3 WordPress İş Akışı Mükemmelleştirmek için Düzenleme Alternatifleri Post
WordPress'in en önemli kısımları, post ve sayfa düzenleme ekranlarıdır. Yani, sihrin gerçekleştiği yer burası, değil mi? Birçok insan orada yazı yazıyor. Biçimlendirmenin gerçekleştiği yer burası. İçeriğin üretildiği, düzenlendiği, düzenlendiği ve zaman zaman inancın ötesine geçtiği yer.
Yönetici arayüzünün en önemli parçası olan her şey için, yayın düzenleme ekranı çok uzun zaman önce yaptığı gibi çok görünüyor ve hemen hemen aynı şekilde çalışıyor. Bu beni mutlu etmiyor.
Oh, TinyMCE'yi yapan adamlardan vazgeçmeyeceğim. Yaptığı işte iyi ve Microsoft Word gibi tanıdık geliyor. Sorun, klasik kelime işlemcilerinin Web için değil, basılı belgeler için tasarlanmasıdır. Daha iyisini yapabiliriz ve yapmalıyız.
Ek bir sorun, düzenleme düzenleme arayüzünün, görsel olarak yaptığınız şeyden gerçekten size pek bir şey vermemesidir. Bu, yazılarınızda yalnızca metinden daha fazlasını ekliyorsanız geçerlidir. Sonuçları görsel anlamda anlamak için yayın önizlemenizi yeni bir sekmede açmanız ve sürekli yenilemeniz gerekir.
Bazı yetenekli tasarımcılar ve geliştiriciler durumu iyileştirmek için ellerinden geleni yaptılar ve ilginç çözümler buldular. Hiçbiri mükemmel değil ve neredeyse hepsi hala geliştirilme aşamasında (yani seni uyarma dememe). Feragatnameler bir yana, bu projelerden ve genel olarak web üzerinde yazmanın geleceği için heyecanlıyım, hadi buna başlayalım!
PrettyPress
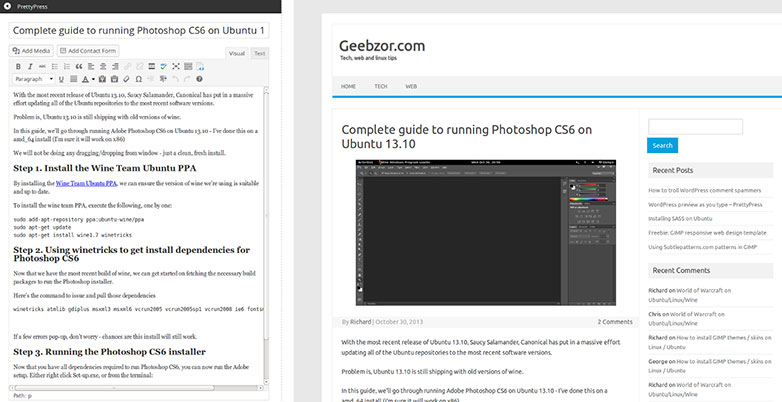
PrettyPress Bence, yayınları düzenlemek için yeni seçeneklerin en olgun ve istikrarlı olduğunu düşünüyorum. Şimdiye kadar, aynı zamanda benim favorim.
Bir kez kurulduktan sonra, "Edit PrettyPress" yazan bir düğme haricinde, post düzenleme arayüzü hemen hemen aynı görünecektir. Bu düğmeye basmak istersiniz.
Bir kez kalkıp çalıştığında, iki bölme görürsünüz: biri yayınınızı düzenlemek için, diğeri canlı bir önizleme. Genel biçimlendirme önizlemesi de değil. Bu, postanızı ön uçta göründüğü gibi gösterecektir . Doğru, ön uç önizlemesini al. (Bu, duyarlı tasarımın gerçekten kullanışlı hale geldiği bir başka örnektir.)
Arayüzün düzenleme bölümünün üç modu vardır: TinyMCE (Biliyorum, biliyorum), ham HTML ve mutlak favorim: Markdown.
Ne yazık ki, “Medya Ekle” işlevi sadece TinyMCE ve HTML modlarında çalışır, ancak yine de. Markdown'u severim. Onu çok severim. Hepsine dahil olduklarına sevindim.
Genel izlenimler:
PrettyPress henüz ciddi bir şekilde beni hayal kırıklığına uğratan sağlam bir teklif. Açılır menüde Kaydet ve Yayınla düğmeleri ile görsel bir hata var (en azından Chrome'da var). Ayrıca Markdown modunda resim ekleyebilmeyi çok isterim.
Yine de genel olarak mutluyum. Bir üretim ortamı için bu alternatif düzenleme arayüzlerinden birini önermek zorunda kalırsam, gideceğim olan budur.

Sör Trevor WP
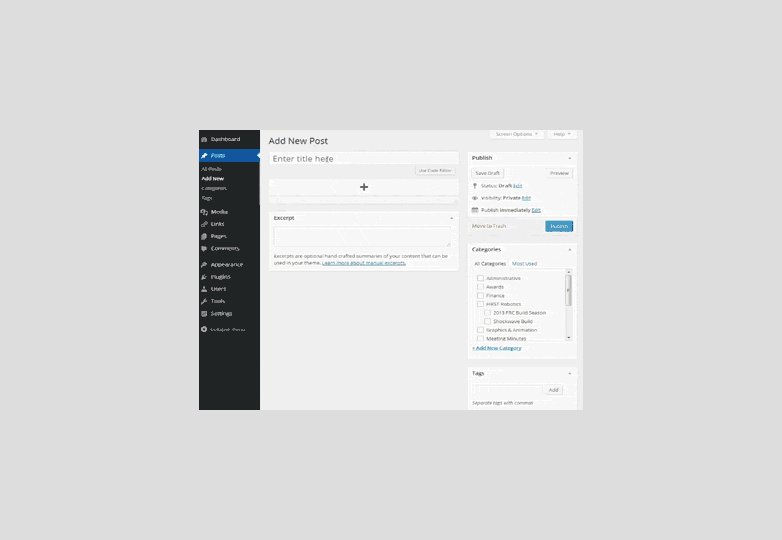
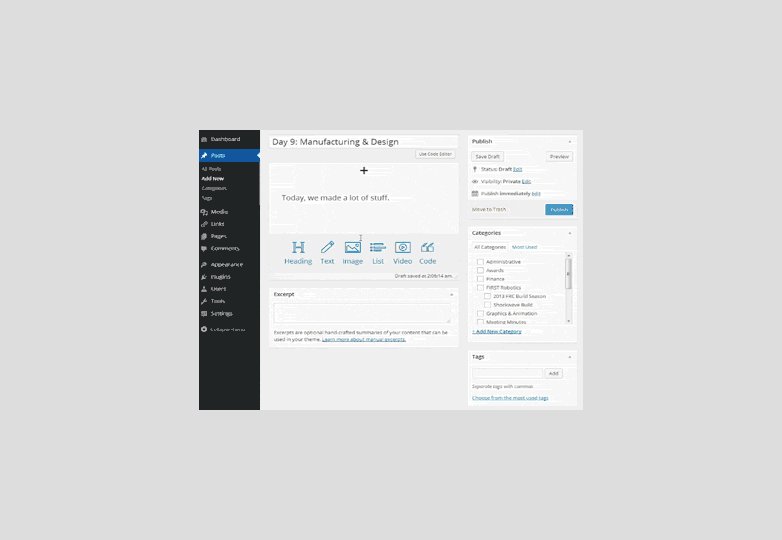
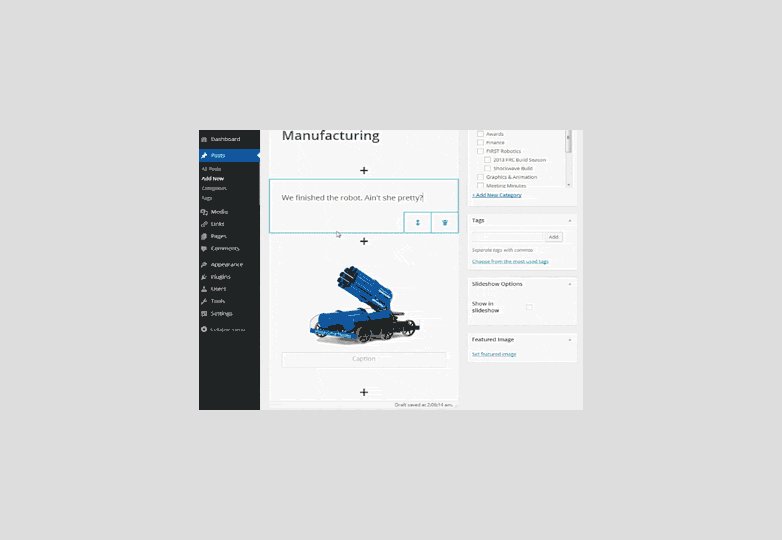
Bu eklenti Son zamanlarda, mesaj oluşturmaya neredeyse modüler bir yaklaşım uyguladığı için, son zamanlarda biraz dikkat çekmiştir. Paragraflar arasında metin olmayan öğeleri çektiğiniz bir büyük metin alanına sahip olmak yerine, bir kerede gövde gövdesine bir "blok" a içerik eklersiniz.
Aslında, Medium'un yaptığı gibi bir şekilde anımsatıyor, ama elementler arasında daha açık bir ayrılık var.
Bu, masaya bir çift avantaj getiriyor. Birincisi, basılı sayfa metaforuna yapışmak yerine, içerdikleri dijital elemanlar gibi içerik bloklarını ele alır. Bu süreç için bir yapı hissi getirir.
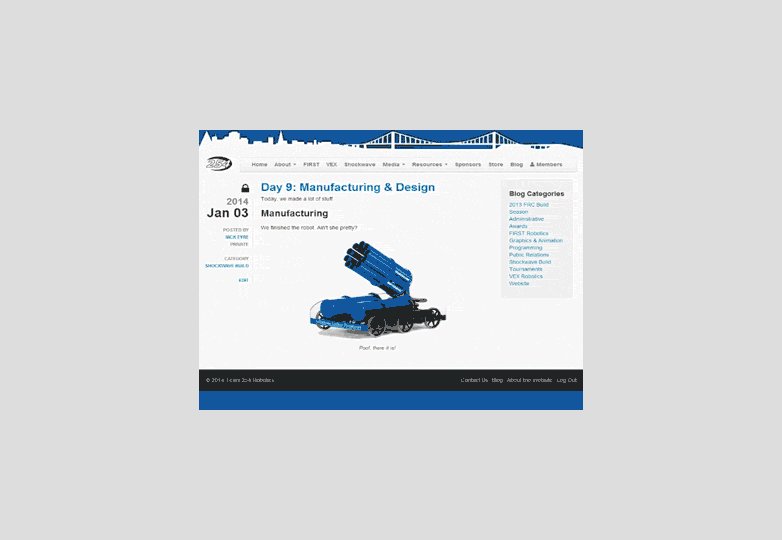
İkinci olarak, canlı önizleme olmamasına rağmen, içeriğinizin ön kısımda nasıl görüneceğine dair oldukça sağlam bir fikir edinirsiniz.
Şu anda kullanılabilen içerik blokları türleri şunlardır: Başlık, Metin, Resim, Liste, Kod ve Video.
Ancak, önemli bir dezavantaj vardır: Bu eklenti, varsayılan düzenleyiciyle yapılan yayınları düzenleyemez. TinyMCE'yi de tamamen devre dışı bırakır. Dolayısıyla, sitenizde mevcut yayınlarınız varsa, bunları ham HTML olarak düzenlemeniz gerekir. Ayrıca, Sir Trevor'ı devre dışı bırakırsanız, TinyMCE kaybolur, çünkü ham veriler şöyle görünür:
{"data":[{"type":"heading","data":{"text":"Whatup?"}},{"type":"text","data":{"text":"And here we have some text. I like text.n"}},{"type":"image","data":{"file":{"url":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg-1024x682.jpg","full":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg.jpg"},"text":""}}]}Genel Gösterimler:
Hala geliştirme aşamasında, ancak söz veriyor. Genel olarak, fikri beğenirim. Bunu kullanmak isterseniz, muhtemelen sadece çok fazla içerik barındırmayan siteler için kullanmak isteyeceksiniz.
Metinleri ile çok sayıda resim, video ve diğer öğeleri karıştırmak isteyen blogcular için tavsiye ederim.

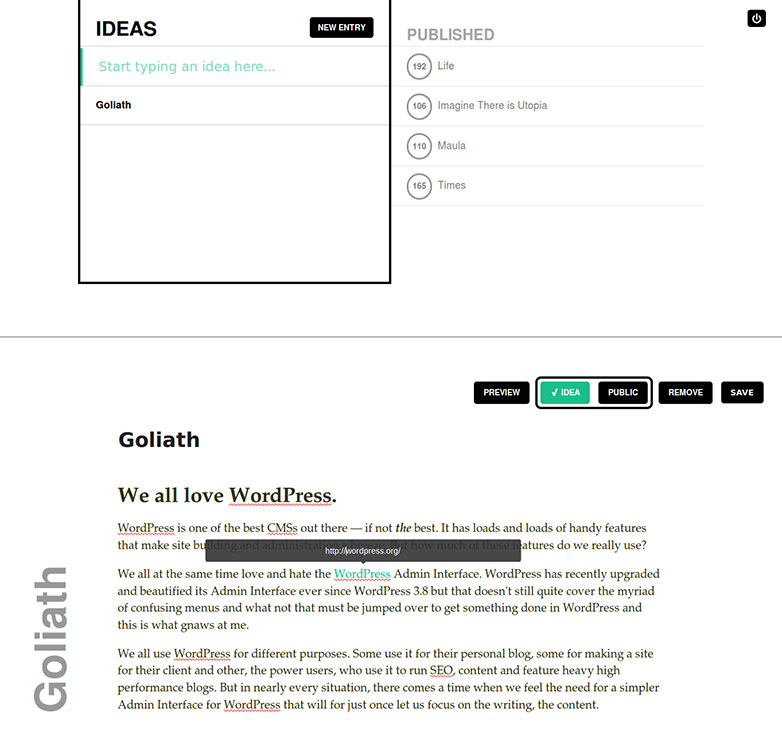
calüt
şimdi Bu garip olanı. İlk olarak, bu bir eklenti değil. WordPress'te dikkat dağıtıcı olmayan yazı yazmak için alternatif bir gösterge panosu. WordPress kurulumunuzda kendi ayrı klasörüne yüklemeniz gerekir ve bir eklenti gibi yönetemezsiniz.
Son derece az, birçok fikirden ödünç almak Svbtle platformudur. Fantezi medya girişi yok, herhangi bir formatlama düğmesi yok. Yine de Markdown desteği ve taksonomilerinizi seçmek için temel destek var.
Genel Gösterimler:
Goliath, dikkati dağınık olmayan bir ortamda yazmayı seven ve bu ortamın web tabanlı / WordPress ile entegre edilmesine ihtiyaç duyanlar içindir. Bu oldukça spesifik görünebilir, ama eminim aslında oldukça kalabalık bir kalabalık.
Bu arada, tabletimde mükemmel çalışıyor. Mobil cihazlarda çok fazla yazı yazıyorsanız, bu sizin için mükemmel olabilir.