Görmezden Gelemeyeceğiniz 5 Web Sitesi Metrikleri (ve Onlar için Nasıl Tasarlanır?)
Analytics tüm öfke. Ama bütün bu rakamlar çok hızlı olabilir.
Burada görmezden gelemeyeceğiniz beş web sitesi metriği (trafik kaynakları, anahtar kelimeler, ziyaretçiler, ilk 10 sayfa, çıkış sayfaları) ve bu alanlarda iyileştirme görebilmeniz için yapabileceğiniz tasarım ayarları. (Bu metriklerin tümünü ve daha fazlasını bulabilirsiniz. Google Analytics . Web sitenizdeki analizleri izlemiyorsanız, hemen şimdi başlamanız gerekir.)
1. Trafik Kaynakları
Web sitesi ziyaretçilerinin nereden geldiğini biliyor musunuz? Trafik kaynakları metriğin size söylediği şey budur.
Trafik üç kepçede gruplandırılmıştır:
Tavsiye: Web sitenize başka bir web sitesindeki bir bağlantıdan gelen ziyaretçiler
Arama: Bir arama motorunda anahtar kelimeleri girerek ve bu sonuçları tıklayarak web sitenize gelen ziyaretçiler; Arama trafiği ayrıca organik aramaya ve ücretli aramaya ayrılır (arama motoru reklamlarını çalıştırırsanız ve kullanıcılar ücretsiz arama listeleri yerine bunları tıklarsa)
Doğrudan: Bir URL'ye yazarak web sitenize gelen ziyaretçiler
Çoğu web sitesi, her üç kaynaktan gelen trafikten yararlanır, ancak birçok web sitesinde yalnızca organik arama trafiği vardır ve ücretli arama için mutlaka bir bütçeye sahip değildir.
Bunun için tasarım
Kullanıcıların nereden geldiğini bilmek, onları daha fazla meşgul edecek bir tasarım oluşturmanıza yardımcı olabilir. Trafik kaynaklarını aşmak, ulaşamadığınız segmentlerin nasıl tasarlanacağını anlamanıza yardımcı olabilir.
Diğer kaynakların bağlamak istediği içerikler oluşturarak yönlendirme trafiği için tasarım. Bu, blog gönderilerini, UI kitini veya grafik öğesi kitlerini veya diğer sitelerin yerleştirilebileceği ve tekrar bağlanabileceği infographics içerebilir.
Arama motoru optimizasyonu, içerikte anahtar kilitleme ve alt ve meta öznitelikleri gibi en iyi uygulamaları kullanarak arama trafiği için tasarlayın. Arama için tasarlama, işinizin en seksi kısmı olmayabilir, ancak en değerli olanlardan biri olabilir.
Hatırlanması kolay URL'leri kullanarak yönlendirme trafiği için tasarlayın. Bu web sitesi bir URL'nin nasıl kullanıldığına harika bir örnektir: Site adı, Webdesigner Depot ve URL, {$lang_domain} , maç. Herhangi bir yazı türü hakkında düşünmek kolaydır. Tek bir kelime dizisi olan URL'lerin hatırlanması en kolay yoldur. Kullanıcılar kelimeler arasında nokta ya da tire ya da alt çizgi olup olmadığını sorgulamak zorunda olduğunda, kafaları karışır.
İşte başka bir tasarım hilesi: Aramayı tasarımda belirgin bir şekilde dahil edin. Tekrar eden kullanıcılar, ana sayfanızdan ihtiyaç duydukları her şeye kolayca ulaşabileceklerini bileceklerdir. Bu, tek adımda doğrudan trafiğin ve zamanın artmasına yardımcı olabilir!
2. Anahtar Kelimeler
Web siteniz hakkında ne var? Anahtar kelimeler bu sorunun cevabıdır.
Bir web sitesinin ne hakkında olduğunu düşündüğünüz ile kullanıcıların düşündükleri arasında kafa karışıklığı olabilir. Anahtar kelime metrikleri ve dahili arama, kullanıcıların web sitenizle ve içeriğinizle ilişkilendirdikleri anahtar kelimeleri size söyler. Web sitenizi bulduklarında kullanıcıların aradıklarına dair bir fikir verebilir. İdeal bir dünyada, siz ve kullanıcılar, tasarımın ne hakkında olduğuyla aynı düşünceye sahip olursunuz.
Anahtar kelimeler eşleşiyor mu? Web sitenizdeki bilgi türünü gerçekten arayan kullanıcılardan değerli trafik alıyor musunuz?
Bunun için tasarım
Çoğu tasarımcı, çözümün anahtar kelimelerle dolu tasarımı doldurmak olduğunu düşünüyor. Anahtar kelimeleri kullanmalısınız, ancak tasarımı doldurmak cevap değildir.
Sadece bir konuyla ilgili sağlam bir görsel plan oluşturmanız gerekiyor. Kaliteli görüntüler kullanın (ve görüntüde ne olduğunu tanımlamak için sümüklü böcek ve etiketler kullanın) ve kullanıcı çekmek için kopyalayın. O zaman muhtemelen yapmanız gerekenleri bildiğiniz şeylere odaklanın:
- Duyarlı bir tasarım kullanın; Aynı içerik için birden fazla web sitesini kullanmaktan kaçının
- Metni, insanların konuştuğu ve okuduğu şekilde yazın ve yazım veya dilbilgisi hataları içermediğinden emin olun.
- Sosyal güvenilirliğin oluşturulmasına yardımcı olmak için web sitenizdeki her şeyi kolayca paylaşın
- İçeriğiniz ve anahtar kelimeleriniz olan kaynaklara bağlantı verin, sizinkilere benzer
- Kullanıcıların istediği içerik ve bilgileri veya ürünleri tanıtın; Aynı anahtar kelimeleri tekrar tekrar kullanmaya çalışmaktan sıkılmayın çünkü bir robot gibi ses vermeye başlayacaksınız.
3. Ziyaretçiler
İki tür web sitesi ziyaretçisi vardır: Web sitenize ilk kez gelenler ve tekrar ziyaret için gelenler.
Her iki ziyaretçinin de bir karışımı önemlidir. Tüm sahip olduğunuz yeni ziyaretçiler ise, web sitesi onları tekrar geri getirmek için yeterince ilgi çekici değildi. Tüm sahip olduğunuz kullanıcılara geri dönüyorsa, potansiyel bir kullanıcı / müşteri / hayran tabanı oluşturmuyorsunuz.
Bunun için tasarım
Her iki ziyaretçiye de ihtiyaç duydukları şeyi vermek için, web sitesi tasarımı birkaç şey yapmalıdır.
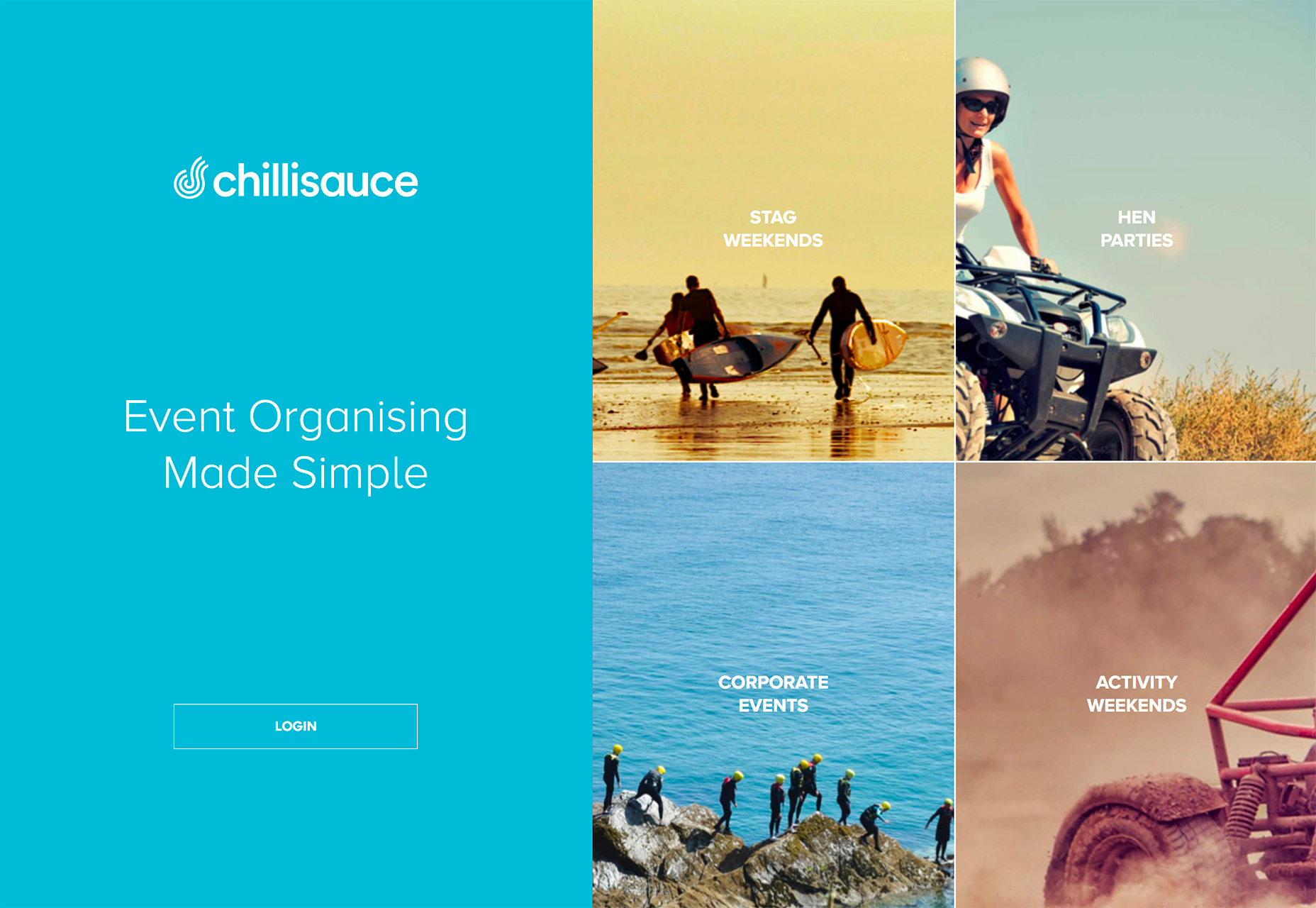
Ziyaretçileri başlangıçtan çeken güçlü bir görsele sahip olmak zorundadır, ancak aynı zamanda dinamik olmaya da ihtiyaç duyar, böylece ziyaretçilerin tekrarlanmasına devam edilir. İlginç fotoğraflar veya videolar başlamak için harika bir yer olabilir.
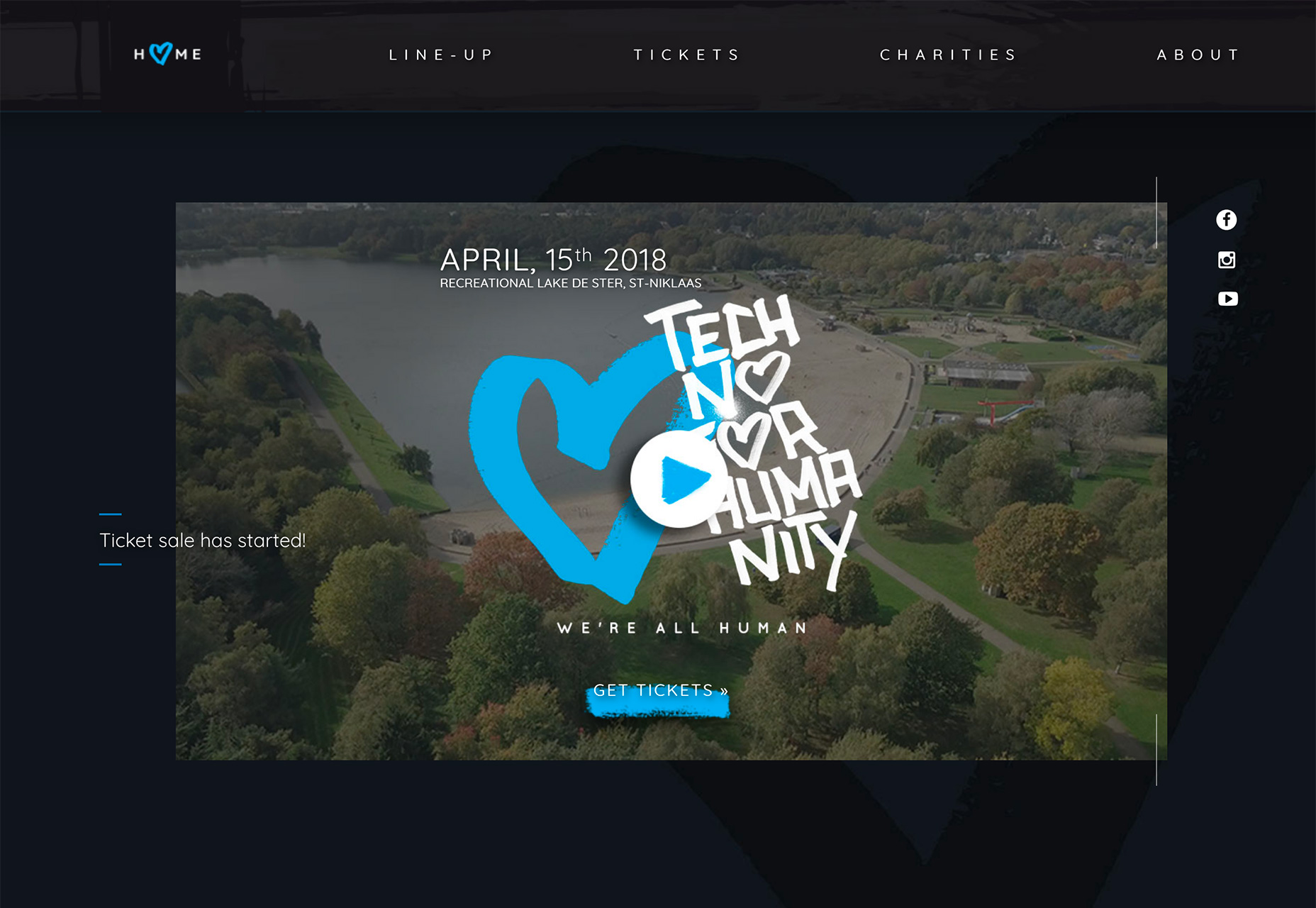
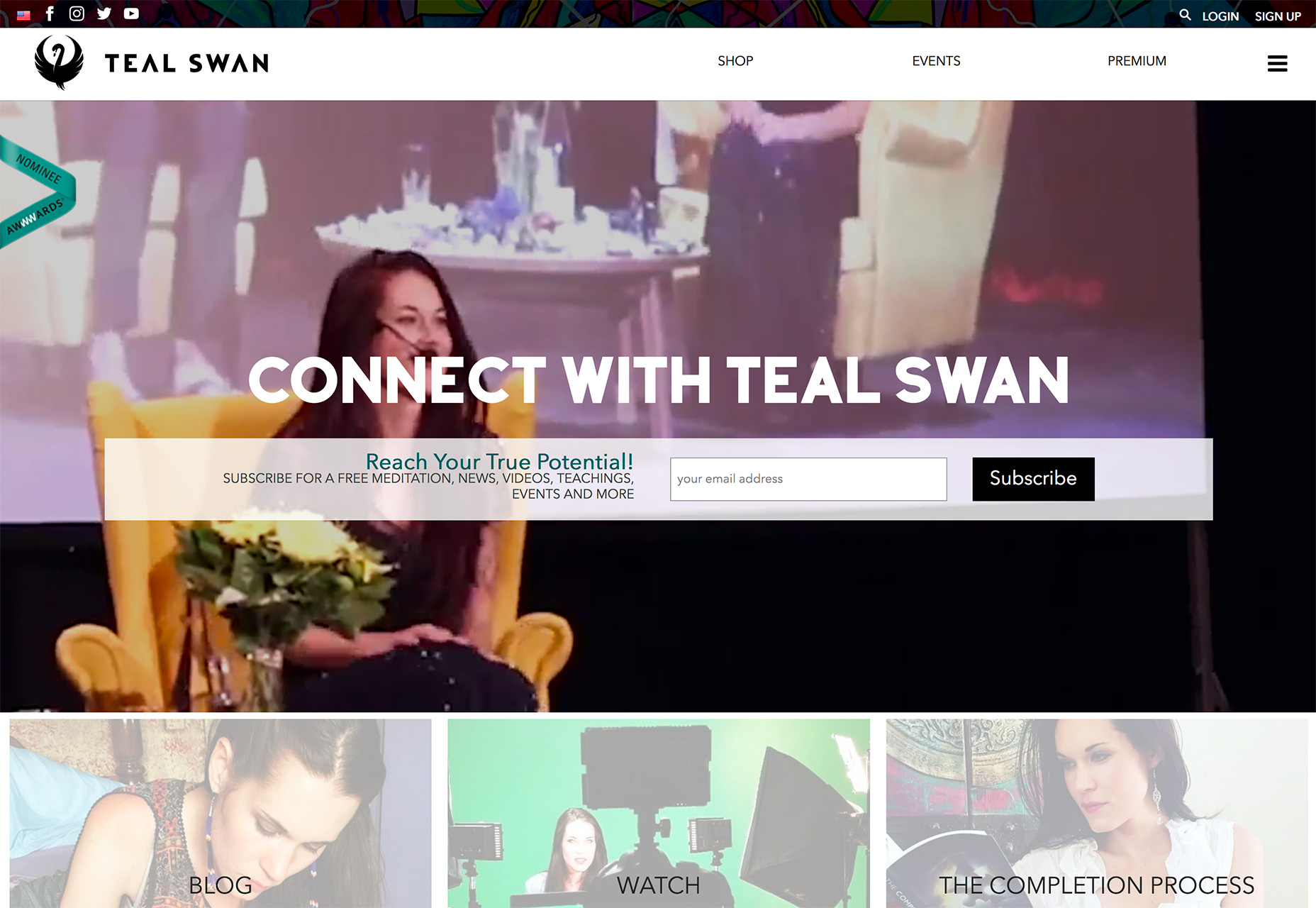
Ziyaretçiye, web sitesinin neyle ilgili olduğunu ve neyi aradıklarını bulması için hemen bir fikir vermesi gerekir. Bir amaç duygusu oluşturmak için büyük bir başlık, marka işareti veya logo ve gezinme öğeleri kullanın.
Kullanıcılar için kalıcı bir bağlantı oluşturabilmeniz için bir şey olmalıdır — bir bağlantıyı tıklayın, bir videoyu izleyin, bir oyun oynayın, bir etkinlik veya tanıtım için kaydolun. Harekete geçirici mesaj açık olmalıdır. Ziyaretçilere ne yapacağını ve tasarımla en iyi şekilde nasıl etkileşime gireceğini, özellikle de biraz karmaşık veya alışılmadık bir şey olup olmadığını söylemekten çekinmeyin.
4. En İyi 10 Sayfa
En ilgi çekici web sitesi metriklerinden biri, ziyaretçilerin en çok etkileştiği sayfaların bir listesi olabilir. Güçlü bloglara sahip web siteleri, popüler konuları temel alarak gelecekte hangi tür yayınların oluşturulacağını takip etmek için bu bilgileri kullanabilir, e-ticaret siteleri, sayfa trafiğinin ve ilginin satışlara (ve hangi ürünlerin çevrimiçi ortamda en popüler olduğu) ve en üstteki sayfa sıralamasına dönüşüp dönüşmediğini görebilir Trafik akışını belirlemenize ve kullanıcıların aradıklarını bulmaya yardımcı olabilir.
Çoğu web sitesi sahibi, genellikle hangi sayfaların en popüler olduğu konusunda şaşırır. En sık 10 sayfa genellikle Hakkında veya İrtibat sayfaları (kullanıcılar kim olduğunuzu veya bir şey hakkında yardım aldığını bilmek ister), blog veya haber gönderileri (belki de viral bir şeylere sahip olmak için yeterince şanslısınız), alanınız hakkındaki veriler ve bilgiler iş ve ana sayfa.
Kullanıcıların tıkladığı sayfalar, hedeflerinizin kullanıcıların hedefleriyle uyumlu olup olmadığını belirlemenize yardımcı olabilir. Sizin için önemli olan içerikleri mi izliyorlar?
Bunun için tasarım
Ana sayfadan ve diğer sayfalardan en çok ziyaret edilen sayfalara bağlantılar ve harekete geçirici mesajlar ekleyin. Bu isteğe bağlı içeriktir; Bunu daha fazla kullanıcının bulması için olabildiğince kolaylaştırmalısınız.
Kaydırıcı veya kahraman görüntüsünün bir parçası olarak bağlantıları ekleyerek, kullanıcıları en iyi 10 sayfanıza daha da kolaylaştırın. Bu bağlantılar için görsel bir varlık oluşturun.
Popüler gezinme sayfalarını ana gezintiye dahil edin veya sosyal medyada paylaşın. Kullanıcıların tıklamaya devam etmelerini teşvik etmek için en iyi sayfalardan diğer üst sayfalara bağlantı verin. “En Çok Tıklanan Sayfalar” veya “En Çok Okunan Sayfalar” ın bir kenar çubuğu öğesi bunu kolaylaştırmanın kolay bir yolu olabilir.
5. Çıkış Sayfaları
Bir kullanıcının web sitenize nasıl ulaştığı kadar önemlidir.
Çıkış sayfaları (ücretler), web sitenizi belirli bir sayfadan ayıran ziyaretçilerin yüzdesini gösterir. Birden çok sayfaya (hemen çıkma oranları tek bir sayfa metriğidir) tıklayan ziyaretçileri izlemesiyle hemen çıkma oranından farklıdır.
Belirli bir sayfanın çıkış oranı yüksekse, kullanıcı arabiriminde bir hata veya bozuk yol gibi bir sorunun göstergesi olabilir. Diğer yandan, bazı sayfalarda her zaman bir siparişin tamamlandığını gösteren bir e-ticaret sitesindeki ödeme / siparişle işlenmiş sayfa gibi yüksek çıkış oranlarına sahip olmalıdır.
Çıkış sayfası oranları beklentilerle uyumlu değilse, sayfanın yeniden tasarımı büyük olasılıkla sırayla.
Bunun için tasarım
Yüksek çıkış oranlarına sahip sayfalardaki anahtar tasarım öğesi (olmaması gerektiğinde), kullanıcılara yapacakları bir şey sunmaktır. Başka bir sayfadaki ilginç veya alakalı içeriğe bağlantı verin. Ve tasarımda kırık CTA'lar olmadığından emin olun (genellikle açıklanamayan yüksek çıkış oranlarıyla durum böyle olur).
Düşük çıkış oranlarına sahip olması gereken sayfalar yüksekse, neden bu? E-ticaret tamamlama sayfasının tasarımına geri dönelim. Kullanıcıların sitenizde kalmasını sağlayan tasarımla ilişkili bir döngü bağlantınız var mı, yoksa süreçteki son adımı alamadıkları için (UI hataları aramaya başlıyorlar).
Unutmayın, çıkışlar iyi ya da kötü değildir. Her kullanıcı bir noktada ayrılacak. Çıkış sayfaları ve tasarım ile düşünülmesi gereken en önemli şey beklenmedik çıkışlardır. Kullanıcılar doğal yerlerde ayrıldıkları sürece tasarım çalışır durumda. Çıkışlar daha az doğalsa (örneğin işlemin ortasında bırakmak gibi), muhtemelen bir hata veya tasarım sorunu vardır.