Her Tasarımcı Bilmeniz Gereken 20 Temel CSS Tricks
Bu, yeni başlayanlar için. Kutu modelinin nasıl çalıştığını ve bu kutuların nasıl süzüleceğini öğrendikten sonra, CSS'niz hakkında ciddi bir gelişme zamanı. Bu amaçla, istediğiniz tasarımı oluşturmanıza yardımcı olacak çok sayıda ipucu, püf noktası, teknik ve ara sıra kirli hack'i derledik.
CSS zor olabilir ve sen de yapmalısın. Ve şimdi, belirli bir düzende, (hemen hemen) bilmeniz gereken her şey:
1. Mutlak konumlandırma
Bir öğenin web sitemizde nerede yaşadığını kontrol etmek istiyorsanız, mutlak konumlandırma bunu gerçekleştirmenin anahtarıdır. Tarayıcınızı büyük bir sınırlayıcı kutu olarak düşünürseniz, mutlak konumlandırma, bu kutuda bir öğenin nerede kalacağını tam olarak kontrol etmenizi sağlar. Bir öğenin nerede kaldığını kontrol etmek için bir piksel değeriyle birlikte üst, sağ, alt ve solları kullanın.
position:absolute;top:20px;right:20pxYukarıdaki CSS, bir öğenin konumunu tarayıcınızın üst ve sağ kenarlarından 20px kalacak şekilde ayarlar. Bir divun içinde mutlak konumlandırmayı da kullanabilirsiniz.
2. * + seçici
* , Belirli bir seçicinin tüm öğelerini seçmenizi sağlar. Örneğin, * p 'yi kullandıysanız ve daha sonra CSS stilleri eklediyseniz, dokümanınızdaki tüm öğelere
etiket. Bu, web sitenizin dünya çapında parçalarını hedeflemeyi kolaylaştırır.
3. Tüm stilleri geçersiz kılmak
Bu idareli bir şekilde kullanılmalıdır, çünkü eğer her şey için yaparsanız, uzun vadede kendini sıkıntı içinde bulacaksınız. Ancak, belirli bir öğe için başka bir CSS stilini geçersiz kılmak isterseniz, css'deki stilden sonra önemli kullanın ! Örneğin, sitemin belirli bir bölümünde bulunan H2 başlıklarının mavi yerine kırmızı olmasını isteseydim, şu CSS'yi kullanırdım:
.section h2 { color:red !important; }4. Merkezleme
Merkezleme zordur, çünkü merkezlemeye çalıştığınız şeye bağlıdır. İçeriğe göre ortalanacak öğelerin CSS'sine bir göz atalım.
Metin
Metin, metin hizalaması kullanılarak ortalanır : merkez; . Her iki tarafa da istiyorsanız, merkez yerine sol veya sağa kullanın.
içerik
Bir div (veya başka bir eleman) blok özelliği eklenerek ve sonra otomatik kenar boşlukları kullanılarak ortalanabilir. CSS şöyle görünecekti:
#div1 {display: block;margin: auto;width: anything under 100%}Genişlik için “% 100'ün altında bir şey” koymamın nedeni, eğer% 100 geniş olsaydı, o zaman tam genişlikte olurdu ve merkezlemeye gerek yoktu. % 60 veya 550 piksel gibi sabit bir genişliğe sahip olmak en iyisidir.
5. Dikey hizalama (bir metin satırı için)
Bunu bir CSS navigasyon menüsünde kullanacaksınız, bunu neredeyse garanti edebilirim. Anahtar, menünün yüksekliğini ve metnin satır yüksekliğini aynı yapmaktır. Geri dönüp müşteriler için mevcut web sitelerini düzenlediğimde bu tekniği çok görüyorum. İşte bir örnek:
.nav li{line-height:50px;height:50px;}6. Vurgulu efektler
Bu, düğmelerin, metin bağlantılarının, sitenizin bock bölümlerinin, simgelerin ve daha fazlasının kullanılması için kullanılır. Birisi farenin üzerine geldiğinde renkleri değiştirmek için bir şey istiyorsanız, aynı CSS'yi kullanın, ancak ekleyin : bunun üzerine gelin ve stili değiştirin. İşte bir örnek:
.entry h2{font-size:36px;color:#000;font-weight:800;}.entry h2:hover{color:#f00;}Bu, h2 etiketinizin renginin, birisinin üzerine geldiğinde siyahtan kırmızıya dönüşmesini sağlar. Kullanmakla ilgili en iyi şey: hover, eğer değişmezse yazı tipi boyutunu veya ağırlığını tekrar bildirmeniz gerekmez. Sadece belirttiğiniz şeyi değiştirir.
Geçiş
Vurgulu efektler için, menülerle veya web sitenizdeki resimlerde olduğu gibi, renklerin son sonuca çok hızlı bir şekilde yapışmasını istemezsiniz. Değişimi yavaş yavaş kolaylaştırmak istersiniz, ki bu geçiş özelliğinin devreye girdiği yerdir.
.entry h2:hover{color:#f00;transition: all 0.3s ease;}Bu, değişikliğin sadece anında kırmızıya yapışması yerine .3 saniyenin üzerinde gerçekleşmesini sağlar. Bu, vurgulu etkinin göze daha hoş ve daha az sarsıcı olmasını sağlar.
7. Link durumları
Bu stiller çok sayıda tasarımcı tarafından kaçırılır ve gerçekten ziyaretçilerinizle kullanılabilirlik sorunlarına neden olur. : Link sözde sınıfı henüz tıklanmayan tüm bağlantıları kontrol eder. Ziyaret edilen sahte sınıf, daha önce ziyaret ettiğiniz tüm bağlantıların stilini ele alır. Bu, web sitesi ziyaretçilerine sitenizde bulundukları ve henüz keşfedilmedikleri yerleri bildirir.
a:link { color: blue; }a:visited { color: purple; }8. Görüntüleri sığacak şekilde kolayca yeniden boyutlandırın
Bazen orantılı olarak ölçeklerken, görüntülerin belirli bir genişliğe sığması gereken bir tutamla karşılaşırsınız. Bunu yapmanın kolay bir yolu, bunu işlemek için maksimum genişliği kullanmaktır. İşte bir örnek:
img {max-width:100%;height:auto;}Bu, görüntünün en büyüğü olabileceği anlamına gelir ve görüntü genişliğine bağlı olarak yükseklik otomatik olarak hesaplanır. Bazı durumlarda, genişliği% 100 olarak belirtmeniz gerekebilir.
9. Bir bölümün elemanlarını kontrol etme
Yukarıdaki resim örneğini kullanarak, yalnızca blogunuz gibi belirli bir bölümün resimlerini hedeflemek istiyorsanız, blog bölümü için bir sınıf kullanın ve onu gerçek seçici ile birleştirin. Bu, yalnızca blog bölümünün resimlerini seçmenize ve logonuz veya sosyal meia simgeleriniz gibi başka görüntülerin veya sitenizin kenar çubuğu gibi diğer bölümlerindeki resimlerin seçilmesini sağlayacaktır. CSS'nin nasıl göründüğü:
.blog img{max-width:100%;height:auto;}10. Doğrudan çocuk
CSS kullanarak ilk başladığımda bunu bilmeyi isterdim. Bu beni çok zaman kurtaracaktı! Bir öğenin doğrudan çocuklarını seçmek için > kullanın. Örneğin:
#footer > aBu, Footer ID'nin hemen altındaki tüm etkin link öğelerini seçecek ve stilleyecektir. Etkin öğeyi veya altbilgide bulunan herhangi bir şeyi düz metin gibi seçmez. Bu da üst düzey gezinme öğeleriyle harika çalışır.
Belirli Çocuk Elemanları
Inan bana, bu size listeleri listeleme yaparken kullanışlıdır. Sadece öğe aşağı kaç öğeyi stil yapmak istediğiniz ve sonra o stil uygulamak saymak gerekir.
li:nth-child(2) {font-weight:800;color: blue;text-style:underline;}Yukarıdaki CSS, listedeki ikinci öğeyi hedefler ve onu kalın, altı çizili ve mavi yapar. Parantez içindeki sayıdan sonra “n” ekleyin ve her 2. liste öğesini hedefleyebilirsiniz. Kolay okunabilmesi için diğer her satırı bir tablo stili düzeninde stilleyebileceğinizi düşünün. CSS şöyle olurdu:
li:nth-child(2)11. CSS'yi birden çok sınıfa veya seçiciye uygulayın
Tüm resimlerin, blog bölümünün ve kenar çubuğunun etrafına özdeş bir sınır eklemek istediğinizi varsayalım. Aynı kesin CSS'yi 3 kere yazmak zorunda değilsiniz. Sadece öğeleri virgülle ayırarak listeleyelim. İşte bir örnek:
.blog, img, .sidebar {border: 1px solid #000;}Yıllardır bir web tasarımcısı olsanız da ya da yeni başlıyorsanız, web sitelerini nasıl oluşturulacağını öğrenmek, doğru, uçsuz bucaksız bir yolculuk gibi görünebilir. Öğrenmek istediğiniz dilleri daralttıktan sonra, yeteneklerinizi öğrenmek ve geliştirmek zorundasınız.
Ne öğrendiğiniz önemli değil, CSS usta olmak zorunda olduğunuz temel, ama ürkütücü becerilerden biridir. Yine de, bu işi yapmak için birkaç kullanışlı ve daha az bilinen CSS tekniğini biliyorsanız, çok zor olmak zorunda değil.
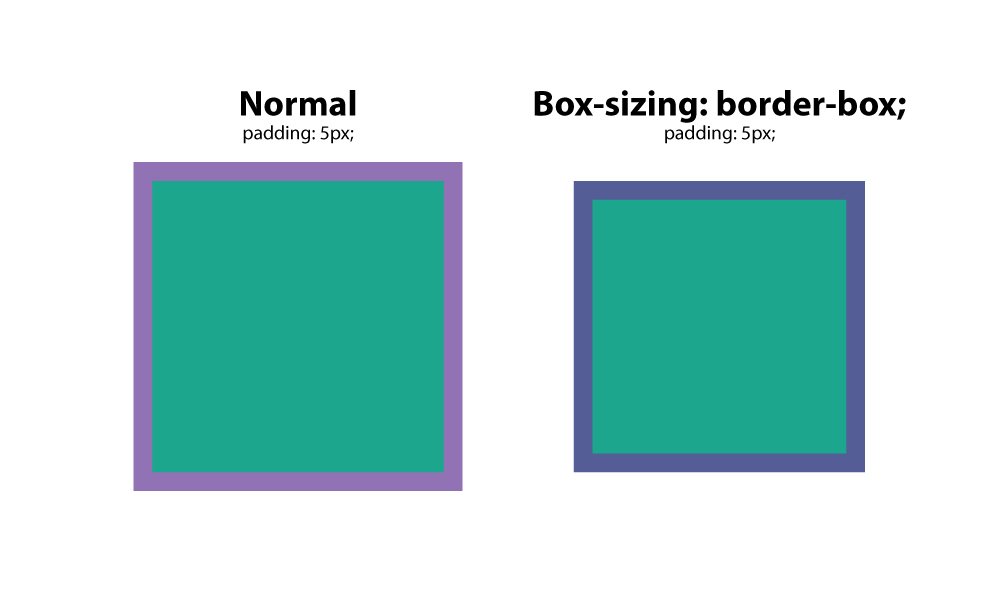
12. kutu boyutlandırma: kenar kutusu;
Bu, birçok web tasarımcıları arasında favoridir, çünkü dolgu ve düzen sorunları sorununu çözmektedir. Temel olarak, belirli bir genişliğe bir kutu ayarladığınızda ve buna dolgu eklediğinizde, dolgu kutu boyutuna ekler. Ancak, kutu boyutlandırma ile: kenar kutusu; Bu reddedilir ve kutular olması gereken büyüklükte kalır.

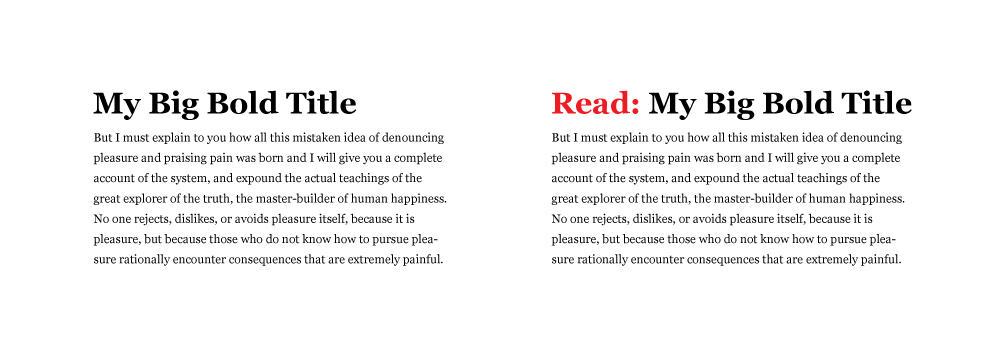
13. önce
Bu CSS, bir CSS öğesi seçmenize ve her öğeden önce, kendisine uygulanmış belirli bir sınıfa sahip içerik eklemenize izin veren bir seçicidir. Her H2 etiketinden önce belirli bir metin istediğiniz bir web siteniz olduğunu varsayalım. Bu kurulumu yapar mısın?
h2:before {content: "Read: "; color: #F00;}Bu, özellikle bir simge yazı tipi kullanıyorsanız, son derece kullanışlıdır. Simgeleri belirli öğelerden önce yerleştirebilir ve global olarak uygulayabilirsiniz.

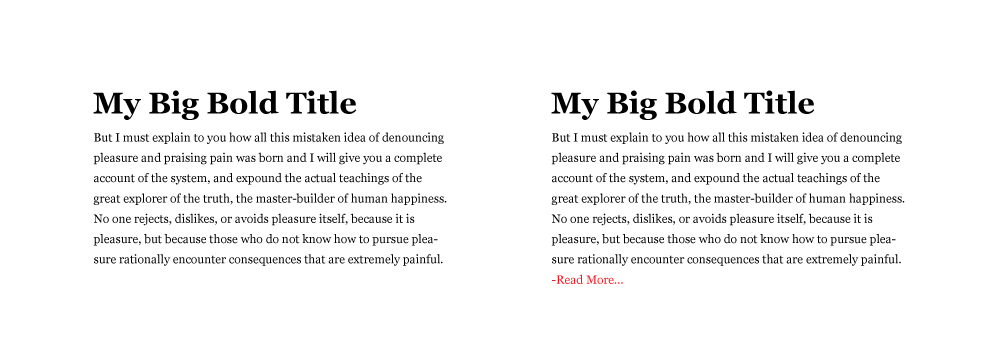
14.: sonra
Seçici'den önce olduğu gibi, şunları kullanabilirsiniz: belirli öğeler üzerinde global olarak içerik eklemek için. Pratik bir kullanım, bir blogdaki her alıntıdan sonra “daha fazla oku” ekleyecektir. İşte bunu nasıl yapacağın.
p:after{content: " -Read more… ";color:#f00;}
15. içerik
içerik , kontrol edebilmek istediğiniz bir öğeyi eklemeniz gerektiğinde kullanışlı olan bir CSS özelliğidir. Bunun için gördüğüm en yaygın kullanım, belirli bir yerde bir simge yazı tipinden bir simge eklemek. Yukarıdaki örneklerde, eklemek istediğiniz metni tırnak içine almanız gerektiğini görebilirsiniz.
16. CSS sıfırlama
Farklı tarayıcılarda varsayılan CSS ayarları vardır, bu yüzden bunları sıfırlamak gerekir, böylece eşit ve tutarlı bir oyun alanına sahip olursunuz. Bir ev inşa etmeyi ve bir dağın kenarında, kumlu bir sahilde veya ağaçlık bir alanın ortasında inşa edip etmediğinizi düşünün, bu temelin düz olmasını istiyorsunuz.
Bu CSS sıfırlama yöntemi, tüm web siteleriniz için CSS başlangıç noktalarında tutarlılık sağlayarak standart bir temel oluşturur. İstenmeyen kenarlıkları, önceden belirlenmiş kenar boşluklarını, dolguları, satır yükseklikleri, listelerdeki stilleri vb. Ortadan kaldırır. Eric Meyer oluşturdu iyi çalışan bir .
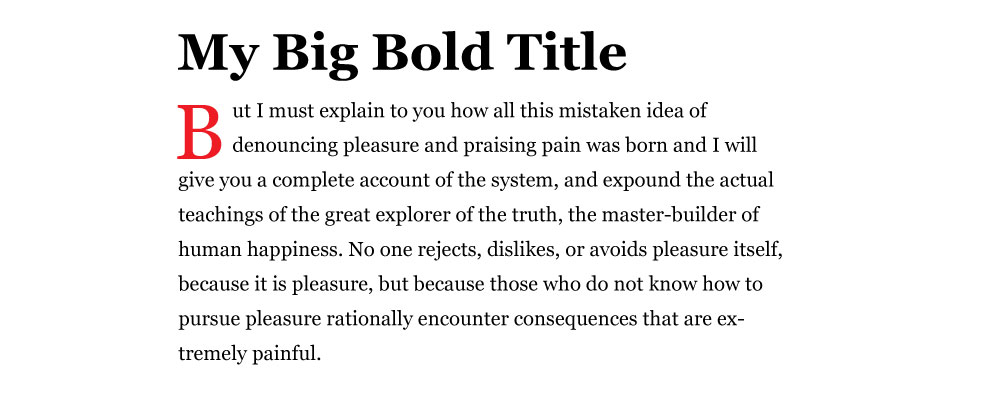
17. Kapaklar
Herkes açılan kapakları sever. Bize geleneksel basılı kitabı hatırlatıyor ve bir içerik sayfası oluşturmanın harika bir yoludur. Bu 1, büyük harf gerçekten dikkatinizi çekiyor. CSS'de bir drop cap yaratmanın kolay bir yolu var ve bu, sahte elementi kullanarak:: ilk harf. İşte bir örnek:
p:first-letter{display:block;float:left;margin:3px;color:#f00;font-size:300%;}Bunun anlamı, mektubu diğer harflerin büyüklüğüne 3x olarak ayarlamanızdır. Üst üste binmeyi önlemek için mektubun etrafında 3 px boşluk bırakır ve mektubun rengini kırmızıya ayarlar.

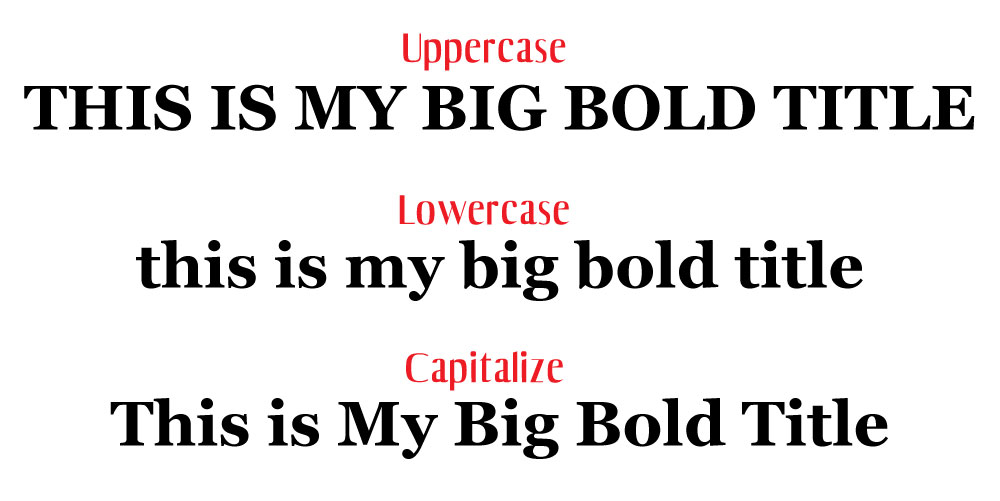
18. Metnin tümünü küçük harflerle veya büyük harfle yazılmalıdır.
Tüm kapaklarda bütün bir bölümün yazılması saçma olurdu. Geri dönüp web sitesinin formatının değiştiği veya daha sonra güncellendiğinde bunu düzeltmek zorunda olduğunuzu düşünün. Bunun yerine, metni belirli bir biçimlendirmeye zorlamak için aşağıdaki css stillerini kullanın. Bu css, h2 başlık etiketini hedefler.
- h2 {text-dönüşümü: büyük harf; } - tüm kapaklar
- h2 {text-dönüşümü: küçük harf; } - tüm küçük harf
- h2 {text-dönüşümü: büyük harfle yazılır; } - her kelimenin 1 harfini büyük harfe dönüştürür.

19. Dikey ekran yüksekliği
Bazen ekran boyutunu ne olursa olsun, tüm ekranı dolduracak bir bölüm istersiniz. Bunu vh ile kontrol edebilir veya yüksekliğini görebilirsiniz. Öncesindeki sayı bir yüzdendir, dolayısıyla tarayıcının% 100'ünü doldurmak isterseniz, bunu 100 olarak ayarlayabilirsiniz. Sabit bir gezinme menüsüne uyum sağlamak için bunu% 85 gibi bir değere ayarlayabilirsiniz.
Kap için bir sınıf oluşturun ve sahip olmasını istediğiniz vh miktarını uygulayın. Düzenlemeniz gerekebilecek bir şey, portre modu gibi telefonlar gibi belirli ekranların veya yönlendirmelerin medya sorgu değeridir. Bir manzara resmini dikey moda sığacak şekilde genişletmeyi düşünün. Bu sadece iyi görünmezdi.
.fullheight { height: 85vh; }20. Stil telefon bağlantıları
Bir kullanıcı telefonlarında dokunduğunda bir telefon numarasını çağıran bir bağlantınız varsa, geleneksel etkin bağlantı seçicisiyle stil oluşturmada sorun yaşayabilirsiniz. Bunun yerine, aşağıdaki CSS'yi kullanın:
a[href^=tel] { color: #FFF; text-decoration: none;}