Veri-Ağır Uygulamaları Tasarlamak İçin 4 Püf Nokta
Büyük veriler kullanışlı uygulamalar için kullanılırken, temiz, kullanılabilir arayüz tasarımlarında da durabilir. Bulutta toplanan veri dağları üzerine kurulu daha fazla web uygulamasıyla, ortaya çıkan uygulamayı görsel bir tren enkazına dönüştürmeden tüm bu verileri nasıl iletebilirsiniz?
Karmaşık veri ihtiyaçlarının basit bir kullanıcı arayüzü ile dengelenmesi, bugün herhangi bir web uygulama tasarımcısı için bir zorluktur. Bilgilerin çıkarılması, kullanıcı arayüzünü basitleştirecektir, ancak daha az veri genellikle daha az işlevsel ve kullanışlı bir uygulama anlamına gelir. Yine de, tüm bu bağlamsal verilerin saklanması, bir uygulamanın kullanılamayan bir canavarı oluşturabilir.
Müşteri hizmetleri uygulamalarımızı yeniden tasarlama süreci boyunca, karmaşık veriler üzerine inşa edilen basit arayüzleri tasarlama konusunda birçok önemli ders aldık. Burada birkaç ipucu paylaşıyoruz:
1. Kullanım durumunuzu bilin
İyi UI tasarımının temel ilkesi, sahip olduğunuz ya da istediğiniz tasarımla değil, çözmeye çalıştığınız sorunla başlayabilmektir. Temel amacınız “kaygan görünmesini istiyoruz” ise, tasarım kararlarını yanlış kriterlere dayandırırsınız.
Tasarım sürecinize yön verecek bir kullanım durumu tanımlayın. Çoğu kişi aracınızı nasıl kullanıyor? Her bir kullanıcıyı memnun edemeyeceğinizi anlayın. Bir tasarımcı olarak amacınız, çoğu kullanıcı için çoğu zaman en iyi aracı sağlamak olmalıdır.
Zendesk örneğinde, müşteri sorunlarının daha hızlı ve daha kişisel bir şekilde çözülmesi sürecini yapmak istedik, yani destek sorumlusu müşteriyi olabildiğince iyi tanımalı. Bu kriter her tasarım kararını şekillendirdi ve sahip olduğumuz tüm verileri önceliklendirmek için bir çerçeve sağladı.

2. Her şeyle başlayın, daha sonra basitleştirin
Veri-ağır uygulamaların tasarlanması, resimden çok heykel gibi. Boş bir tuval ile başlamak yerine, büyük bir şeyle başlarsınız ve uzaklaşmaya başlarsınız. Uygulamanızın bir bölümünün tasarlanması söz konusu olduğunda, bu bölümde yer alabilecek tüm verilerle başlayın, ardından ana kullanım durumunuza göre verileri organize etmeye ve önceliklendirmeye başlayın.
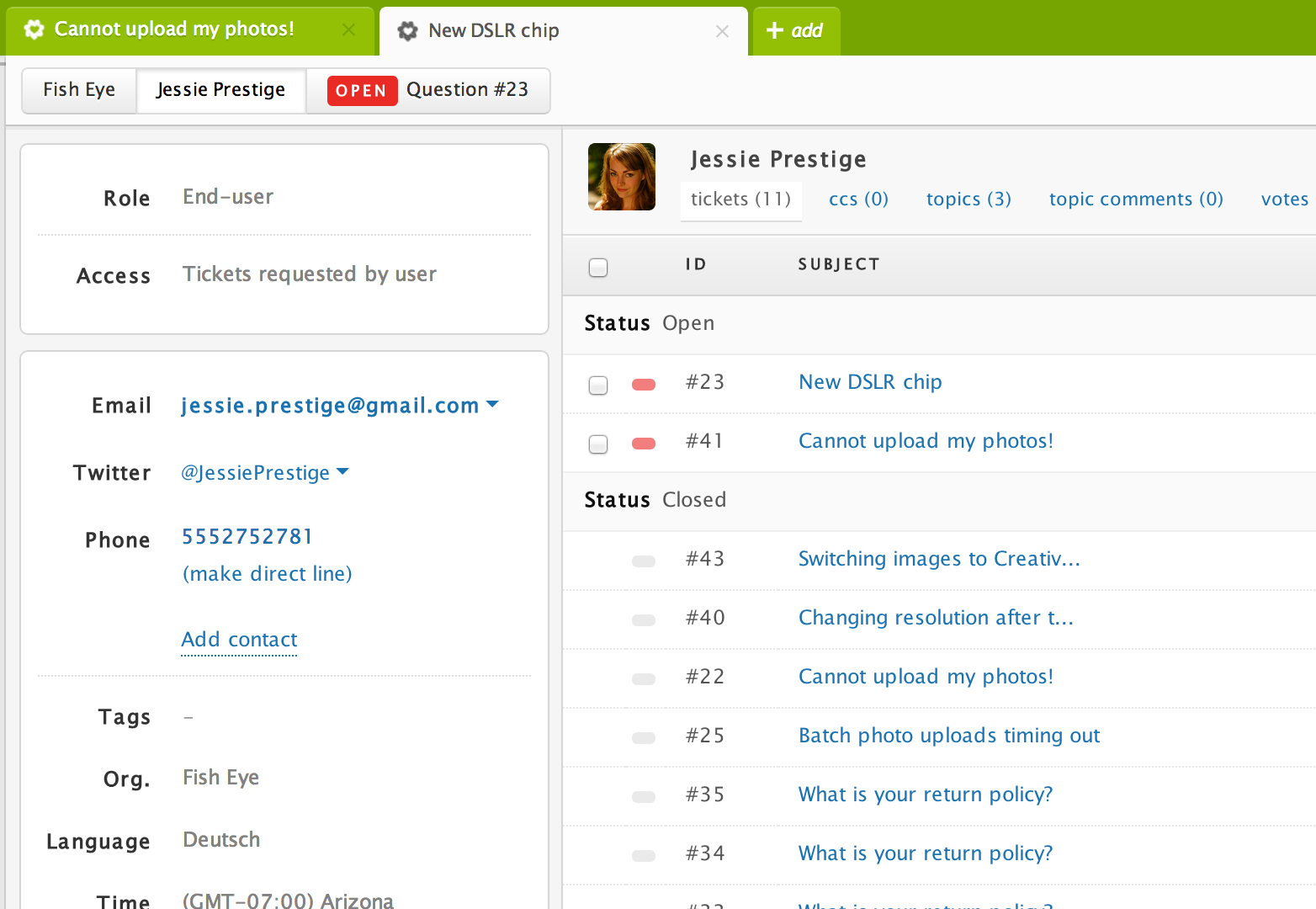
Örneğin, yeni Zendesk'te destek bileti sayfası tasarlama zamanı geldiğinde, gerçek bir destek bileti ile ilgili olabilecek her şeyi dahil ettik ve aynı yazı, boyut ve rengi oluşturduk. Sonuç, korkunç ve geçilmez bir karışıklıktı. Daha sonra bilgiyi kısmak, öncelik vermek ve organize etmek için yola çıktık. Öğeleri sakladık, font ağırlığını değiştirdik ve gerektiğinde etkileşim ekledik. Her bir karar, yukarıda tanımlanan kullanım durumu önceliklerimize dayanmaktadır.

3. İçeriği tasarım öğeleriniz olarak kullanın
Veri ağır uygulamalar ile ekstra krom eklemenize gerek yoktur. Gölgeler, süpürme degradeleri, çoklu dokular ve diğer ekstra tasarım öğeleri, zaten karmaşık bir uygulamaya görsel karmaşıklık katıyor.
Bu, tasarımınızın beyaz bir arka plan üzerinde siyah metin olması gerektiği anlamına gelmez. Bunun yerine, görsel olarak hoş bir deneyim yaratmak için içeriğe ve verilere güvenin.
Tipografiye zaman ayırın; Katı ve anlamlı ikonografiyle mümkün olan kelimeleri azaltın ve verileri ve içeriği tutarlı şekilde gruplamak için renkleri kullanın.

4. Her şeyi çevik tutun
Her tasarım yeniden tasarlanabilir ve her yeniden tasarım yeniden tasarlanabilir.
Daha fazla kişi uygulamanızı kullandıkça, daha da geliştirilebilecek ve basitleştirilebilecek alanları keşfedeceksiniz. Daha iyi ve daha temiz bir tasarıma doğru ilerlemek için, uygulamanın tüm unsurlarını (veri, fonksiyonellik, tasarım) arka uçtaki en küçük parçalara ayırmaya yardımcı olur.
Makinenizi daha kolay bir şekilde parçalara ayırıp yeniden düzenleyebilmeniz için, iyileştirmeler yapmanıza ve gittikçe değişen ihtiyaçları karşılamanıza yardımcı olur.

Sonuç
Özet olarak, sadeliğin ve veri zenginliğinin ikiz hedefleri karşılıklı olarak münhasır olmak zorunda değildir. Aslında, büyük veri kullanıcı arayüz tasarımında büyük yeniliklere yol açabilir.
Uygulamaya bakılmaksızın, bir kullanım çantasıyla başlamaktan ziyade, resimden ziyade heykeltraşlık, içeriğinizle tasarlama ve çevikliğinizi koruyan dersler, karmaşıklığın zirvesinde sadelik oluşturmanıza yardımcı olacaktır.
Çok miktarda veri için güzel bir kullanıcı arayüzü tasarladınız mı? Hangi ipuçlarını ve püf noktaları paylaşabilirsiniz? Yorumlarda bize bildirin.
Öne çıkan görsel / küçük resim, veri resmi Shutterstock üzerinden.