Kullanıcılarınızı Büyüleyecek 3 Çarpıcı CSS Animasyon Efektleri
Güzel görsel tasarım artık yeterli değil, modern tasarım gerçekten göze çarpmak için harika bir etkileşime ihtiyaç duyuyor. Tasarımlarınızdaki animasyonlar netlik, doğrudan dikkat ve keyifli bir deneyim yaratabilir.
Etkileşim tasarımı, heyecan verici ama pahalı. Çoğu zaman, tasarımcılar ve geliştiriciler arasında doğrudan doğruya animasyonlar elde etmek; ama bu şekilde olması gerekmiyor.
CSS geçişleri, daha önce hiç olmadığı gibi kullanıcıları meşgul edecek çarpıcı hareket efektleri ile projelerini geliştirmek için sınırlı kod bilgisine sahip tasarımcılar için bir fırsat yaratır.
Basit bir şeyle başlayalım: bir ekrandan diğerine geçme…
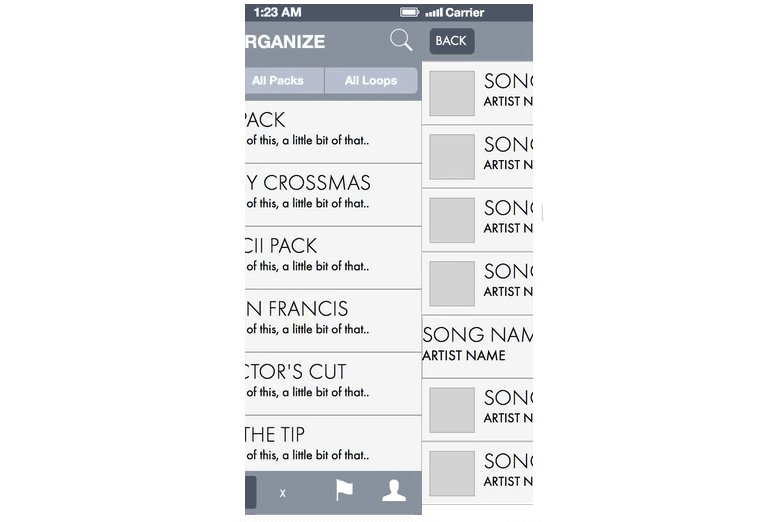
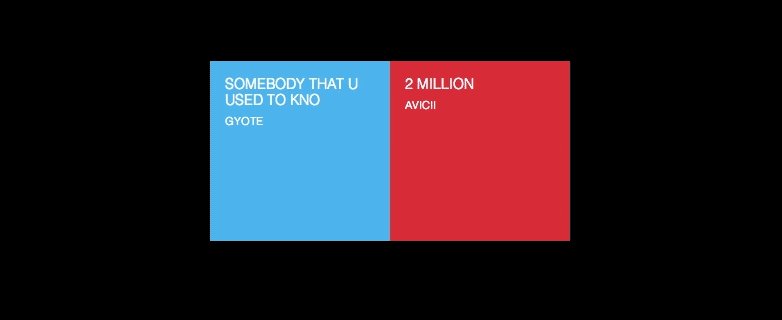
Basit görüntü kaydırma tekniği
Test etmek için bir metin editörü ve bir tarayıcı ile oluşturabilirsiniz, ancak jsfiddle veya codepen gibi bir aracı kullanmayı tercih ederim.
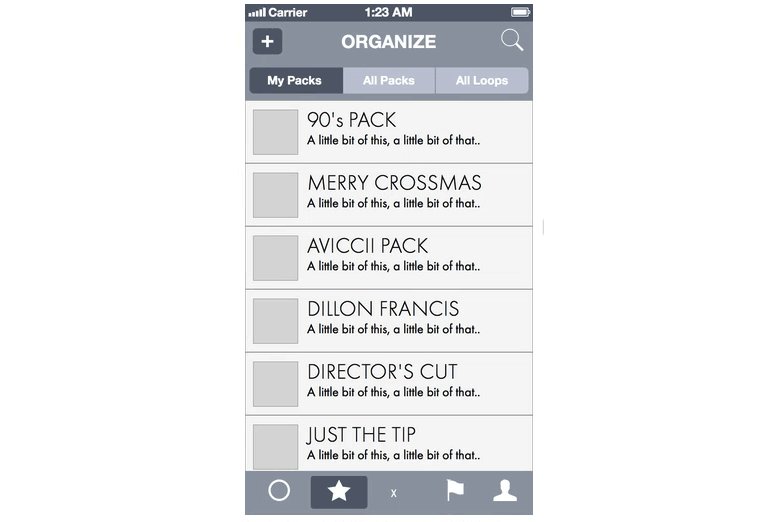
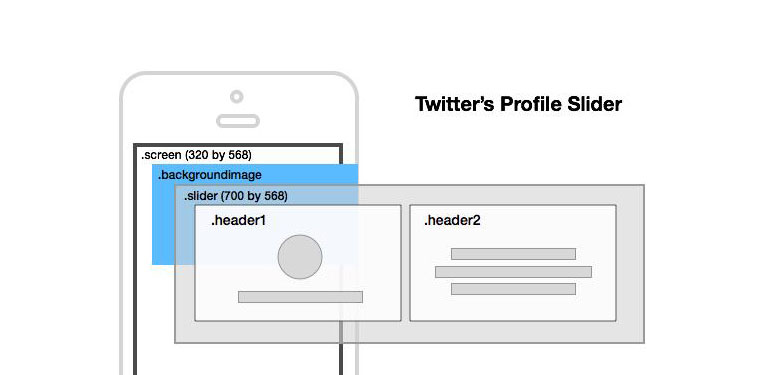
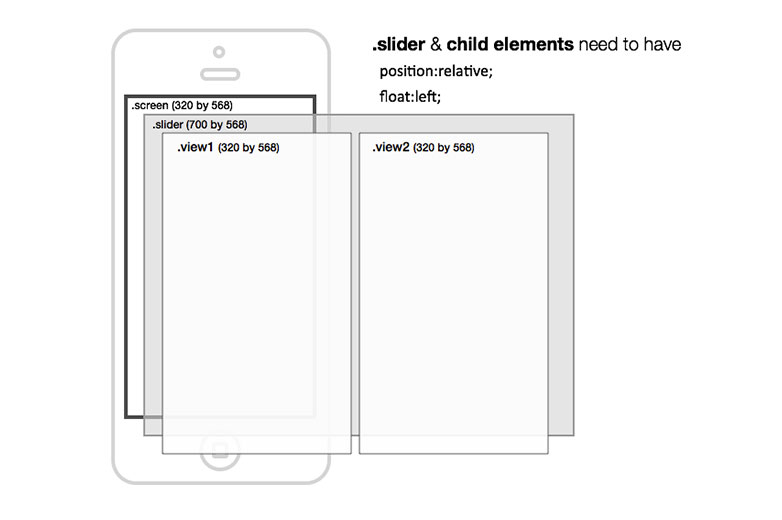
Bunun gibi temel bir düzen oluşturun:
Ekranda bir 'ekran' ve ardından bir 'kaydırıcıya' ihtiyacınız olacak. Kaydırıcı, ekranın kenarının ötesine uzanır ve mockup görüntülerini tutar.

Bunu başarmak için, .screen div'a gizlenen taşma eklediğinizden emin olmanız gerekir .
CSS’niz böyle bir şeye benzeyecek:
.screen {overflow:hidden;width:320px;height:568px;}.slider {position:relative;float:left;height:568px;width:700px;left:0;-webkit-transition:all 0.5s ease-in-out;}.slider img {position:relative;float:left;height:568px;width:320px;}.screen:hover .slider {left:-320px;}CSS'deki son ifade, kaydırıcının konumunu kontrol eden şeydir, ikinci görüntüyü ortaya çıkararak 320px ile bırakılan .slider div'i hareket ettirir.
İşte bütün kodla birlikte jsfiddle.
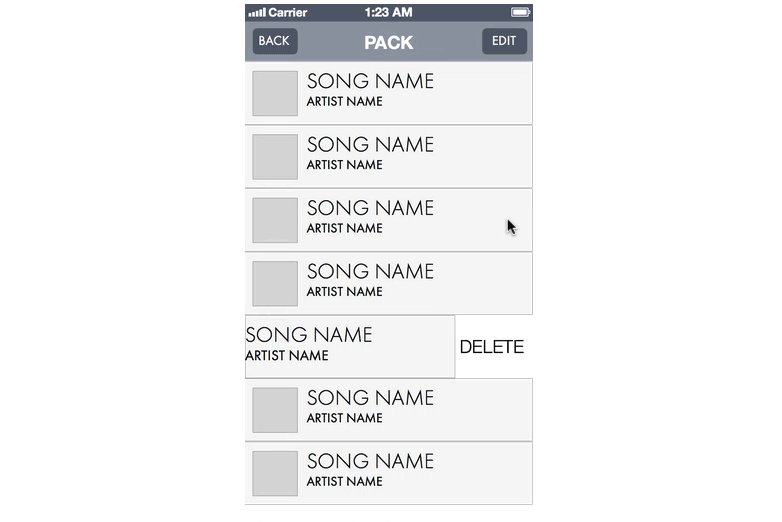
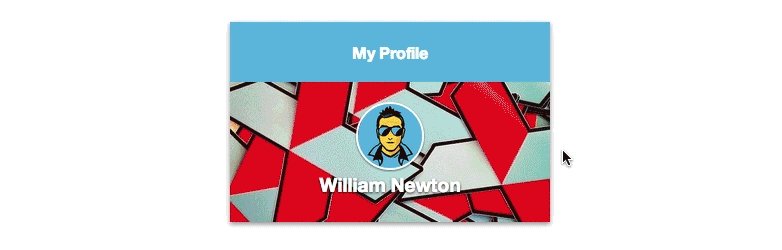
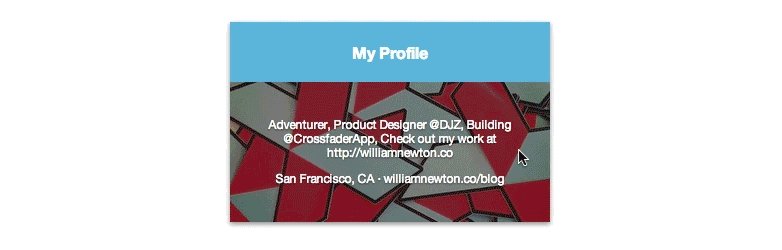
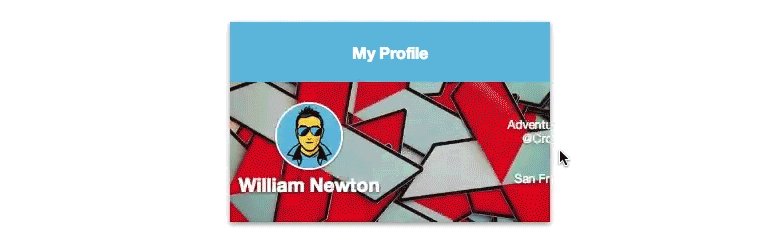
Biraz yaratıcılık ile gerçekten bu basit teknikle çalışabilir ve zeki animasyonlar yaratabilirsiniz. Etkileri birleştirdiğinizde işler gerçekten ilginç olmaya başlar. Örneğin, Twitter'ın "tokatlamaktan vazgeçen profili" çok benzer bir "kaydırıcı" yaklaşımı kullanarak mobil uygulamalarından yeniden oluşturdum.
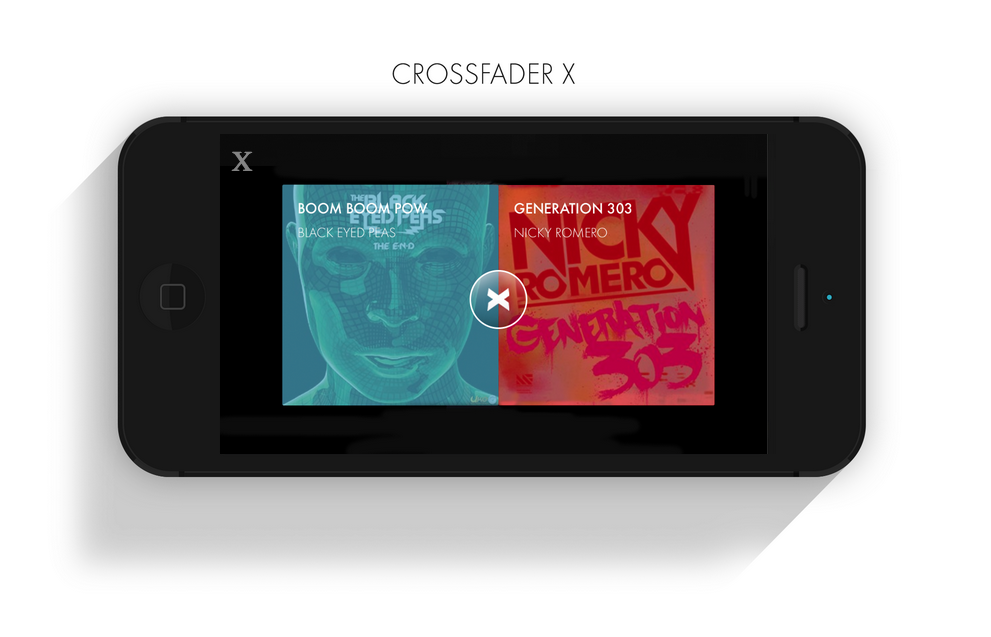
3D dönüşümler
Üzerinde fırçalayın 3d Dönüşümler Eğer ihtiyacınız varsa, çünkü çarpıcı bir görsel etki sağlarlar.
Kullanmak -webkit-transform: özelliği tarayıcıyı bir 3D alan olarak ele alabilir ve derinlikli bazı animasyonlar yapabiliriz. Özellikle iOS7, yerel uygulamalarında 'tek alan' metaforundan yararlanır. Ayrıca 3D dönüşümler 'sıçrayan' veya 'haşhaş' animasyonları oluşturmak için çok kullanışlıdır.
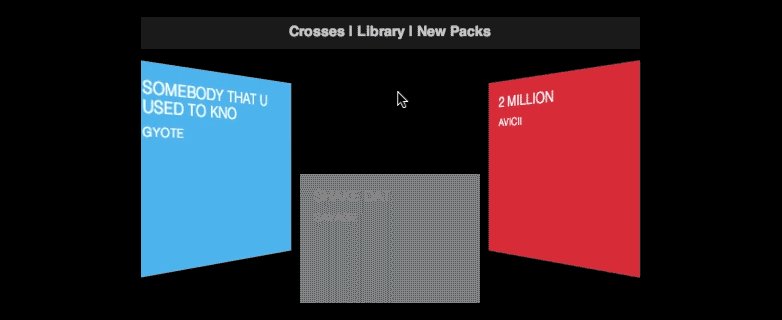
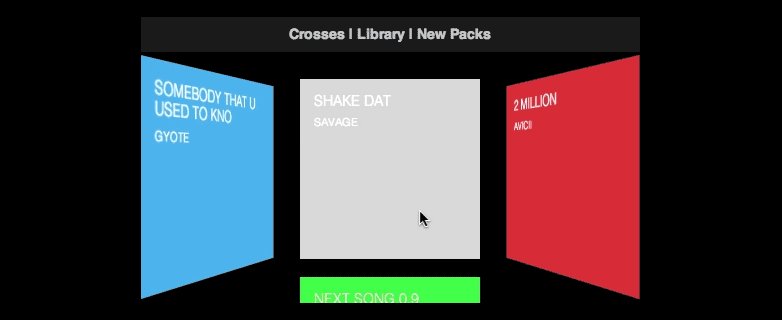
Ben aynısını kullandım :hover önceki örneğimizden taktik ve bu efekti oluşturmak için bazı 3D dönüşümleri ekledik:
Buradaki tüm kodlara göz atın.
JQuery ve JavaScript'i kullanma
Şimdiye kadar sadece CSS'ye baktık :hover animasyon üretme efektleri. JQuery ile kullanabiliriz click() tayin edilecek olaylar addClass() ve removeClass() elemanlar üzerinde. Bu bize istediğimiz çılgın animasyonları yapmak için büyük miktarda esneklik sağlıyor.
Aşağıda bir fonksiyon var kaskade , uygular open 0.15s aralıklarla 4 menü öğesinin her birine sınıf. open class gives the icons sınıf simgeleri verir opacity:1; ve left:0; ne zaman onlar vardı opacity:0; ve left:-50px . Bu menü için eğlenceli bir açılış etkisi yaratır. Kendiniz için deney jsfiddle içinde.
Bu sonuncusu oldukça aşırı bir örnektir, ancak bu prototipleme sistemi ile neyin mümkün olduğunu göstermeye başlar:
Bir kez daha, İşte jsfiddle.
Kendi basit animasyonlarınızı tasarlayarak kendinizi ve geliştirme ekibinizi çok fazla zaman ve enerji tasarrufu sağlayacaksınız. CSS ile animasyonlar deneyebilir ve mühendislerinizi yaşayan, nefes alan, hareketli örnekler gönderebilirsiniz. Modellerinizi hayata geçirmek için gereken her şey biraz kod.