6 Yolları İllüstrasyon UX geliştirir
“Bir resim bin kelimeye bedeldir” diyen eski, bugünün deneyimleriyle hala ilgili. İnsanlar metinden daha hızlı görseller çekiyor ve bu fotoğrafların ve resimlerin doğal özelliği onları görsel tasarım için çok yararlı kılıyor.
Modern kullanıcı arayüzlerinde, hem fotoğraflar hem de ilüstrasyonlar, metin ve etkileşimli öğelerle birlikte işlevsel unsurlar haline geldi. Çizimler benzersiz bir tasarım oluşturmak için çok yönlü bir yoldur. Elle çizilmiş kahraman tarzı resimlerden küçük ikonlara, kabataslak bir görüntü hakkında her şey sanata benziyor. Bu makalede, modern UI tasarımı perspektifinden, illüstrasyon işlevlerinin bazılarını gözden geçirmek istiyorum.
İllüstrasyonlar Kullanıcı Deneyimini Geliştirmeye Nasıl Yardım Ediyor?
Diğer görsel öğelere benzer şekilde, illüstrasyon güçlü bir iletişim aracı olabilir. İyi hazırlanmış resimler aşağıdaki avantajlara sahiptir:
- Kullanıcının dikkatini çekebilir ve anlaşılması kolay görsel formatta en kritik bilgileri sunabilir.
- Karmaşık bir fikre açıklık katabilir. Bu bilgiyi görseller kullanarak sağlayabiliyorsanız herhangi bir kelime kullanmanıza gerek yoktur.
- Kullanıcıları meşgul edebilir. Güzel illüstrasyon sadece kullanıcı dikkatini çekmez, aynı zamanda kullanıcıları bir ürünün kendisi ile ilgilenir.
- Kullanıcıların hayal gücüyle oynayabilir. Gerçeği ve hayal gücünü illüstrasyon kullanarak birleştirmek mümkün.
6 Yolları İllüstrasyon UX geliştirir
İllüstrasyonların bir ürünün kullanıcı deneyimini geliştirebileceği birçok durum vardır. İşte bunlardan 6 tanesi:
1. Ana Noktayı Daha Hızlı Sunun
Daha önce de belirtildiği gibi, resimler, açıklama ve açıklama için mükemmel bir potansiyele sahiptir. Web siteleri ve mobil uygulamalar bağlamında, ilk ekranlardan UX'i iyileştiren şekiller kullanmanın bir düzine yolu vardır. Örneğin, öğretici ekranlardaki illüstrasyonları kullanarak katılım sürecini daha ilgi çekici hale getirmek mümkündür. Bu yaklaşım, ekran üzerinde çok fazla metin kalmamasına yardımcı olan mobil uygulamalar için ek bir yarar sağlar.
Resim kredileri: Divan Raj
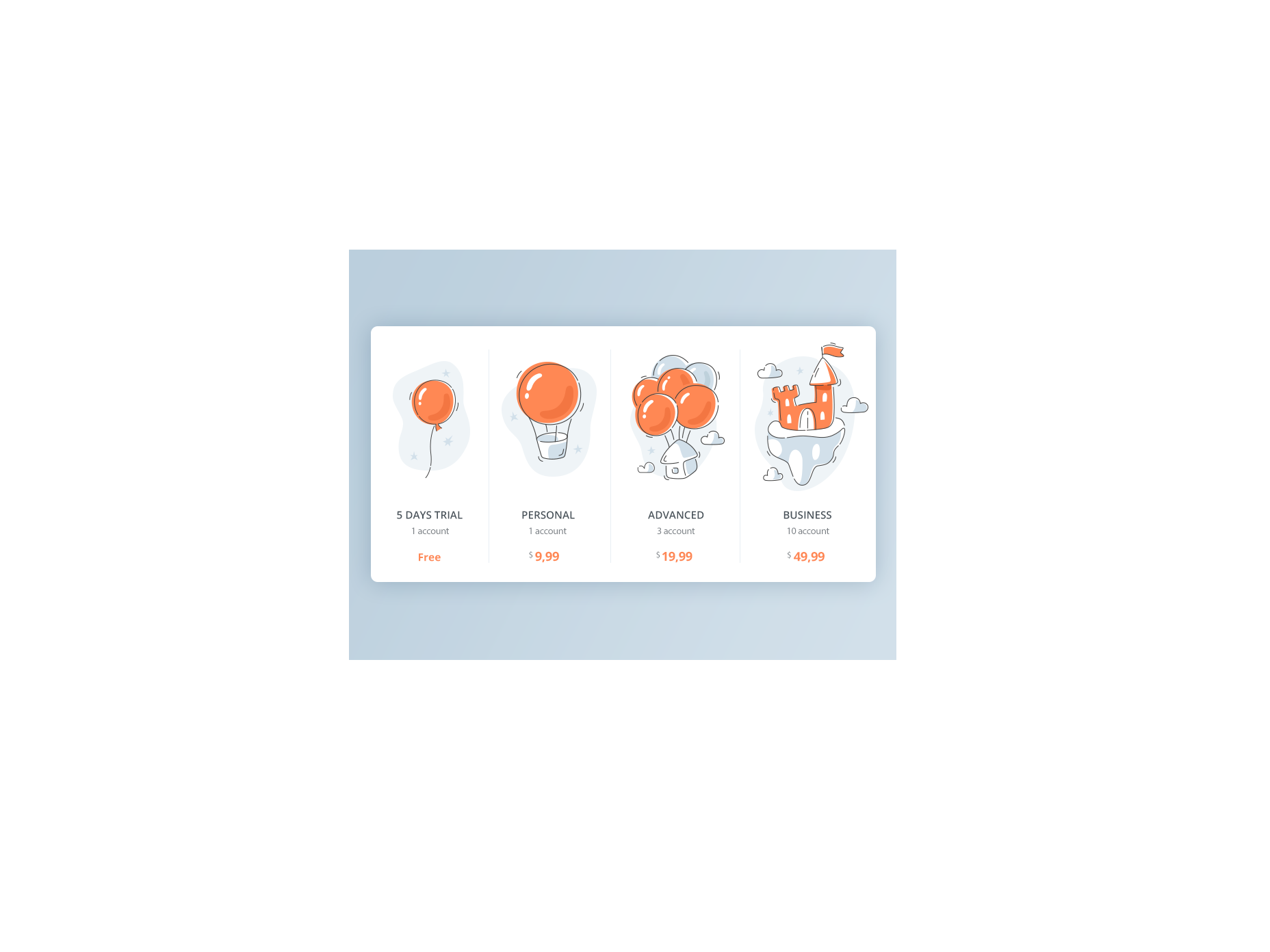
Çizimler kullanarak ürün planları arasındaki farkı göstermek mümkündür.
Çizimler servis planları arasındaki farkı göstermektedir. Resim kredileri: Dribbble
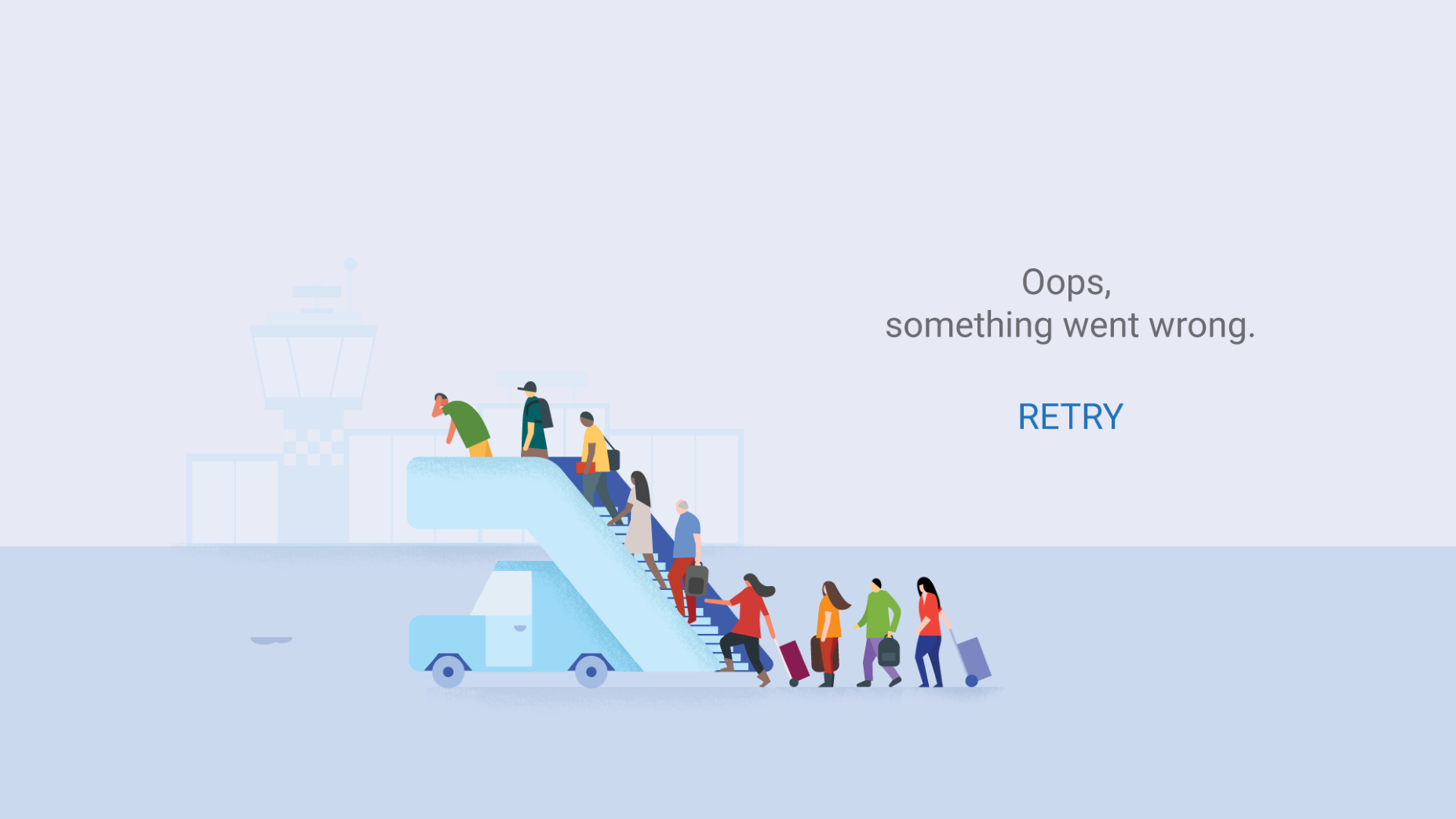
Son olarak, kullanıcı bir sorunla karşılaştığında, problemi insanlaştırmak için biraz mizah duygusu eklemek için çizimler kullanılabilir.
Google tarafından Uçuşlar sayfasında hata sayfası. Resim kredileri: Dribbble
2. Daha Unutulmaz Bir Deneyim Yaratın
Kullanıcılar olarak, düzenli olarak çok fazla ürün kullanıyoruz, ancak sadece birkaç tanesi gerçekten unutulmaz bir deneyim yaratıyor.
Tasarımcılar olarak, unutulmaz bir deneyim yaratmak istiyorsak, insan beyninin nasıl çalıştığını öğrenmeliyiz. Barbara Fredrickson ve Daniel Kahneman, beynimizin bilgi ile çalışma şeklini belirleyen tepe noktası kuralı olarak adlandırılan psikolojik bir keşif önermişti. Zirve sonu kuralı devletler insanlar, deneyimin her anının toplam toplamına ya da ortalamasına dayanmak yerine, büyük ölçüde zirvede (yani, en yoğun noktasında) ve sonunda nasıl hissettiklerini temel alarak bir tecrübeyi yargılarlar. Bu etki, deneyimin hoş ya da nahoş olup olmamasına bakılmaksızın gerçekleşir.
Başka bir deyişle, deneyimleri hatırladığımızda, tüm deneyimi değil, yalnızca gerçekleşen kilit olayları hatırlamaya eğilimliyiz. Hoş bir örnek, böyle önemli bir etkinlik haline gelmek ve marka bilinirliğini artırmak için bir fırsattır.
Bir kullanıcı arayüzünde maskotları kullanmak, daha akılda kalıcı bir deneyim yaratmak için tasarımda çizim tekniklerini uygulamak için popüler bir yoldur. Maskotlar gibi markalama öğeleri, kullanıcı ve ürün arasındaki kimlik unsurları ve ara-bağlayıcı unsurları haline gelir.

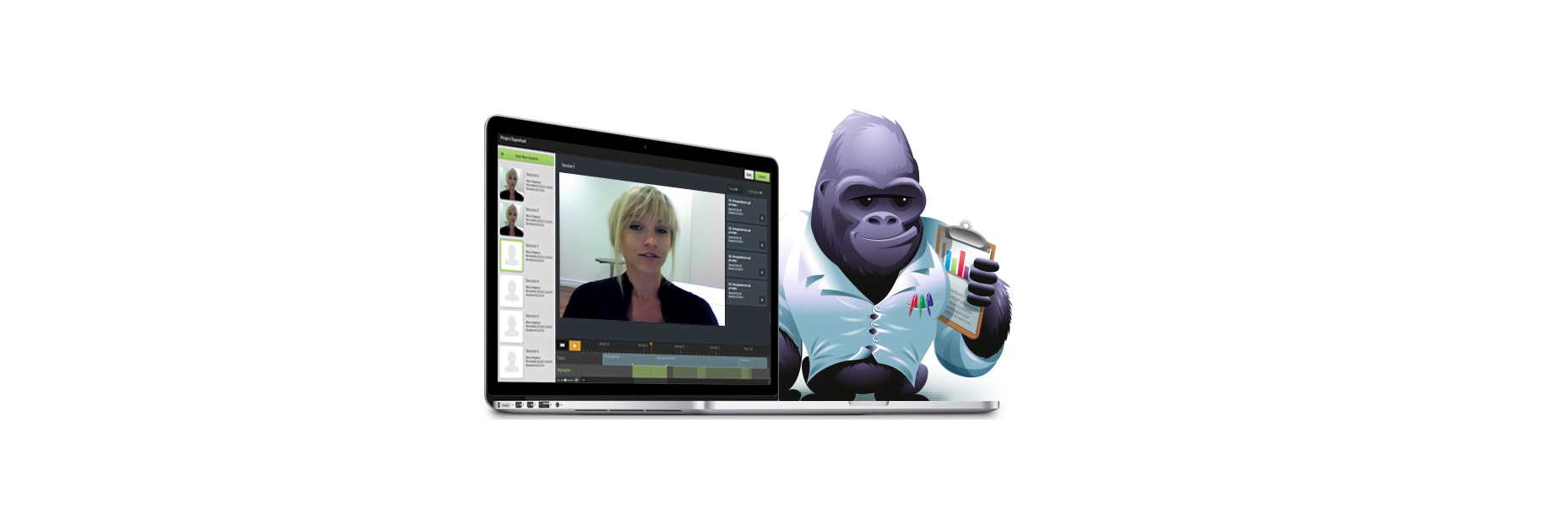
gümüş sırtlı , Gerilla kullanılabilirlik testi kolaylaştırır Mac için bir uygulama, maskot olarak resimli bir goril kullanır.
3. Kullanıcı ile Doğrudan İletişim Yanılsaması Yaratın
Bir ürünle her kullanıcı etkileşimi bir yolculuktur. Her yolculuğun arkasında kullanıcının ürünü kullanarak gerçekleştirmek istediği bir hedef var. Bazı deneyimler için, bir yolculuğun, kullanıcının bir karakter olacağı bir hikayeye dönüştürülmesi mümkündür ve amaç, nihai bir hedef olacaktır. Çizimler, kullanıcılarla deneyim arasında etkileşim kurarak kullanıcı ve uygulama arasında bir proxy görevi görebilir.
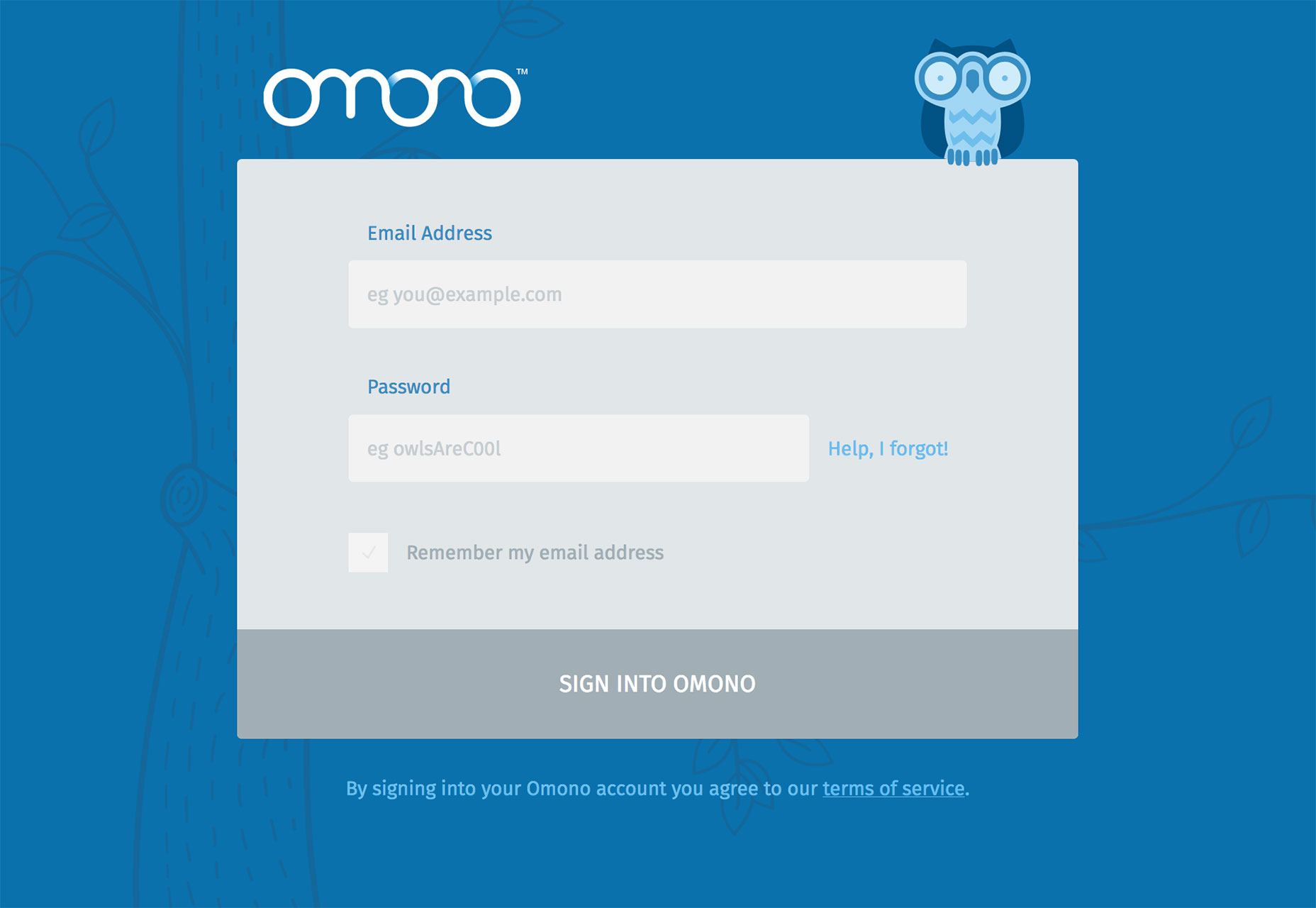
İyi bir örnek Omono . Uygulama, kullanıcılara arayüz aracılığıyla rehberlik etmek ve uygulamanın kullanıcı dostu özelliğini güçlendirmek için bir baykuş kullanır.
Çizimler, kullanıcının görevlerinde kendinden emin olmasını sağlayabilir ve yolculuğa devam etmek için ilham kaynağı olabilir.
4. Mevcut Stilist Kavramı Güçlendirmek
Çizimler, uygulamanın veya web sitesinin genel stilistik konseptinin görsel desteğini sağlamak için bir kullanıcı arayüzünde uygulanabilir. Logolar, fontlar, renk şemaları gibi diğer markalama öğelerinin yanı sıra resimlerin ürün stili üzerinde önemli bir etkisi vardır. Çizim, stile göre oluşturulduğunda, ürünün (ve genel olarak markanın) daha doğal ve harmonik hissini sağlar. Fakat bunun gerçekleşmesi için, farklı insanlar tarafından yaratılmış olsalar bile, aynı kaynaktan gelen resimler gibi tutarlı olmaları gerekir.
5. etkileşim sürecini yaşayın
Uygulamalarımızı ve web sitelerini düşündüğümüzde, onları birbirine bağlı statik sayfalar olarak nadiren düşünürüz. Etkileşimler kavramı, deneyimin daha doğal görünmesini ve hissettirilmesini sağlamak için animasyonlu efektler ve geçişler eklememizi gerektirir. Bir tasarımın diğer bölümleri ile aynı, illüstrasyon animasyon ile zenginleştirilebilir. Animasyonla birleştirilen resimler sadece gerçekten unutulmaz bir deneyim sunmaz, aynı zamanda deneyimi daha dinamik hale getirebilir.
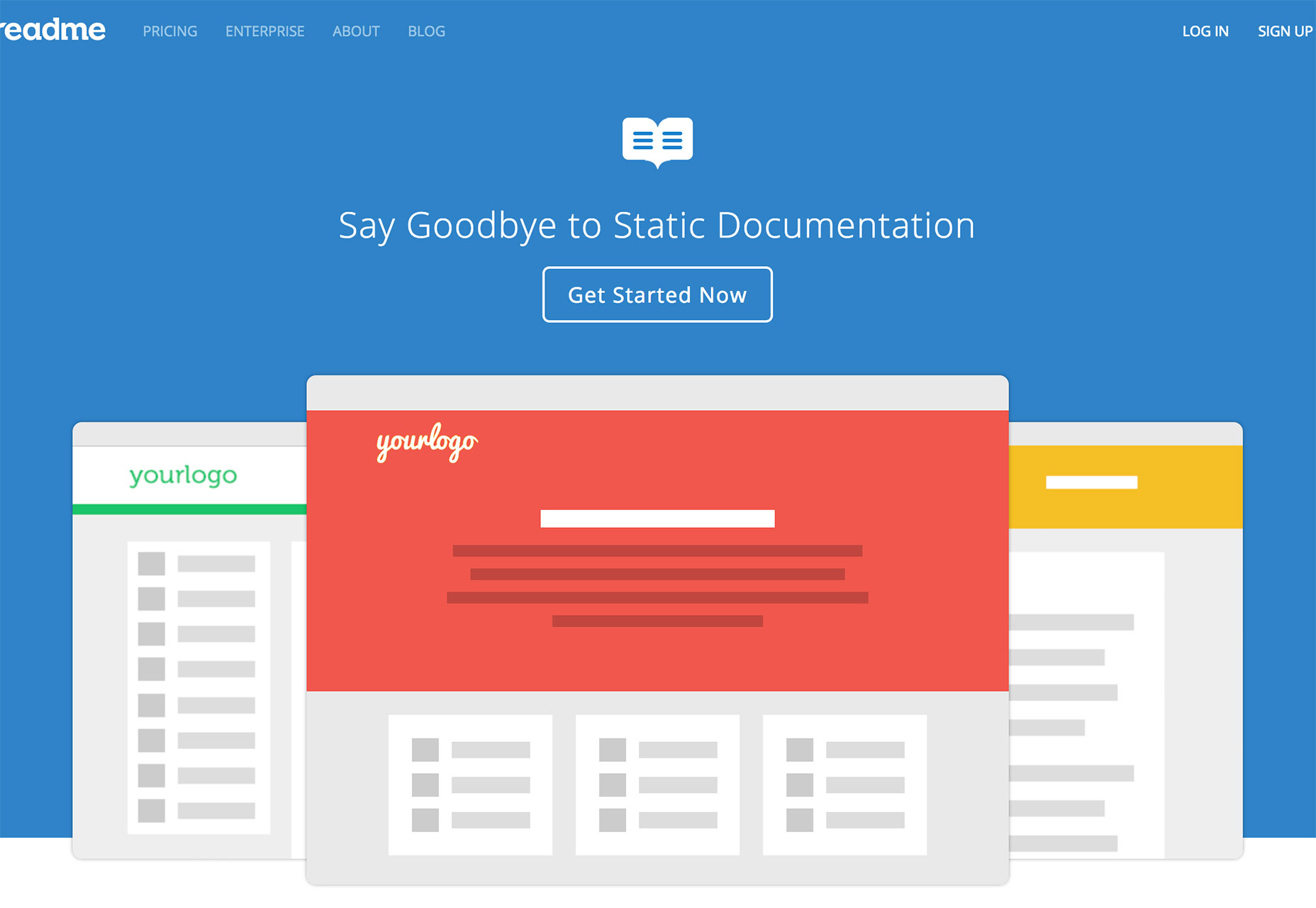
Örneğin, Readme.io , dünyaya güzel belgeler sağlayan bir hizmet, kullanıcıları parola girdiğinde her zaman gülümsüyor. İnsanlar böyle küçük dokunuşları severler, çünkü bu deneyimi daha insani yaparlar.
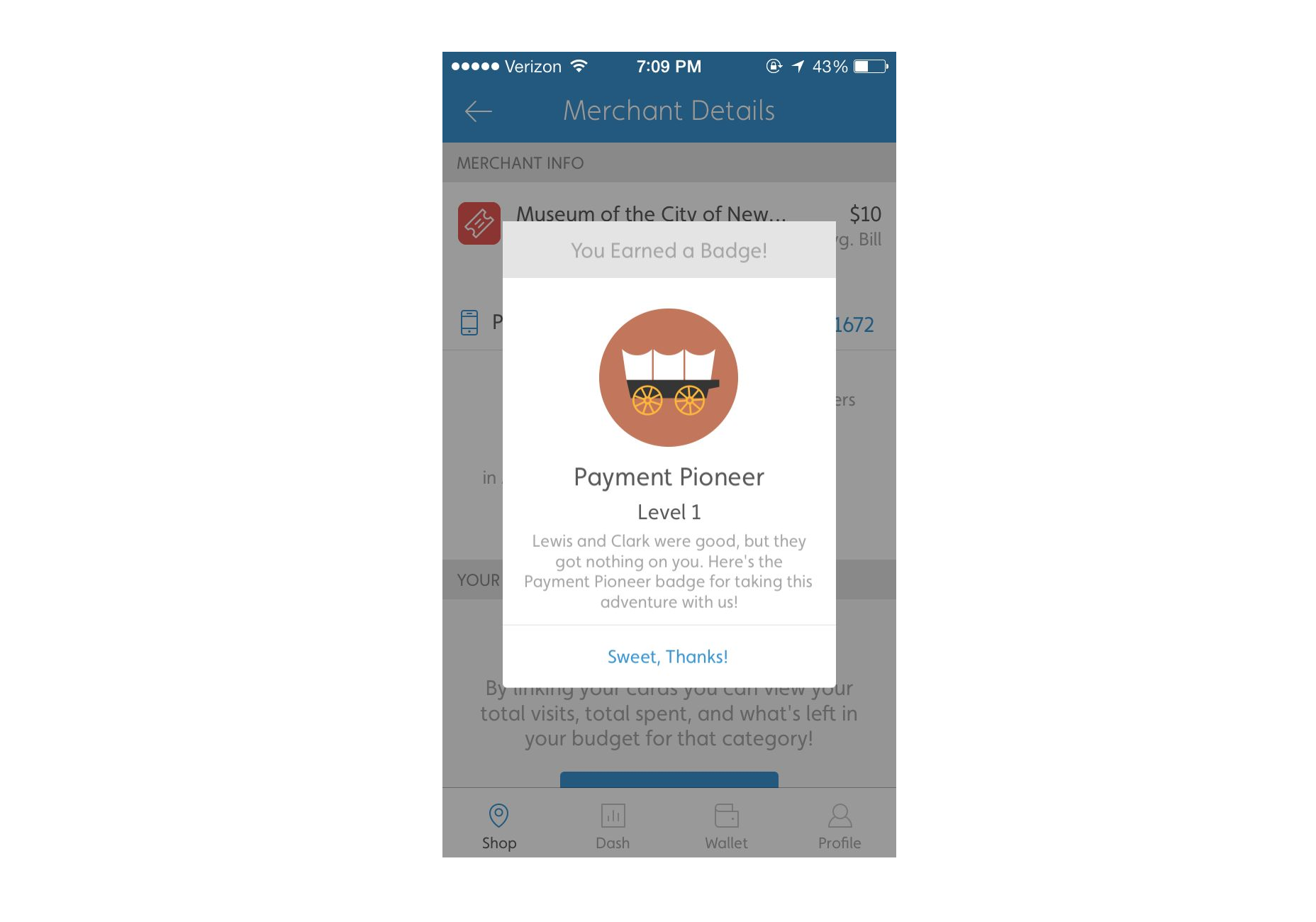
6. Oyunlaştırma Öğelerini UX'e Ekleme
Oyunlaştırma, kullanıcı etkileşimini artırmak için ürün tasarımcıları tarafından kullanılan popüler bir tekniktir. Bir tasarımcı, kullanıcı bazı başarılar için ödüllendirilmesi gerektiğinde, arayüzde çizim kullanmayı düşünebilir.