WordPress Sitenizi Trendde Tutmak için 6 Eklenti
Herkesin büyük potansiyeline sahip olduğundan beri WordPress konuşmaya gerek yok. Bunun yerine, bazı eklentiler hakkında konuşacağız.
Bunların bazıları SEO geliştirmek veya siteyi önbelleğe almak için bir eklenti gibi hayati önem taşır; ReCaptcha entegrasyonu için bir eklenti gibi diğerleri isteğe bağlıdır. İkinci kategoride, site sahiplerinin son tasarım trendlerini takip etmelerine yardımcı olmak için tasarlanmış eklentilere sık sık rastlıyorsunuz.
Örneğin, hamburger menü düğmeleri veya çift tonlu grafikler gibi özelliklerle arayüzleri canlandırabilirler. Bugün altı güncel eğilimi inceleyeceğiz ve size depoda bulunan altı basit ve en önemlisi ücretsiz çözüm sunacağız.
1. Kartlar
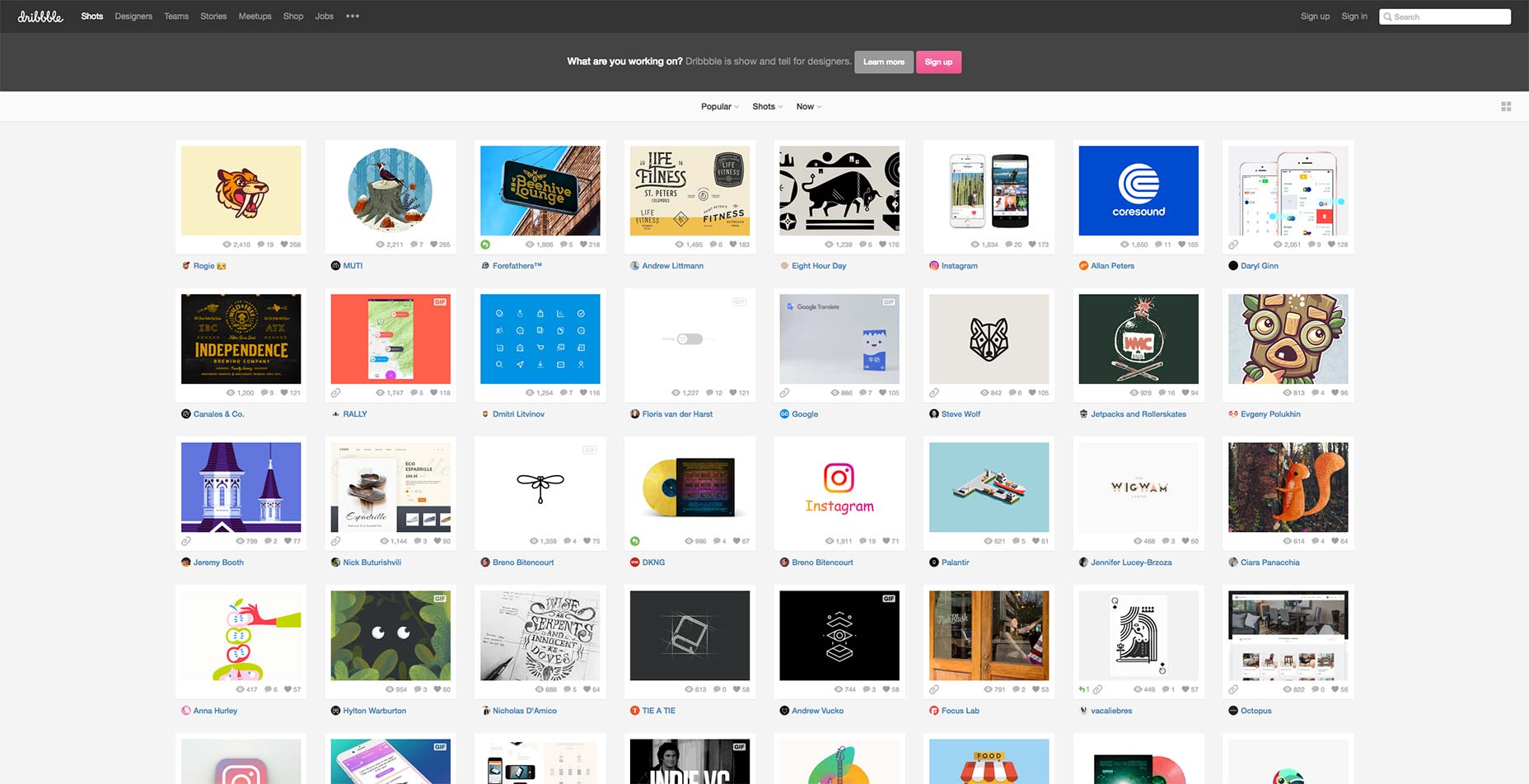
Pinterest, Dribbble, Behance, Twitter, Facebook, Google Plus ve daha fazlasında görüldüğü gibi.
Kartlarla başlayacağız. 2015 bu trendin etrafında büyük bir yaygara ile işaretlendi ve hiçbir yere gitmiyor. En popüler tasarım desenlerinden biri olduğu düşünüldüğünde, içeriği sindirilebilir parçalara ayırır ve bunları okuyuculara kadar pişirir. Masaüstü ve mobil arabirimlerle güzel bir şekilde oynayan neredeyse evrensel bir çözümdür.
WordPress çözümü: Duvar düzeni
Duvar düzeni, kart tabanlı düzenleri kullanmanın en iyi yollarından biridir, bu nedenle bu eklenti harika bir başlangıçtır. Pinterest tarzı bir yapı kullanmanıza ve bunu blogunuza, çevrimiçi derginize veya hatta e-ticaret sitenize uygulamanıza olanak tanır.
2. Duotone grafikler
Spotify kampanyalarında, Adidas kampanyalarında, Lois Jeans kampanyalarında ve diğerlerinde görüldüğü gibi.
Duotone tepeler kadar eskidir. Bir fotoğrafın orta tonlarını ve vurgularını çıkarması gereken fotoğrafçılar tarafından milyonlarca kez kullanıldı. Tam olarak yeni olmasa da, Duotone geçen sene Web'i fırtınaya aldı. Bunun en büyük örneği tasarımcıları tekniği yoğun tonlarla infazlayan Spotify'dır.
WordPress çözümü: TwotoneFX
TwotoneFX, medya kütüphanenizdeki tüm görüntüleri çift tonlu hale getirmenize izin veren küçük bir eklentidir. Resimleri düzenlemek için birkaç seçenek ile basit, oldukça sezgisel bir arayüze sahiptir. Böylece, renkleri ayarlayabilir ve küçük resimlere, postalardaki görüntülere veya tüm multimedyaya bir kerede filtreler uygulayabilirsiniz.
3. Paralaks etkisi
Görüldüğü gibi çeşitli ölçek, boyut ve temaların gazillion web siteleri.
Teknik neredeyse bir trend olarak adlandırılabilir; çağlar için bizimle birlikte oldu ve teknik olarak hiçbir şey değişmedi. Bu arada, günümüzde sıcak olduğu zaman kanıtlanmış bir araç olduğunu güvenle söyleyebilirsin. Birden çok arka planla eşleştirilmiş, dinamik bir his, akıcı kullanıcı deneyimi ve 3D efektlerle olağanüstü düzenler oluşturmaya yardımcı olur.
WordPress çözümü: Paralaks Kaydırma
Paralaks Scroll, bu etkiyi kısa kodlarla eklemek için zarif bir yoldur. Başlıklar, sayfalar ve paralaks arka planlı özel gönderiler sağlar. Resmi depo, bunu başarmanın çeşitli yollarını gösterir; İhtiyaçlarınıza en uygun olanı deneyebilirsiniz.
4. Malzeme Tasarımı
Görüldüğü gibi MaterialUp, Polimer, Android, Google ve tüm hizmetleri.
Uluslararası bir görsel dil olarak tasarlanan bu canlı belge, zaten kendisi için bir niş oluşturdu. UX tasarımında en iyi uygulamaların benimsenmesini teşvik eder, bir çeşit “yol gösterici yıldız” olarak hizmet eder. Ayrıca, kolayca uygulanan estetik kullanıcı arayüzü stilleri sağlar.
WordPress çözümü : Cisimleştirici
Materializer, WordPress eklentisine ustaca dönüştürülmüş olan Materyal Tasarımı bileşenlerinin kapsamlı bir kütüphanesidir. Kartlar, yükleme simgeleri, çeşitli düğmeler ve diğerleri gibi öğeleri sayfa veya postaya entegre etmek için yirmiden fazla kısa kod sunar. Bunları nasıl kullanacağınızı öğrenmek için belgeleri inceleyin.
5. Animasyonlar
Hemen hemen her modern portföyde görüldüğü gibi, görsel hikaye anlatımı deneyimleri ve Apple gibi endüstri Goliaths dahil olmak üzere diğer web siteleri ile projeler.
Tüm güncel eğilimler arasında, bu en göz alıcı, çekici ve güçlü. Tembel animasyonlar, yükleme animasyonları, yumuşak geçişler, ince sayfa hareketi, geleneksel gevşeme, kayma, solma ve yakınlaştırma animasyonları ve sıradışı tipografi animasyonları: vahşi bir ton var. Arayüzü geliştirmek, deneyimleri zenginleştirmek ve sadece hayata ilginç fikirler getirmek için kullanılırlar. Bu hızlı büyüyen eğilim hakkında daha fazla bilgiye ihtiyacınız varsa, o zaman bir göz atın Web animasyonu için nihai rehber sorunu açıklığa kavuşturuyor.
WordPress çözümü : Animate
Adından da anlaşılacağı gibi, eklenti bir gönderinin, widget'inin veya sayfasının herhangi bir öğesini harekete geçirerek ince, ancak dikkat çekici bir dinamik davranışa dönüştürebilir. Zıplayan, solma, döndürme, saygısız ve titreşen gibi elliden fazla farklı efektle birlikte gelir.
6. Hamburger menü butonları
New York Times, Star-Wars.com, Citroen Reklam kampanyaları ve diğer binlerce web sitesinde görüldüğü gibi.
Bazıları, bir navigasyon menüsünü gizleyen üç çizgiye sahip bu düğmenin, modern arayüzler için bir nimet olduğunu söylüyor; Diğerleri, bazı ses nedenleri sağlayarak, tamamen öldürülmesini isterler. Eğilim oldukça tartışmalı. Ancak, bu kötü şöhretli tasarım örüntüsünün ne olduğu hala önemsizdir. Görünüşe göre kalabalık kötü adamları sever.
WordPress çözümü : Duyarlı Menü
Sekiz bin binden fazla WordPress kullanıcısı tarafından güvenilen bu eklenti, blogunuz, derginiz, kurumsal portalınız veya sahip olduğunuz her şey için bir zorunluluktur. Arayüzü, zevkinize göre özelleştirilebilen, tamamen duyarlı bir navigasyon paneli ile donatıyor. Seçebileceğiniz yetmiş farklı seçenekle, projeniz için mükemmel bir eşleşme yaratabileceksiniz.