HTML5 Canvas ile Başarılı Olmak için 25+ Kaynak
Son birkaç yıldır bir kaya altında yaşıyorsanız, HTML5 spesifikasyonundaki tuval öğesinin anlaşılması oldukça basittir. Temel olarak, sayfanızda seçtiğiniz herhangi bir şeyi çizmek için JavaScript'i kullanabileceğiniz bir dikdörtgen alan.
Tam anlamıyla, oyun grafiklerini, grafikleri, animasyonları ve diğer görsel görüntüleri elde etmek için kullanabileceğiniz dijital bir “tuval” dir. Bu temelde, diğer çevrimiçi animasyon ve grafik oluşturma türlerine (Flash gibi) olan ihtiyacı ortadan kaldırır ve platformlar ve cihazlar arasında çok daha uyumludur.
Umarım tüm bunları zaten biliyordunuz. Tuvalin arkasındaki temel fikir basitken, aslında onunla çalışmak biraz daha karmaşık olabilir. İşte burada başlamanız için bazı harika kaynaklar!
Tuval öğrenme
Tuval için tamamen yeni iseniz, bu kullanışlı kılavuzlardan biriyle başlamak isteyebilirsiniz. Orada yüzlerce öğretici ve kılavuz var, ancak bu üç kişi, başlamadan önce bir başlangıççının tuval hakkında bilmek isteyeceği hemen hemen her şeyi sunuyor.
HTML5'e Dalış
HTML5'e Dalış Temel bir tanım içeren tuval ile çalışmanın ve basit şekiller, tuval koordinatları, yollar, metin ve daha fazlasını oluşturma hakkında bilgi içeren harika bir bölüm var.
Mozilla Geliştirici Ağı
Mozilla Developer Network Mozilla Geliştirici Ağı temelleri içeren, şekiller çizen, resim kullanan, stilleri ve renkleri uygulayan, dönüştürmeler, birleştirme ve daha fazlasını içeren tuvallere yönelik çok kapsamlı bir kılavuza sahiptir.
HTML5 Canvas Eğiticileri
HTML5 Canvas Eğiticileri Başlığın tam olarak ne anlama geldiğini gösterir: yolları ve eğrilerden resimlere, metne ve daha fazlasına kadar her şeyi kapsayan tuvali kullanmak için öğretici tonları.
Araçlar, çerçeveler ve kütüphaneler
Tuval, birçok farklı amaç için kullanılabilir, ancak uygulamalar ve oyunlar en yaygın olanlardır. Özellikle, oyunlar, oyun motorlarının tonlarca kullanımıyla oldukça popüler bir tuval kullanımıdır.
Tuval ile ne yapmak istediğinizden bağımsız olarak, aşağıdaki araç ve diğer kaynaklar işe başlamanıza yardımcı olacaktır.
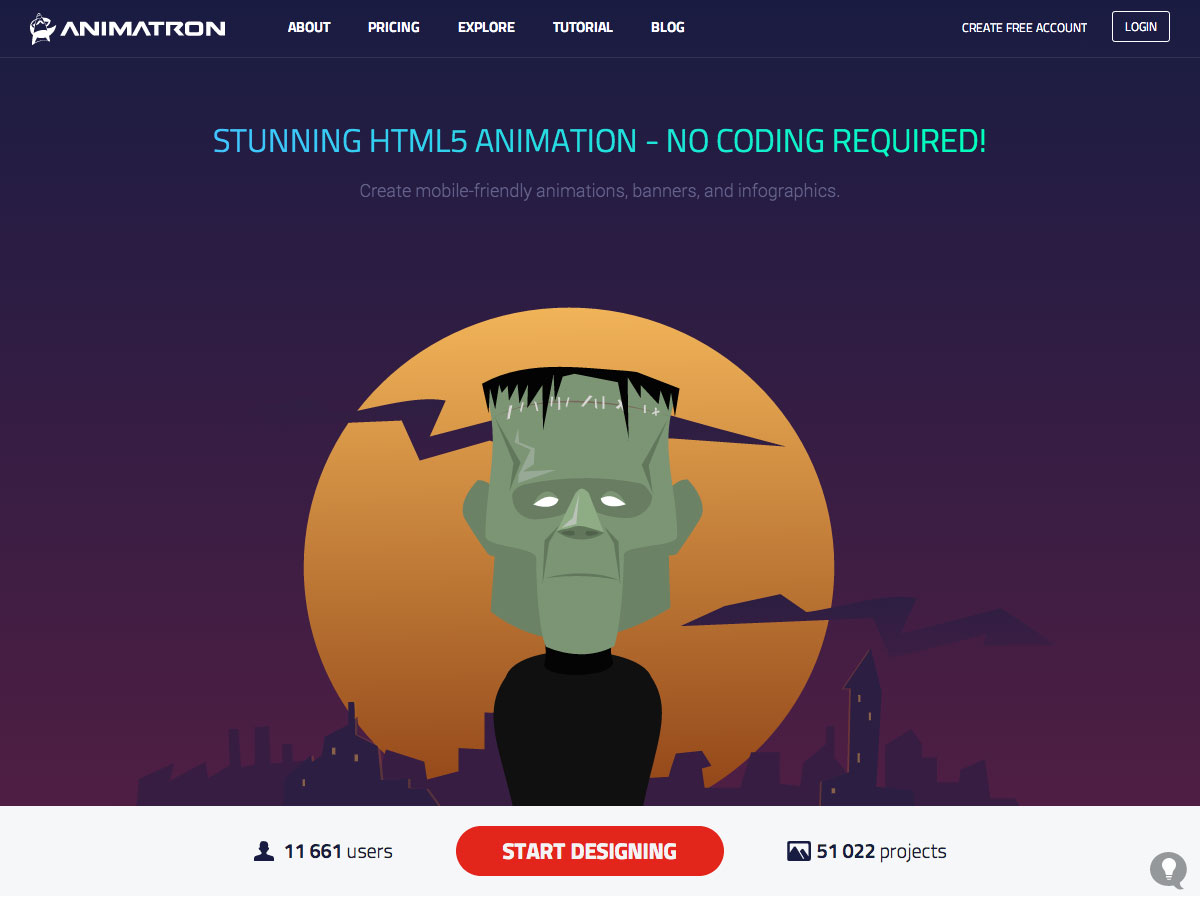
Animatron
Animatron kodlama gerektirmeden HTML5 animasyonları oluşturmak için üstün bir araçtır. Akıcı bir arayüze sahiptir, kendi kendini barındıran projeleri destekler (böylece toplam kontrol için HTML5, JavaScript ve kaynak dosyalarını indirebilirsiniz), gerçek zamanlı işbirliği araçları vardır ve hem kamu hem de özel projeleri destekler.
Ücretsiz plan 20'ye kadar kamu projesini desteklerken, ücretli planlar size sadece 6 $ / ay'dan başlayan daha fazla proje ve diğer özellikler sunar.
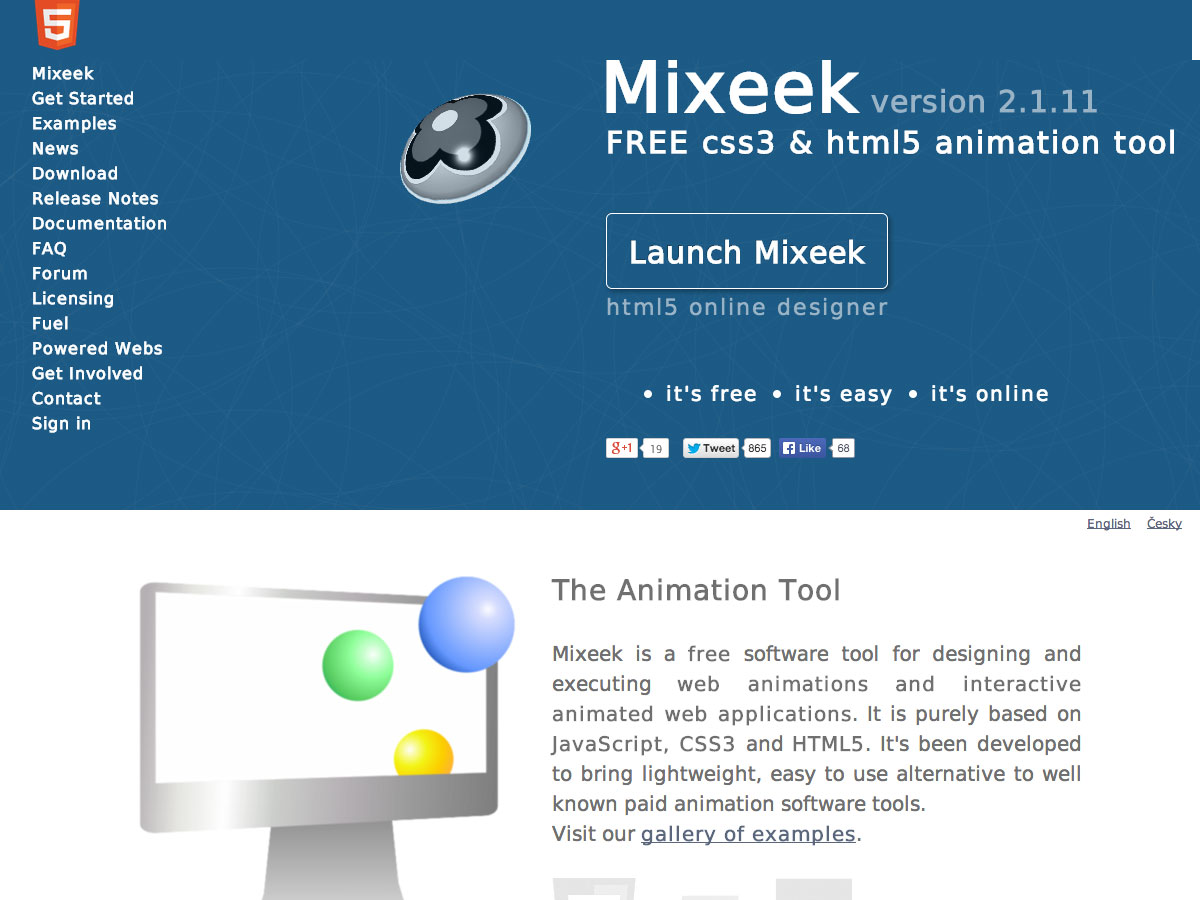
Mixeek
Mixeek sadece CSS3, HTML5 ve JavaScript'e dayanan bir animasyon aracıdır. Kullanımı kolay ve sezgisel bir çevrimiçi tasarım aracına sahiptir. Ve yarattığı animasyonlar, IE, Firefox, Chrome, Opera ve Safari'de ve ayrıca mobil tarayıcılarda desteklenir.
Mixeek kullanımı tamamen ücretsizdir.
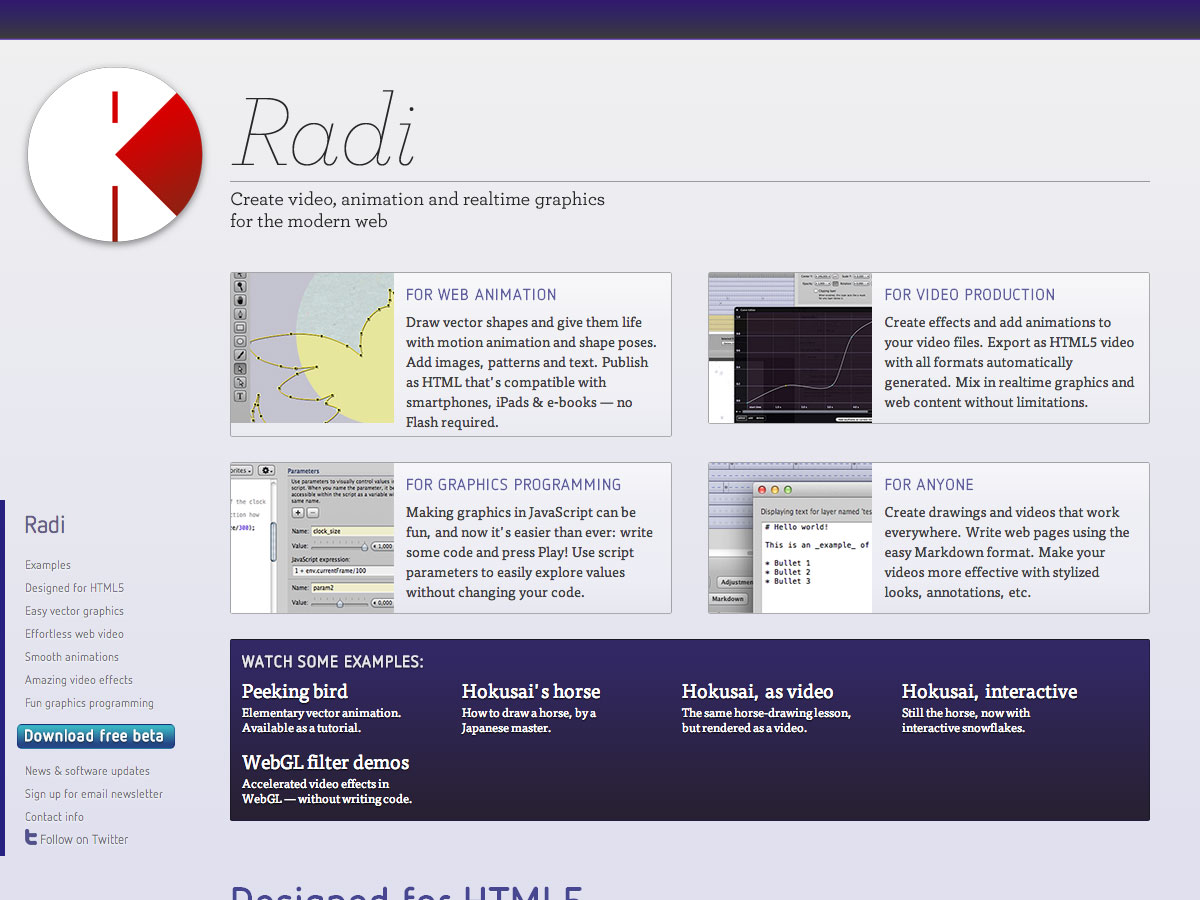
Radi
Radi Kod öğrenmeden video, animasyon ve gerçek zamanlı grafikler oluşturmanıza olanak tanır. Hem tuval hem de video etiketleri ile çalışır ve görüntüler, filmler, şekiller, metin ve daha fazlası dahil olmak üzere birçok türde içerik katmanını destekler. Ve elbette etkileşimli öğeleri destekler. Radi beta'yu ücretsiz olarak indirebilirsiniz.
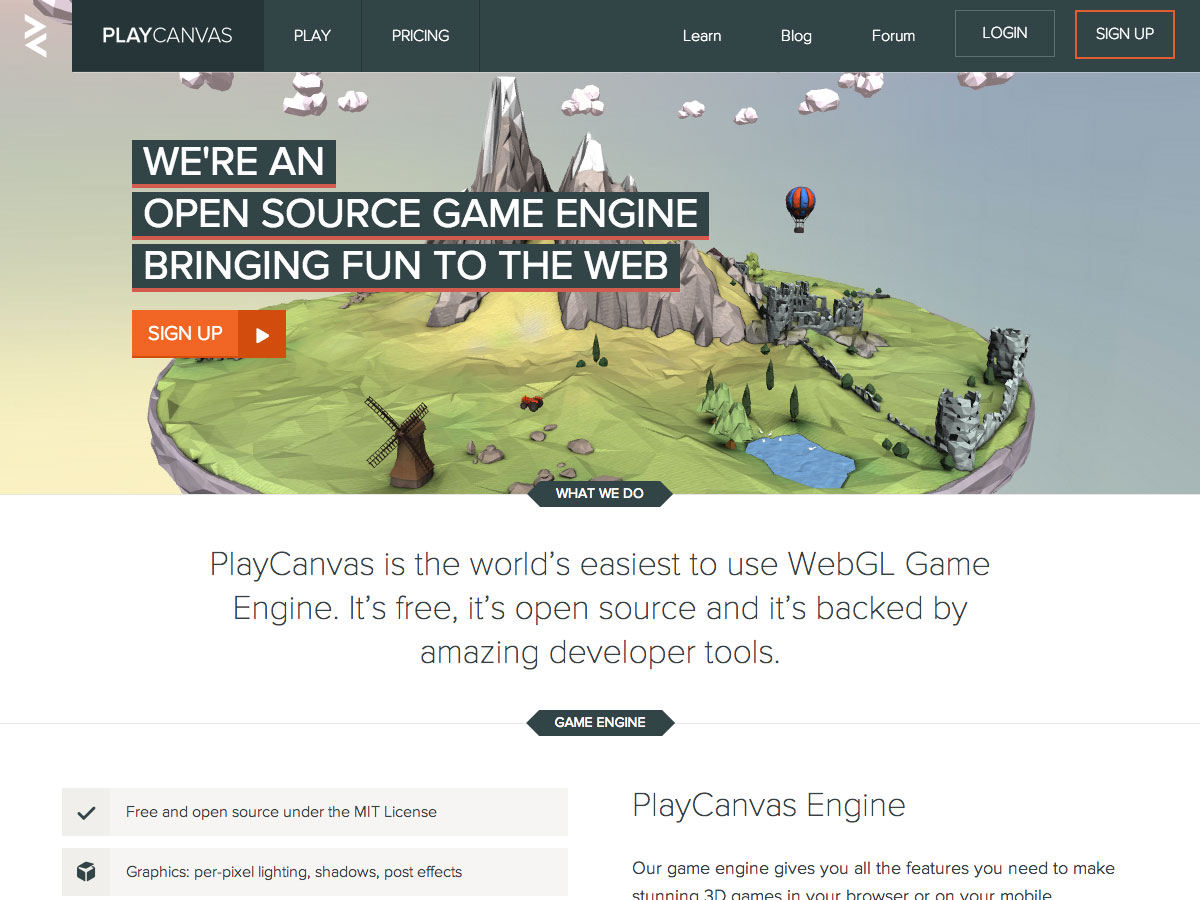
PlayCanvas
PlayCanvas ücretsiz ve açık kaynak olan bir WebGL oyun motoru kullanımı kolaydır. Bir fizik motoru (rijit cisimler, tetikleyiciler, araçlar ve eklemler için destek), grafik motoru (piksel başına aydınlatma desteği, gölgeler ve efektler) ve daha fazlasını içerir. PlayCanvas ayrıca işbirlikçi geliştirme araçları içerir ve hatta oyunlarınız için ücretsiz barındırma içerir.
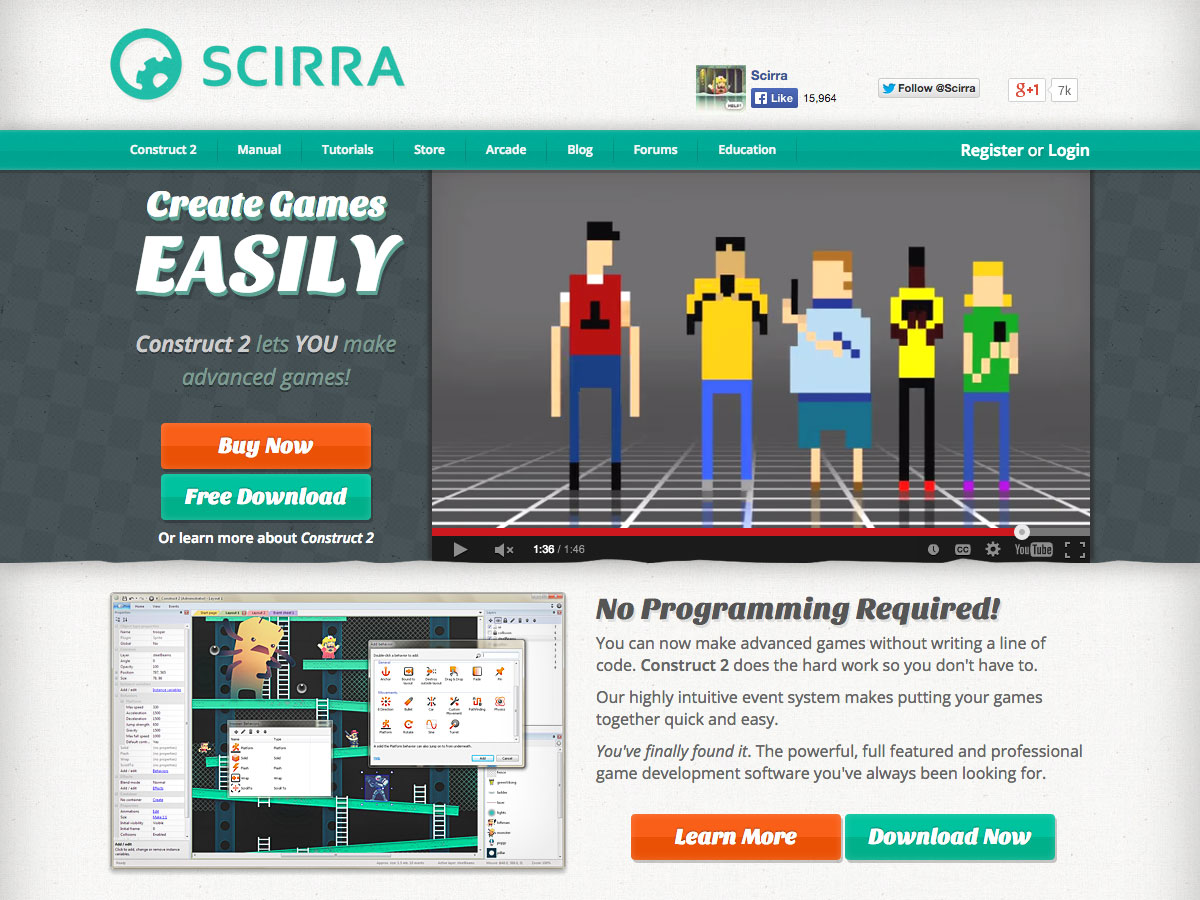
Yapım 2
Yapım 2 2d oyunlar için özel olarak tasarlanmış bir oyun motorudur. Daha hızlı prototipler ve örnekler üretmek isteyen ve hatta prodüksiyon için kodlamada zaman kazandıran, amatör hobiden profesyonel geliştiriciye kadar herkes için harikadır. Esnek davranışlar, anında önizlemeler, güçlü bir olay sistemi ve kolay genişletilebilirlik için destek içerir. Ve elbette, oyunlarınız çeşitli platformlara ihraç edilebilir. Sınırlı işlevsellik (denemek için mükemmel) ile ücretsiz bir sürümünü indirebilir veya 130 $ 'dan başlayan bir lisans satın alabilirsiniz.
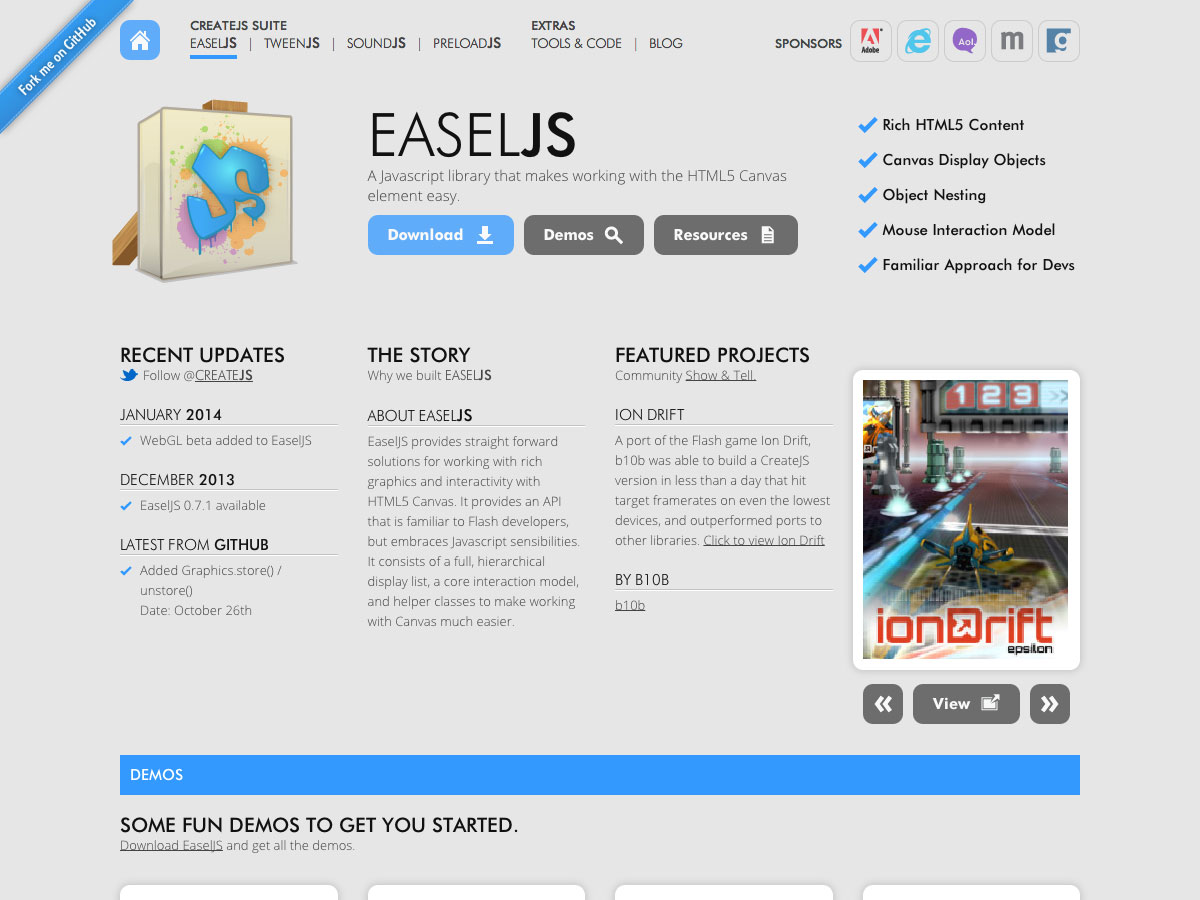
EaselJS
EaselJS tuval öğesi ile çalışmayı daha kolay hale getiren bir JavaScript kütüphanesidir. API'sı Flash geliştiricilerine aşinadır, ancak JavaScript duyarlılığıyla. Nesne yerleştirme, bir fare etkileşim modeli ve daha fazlasını içerir. Sürükle ve bırak yönteminden sprite tabakalarına, filtrelere ve vektör maskelerine kadar her şeyde başlamanıza yardımcı olacak demolar var.
Phaser
Phaser JavaScript ve TypeScript'i destekleyen hızlı ve ücretsiz bir açık kaynak kodudur. WebGL ve tuval kullanır ve animasyon, parçacıklar, kameralar, cihaz ölçekleme, tilemaps ve daha fazlası için desteğe sahiptir.
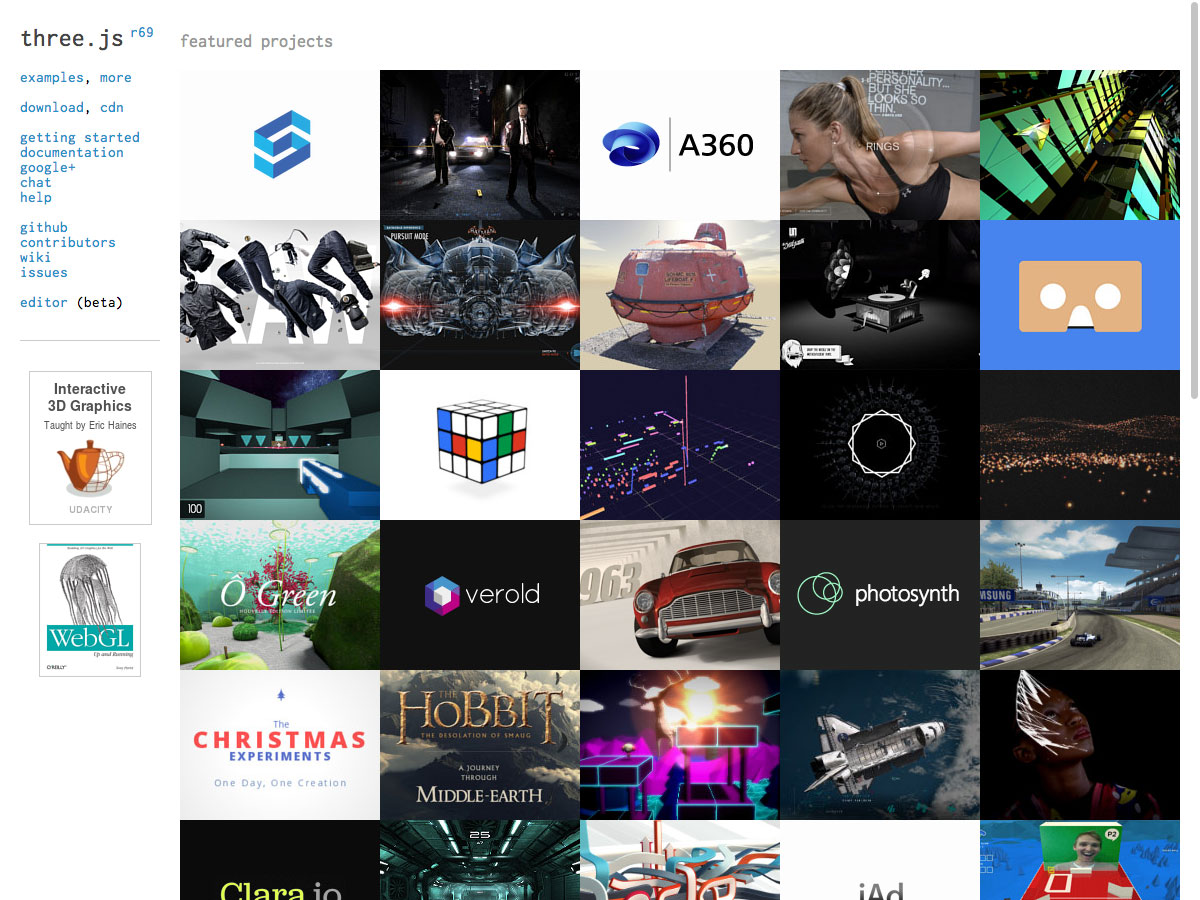
Three.js
Three.js WebGL ile çalışmayı daha kolay hale getiren bir JavaScript kütüphanesidir. Kodunuzu önemli ölçüde basitleştirir ve çok kapsamlı bir şekilde belgelenmiştir. Hobbit filmleri ve daha fazlası gibi sitelerde de dahil olmak üzere pratikte nasıl kullanıldığına dair çok sayıda harika örnek var.
Turbulenz
Turbulenz oyun oluşturmak, test etmek ve hatta para kazanmak için kullanabileceğiniz bir HTML5 oyun motorudur. Turbulenz iki bölümden oluşur: motor ve SDK. Motor işleme efektlerini ve parçacıkları, bir fizik motoru (çarpışma ve animasyon desteği dahil), sahne ve kaynak yönetimini ve daha fazlasını destekler. SDK örnekleri, belgeleri, bir görüntüleyici, varlık işleme araçları, paketleme ve dağıtım kaynaklarını içerir.
MelonJS
MelonJS Tasarım seviyelerini daha hızlı ve daha akıcı hale getirmek için Kiremitli harita formatını entegre eder. Tüm büyük tarayıcılar ile uyumlu 2D oyunlar geliştirmek için basit, ücretsiz, bağımsız bir kütüphane olarak tasarlanmıştır. Çokgen tabanlı bir çarpışma algoritması ve uzaysal bölümleme kullanarak geniş fazlı çarpışma tespitini kullanır. Ayrıca, ara ve geçiş efektleri ve temel parçacık ve animasyon sistemleri içerir.
Quintus
Quintus çok daha az kod içeren oyunlar oluşturmanızı sağlayan kullanımı kolay çapraz platform oyun motorudur. Sitelerinde yer alan örnek oyun, oldukça şaşırtıcı bir platform tarzı oyun oluşturmak için 80 satırlık kod kullanıyor. Quintus tamamen belgelidir ve desteğe ihtiyacınız varsa size yardımcı olacak bir topluluğa sahiptir.
Kurnaz
Kurnaz tuval veya DOM ile oluşturmanıza olanak tanır. Oyun geliştirme için uzun süreli kalıtım zincirlerinden kaçınan bir varlık bileşeni sistemi kullanır. Ayrıca animasyon, efektler, ses, girişler ve daha fazlası için tonlarca yerli bileşen içerir. Gelişmiş SAT çarpışma algılaması gelişmiş, çapraz tarayıcı uyumludur ve oyun varlıklarının daha kolay çizilmesi için hareketli grafikleri destekler.
LimeJS
LimeJS modern cihazlar için yerel oyunlar oluşturmak için bir HTML5 oyun çerçevesidir. Daha fazla destek için bir topluluk ile iyi belgelenmiştir. Düzenler, düğümler, şekiller ve dolgular, olaylar, animasyonlar ve daha fazlası için işlevleri içerir.
KineticJS
KineticJS mobil ve masaüstü uygulamaları için HTML5 kanvas ve JavaScript ile animasyonlar, geçişler, düğüm yuvalama, katmanlama, filtreleme, olay işleme ve daha fazlasını oluşturmak için yüksek performanslı bir çerçevedir. İyi belgelenmiş ve zaten mevcut olan çok sayıda örnek var.
bHive
bHive Zengin animasyonlar, oyunlar, uygulamalar ve kullanıcı deneyimleri oluşturmayı kolaylaştıran bir tuval çerçevesidir. Çizim, animasyon ve etkileşim desteği, demolar, örnekler ve belgeler içerir.
Paper.js
Paper.js tuvalin üstünde çalışan bir vektör grafik betik çerçevesidir. Vektör grafikleri ve bezier eğrileri ile çalışmak için güçlü, tutarlı, temiz bir programlama arayüzüne sahip olan güçlü özelliklere sahiptir. Scriptographer (Adobe Illustrator için bir komut dosyası ortamı) ile büyük ölçüde uyumludur ve bunlara dayanır. Yeni başlayanlar için daha ileri düzey kullanıcılar için birçok özellik de olsa öğrenmek kolaydır.
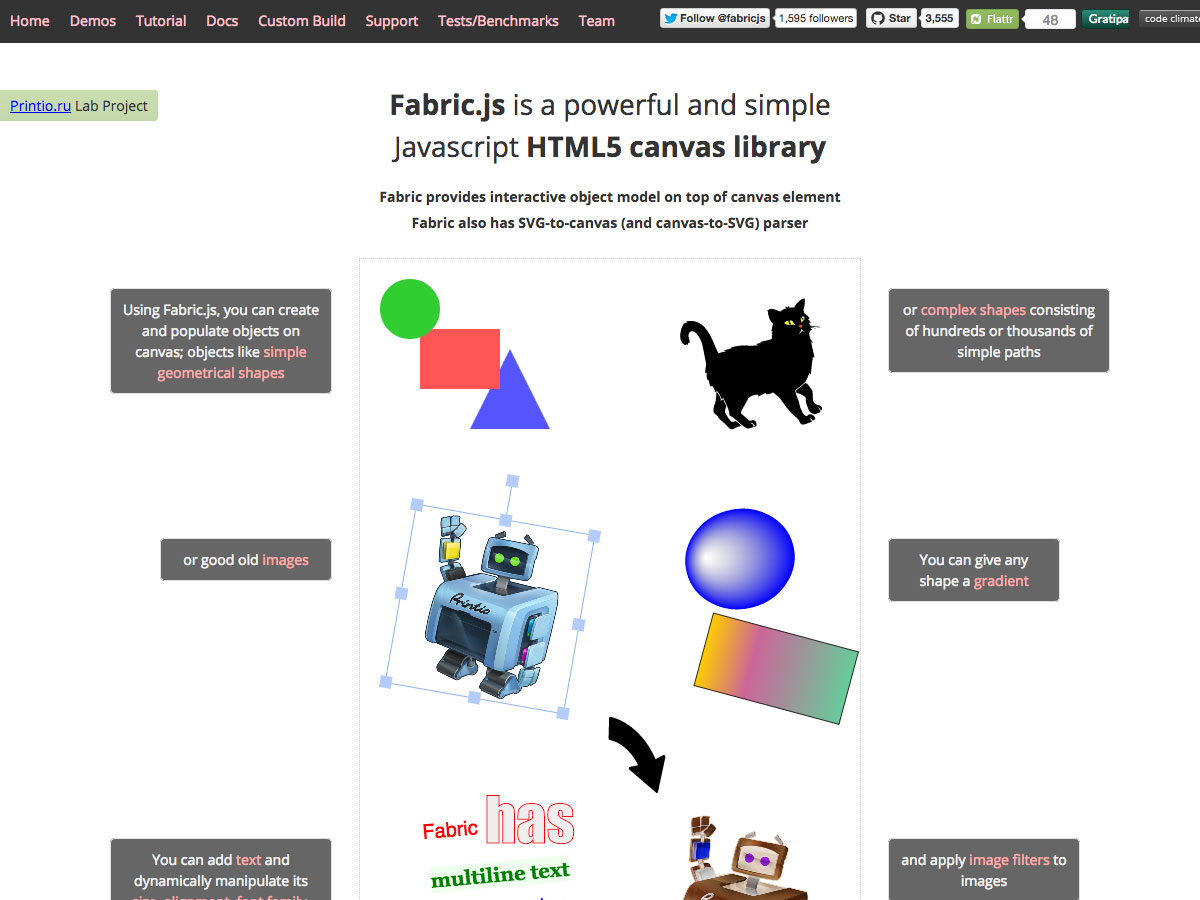
Fabric.js
Fabric.js tuval öğesinin üstünde etkileşimli bir nesne modeli sağlayan basit ama güçlü bir JavaScript HTML5 tuval kitaplığıdır. Hatta bir SVG'den tuvale (ve tersi) ayrıştırıcı içerir. Resimler, karmaşık şekiller, metin ve daha fazlası dahil olmak üzere, tuval üzerine nesne oluşturabilir ve doldurabilirsiniz.
Voxel.js
Voxel.js açık kaynak kodlu bir 3D oyun oluşturma aracıdır. Tarayıcıda Minecraft gibi voksel oyunları oluşturmayı kolaylaştırır. Birden çok bileşene bölünmüş, bu yüzden büyük, şişirilmiş bir oyun çerçevesi yerine ihtiyacınız olanı kullanabilirsiniz.
Oyun {Kapatma} DevKit
Game{Closure} DevKit Oyun {Kapatma} DevKit Yerel hız ile oyun oluşturmayı daha kolay ve hızlı hale getirir. Dünya çapında dağıtılan, savaşta test edilen kodla% 100 JavaScript. Mevcut favori metin editörünüz ve tarayıcınızla diğer özel araçlara veya indirmelere gerek kalmadan kullanılabilir. Mobil oyunlar için OpenGL kullandığından, Android ve iOS'ta yerel hızları var.
İzogenik Oyun Motoru
Isogenic Game Engine İzogenik Oyun Motoru BBC de dahil olmak üzere bir dizi büyük isimle kullanılan gelişmiş bir HTML5 çok oyunculu oyun motorudur. Parçacık yayıcılar, ara doldurma ve hücre tabanlı animasyon ile 2D ve izometrik destek içerir. Ve bir ağ kütüphanesine atılan diğer “çok oyunculu” oyun motorlarının aksine, Isogenic, diğer herhangi bir HTML5 oyun motorunda olduğundan daha gelişmiş ve gerçek zamanlı çok oyunculu bir işleve sahiptir.
Enchant.js
Enchant.js HTML5 ve JavaScript ile oyunlar ve uygulamalar oluşturmak için basit bir çerçevedir. Zaten 1.000'den fazla oyunda ve uygulamada kullanıldı ve kapsamlı destekleyici belgelere sahip. Bir animasyon motoru, WebGL desteği, bir içerik kütüphanesi ve daha fazlası ile nesne tabanlı, çoklu platform ve olay odaklı.
Wade Oyun Motoru
Wade Game Engine Wade Oyun Motoru Masaüstü ve mobil cihazlar için oyunlar oluşturmayı kolaylaştırır ve iyi performans gösterecek şekilde tasarlanmıştır. Wade modüler bir mimariye sahiptir, böylece ihtiyacınız olan herhangi bir oyun türünü hızlı bir şekilde oluşturabilirsiniz. Esneklik için bir temel modül, onlara ihtiyaç duyan oyunlar için bir fizik modülü, RPG ve strateji oyunları için bir izometrik model ve daha fazlası var.
LycheeJS
LycheeJS gömülü, konsol, mobil, sunucu ve masaüstü oyunları için bir HTML5 ve yerel bir OpenGL oyun motorudur. Duyarlı düzenleri destekler ve bir efekt ve ara motoru, Verlet fizik motoru, bir parçacık motoru, hareketli grafik motoru, bir bitmap yazı tipi motoru ve çok daha fazlasını içerir. Ayrıca çok oyunculu oyunlar için websockets teknolojisini de içerir.
Heatmap.js
Heatmap.js HTML5 tuvalini kullanarak JavaScript ısı haritaları oluşturmak için basit bir kütüphanedir. Çok hafif bir ayak izi ile (3kB gzip'den daha az), web üzerinde en gelişmiş ısı haritası görselleştirme kütüphanesi ve üstün desteği var.
Chart.js
Chart.js tuvali ve JavaScript'i kullanarak basit, temiz ve ilgi çekici grafikler oluşturmanızı sağlar. Mevcut altı grafik türü vardır, bağımlılık içermeyen, yanıt veren, modüler ve etkileşimli.
Sonuç
Tuval ile planların ne olduğuna bakılmaksızın, buradaki kaynaklar sizi yolunuza koymalıdır. Oyunlar, uygulamalar yapmak ve sitelerinize animasyon veya etkileşim eklemek, tuval kitaplıkları, çerçeveler ve oyun motorları ile çok daha kolay hale getirildi.