Bugün Kullanabileceğiniz 5 CSS3 Tasarım İyileştirmesi
Basamaklı Stil Sayfaları (CSS) , Web tasarımının dilidir ve yeni nesil CSS tasarım özelliklerinin piyasaya sürülme noktasında sadece kısaltılmasıdır.
Onları kullanmaya başlamak için istekli, ama nereden başlayacağını bilmiyorum?
Yeni özelliklerin çoğu henüz “resmi” olmamasına rağmen, bazı tarayıcılar halihazırda gelen CSS Seviye 3 özelliklerinin birçoğunu uygulamıştır.
Sorun şu ki, çoğu internet tarayıcısının –özellikle de Internet Explorer’ın- sahip olmadığı.
Bu yeni CSS3 özelliklerini kullanmanın hilesi onları tasarım geliştirmeleri olarak ele almaktır .
Bir tasarım geliştirme (yeni kitabımda tartıştığım) Stillerde Konuşma: Web Tasarımcıları için CSS'nin Temelleri ) Stil oluşturulmamışsa, kullanılabilirliğini azaltmadan görsel cazibesini artıran sitenize tasarımlar eklediğiniz herhangi bir güzelleşmedir.
Bu, zorlama ve kullanılabilirliği azaltma arasında ince bir çizgi olmakla birlikte zor bir çağrı olabilir:
- Tasarım Geliştirme Örneği : Yuvarlak kutu köşelerine sınır yarıçapı kullanarak daha çekici bir tasarım yaratın. Ancak, köşeler oluşturulmazsa, site hala kullanılabilir.
- Tasarım Azaltma Kullanılabilirliği Örneği : Üst öğelerin görünür olmasını gerektiren üst üste binen öğelerin arka planlarında bir RGBA renk değeri kullanılması, üst öğelerin yarı saydam olmasını bekler. Bu, bazı kişilerin siteyi kullanmasını imkansız kılacak ve böylece sayfanın kullanılabilirliğini azaltacaktır.
Şu anda oynamaya başlayabileceğiniz 5 farklı CSS3 özelliğine bir göz atalım, her zaman tasarımınızı geliştirmek için kullanılmaları gerektiğini ve site kullanılabilirliğine güvenilmemeniz gerektiğini aklınızda bulundurun.
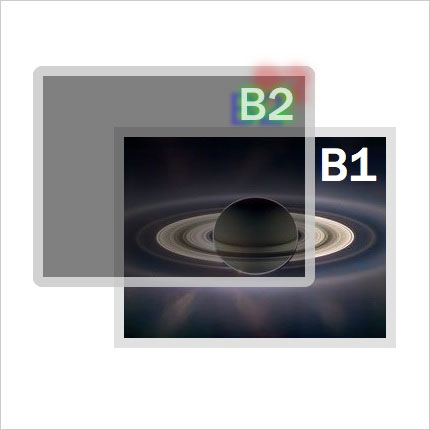
Bu, herhangi bir CSS3 tasarım geliştirmesini uygulamadan önce orijinal tasarımdır

1. Şeffaf Renkler
Destekleyen Tarayıcılar : Apple Safari 4, Firefox 3.0.5, Google Chrome 1
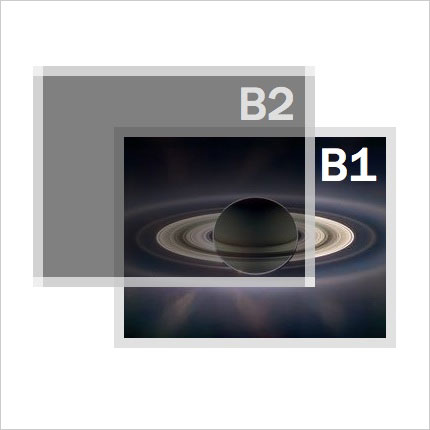
RGBA, metin, arka plan, kenarlık veya gölge renkleri için olsun, belirli bir renk dolgusunun opaklığını kontrol etmenizi sağlar.
Renk saydamlığını ayarlamak, RGB notasyonu kullanarak renk değerini belirtmenizi gerektirir — onaltılık değerlere izin verilmez - ek A değeri 0 (saydam) ila 1 (opak) arasındadır.
rgba(0-255,0-255,0-255,0-1)
Kullanmak için diğer tarayıcıların geri dönüşü olarak basit bir RGB veya hex renk değeri de eklemelisiniz:
.topbox {color: rgb(235,235,235);color: rgba(255,255,255,0.75);background-color: rgb(153,153,153);background-color: rgba(0,0,0,0.5);border-color: rgb(235,235,235);border-color: rgba(255,255,255,0.65);}İyi haber şu ki, en azından arka plan renkleri için Internet Explorer'da, filtre ve koşullu stiller kullanarak saydam renkleri destekleyen bir geri dönüş çözümü de var:

Not: WordPress'in bu yazının içeriğinde yukarıdaki kodu görüntüleyememesi nedeniyle, görüntü olarak eklenmiştir, bu nedenle bu kodu elle yazmanız gerekecektir.

2. Yuvarlatılmış Köşeler
Destekleyen Tarayıcılar : Apple Safari 3, Firefox 1, Google Chrome 1
Kenarlık yarıçapı, köşenin belirli bir yarıçapı (r) olan hayali bir daire varsa, kutunun her köşesinin eğimini ayarlar:
border-radius: r;Sınır yarıçapı, gelecekteki CSS3 spesifikasyonunun bir parçası olacak olsa da, hem Mozilla Projesi (Firefox) hem de Webkit (Safari ve Chrome), en fazla çapraz tarayıcı uyumluluğu için dahil edilmesi gereken kendi sürümlerini uyguladı:
-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;Köşeleri için yarıçapı ayrı ayrı ayarlayabilirsiniz:
CSS3 | Mozilla | WebKit |
kenarlık üstü sağ yarıçap | -moz-border- radius-topright | -webkit-border- top-right-radius |
border -bottom-right-radius | -moz-border- radius-bottomright | -webkit-border- alt sağ yarıçap |
kenarlık -alt-sol yarıçap | -moz-border- radius-bottomleft | -webkit-border- alt-sol yarıçap |
border -top-left-radius | -moz-border- radius-top -ft | -webkit-border- top-left-radius |
sınır yarıçapı | -moz-border- radius | -webkit-sınır- yarıçapı |

3. Metin Gölgeler
Destekleyen Tarayıcılar : Apple Safari 3, Firefox 3.0.5, Google Chrome 1
Herhangi bir metnin altına bir gölge ekleyin, sol / sağ ve yukarı / aşağı ofsetinin yanı sıra rengi de kontrol edin:
text-shadow: x y blur color;Gölgenin karanlığını kontrol etmek için metin gölgesini saydam bir renkle birleştirebilirsiniz:
text-shadow: -2px 2px 10px rgba(0,0,0,.5);Yalnızca virgülle ayrılmış değerleri tekrarlayarak birden çok metin gölgesi de ekleyebilirsiniz:
text-shadow: 0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45), 15px -4px 3px rgba(255,0,0,.75);
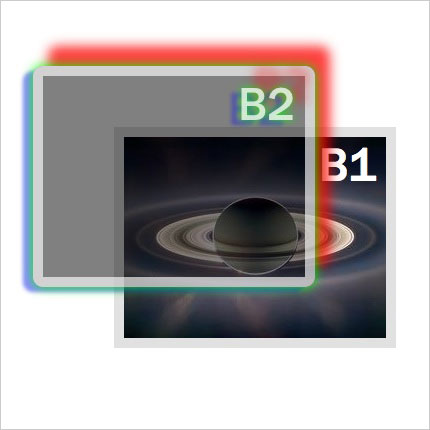
4. Kutu Gölgeler
Destekleyen Tarayıcılar : Apple Safari 4, Firefox 3, Google Chrome 1
Ekrandaki herhangi bir kutuya alt gölge eklemek, metin gölgesi eklemekle aynı biçimi izler:
box-shadow: x y blur color;Tıpkı metin gölgeleri gibi, Mozilla ve Webkit kendi Cümle standartlarını önceden CSS standardından önce uyguladılar:
-webkit-box-shadow: 0 0 10px rgb(0,0,0);-moz-box-shadow: 0 0 10px rgb(0,0,0);box-shadow: 0 0 10px rgb(0,0,0);Yalnızca boşluklarla ayrılmış birden çok değer ekleyerek birden fazla gölgeyi ekleyebilirsiniz:
-webkit-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45), 15px -20px 20px rgba(255,0,0,.75);-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);
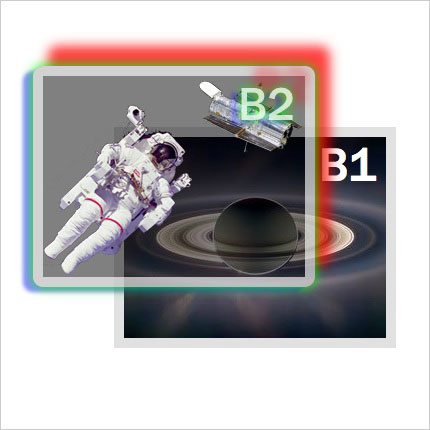
5. Çoklu Arka Planlar
Destekleyen Tarayıcılar : Apple Safari 1.3, Google Chrome 1
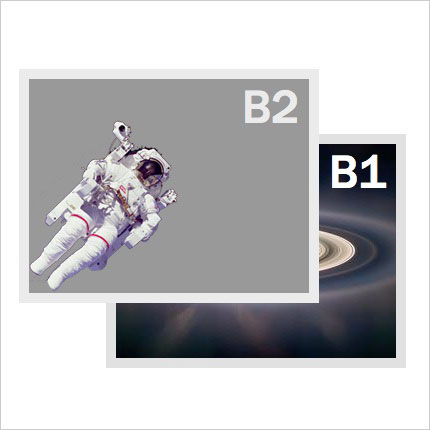
Tek bir öğede birden çok arka plan resmi dahil etmek, yalnızca, arka plan özelliklerine eklenecek, virgülle ayrılan ek değerler kümesi gerektirir. Diğer tarayıcılar için yedek olarak tek bir arka plan resmi eklemelisiniz:
background-image: url(astro-127531.png);background-image: url(astro-127531.png),url(Hubble-112993.png);background-repeat: no-repeat;background-position: bottom left;background-position: bottom left, top right;
ÖZEL BONUS
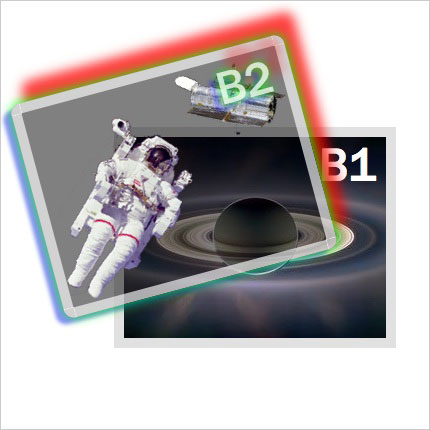
Herşeyi Döndür!
Destekleyen Tarayıcılar : Apple Safari 4, Firefox 3.5, Chrome 1
Henüz CSS3 spesifikasyonunun bir parçası olmasa da, Webkit, Mozilla'nın takip ettiği kendi dönüşüm özelliğini hayata geçirdi. Dönüşüm, bir dizi farklı değer türünü içerebilir, ancak en ilgi çekici olanlardan biridir ve tasarım geliştirme olarak faydalıdır:
-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);
CSS3'ü desteklemeyen tarayıcılarda görülen görünüm (ör. Opera 9)

Canlı çalışma örneğine bakın (Safari 4+, Firefox 3.5+ veya Chrome 1+ gerektirir)
Jason Cranford Teague yazarıdır Stillerde Konuşma: Web Tasarımcıları için CSS'nin Temelleri . Hemen alın Amazon Kapak fiyatında% 27 indirim.
Web sitelerinizde herhangi bir tasarım geliştirmesi kullanıyor musunuz? Lütfen örneklerinizi bizimle paylaşın!