UX Hasar 7 UI Seçimleri
Kullanıcı deneyimi, modern web tasarımının en önemli yönlerinden biridir. İçin Google Eğilimler grafiği ux tasarımı Son yıllarda bu alanın ne kadar büyüdüğünü göstermektedir.
Yine de hala kullanılabilirlik antitezi gibi görünen belirli tasarım trendlerini öne çıkaran pek çok web sitesi var. Bazıları kaza veya ihmal ile yapılır, diğerleri amaca yönelik yapılır. İkincisi denir karanlık desenler ve genellikle pazarlamacılar tarafından nihai hedefe ulaşmak için kullanılır.
Ancak tasarımcılar olarak, harika bir kullanıcı deneyimi için geri itmek ve savaşmak bizim görevimizdir. Bunu yapmanın en iyi yolu, kötü uygulamalara ışık tutmak ve daha iyi olanları teşvik etmek. Öyleyse neden bu kötü UX uygulamalarından bazılarına, neden var olduklarını ve nasıl çözülebileceklerini görmeye başlayalım.
1. İstenmeyen Bebekler
Bir modal pencerenin genel konsepti aslında çok zekidir. Geliştiricilerin, yeni bir sekme açmak için JavaScript kullanmadan sayfa üzerinden içerik eklemesine olanak tanır.
Ancak modal pencereler sorun değil. İstenmeyen modeller problemdir ve her zaman kullanıcı deneyimini aşağıya çekerler.
Üç farklı "istenmeyen" modal pop-up olduğunu söyleyebilirim:
- Kullanıcının faresi sayfa gövdesinden ayrıldığında açılan, genellikle tarayıcı sekmesinin üzerine geldiğinde çıkış amaçları;
- Belirli bir süre sonra açılan zamanlanmış modalar;
- Kullanıcı sayfadan belirli bir mesafe kaydırdıktan sonra açılan modele ilerleyin.
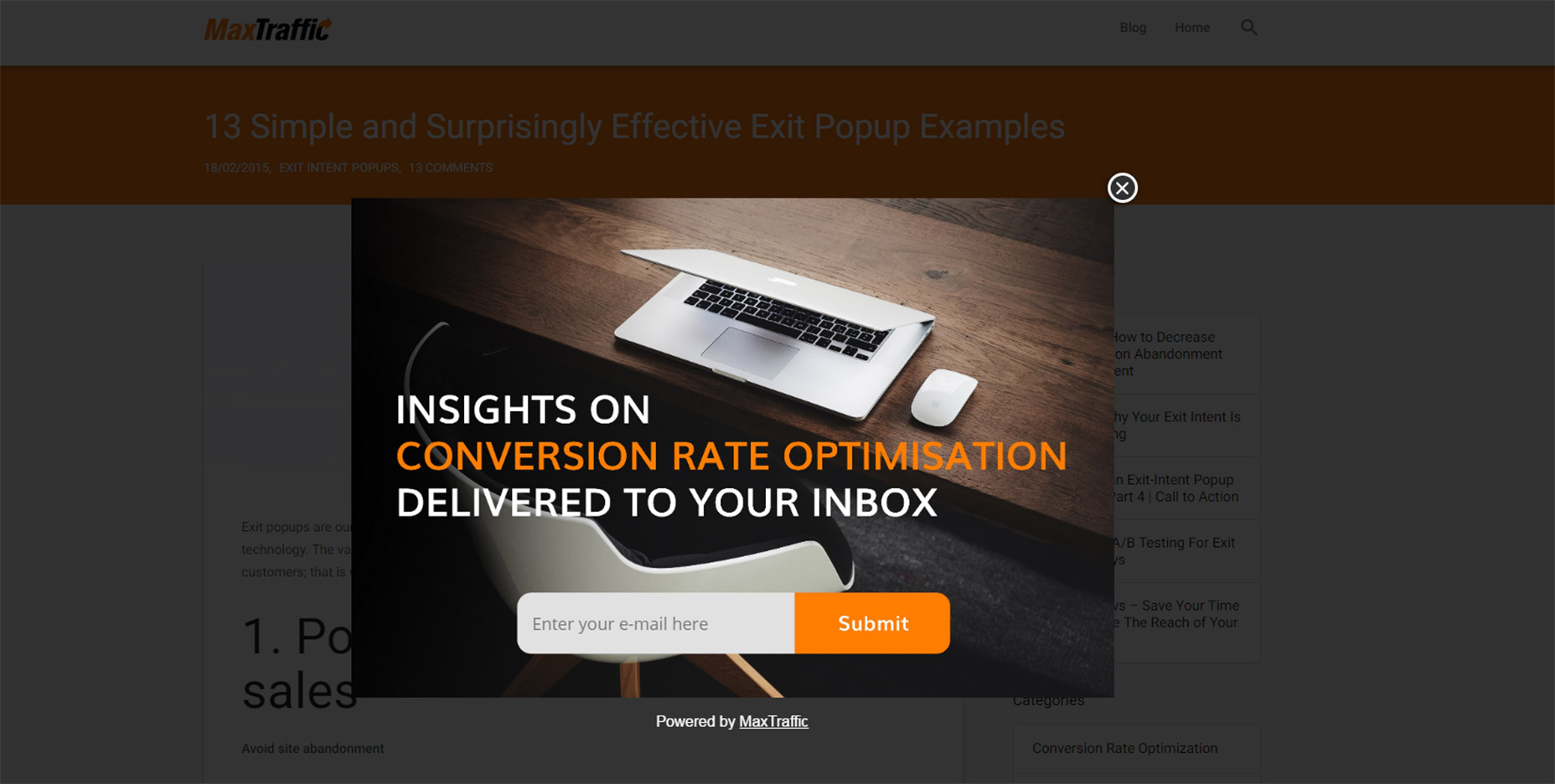
Çıkış amaçlı bir modal örneğini görebilirsiniz. bu MaxTraffic yayını kendi çıkış amacı komut dosyalarını kullanarak.
Bu uygulamayı cezalandırmak istediğim kadarıyla bunu bir pazarlamacıdan anlıyorum: işe yarıyor .
Soru, çıkış amacı / opt-in modals neden mevcut değil. Soru, web sitenize istenmeyen bir pop-up pop-up eklemenin faydalı olduğunu düşünmüyor.
Kullanıcılarınızın çoğunu sadece daha yüksek bir dönüşüm oranı için can sıkıcı olmaya değer mi?
Harika bir kullanıcı deneyimi ile daha çok ilgileniyorsanız, yanıt açıktır. Özellikle şu anda Google’ı kullanan siteleri cezalandırmak can sıkıcı geçiş reklamları / modals kullanıcı etkileşimi olmadan.
Ancak bu istenmeyen mesajlar da modaya kötü bir isim veriyor, bu da zorlu bir isim çünkü UI tasarımında gerçek bir amaca hizmet ediyorlar. Bunlar, kullanıcının kullandığı tıklamalardan kaynaklanan modal kayıt alanları veya bilgi tabanlı modellerde olduğu gibi akıllıca kullanılabilir.
Ya da görünürde hiçbir yerde görünmeyen can sıkıcı pazarlama mesajları olabilirler. Ve arka plana tıkladığınızda bile kapanmayacak olan modellerde başlama bana.
Bu modaları kullanmak için pazarlamacıları gerçekten iyi bir şekilde kullanamıyorum çünkü iyi dönüşüm sağlıyorlar. Ancak, web'deki herkes için kullanıcı deneyimini de mahvediyorlar.
2. Metin Yazarlığında Suçluluk
Bu trendi yıllar önce tanıdım ama okuyana kadar bunları kelimelere dökemedim. Bu makale Katie Notopoulos tarafından. Suç temelli metin yazarlığının kullanıcıları nasıl rahatsız ettiğini ve kayıt sayısını artırdığını göstermek için çok sayıda harika örnek kullanmaktadır.
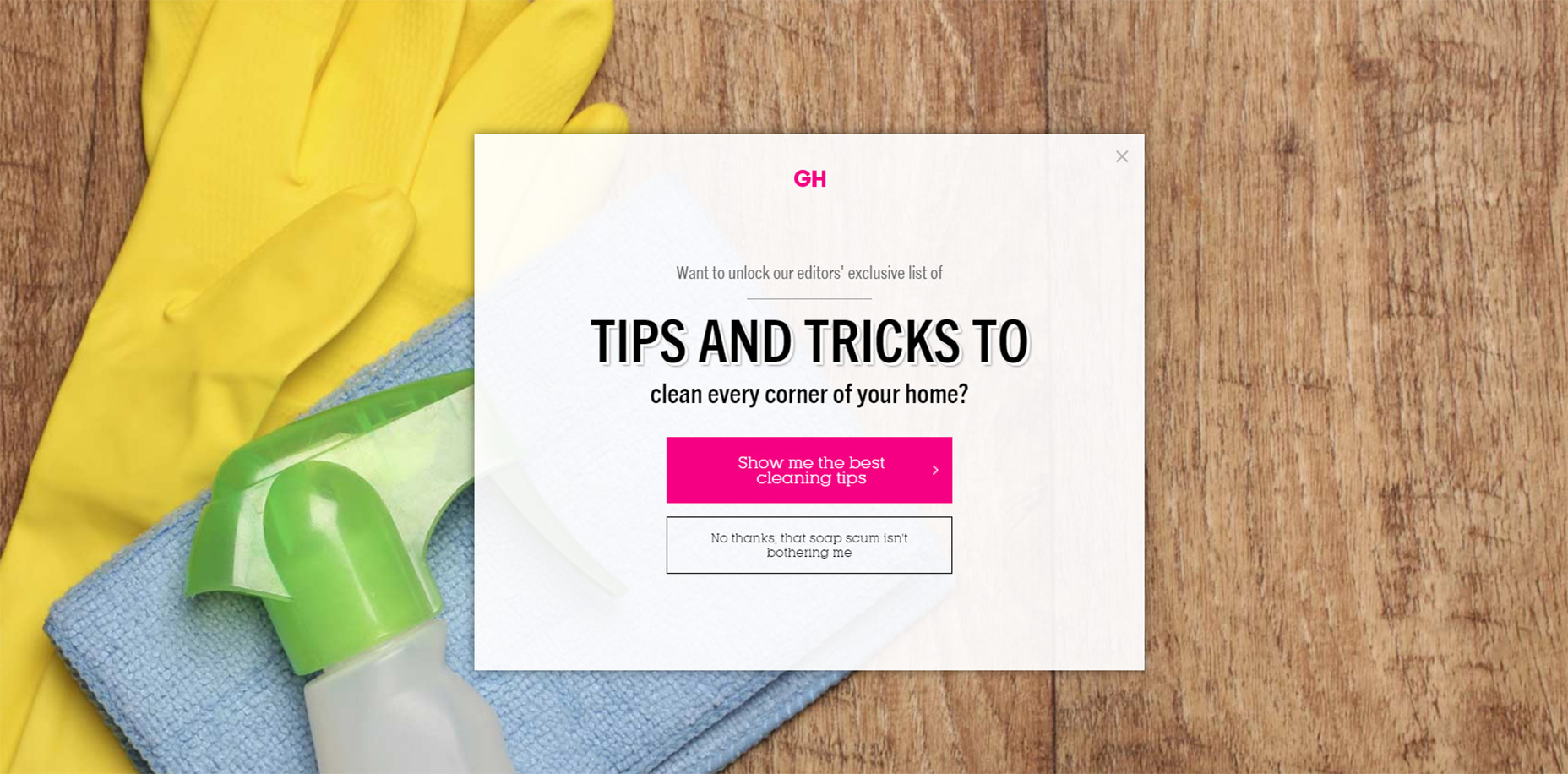
Bu yazı stili, yeni kapsanan rahatsız edici modellerde görünüyor. Ancak bu yazı, kenar çubuğu alanlarında veya içeriğe dahil olma formlarında da görünebilir. Bir örnek İyi temizlik sadece korkunç (tetiklemek için tarayıcı sekmesinin üzerine gelin).
Bu suçluluk yüklü metin yazarlığı ile amaç, kullanıcıyı o kadar kötü hissettirmek ki, sanırım pencereyi kapatmak için seçimini sanırım. Genellikle, kullanıcıyı, pencereyi kapatmak ile ilgisi olmayan saçma bir ifadeyi tıklatmaya zorlayan bir formül izler.
Örneğin, bir model, web tasarımında size ücretsiz bir e-kitap önerebilir. Abone ol düğmesi basit olabilir, ancak iptal düğmesi “Hayır teşekkürler, tasarımı emmeyi severim” okuyabilir. Aslında bir bütün Tumblr sitesi Bu uyaran copywriting için ayrılmıştır.
Bu, pazarlamacıların bakış açısından işe yarayan ancak UX açısından çok az değeri olan bir tekniğin başka bir örneğidir.
3. Tam Ekran Geçiş Reklamları
Bir opt-in veya squeeze teklifi ile ekranın tamamen ele geçirilmesinin sadece iğrenç bir şey olduğunu söylemeden gitmeli.
Bu eğilim steroidlerdeki istenmeyen modal pencereye benziyor. Bu geçiş reklamları, pencereyi kapatmazsanız tüm ekranı kaplar ve sayfayı engeller. Ve bazen bu pencereleri kapatmak neredeyse imkansız!
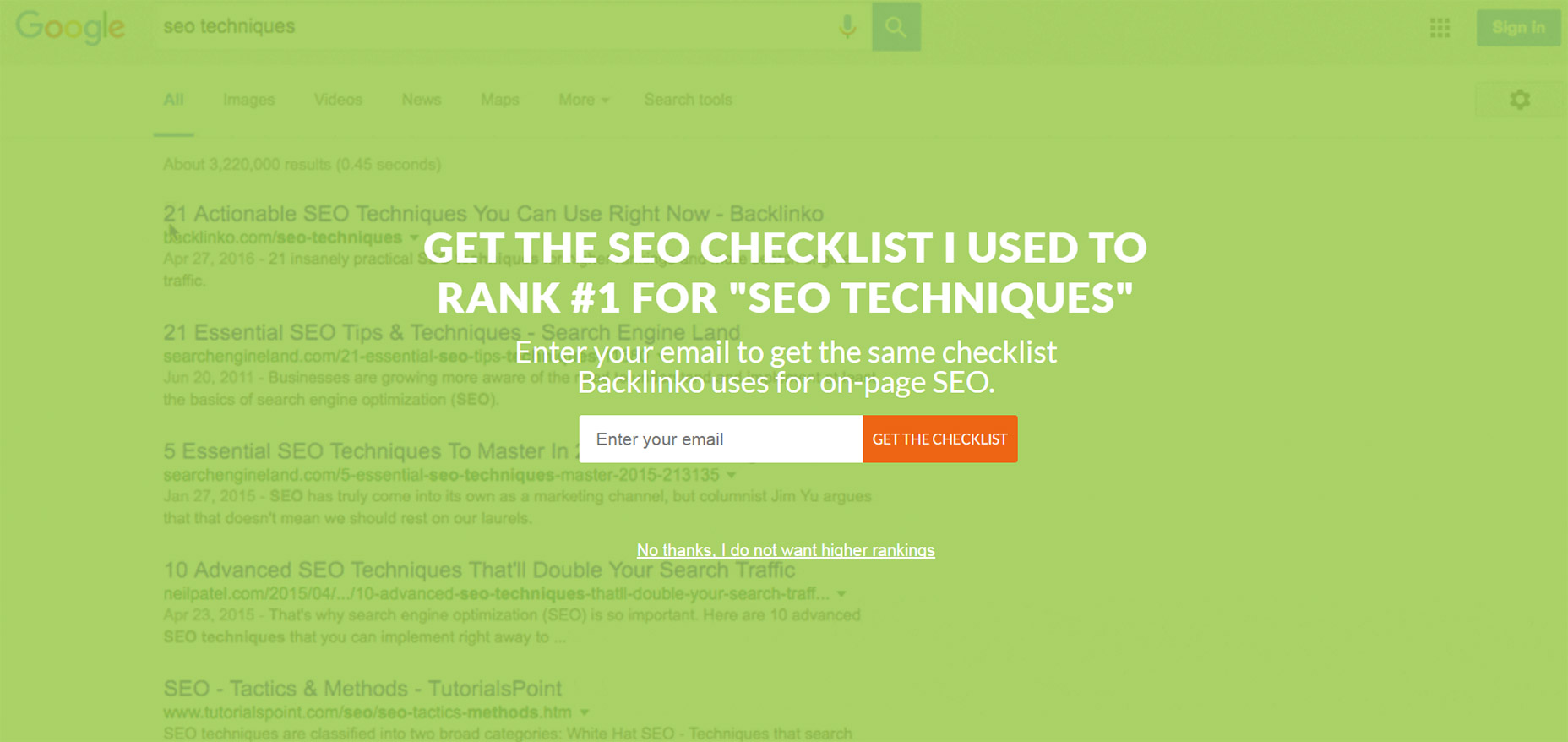
Backlinko SEO ipuçları için harika bir site, ancak zorlu pazarlama ile korkunç.
İlk kez ziyaretçiler, tüm sayfayı ele geçiren aynı tam ekran modeliyle her zaman karşılanır. Arka plan, hem kafa karıştırıcı hem de çirkin olan bir Google SERPS videosunu kullanır.
Sağ üst köşede çok küçük bir X simgesi yer alıyor ve “teşekkürler” bağlantısı diğer metinden çok daha küçük, okumak zor değil. Bu şey, mobilde kullanılabilirlik kabusu ve gerçekten gitmesi gereken bir trendin sadece bir örneğidir.
4. Slayt Gösterileri / teklifler
Bazen bir ana sayfada aşağıya doğru ilerler ve yan tarafa bakacak şekilde küçük bir kutu slayt görürsünüz. Bu, kullanıcı testi için bir geri bildirim kutusu olabilir veya sosyal paylaşım bağlantıları veya bir indirim / tanıtım olabilir.
Bunların hepsini sık sık halledebilirim. Yolun dışında kalırlarsa ve o zaman çok iğrenç olmazlarsa, her neyse.
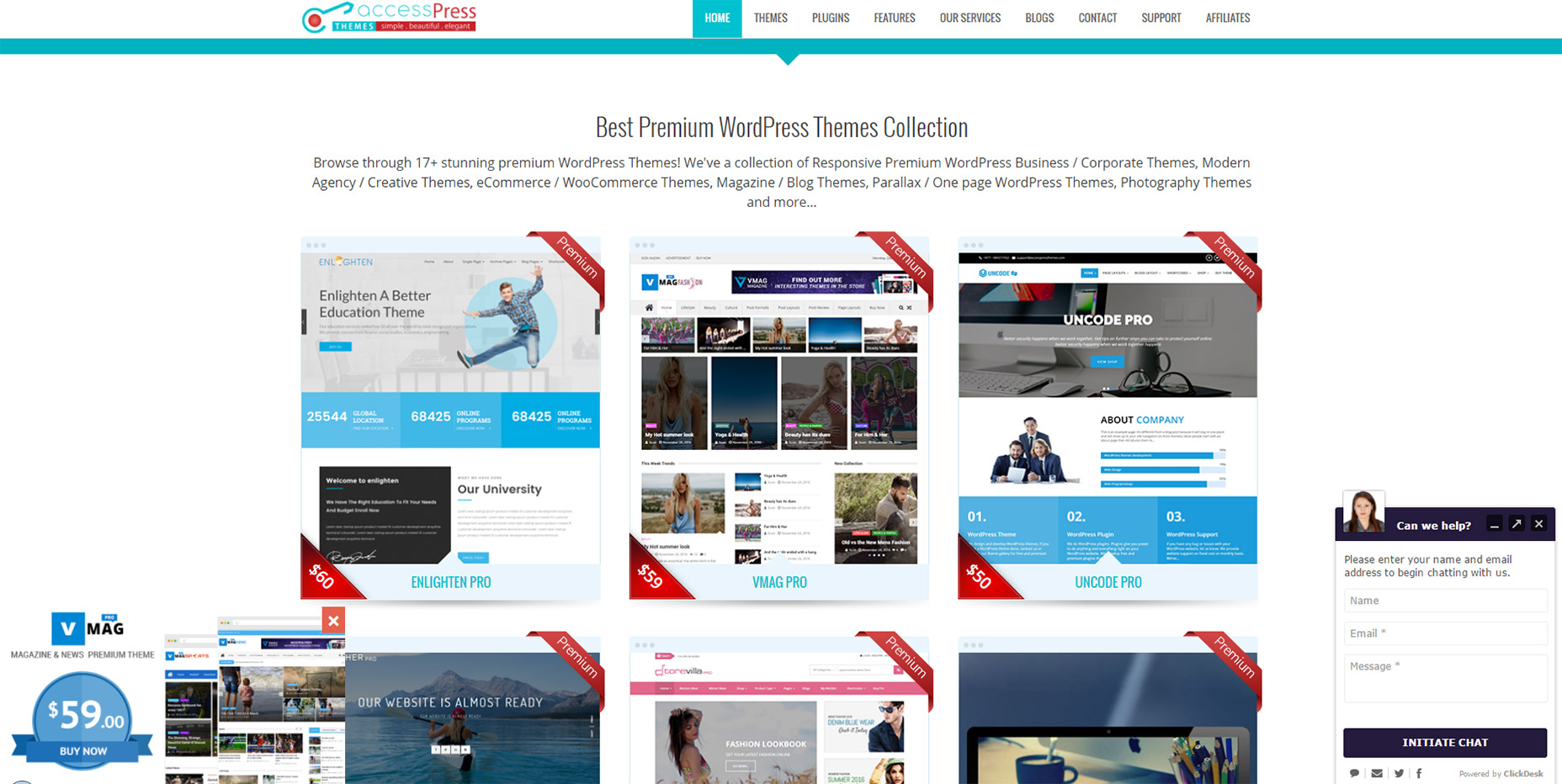
Ama sitelerde gibi AccessPress sayfanın her iki tarafında en az 2 farklı slayt kutusu bulabilir ve hatta bazen 3. olabilir!
Bu AccessPress veya bu listedeki diğer sitelere utanmak anlamına gelmez. Ben sadece, kötü UX trendlerinin ne kadar ileri gidebileceğini göstermek için bir örnek olarak kullanıyorum.
Bu kaydırak özelliğini isteyen bir müşteriniz varsa, bunu ince yapmaya çalışın. Ding noises, yanıp sönen grafikler ve tercihen tuhaf animasyonlar yoktur. Bir kullanıcı daha fazla bilgi edinmek isterse, bunu okumak için zaman ayırır.
5. Özel Kaydırma
Bu yazıdaki çoğu trend pazarlama odaklıydı, çünkü Gary V'nin dediği gibi, pazarlamacılar her şeyi mahveder .
Ancak özel kaydırma herkes üzerinde suçlanamaz. Bu sadece çok uzun süredir devam eden ve eski bir web kalıntısı gibi hissettiren bir trend. Günümüzde Chrome gibi tarayıcıların, kullanıcıların bir kapriste etkinleştirebileceği / devre dışı bırakabileceği kendi özel kaydırma özellikleri vardır.
Ancak web siteleri gibi Tıkla ve Büyüt hala siteyi bir angaryaya çeviren bu can sıkıcı JS tabanlı kaydırma özelliklerine sahip.
Genellikle bu özel kaydırma animasyonları iki efektden birine sahiptir. Kaydırma, sayfayı istemek istediğiniz yerden çok hızlı ilerler veya çok yavaşlar ve fare tekerleğini hareket ettirmek için kırbaçlamak zorunda kalırsınız. Herhangi bir tasarımcı neden bu iki seçeneğin varsayılandan daha iyi olduğunu düşünür?
Özel kaydırmaya bağlı olmak, tek sayfa düzenlerinde gördüğüm daha yeni bir trend. Kaydırma tekerinizin her seferinde bir bölümü aşağı doğru hareket ettiği tam ekran sayfası “bölümleri” var. Memnuniyetle ana sayfasında bu eğilim var.
Benim sorunum burada sabit kaydırma ile aynı. Kullanıcıdan güç alır.
Gladly bölüm animasyonları tamamlamak için çok uzun sürer. İnternet hızlı hareket ediyor ve İnternet kullanıcıları her zaman biraz daha hızlı istiyorlar. Yani, sonuçta deneyimi yavaşlatan her tür özel kaydırma, sadece kötü UX'tir.
6. Dolgu olmadan Nav Menüler
Bu açıklamak için zor bir eğilim ama bunu gördüğünüzde bunu biliyorsunuz.
Her sitenin bir gezinme menüsü vardır ve çoğu bağlantı etrafında gezinir. Ancak bazen doldurma tıklanabilir değildir, bu yüzden gezinmek için metnin kendisinin tam blok alanına tıklamanız gerekir. Bu beni çıldırtıyor!
CSS dolgusunun bir bağlantının konteyner öğesinden bağlantının kendisine taşınması 30 saniye alabilir. Gezinme menüsü aynı görünüyor, ancak kullanıcılar bağlantıyı ve bağlantı etrafındaki alanı tıklayabilirler. Çok daha kolay!
Şuna baksana Tilde gezinti canlı bir örnek için.
Siteleriyle ilgili en çirkin şey, mobil duyarlı navigasyonlarının aslında tıklanabilir dolguya sahip olmasıdır. Yalnızca masaüstü gezinme alanı yalnızca metin tıklatma alanı tarafından engellenir.
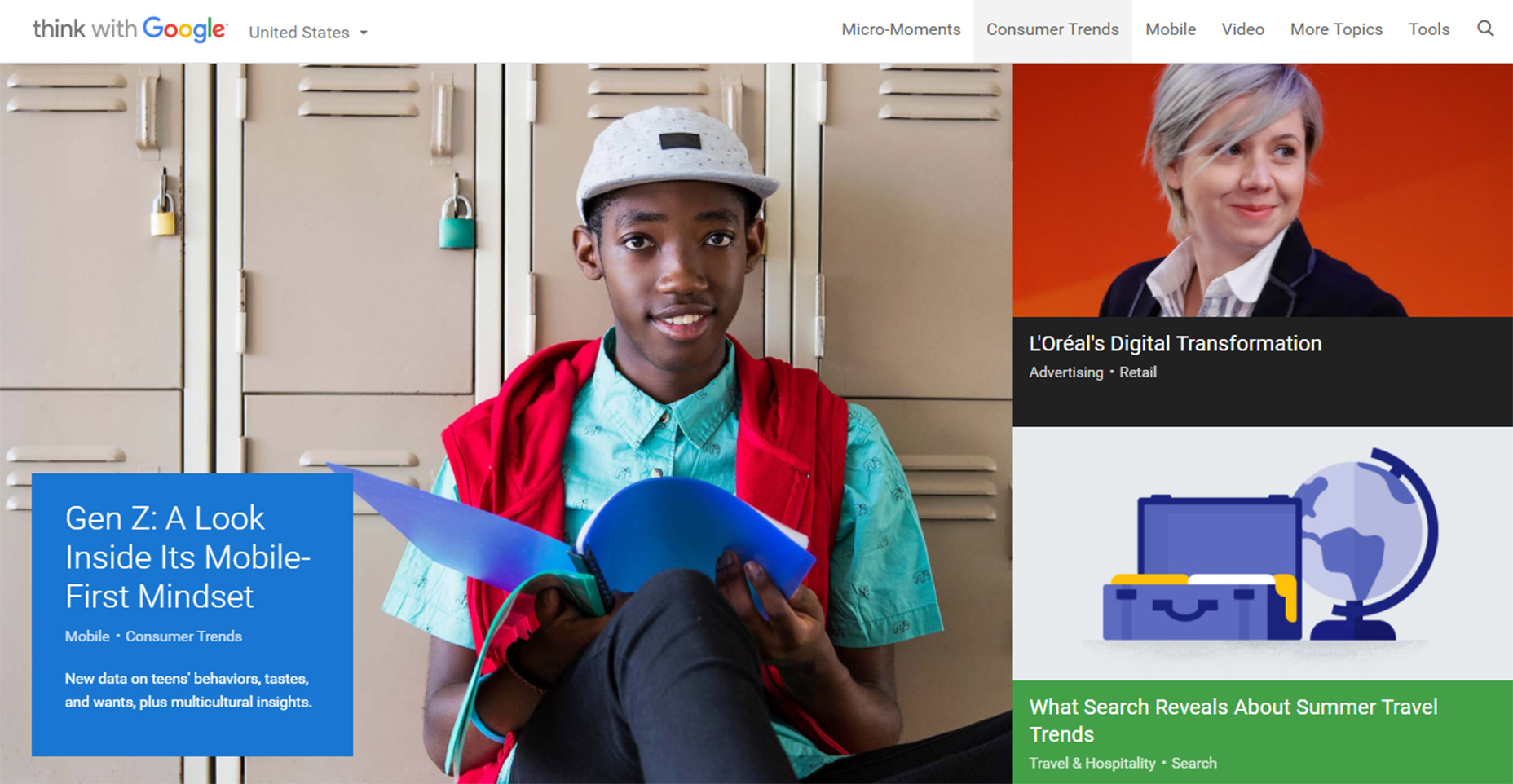
Flip tarafında bu çok ince ama önemli detayın önemini anlayan birçok site bulacaksınız. Bir örnek Google ile Düşün gezinirken tam bağlantı boyutunu gerçekten nerede görebilirsiniz?
Bunu aklınızdan çıkarmayın, çünkü kullanılabilirlik üzerinde büyük bir etkisi olabilecek çok basit bir değişiklik.
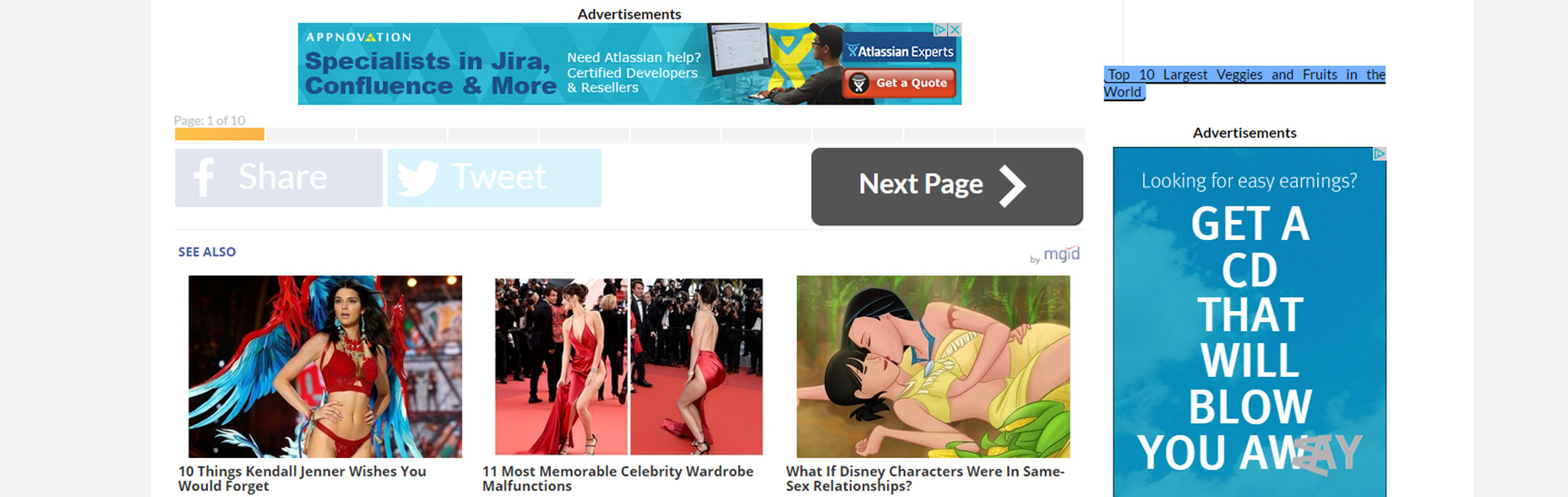
7. Paginated Listicles
Son olarak, en azından, içeriklerini bir sayfalık sayfa başı kitapçıklar halinde tasarlayan bloglarda biraz eğleniyorum.
Herhangi bir kullanıcının bir tıkırtıyla yayınlamak için sürekli olarak “sonraki” tuşa tıkladığını düşünemiyorum. Bulacaksın bunlardan ton Birçok farklı web sitesinde ve bunların hiçbiri kullanıcının deneyimini dikkate almaz.
Bu eğilim çoğunlukla sayfa görüntülemeleri ve reklam gelirleriyle ilgili her şeyden çok. Tasarımcının gerçekten bunu düzeltmek için kontrolünde olmasa da, kullanıcı deneyimi ile ilgilidir ve web yöneticileri / tasarımcıları bu çok sayfalı makaleleri önlemek için ellerinden geleni yapmalıdır.
Sadece günlük bazda rahatsız edici kullanıcılar dışında kaç tane trend olduğunu hayal edebiliyorum. Ancak bu fikirleri paylaşarak daha fazla tasarımcı, bu karanlık trendleri ortadan kaldırmaya ve web'deki varlığını azaltacak şekilde çalışacağına inanıyorum.