Mükemmel UX ile 15 Web Sitesi
Bu günlerde bir web sitesinin geliştirilmesinde kullanıcı deneyimi büyük önem taşımaktadır. Harika bir kullanıcı deneyimi, birisinin sitenizi ziyaret etmesini ve her bölümünün tadını çıkarmasını sağlar. Kullanıcı deneyimi, bir sitenin etrafında manevra yapabileceğiniz ve aradığınız her şeyi bulabileceğinizden de emin olur. Bir Starbucks veya bir Barnes and Noble kitap mağazasında katıldığınız deneyimi nasıl beğendiğinizi düşünün. Bu yerler müşteri deneyimi göz önünde bulundurularak yapıldı.
Web tasarımı için UX (kullanıcı deneyimi), kullanıcı arayüzü tasarımı ve etkileşim tasarımı gibi becerilerin bir kombinasyonudur. Mantıklı olan şeyler yapmakla ilgili. UX'teki favori gelişimlerimizden bazıları, bir sonraki sayfaya veya daha fazla "yükle" düğmesine tıklamak yerine, bir sayfayı aşağı kaydırırken daha fazla bilgi gösterme yeteneğini içerir. Bir diğeri, klavyenizde sol ve sağ gezinme tuşlarını vurarak tıklamak zorunda kalmamaktır. Bu, web taramasını daha kolay ve daha sezgisel hale getirdiği için etkilidir.
Bugün, harika bir kullanıcı deneyimi oluşturmak için zamanı gerçekten anlayan ve zaman aşan 15 harika site bulduk. Neredeyse mükemmel UX'leri olan siteler oluşturmak için harika tasarım, geliştirme, gezinme ve çok daha fazlasını kullandılar. Hadi içeri girelim.
Andrew Jackson
Andrew, Londra dışında bir serbest tasarımcı. Onun portföy sitesi kesinlikle harika. Gezinmesi neredeyse yalnızca klavyedeki gezinme tuşlarına dayanıyor ve her yönde bir yönde hareket ettiğinizde, orada bir şeyler var. Projeden projeye veya belirli bir projenin farklı bölümlerine geçebilirsiniz. Ayrıca, site darmadağın değil ve tam olarak nerede olmanız gerektiğini biliyorsunuz.
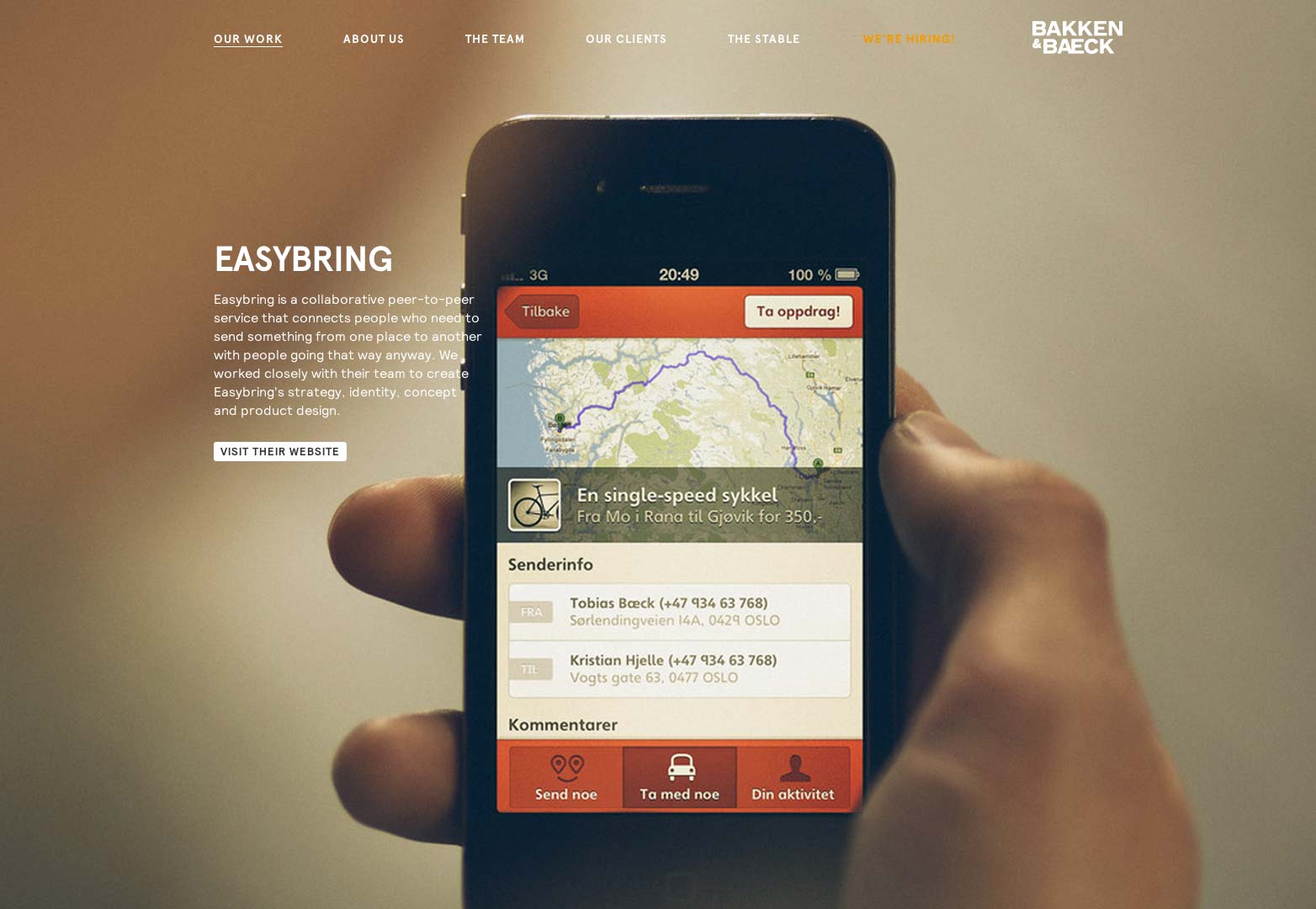
Bakken ve Baeck
Bakken & Baeck, iyi fikirleri harika ürünlere dönüştürdüğünü iddia eden Norveç merkezli küçük bir ajanstır. Bu iddiayı size işlerinin bir kısmını göstererek yardımcı oluyorlar. Yine, klavyedeki gezinme tuşlarını kullanarak sayfalar ve portföy çalışmaları arasında gezinebilirsiniz. Ayrıca, ne göreceğinize odaklanırlar, bu da sizi yönlendirir ve bu web sitesinde nereye gittiğinizi bilmenize yardımcı olur.
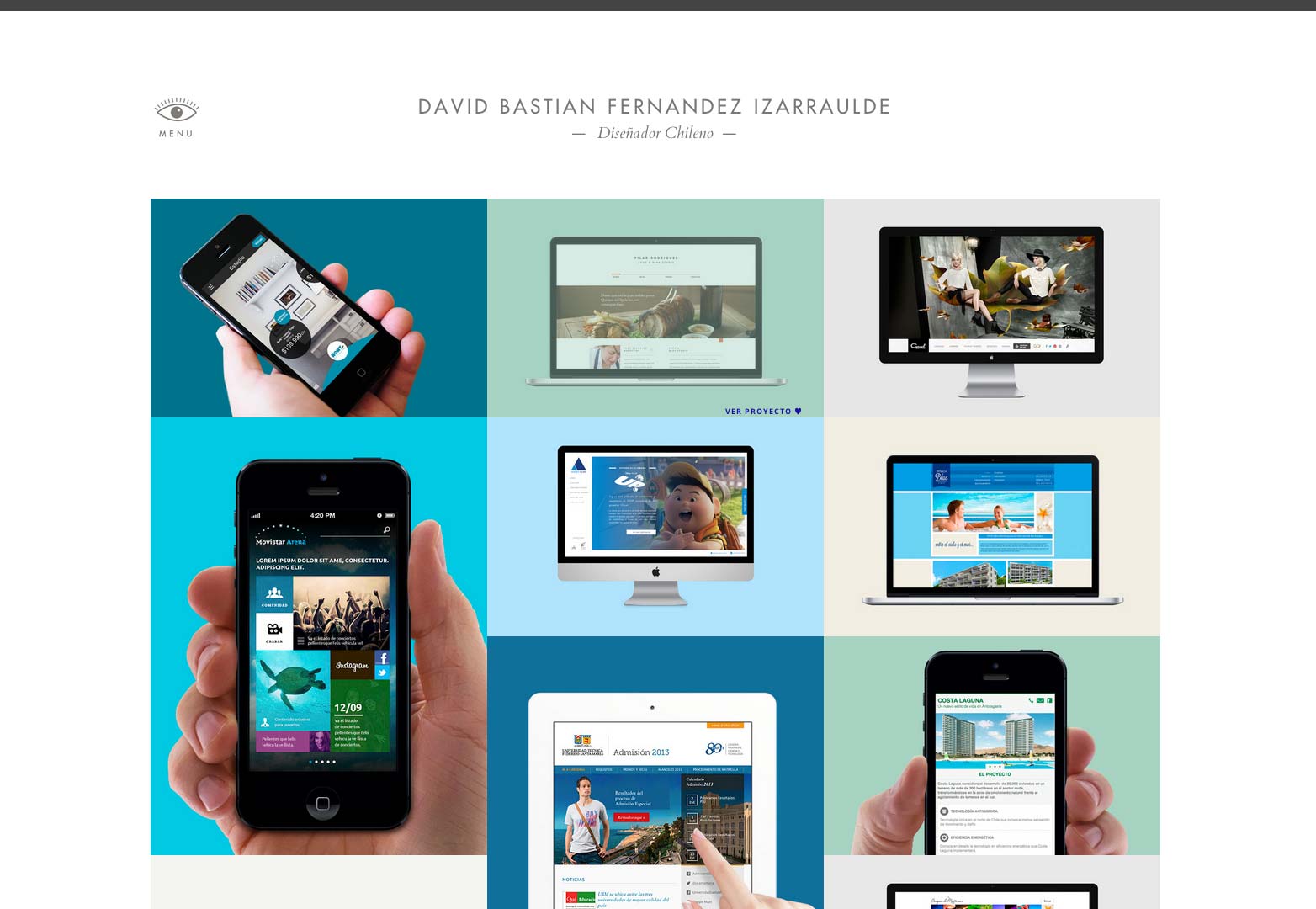
David Bastian
David, Şili'den bir tasarımcı. Bu yarasanın hemen arkasında, David'in portföy tasarımı için bir ızgara ve düz renk kullanıcı arayüzü kullanması gerektiğini fark etmeliyiz. Çok temiz ve kolay gezinmek neredeyse bir şeylerin eksik olduğu hissine kapılıyor. Sayfa gezintisi için sayfa yok gibi görünüyor, ancak, David, sitenin solunda bir dışarı menü oluştururken son derece akıllıydı. Göze çarpmayan ve ayırmak kolay ve kullanımı daha da kolay.
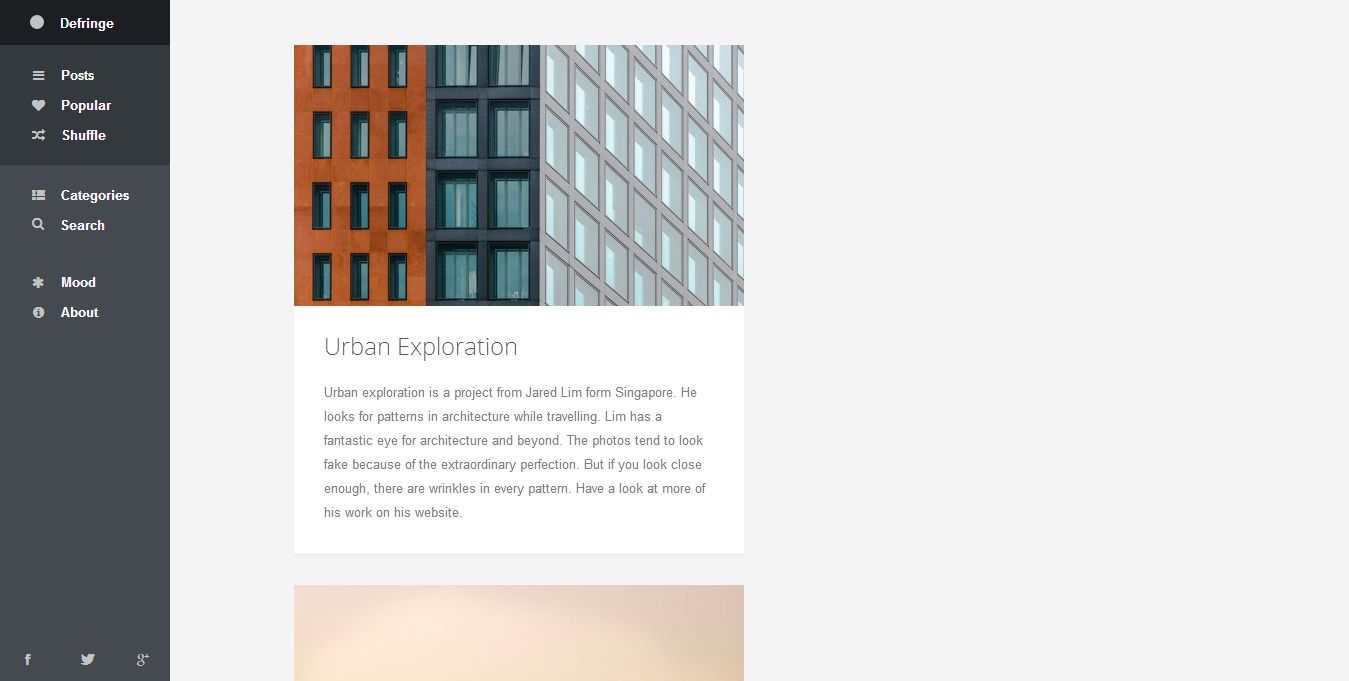
defringe
Defringe, bir dizi farklı yaratıcı şeyi bir araya getiren bir sitedir. Mimarlık, fotoğrafçılık, tasarım ve daha fazlası gibi konularda yayınlar sunduklarından, kapsanan şeylerin oldukça özgür bir anlayışı var gibi görünüyor. Defringe, sol menü ile izlenebilme özelliğine sahip duyarlı bir web tasarımdır. Bu sol menüden hoşlanıyorum çünkü siteyi gezmenize izin vermek için müzik çalma yazılımlarından motifler kullanıyor. Bu mantıklıdır, çünkü yine çeşitli çalışmalardan esinlenmekten başka ana odak noktası yoktur.
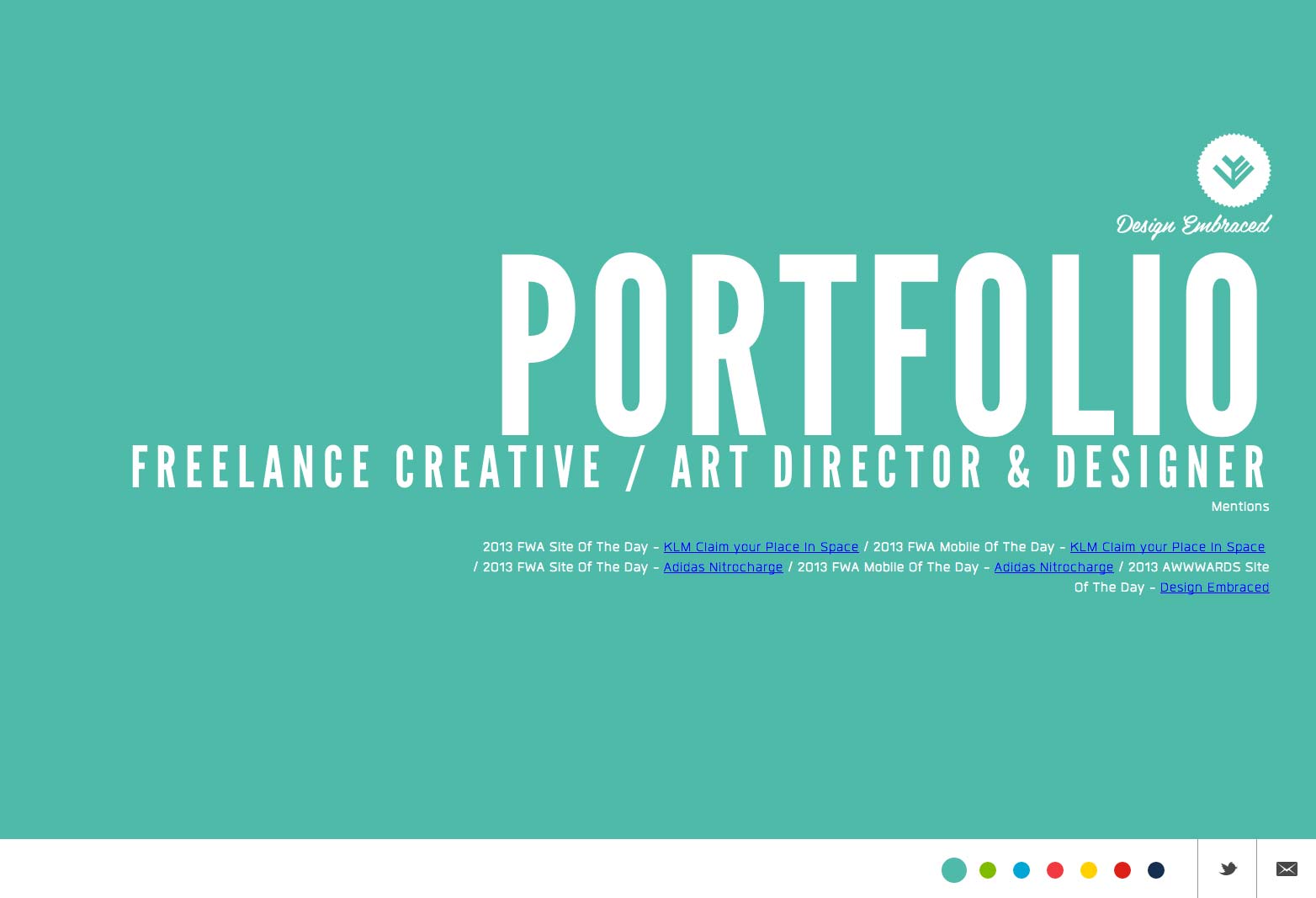
Embrace Tasarım
Design Embraced, Sanat ve Yaratıcı Yönetmen Anthony Goodwin'in evidir. Onun navigasyon yöntemi için, sol ve sağ gezinme düğmelerini ve çoğu bilgisayar faresinde bulunan kaydırma tekerleğini kullanır. Bu web tasarımı, renk ve büyük başlıkların kullanımı sayesinde biraz daha heyecan verici. İş, çalışmaya odaklanan son derece temiz bir ortamda hala kolayca görülebilir.
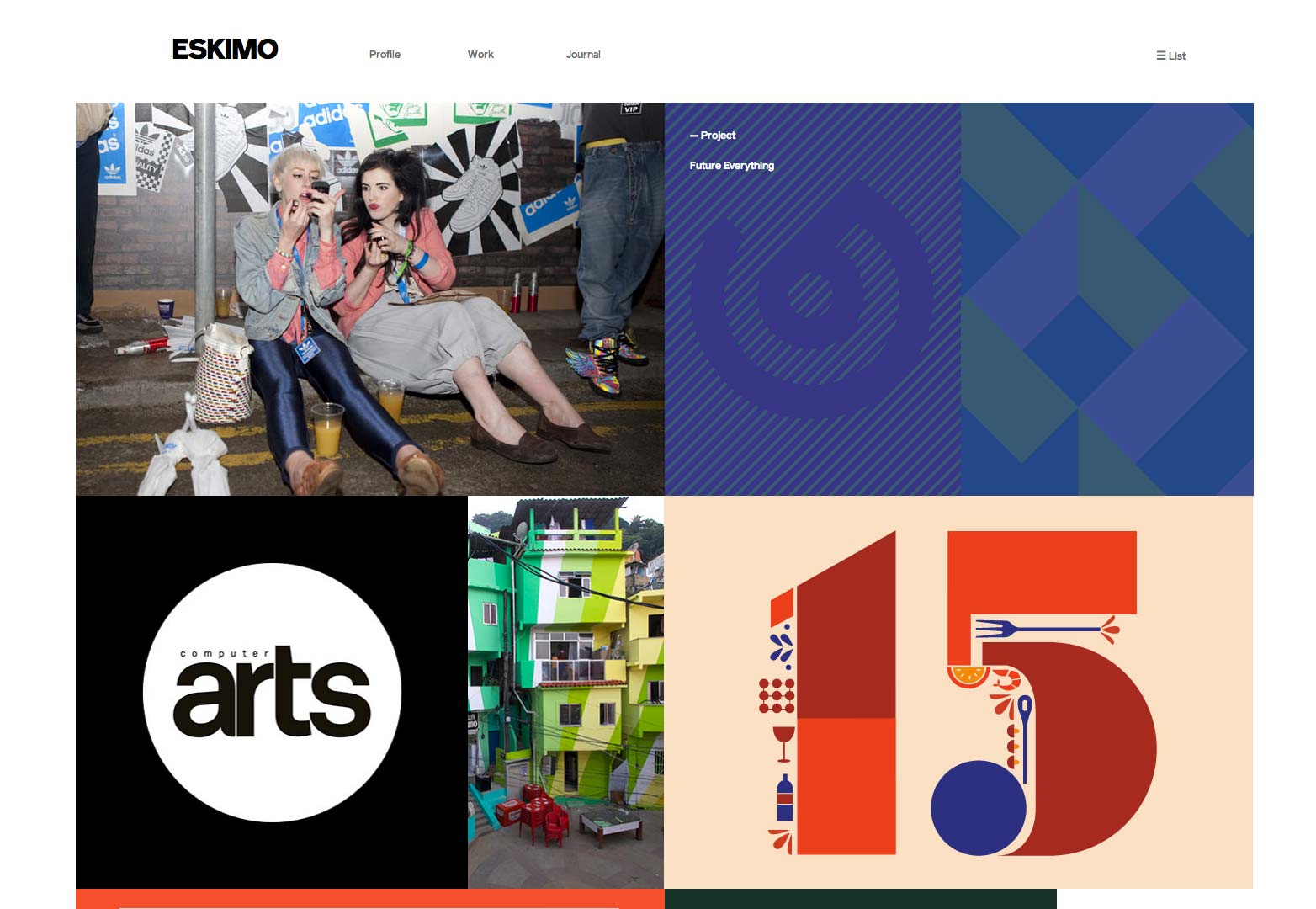
Eskimo
Eskimo Creative, Manchester merkezli bir ödüllü ajanstır. Yaratıcı bir ajans olarak, sadece sundukları her deneyimde olmak zorundadırlar. Çevrimiçi olarak, çalışmalarını overboard yapmadan yaratıcı bir şekilde sunma konusunda harika bir iş çıkarırlar. Görüntüleyenler siteyi tam olarak nasıl kullanacaklarını biliyorlar. Önemli olan sayfalar arasındaki geçiş ve yükleme işleminde bir hıçkırıktan ziyade pürüzsüz olması. Bu, birisinin yaratıcı tarafına itiraz etmeye çalıştığınızda büyük bir fark yaratıyor.
FS Emeric
Bu, Fontsmith'den yepyeni bir fontun başlatılmasına adanmış bir web sitesidir. Yazı tipinin tasarımdaki farklı disiplinlerin gelecekteki ihtiyaçlarını karşıladığı söyleniyor. Bu nedenle, yazı tiplerinde bazı standart temelleri olan bir yaratıcı yazı tipiniz var. Bu web sitesi yaklaşımı son derece yaratıcı ve biraz fütüristik. Navigasyon kolay, ilginç ve bu yazı tipinin oluşturulmasında çok güzel bilgiler sunuyor.
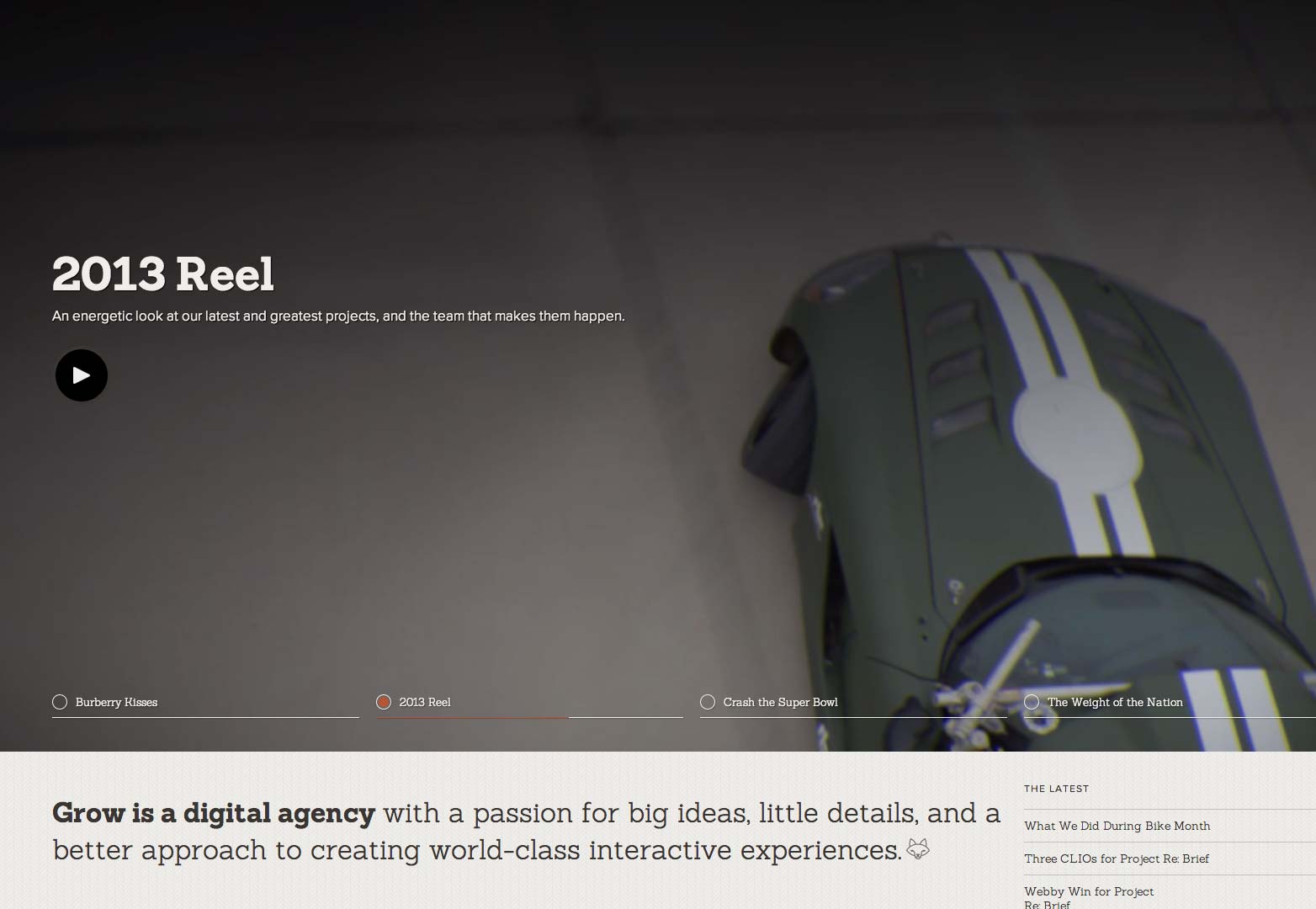
Etkileşimli Olun
Grow, Norfolk'a dayanan, büyük fikirler ve küçük ayrıntılar için bir tutkuya sahip, ödüllü bir dijital ajanstır. Büyümedeki kullanıcı deneyimi şaşırtıcı çünkü her şey bu kadar bağlı hissediyor. Kullanılan renkler ve fotoğraflardan, bu web sitesi için kullanılan geçişler ve geliştirmelerden tutarlı bir his var; ayrıca navigasyon kolay ve her zaman orada. Bu iyi düşünülmüş bir web sitesinin mükemmel bir örneğidir.
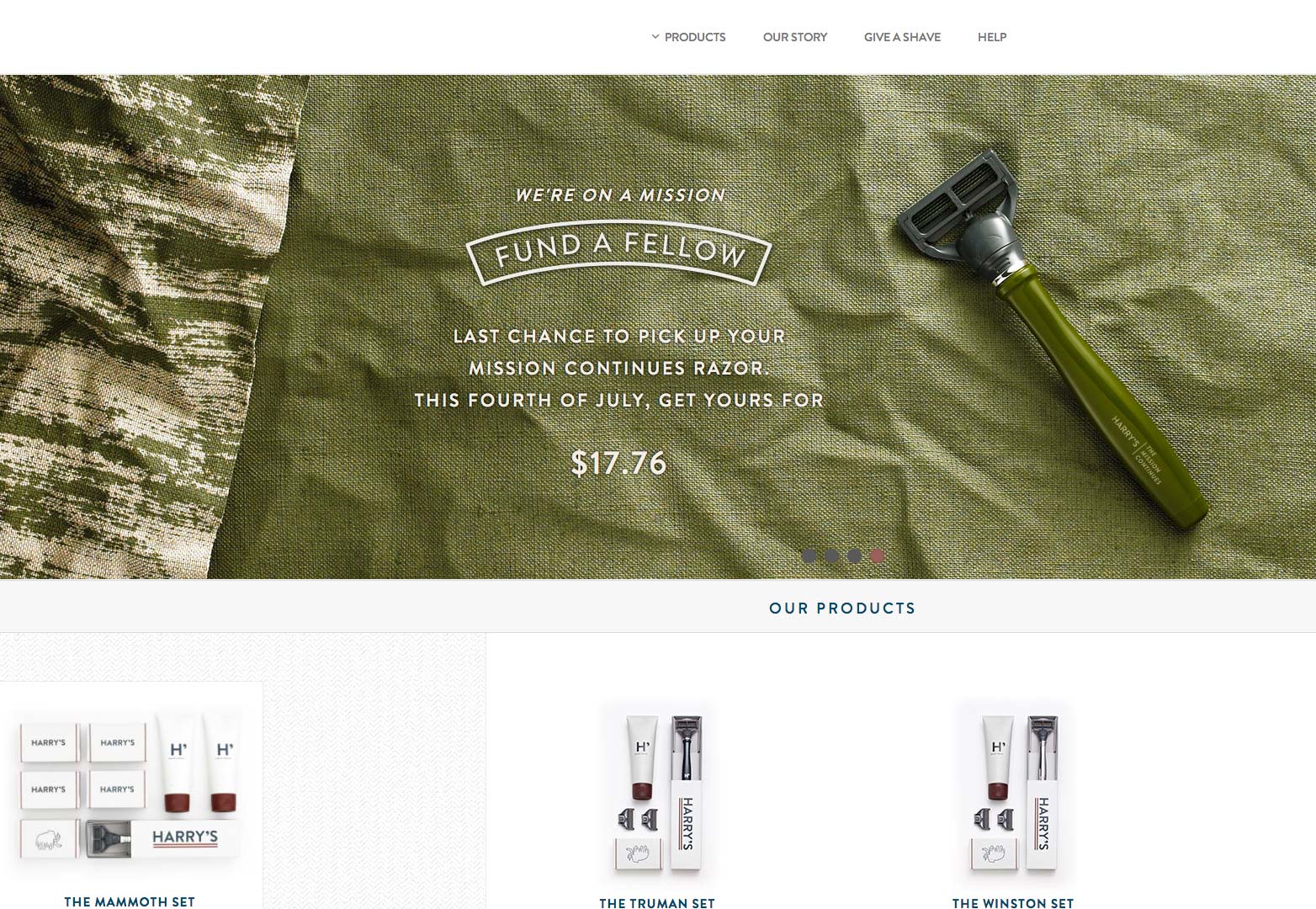
Harry'nin
Harry'deki insanlar uygun fiyata yüksek kaliteli traş makineleri yapıyorlar. Onlar bir tıraş bıçağı kullanabilirsiniz kalitesi ve kolaylığı odaklanan harika temiz bir web sitesi var. Gözlerimi yakalayanlar menüden açılan ürünlerdi. Bana sadece bir kelime içeren bir menü sunmak yerine, Harry bize ürünleri ve fiyatları görmemizi sağlıyor. Gitmek istediğimiz yere gitmek için bir e-ticaret sayfasına gitmemize gerek yok, tam orada.
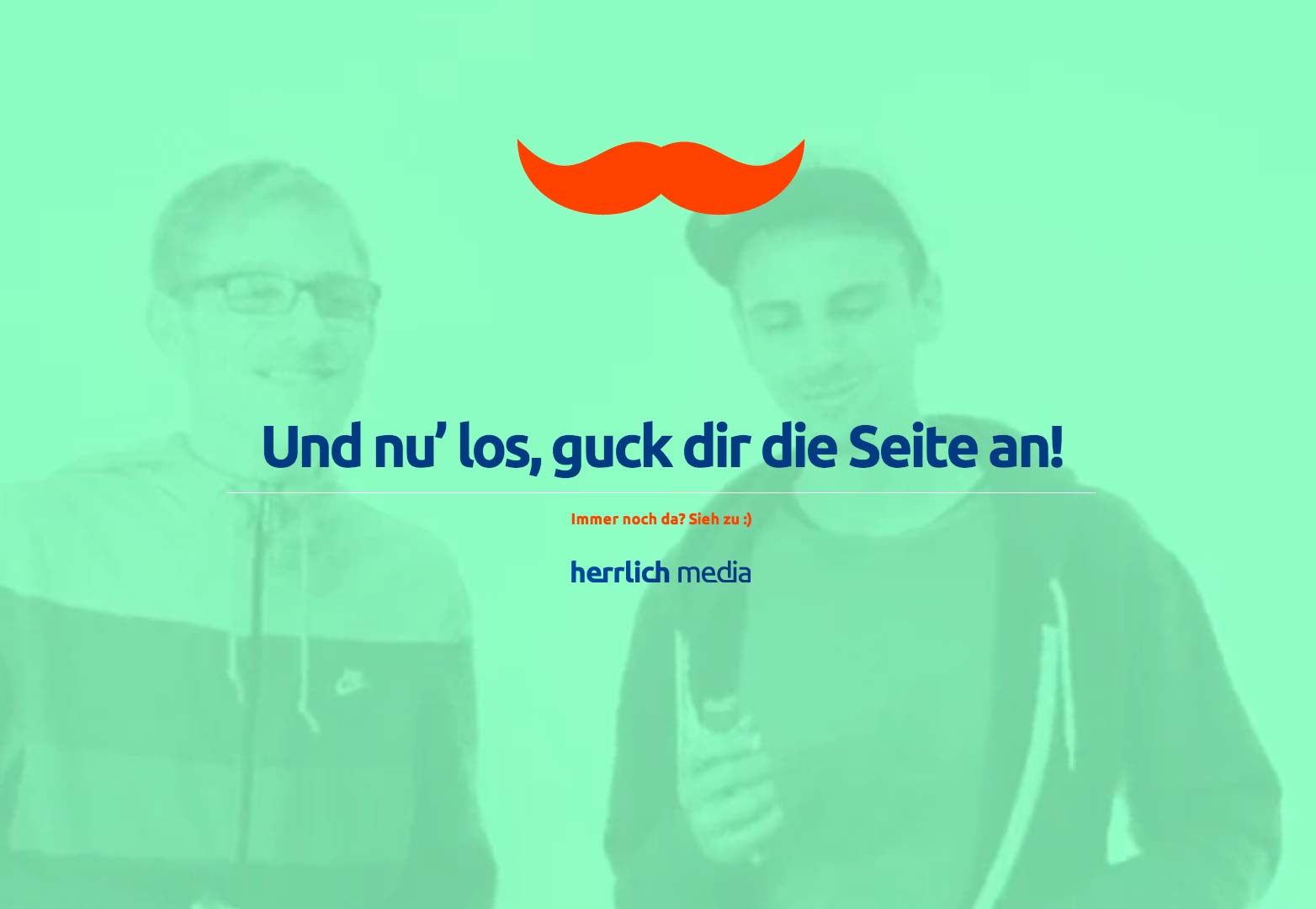
Herrlich Medya
Birçok insanın, sanat ve tasarımın farklı diller tarafından yaratılan sınırları kolayca aşacağının duygusunu yansıttığını duydum. Herrlich Media'nın web sitesi bunun harika bir örneğidir. Sayfayı bozuk İngilizce'ye çevirmeye çalıştığınız için, sitenin amacının ne olduğunu, nereye gitmeniz gerektiğini ve bu küçük ajansta neler olabileceğine dair iyi bir fikre sahip olduğunuzu kolayca anlatabilirsiniz. Kullanıcı deneyimi de eğlenceli ve tatmin edici.
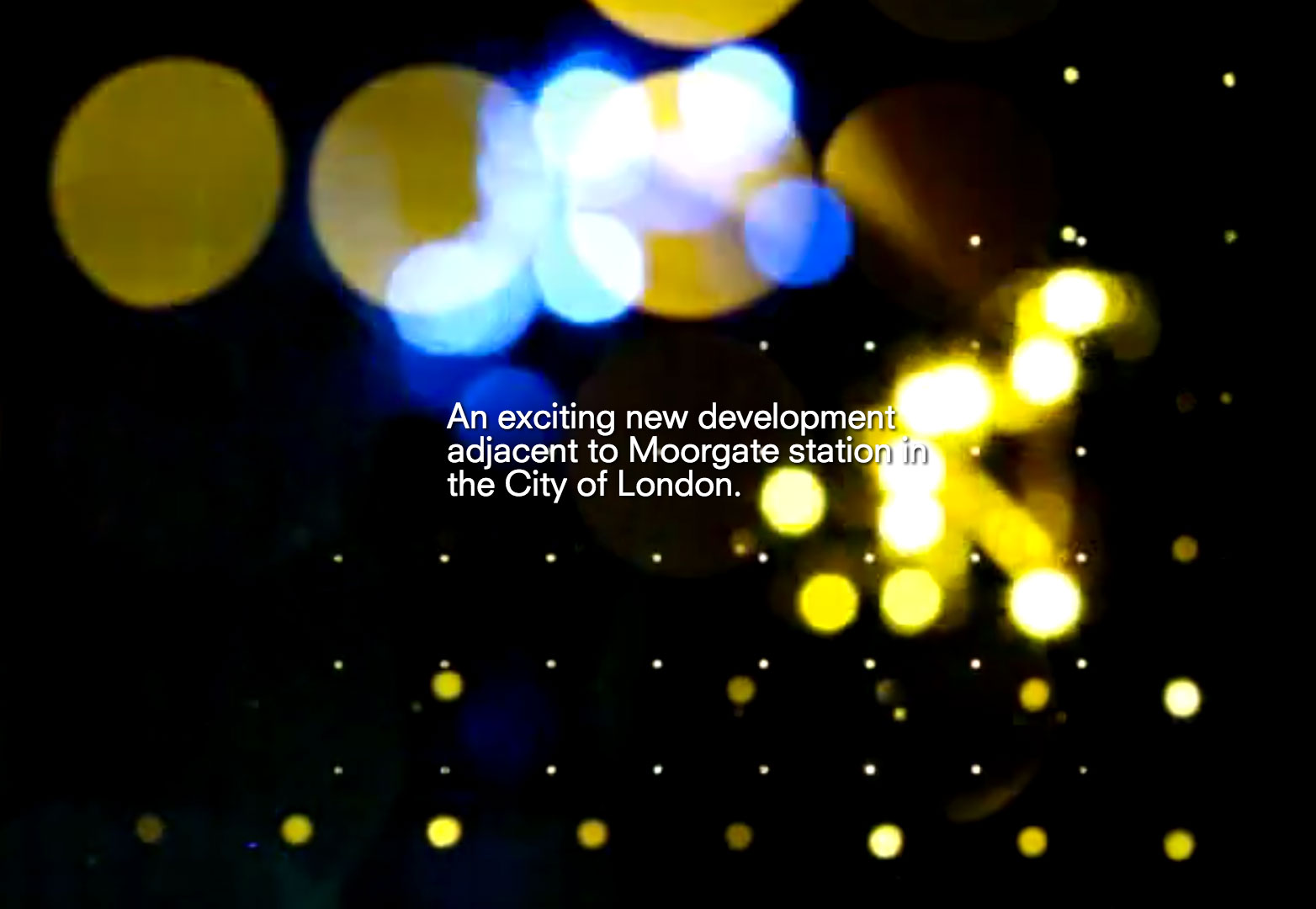
Moorgate Değişim
Videonun web tasarımının geleceği olduğuna inandığım bir sır değil, ve bunun nedenini gösteren harika bir örnek. Bu ana sayfadaki video, bu siteyi ziyaret eden herhangi bir kişi için bir atmosfer ve deneyim yaratır. Ayrıca, siteye vardığınızda Moorgate Exchange'in ne olduğu konusunda bir karışıklık yok; Hemen ne olduğu ve nerede bulunduğu söylendi. Site ile devam etmek, yukarı ve aşağı tuşlarına basmak kadar basittir ve tüm bilgileri görmek kolaydır.
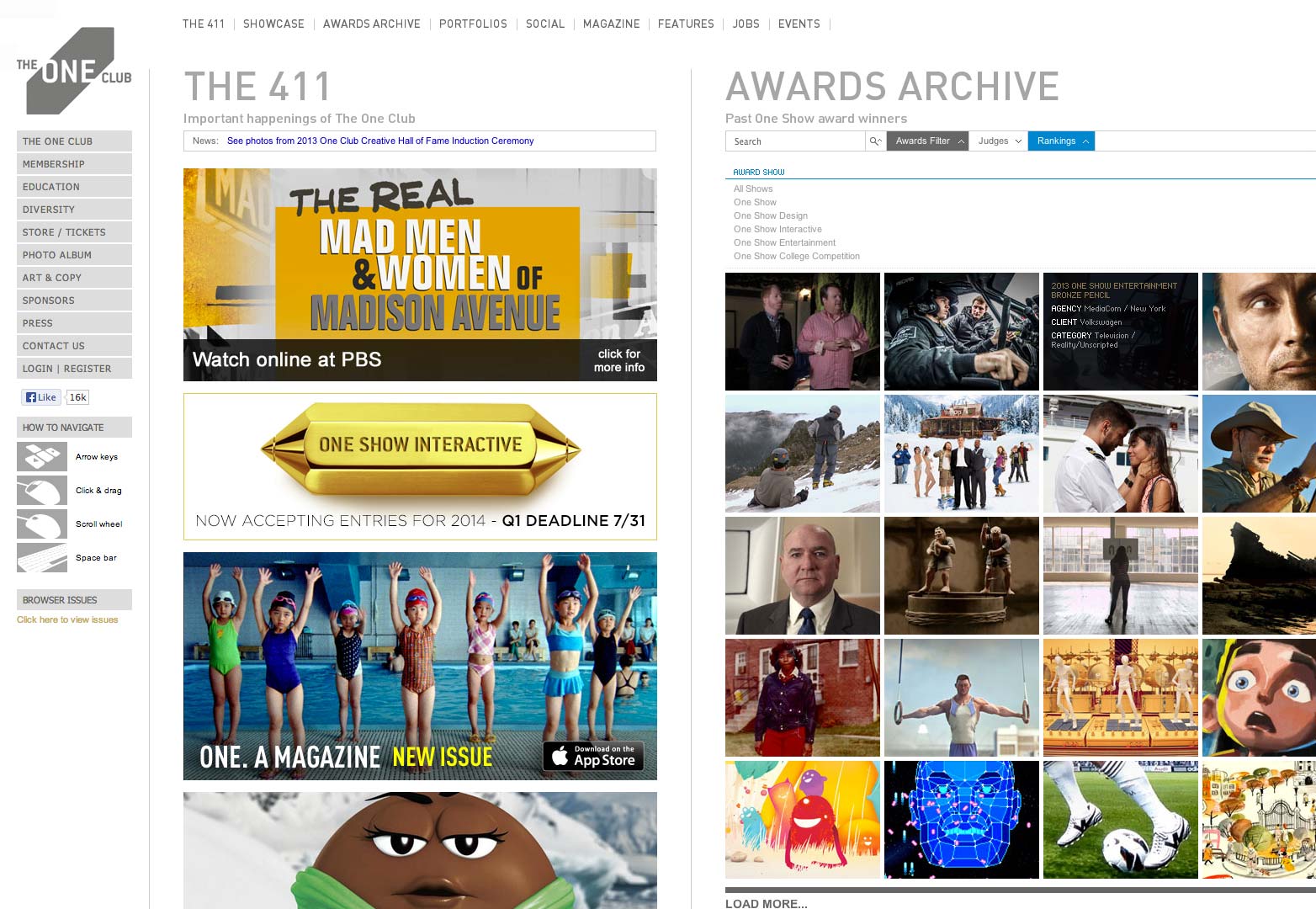
Bir kulüp
The One Club, reklam ve yaratıcı alanlardaki genç profesyonellere hitap eden bir web sitesi ve kuruluştur. Özellikle sayfadan sayfaya yatay kaydırmanın uygulanmasıyla gerçekten alışılmışın dışında bazı navigasyon sürümleri kullanıyorlar. Bu, One Club'ın yenilikçilik ve şimdiki için neyin sıcak olduğunu değil, bir sonraki yenilik olduğunu söyleyen bir deneyim yaratılmasına yardımcı oluyor.
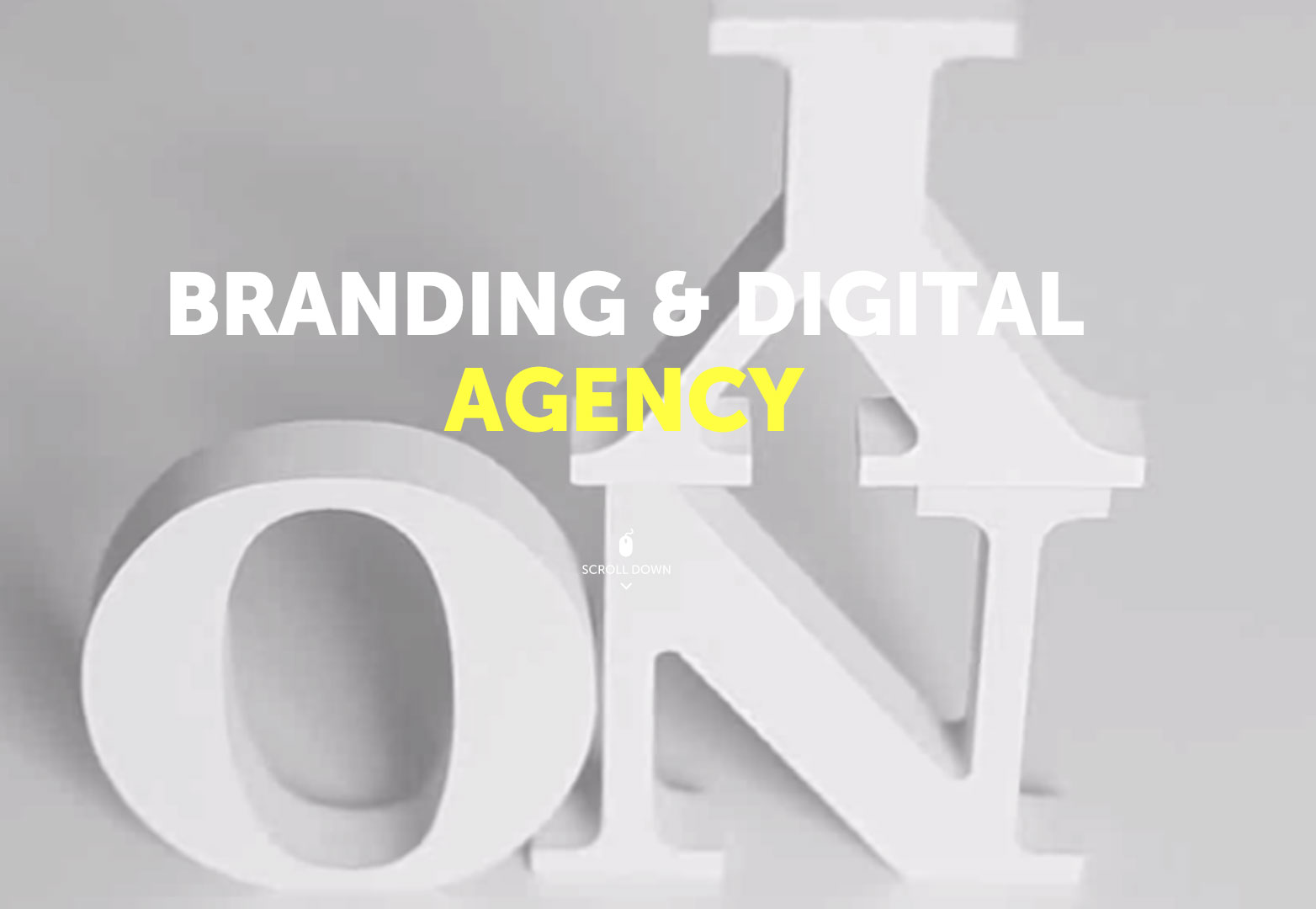
Ony Ajansı
Ony, markalaşma konusundaki yüksek uzmanlığı dijital deneyimle birleştiren bir Rus ajansıdır. Kendi web siteleri için böyle harika bir deneyime sahip olduklarında buna inanmamak zor. Geçişler pürüzsüz, navigasyon kolay ve anlaşılır ve tasarım çalışması temiz ve basit. Her şey mantıklı ve detaylı ve iyi planlanmış.
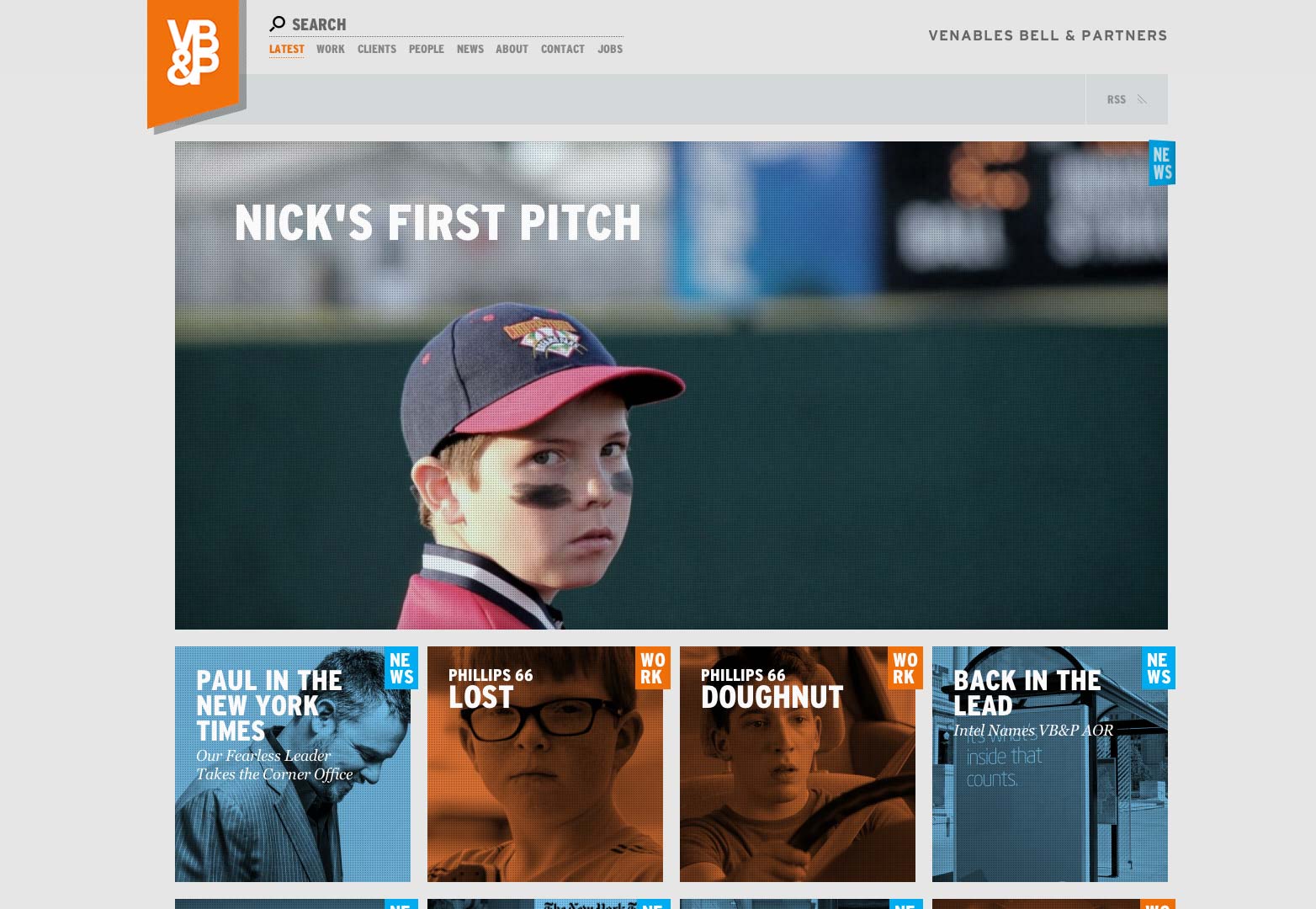
Venables Bell & Partners
Basitçe söylemek gerekirse, bu web sitesi etkileşime geçmek için çok eğlenceli. Bu siteyi gerçekten gözeten ve paylaşacak bir zevk haline getiren çok sayıda eğlenceli gezinme efekti, kaydırma efektleri ve görsel grafikler var. Venables Bell & Partners, kullanıcıları paylaşmayı ve başkalarını da dahil etmeyi isteyen harika bir kullanıcı deneyimi sunan bir site oluşturdu.
Sonuç
UX, çevrimiçi ve dijital dünyayı mümkün olduğunca insani dostluk yapmak kadar basit. Favori web sitelerinizi ve hatta uygulamalarınızı düşünün ve bunların kullanımını kolaylaştıran ve bunları kolaylaştıran şeyleri düşünün. Bunları bir sonraki projenize uygulamaya çalışın. Öncelikle güzel bir deneyim yaratmayı planladığınızda tasarım ve geliştirme kolaylaşacaktır.
Bu sitelerin hangisi favori? Kaçırdığımız favori bir UX zengin siteniz var mı? Yorumlarda bize bildirin.