15 CSS'ye İlham Verme Yaklaşımları
HTML, web tasarımcısını şu ana kadar alacaktır ve dinamik, çekici, reaktif bir web tasarımı oluşturmak istiyorsanız, CSS'yi öğrenmeniz ve uygulamanız gerekir. Sayfalarınız için yalnızca geliştirilmiş tasarım öğeleri oluşturamaz, aynı zamanda yeni sayfalar oluşturmak veya mevcut olanları güncellemek için daha hızlı yükleme süreleri, daha kolay bakım ve daha az süre bekleyebilirsiniz.
Aşağıda, web tasarım aşamasına farklı yaklaşımlar sunan en iyi 15 CSS web sitesi bulunmaktadır. Biraz ilham alın, CSS ipuçlarını toplayın ve bunları kendi tasarımınıza uygulayın.
Beercamp
Beercamp Beercamp Web sitesi bir açılır kitap gibi çalışır ve kullanıcılar, açılır pencereleri gösterecek sayfaları çevirebilir. 3D tasarım döndürülebilir ve sayfalar tıklanarak ve döndürülerek sayfalar döndürülür. Site interaktif, çekici, renkli ve ziyaretçilerine hitap ediyor.

Inzeit
Her ne kadar mükemmel görünümlü bir statik web sitesinden biraz daha fazla görünebilir. Inzeit Sayfayı aşağı kaydırmaya başladığınızda ana sayfa kelimenin tam anlamıyla gelir. Farklı katmanlar farklı yönlerde ve farklı hızlarda hareket eder. Ziyaretçilerin doğru hamleleri yapmaları için teşvik edilmeleri gerekirken, ziyaretçilerin harekete geçmeleri için ödüllendirilmeleri için site harekete geçtikçe site aktif hale gelir.

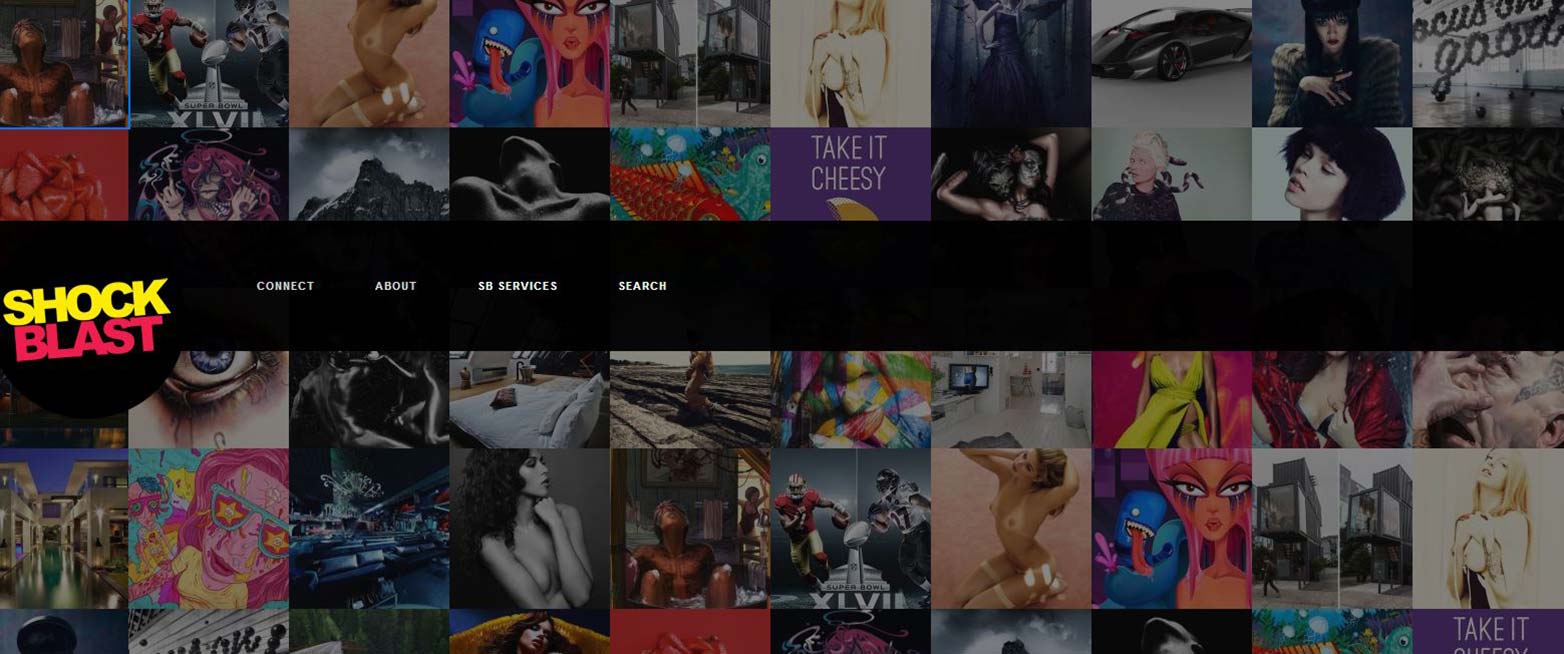
ShockBlast
Shockblast bir fotoğraf galerisi web sitesi ve ikinci sayfadan fare her gezgini yükler sayfası canlı getirmek yardımcı olur. Ana sayfa sadece pek çok harika fotoğraf örneği göstermekle kalmıyor, aynı zamanda ShockBlast'ın fotoğrafları kolay ve son derece etkili hale getirerek fotoğrafları kategorilere ayırmasına ve sayfalara ayrılmasına izin veriyor.

TepTek
TepTek TepTek web sitesi, karmaşık tasarımlı katmanları tek bir tasarımda birleştiren başka bir şeydir. İlk ekran siz sayfayı aşağı doğru kaydırdıkça ve çerçeveler sayfayı aşağı doğru kaydırdıkça değişir, sayfa numaraları görünür ve kaybolur. Siyah ve beyaz renk net ve zarif bir görünüm sunar, böylece ziyaretçi tamamen içerik üzerinde yoğunlaşır.

FineGoods
FineGoods FineGoods Gezinme çekmeceleri üzerinde gezinirken, sayfayı aşağı kaydırdığınızda ve hatta fiyat etiketlerine (HTML metni) daha yakından baktığınızda, web sitesi sizi bekleyen birkaç şık küçük sürprizle karşı karşıya. Ürün seçimi sınırlı olabilir, ancak bu eşsiz tasarımın bu kadar iyi çalışmasının bir nedeni de budur.

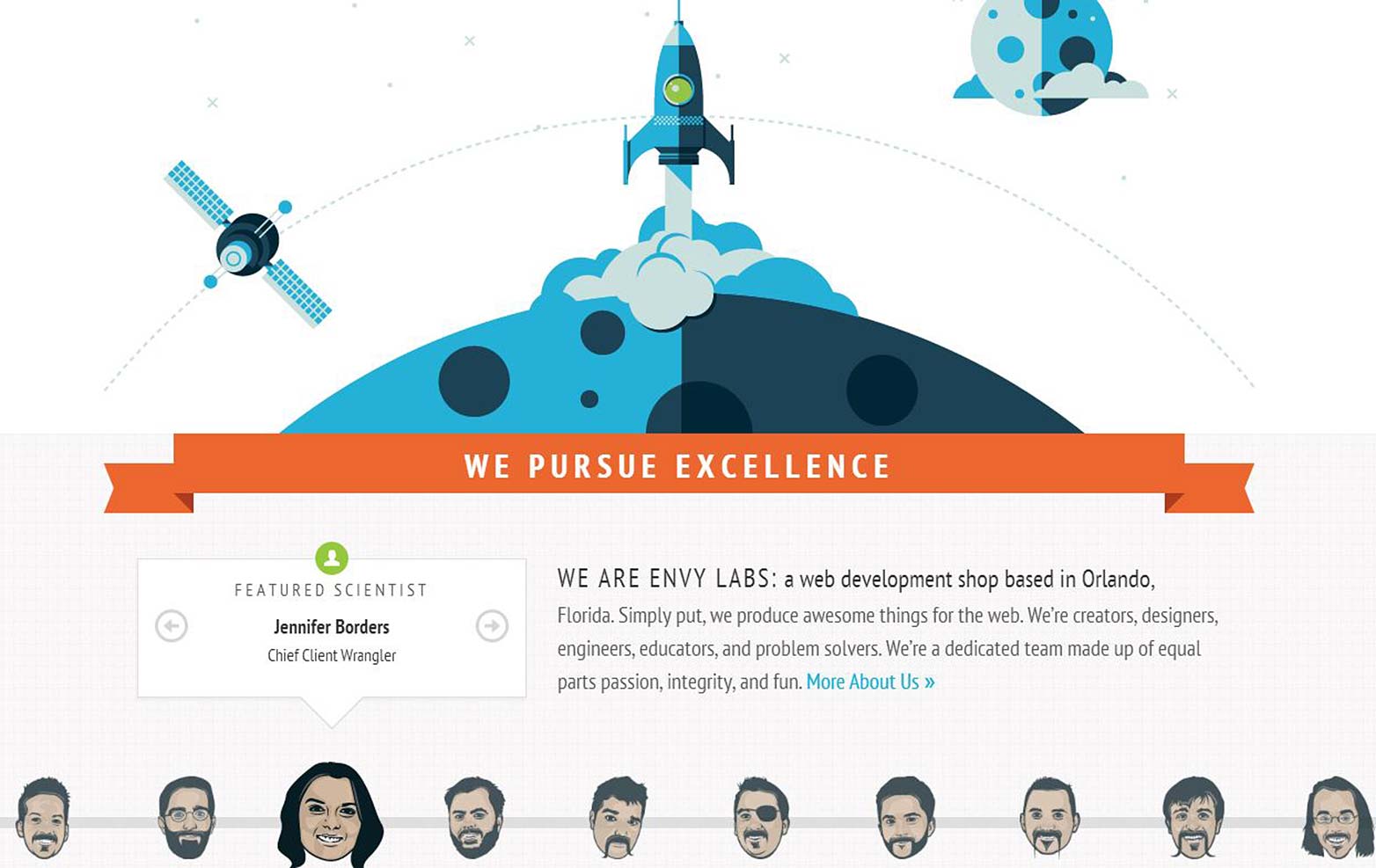
Envy Labs
Envy Labs bizim favorilerimizden biridir. CSS dönüşümü, dönen bir karusel oluşturmak için kullanılır ve “sonraki” ve “önceki” simgeleri tıklattığınızda, bir sonraki görüntü görüntülenene kadar dönüşümlü olarak döndürdüğünüzü görürsünüz. Sayfanın geri kalanı, CSS'yi çeşitli şekillerde kullanan nispeten basit ama son derece etkili bir tasarımdır.

Sürücü Kulübü
Driver Club Sürücü Kulübü Web sitesi yeni Sürücü oyunu piyasaya sürüldüğünde Ubisoft için tasarlandı ve siteyi ziyaret ettiğinizde web sitesi ve oyun arasındaki bağlantıyı görebilirsiniz. Dönüşümlerin diğer bir harika kullanımı, siz aşağı doğru kaydıkça, web sitesinin yuvarlanan kredilerin ortaya çıkmasına bile yol açtığı anlamına gelir.

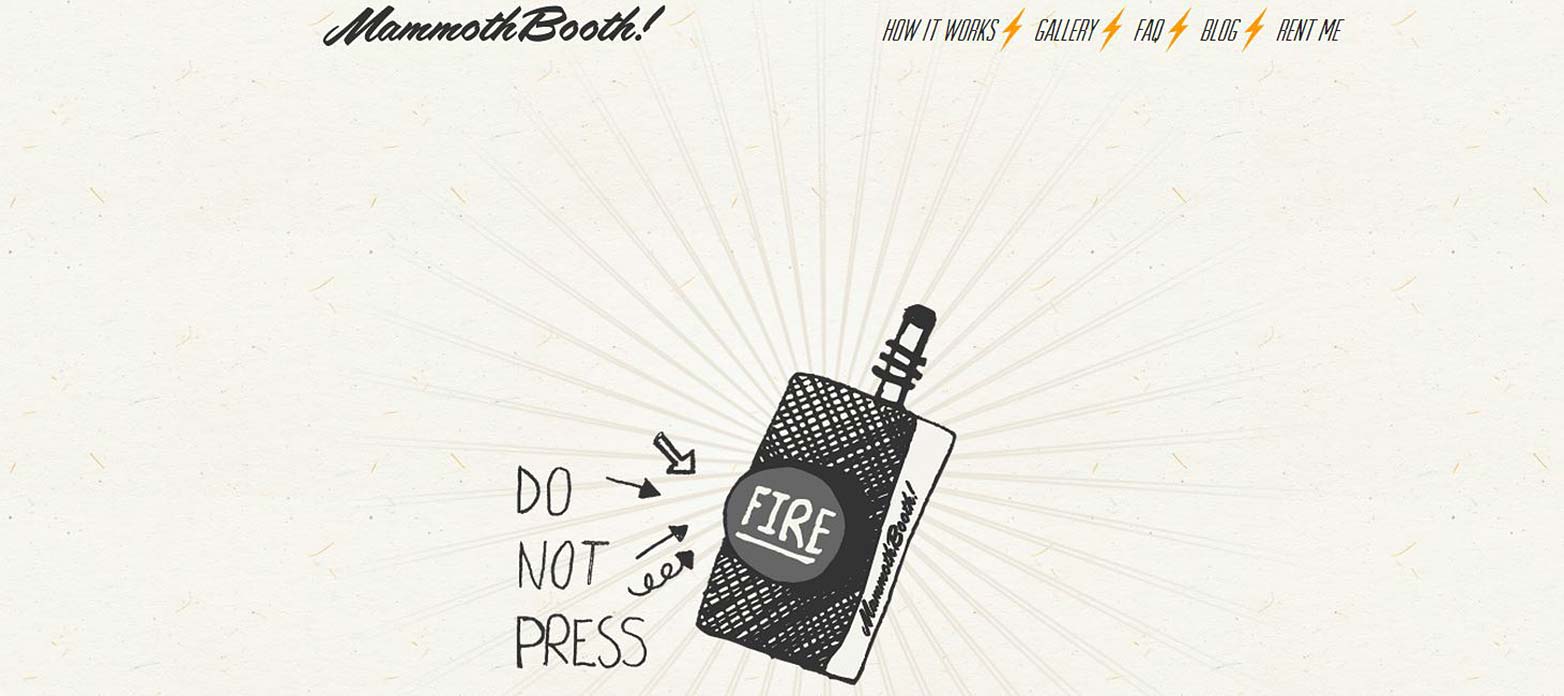
Mamut Booth
Mamut Booth Başka bir favori ve teoride, hepimizin yapmamamız gereken şeyi istediğimiz gibi oynar. Ateş düğmesine tıklayın ve bir dizi resmi ekrana kaydırın ve bir fotoğraf kabini oluşturun. Web sitesi, şirketin sunduğu fotoğraf standını tanıtmanın harika bir yoludur.

Jeclat
Giriş Jeclat web sitesi ve dünyayı dolaşmaya, manzaraları gözden geçirmeye ve yan panelleri açmaya davet edileceksiniz. Yana doğru kaydırma yapmak artık birçok çevrimiçi kullanıcı için alışılmadık bir durumdur ve heykeli kapmak zorunda kaldığı için, aynı zamanda entrikası ve kullanıcıdan da etkilenmesini sağlar.

Vacheron Constantin
Vacheron Constantin Vacheron Constantin Web sitesi Fransızca'dır, ancak okumasanız bile ziyaret etmeye değer. Sayfadaki kaydırma düğmesini basılı tutun ve gösterinin tadını çıkarın. Eşit şık saatler sergileyen, aynı zamanda tasarımlara ilham veren şık görünümlü bir web sitesi.

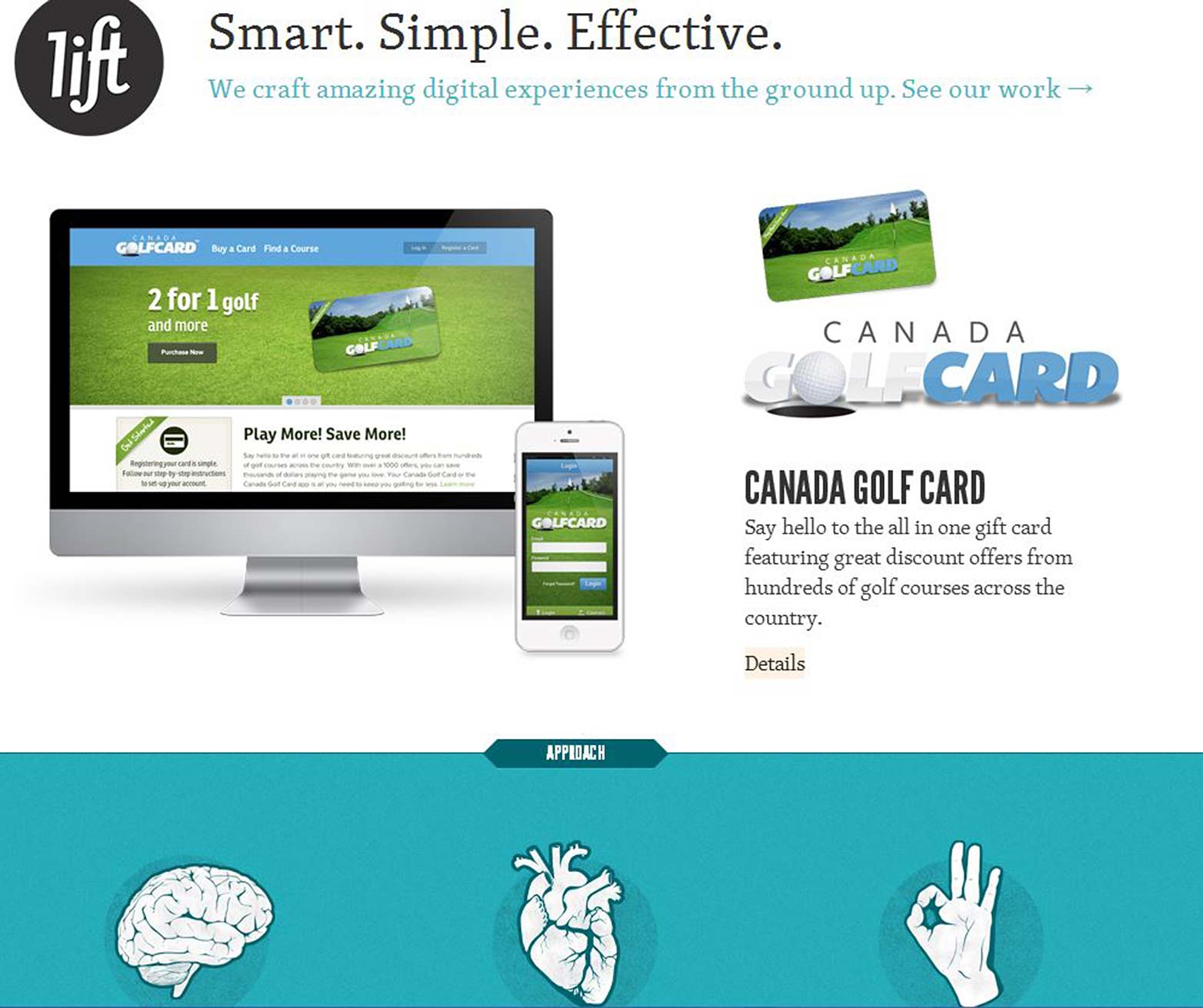
Etkileşimli Kaldırma
Bazen, tek bir sayfaya çok fazla stil ve efekt sığdırmaya çalışmak, sayfa berbatlaştıkça pahalıya mal olabilir, ancak bu durum böyle değil. Etkileşimli Kaldırma . Ziyaret ve birçok hileler tadını çıkarın. 3D kitap efektlerinin yanı sıra başlık resimlerinin katmanlı hareketlerine bir göz atın.

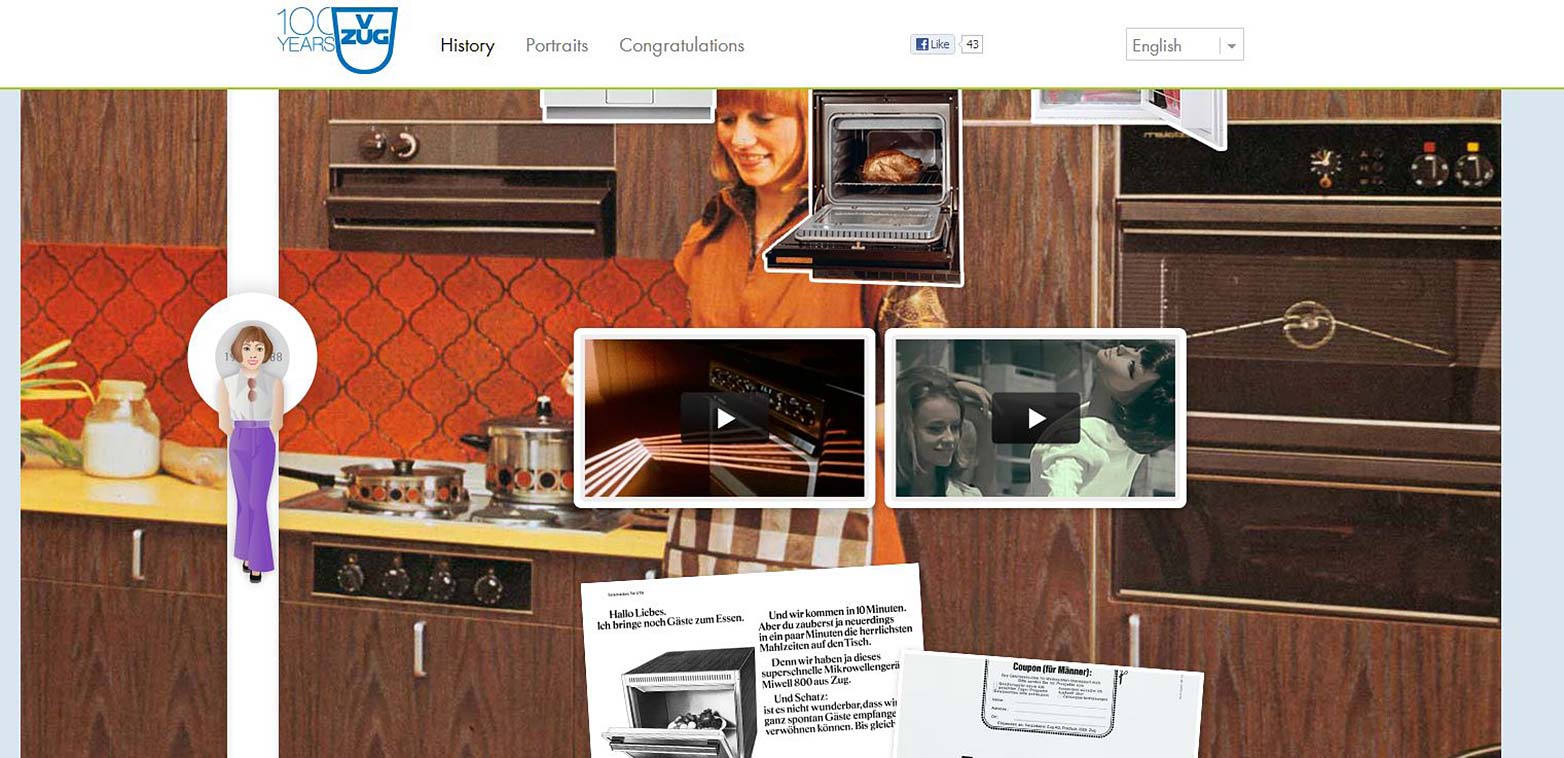
VZug
VZug VZug site dinamik bir zaman çizelgesidir. Statik bir sayfada görüntülenen sade ve basit bir fotoğraftan ziyade, dinamik zaman çizelgesini aşağı kaydırırken çekici görünümlü tasarım ve açıklamalı bir sayfa göreceksiniz. Site, şirketin tarihinin 100. yılını kutlamayı amaçlamaktadır ve tasarım, iyi yapılmasına yardımcı olmaktadır.

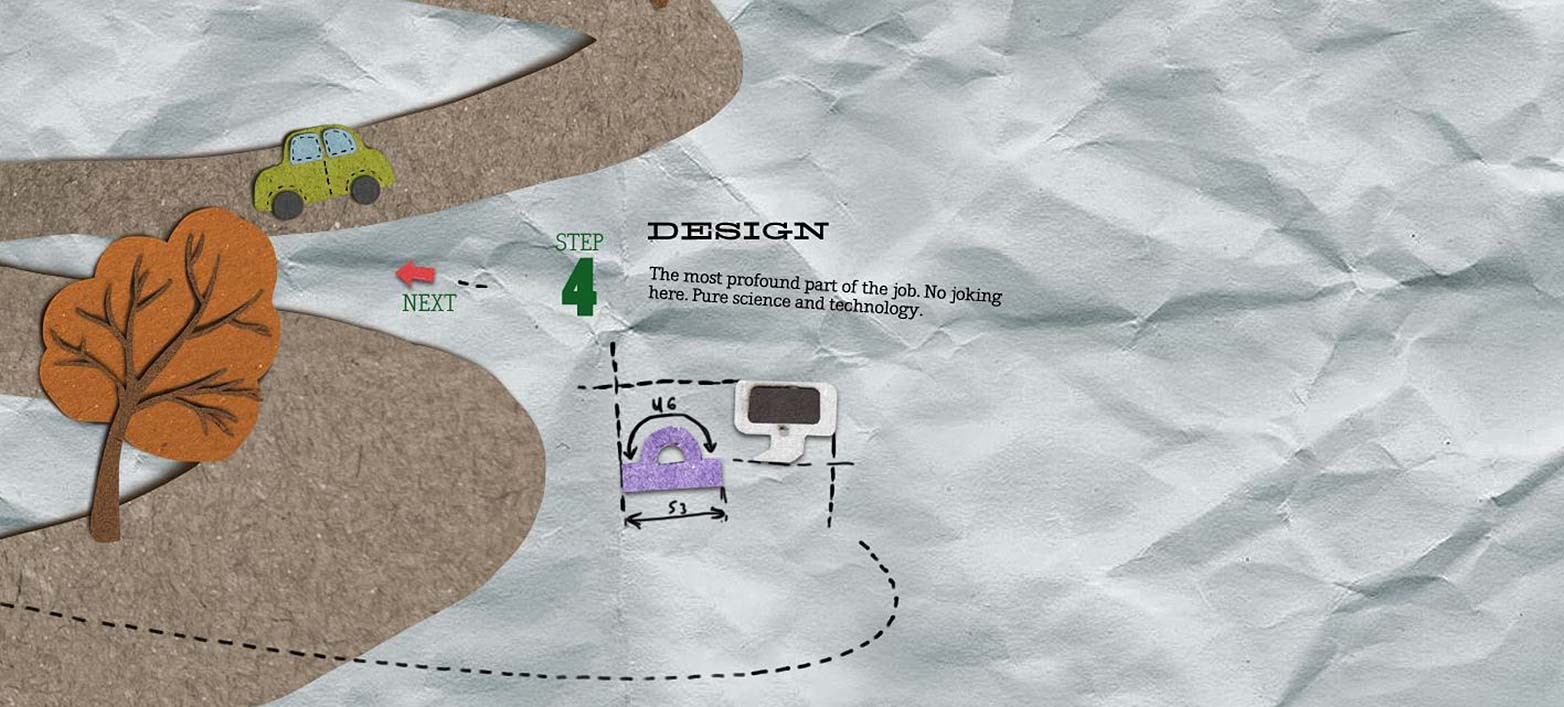
Dego
Little Big Planet oyununu oynayan herkes, siteye ait sitenin stilini tanıyacaktır. Dego tasarım ajansı. Navigasyon, görünüşte rasgele bir yön çiziyor ve Dego tasarım ekibinin müşterilerini ve potansiyel müşterilerini almayı talep ettiği sayısız aşamadan geçiyor.

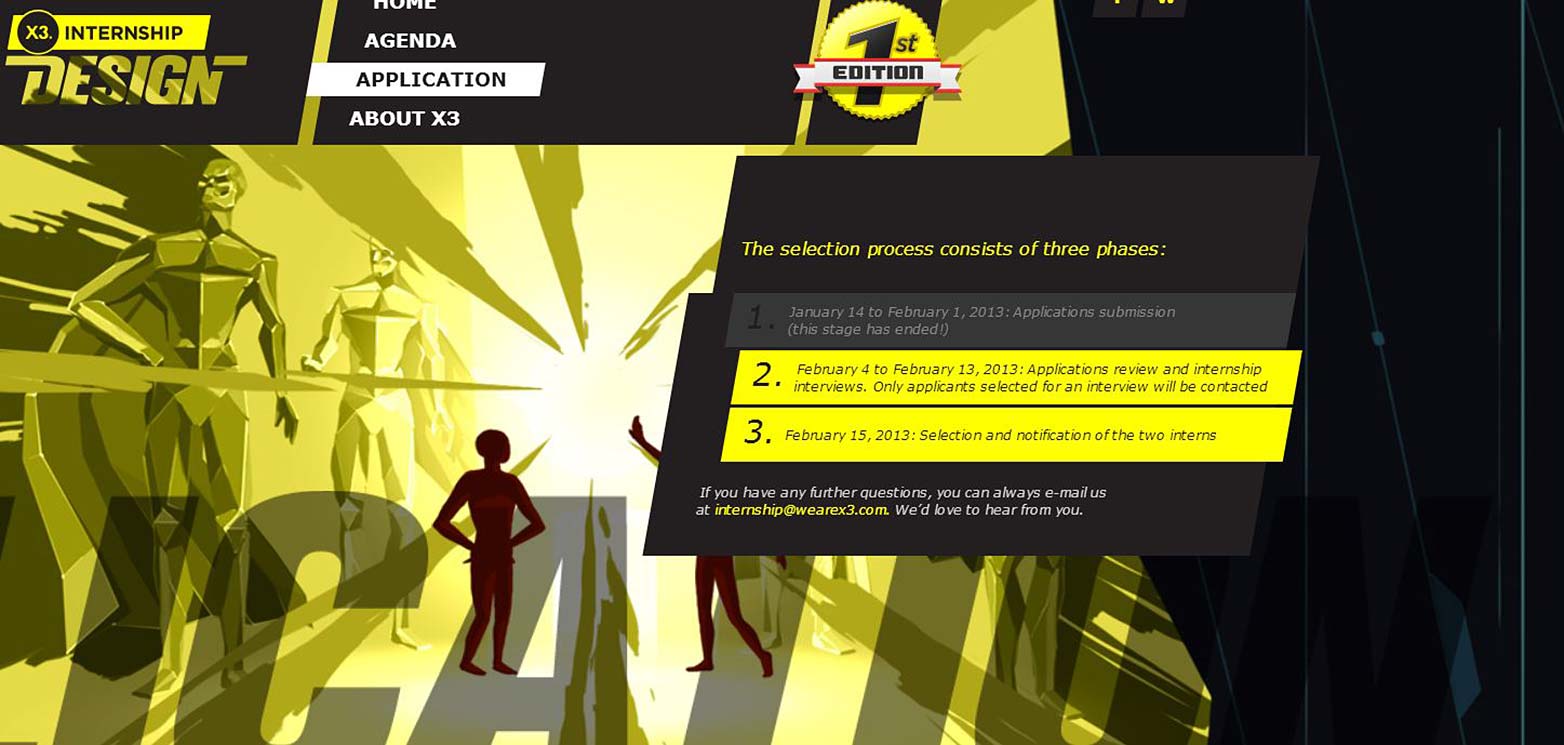
WeAreX3
Bu web sitesi bir şirketin bir stajyer araması için benzersiz bir yoldur. Tarihi bilimkurgu tasarımı, benzersiz bir yatay sayfa kaydırma ve dikey elemanlarla birleştirir. Ziyaretçiler sayfaların nasıl kaydırılacağını gösterir. X3 sitenin benzersiz görünümünün ve elemanlarının, aradıkları tasarım stajı türünü çekeceğini umuyor.

Cymetriq
Cymetriq bir dizi farklı unsurları ve stilleri tek bir benzersiz görünümlü ve hareketli siteye birleştiren bir başka parlak tasarımlı portföy tarzı web sitesidir. Galeri örnekleri için aşağı kaydırın, CSS öğeleri için gezinme çubuğunun üzerine gelin ve benzersiz görünümlü tarz ve tasarımlar için yukarıdan aşağıya doğru ilerlemeye devam edin.

Favorilerinden birini kaçırdık mı? Buradaki örneklerden birini aştın mı? Yorumlarda bize bildirin.