5 Pet Peeves Geliştiricisi Tasarımcılar ile (ve Onları Sakınmak)
Kediler ve köpekler. Cain ve Abel. Tasarımcılar ve geliştiriciler. Bunlar büyük tarihsel yüz ifadelerinden sadece birkaçı.
Tasarımcılar ve geliştiriciler genellikle farklı gezegenlerden geliyor ve tamamen farklı beyinlere sahipler.
Geliştiriciler bir web sitesinin doğru şekilde çalışmasını istiyor, tasarımcılar doğru görünmesini istiyor.
Birkaç hafta önce, ana araştırdık web tasarımcılarının web geliştiricileri ile sahip oldukları evcil hayvan peronları ve onlar için bazı çözümler önerdi.
Bugün, madalyonun öteki tarafını tartışacağız: geliştiricilerin tasarımcılarla sahip olduğu en yaygın beş tutam .
PEEVE # 1: “Tasarımcılar neden Flash'ta her şeyi oluşturmak istiyor?”

Web sitesi sadece bir düğme ve biraz metin, ancak tasarımcı indirme süresini üç katına çıkarsa bile Flash'ı kullanmakta ısrar ediyor.
Konu
Bazı tasarımcılar için, bir web sayfası oluşturmak için çekirdek web teknolojilerini (HTML, CSS ve JavaScript) kullanarak inovasyonun ölüm kılıcı gibi hissedebilirsiniz. Yaratıcılıklarını sınırlandırıyor ve onları vizyonlarını gerçekleştirmeleri için geliştiriciye bağlı olmaya zorluyorlar.
Flash tasarımcılara potansiyel olarak sınırsız tasarım olanakları sunar ve özellikle ActionScript'i tanıyorlarsa son ürün üzerinde çok daha fazla kontrol sağlayabilirler. Flash ile, tasarımcılar herhangi bir tipografi, eğme ve eğme elemanları arasından seçim yapabilir, animasyon ekleyebilir ve ol 'HTML'yi sıkıcı hale getirmek için özel efektler yaratabilirler.
Çözüm
Kendinizi geliştirici olarak soran ilk soru, “Sorunun en iyi teknik çözümü nedir?” . Temel web teknolojileri olabilir ya da Flash olabilir. Açık fikirli olmak önemlidir. Neyin en iyi işleyeceğini belirlemek için tasarımcıyla görüşün ve proje için teknik ve tasarım gereksinimlerinin bir listesini kabul edin.
Örneğin, sayfanın hızlı bir şekilde yüklenip yüklenmeyeceğini, pazarlama amacıyla belirli bir yazı tipi kullanıp kullanamayacağını, erişilebilirlik yönergelerini karşılayıp karşılamadığını veya animasyona sahip olup olmadığını keşfedin. Bu tür sorulara cevap verdikten sonra, Flash'ı kullanmanın artılarını ve eksilerini daha iyi değerlendirebilirsiniz.
Tasarımcınızı Dojo ve jQuery gibi JavaScript çerçeveleri hakkında bilgilendirmek iyi bir fikirdir. AJAX ve DHTML ile elde edilebilecek etkileşimli işlevselliği ve özel efektleri fark etmeyebilirler.
PEEVE # 2: ”Tasarımcı HTML CSS'den haberi var mı?”

Tasarımcı, Photoshop kullanarak harika bir tasarım oluşturdu, ancak web sadece bu şekilde çalışmıyor.
Konu
Bazı tasarımcılar, web teknolojisinin en temel yönlerinden bile habersiz görünmektedir. Bu, web üzerinde yeniden gerçekçi olmayan veya son derece zor olan, basit tipografi için görüntülere çok fazla bağımlı olan veya alt kullanıcı deneyimine yol açan tasarımlara neden olabilir.
Çözüm
CSS, web tasarım dilidir ve ortamda çalışan tasarımcılar, temellerini anlayamamaları için gerçekten bir bahaneye sahip değildir. Bunu baskı tasarımındaki daha önceki çalışmalarına benzetiyorum. Bu mamut endüstriyel baskı makinelerinden birinin nasıl çalıştırılacağını bilmek zorunda değildim, ancak tuzak, yarı tonlar ve CMYK hakkında bilgi sahibi olmalıydım.
Tasarımlarımla en iyi sonuçları elde etmek istesem baskı sürecinin temellerini anlamak zorundaydım. Aynı şey web tasarımı için de geçerlidir. Tasarımcılar bir sunucunun nasıl çalıştığını bilmeye gerek duymazlar, ancak çizgi yüksekliği, dolgu, arka plan resimleri ve web geliştirme sürecini oluşturan diğer faktörler hakkında temel bilgiye sahip olmalıdırlar.
PEEVE # 3: “Tasarımcı bana 50.000 isimsiz katmanı ve klasörsüz bir PSD verdi!”

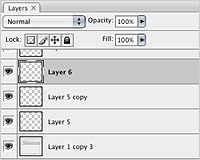
50 MB Photoshop belgesini indirirsiniz, sonunda açması için beş dakika bekleyin, basit bir düğme arka planını kesmeye başlayın ve göreceli olarak rastgele bir düzende tanımlanamayan katmanlardan oluşan bir duvarla yüzleşin ve bunların yarısı kapalıdır.
Konu
Geliştiriciler belgelerini iyi organize etmeli ya da etkili olmayacaklar. Ancak, eğer Photoshop'ta bir şey doğru görünüyorsa, o zaman bu tasarımcı için yeterince iyidir. Nesne yönelimli programlama (OOP) ve kod için mantıksal bir düzen için kullanılan bir geliştiriciye, bu bir kabus olabilir!
Çözüm
Geliştiriciler, düzensiz ve karmaşık PSD dosyaları tarafından hayal kırıklığına uğrayanlar değil. Bir yaratıcı yönetmen olarak, tasarımcının tüm katmanları organize etmesi ve adlandırması için bir istekle birden fazla PSD'yi geri gönderdim. Bu sorunu tasarımcıyla mümkün olan en erken zamanda sorun. Temiz ve düzenli bir dosyaya ihtiyacınız olduğunu açıkça belirtin.
Bu mümkün değilse (ya da tasarımcı sadece inatçı), bir nesnenin katmanını bulmak için bir hile sağ / Ctrl + Taşı aracını (klavye kısayolu “v”) ile görünüm bağlantı noktasına tıklamaktır.
İmlecin altındaki tüm katmanların ve katman gruplarının bağlamsal menüsü görünecektir. İstediğiniz katmanı seçin ve Katman Paleti açıksa doğru katman vurgulanacaktır.
Ayrıca, tasarımcıların Photoshop'un Akıllı Nesneleri nasıl kullanacaklarını öğrenmelerini istemenizi şiddetle tavsiye ederim. Akıllı Nesneler, bir nesneyi oluşturan çeşitli katmanları (örneğin, bir düğmeyi içeren katmanlar) ana Photoshop dosyasına gömülü ayrı bir dosyada toplamanıza olanak tanır.
Akıllı Nesnelerin kullanımı kolaydır ve çeşitli avantajlar sunar:
- Tekrarlanan öğelerin tek bir "sembol" içerdiği "nesne yönelimli" bir Photoshop dosyası oluştururlar.
- Dağınık tabaka dilimleme tekniklerine ihtiyaç duymadan web-hazır elemanlar olarak çıkarılabilirler.
- Ana dosyadaki katman sayısını azaltarak PSD'yi daha kolay organize ederler.
PEEVE # 4: “Tasarımcı, gerçek dünya içeriği için uygun değildi.”

İstemciye içeriğin tam kontrolünü veren bir CMS sistemi kullanıyoruz. Ancak tasarım maketi, başlıklar için tek bir metin satırı ve teaser'lar için bir metin paragrafı gösterir.
Tasarımcı, dengeli modül yükseklikleri ve sütunları bekler, ancak oraya sığması gereken kopya miktarını tahmin edemeyiz.
Konu
Yunanca (veya “Lorem Ipsum”) metin oluşturmak, web sitesinin son kopyasının yokluğunda gerçekçi görünümlü içerik ekleme zamanından onurlandırılan bir yöntemdir. Ancak, gerçek içerik olmadığı için, tasarımcıların sayfanın son tasarımıyla ilgili hatalı sonuçlar çıkarmasını sağlayabilir.
Çözüm
Tasarım karmaları statiktir, ancak gerçek dünyadaki web sayfalarının akışkan ve dinamik olması gerekir. Tasarımcılar bunu tanımalı ve tüm olası senaryoları kapsamalıdır. Bu, statik comp'lerin yaratılmasındaki temel sınırlamalardan biridir: onlar gerçek bir şey değildir.
Açık uçlu olarak bırakmak yerine, başlıklar ve fragmanlar gibi öğeleri göstermek için kullanılacak alanların yüksekliğini tanımlamayı faydalı buluyorum. Bu, nihai tasarımda ne kadar yer açacağını kesin olarak belirlemenize yardımcı olacaktır.
PEEVE # 5: “Tasarımcı, kullandığı stilleri tahmin etmemi bekliyor.”

Tasarımcı size hiçbir açıklama yapmadan bir el uzatır ve yazı tipi ailesini, çizgi yüksekliğini, renklerini, genişliklerini, dolgularını, kenarlıklarını ve kenar boşluklarını anlamanızı bekler.
Konu
Photoshop'ta bir mockup oluşturmanın aksine, web geliştirme genellikle bir WYSIWYG (ne gördüğünüzü alırsınız) ortamında yapılmaz. Aksine, geliştirici ölçümler, renkler ve tipografi için belirli değerler atar.
Çözüm
Birçok projede bu bozulmayı görüyorum; “tasarım” ve “geliştirme” arasındaki en büyük farklardan birini vurgular. Tasarımcı önceden tanımlanmış bir ızgara ile bir şablon kullansa bile, geliştirici genellikle diğer stilleri gözbebeklendirmek zorundadır.
Tasarımcının teslim edilebilir bir stil rehberi oluşturmasını sağlamak önemlidir. Stil rehberi, tasarım için üzerinde anlaşılan bir plan olarak hizmet edecek ve karışıklığı azaltacaktır.
Özel Bonus Peeve: “Bana nasıl program yapılacağını söyleyen bir tasarımcıya ihtiyacım yok!”

Tasarımcı, geliştiricinin bu şekilde önerilip önerilmeyeceğini düşünürseniz de, belirli bir şekilde yapılmış bir şey ister.
Konu
Tasarımcılar, geliştiricilere kod yazmanın tasarımcılar için işlerini nasıl yapacağını söyledikleri kadar sinir bozucu olduğunu söylüyor. Ancak tasarımcı ve geliştirici arasındaki çizgi genellikle zayıftır ve bazen her iki rol de aynı kişiye aittir.
Bir projeye ilişkin açıkça tanımlanmış sorumluluklarınız varsa, karar verme sürecine dahil olmayan bir kimsenin işitilmesinin ikinci bir tahmininin tahriş edici olduğunu düşünün.
Yüzeyde başkalarına iyi görünen teknikler, her zaman içinde çalıştığınız programlama ortamına uymaz. Teknik kararlarınızın detaylarını açıklamak, tüm zamanlar tasarımcı için akıllı kararlar verdiğine güvenmek için değerli zaman alır. .
Çözüm
Tasarımcıların teknik alternatifler hakkında neler söylediğini dinleyin; hepsini düşünmemiş olabilirsiniz. Birden fazla kez, jQuery'yi ilk defa gördüğüm gibi, farkında olmadığım tabloya Çözüm getiren tasarımcılarla görüştüm.
Unutmayın ki siz ve tasarımcı (umarız) mümkün olan en iyi ürünü yaratmanın aynı hedefini paylaşırsınız. Açık fikirli ve düz başlı bir yaklaşımı sürdürürseniz, yanlış gidemezsiniz.
Sadece WDD için yazılmış Jason Cranford Teague . Uzman web danışmanlık hizmetleri ve eğitim oturumları sunmaktadır. Onun yeni kitabını ön sipariş edebilirsin, Stillerde Konuşma: Web Tasarımcıları için CSS'nin Temelleri Amazon.com'da.
Tasarımcılarla hangi evcil hayvan peronlarını kullanıyorsunuz? Bu konuda daha fazla bilgi edinmek isteriz, lütfen yorumlarınızı aşağıda paylaşın.