Bir Kalite Arayüzünün 7 Temel Özniteliği
Kullanıcı arayüzü tasarımı bu günlerde ve iyi bir sebepten dolayı sıcak bir konudur. Dijital deneyimlerin hayatımızın büyük bir parçası olduğu bir dünyada, kaliteli bir kullanıcı deneyiminin değeri her zamankinden daha yüksektir. Şimdi sadece önemli değil, aynı zamanda mobil, dijital ve Nesnelerin İnterneti'nin muazzam büyümesi göz önüne alındığında, kullanıcı arayüzlerinin kalitesi de gelecekte daha da önemli olacak.
Web sitelerimizden otomobillerimizdeki ekranlara, evlerimizde termostat kontrollerine kadar her türden kullanıcı arayüzü günlük deneyimimizin çoğunu oluşturmaktadır. Kullanıcıların dijital ekranlarla daha tecrübeli olduklarını ve sadece birkaç yıl öncesine göre daha iyi deneyimler beklediklerini göz önünde bulundurarak, işletmelerin müşterileri için yarattıkları deneyimin kalitesini dikkatle düşünmeleri şarttır.
Ama kaliteli bir kullanıcı arayüzü nedir?
1) Sadelik
Harika kullanıcı arayüzleri neredeyse görünmez olma eğilimindedir. Bunlar şatafatlı süslemelerden ya da gereksiz unsurlardan oluşmazlar. Kaliteli bir kullanıcı arayüzü, mantıklı ve özlü olan gerekli unsurlardan oluşur. Arayüzünüzün tasarımı üzerinde çalışırken, özellik ve içerik eklemeden önce “Kullanıcının görevlerini tamamlamak için buna gerçekten ihtiyacı var mı?” Diye sorun. Arayüzünüzü, kullanıcı için gerekli olan öğelere sınırlayın. Yalnızca egoyu beslemek için öğe eklemeyin, aksine, kullanıcı deneyiminin kalitesine odaklanın.
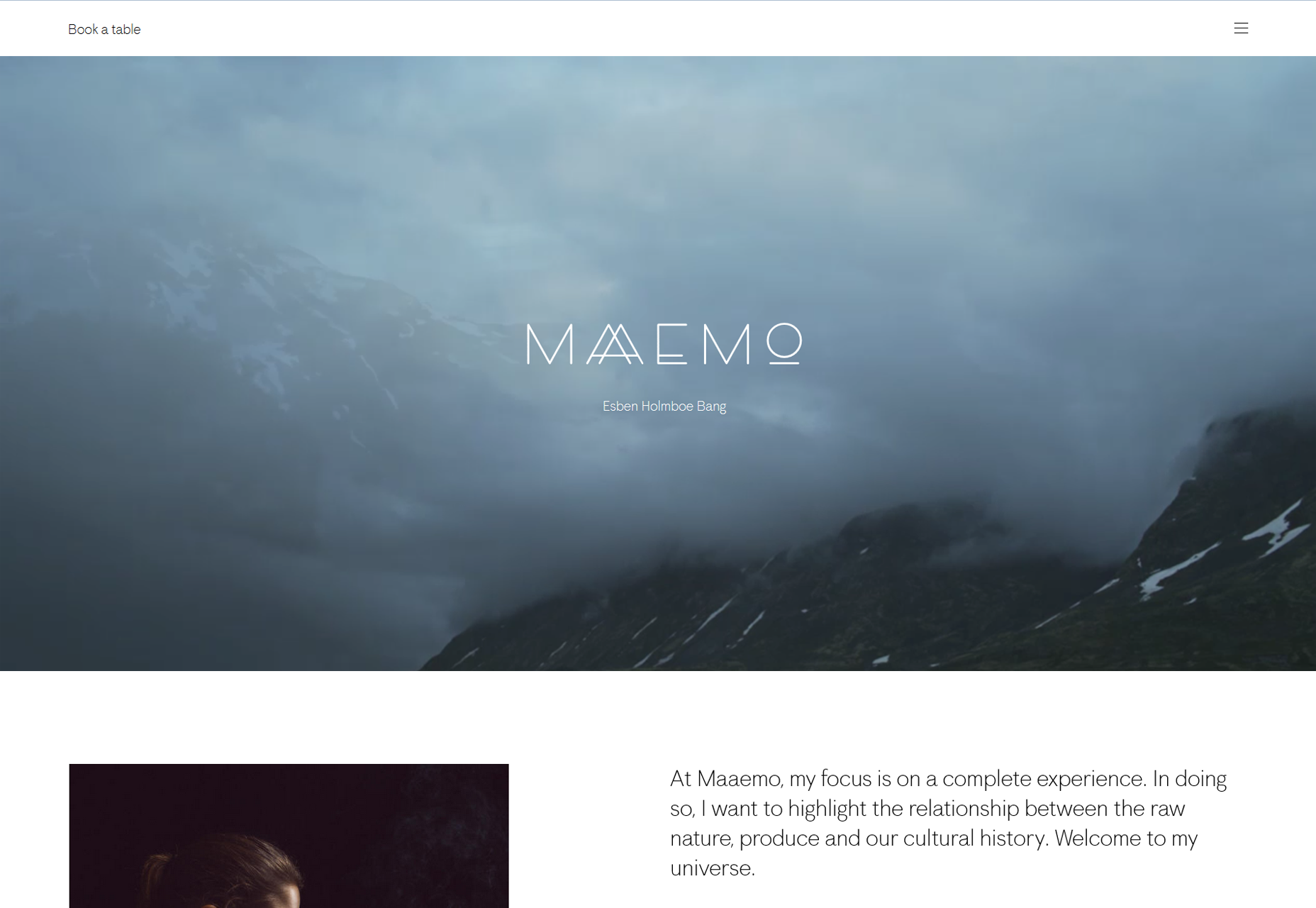
Bu konseptle harika bir iş yapan bir şirket Maaemo. Bu Norveç restoranın web sitesinde gördüğünüz ilk şey, bir masa rezervasyonu yapma seçeneğidir, diğer seçenekler, dağınıklığı önlemek için hamburger menüsünün arkasına gizlenmiştir. Bir masaya gitmek için nereye gidileceğini anlamaya çalışırken karmaşık navigasyonla tarama yapmak için zaman harcanmaz.
2) Berraklık
Netlik, herhangi bir kullanıcı arayüzünün en önemli özelliklerinden biridir. Kullanıcı arayüzünüzün, sisteminizle etkileşimde bulunan kullanıcıları kolaylaştırmak amacıyla mevcut olduğunu unutmayın. Bunu yapmak için kullanıcılarla açıkça iletişim kurmalıdır. Kullanıcılar arayüzünüzü nasıl kullanacaklarını kolaylıkla anlayamazlarsa, hayal kırıklığına uğrayacaklar ve deneyimi bırakacaklar.
Netliği artırmaya yardımcı olmak için, düğmeler ve eylemler için net ve özlü etiketler oluşturun. Deneyiminizi geliştirmek için mesajlarınızı basit tutmak istersiniz. Etiketleriniz, navigasyonunuz ve içeriğiniz daha kolay okunacak olursa, kullanıcıların ne yapacağını anlaması o kadar kolay olur.
Unutmayın ki ilk özellik basitlikti; Bunu etiketler, tanımlar ve açıklamalar ile akılda tutmak istersiniz. Arayüzünüzü uzun açıklamalarla karıştırmaktan kaçının. Kullanıcılarınız bunları okumaz veya takdir etmez ve yalnızca kullanıcı deneyimine ulaşır.
Bir özelliği iki yerine bir kelimeyle açıklayabilirseniz daha iyi olur. Etiketlerinizi ve mesajlarınızı kısa tutarak kullanıcılarınıza okuma süresini ve bilişsel zorlanmalarını kaydedin. Metni hem net hem de özlü tutmak biraz çaba gerektirse de, kullanıcı arayüzünüzün kullanıcı deneyimini geliştirmek için buna değer.
3) Tutarlılık
Kullanıcı arayüzünüzle, tüm deneyim boyunca tutarlılığı korumak istersiniz. Tutarlı arayüzler, kullanıcılarınızın, deneyimi geliştirecek kullanım kalıplarına güvenmelerine ve geliştirmelerine olanak tanır. İnsanlar tutarlılık arz eder ve kullanıcılarınıza, güvendikleri zaman doğru olarak kanıtlanma fırsatı vermelisiniz.
Bir şeyler yapmayı öğrenirlerse, başka ekranlarda da aynı şekilde çalışıp çalışmadıklarına güvenebilecekleri bir deneyim istiyorlar. Arayüzünüz boyunca dili, düzeni ve tasarımı koruyun. Böylece, kullanıcılarınızın işlerin nasıl yürüdüğünü anlamalarını, verimliliklerini artırmalarını ve kullanıcı deneyimini geliştirmelerini kolaylaştırırsınız.
4) Aşinalık
UX tasarımının amaçlarından biri, kullanıcılar için sezgisel bir arayüz oluşturmaktır. Kullanıcı arayüzleri söz konusu olduğunda sezgisel anlamına gelir, arayüzünüz sezgisel ise, kullanıcılar tarafından doğal olarak anlaşılabilir. Bunu yapmak için tasarımınıza aşinalık sağlamanız önemlidir.
Kullanıcıların bunu nasıl kullanacaklarını düşünmek zorunda kalmaları gerekmiyorsa, arayüzünüz tanıdık gelecektir. Kullanıcılar bir şeye aşina olduğunda ne yapmaları gerektiğini ve ne yapmaları gerektiğini düşünmek zorunda olmadığını bilirler. Bu nedenle, tasarımınız ile kullanıcılarınız için sisteminizle etkileşimde bulunmak için aşinalıktan faydalanabileceğiniz alanları belirlemek için çalışın. Bunun bugünkü bir örneği, bugünlerde birçok uygulamada görülen hamburger simgesi olurdu. Bu simgeyi her gördüğünüzde, menünün nerede olduğunu hemen öğrenirsiniz ve menüyü aramanız ve ne yapmanız gerektiğini düşünmeniz gerekmez. Doğal olarak geliyor çünkü bu simgeye aşinayınız.
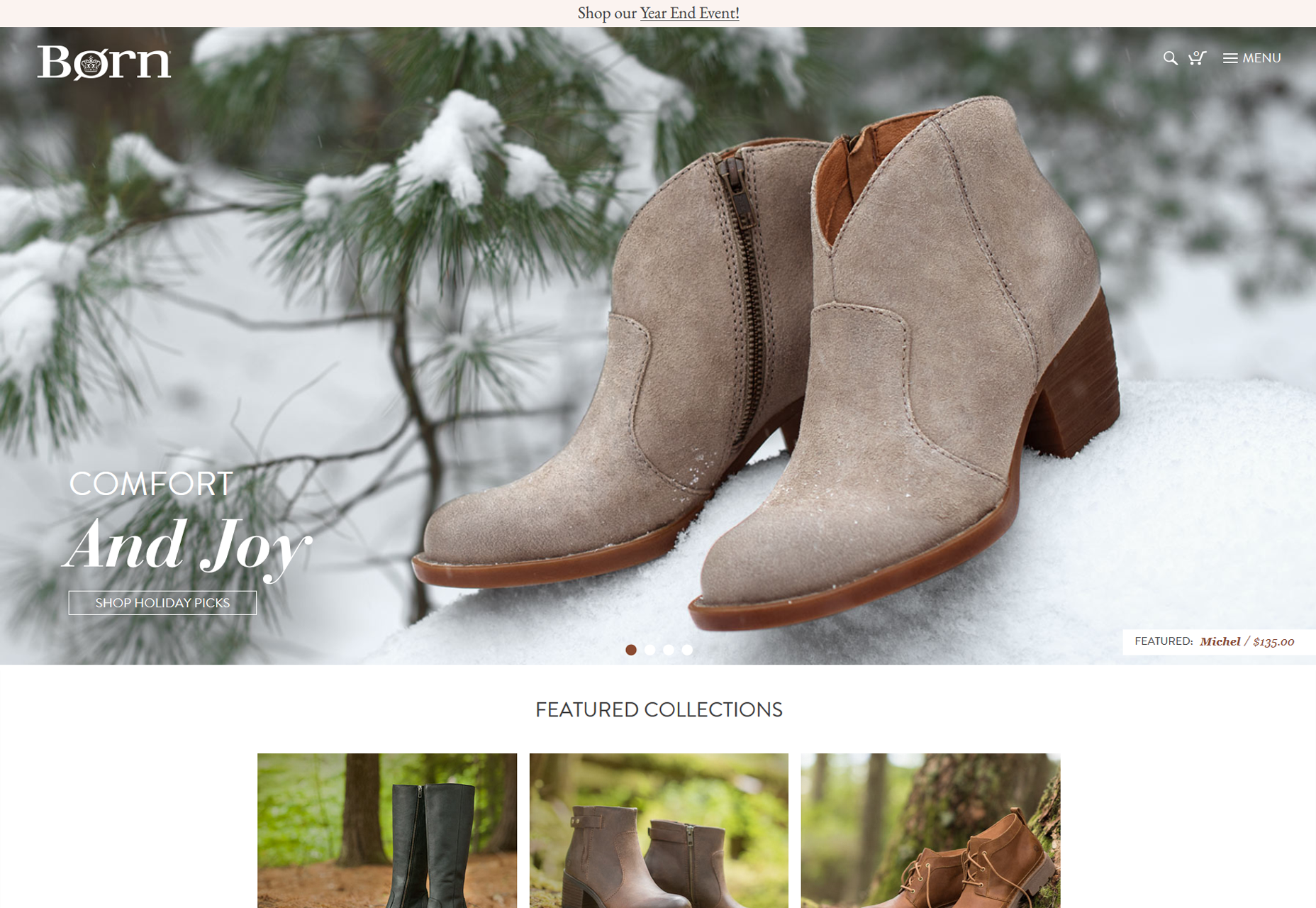
Born Shoes web sitesi bu konseptin gösterilmesine yardımcı olur. Tanıdık simgeler, ziyaretçilerin ne yapacağını bilmesini kolaylaştıran tanıdık bir konuma yerleştirilir.
5) Görsel Hiyerarşi
Sıklıkla gözden kaçırılan ancak kaliteli bir kullanıcı arayüzü için önemli olan bir özellik, arayüzünüzü tasarlayarak kullanıcıların önemli olana odaklanmalarını sağlar. Her şeyin önemli görünmesini sağlamaya çalışırsanız, sadece bilgi yüklemesi yaratırsınız ve kullanıcı deneyiminin kalitesini düşürürsünüz. Farklı boyutlar, renkler ve elemanların yerleşimleri arasındaki karşıtlık, arayüzünüzü ve bir kullanıcının yapması gerekenleri net bir şekilde anlamak için birlikte çalışmalıdır. İyi tasarlanmış bir görsel hiyerarşi, karmaşıklığın görünümünü azaltır ve kullanıcıların görevlerini yerine getirmelerine yardımcı olur.
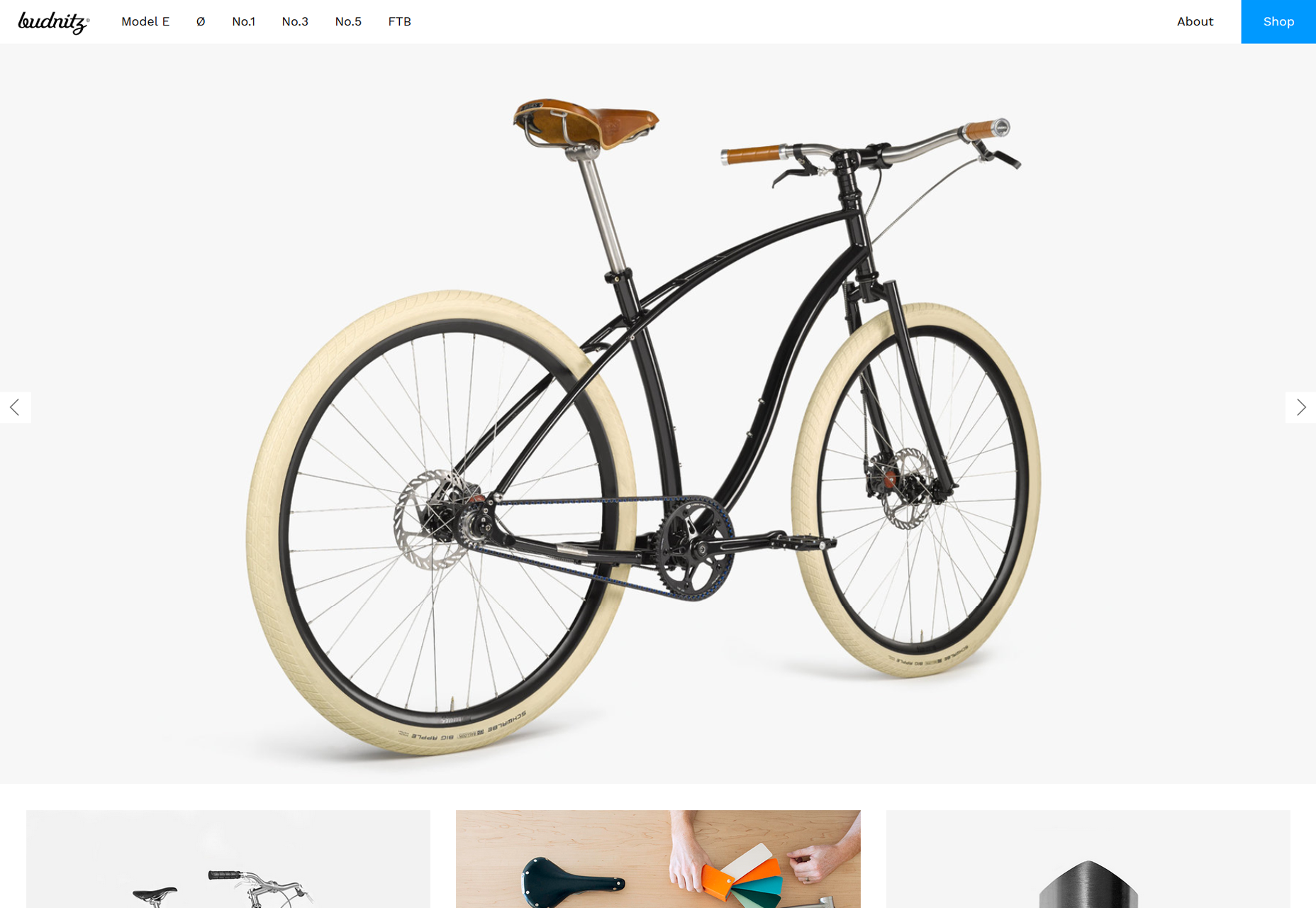
Budnitz Bicycles web sitesi, renk kullanımının, kullanıcıları web sitelerinin belirli bir bölümüne çeken görsel bir hiyerarşi oluşturmaya nasıl yardımcı olabileceğini gösterir. Burada mağaza butonu öne çıkıyor ve ziyaretçilere rehberlik ediyor.
6) Verimlilik
Kullanıcı arayüzünüz, bir kullanıcının gitmek istedikleri yere ve nasıl yapmak istediklerine nasıl ulaşacaklarıdır. Kaliteli bir kullanıcı arayüzü, kullanıcıların görevleri hızlı ve kolay bir şekilde gerçekleştirebilmelerini sağlar, diğer bir deyişle, verimlilikle çalışır. Arayüzünüzün verimliliğini arttırmanın en iyi yollarından biri, görev analizi ile gerçekleşiyor.
Bir görev analizi yapmak için, kullanıcıların gerçekleştirmesi muhtemel olan etkinlikleri ve görevleri göz önünde bulundurun ve ardından her bir kullanıcıyı kullanıcılar için olabildiğince hızlı ve kolay hale getirmek için süreci hızlandırın. İhtiyaç duyduğu işlevleri ve kullanıcıların hangi hedefleri başarmaya çalıştıklarını dikkatlice düşünün. Kullanıcıların gezinebileceği yerlerin bir listesini oluşturmak yerine, kullanıcılarınızın ne yapmak istediğini düşünün ve bu etkinlikleri tasarımınızla kolaylaştırmaya yardımcı olun.
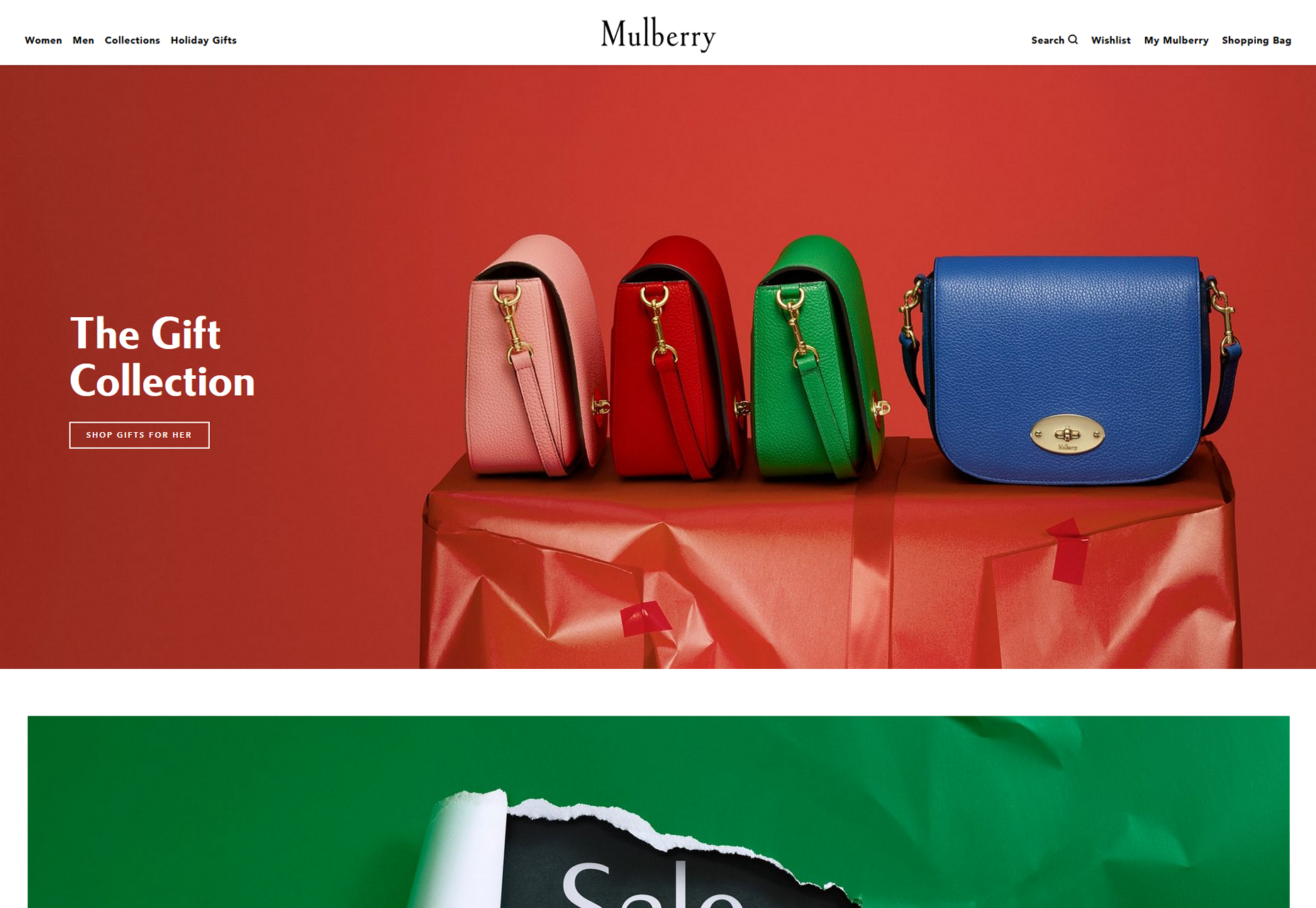
Dut, bu siteye tatillerinde mükemmel bir örnek sunuyor. Tatil hediyesi arayan ziyaretçileri beklemek zorunda kalmadan kullanıcılara hediye alışverişi yapmalarını sağlar.
7) Duyarlılık
Bir arayüzün yanıt vermesi söz konusu olduğunda, birkaç farklı yanıt verme biçimini göz önünde bulundurmalısınız. Başlamak için, duyarlı bir arayüz hızlıdır. Arayüzünüzü ve arkasındaki sistemin hızlı çalışmasını istiyorsunuz. Örneğin, bir web sitesinin yüklenmesini beklemek zorunda kalmadan kullanıcılar kolayca hayal kırıklığına uğrar.
Aslında, bu günlerde web siteniz üç saniye içinde yüklenmediyse, tarayıcısındaki geri oklara basmaya başladığından, ziyaretçileri hızla kaybetmeye başlayacaksınız. Kissmetrics'e göre, kullanıcıların% 40'ı yüklenecek 3 saniyeden uzun süren bir web sitesini terk edecek ve daha fazla zaman geçtikçe daha fazla kullanıcı geri okuna çarpacak. Yüklenen ve çalışan mobil uygulamalar ve web siteleri, kullanıcı deneyimini hızla geliştirir.
Ek olarak, duyarlılığı düşündüğünüzde, arayüzünüzün kullanıcılara yanıt vereceğini de düşünmelisiniz. Kullanıcı arayüzünüz kullanıcılara geri bildirim sağlamalıdır. Kullanıcılarınızın neler olup bittiğini ve arayüzle etkileşime girme çabalarının anlaşıldığını anlatın. Örneğin, bir düğmeye başarılı bir şekilde bastıklarını veya kullanıcıların bir sonraki ekranın yüklendiğini bildirmek için bir ilerleme çubuğu oluşturduklarını bildiren bir yanıt oluşturun. Bu tür geri bildirimler kullanıcı deneyimini iyileştirir ve hataları azaltır.