Killer Harekete Geçirici Eylem Düğmeleri Tasarlamak için 4 Basit Yol
Görülmesi ve anlaşılması kolay olan harekete geçirici mesajlar, müşterinizin dönüşüm oranlarında büyük bir fark yaratacaktır. Bu düğmeleri tasarlarken, çok çeşitli faktörleri göz önünde bulundurmak zorunludur. Bazıları renk, kontrast, düğme kopyası ve düğmenin hemen yanında bazı yönelimli ipuçlarını dahil edip etmeme de içerir.
Kısacası, web sayfanızda küçük bir yer kaplayan bir öğe için, kullanıcılarınıza en iyi şekilde nasıl sunulacağını düşünmek için orantısız bir zaman ayırmanız gerekecektir. Evet, harekete geçme düğmeleri bu kadar önemli. Her şeyden önce, bir sayfanın yıldızları, ister site ziyaretçilerine bir şey satın almak isterse bir şey için kaydolun ya da sadece tıklamanız yeterlidir.
Sayfanızın hedefini temsil ediyorlar. Her sayfa bir hedefe sahip olmalı. Örneğin bir açılış sayfası alın, hedef ana ürün veya hizmet sayfasına tıklamak için müşteri adaylarına ulaşmaktır. Ziyaretçilerinizin bir şey satın almak veya kaydolmak istediklerini göz önünde bulunduran akıllıca tasarlanmış bir düğme, her tasarımcının uğraşması gereken şey.
1) Yönlü ipuçları
İnsanoğlu olarak, bizi, bizi yönlendirmek için güçlü bir yol olarak göz yönüne cevap vermekle görevlendirildik. Bir düşünün: Görme alanınızda olmayan bir şeye bakarak birini gördüğünüzde, otomatik olarak neye baktığını merak ediyorsunuz. Aynı yönlendirme kontrolü prensibi, müşterileriniz için oluşturduğunuz web sitesine sorunsuzca uygulanabilir.
Evet, yöneltme ipuçları daha açık oklar ve hatta harekete geçirme düğmelerine işaret eden parmaklar olabilir, ancak site ziyaretçileriniz için gerçekten benzersiz ve ilişkilendirilebilir bir şey için, harekete geçirme düğmelerine bakarak bir kişinin resmini görün. Yanlış gidemezsin.
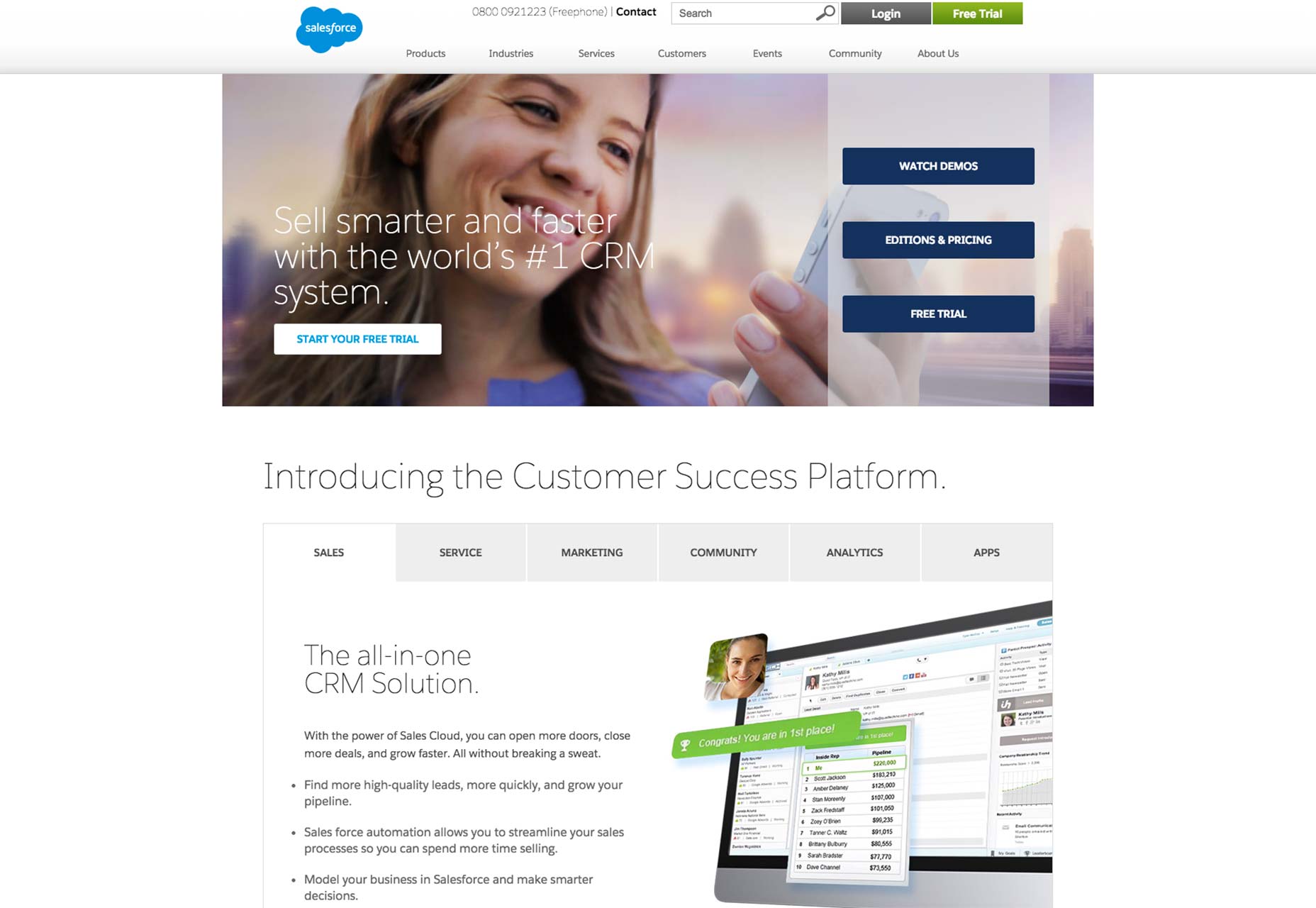
Bunun akıllıca bir örneği için Salesforce'un ana sayfası . Salesforce, San Francisco’dan dünya çapında bir bulut bilişim şirketi. Özellikle, ana sayfadaki bir mega görüntüye bakmanızı istiyoruz: Akıllı telefona bakan, mobil bir işlem yapmak üzere olan bir kadın gibi görünüyor.
Bu kesinlikle makul bir yorum olsa da, görüntü aynı zamanda gizli ama güçlü bir yönlendirici ipucu olarak da ikiye katlanıyor. Site ziyaretçileri, telefonu elinde tutan kadını gördüklerinde, gözleri doğal olarak ana sayfanın sağ tarafına bakacak. Yaptıkları gibi, gözleri kaçınılmaz olarak yüzünün ve elinin yanındaki üç harekete geçme düğmesinin üzerine inecek.
Bakışları işaretlendiğinde, harekete geçirici mesaj düğmelerini fark etmek için liderler birer birer olacak. Günün sonunda, bu web sitesine daha fazla dönüşüm ve daha fazla satış getiriyor.
2) Gerçekten basit düğme tasarımı
Düğmelerinizi olabildiğince basit hale getirdiğinizde, site ziyaretçilerinizin, alıcılarınızın ve okuyucularınızın kafalarının karışması olasılığını ortadan kaldırırsınız. Kafası karıştığında, genellikle, düğme kopyanızın istediği eylemi takip etmezler. Bu yüzden müşterinin düğme tasarımını minimum tutmak, tüm web tasarımcılarının neyi hedeflemesi gerektiğidir.
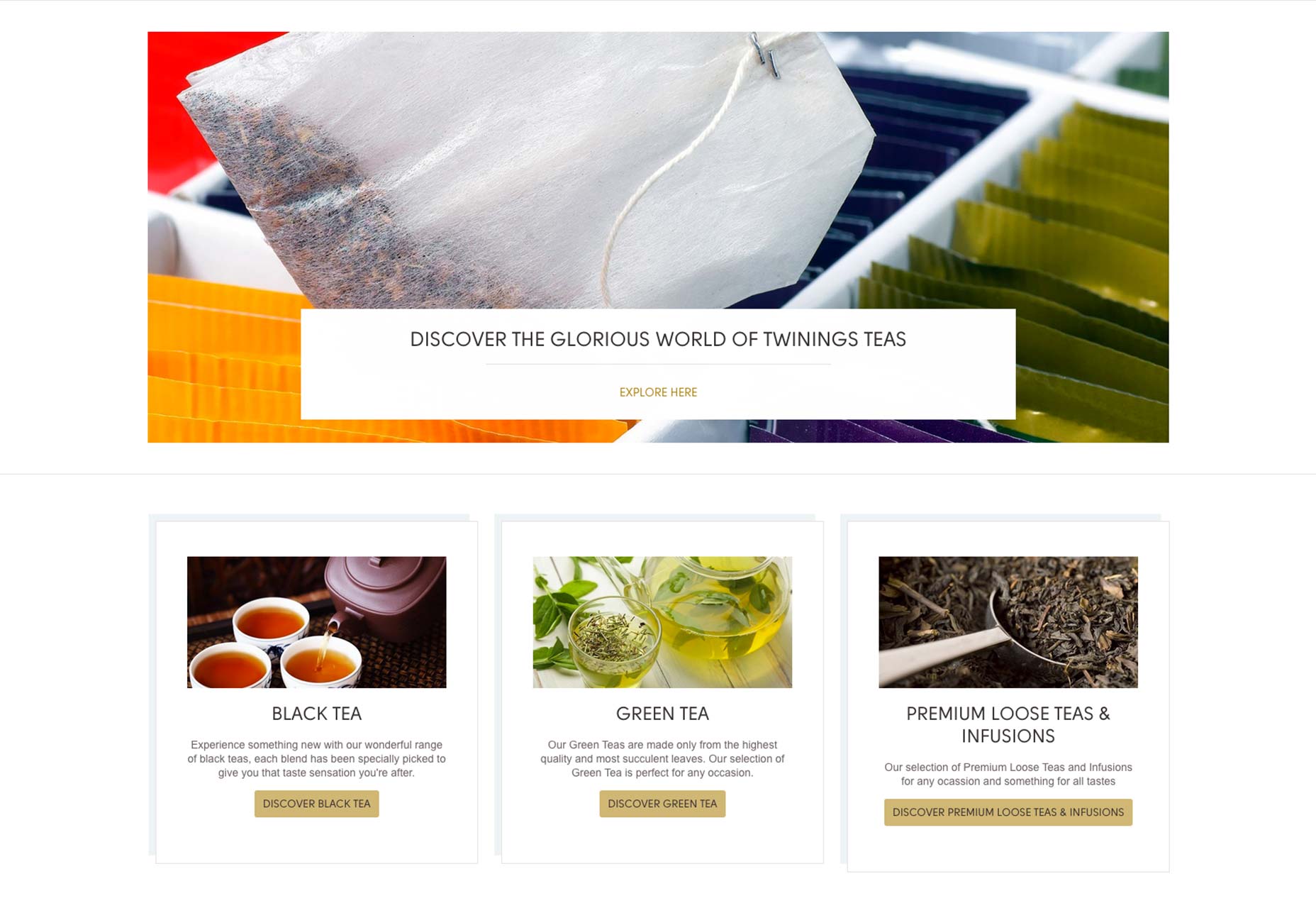
Şuna bakalım Twining'in sitesi Bir markanın bunu nasıl gerçekleştirdiğini görmek için.
Ekranın üst kısmındaki ana sayfada, marka renklerindeki bir dizi basit düğmeyi görüyoruz. Düğmeler, yuvarlak dikdörtgen tasarımları sayesinde düğmelere de benziyor ve altın üzerindeki siyah renk kontrastı bunları mümkün olduğunca az yapıyor.
Kısacası, Twining'in alışverişçilerinin, düğmelerin harekete geçme düğmelerini çağırdığını yanlış anlaması neredeyse imkansız olacak.
3) İyi tanımlanmış mikrokopi
Microcopy harekete geçirici mesajın yıldızıdır çünkü insanları harekete geçirmeye ilham veren eylem odaklı fiiller kullanır. Web tasarımcılarının akıllı etiketleri planlamak zorunda oldukları gayrimenkul miktarı çok sınırlıdır, bu nedenle mikro-kopyaların kısa ve noktaya gelmesi gerekmektedir. Site ziyaretçilerine tam olarak neyi tıkladıklarını tam olarak bilmelerini sağlayan Microcopy, zaman kaybetmez, çünkü bir kazanan.
Bazen, mikro-kopya ihmal edilebilir, bu talihsiz bir durumdur. Düğme tasarımına, renklere ve alımlara verilen tüm dikkatlere rağmen, kopyanın acı çekmesi gerekmemelidir. Mikrokopisi çeken siteler, dönüşüm oranları da acı çeken sitelerdir.
Birbirine göre farklı harekete geçirici mesaj düğmelerine sahip olduğunuzda başarılı bir mikrokopik işlem yaptığınızı biliyorsunuz, ancak site ziyaretçileri her düğmenin amacının ne olduğunu anında anlatabiliyor.
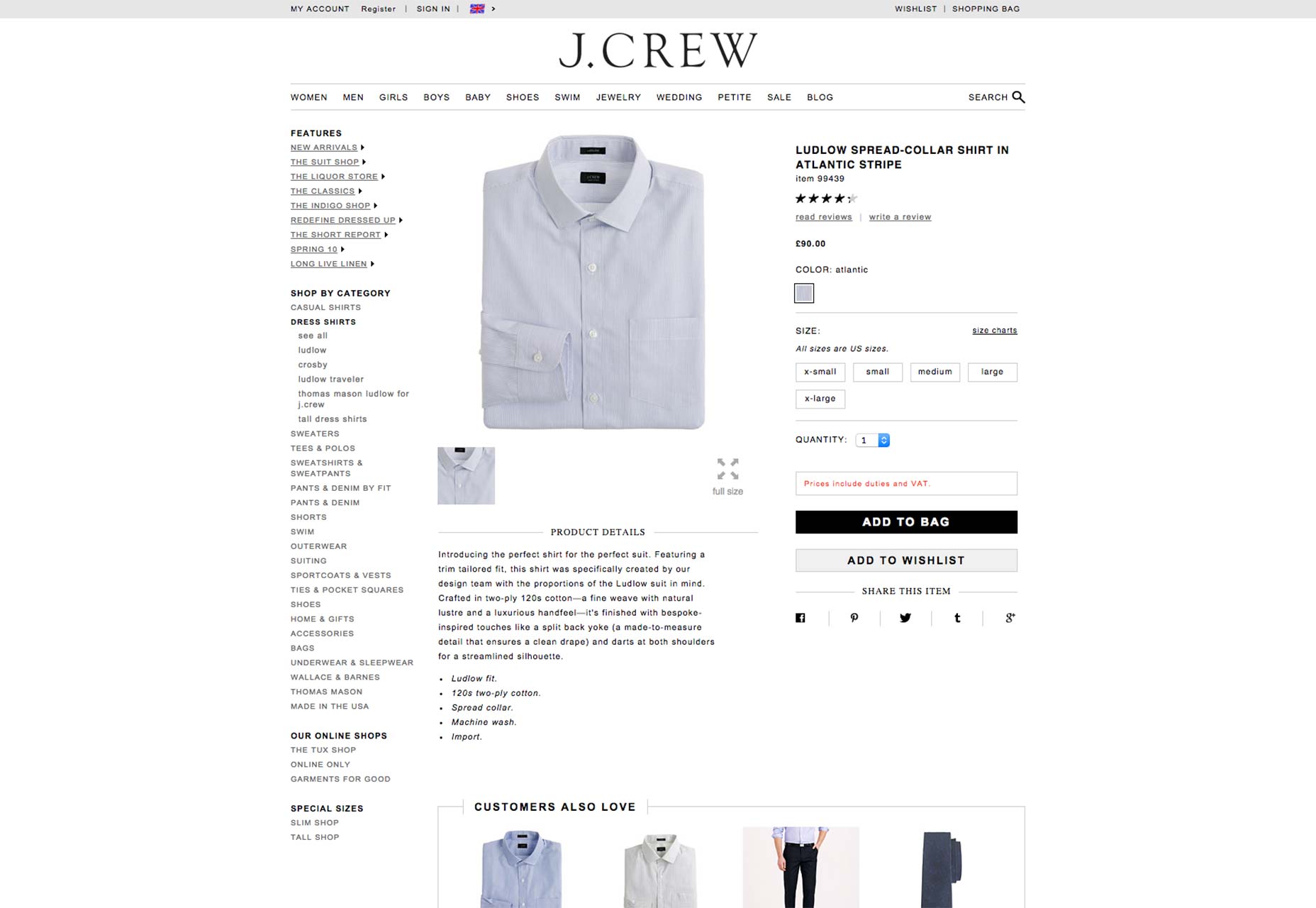
Bunun faydalı bir örneği üzerinde bulunabilir. J. Crew ürün sayfası forma yaka gömlek için. Alıcıların dikkatini çeken iki düğme vardır: “Torba Ekle” ve “İstek Listesine Ekle” düğmeleri.
Her ikisi de çok açık bir şekilde etiketlendiği için, alıcılar kafasını karıştırmaz ve hedeflerine her zamankinden daha kesin bir şekilde ulaşabilir. Kullanıcının eyleminin neye ulaşacağına dair hiçbir şüpheye yer bırakmayan iyi tanımlanmış düğme kopyası her zaman bir kazanandır.
4) Renk kontrastı
Alışveriş yapanlar güvenilmez bir gruptur, bu yüzden kullanıcı deneyiminin onlara göre uyarlanması gerekir. Başka bir deyişle, müşterinizin e-ticaret mağazasından bir şeyler satın almak, dünyanın en kolay ve en net ürünü olmalıdır. Renk kontrastı kadar temel olan bir şey, site ziyaretçileri için alışveriş deneyimini büyük ölçüde artırabilir.
İşe yarayan renk kontrastı, alışveriş yapanların gözlerini harekete geçirici mesaja çekebilir ve aksi halde gürültülü bir arka plandan öne çıkmasını sağlayabilir. Alışveriş yapan kullanıcılar bir satın alma işlemi yapmak için neleri tıklamaları gerektiğini kolayca bulduklarında, bir sitenin dönüşüm oranları büyük ölçüde artmaya başlar.
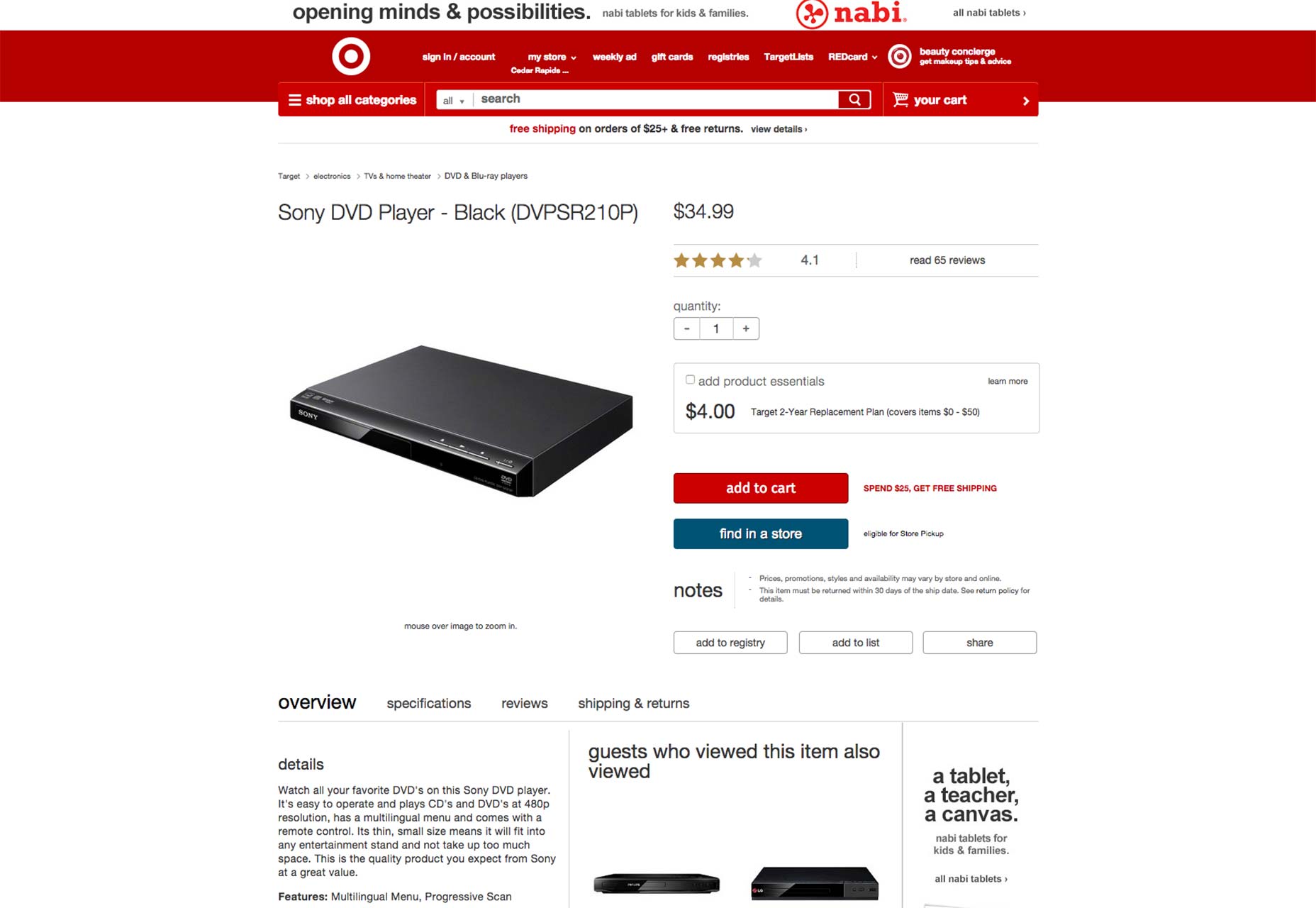
Üzerinde Ürün sayfasını hedefle Sony DVD oynatıcı için harekete geçirici mesaj düğmeleri - “sepete ekle” ve “bir mağazada bulun” - büyük etki için renk kontrastı kullanın. Sadece renk kontrastının kolayca görülmesi değil, sırasıyla kırmızı ve beyaz üzerine beyaz renkte olması, aynı zamanda alıcının gözünü düğmenin üzerine çekmeyi de başarır. Arka planın beyaz alanla dolu olması, bu kontrastın daha da etkili bir şekilde ortaya çıkmasına yardımcı olur.
Alt çizgi
Harekete geçirici mesajlar, müşterinizin sitenin ne kadar para kazanacağı konusunda hayati önem taşır. Tüm web tasarımcıları, tasarımlarının hedeflerinin daima daha fazla dönüşümü desteklemesi gerektiğini fark etmek zorunda. E-ticaret siteleri için satış olacak. Haber siteleri için, bu bültenler ve benzerleri gibi şeylere kayıt olacak. Asıl önemli olan dönüşümlerin en önemli olduğu ve eylem düğmelerini çağırmanın bu hedefi her zaman desteklemesi gerekiyor.
Bu yüzden harekete geçirme butonu tasarlama konusunda büyük bir düşüncenin yatırılması gerekiyor. Bir web sayfasında gerçekten küçük bir alan kaplamasına rağmen, önemi ölçülebilir değildir. Renklerden düğmenin kopyasına, yakındaki herhangi bir yönsel işarete kadar herhangi bir şey, etkinliğini arttıracak veya bozacaktır.
Müşterileri için teslim etmek için tasarımcılar, düğmelerinin görünümünün ve düzeninin ötesine, nesnelerin pratik tarafına bakmalıdır. Bu düğme, potansiyel müşterilerin tıklamaları ve gerçek dönüşümler haline gelme olasılığını artıracak mı? Böyle düşünen tasarımcılar, müşterileri için harika bir hizmet yaparlar ve övgüler almalıdırlar. Bu düşünceyi düşünmeyen tasarımcılar, önceliklerini geliştirmek ve bir proje üzerinde çalışırken her zaman müşterileri için gelmek zorundalar.