Yüzer Eylem Düğmesi 5 Yolu UX Artırır
Yüzen Eylem Düğmesi (FAB), kullanıcı arabiriminin üzerinde yüzen dairesel bir simgedir. Şekli, konumu ve rengi, bir UI'nin geri kalanından öne çıkmasını sağlar. FAB, 2014 yılında Google'ın Materyal Tasarım ilkelerinin yayınlanmasıyla popüler hale geldi. Bu sürümden bu yana, FAB kullanıcı arayüzü öğesi, web ve mobil tasarımda yaygın bir şekilde benimsenmiştir.
FAB küçük, görünüşte önemsiz bir UI bileşeni olarak görülse de, etkileri önemli olabilir. Desenin doğru kullanıldığı göz önünde bulundurulduğunda, anında tanımlanabilir ve erişilebilir olması gerekir.

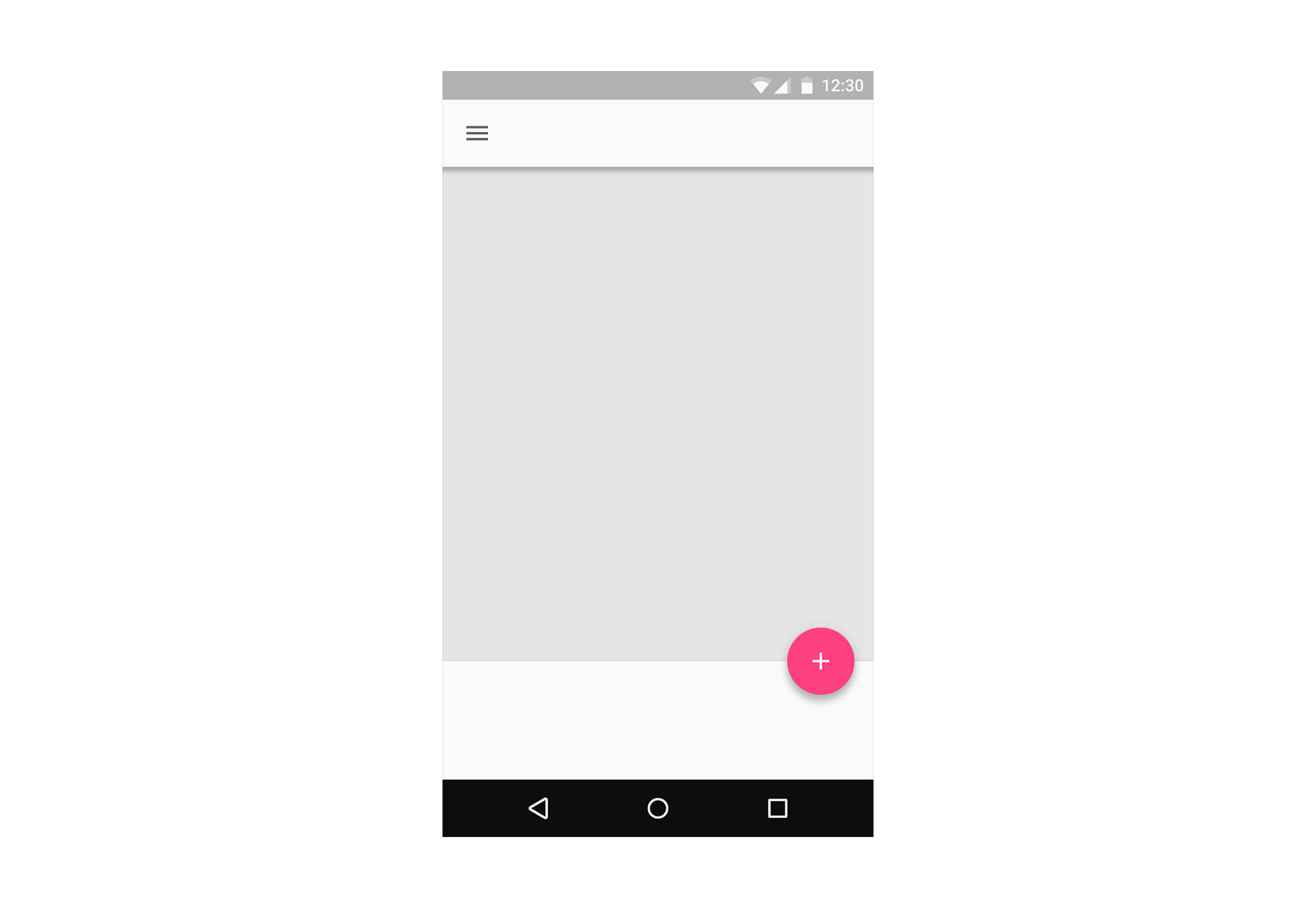
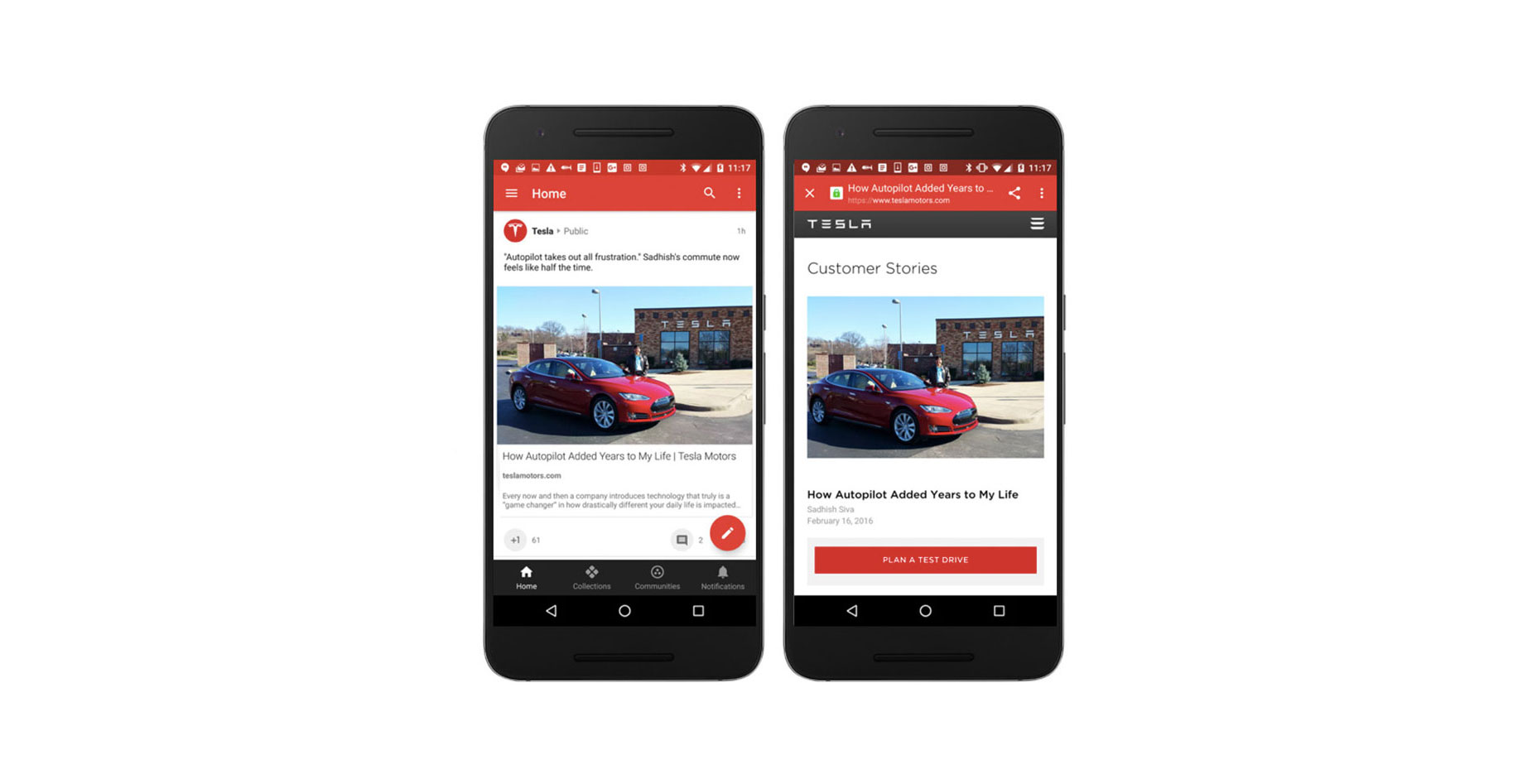
Android uygulamasında Hareketli Eylem Düğmesi
1. Bir Hallmark Eylemini Temsil Et
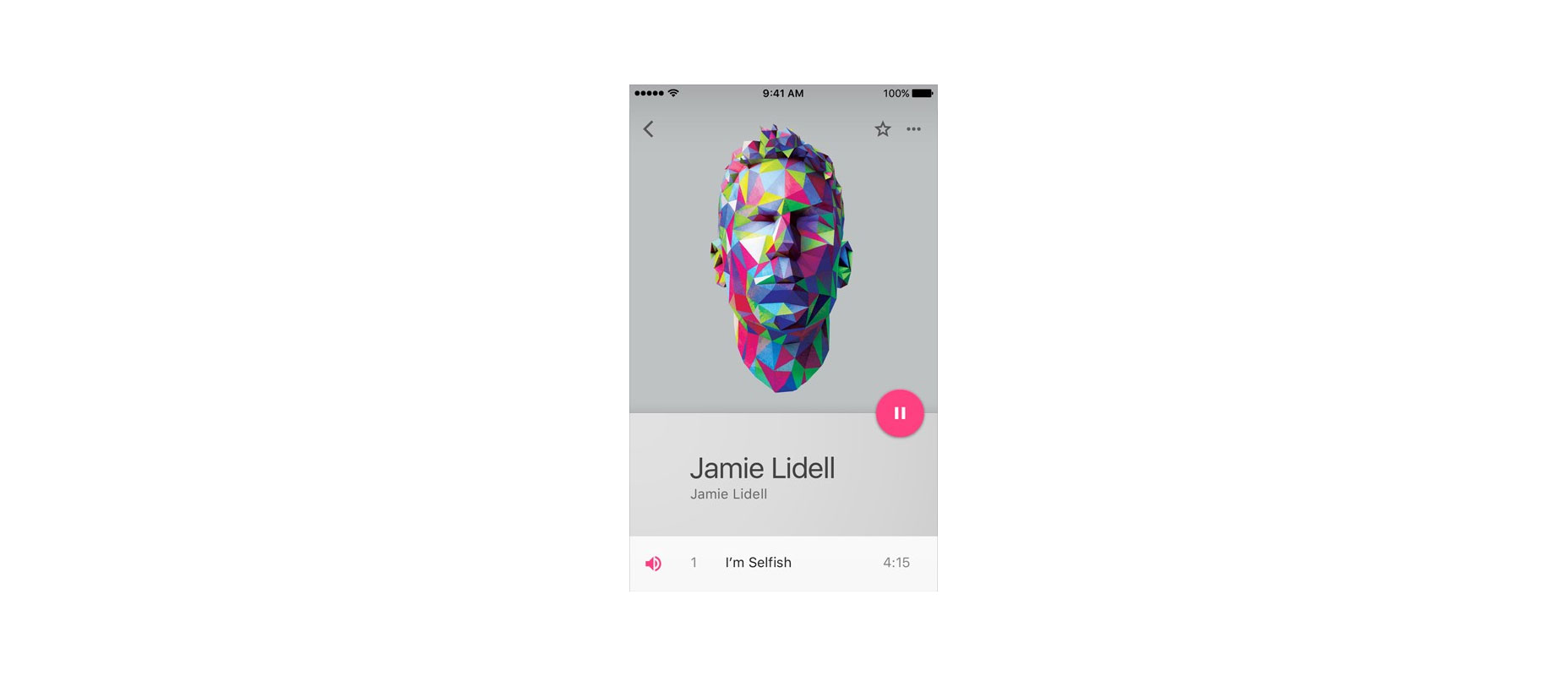
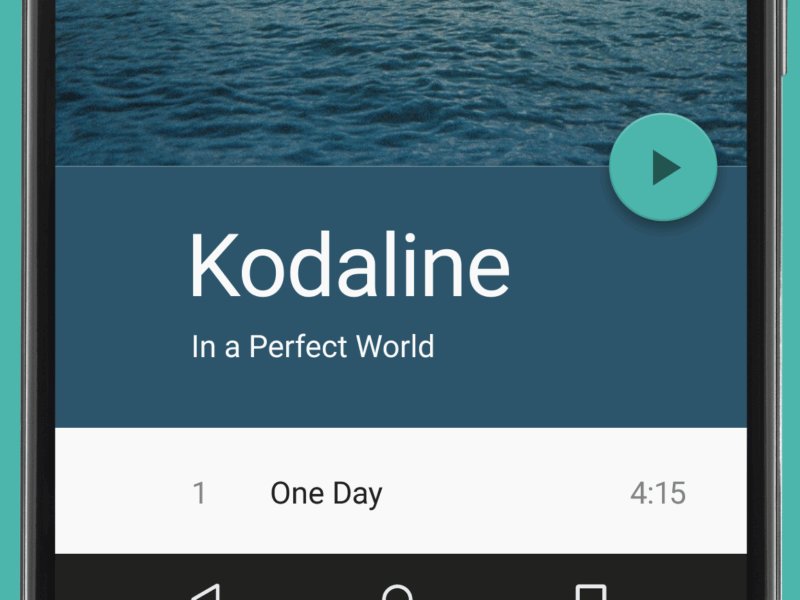
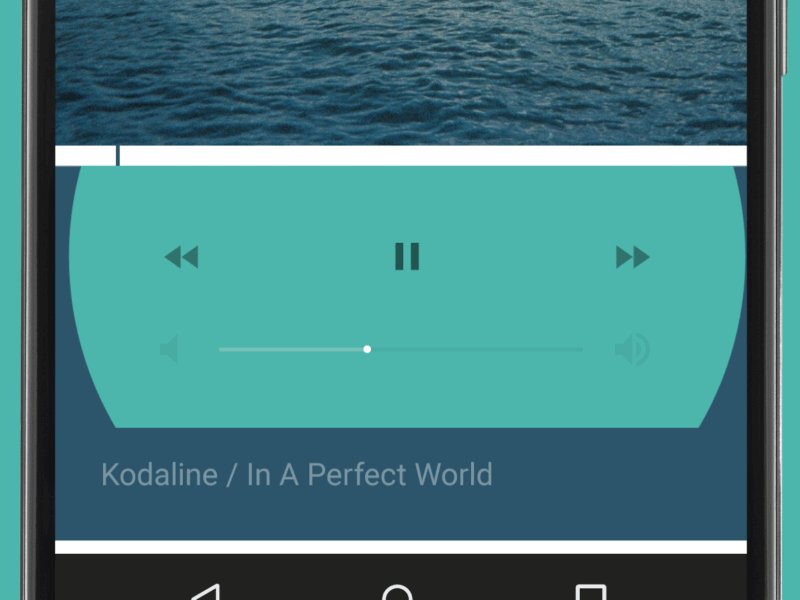
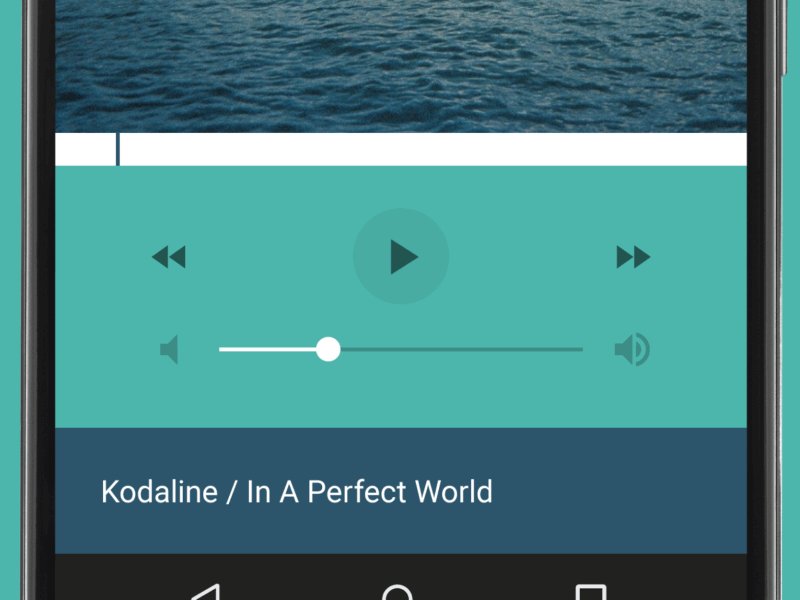
İdeal olarak, FAB en alakalı veya sık kullanılan eylemleri vurgulamalı, uygulamanızın temel özellikleri olan eylemler için kullanılmalıdır. Uygulamanızda FAB kullanacaksanız, uygulamanın tasarımı dikkatli bir şekilde düşünülmeli ve kullanıcının olası eylemleri öne çıkan bir özelliğe kadar kaynatılmalıdır. Örneğin, bir müzik uygulamasında 'Oynat / Durdur' seçeneğini temsil eden FAB olabilir. Instagram gibi bir uygulama 'Fotoğraf Çek' temsil eden bir FAB olabilir.

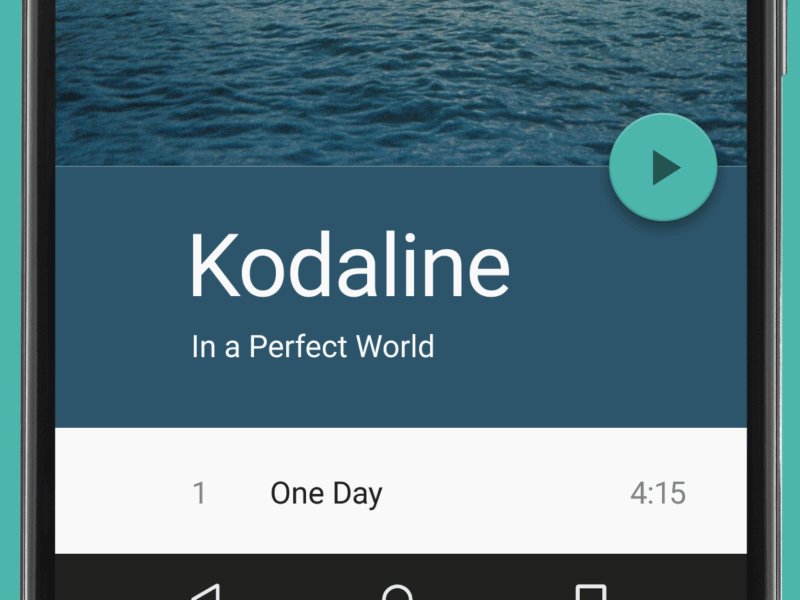
Kayan eylem düğmesi, bir uygulamadaki birincil eylemi temsil eder. Bu ekranda oynatmayı duraklatmak veya devam ettirmek, kullanıcılara bir müzik uygulaması olduğunu bildirir.
Tarafından yapılan araştırmaya göre Steve Jones FAB, kullanıcılar düğmeyi ilk kez kullandıklarında hafif bir kullanılabilirlik etkisi sergiliyor. Ancak, kullanıcılar FAB kullanarak bir görevi başarıyla tamamladıktan sonra, geleneksel bir eylem düğmesinden daha verimli bir şekilde kullanabilirler.
2. Bir Yol Bulma Aracı Olun
FAB, kullanıcıların bundan sonra ne yapacağını anlatmak için doğal bir işarettir. Google tarafından yapılan araştırmalar, bilinmeyen ekranlarla karşılaştığı zaman, birçok kullanıcının gezinmek için FAB'ye başvurduğunu göstermektedir. Böylece, FAB, bir sonraki adımın bir işareti olarak çok kullanışlıdır.

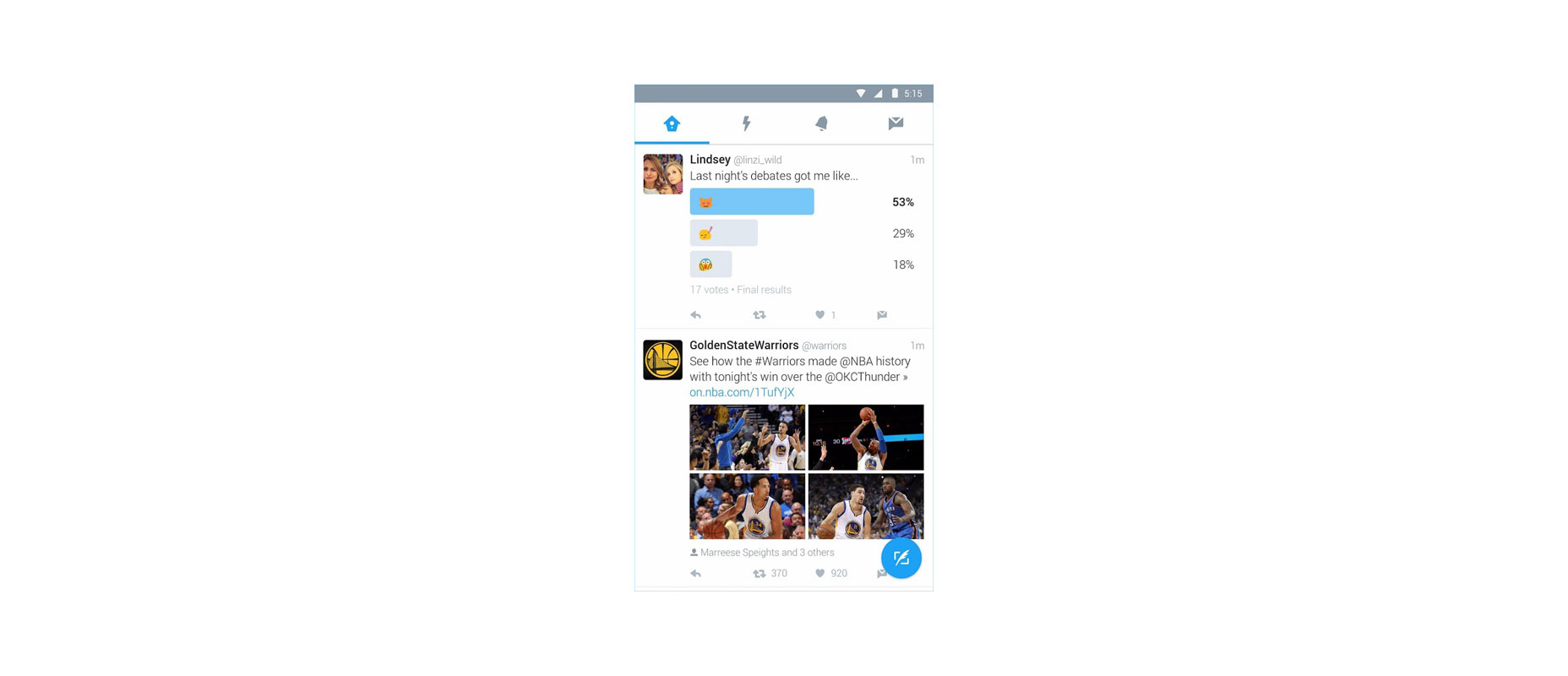
Twitter'da Yüzen Bir İşlem Düğmesinin kullanımı, içerik yayınlamanızı teşvik eder
3. Bir dizi Eylem Sağlayın
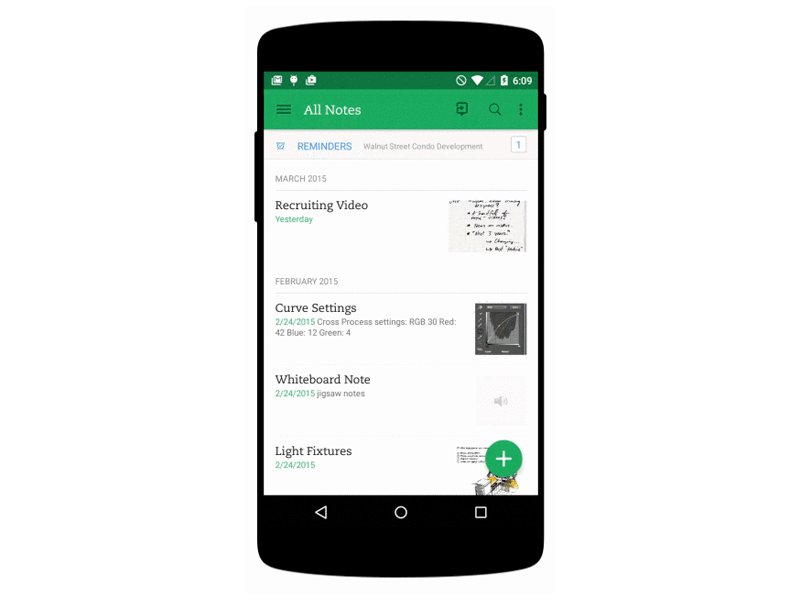
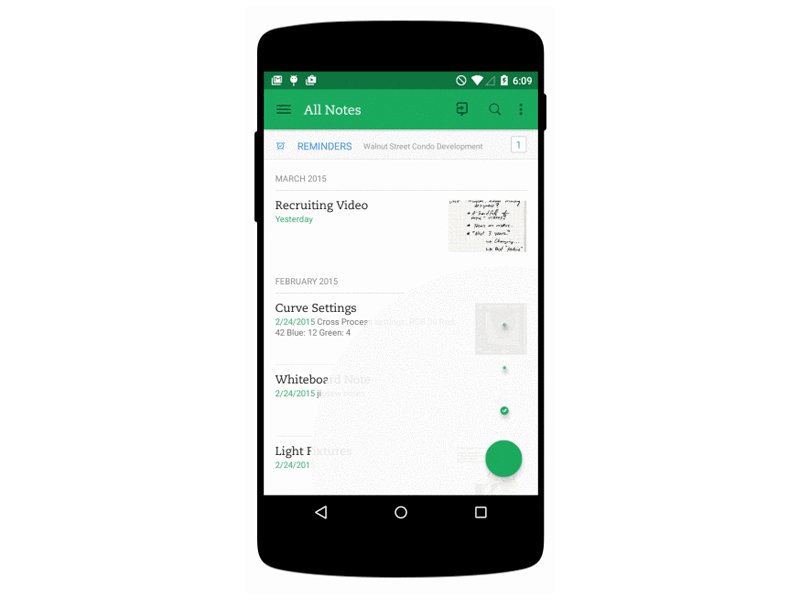
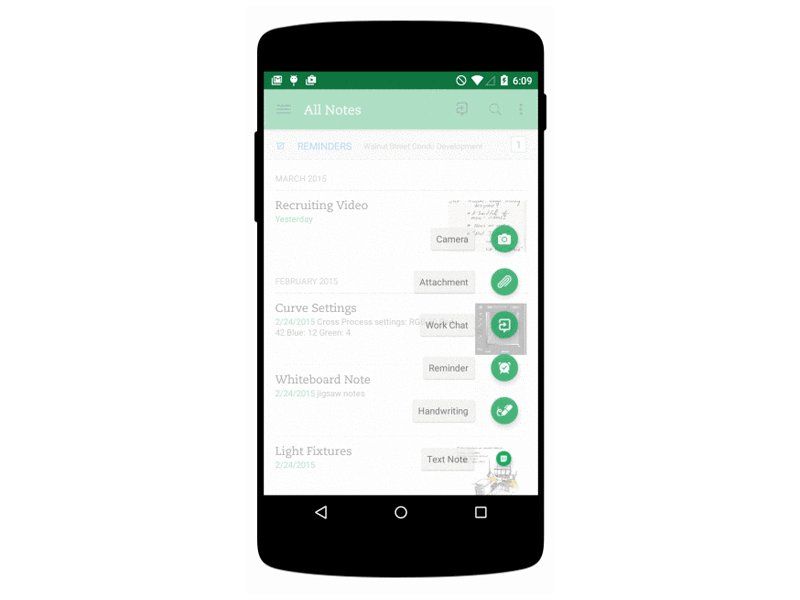
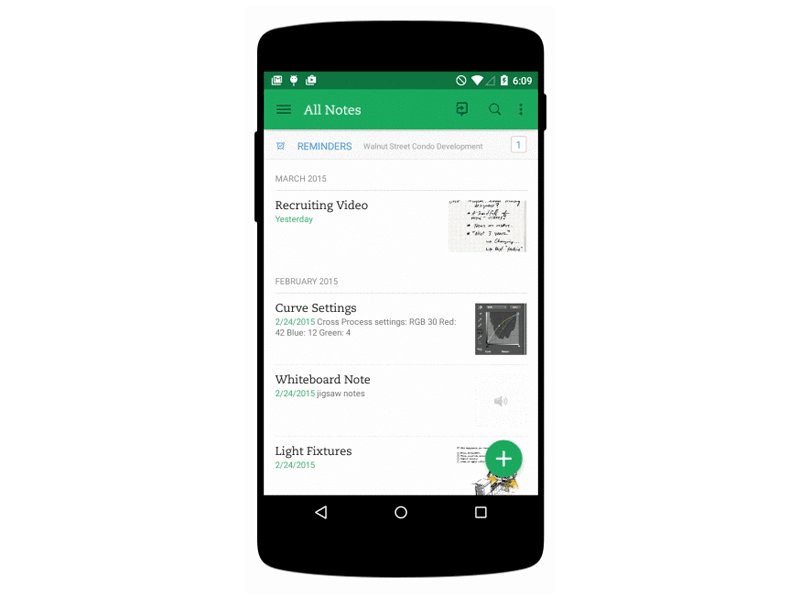
Bazı durumlarda, düğmenin dışarı çıkması ve aşağıdaki Evernote örneğinde görülebileceği gibi birkaç başka seçeneği ortaya çıkarması uygundur. FAB, daha spesifik eylemlerin bir dizisiyle kendini değiştirebilir ve bunları kullanıcılarınız için bağlamsal olarak tasarlayabilirsiniz. Genel bir kural olarak, basıldığında en az üç seçenek sağlar, ancak altıdan fazla olmamalıdır (orijinal kayan eylem düğmesi hedefi dahil).

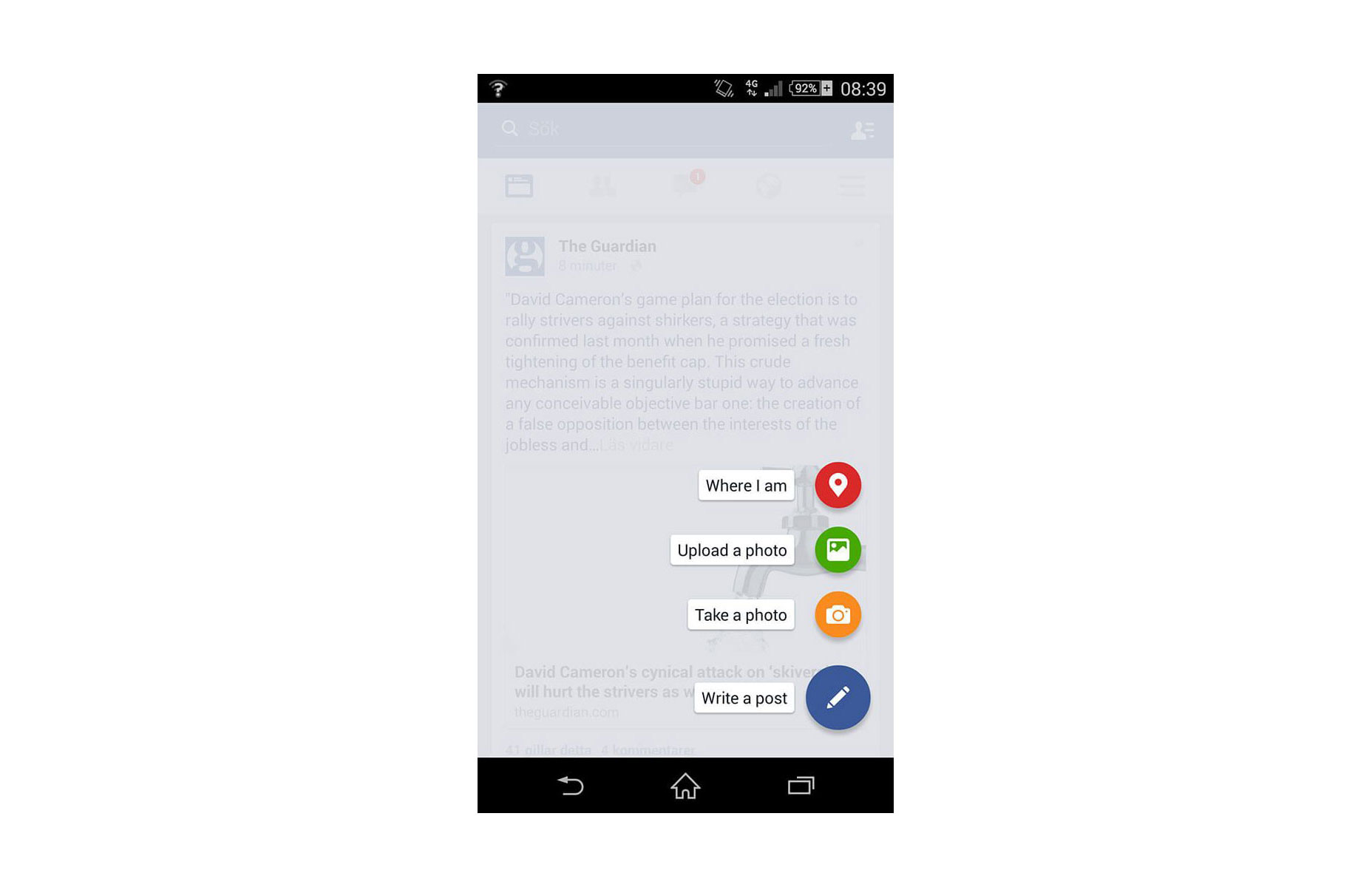
Ayrıca, bu eylemlerin FAB'nin ifade ettiği birincil eylemle ilgili olması gerektiğini ve birbirleriyle ilişkili olması gerektiğini unutmayın: bu açıklanmış eylemleri, bir araç çubuğunda konumlandırıldıklarında olabildiğince bağımsız olarak ele almayın.

Yapmayın: 'Nerdeyim' eylemi içerik eylemleri oluşturmakla alakalı değil.
4. Bağlam Bilinmesi
İçerik, kullanıcı etkileşiminde önemli bir rol oynar. Bazen kullanıcılar içerik tüketmek ister, bazen de eylem yapmak isterler. Her şey bağlama bağlı. Bazı bağlamsal davranışları kullanmak, herhangi bir uygulamanın UX’ine en iyi FAB’i getirebilir. Google + 'yı bir örnek olarak ele alalım. Google+, kullanıcı akışla etkileşim kurduğunda düğmeyi ve bu etkileşim tersine çevrildiğinde onu gizler. Bu iki durum bağlama dayanır: kullanıcılar bir sosyal medyayla etkileşime geçtiğinde, birincil eylem kaydırma yapmaktır, dolayısıyla FAB'ye ihtiyaç yoktur ve kullanıcılar kaydırma işlemini durdurduklarında bir şeyler göndermek isteyebilirler.

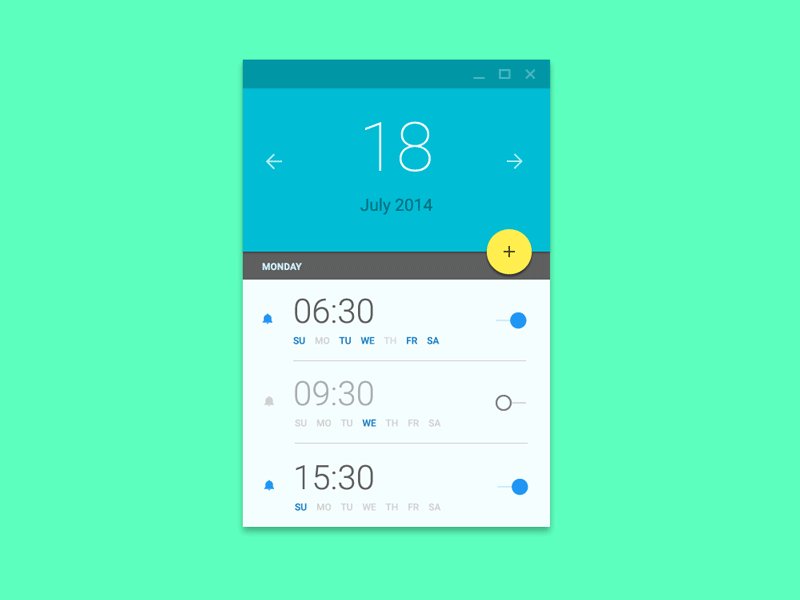
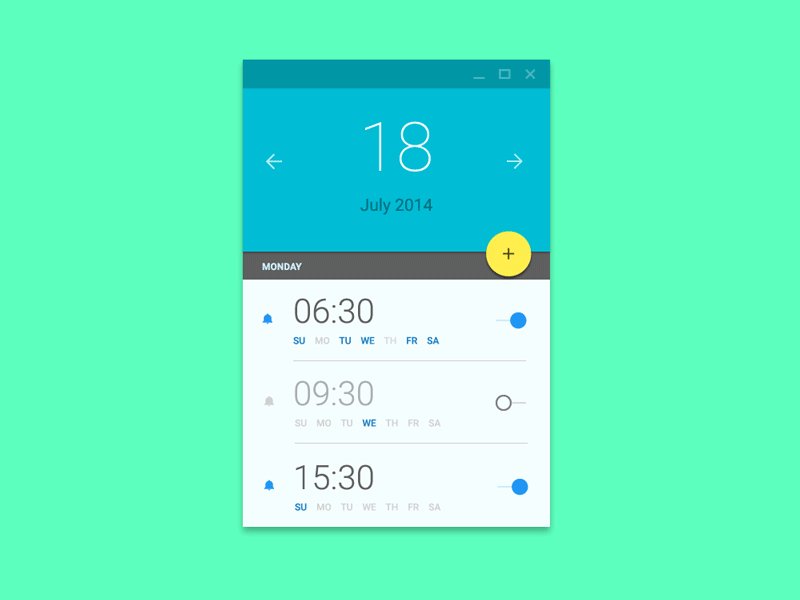
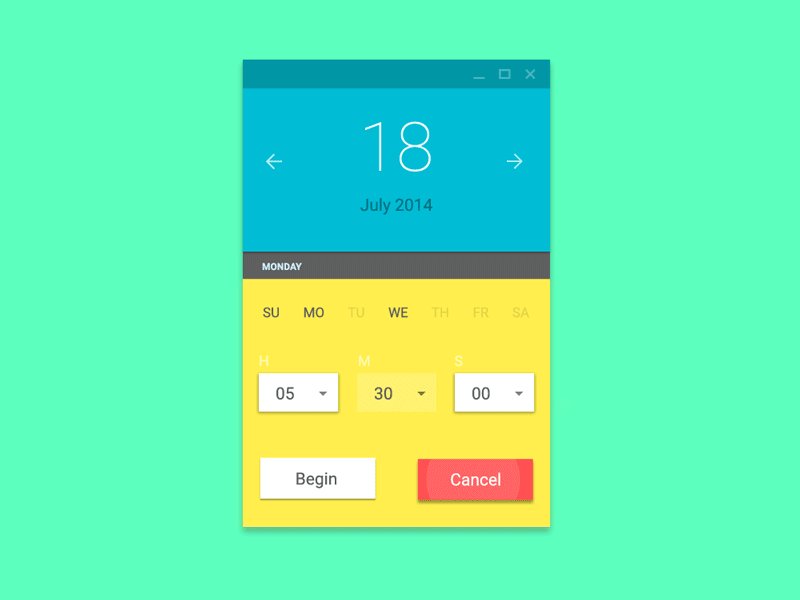
5. Birlikte iki devlet bağlayın
FAB sadece yuvarlak bir düğme değildir, kullanıcılarınızı ekrandan ekrana taşımanıza yardımcı olmak için kullanabileceğiniz bazı dönüştürücü özelliklere sahiptir. Kayan eylem düğmesini değiştirirken, iki durum arasında mantıklı bir şekilde geçiş yapın. Aşağıdaki örneklerde yer alan animasyon, kullanıcının oryantasyon anlayışını sürdürür ve kullanıcının görüşün düzeninde meydana gelen değişikliği, değişikliği tetikleyen değişkeni ve gerektiğinde daha sonra nasıl yeniden başlatabileceğini anlamasına yardımcı olur.

Resim kredisi: Ehsan Rahimi

Resim kredisi: Dribbble
Sonuç
Bazıları FAB'ın kötü UX olduğunu söyleyebilir. Bunu söylemek cazip çünkü kullanıcılar ve tasarımcılar buna alışkın değil. Tanıdık araç çubuklarına alışkınız ve FAB kavramı hala bizim için oldukça yeni. Hepimiz bu yeni şeylerin nasıl zor olduğunu biliyoruz, ama aynı zamanda daha özenle tasarlanmış bir kullanıcı deneyimini teşvik ediyorlar. Doğru kullanıldığında, FAB son kullanıcı için şaşırtıcı derecede yararlı bir desen olabilir.