2016'da Web Tasarımı için 8 Daha Fazla Tahmin
2015, birçok değişiklik ve yeniliğe tanıklık etti, ancak 2016'nın mağazada çok daha fazlası var. İnternete mobil cihazlardan daha çok insanın masaüstü bilgisayarlardan daha fazla erişmesi, insani dikkatlerde keskin ve sürekli bir düşüş ve web kullanıcılarının giderek daha sabırsız hale gelmesiyle birlikte, web tasarım topluluğu bu yıl bir muamele içindedir.
Bir web tasarımcısıysanız veya bir web siteniz varsa, 2016'da aşağıdaki eğilimlere dikkat etmelisiniz:
1. Kullanıcı merkezli tasarım
Araştırma Nielsen Norman Grubu ortalama kullanıcının, ayrılmadan önce bir web sayfasında 10-20 saniye harcadığını ve bunu geliştirmenin tek yolunun açık bir değer önerisi sunarak olduğunu gösterir. İlginçtir ki, bu durum Google’ın Arama Kalitesi Derecelendirme Yönergeleri 2015'in sonlarına doğru; Google'ın Kalite Yönergeleri'nin öne çıkan özelliklerinden biri, içerik ve içerik barındırmanın şu anda önemli bir konu olduğu yönündedir: esasen, ekranın üst kısmına yerleştirilen içerik, reklamların, formların ve diğer öğelerin altında saklanan içerikten daha iyi sıralanacaktır.
Görebildiğimiz gibi, kullanıcıların yanıtı veya arama motoru algoritmaları açısından olsun, kullanıcı merkezli bir tasarımın önemi daha net olmamıştır; 2016 yılında, yalnızca kullanıcı merkezli bir tasarıma sahip web siteleri gelişecektir.
2. Daha fazla Malzeme Tasarımı görmek için bekliyoruz
Materyal Tasarımı 2014 yılında, UX'e odaklanarak gerçekçi bir tasarım oluşturmak için gölge efektleri, yanıt veren animasyonlar ve ızgara tabanlı düzenler kullanan bir tasarım dili olarak Google tarafından duyuruldu.
Çok uzun bir süre boyunca, Materyal Tasarımın benimsenmesi, uygulama tasarımına kadar sınırlıydı. Google, Material Design Lite'ı duyurdu (MDL) 2015'te; Amaç, web sitenize malzeme tasarımı görünümü ve hissi eklemenizi kolaylaştırmaktı.
Web sitelerinin hızlı ve hızlı bir şekilde yanıtlanmasını sağlarken, minimum ve gerçekçi bir görünüm oluşturmaya odaklandığından, 2016 yılında daha fazla Materyal Tasarımı görmeyi bekleyebilirsiniz.
3. Tek sayfa tasarımının daha fazlası
Bugün çok fazla dağınıklık var, bu da yakın zamanda ölüyor gibi görünmüyor ve bu da minimalist tasarımların popülerliğine yol açıyor; Dikkatsizliği azaltan web kullanıcılarını ve anlık tatmin için yenilenen bir istek olduğunu düşündüğümüzde, bu yıl tek sayfa tasarımları daha fazla ilgi görecek.
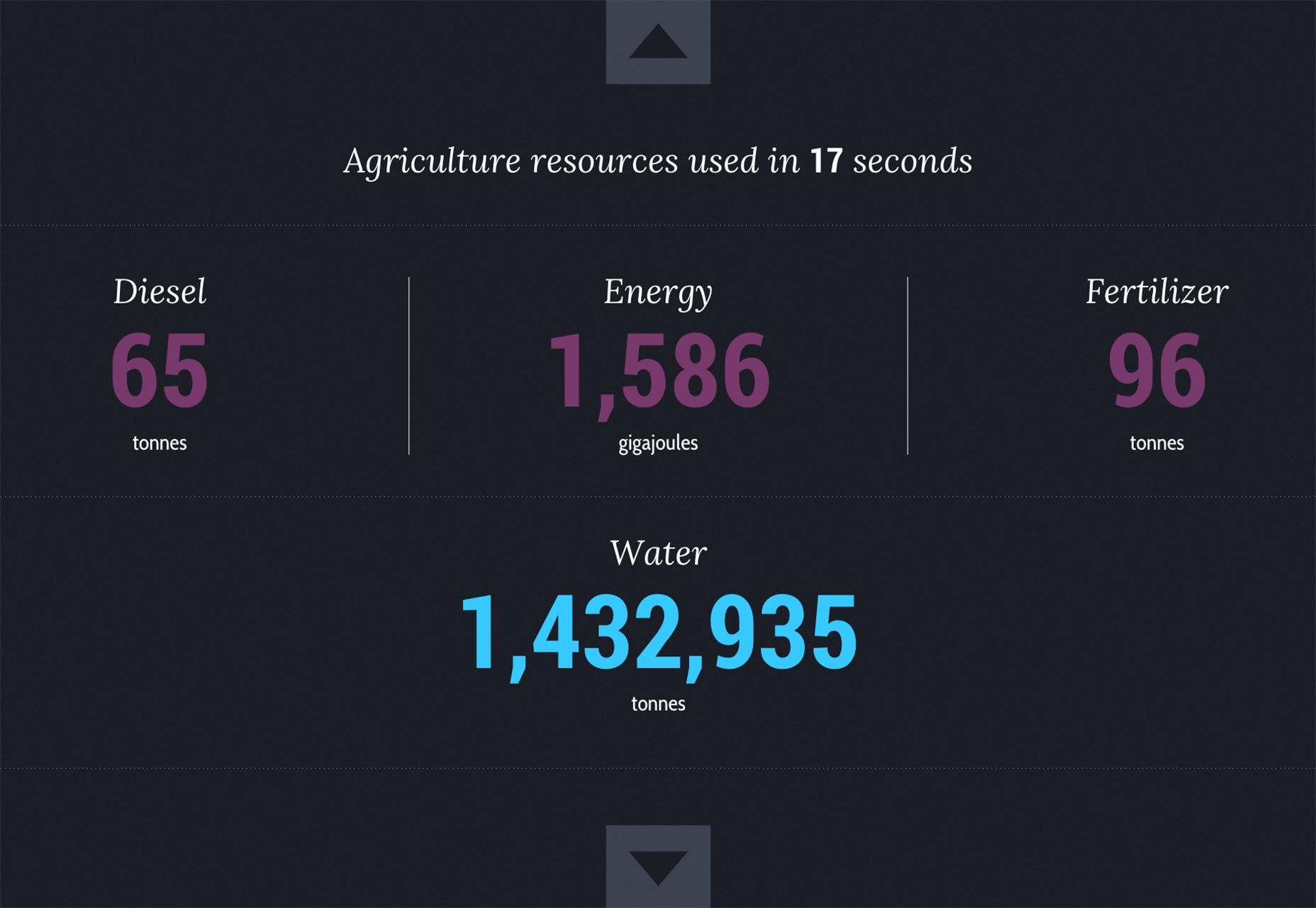
Artık kullanıcılar birden fazla sayfa boyunca gezinmek istemiyor ve pek çok web sitesi, tek sayfalık bir tasarıma sahip olmakla bunun içine giriyor; dikkate değer bir örnek Dünya Gıda Saati Web sitesi.
Tek sayfa tasarımları hem UX hem de dönüşüm açısından çalışır, dolayısıyla 2016'da daha fazla tek sayfa tasarımını görmeyi bekleyebilirsiniz.
4. Modüler Tasarım giderek daha belirgin hale gelecektir
Ortalama medya sitesi her gün düzinelerce makale yayınlıyor ve içerik bakımından zengin siteler her zaman organizasyonla uğraşıyor; Modüler Tasarım, bir blok ızgara kalıbı kullanarak içeriği daha gösterebilir hale getirerek dağınıklık sorununu çözmektedir.
Modüler Tasarım, dağınıklığı önlerken daha fazla içerik sergiliyor, bu nedenle özellikle medya sitelerinde daha fazla site görmeyi bekleyebilirsiniz. Modüler tasarımı kullanan büyük bir yayının iyi bir örneği Sonraki Web .
5. SVG
Ölçeklendirilebilir Vektör Grafikleri (SVG) 2015'te daha belirgin hale geldi; Google bile logosunu daha temiz, daha küçük bir SVG dosyasına yeniden tasarladı. SVG daha genel hale geliyor çünkü grafikleri, görüntülendikleri cihazın çözünürlüğünden bağımsız olarak ölçeklendirebilen vektörler olarak sunuyor. Ayrıca, giderek görsel bir dünyada daha önemli hale gelen, animasyonlu ve etkileşimli grafikler oluşturmayı da kolaylaştırıyor.
Şu anda hemen hemen her tarayıcının SVG'yi desteklemesi, evlat edinme konusunda daha fazla yardımcı olacak, dolayısıyla SVG'nin 2016'da ana akımını görmesini bekliyoruz.
6. Duyarlı web tasarımı
Pekala, yanıt veren web tasarımı, en az birkaç yıl için bir trend oldu, ancak 2016'da daha da fazla!
Uzun bir süre boyunca, web sitesi sahipleri yanıt veren web tasarımının gücünü biliyorlardı, ancak şimdiye kadar bunu ciddiye almadılar; Duyarlı web tasarımının benimsenmesinde önemli bir güç “ Google Mobilegeddon 2015'te. Bu, Google’ın, mobil uyumlu olmayan web sitelerini cezalandırmaya başladığında, web sitelerinin mobil en iyi uygulamalara uyum sağlamasını sağlama girişimi oldu. Yerleştirilen birçok site büyük kayıplara uğradı ve bir mobil site / temaya sahip olmak ve duyarlı bir tasarıma sahip olmak arasında seçim yapmak zorunda kaldılar. Bu trend 2016 yılında da devam edecek ve daha duyarlı tasarımlar görmeyi bekleyebilirsiniz.
7. Mikro-etkileşimlerin yaygın olarak benimsenmesi
Mikro-etkileşimler, tek kullanımlık bir durum etrafında dönen ürün anları içerir. Web kullanıcıları her gün mikro etkileşimlerle karşılaşırlar; Durumunuzu güncellediğinizde veya bir şeyi 'beğendiğinizde, mikro etkileşimlerle uğraşırsınız. Mikro etkileşimler, bir site üzerindeki deneyimlerini artırarak ve 2016'da daha fazlasını görmeyi beklediğimiz bir başka trendle kullanıcılar için daha iyi bir deneyim oluşturabilir.
8. Hız artık bir lüks değil; bu bir zorunluluk!
2016 yılında, her zamankinden daha fazla, hız önemli bir rol oynayacak: insanlar giderek daha sabırsızlaştıkça, hızı görmezden gelen markalar ciddi şekilde acı çekecek. Bu, hem web sitesi sahipleri hem de tasarımcılar için çok önemlidir.
bir Microsoft araştırması 2015'te yapıldı 2112 kişi üzerinde çalışmış, dikkatimizin yıllara göre büyük ölçüde azaldığını; 2000 yılında 12 saniyelik bir dikkat süresinden sonra, şimdi 8 saniyelik bir dikkat süresine sahibiz.
Çok uzun bir süre, hız ve kullanılabilirlik her zaman el ele gitti ve bu 2016 yılında giderek daha belirgin hale geliyor; Araştırma yavaş web sitelerini gösteriyor ABD ekonomisine yılda 500 milyar dolar harcayacak ve insanların% 40'ının yüklenmesi 3 saniyeden uzun süren bir web sitesini terk edecek. Hız, tasarımın temel bir parçasıdır ve bu, web sitesi sahiplerinin 2016'da hesaba katması gereken bir güçtür.