Görüntü-Ağır Tasarım Trendini Etkileyen 15 Web Sitesi
Birçok web sitesi tasarlarken, gezinme gibi şeylerin en iyi şekilde nasıl kullanılacağına odaklanıyoruz. Görüntüler öncelikle metin için destek olarak düşünülür (portföy siteleri ve benzeri şeyler hariç).
Görüntüleri birincil içerik olarak kullanan sitelerin ötesinde, metin navigasyonunu ikonların lehine önleyen siteler de vardır. Bu, iyi yapıldığında, bir sitenin estetiğini kullanılabilirliği bozmadan gerçekten artırabilecek bir tekniktir. Ve kullanılabilirliği koruyabilmenin birkaç yolu vardır ve potansiyel tuzaklarla dolu bir stil olabilecek harika bir kullanıcı deneyimi sunar.
Metni ne zaman en aza indireceğiniz
Bu stili kullanan web sitelerinin hepsinde ortak bir kaç şey var. Hepsi görsel olarak yönlendiriliyorlar, ama daha önemlisi, görsel olarak yönlendirilmenin anlamlı olduğu yerler (fotoğrafçılar, tasarımcılar ve illüstratörler gibi).
Ziyaretçinin merakını anlamak iyi bir fikir olduğunda, bu tür bir siteyi kullanmak da mantıklı. Bir kullanıcı sitenizle daha fazla etkileşim kurabildiğinde, daha uzun bir süre orada harcarlar. Bu, ziyaretçinin zihninde markanızı güçlendirmenin uzun bir yoludur.
Resimlerin sitenizin içeriği ve amacı için anlamlı olduğundan emin olun. Bu, bir portföy sitesi gibi bir şeyden bahsederken bariz olanıdır, ancak görüntülü navigasyon gibi bir şeyden bahsettiğinizde biraz daha karmaşıklaşır.
Resimlere odaklanmamak için
Görüntü-ağır bir sitenin anlamlı olmadığı başka zamanlar da vardır. Örneğin, ziyaretçilerinizin acelesi varsa, kendileri için açıklayıcı bir site isteyeceklerdir. Aradıkları bilgiye erişmek için ne yapmaları gerektiği konusunda bir soru varsa, o zaman siteden ayrılma ve başka bir yerde bilgi arama olasılıkları daha yüksektir.
Ve tabii ki, sitenizin içeriği metin tabanlı ise, görüntülere atmak için sadece görüntülere atmak size (veya ziyaretçilerinize) herhangi bir iyilik yapmıyor. Görüntüleri ana odak haline getirmek yerine metni desteklemek için görüntüleri kullanın.
En iyi uygulamalar
Görüntü yoğun sitelerinizin ziyaretçiler tarafından iyi karşılanmasını sağlamak için yapabileceğiniz birkaç şey vardır.
Anlamlı olduğunda metni kullan. Bu, resimlerinizle vurgulu efektler ve araç ipuçları gibi şeyler kullanmanız anlamına gelir; böylece ziyaretçiler, bir görüntünün veya ne yapılacağını hızlı bir şekilde ayırt edebilir.
Bu özellikle navigasyon görevi gören görüntülerde önemlidir. Çoğu sitenin işleyiş şekli, simgeler veya resimler üzerinde gezinildiğinde metni ortaya çıkarmaktır. Her site bunu yapmasa da, genellikle olmayanlar genellikle çok açıklayıcıdır.
Kullanıcılarınızdaki merak uyandırmak için görüntüleri kullanın. Kullanıcılarınızın, onları bir şeyden rahatsız etmeden nasıl bir şey olduğunu merak etmelerini sağlayın. Yürümek zor bir satırdır, çünkü siteniz tarafından karıştırıldıklarında kullanıcıları kapatmak kolaydır. Analizlerinize ve ziyaretçilerin sitenizden ne kadar hızlı ayrıldığına dikkat edin.
RVLT
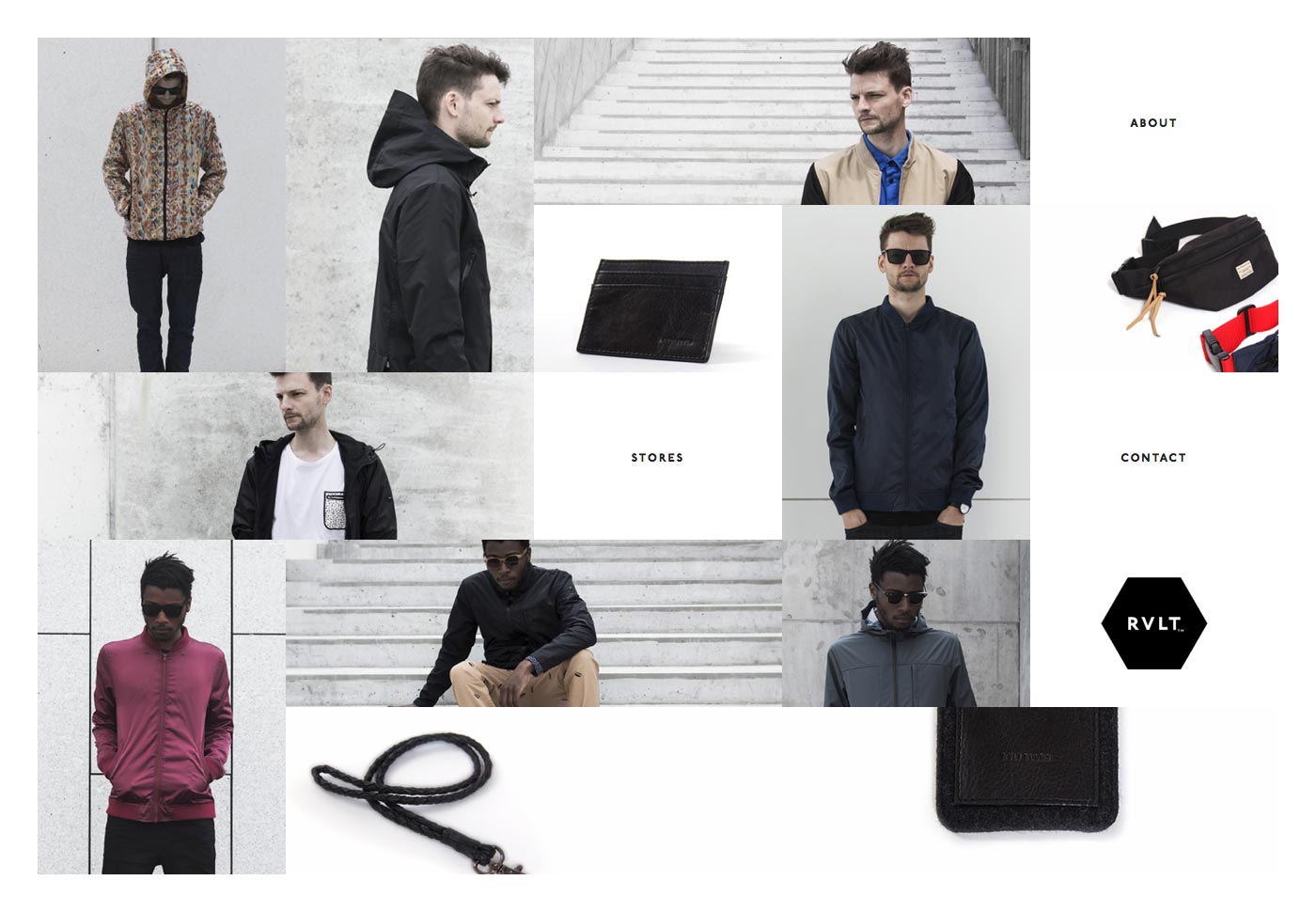
RVLT RVLT site, ana sayfada görüntü ve metin karışımıyla bir ızgara kullanır. Metinler kendinden açıklayıcıdır, görüntüler ise sizi tek tek ürün sayfalarına götürür. Metin ve görüntüler, sayfanın her yenilendiğinde yeniden düzenleyerek siteyi daha ilginç hale getirir.
Çok fazla görsel ilgi gösterirken basit.
Andreas Smetana Fotoğrafçılık
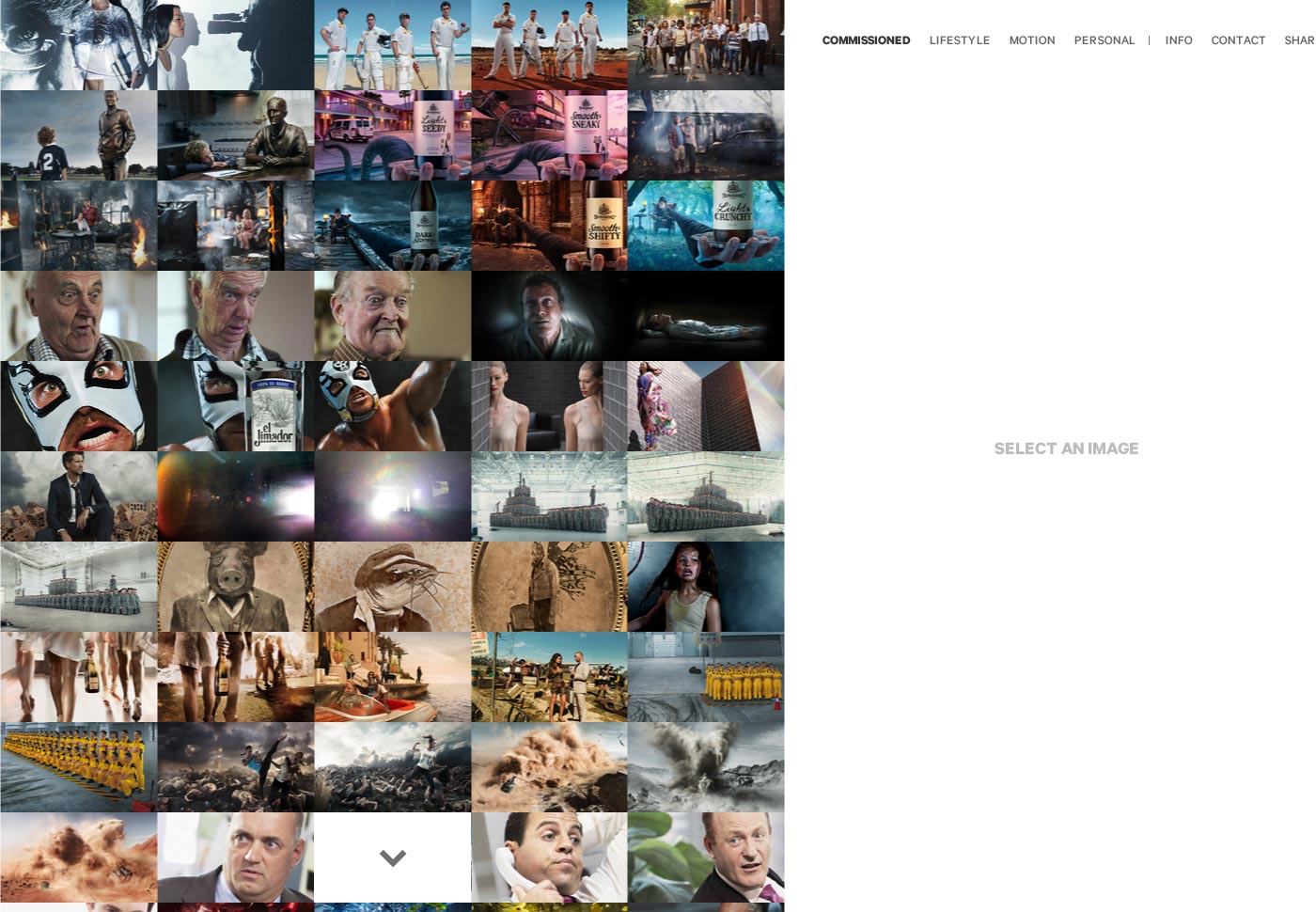
Fotoğraf ağırlıklı bir tasarım, fotoğraf portföyü için bariz bir seçimdir. Fakat Andreas Smetana Fotoğrafçılık 'ın web sitesi hala eşsiz ve ilginç. Ana sayfanın sol tarafındaki görüntü ızgarası, portföy boyunca gezinme görevi görür. Herhangi bir resmin üzerine tıklayın ve daha büyük bir versiyona götürüleceksiniz (bazı düzgün animasyonlu animasyonlardan sonra).
Bu sitede metin yerine bir simgenin ince kullanımı, portföyündeki gezinme oklarıdır. Basit ve sade kalırken ve odaklanmayı işin üzerinde bırakırken, onlar için neyin önemli olduğu açık.
Martina Sperl
Martina Sperl Web sitesi, minimum metinle büyük, kalın görüntüler kullanır. Tıklandığında, içlerindeki ürünler hakkında daha fazla bilgi veren resimler için rehbere göz atın. Görünümlerde gezinmek için oklar, görüntülerin alt kısmında görünür ve kendinden açıklayıcıdır.
Çevrimiçi mağaza da görüntü ağırlığındadır. Ürün resimlerinin üzerinde odaklanmış gevşek bir ızgarada yer alır, bu da ürünün üzerine geldiğinde ürün bilgilerini gösterir.
Genel olarak, görüntülerin odaklandığı ve çok fazla etki yarattığı basit bir tasarım.
Hareketli Şeyler Tasarım Şirketi
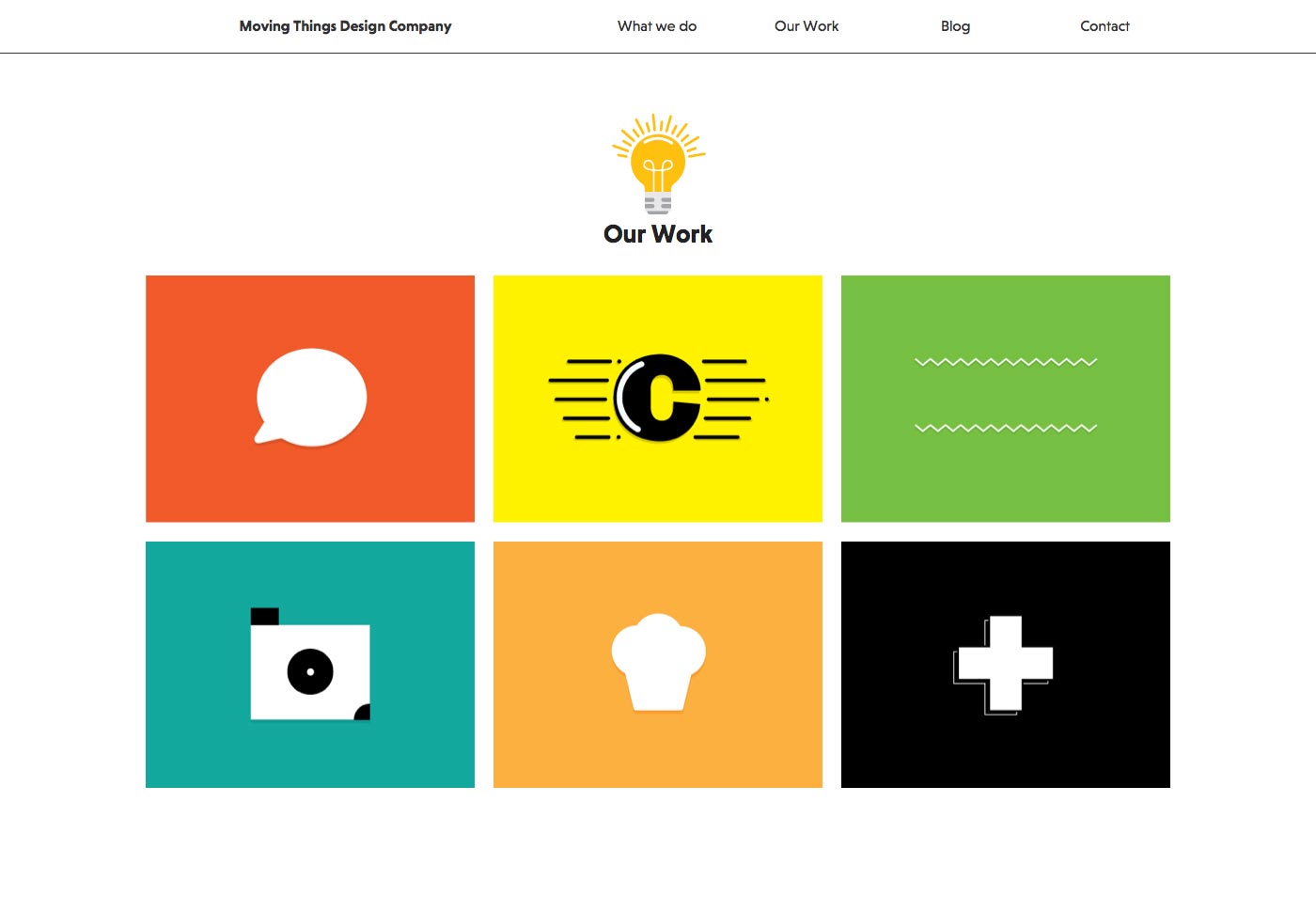
Moving Things Design Company Hareketli Şeyler Tasarım Şirketi metin ve görüntülerin daha dengeli bir karışımına sahiptir, ancak yine de noktaları pekiştirmek ve göstermek için sitede çok fazla resim kullanır. “İşimiz” bölümü, özellikle bireysel portföy parçalarına bağlanan görüntülerin harika bir şekilde kullanılmasını sağlıyor.
Andi Mayr
Andi Mayr Fotoğraf portföyü, her birinde bir ışık kutusunda açılan görüntünün daha büyük bir sürümüne bağlanan, bir ızgarada çok sayıda resim sunar. Sitedeki tek metin, gezinme kenar çubuğunda ve iletişim sayfasında bulunur.
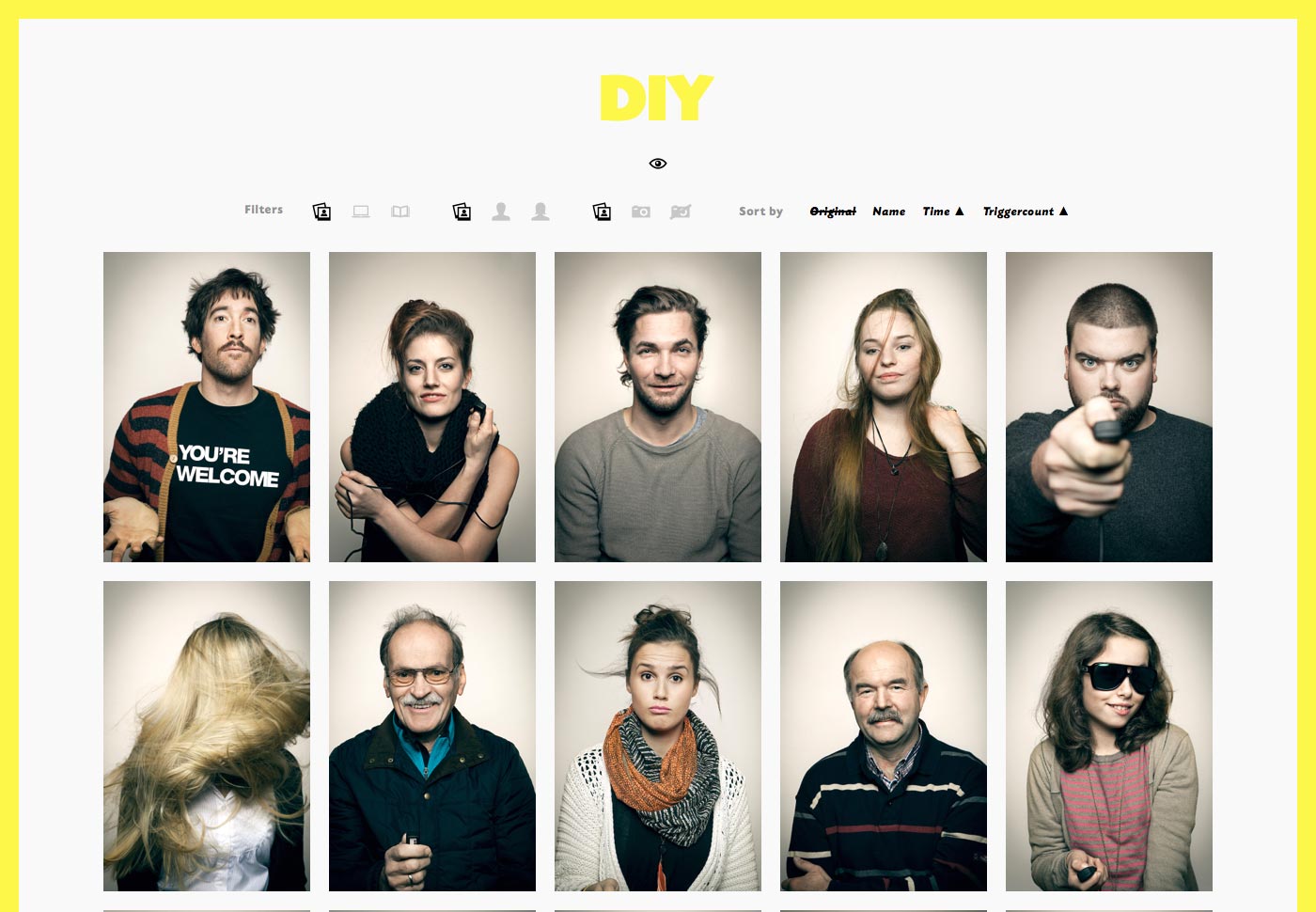
DIY
DIY DIY Ayrıca Andi Mayr'dan web sitesi daha az metin kullanıyor. Katkıda bulunanların beş dakikalık bir süre boyunca özgeçmişlerini almalarına izin veren ve daha sonra kendilerini en iyi hissettikleri bir fotoğraf seçen gerçekten ilginç bir proje.
Sitenin kendisi bir fotoğraf ızgarası (her fotoğraf, daha sonra beş dakikalık periyot boyunca çekilen tüm fotoğrafları gösteren bir sayfaya linkler) ve katılımcı hakkında biraz bilgi içerir.
Simgeler (daha fazla açıklama için araç ipuçlarıyla), siteyi filtrelemek ve gezinmek için kullanılır, ki bu hoş bir dokunuş. Araç ipuçları özellikle yararlıdır.
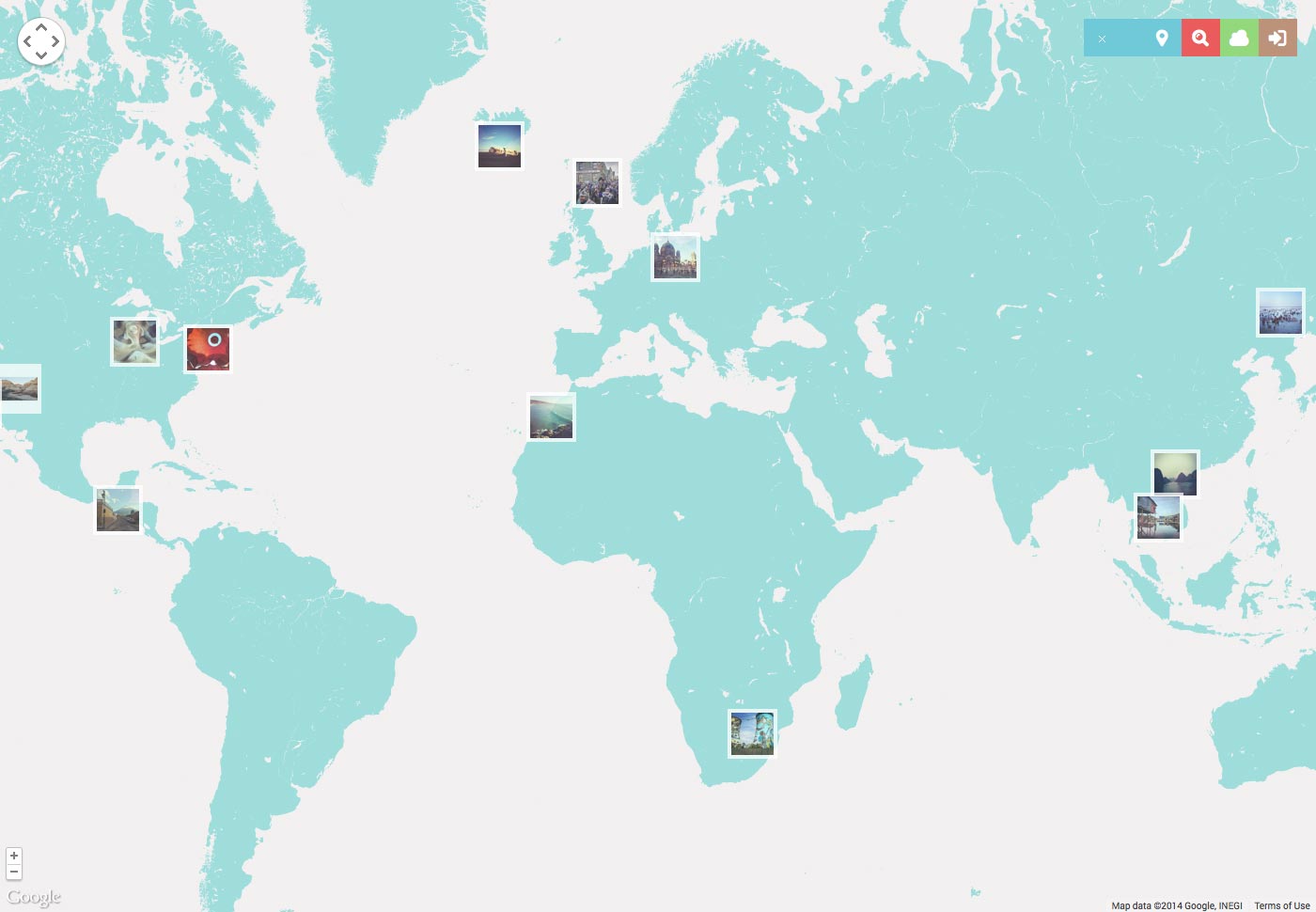
sanırım yaparım
sanırım yaparım güzel görüntülere odaklanan bir grup fotoğraf projesidir. Sitenin kendisi neredeyse hiçbir şeyden başka bir şey değil. Navigasyon sağ üst köşede ve sadece ikonlardan oluşur.
Ayrıca, sitede görüntülerin bir harita görünümü vardır (buna erişmek için harita işaretleyici simgesine tıklayın), ki bu da keşfetmek için harika bir seçenek.
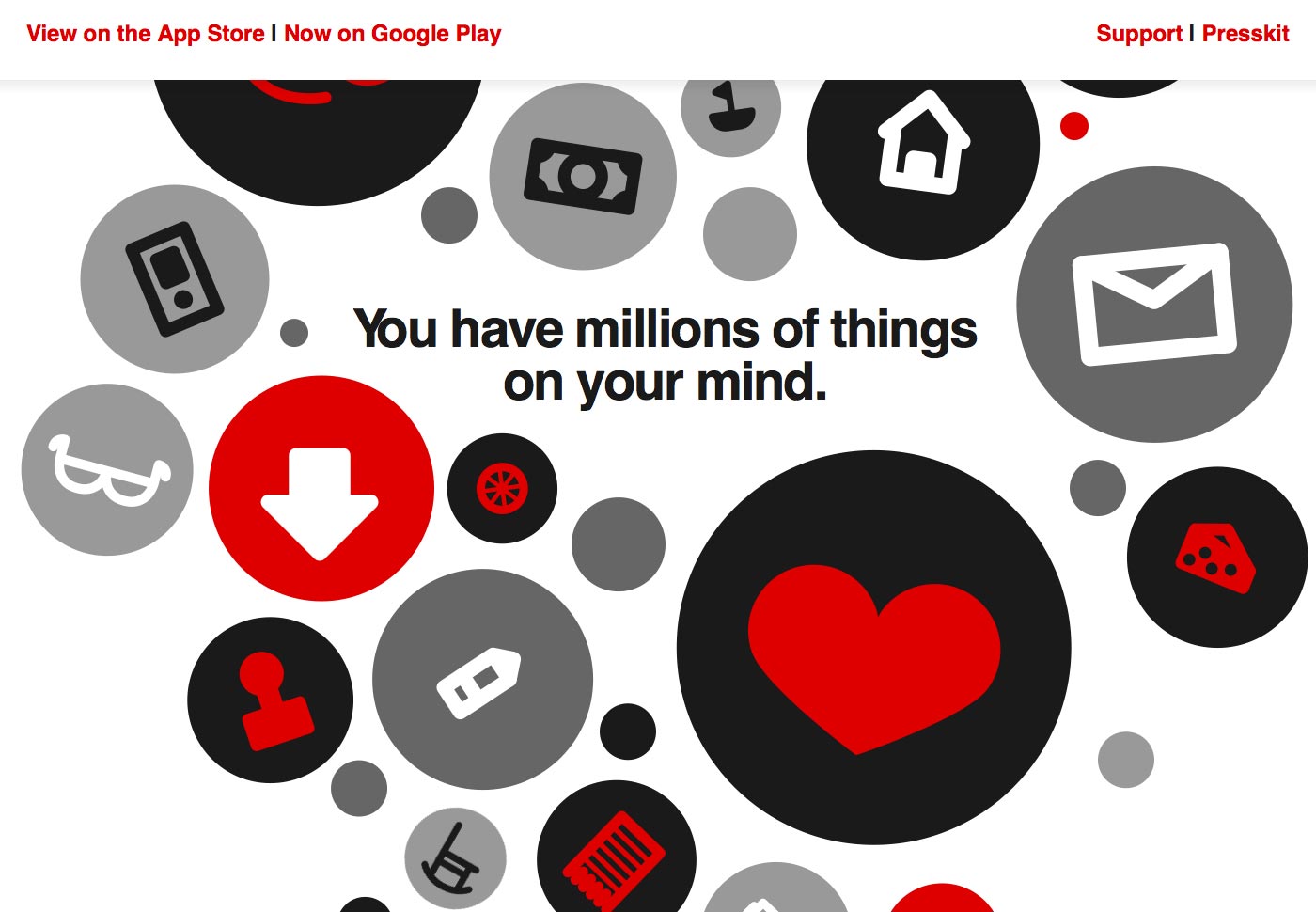
Yüzlerce
Yüzlerce görüntüleri ağır ilginç bir web sitesi ile bir mobil puzzle oyunu. Sitede çok fazla metin var, ama hepsi oyunun kendisini anımsatan görüntü ile birbirine bağlı.
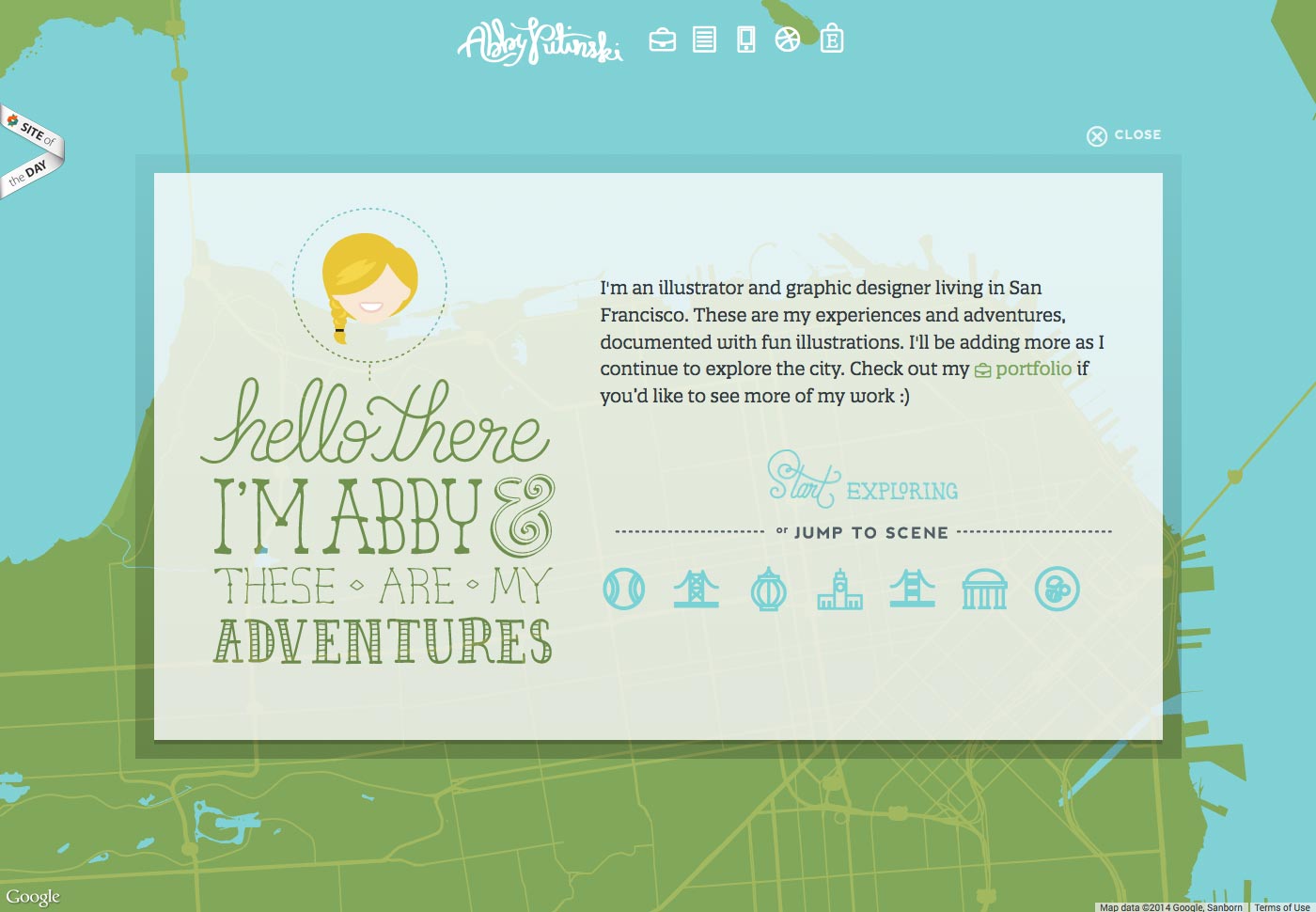
Abby Putinski
Abby Putinski bir illustrator ve grafik tasarımcı, bu yüzden onun web sitesinin çok görüntü ağır olduğu anlamına geliyor. İlk intro ışık kutusunu kapattıktan sonra, ziyaretçiler simgeleri ve simge işaretleriyle kaplı bir haritayı görür. Onun işini kontrol etmek, kullanıcı merakını kıvılcımlamak için eğlenceli bir yol. Vurgulanan işaretlerden herhangi birine tıklayın ve harika bir animasyon resmine göz atın.
Sayfanın üstündeki simgelerin herhangi birine tıklayın ve portföyüne, özgeçmişine, iletişim bilgilerine, Dribbble profiline veya Etsy mağazasına erişebilirsiniz. Bu gerçekten eğlenceli bir tasarım.
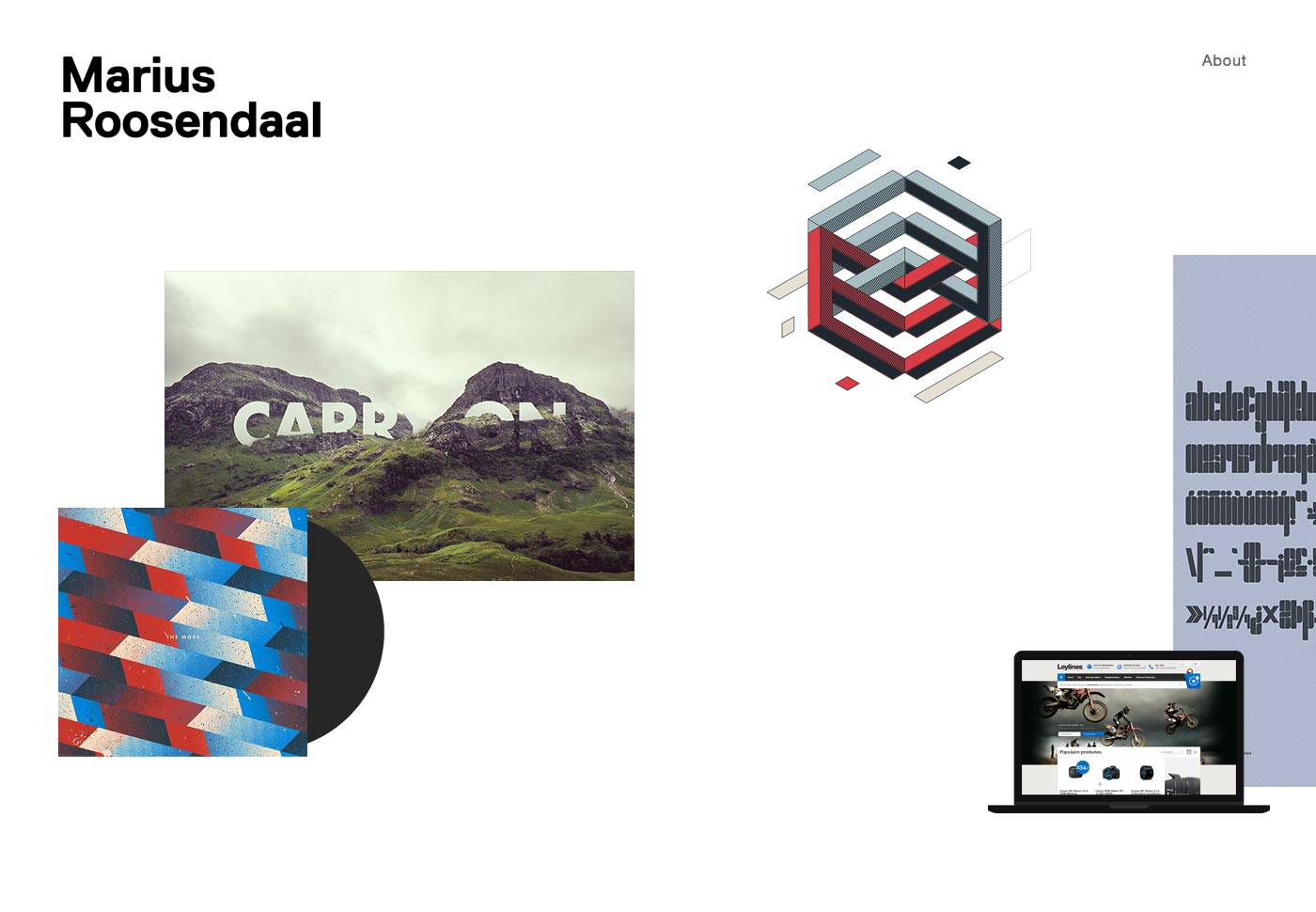
Marius Roosendaal
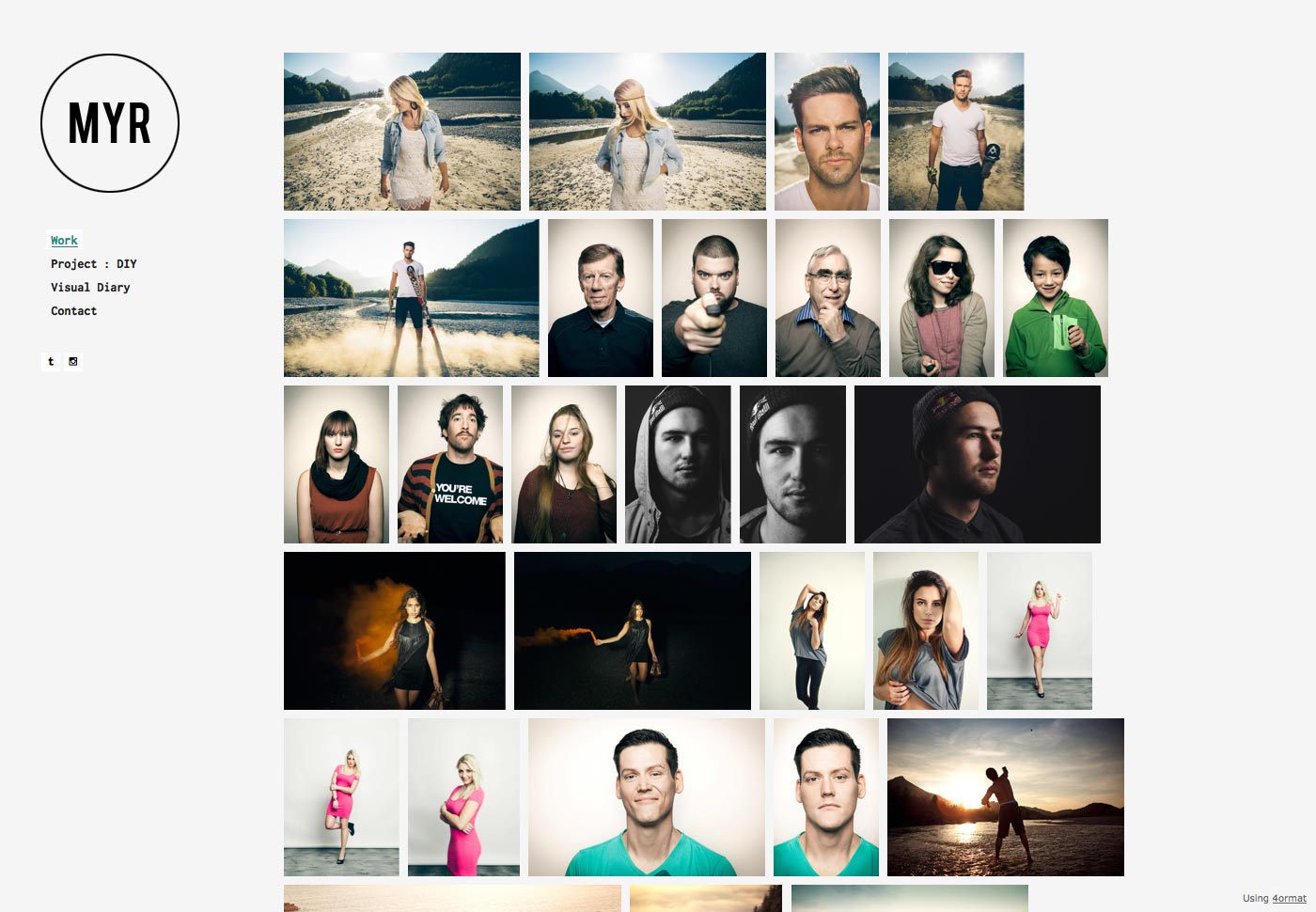
Marius Roosendaal Web sitesi yatay olarak kayar ve neredeyse tamamen beyaz bir arka plan üzerinde resimlerden oluşur (artı “about” sayfasına metin bağlantısı). Daha fazla detay ve belirli bir çalışmanın kısa bir açıklaması için bir resmin üzerine tıklayın.
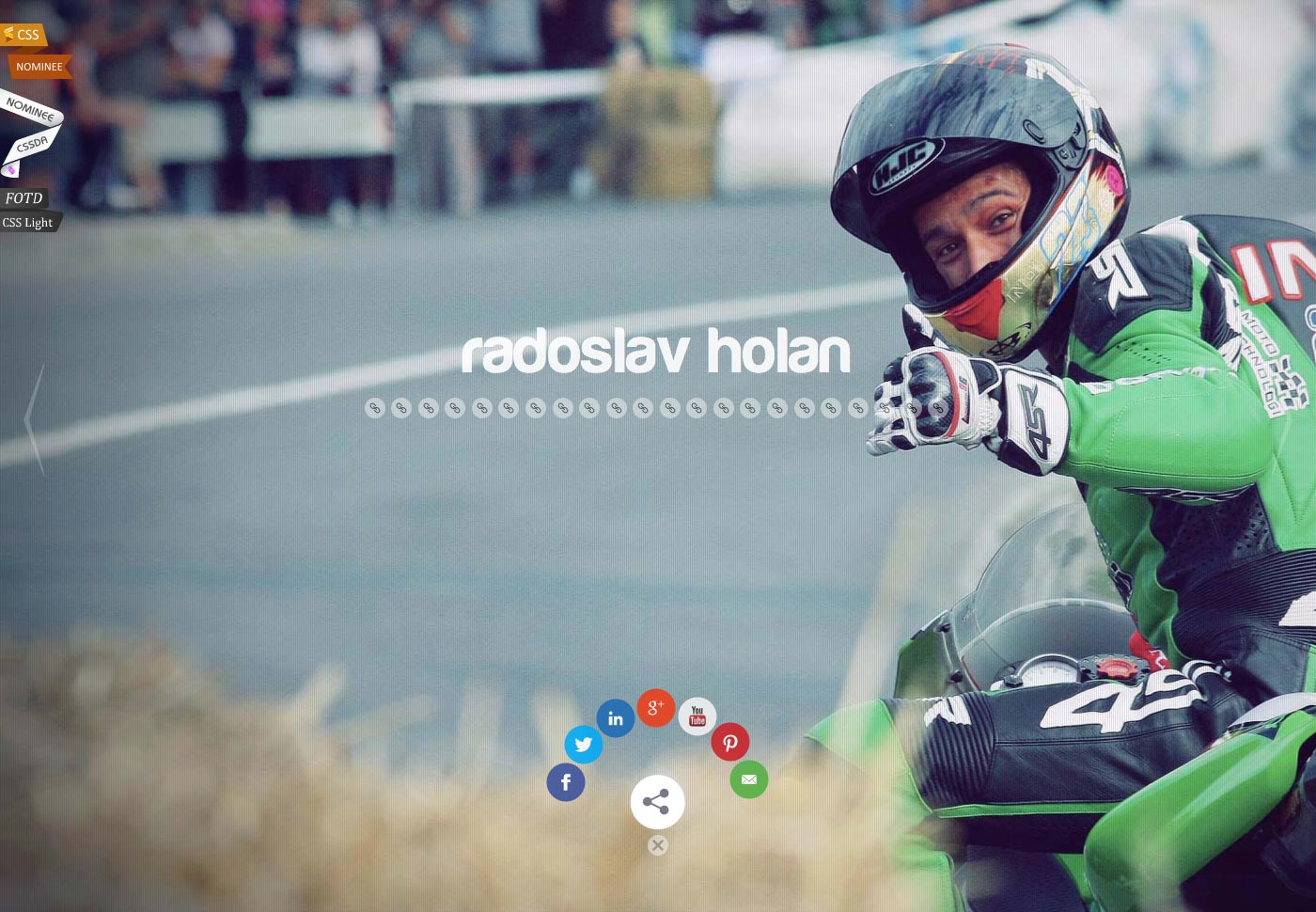
Radoslav Holan
Radoslav Holan Web sitesi, sizi tasarımcının çalışmalarına yönlendiren bağlantı simgeleriyle geniş bir arka plan görüntüsünden oluşur. Ayrıca, ana sosyal ağların her biri için ek simgelerle, sayfanın alt kısmında bir paylaşım simgesi vardır. Ekranın alt kısmındaki “x” işaretini tıklayarak simgeleri tamamen kapatabilirsiniz (daha sonra “+” ya dönüşür).
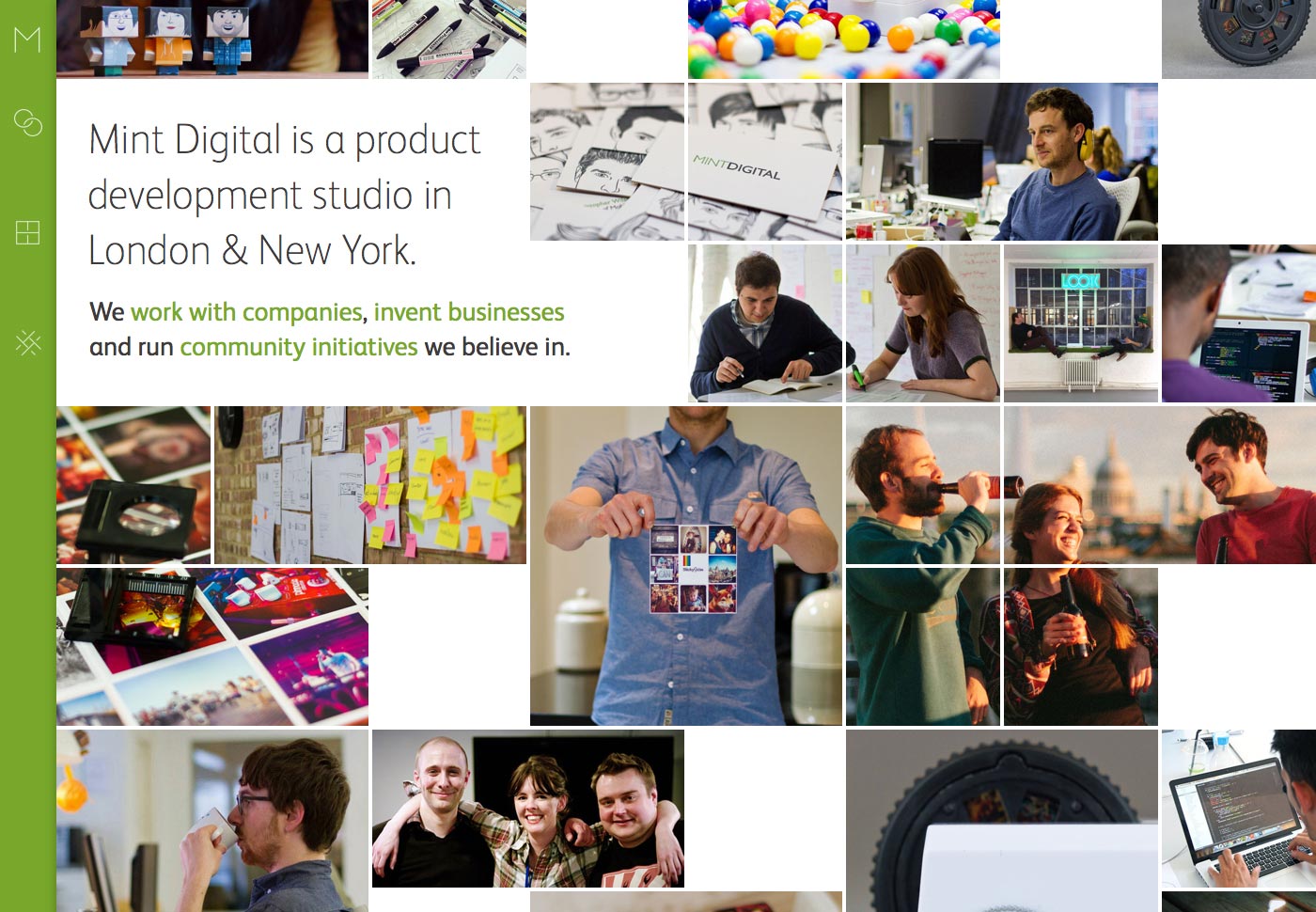
Nane dijital
Nane dijital sayfanın sol tarafındaki simgesi gezinerek, üzerine gelindiğinde açıklayıcı metni göstermek için genişler. Ana sayfanın kendisi de çoğunlukla fotoğraflardan oluşuyor, küçük bir metin de eklendi.
Brindisa Tapas Mutfağı
Brindisa Tapas Kitchens Brindisa Tapas Mutfağı web sitesi, gezindiklerinde metni göstermek için genişleyen birincil nav için gezinme simgelerini kullanır. Bazı ikonlar gerçekten kendinden açıklayıcıdır (menü sayfası için bir menü, ya da bir tabloya bağlantı için bir tabak ve çatal bıçak takımı gibi).
Büyük ana sayfa kaydırıcısında gezinmek için oklar da vardır. Kullanımı kolay ve estetik bir tasarıma sahip.
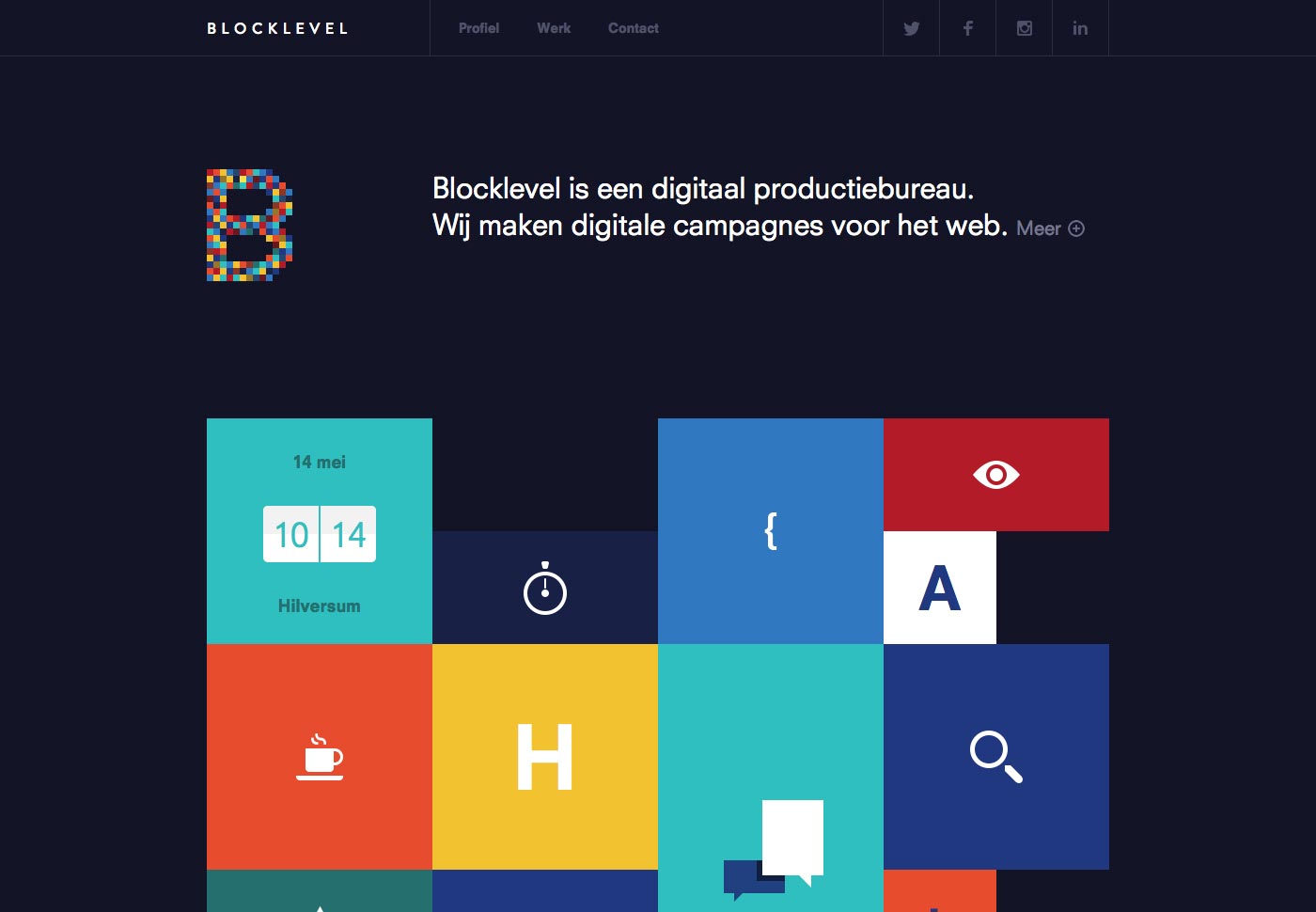
Blocklevel
Blocklevel Blocklevel site, ana sayfasının ana kısmı için simgeler ve minimal metinlerle dolu renkli bir blok ızgara kullanır. Bunların çoğu, üzerine gelindiğinde şirket hakkındaki bilgileri ortaya koyuyor. Bu tür bir bakış açısı, gerçek anlamda merak uyandırıyor ve insanları siteyle etkileşime geçme ihtimalini artırıyor.
Camellie
Camellie Camellie Web sitesi tamamen bir ressamın resminden oluşan ana sayfa ile bir illüstratör için mükemmeldir. Her birinin üzerine gelindiğinde, resim hakkında bilgi görüntülenir ve bu seçenek sizi daha büyük bir sürüme taşır. Bu ayrıntılı sayfalarda, sayfanın sol tarafında size ek sanat çalışmalarına olanak tanıyan bir dizi renkli nokta elde edersiniz.
Bu tür bir site ile olması gerektiği gibi, sanat üzerine odaklanarak basittir.
Sonuç
İyi yapıldığında, görüntülere odaklanan ve metin kullanımını en aza indiren sitelerin ziyaretçilere büyük etkisi olabilir ve katılımı artırabilir. Dezavantajlar olsa da ve stil her site için uygun olmasa da, bu tarzın kullanıcı merakını geliştirmenin uygun olduğu yerlerde kullanılması konusunda farklı avantajlar vardır.