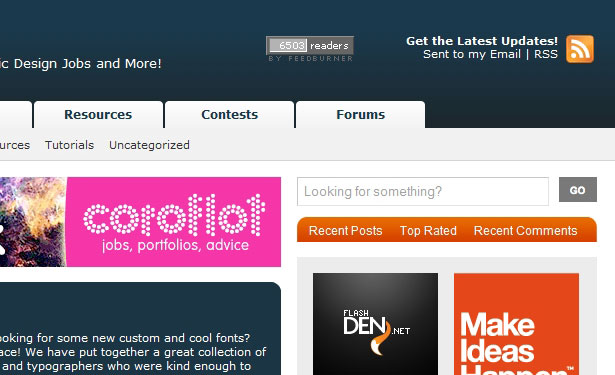
Sen tasarımcı abonelik bağlantıları ve bir simge için başlığın sağ tarafını kullanır.
13. Sosyal Medya Entegrasyonu
Daha fazla blog, okuyucuların sosyal medya sitelerinde içeriklerine oy vermelerini teşvik etmek için düğmeler, rozetler veya bağlantılar içermeye başlıyor. Bu öğeler söz konusu olduğunda, overkill blogun görünümüne zarar verebilir. Çok fazla düğme temanın dağınık ve organize edilmesine neden olabilir. En iyi yöntem, tasarımda başka herhangi bir şeyi zorlamadan oylama düğmeleri gibi sosyal medya unsurlarını uygulayan bir tasarım kullanmaktır.
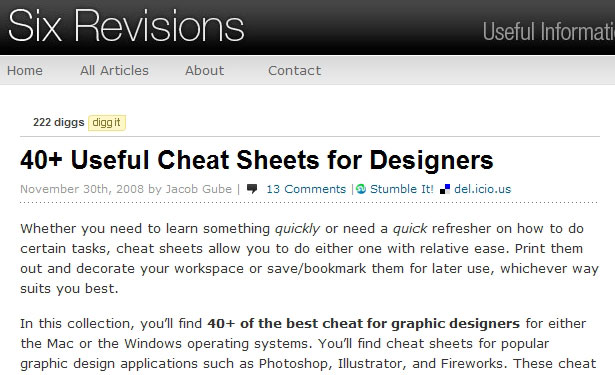
Altı Düzeltme küçük bir Digg oylama düğmesi ve Stumble'a metin bağlantıları veya her yayının en üstündeki yer imi içerir. Daha küçük olan Digg butonu, birçok blogun kullandığı daha büyük “Digg This” düğmesine göre tasarım için daha kolay . StumbleUpon ve Delicious bağlantıları, çok az müdahaleye sahip oldukları başlığın altına yerleştirilmiştir. Ek olarak, küçük StumbleUpon ve Delicious simgeleri, okuyucular tarafından bulunabilecek bağlantılara yardımcı olur.
Senin düşüncen nedir?
Bir blog teması tasarımının başarısında en büyük etkiye sahip olan hangi öğeleri düşünüyorsunuz?