Web Tasarımcıları için 50+ Fantastik Freebies, Ocak 2015
Tasarımcınızın araç kutusunu doldurmak için başka bir büyük ücretsiz kaynak koleksiyonuna geri döndük. Bu ayın koleksiyonu simgeler, maketler, şablonlar, eklentiler ve daha fazlasını içerir.
Bir göz atın, nelerin mevcut olduğunu görün ve istediğiniz şeyi indirin. 2015'i harika bir başlangıç yapalım…
Malzeme Tasarım Simgeleri (Genişletilmiş Renk Versiyonu)
Bu, Google'ın bir süredir yayınladığı 700+ Malzeme simgeleriyle bir paket, ancak renkli bir sürümde yeniden çalıştı ve 600'den fazla orijinal simge eklendi.
130 elle çizilmiş arayüz simgeleri
Bir sonraki projeye daha tanıdık ve davetkar bir görünüm vermek için 100'ün üzerinde ikonun güzel bir koleksiyonu. SVG ve PNG formatlarında gelirler.
Indra: 80 Hava Durumu ve Aktiviteler Simgeleri
Bu simgeler dizisi, insanların belirli bir günde gerçekleştirebilecekleri zamanı ve etkinlikleri temsil etmenizi sağlayacaktır. Ancak, son kullanım size kalmış. PSD formatında ücretsiz indir.
İzometrik harita elemanları
Binalar, yollar ve ulaşımla ilgili öğeler içeren ilginç bir izometrik vektör öğeleri paketi. Bir tweet veya sosyal paylaşım ile ödeme yapabilirsiniz.
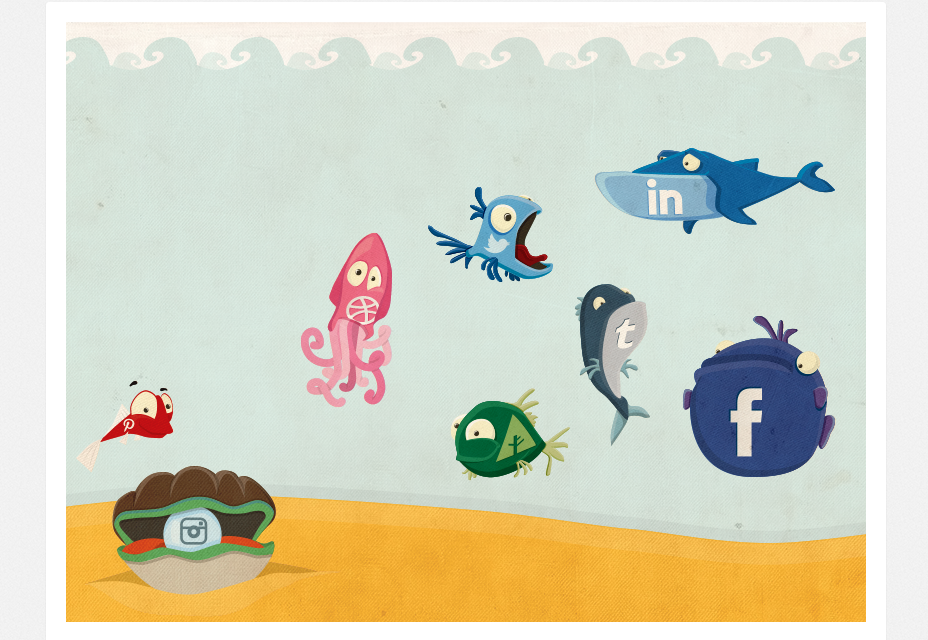
Sosyal Simgeler Paketi
Kullanıcıların projelerinizle ilgili kelimeleri yaymalarına yardımcı olmak için yüzlerce sosyal simgeye sahip bir paket.
Yeşil Uygulama Açılış Sayfası
Yeni uygulamanızı zarif ve modern bir tarzda sunmanız mı gerekiyor? Bu açılış sayfası, ihtiyacınız olan şey olabilir. PSD formatında mevcut.
Yüksek çözünürlüklü arka plan resimleri
Projelerinize yeni bir tarz vermek için arka plan resimlerini içeren büyük bir paket. PSD ve JPG formatlarında geliyorlar.
Oyma Ahşap Logo Maketi
İşte logo tasarımınız için oldukça gerçekçi bir mockup. Farklı stilleri olan 2 PSD dosyası vardır, her biri işleri kolaylaştırmak için kendi akıllı katmanlarına sahiptir.
Koyu Metalik Logo Maketi
PSD formatında ücretsiz olarak temin edilebilen bu metalik logo mockup sayesinde çelikle yapılmışsa son tasarımınızın nasıl görüneceğini görün.
Görüntü Ekranı PSD
Bir sonraki uygulamanız veya bu kullanışlı PSD dosyasıyla portföyünüz için birden çok ekran gösterin. Kullanılan perspektif, ona sinir bozucu bir görünüm kazandırır.
Şablona devam et
Yeni bir pozisyon için başvururken kendinizi farketmeniz önemlidir. Güzel bir CV ile başlamak harika bir yardımcı olabilir.
Mobil Uygulama Arayüzü Takımı
Bir sonraki uygulama tasarımınız için taze öğelere mi ihtiyacınız var? İşte size yardımcı olacak bir UI seti. 12 tamamen katmanlı PSD dosyası, resim dahil değildir.
Sketch için iOS 8 GUI
Sketch için oluşturulmuş çok sayıda kullanıcı arayüzü elemanı. Uygulama alay etmek veya özel arayüz oluşturmak için çoğunlukla yararlıdır.
Yosemite UI Kiti
Yosemite OSX, masaya yeni “düzleştirilmiş” elemanlar getiriyor. Sketch kullanarak Mac'in işletim sisteminin bu yeni sürümü için yeni arayüzler ve örnekler oluşturun.
MFD UI Takımı
Sonraki projenizi şekillendirmek için PSD formatında 12 widget öğesi kümesi. Hem kişisel hem de ticari kullanım için ücretsiz.
Kıvırcık El Yapımı Yazı
Curely, metinlerinize samimi ve hoş bir görüntü vermek için güzel bir el yapımı yazı. İndirme TTF ve OTF dosyalarını, ayrıca bonus olarak birkaç AI rozetini içeriyor.
Rafale Ücretsiz Yazı Tipi
Rafale, posterler, başlıklar ve başlıklar için tasarlanmış tüm kapaklı bir yazı. Diğer özel karakterlerin yanı sıra Rus ve Bulgar Kiril ile uyumludur.
Madras Ücretsiz Yazı Tipi
Madras, üstün zarafet ve okunaklılığa sahip iki serbest ağırlığa sahip bir sans-serif yazı.
OpenDyslexic Yazı Tipi
Artan okunabilirlik ile disleksi olan kişilere yardımcı olmak için tasarlanmış bir süper kullanışlı açık kaynak yazı tipi. İhtiyaçlarınıza uygun dört ağırlık içerir.
Libre Caslon Yazı Tipi
Daha küçük boyutlarda ve ekranlarda mükemmel okunabilirlik sağlamayı amaçlayan web tabanlı bir yazı tipi. Impallari Tipi ile ücretsiz indirin.
Moderno: Portföy Sayfası
Adından da anlaşılacağı gibi, Moderno bugünün web için oluşturulan bir portföy sayfası şablonu. Bu kaynağı kullanarak işinizi veya ürünlerinizi stil ile sergileyin.
Aralık: Tek Sayfa Web Sitesi Şablonu
Dikkat çekmek için şık, koyu mor tonlarından yararlanan güzel bir tek sayfalı PSD şablonu. Ürün sunumları veya kısa içerik için mükemmeldir.
Kasper: Bir Sayfa PSD Şablonu
Kasper, mesajını iletmek için güzel görüntülere ve en son düzenine dayanır. Bunun iyi bir iş olduğunu düşünüyoruz.
Kroki E-posta Şablonu
Bir haber bülteniniz mi var yoksa bir tane mi yayınlamak istiyorsunuz? İşte modern görünümlü bir e-posta şablonu. Sketch ile tamamen düzenlenebilir.
EducationBlog WordPress Teması
Akademik bir tonla blogları hedefleyen tam bir WordPress teması. Kolay çeviri için bir .po dosyası ile birlikte gelir.
Everal WordPress Teması
Everal, duyarlı tasarım ve yüksek özelleştirme özelliklerine sahip modern bir WordPress temasıdır. Temayı indirmek için Twitter'da takip etmeniz yeterli.
Smak: HTML Tek Sayfa Şablonu
Bir sonraki web siteniz için harika bir çağrı cihazı şablonu. Cihazlar arası kullanımı kolaylaştırmak için temiz, basit tasarım ve duyarlı davranış özellikleri sunar.
CSS3 Yükleyiciler
Gördüğümüz en güzel dört CSS3 yükleyiciden oluşan bir set. Hareket halinde düzgün bir küçük efekt görmek için satırların üzerine gelin.
ProgressBar.js
SVG yolları ile oluşturulan güzel bir gelişim çubuğu koleksiyonu. Bir projeye, sabırsızlık dönemlerinde bile sınıf eklemek için mükemmeldir.
Düz UI Renkleri
Düz bir tasarıma sahip renkler, kullanışlı bir ızgarada CSS3'ten başka hiçbir şey kullanılmadan görüntülenir.
Hareketli Düz Kamera Simgesi
Saf CSS3 ile tarz ve animasyonlu güzel bir kamera simgesi.
Düz Tasarım Renk Paleti
Bir sonraki minimal stil projesi için doğru tonları bulun.
Docker: Devs ve Sysadmins için Faydalı Açık Platform
Docker, geliştiricilerin ve yöneticilerin uygulamalarını herhangi bir platformda oluşturup çalıştırabilecekleri samimi bir ortam sağlar.
Kumaş: Geliştiriciler İçin Hayatı Kolaylaştırmak
Kumaş, geliştiricilerin her projede buldukları sorunların çoğunu (olmasa bile) başa çıkmasına yardımcı olmayı amaçlayan bir mobil geliştirme paketidir.
Targeted.io
E-posta tasarımlarınızı kamuya sunmadan önce test etmek için bir araç.
SlimerJS: Web Geliştiricileri için Scriptable Browser
Slimer, fonksiyonel testler, sayfa otomasyonu ve diğer önemli görevleri yerine getirmenize yardımcı olacak bir araçtır. Firefox'un tarayıcı motoru Gecko'da çalışıyor.
Pixelapse: Tasarımcılar için Görsel Sürüm Kontrolü
Pixelapse bir çeşit CMS / CRM sağlamayı amaçlamaktadır, ancak tasarımcılar için. Grup tasarımları ve sürüm kontrolü için harika.
ShareX: Paylaş Ekran görüntüleri veya Screencasts
ShareX, ekran görüntüleri almak için basit bir kısayol tuşuyla panoya kopyalanabilen paylaşılabilir bir bağlantı elde etmek için basit bir araçtır.
Palettab
Bu basit Chrome uzantısı ile yazı tiplerinin ve renklerin şaşırtıcı kombinasyonlarını bulun.
MakeAppicon: Bir Tıklamayla Tüm Boyutların Uygulama Simgelerini Oluşturun!
Bu araç yalnızca simgenizi yeniden boyutlandırmakla kalmaz, aynı zamanda iOS ve Android kullanımı için de optimize eder. JPG, PNG ve PSD formatlarını destekler.
Türü Genius
Bir sonraki projeniz için doğru yazı tipini bulmak kesinlikle onunla birlikte ikinci bir tane aramak kadar zor değildir. Bu araç bu işlemi daha kolay hale getirecek.
Esnek Izgara Sistemi
Etraftaki tüm büyük masaüstü ve mobil tarayıcılarla uyumlu bir duyarlı CSS çerçevesi.
Foggy JQuery Eklentisi
Foggy, ayarladığınız sayfa öğelerini bulanıklaştırmak için basit bir jQuery eklentisidir. Arka plandan derinlik eklemek ve pop-up öğelerini ayırmak için kullanışlıdır.
PACE: Otomatik Sayfa Yükleme İlerleme Çubukları
Kullanıcılar, içeriğin yüklenmesini beklerken PACE güzel bir yükleme ilerleme göstergesi sunar. Ayrıca AJAX navigasyon olsun.
Subtext Düzenleyici
Chrome ve Chrome OS için bir uzantı olarak gelen mükemmel bir web tabanlı kod düzenleyici.
Snap.svg: Modern Web için JavaScript SVG Kütüphanesi
Snap ile etkileşimli vektör grafikleri oluşturabilir ve bunları herhangi bir cihazda görüntüleyebileceksiniz. Aynı zamanda kullanımı mümkün olduğunca kolay olması amaçlanmıştır.
ItemSlide.js
Bu akıllı jQuery eklentisi ile mobil uyumlu dokunmatik karuseller oluşturun.
GSAP: Güçlü HTML5 Animasyonu
GSAP, web profesyonellerini hedefleyen, son teknoloji performans ve uyumluluk sağlayan eksiksiz bir animasyon aracıdır.
LokiJS: Hafif Javascript Bellek içi Veritabanı
Projenin boyutu ne olursa olsun, performansa yoğun odaklanan bir bellek içi veritabanı.
Rekapi: JavaScript için bir Keyframe Animasyon Kütüphanesi
Rekapi, JavaScript ve CSS animasyon animasyonlarını içeren Canvas ve DOM animasyonları oluşturmanıza olanak tanır. Bunu, ana kare animasyonunu kullanan uygulamalarda da kullanabilirsiniz.
JQuery / Zepto Yüz Algılama Eklentisi
Hem jQuery hem de Zepto için olan bu eklenti, resimler ve videolardaki yüzleri algılayacaktır.
![malzeme tasarım simgeleri [4] material-design-icons[4]](https://odwebdesign.net/uploads/8/28/cb/50-fantastic-freebies-for-web-designers-january-2015_1.png)
![graphicsfuel-prim-free-grafik-web tasarım-kaynaklar-130-free-elle çizilmiş-arayüz-simgeleri [4] graphicsfuel-premium-free-graphic-web-design-resources-130-free-hand-drawn-interface-icons[4]](https://odwebdesign.net/uploads/a/e9/36/50-fantastic-freebies-for-web-designers-january-2015_2.png)
![indra-80-serbest hava aktiviteleri-simge-365psd [4] indra-80-free-weather-activities-icon-365psd[4]](https://odwebdesign.net/uploads/c/f3/f8/50-fantastic-freebies-for-web-designers-january-2015_3.png)
![Serbest izometrik-haritası-elementler-izometrik-şehir-haritası-oluşturucu-vektör haritası yaratıcısı [4] free-isometric-map-elements-isometric-city-map-builder-vector-map-creator[4]](https://odwebdesign.net/uploads/0/f6/7e/50-fantastic-freebies-for-web-designers-january-2015_4.png)

![dribbble-uygulama iniş sayfalık Freebie-ile-sumit-Chakraborty [9] dribbble-app-landing-page-freebie-by-sumit-chakraborty[9]](https://odwebdesign.net/uploads/d/82/ca/50-fantastic-freebies-for-web-designers-january-2015_6.png)
![Yüksek çözünürlüklü-background-images [4] high-resolution-background-images[4]](https://odwebdesign.net/uploads/2/1c/40/50-fantastic-freebies-for-web-designers-january-2015_7.png)
![graphicsfuel-prim-free-grafik-web tasarım-kaynaklar oyması ahşap-logo-mockup-psd [4] graphicsfuel-premium-free-graphic-web-design-resources-carved-wood-logo-mockup-psd[4]](https://odwebdesign.net/uploads/d/0a/08/50-fantastic-freebies-for-web-designers-january-2015_8.png)

![dribbble görüntü ekran-psd-indir-by-nick-jarvis [4] dribbble-image-screen-psd-download-by-nick-jarvis[4]](https://odwebdesign.net/uploads/5/66/e4/50-fantastic-freebies-for-web-designers-january-2015_10.png)
![dribbble içermeyen yeniden başlatma şablon ile-alamin-Mir-creativemine [4] dribbble-free-resume-template-by-alamin-mir-creativemine[4]](https://odwebdesign.net/uploads/1/ac/d0/50-fantastic-freebies-for-web-designers-january-2015_11.png)
![mobil uygulama-ui-kit-graphberrycom [4] mobile-app-ui-kit-graphberrycom[4]](https://odwebdesign.net/uploads/6/af/e4/50-fantastic-freebies-for-web-designers-january-2015_12.png)
![IOS-8-GUI için-kroki iphone-Teehan-lax [4] ios-8-gui-for-sketch-iphone-teehan-lax[4]](https://odwebdesign.net/uploads/c/9e/af/50-fantastic-freebies-for-web-designers-january-2015_13.png)
![yosemite-ui-kit-os-X-yosemite-ui-kit-dahili için-kroki [4] yosemite-ui-kit-os-x-yosemite-ui-kit-built-for-sketch[4]](https://odwebdesign.net/uploads/6/a8/4f/50-fantastic-freebies-for-web-designers-january-2015_14.png)
![PSD-Freebie-mfd ui-kit-yapılmış-tasarımcılar [4] psd-freebie-mfd-ui-kit-made-for-designers[4]](https://odwebdesign.net/uploads/5/71/2b/50-fantastic-freebies-for-web-designers-january-2015_15.png)
![curely içermeyen-yazı-on-Behance [4] curely-free-typeface-on-behance[4]](https://odwebdesign.net/uploads/b/b7/85/50-fantastic-freebies-for-web-designers-january-2015_16.png)
![rafale içermeyen-tipi-fontfabric [4] rafale-free-font-fontfabric[4]](https://odwebdesign.net/uploads/4/59/68/50-fantastic-freebies-for-web-designers-january-2015_17.png)
![pamuklu kumaş serbest-tipi-fontfabric [4] madras-free-font-fontfabric[4]](https://odwebdesign.net/uploads/0/b9/ec/50-fantastic-freebies-for-web-designers-january-2015_18.png)
![serbest açık kaynak-disleksi-tipi-opendyslexic [4] free-opensource-dyslexia-font-opendyslexic[4]](https://odwebdesign.net/uploads/6/76/72/50-fantastic-freebies-for-web-designers-january-2015_19.png)
![libre-Caslon içermeyen-on-Behance [4] libre-caslon-free-on-behance[4]](https://odwebdesign.net/uploads/9/cd/9b/50-fantastic-freebies-for-web-designers-january-2015_20.png)
![moderno-yaratıcı-basit-portföy sayfalık graphberrycom [4] moderno-creative-simple-portfolio-page-graphberrycom[4]](https://odwebdesign.net/uploads/7/aa/d2/50-fantastic-freebies-for-web-designers-january-2015_21.png)
![Menzilli-tek çağrı içermeyen-psd-web-template-free-psd-web tasarım-şablonları [4] the-range-single-pager-free-psd-website-template-free-psd-web-design-templates[4]](https://odwebdesign.net/uploads/5/da/e0/50-fantastic-freebies-for-web-designers-january-2015_22.png)
![kasper-tek sayfalık-yaratıcı-psd-şablon graphberrycom [4] kasper-one-page-creative-psd-template-graphberrycom[4]](https://odwebdesign.net/uploads/e/19/7e/50-fantastic-freebies-for-web-designers-january-2015_23.png)
![Serbest kroki-posta-şablon freebiesjedi [4] free-sketch-email-template-freebiesjedi[4]](https://odwebdesign.net/uploads/3/6d/e2/50-fantastic-freebies-for-web-designers-january-2015_24.png)
![educationblog içermeyen-wordpress-tema [4] educationblog-free-wordpress-theme[4]](https://odwebdesign.net/uploads/4/54/e7/50-fantastic-freebies-for-web-designers-january-2015_25.png)
![everal içermeyen duyarlı-wordpress-tema [4] everal-free-responsive-wordpress-theme[4]](https://odwebdesign.net/uploads/4/87/4f/50-fantastic-freebies-for-web-designers-january-2015_26.png)
![smak-free-html-tek sayfa-şablon graphberrycom [4] smak-free-html-single-page-template-graphberrycom[4]](https://odwebdesign.net/uploads/a/61/8c/50-fantastic-freebies-for-web-designers-january-2015_27.png)
![css3 yükleyici [4] css3-loaders[4]](https://odwebdesign.net/uploads/2/84/b5/50-fantastic-freebies-for-web-designers-january-2015_28.png)
![Bir kalem-by-şaman Tito [4] a-pen-by-shaman-tito[4]](https://odwebdesign.net/uploads/a/f1/25/50-fantastic-freebies-for-web-designers-january-2015_29.png)
![düz ui-renkler [4] flat-ui-colors[4]](https://odwebdesign.net/uploads/f/83/e4/50-fantastic-freebies-for-web-designers-january-2015_30.png)
![Hareketli düz-kamera simgesi [4] animated-flat-camera-icon[4]](https://odwebdesign.net/uploads/7/0a/53/50-fantastic-freebies-for-web-designers-january-2015_31.png)
![düz tasarım renk paleti [4] flat-design-color-palette[4]](https://odwebdesign.net/uploads/e/ba/78/50-fantastic-freebies-for-web-designers-january-2015_32.png)
![liman işçisi-build-gemi-kaç-herhangi-app-yerde [4] docker-build-ship-and-run-any-app-anywhere[4]](https://odwebdesign.net/uploads/7/a7/80/50-fantastic-freebies-for-web-designers-january-2015_33.png)
![kumaş heyecan geliştiriciler [4] fabric-twitter-developers[4]](https://odwebdesign.net/uploads/3/8a/dc/50-fantastic-freebies-for-web-designers-january-2015_34.png)
![targetedio [4] targetedio[4]](https://odwebdesign.net/uploads/2/84/c6/50-fantastic-freebies-for-web-designers-january-2015_35.png)
![slimerjs [4] slimerjs[4]](https://odwebdesign.net/uploads/2/1f/61/50-fantastic-freebies-for-web-designers-january-2015_36.png)
![pixelapse yayınların-sürüm kontrolü için-tasarımcılar [4] pixelapse-visual-version-control-for-designers[4]](https://odwebdesign.net/uploads/9/d5/1e/50-fantastic-freebies-for-web-designers-january-2015_37.png)
![sharex-almak-ekran-ya-Screencasts-notasyon yükleme-ve-paylaşım url'li-in-panoya [4] sharex-take-screenshots-or-screencasts-annotate-upload-and-share-url-in-clipboard[4]](https://odwebdesign.net/uploads/2/9d/0c/50-fantastic-freebies-for-web-designers-january-2015_38.png)
![palettab [4] palettab[4]](https://odwebdesign.net/uploads/7/8b/7d/50-fantastic-freebies-for-web-designers-january-2015_39.png)
![makeappicon-üretmek-app-simgeleri-of-all-boyutları-ile-a-tıklayın [4] makeappicon-generate-app-icons-of-all-sizes-with-a-click[4]](https://odwebdesign.net/uploads/a/8c/11/50-fantastic-freebies-for-web-designers-january-2015_40.png)
![tip-deha [4] type-genius[4]](https://odwebdesign.net/uploads/d/3d/05/50-fantastic-freebies-for-web-designers-january-2015_41.png)
![flexiblegsflexiblegs-github [4] flexiblegsflexiblegs-github[4]](https://odwebdesign.net/uploads/0/3d/6e/50-fantastic-freebies-for-web-designers-january-2015_42.png)
![belirsiz bir jquery-eklentisi-için-bulanıklık sayfa elemanları [4] foggy-jquery-plugin-for-blurring-page-elements[4]](https://odwebdesign.net/uploads/b/9e/cd/50-fantastic-freebies-for-web-designers-january-2015_43.png)
![tempo otomatik-sayfa yükleme-ilerleme-bar [4] pace-automatic-page-load-progress-bars[4]](https://odwebdesign.net/uploads/2/c9/a9/50-fantastic-freebies-for-web-designers-january-2015_44.png)
![alt metni-düzenleyici [4] subtext-editor[4]](https://odwebdesign.net/uploads/0/75/83/50-fantastic-freebies-for-web-designers-january-2015_45.png)
![snapsvg ev [4] snapsvg-home[4]](https://odwebdesign.net/uploads/d/cc/f9/50-fantastic-freebies-for-web-designers-january-2015_46.png)
![itemslidejs [4] itemslidejs[4]](https://odwebdesign.net/uploads/7/5a/f8/50-fantastic-freebies-for-web-designers-january-2015_47.png)
![GreenSock-gsap [4] greensock-gsap[4]](https://odwebdesign.net/uploads/2/9c/80/50-fantastic-freebies-for-web-designers-january-2015_48.png)
![hafif-JavaScript-bellek-veritabanı lokijs [4] lightweight-javascript-in-memory-database-lokijs[4]](https://odwebdesign.net/uploads/b/1f/6a/50-fantastic-freebies-for-web-designers-january-2015_49.png)
![rekapi-a-kare animasyon kitaplığı için JavaScript [4] rekapi-a-keyframe-animation-library-for-javascript[4]](https://odwebdesign.net/uploads/f/b8/6e/50-fantastic-freebies-for-web-designers-january-2015_50.png)
![jqueryzepto-yüz algılama-eklentisi [4] jqueryzepto-face-detection-plugin[4]](https://odwebdesign.net/uploads/6/60/a9/50-fantastic-freebies-for-web-designers-january-2015_51.png)