20 En İyi Yeni Portföy Sitesi, Eylül 2017
Selamlar, Okuyucular! Evet, bu sefer tekrar, o tatlı, güzel zamanlar tüm çocuklar okula döndüğünde ve çevrimiçi oyunlar oynayabildiğimde günde sekiz saatlik bir pencere var. Ama bunu yapmak yerine, gerçekten kontrol etmeniz gereken portföyler hakkında bu yazıyı yazdım.
Bu ay, şimdi “klasik” minimalizm gibi hissedilen şey modaya geri döndü. Siteler çoğunlukla post-modern olmaktan ziyade modern hissettiriyorlar ve biz de bunun gibi bir şeyler yapıyoruz, bilmiyorum… 2005 ya da öylesine? 2008?
Neyse, bir göz atın!
kriptogram
Başlamak için bir şık tek çağrı Bu, türüne ve noktaya ulaşmak için çok az miktarda görüntüye dayanır. Ben çoğunlukla kullanılan animasyonu severim. Ancak, proje adlarına geldiğinizde görünen görsel statik efektin biraz sarsıcı olduğunu düşünüyorum. Bütün olarak, yine de, iyi görünüyor.
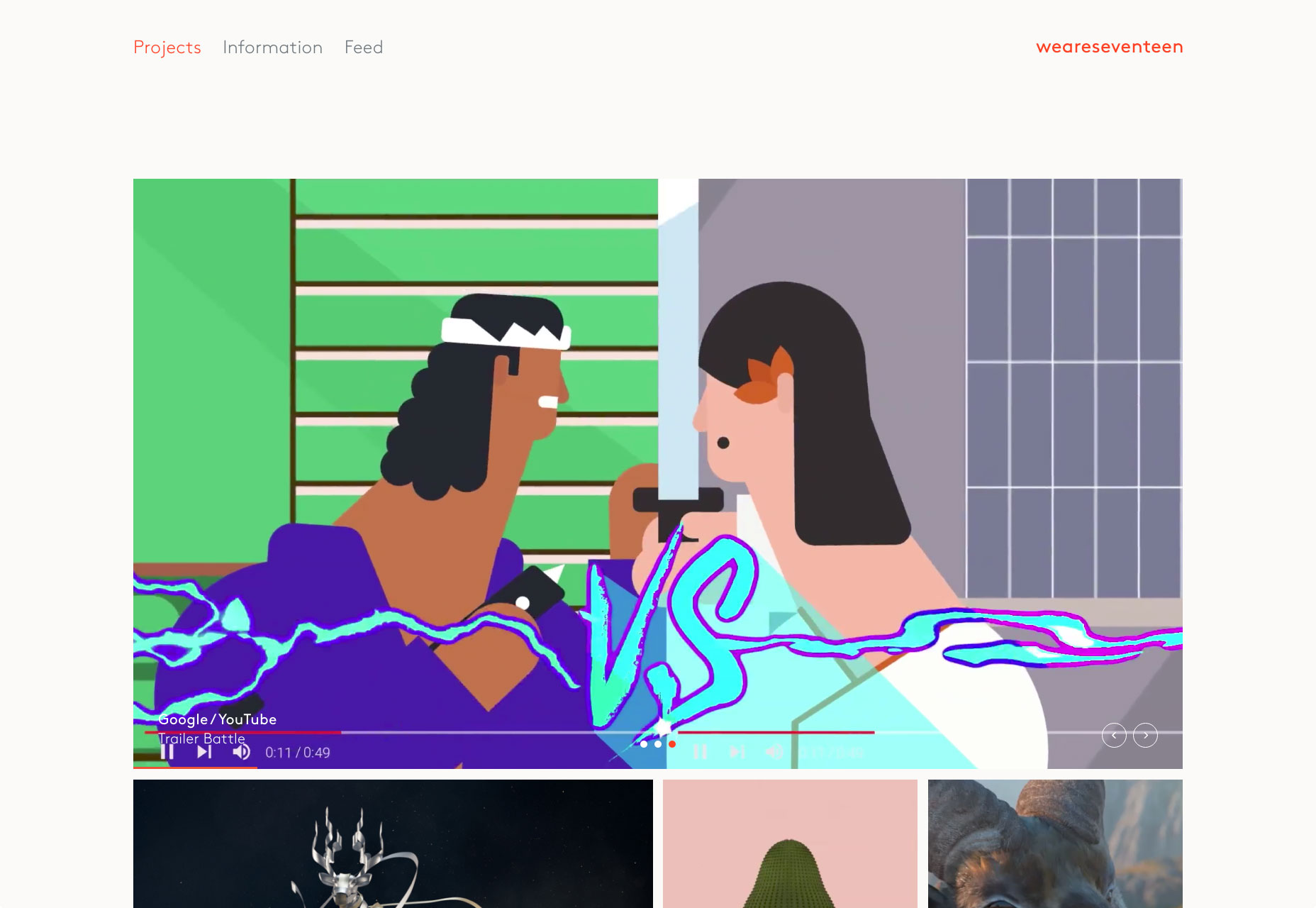
on yedi
weareseventeen “tasarım odaklı bir hareket stüdyosu” olarak kendini faturalandırıyor. Tahmin edebileceğiniz gibi, bu hareket tasarımının bitleri, tüm sitenin animasyonlu hallerinde görülüyor, sade ve kesinlikle modern bir tasarıma sahip.
Özellikle ilginç bulduğum bir şey, resim beslemesi. Sadece şu: işlerinin çeşitli ekran görüntülerini gösteren, içerik oluşturmayan, görüntü oluşturucu, deneme ve benzeri şeyler içeren, içerik barındırmayan bir resim akışı.
Rafael Derolez
Temiz, modern, karanlık. İşte bu Rafael Derolez onun tasarımında gitti ve o yaptı. Animasyon ve asimetri çizgilerini ekleyin ve hoş bir portföyünüz var.
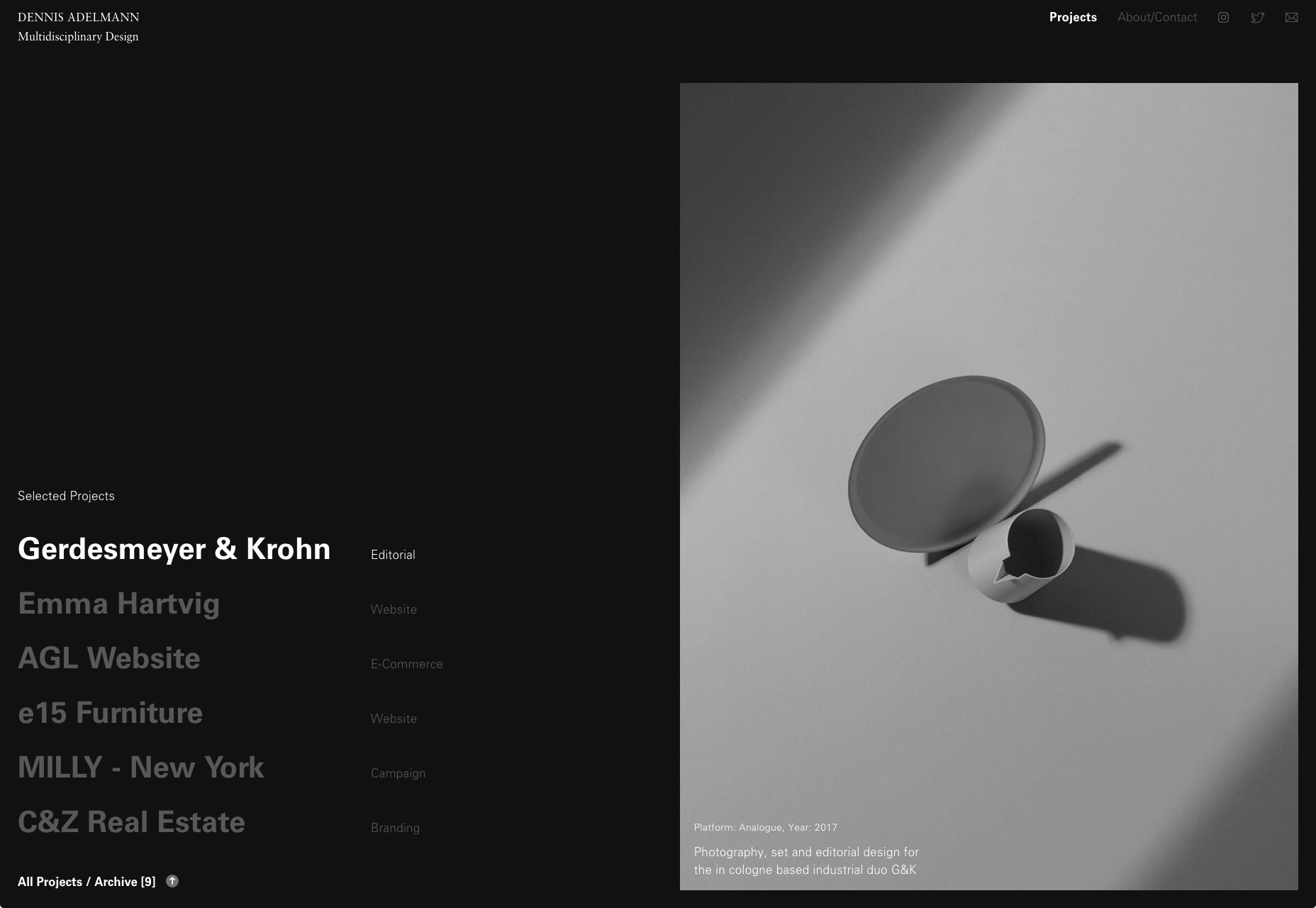
Dennis Adelmann
Dennis Adelmann klasik web-minimalizmini, tonlarca beyaz alan, büyük metinle kucaklar. Özellikle ana sayfada öne çıkan projenin sunumunu beğendim. Sadece zarif hissediyor. Dergiye benziyor. Hey, çünkü baskı için tasarlamadığımız için, birkaç fikir ödünç veremeyiz demek değiliz.
Alexander Coggin
Alexander Coggin'in portföyü bölüm kolaj ve bölüm sunum sitesidir. Onu benim için ayıran şey, inanıyorum ya da değil - özel imleç. İmleç, sitede ne yaptığınıza bağlı olarak değişir.
Örneğin, slayt gösterisi modunda bir fotoğrafın üzerine geldiğinizde, fareyi sağa doğru hareket ettirmek, sağa işaret eden bir oka dönüşür. Ve “sonraki” kelimesi imlecinizi takip edecektir. Talimatlar, içeriği çok daha net hale getirir. Fareyi karanlık fotoğraflar üzerinde hareket ettirdiğinizde karşıtlıklarla ilgili bazı problemler vardır, ancak özel imleçler kullanacaksanız, bu iyi bir örnek olacaktır.
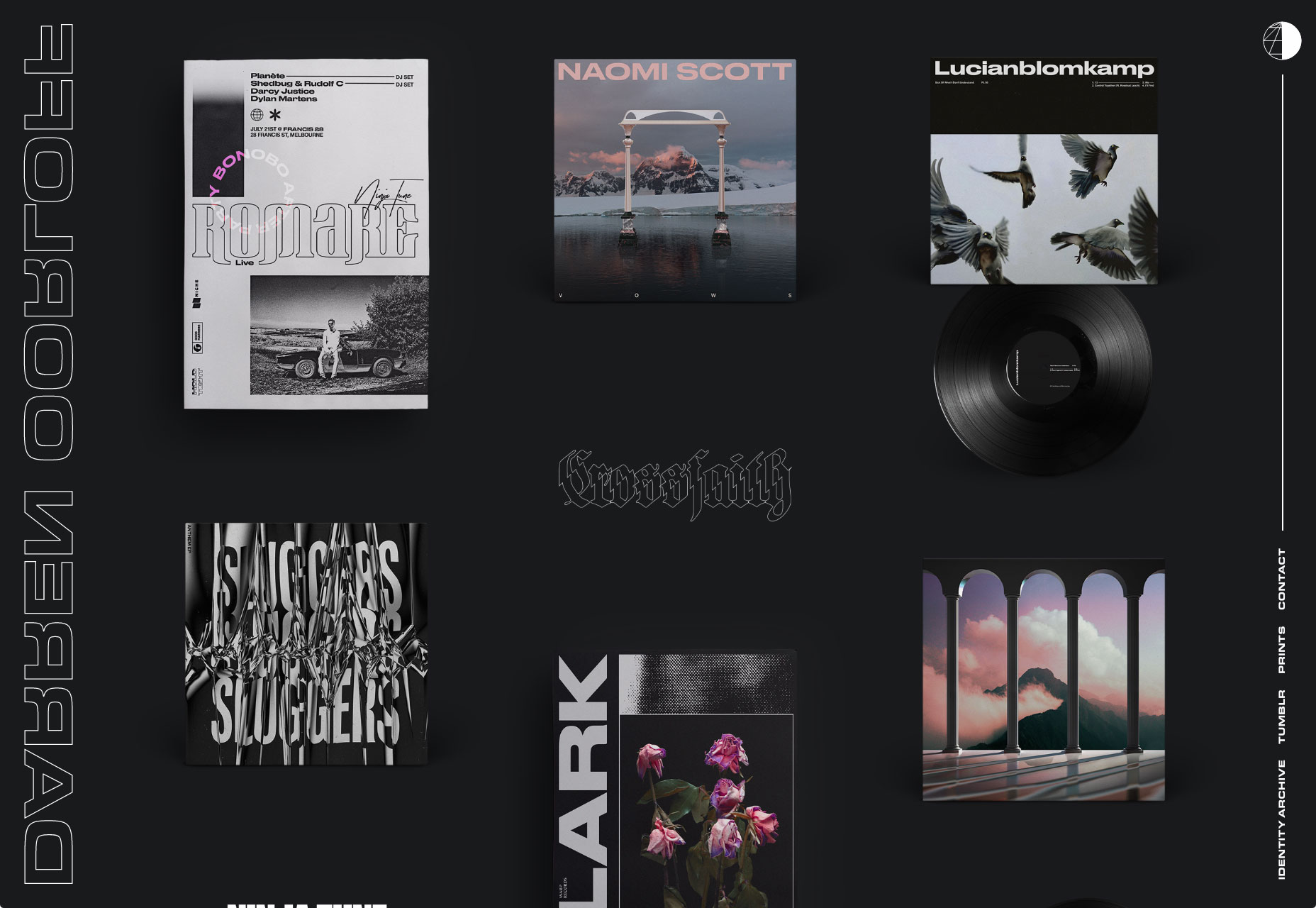
Darren Oorloff
Darren Oorloff albüm kapakları ve bant logoları tasarlar. Bunlar endüstriye uygun bir koyu renk şemasına sahip bir duvar düzeninde belirgin bir şekilde görüntülenir. Sadece fikri çabucak aldığını söyle.
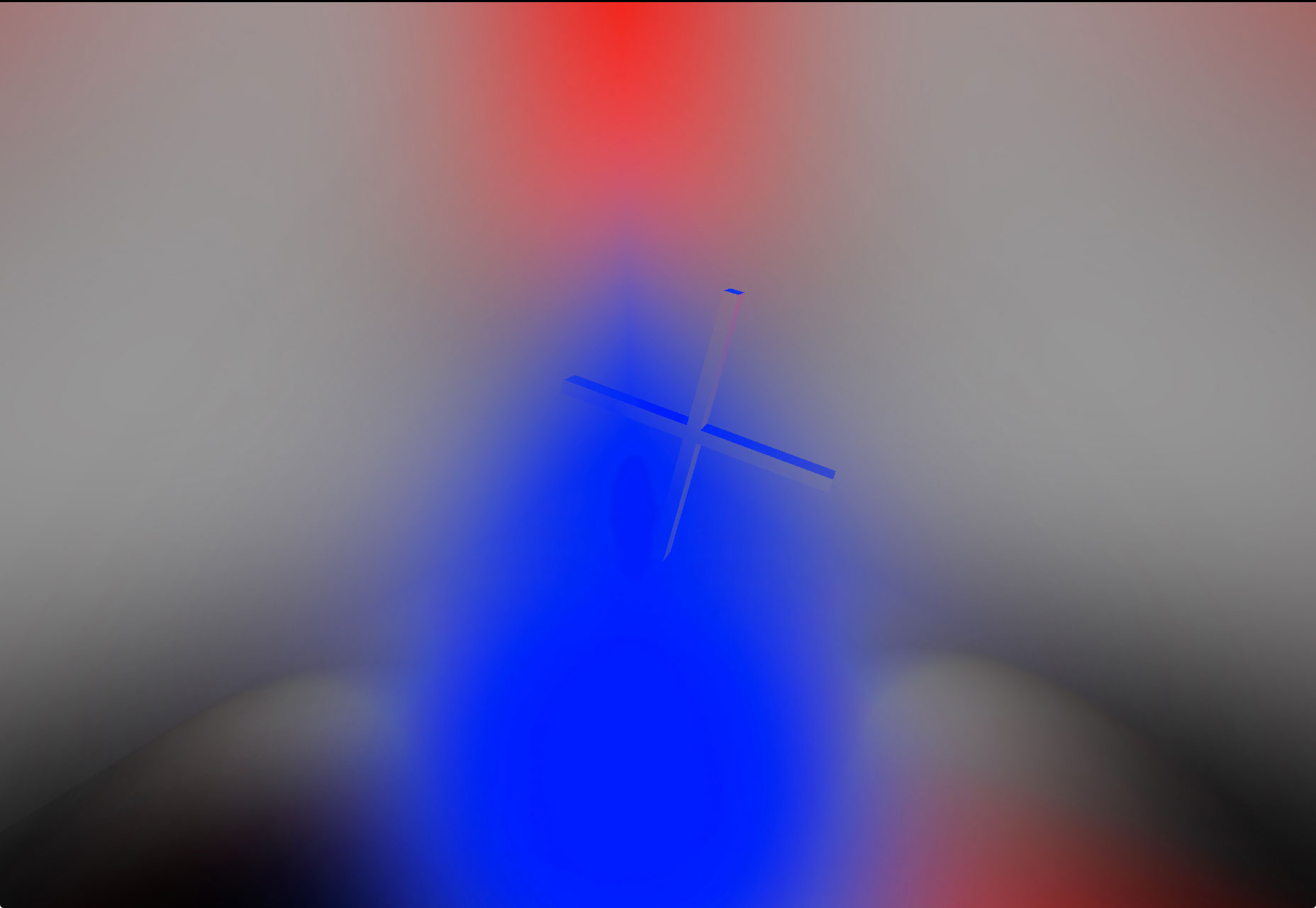
Bobby Giangeruso
Bobby Giangeruso'nun sitesi ilk başta garip geliyor. Sağlam, neredeyse varsayılan mavi gölgeyi ve dikey olarak süzülen metni görüyorsunuz ve belki de onun becerileri hakkında ne düşünmeniz gerektiğinden emin değilsiniz. Sonra “kırılma” fotoğrafını görüyorsunuz ve bunun üslup bir seçim olduğunu anlamaya başlıyorsunuz. Aşağı kaydırın ve normalde beklediğiniz temiz tasarım türünü elde edersiniz.
Hala bunun hakkında nasıl hissedileceğinden emin değilim, ama kesinlikle gözüme çarptı.
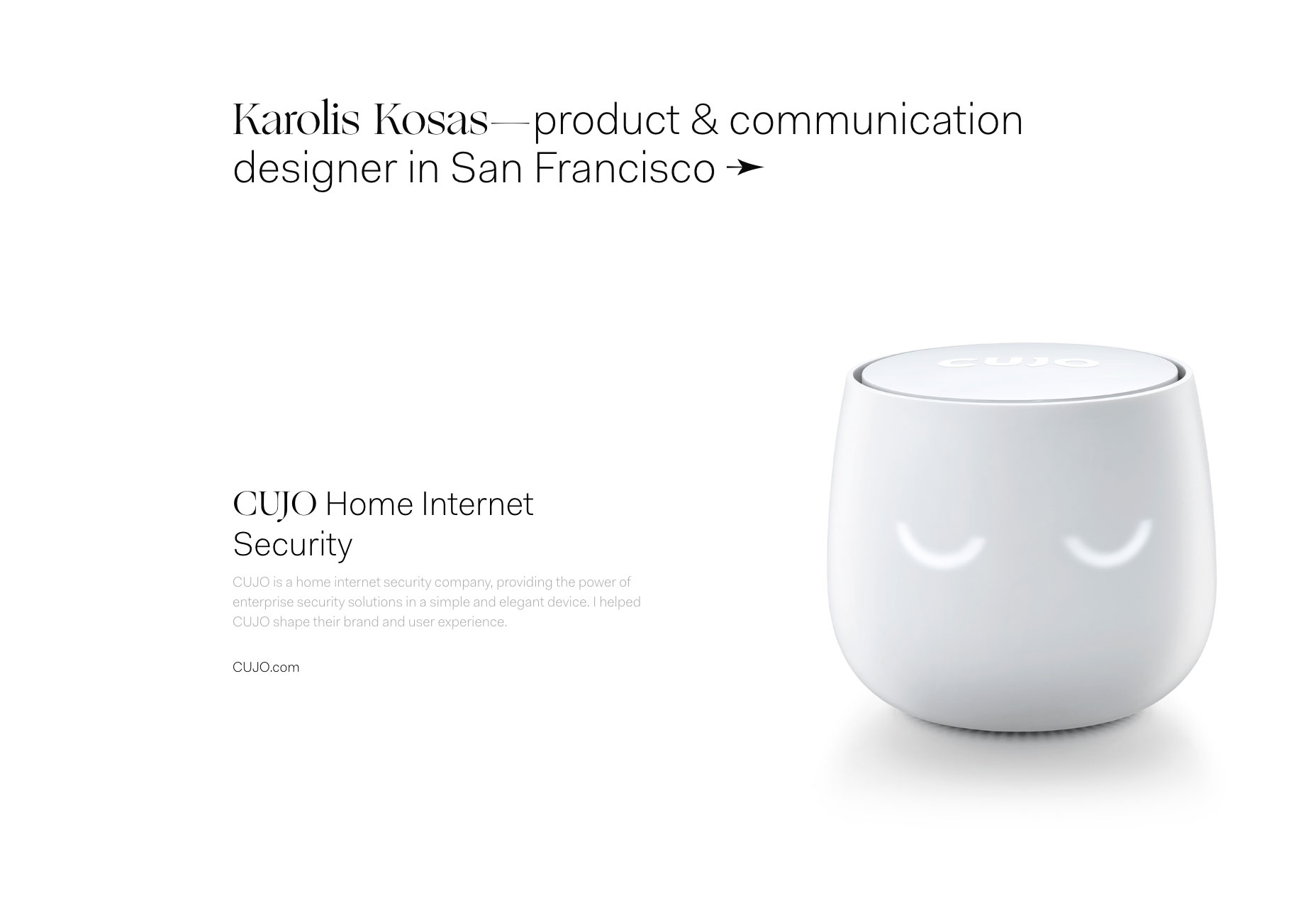
Karolis Kosas
Karolis Kosas Bu klasik Apple tarzı minimalizmden bazılarını geri getiriyor. Temiz. Bu pürüzsüz. Çok sayıda beyaz boşluk var. Bazıları kötü kalibre edilmiş monitörlere sahip insanlara neredeyse boş görünecek.
Bunun dışında, ilerlemek bir zevktir. Yine de, kontrast hakkında bir rant gitmemi hatırlatıyor.
Tomek Niewiadomski
Tomek Niewiadomski tür ve harika bir kişidir. Bunu biliyorum çünkü adını kopyalayıp bu yazıya yapıştırmayı çok kolaylaştırdı. Bunun yanı sıra, onun web sitesi çalışmalarını sergilemek için ayrı bir dergi tarzı düzen takip ediyor. Çalışmaları muhtemelen düzenli olarak basılan bir fotoğrafçı için bu tematik olarak çalışır.
Ponto
Ponto en Tasarıma benzersiz bir yaklaşım, sitenizi yüklediğiniz andan itibaren kanıt niteliğindedir. Onlar… sadece ona bak. Web'de 3D kullanmanın yollarını denemek ve tanımlamak üzereyim. Sitenin geri kalanı, zarif, profesyonel ve küçük avangardın teması olarak devam ediyor.
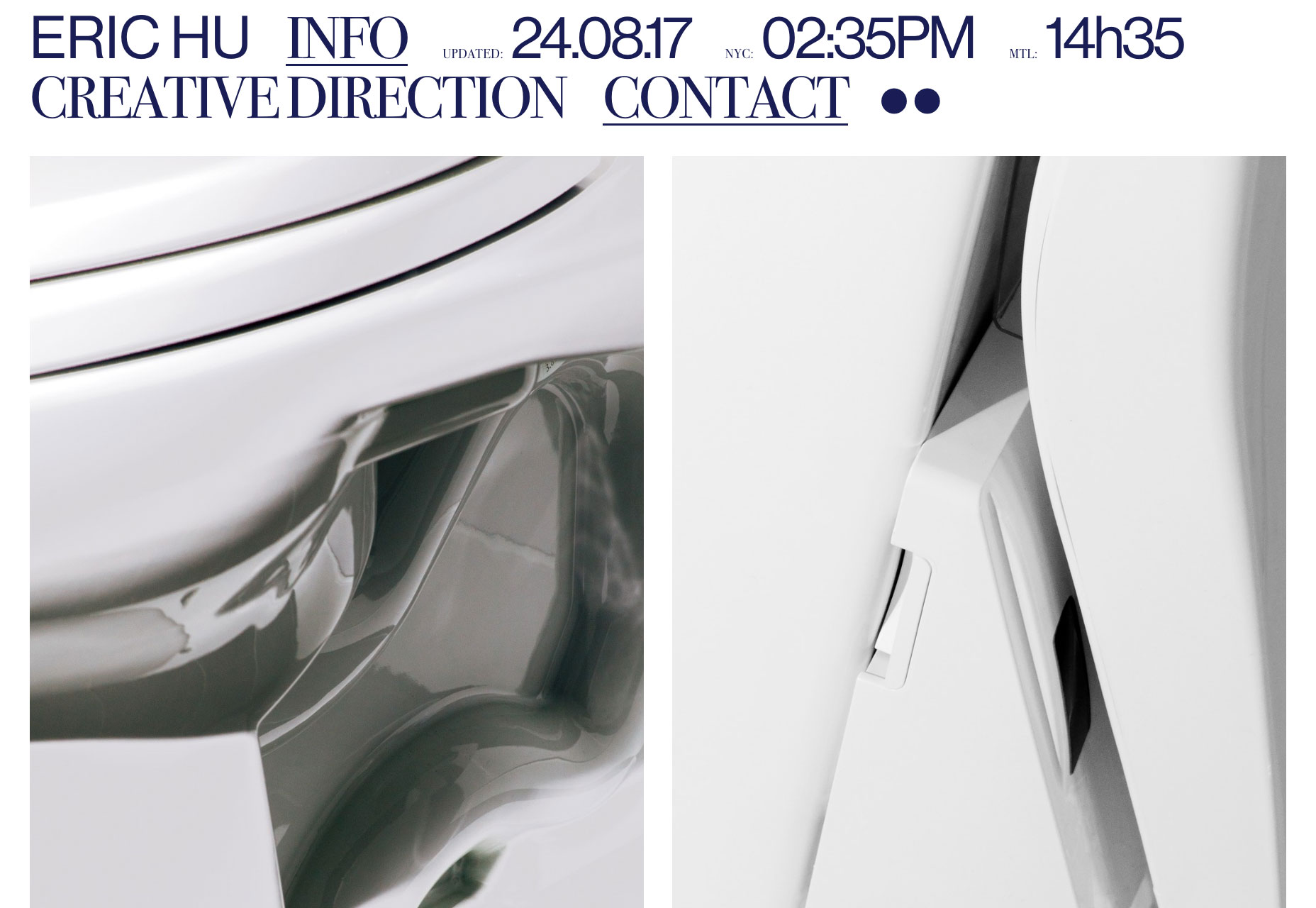
Eric Hu
Eric Hu post-modern hissi kucakladı ve zarif tip için bir tutkuyla birleştirdi. Ve sitenin en son ne zaman güncellendiğini söyler. Bunu yapmak cesurca bir şey buluyorum çünkü kişisel portföyümüzü çok açık bir şekilde tarihlemeye cesaret edemedim.
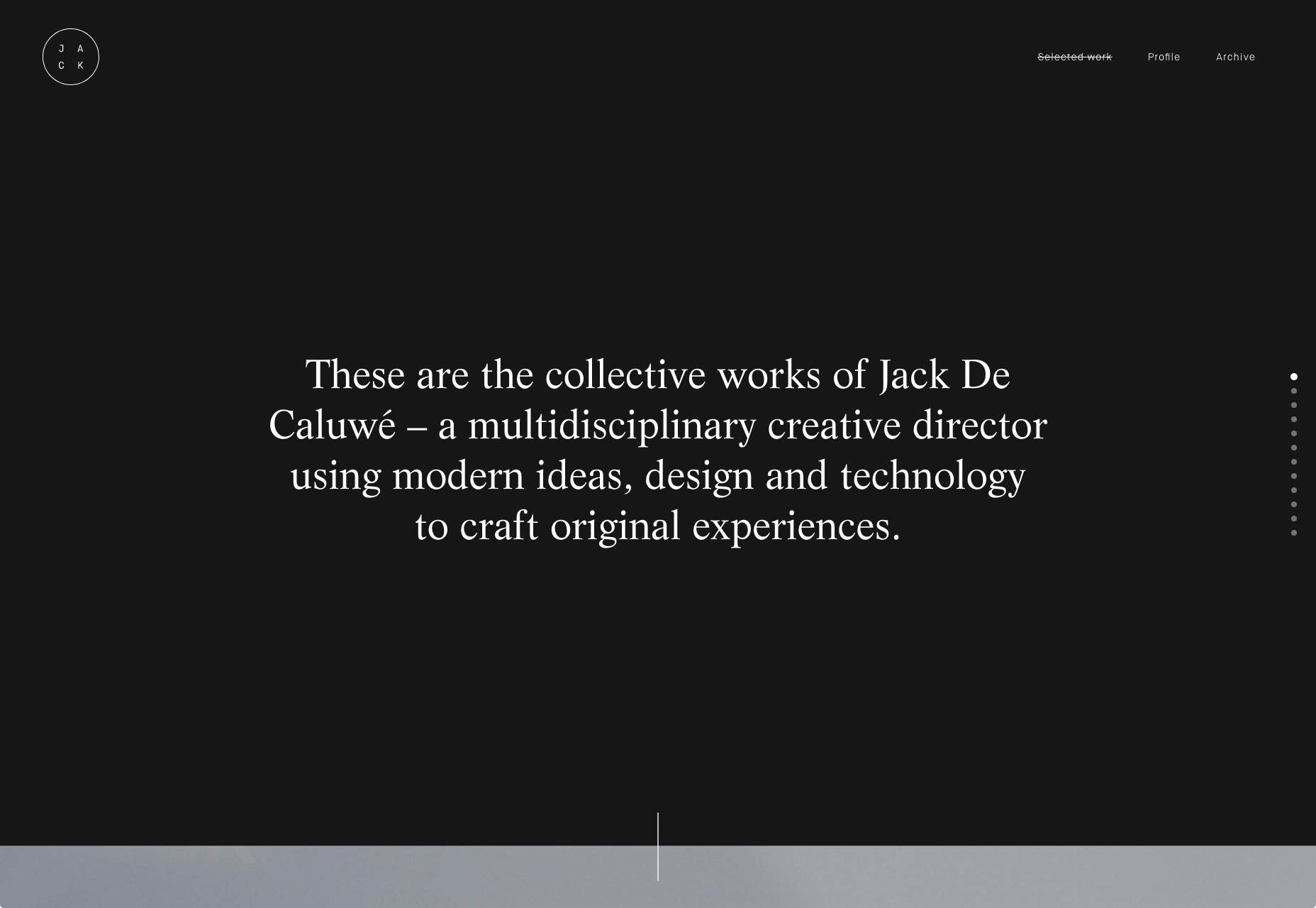
Jack De Caluwé
Jack De Caluwé'nin portföyü sergilediği işin dışında (diğer bir deyişle muhtemelen en önemlisi) geri kalanlardan öne çıkacak pek bir şey yapmıyor. Ancak, temiz, zarif ve genel olarak inanılmaz derecede iyi. Git bir göz at!
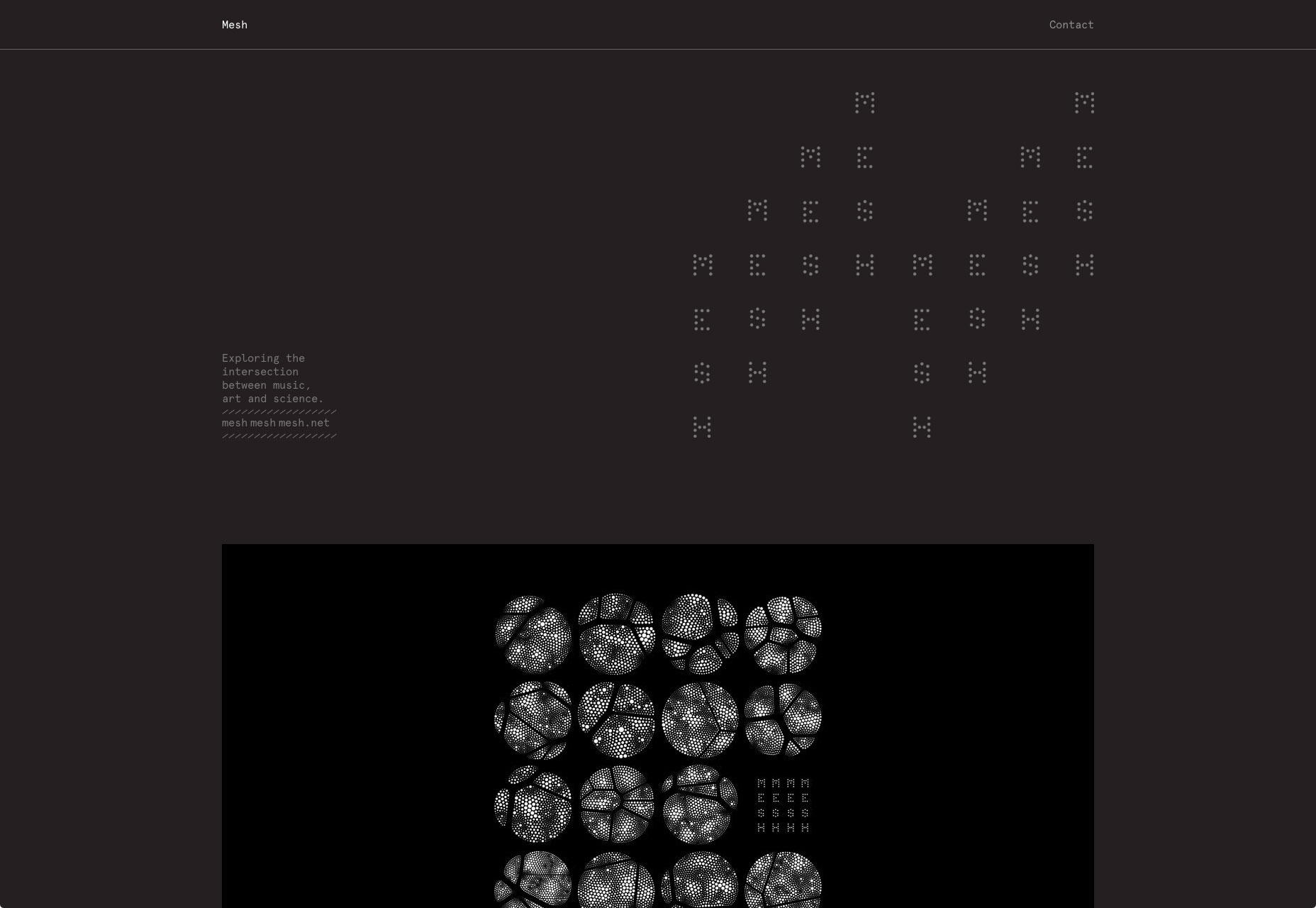
Mesh Mesh Mesh
Mesh Mesh Mesh aylık hatırlatıcımız, sadece monospaced tip kullanmanın acımasız olduğu anlamına gelmez. Ayrıca, kullanıcılara bilgi vermeden çok şey anlatmanın bir başka muhteşem örneği.
Alessandro Rigobello
Alessandro Rigobello şeyler ile etkileşime başlayana kadar, her şeyden önce tipografiye güveniyor gibi görünüyor. Ben aslında eski video gibi görünmek için yapılan arka plan animasyon kısmi. Sitenin geri kalanının temasına uyuyor ve birleştirici bir tema sunuyor.
Josephmark
Josephmark (evet, yazım kasıtlı görünüyor) klasik minimalizmi büyük bir şekilde benimsemiş bir dijital ajanstır. Animasyon ve hareket tasarımı, çoğu zaman, herşeyi güldürme teknikleridir.
Hiç bir zaman
Hiç bir zaman Yaratıcı ekibin tamamını heykeller olarak oluşturarak, oldukça standart bir karanlık temaya yeni bir hayat katıyor. Sitede tekrarlanan ve kesinlikle “zamansız” bir his veren bir tema.
othervice
Bu günlerde birçok tasarımcı bir sitenin modern estetiğini diğer eğilimlerle karıştırarak ısıtacak. othervice her şey yolunda gider. Her yerde, tipografide, hareket tasarımında ve düzende (elbette).
Her ne kadar trendleri tasarlayarak elde edilebilecek bir hayran olsam da, bir tema seçmek için söylenecek bir şey var ve onunla her şey yolunda gidiyor.
kama
Biraz karışık duygularım var kama . İyi şeyler ile başlayalım: tasarım temiz, modern ve güzel bir şekilde ortaya konmuştur. Çok tanıdık bir minimalizm tarzı kullanıyor, ama yine de kendi kişiliğine sahip.
Downside imleç. Bu durumda, kullanıcının imlecini basit bir çembere dönüştürmek, kullanıcı için herhangi bir bağlam veya yardım eklemez ve bu da sadece dikkat dağıtıcı bir değişikliktir. Daha az bilgisayar okuryazarı olan insanlar için, hatta off-put olabilir.
Aksi halde güzel bir site. Git bak.
Stüdyo Dumbar
Stüdyo Dumbar baskılarını ve diğer tasarım çalışmalarını çoğunlukla sadece yolunuzdan uzak kalan bir sitede gösterir, ancak animasyon ile biraz şeyler kurar. Tasarım stili, tutarlı bir deneyim için çalışmalarının tarzına çok yakışır.
Bazıları, ödüllerinize adanmış bir sayfanın tamamını almak için biraz kendinden geçindirdiğini söyleyebilir, ancak düzinelerce 80'li yıllara geri dönersek… ben de böyle bir sayfa yapardım.
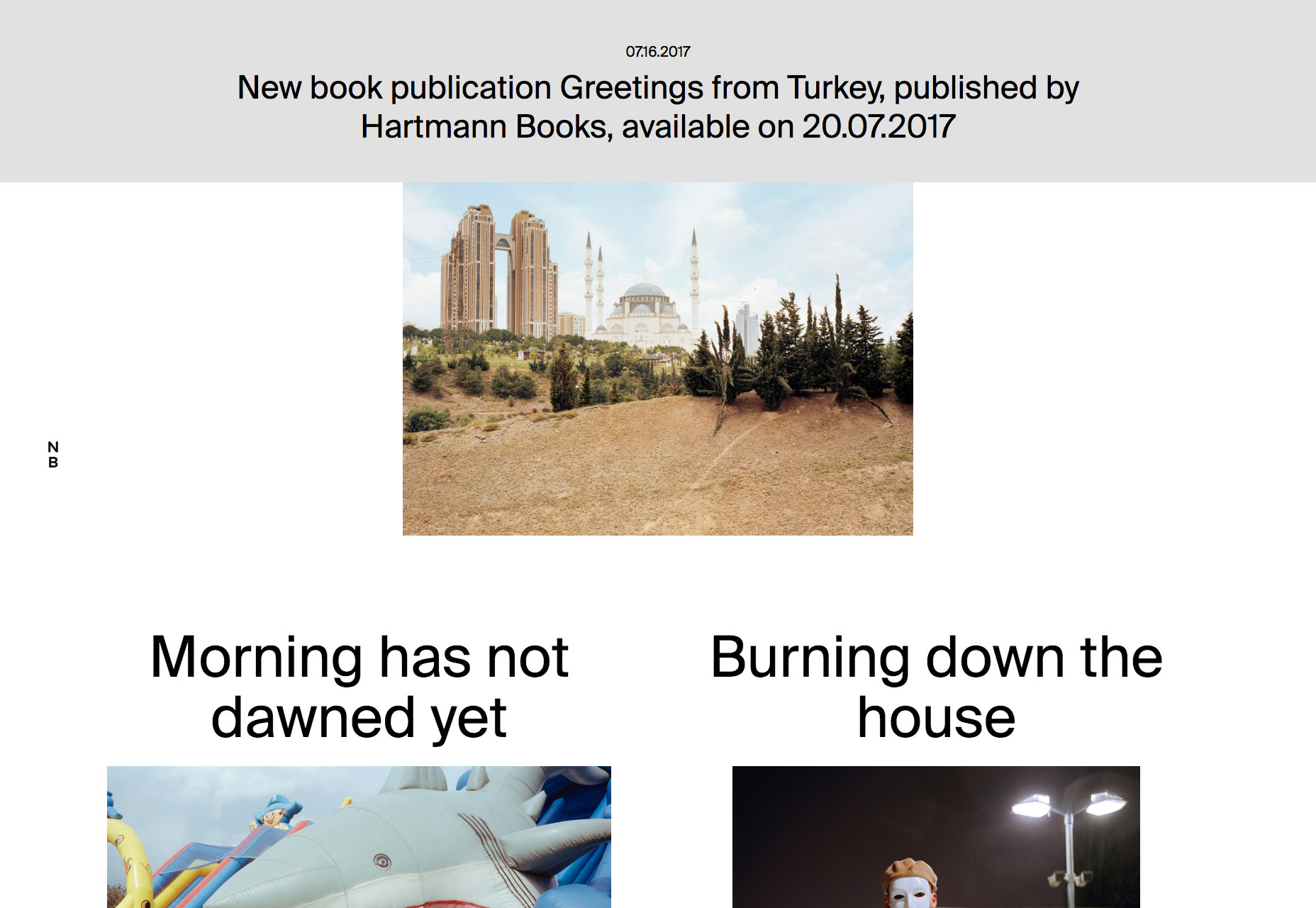
Norman Behrendt
Norman Behrendt'in portföyü yeni alanlardan tamamen ortadan kalkmış olan post-modern, neredeyse acımasız bir estetiği kucaklıyor. Yukarıda bahsettiğim gibi daire imleci olayının bir hayranı değil, ama burada sadece portföy bağlantılarının üzerine gelindiğinde ortaya çıkıyor, bu daha iyi.