Yazı Tipi Değiştirme için 7 WordPress Eklentisi
Yazı tipi değişimi için her zamankinden daha kolay hale getiren bazı harika WordPress eklentileri de dahil olmak üzere, yazı tipi değişimi için bir ton seçenek var.
Tabii ki, yazı tipi değiştirmeyi temanıza (veya bir tema seçenekleri sayfasına) kodlayabilirsiniz, ancak özellikle bir temayı geriye doğru uyumlu hale getirmek istediğinizde, eklenti bazen çok daha iyi bir seçenektir.
Aşağıda yedi fantastik font değiştirme eklentisi vardır. Bazıları ücretli hizmetler ile kullanım içindir, diğerleri ise ücretsiz hizmetler ile çalışır veya kendi kendini barındırır.
Dahil edilen tüm eklentiler WP 3.1.4'e kadar uyumludur ve çoğu 3.2.1'e kadar uyumludur.
1. Yazı Tipi
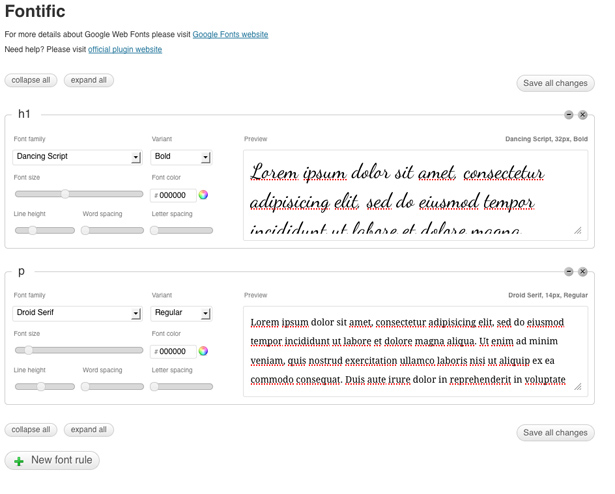
Fontific benim kişisel favori yazı tipi değiştirme eklentisi. Kişisel ve ticari sitelerde kullanım için yüzlerce ücretsiz yazı tipine sahip olan ve kayıt olmadan ve sorunsuz şekilde çalışan Google Web Fonts API'sı ile çalışır.
Fontific'i kullanmak için eklentiyi kurup etkinleştirin ve ardından WP “Appearance” menüsündeki “Fonts” panelinde font kurallarını tanımlayın. Sadece stili uygulamak istediğiniz CSS seçiciyi seçin, bu seçicide kullanmak istediğiniz yazı tipini seçin ve sonra boyut, çizgi yüksekliği ve harf aralığı gibi şeyler belirtmek için sürgüleri ve renk seçiciyi kullanın.
Artıları : Kurulumu ve kurulumu kolaydır. Açılır menüler ve kaydırıcılar, teknik olmayan kullanıcılar için bile kullanımı kolaylaştırır. Canlı önizleme, yazı tiplerinin nasıl olmasını istediğinizi tam olarak bilmediğinizde gerçekten yararlıdır.
Eksileri : Stile bir ton seçmenler varsa, yönetmek için ezici olabilir.
WordPress.org'daki Ortalama Puan : 4+ yıldız
2. WP-Cufón
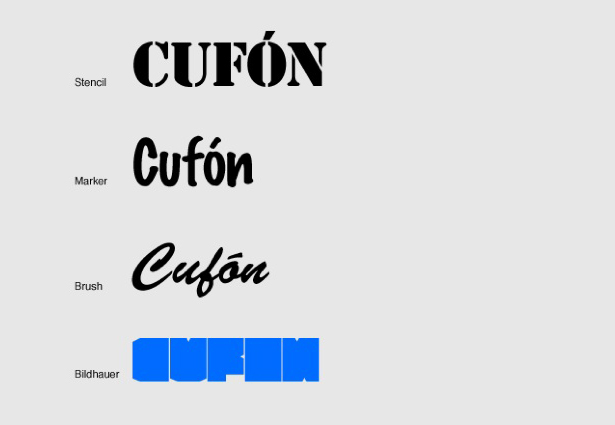
WP-Cufon WP sitenizde Cufon yazı tipini değiştirmek için basit bir eklentidir. Bunu kullanmak için, sadece font dosyalarınızı dönüştürün ve eklentinin font dizinine yükleyin. Jeneratör Cufon web sitesinde). Ardından, Yönetici Menüsünde kullanmak istediğiniz yazı tiplerini etkinleştirebilir ve hangi öğelerin Cufon yazı tipleriyle değiştirilmesi gerektiğini belirtebilirsiniz.
WP-Cufon düzenli olarak güncellenmektedir ve şu anda 1.6.1 sürümündedir.
Artıları : Kullanılabilir büyük yazı tipleri çeşitliliği. Kurulumu kolay.
Eksileri : Yüksek trafik sitelerinde bant genişliği kullanımını büyük ölçüde artırabilecek kendi yazı tipi dosyalarınızı barındırmalısınız. Ayrıca, yazı tiplerinden herhangi birinin lisansının web kullanımına izin verdiğinden emin olmanız da sorumlusunuz.
WordPress.org'daki Ortalama Puan : 4.5+ yıldız
3. WordPress için Typekit Fontları
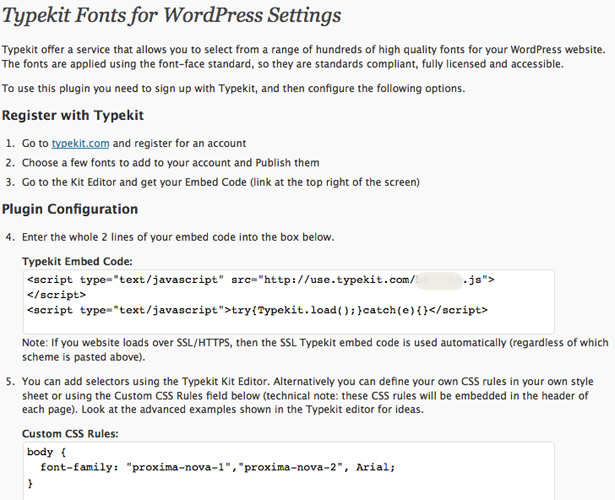
Wpek sitenize Typekit yazı tiplerini kullanmak istiyorsanız, o zaman WordPress için Typekit Fontları eklenti başlamak için harika bir yerdir. Google Web Yazı Tipleri ve Cufon'un aksine, Typekit, büyük bir yazı tipi kütüphanesine erişmenizi sağlayacak planları ödedi. Ayrıca sınırlı sayıda yazı tipi içeren ücretsiz bir plan ve ayda 25.000 sayfa görüntülenme, diğer bazı kısıtlamalarla birlikte.
Eklentiyi kullanmak için eklenti dizininize kurun ve etkinleştirin. Ardından, WordPress kontrol panelinizdeki Typekit Fontları paneline erişin ve Typekit embed kodunuzu girin. Buradan, CSS seçicilerini kurabilir ve eklenti ayarlarında CSS kurallarını girebilirsiniz.
Artıları : Yazı tipi arasından seçim yapabileceğiniz ton. Kurulumu kolay.
Eksileri : Yazı tipi deneme kitaplığından daha fazlasını kullanmak istiyorsanız veya daha yüksek sayfa görüntülemelerine sahipseniz, ödeme yapmanız gerekir.
WordPress.org'daki Ortalama Puan : 3.5+ yıldız
4. Fontdeck
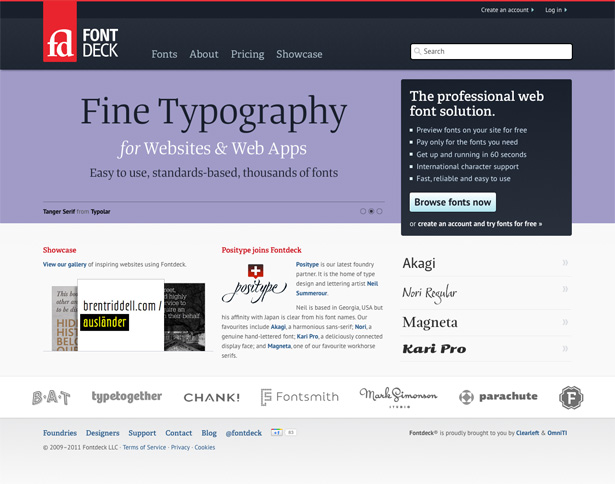
Fontdeck Fontdeck plugin, WP web sitenize kolayca Fontdeck yazı tiplerini eklemenizi sağlar. Fontdeck, her yıl font başına 2.50 $ 'dan başlayan (her yıl font başına 7.50 $' lık ortalama bir fiyatla) büyük bir premium font koleksiyonuna sahiptir. Ayrıca, müşteriler için özel yazı tipleri de barındırabilir ve çok büyük trafik alanlarını işleyebilir.
Fontdeck eklentisini kullanmak için sitenizin eklenti dizinine kurun ve etkinleştirin. Ardından, web sitesi projenizi Fontdeck sitesinde oluşturun ve yazı tiplerinizi ekleyin. Oradan, proje kimliğini Fontdeck'den eklenti ayarları sayfasına yapıştırın. Oradan hangi yazı tipinin hangi yazı tipiyle hedefleneceğini seçebilirsiniz.
Artıları : Fontdeck, birçok premium web font sağlayıcıya kıyasla çok rekabetçi fiyatlandırmaya sahiptir.
Eksileri : Kurulum diğer bazı eklentilerden biraz daha karmaşıktır. Eklenti içinden Fontdeck projeleri yönetimi yok.
WordPress.org'daki Ortalama Puan : 5 yıldız
5. WP Web Yazı Tipleri
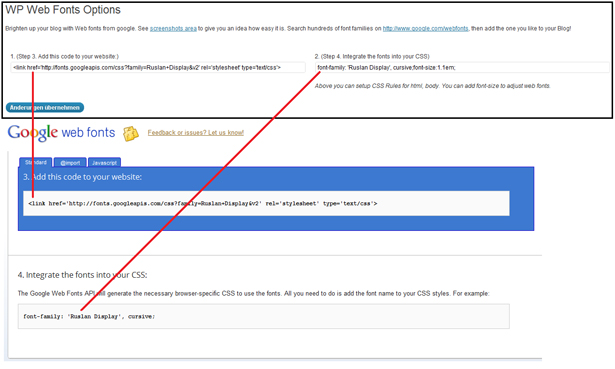
WP Web Yazı Tipleri Google Web Yazı Tipleri ile çalışan başka bir eklentidir. Bunu kullanmak için, Google Web Fonts sitesinde istediğiniz yazı tiplerini bulun. daha sonra kodu, sitenizin HTML ve CSS'sine eklemek için WP Web Yazı Tipleri Seçenekleri sayfasındaki uygun yerlere kopyalayıp yapıştırın.
Oradan, bu yazı tiplerini stil sayfanıza doğrudan entegre etmeden, tema CSS'sini doğrudan düzenlemeden veya seçmenleri doğrudan 2. Adım'a eklemeden tamamen açık değildir. Aksi takdirde, tüm sitenizdeki fontlar seçtiğiniz web yazı tipiyle değiştirilir.
Artıları : Kurulumu basit.
Eksileri : Eklenti bağımsız değildir ve kodları Google Web Fonts sitesinden kopyalamanızı ve yapıştırmanızı gerektirir. Aynı zamanda sizi sadece bir web yazı tipiyle sınırlıyor gibi görünüyor.
WordPress.org'daki Ortalama Puan : 5 yıldız
6. WP Google Yazı Tipleri
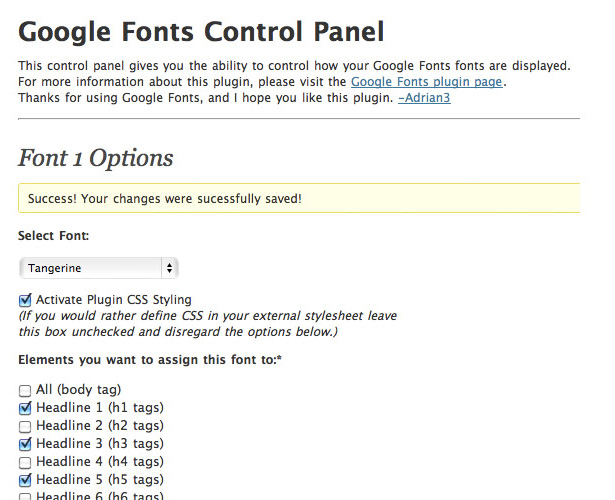
WP Google Yazı Tipleri başka bir Google Web Yazı Tipi eklentisidir. Bu teknik olmayan kullanıcılar için özellikle kullanımı kolaydır. Sadece açılır menüden kullanmak istediğiniz yazı tipini seçin, atamak istediğiniz öğeyi seçin ve kaydedin. Ayrıca özel CSS ekleyebilir veya yazı tipi seçeneklerinizi harici stil sayfanıza sabit kodlayabilirsiniz.
Ayrıca, canlı önizleme olmadığı için kullanışlı olan mevcut yazı tiplerinin bir önizlemesini gösterir.
Artıları : Hem teknik hem de teknik olmayan kullanıcılar için çok yönlü.
Eksileri : Canlı önizleme yok.
WordPress.org'daki Ortalama Puan : 4.5+ yıldız
7. AnyFont
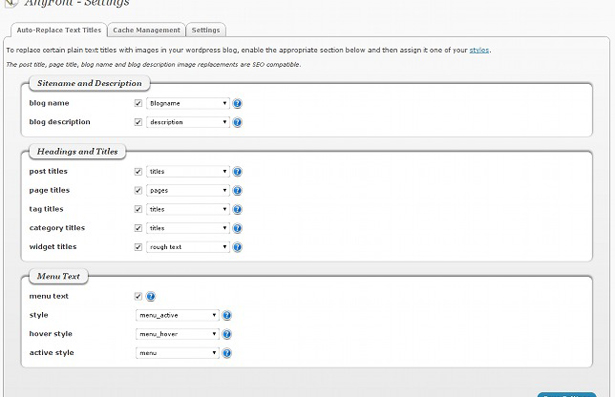
AnyFont WordPress sitenizde herhangi bir TrueType OpenType yazı tipini kullanmanıza olanak tanır. Kullanır FontServ.com yazı tiplerini çeşitli webfont biçimlerine dönüştürmek için. Yerleşik yazı tipi yöneticisi yazı tiplerinizi yüklemeyi kolaylaştırır ve bir karakter haritası içerir, böylece her yazı tipi için hangi karakterlerin mevcut olduğunu doğrulayabilirsiniz.
Alt gölgeler de dahil olmak üzere ek stil yönetimi seçenekleri vardır. Yazılarınızı yazılarınıza veya sayfalarınıza uygulayabilir veya bunları CSS öğelerinize uygulayabilirsiniz. Kurulum basit. Sadece eklentiyi yükleyin ve etkinleştirin, hesabınızı FontServ.com'a kurun ve API anahtarınızı girin.
Artıları : Herhangi bir TrueType veya OpenType yazı tipiyle çalışır. Bol kullanım seçenekleri sunar.
Eksileri : Kendi yazı tiplerini barındırmaktan sorumlusunuz. Kullandığınız yazı tiplerinin uygun şekilde lisanslandığından emin olmanız da sorumlusunuz.
WordPress.org'daki Ortalama Puan : 3+ yıldız
Sonuç
Şu anda WordPress'in en yeni sürümlerinde yazı tipi değiştirme için sınırlı sayıda seçenek olsa da, kullanılabilir seçenekler mükemmeldir. Üst düzey bir hizmet, kendiliğinden barındırılan bir seçenek veya ücretsiz bir hizmet istiyorsanız, yukarıda listelenen bir eklenti sizin için çalışacaktır.
Webfont uygulaması, tasarımcılar için açtığı seçenekler nedeniyle yakın gelecekte büyüyeceğinden ve önümüzdeki aylarda ve yıllarda daha fazla yazı tipi değiştirme eklentisi olduğundan emin olabilirsiniz.
Bu arada, favori font değiştirme eklentiniz nedir? Yukarıdakileri özledik mi? Yorumlarda bize bildirin!