Uyarlamalı Görüntüler: Duyarlı Görüntü Problemini Çözme
Duyarlı tasarım sadece düzende bir değişiklik ya da burada ve orada medya sorgularının kullanımı değildir, bir akıl-durumu ve açık bir anlamı olan bir eylemdir.
Duyarlı tasarım aslında, içerik hakkında geçmişte olduğundan daha fazla önemsediğimizi söylüyor. Aslında, o kadar çok dikkat ediyoruz ki, henüz yayınlanmayan cihazlarda okunacak ve görüntülenecek içeriği optimize edeceğiz.
Özünde, mümkün olduğunca açık bir şekilde bilgi sunmaya çalışıyoruz ve aynı zamanda mümkün olduğunca verimli oluyoruz. İşte yaygın bir yanlış anlama; önce mobil, sitenizin tamamının cep telefonu etrafında dönmüş gibi tasarlanması anlamına gelir. Bu tam olarak doğru değil. Cep telefonu ilk olarak en basit deneyimi ilk önce tasarlamanız anlamına gelir; bu da sık sık deneyimlediğimiz veya gelecekte yaşayacağımız ek yükleri azaltmamızı sağlar.
Tasarım dünyasında; hızlı kararlar; heveslilik; ve yaratıcı içerik ilk ve en önemlisi olmak için ihtiyacımız var. Duyarlı tasarımlarımızda ne zaman bir sorunumuz olduğunu ve bunu nasıl düzelteceğimizi bilmek uyanık olmaya başlar. Bugün sadece bunu yapıyoruz.
Duyarlı görüntüler yıllar boyunca zorlu bir konu olmuştur, çünkü görüntülerinizi duyarlı hale getirmek için tipik olarak birden fazla 'hack-around' yolu vardır. Bu konuyu en baştan, nasıl yaptığımızdan başlayarak başlayalım.
Geçmiş
Boston Globe web sitesi sıvı tasarımın klasik bir örneğidir.
Daha fazla ilerlemeden önce, bir web sayfasının nasıl davrandığını gözden geçirmeliyiz, böylece nasıl çalıştığından bahsedebiliriz. Hızlı bir yıkım: HTML sırayla yüklenir, daha sonra karşılaşılan kaynaklar derhal istenir, komutlar hemen çalıştırılır ve daha sonra tüm çerezler HTTP istekleri ile gönderilir.
İstek / çekti / getirme / etc süreci. Bu metodolojilerle ne kadar yaratıcı olabileceğimize dair bir sınırlama getirmiştir. Yine de, bu geçmişte insanları kesinlikle durdurmadı. İşte bununla ilgili birkaç yol var.
“Src” özelliğini değiştirme
“Src” özelliğini yeniden yazmak için javascript'i kullanabiliriz, böylece tarayıcı boyutuna göre bir görüntü çeker ve değiştirir. Bu, geçmişte birçok insanın kullandığı şeydi. Bununla ilgili sorun, bir çift HTTP isteğini kullanmasıdır. Önce orijinal görüntüyü çeker ve daha sonra javascript'd görüntüsüyle değiştirir. Esasen, eğer işe yaramazsa da, hiçbir şey yapmadıysanız, yapacaklarınızdan daha fazlasını yapıyorsunuz.
Bunun için geçici çözümler var mı? Gerçekten var!
Gerçek görüntü yerine siteye bir 1px gif görüntüsü koyduğumuz birçok insanın kullanabileceği bir yöntem var, böylece iki fotoğraf için iki resim almak yerine, aslında bir tanesi için iki fiyat elde edersiniz. ya da ideal değil. Bu durumda hala iki HTTP isteği yapıyorsunuz.
Bu ayrıca tüm resimler için javascript'e güveneceğiniz anlamına gelir. Bu zor bir iştir, çünkü mobil taşıyıcılar javascript ile uğraşabilir, herhangi bir başka şey javascript'i bozabilir ve şaşırtıcı sayıda web sitesi kullanıcıları kasıtlı olarak devre dışı bırakabilir.
noscript
Bazı popülerlik kazanmış başka bir yöntem, mobil görüntüler için “noscript” etiketini kullanmak ve daha yüksek çözünürlüklü bir görüntü için değiştirmek için javascript kullanmaktır. Bu, cep telefonundan yüksek çözünürlüklü sürümlere geçiş yapma yeteneğinden ötürü bir süreliğine fırtına gibi görünüyordu ve bu, yukarıda bahsettiğim 'ilk mobilin' geniş yanlış yorumlanmasıyla örtüşüyordu. Bu IE'de çalışmıyor. Bir Internet Explorer geçici çözümü için aşağıdakileri yazmanız gerekir:
![]()
Ancak bununla ilgili sorun şu ki popüler web tarayıcısı Firefox'ta çalışmıyor. Yani yapmamız gereken şey:
Gördüğünüz gibi, bu çok basit değil ve kesinlikle çok sağlam değil. Gerçekten temiz ya da basit bir şekilde yapmanın bir yolu yok. Aslında, duyarlı görüntülerde çalışan pek çok insan, bu sorunları yıllardır çözmeye çalışıyor ve gerçekten de bu konuyla çok fazla uğraşmıyor.
Tipik olarak yaptıkları şey, problemin çözümü için bir çeşit javascript kullanmış ve çift kişilik http talebini gerekli bir kötülük olarak kabul etmiştir.
Sunucu tarafı çözümü?
Bunun için tipik sunucu tarafı çözümü, “src” yi HTML5 “-data-highsrc” ile değiştirmek ve tarayıcı boyutunu bir çerezde saklamak için javascript kullanmaktır. Yine de, daha önce olduğu gibi aynı çoklu HTTP isteklerini gönderir.
İnsanların bu yöntemi sevmelerinin nedeni, tarayıcı boyutunu bir çerezde depoladıkları için daha güvenli hissettiklerini ve hata için daha az fark olduğunu düşündüler. Gerçekte olsa da, bu doğru değil. Bu yöntemin, şu ana kadar listelenen diğer yöntemler kadar büyük olmamasının birkaç nedeni vardır. Sadece büyük ve küçük resimlerin alınmasına izin veriyor, cihaz yönlendirme değişiklikleriyle uğraşmıyor ve artık tarayıcılar ön getirme görüntüleri olduğu için kötü bir şekilde kırılıyor. Ayrıca, büyük bir geri dönüş, bazen çerezlerin hızlıca ayarlanmamasıdır; bu da masaüstü bilgisayarların mobil cihazlar için tasarlanan görüntüleri almasına neden olur.
Bütün bunlar yüzünden, sunucu ve istemci tarafında uygun seçeneklerin başarısızlığı, yeni bir çözüme ihtiyacımız var.
Ve bu doğru yerde uyarlamalı görüntüler yöntem adımları.
Uyarlamalı görüntü yöntemi
Uyarlamalı görüntüler bu bütün bilmecenin gerçek çözümü. Sunucunuza sürükle ve bırak kadar kolay ve her şey tamamdır. Bu adaptif yöntem bir htaccess dosyası, bir php dosyası ve tek bir javascript satırı kullanır ve budur .
Sadece htaccess ve php dosyasını kök dizininize sürükleyin ve javascript'i dizin dosyanızın başına ekleyin ve tamamlayın. Endişelenecek başka bir şey yok. Şimdi, bir ton özelleştirme sunuyor, ama buna sonuna yaklaşacağız.
Şimdilik, Adaptif Metodun başlangıcına atlayalım.
Hedefler
Öncelikle projenin hedeflerini belirleyelim. Uyarlamalı görüntülerin yaratıcısı, Matthew Wilcox , bunları bu çözüm için hedefleri olarak belirlemiştir:
- Kurulumu ve kullanımı kolay olmalı.
- Mümkün olduğunca az bakım olmalı.
- Mevcut içerikle, biçimlendirme düzenlemeleriyle veya özel CMS ile çalışmak zorundadır.
- Birden çok versiyona izin vermelidir.
- Cihaz kesme noktaları ile değil, tasarım kesme noktaları ile çalışmalıdır.
- Üstün bir çözüm geldiğinde kolayca değiştirilmelidir.
Ve bu proje için bu hedeflerin hepsi,
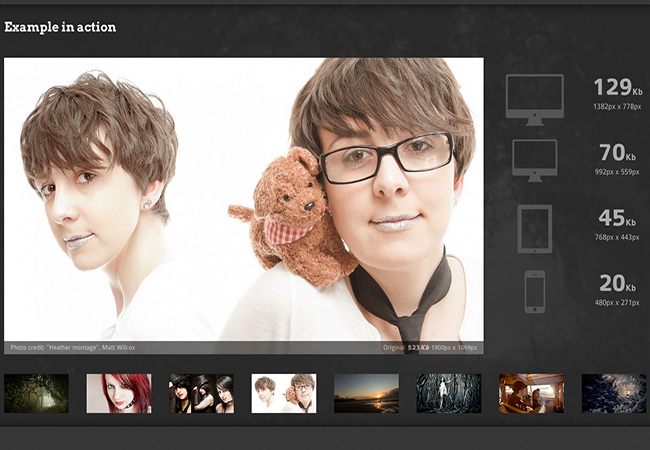
![]()
Sitenizdeki etiketler zaten benim düşüncemde makul bir varsayım olan en yüksek çözünürlüklü görüntüyü kullanıyor. Tipik olarak sitemizde en iyi görüntülere sahip olacağız, zira en iyi web tasarımcılarını en iyi görüntülerini telefon sürümlerine ve web’deki en kötülerine kadar tanıyorum. Bu da oldukça açıklayıcı.
Nasıl çalışır
Sadece kodlara dalmak üzereyiz, ama yapmadan önce nasıl daha yüksek bir seviyede çalıştığı hakkında konuşalım. Basitçe söylemek gerekirse, javascript bu cihazda bulunan en büyük ekran boyutlarını algılar ve bunu bir çerezde saklar. .Htaccess dosyası daha sonra adaptive-images.php'ye belirli istekleri işaret eder ve daha sonra PHP dosyasının bazı işlemleri gerçekleştirdiği kuralları temel alır. Bu işlemin içinde gerçek sihrin gerçekleştiği yer var ve herkesin bu dosyayı okumalarını tavsiye ediyorum. Yıllardır gördüğüm en güzel yazılı PHP. Kesinlikle görülmesi gereken bir şey.
Şimdi, bu dosyaların nasıl çalıştığını ve birbirleriyle nasıl etkileşimde bulunduğunu ayrıntılarına ayıralım. Burada, paketi adaptif-görüntülerden indirirken aldığınız her şeyi ele alacağız.
Javascript kodu
Kopyalamanız gereken javascript kodu şudur:
Ve baş kısmındaki diğer herhangi bir javascript önce gitmek zorunda . Ayrıca, daha yeni Apple ürünlerinden herhangi birinde retina ekranından yararlanmak istiyorsanız, aşağıdaki javascript satırını kullanabilirsiniz:
Gördüğünüz gibi, bu son satır çok benzerdir ve tek fark, bu tür aygıtlara izin veren daha yüksek çözünürlüklü görüntüler göndermesidir - bunun Retina kullanıcıları için daha yavaş indirileceği anlamına geleceğini, ancak elbette daha iyi görüntüler olduğunu unutmayın.
Bunun hala sizin kafa bölümünüzdeki ilk javascript olması gerektiğini unutmayın.
.Htaccess dosyası
Bir .htaccess dosyası sadece bir yüceltilmiş dizin yönetimi yardımcı programıdır ve eğer zaten bir adaptif görüntü kullanmayı düşündüğünüz bir web siteniz varsa, muhtemelen bir .htaccess dosyasına sahip olursanız, yapmanız gereken şey bazı içerikleri eklemektir. . Basitçe açın (her zaman sitenizin kök dizininde bulunur) ve bunu ekleyin:
Options +FollowSymlinksRewriteEngine On# Adaptive-Images ----------------------------------------# Add any directories you wish to omit from the Adaptive-Images process on a new line, as follows:# RewriteCond %{REQUEST_URI} !some-directory# RewriteCond %{REQUEST_URI} !another-directoryRewriteCond %{REQUEST_URI} !assets# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above directories# to adaptive-images.php so we can select appropriately sized versionsRewriteRule .(?:jpe?g|gif|png)$ adaptive-images.php# END Adaptive-Images ---------------------------------------- Şimdi, bunun ilginç kısmı, hiç bir değişiklik yapmanız gerekmiyor.
Tipik olarak siteler, tüm resimlerinin duyarlı olmasını ve herhangi bir şeyi hariç tutmanıza gerek kalmaması nedeniyle tüm form faktörleriyle iyi oynayabileceklerini ister. İsterseniz veya ihtiyacınız varsa, oradaki seçenek var ancak yanıt vermeyi ve ilerlemeyi istediğinizi unutmayın. Burada .htaccess dosyası bu proje için mükemmel ve bu süreçte anahtar olarak hizmet ediyor, bu yüzden bu yöntemi gerçekten kullanamıyorsunuz. Sonuç olarak, bunu unutmadığınızdan emin olmalısınız, yoksa sahip değilseniz ekleyin.
PHP dosyası
Bununla tek yapmanız gereken sürükle ve kök dizininize bırakmak ve diğer her şeyle ilgilenecektir. Burada görebileceğiniz gibi küçük bir özelleştirilebilir bölüm var:
/* CONFIG ------------------------------ */$resolutions = array(1382, 992, 768, 480); // the resolution break-points to use (screen widths, in pixels)$cache_path = "ai-cache"; // where to store the generated re-sized images. Specify from your document root!$jpg_quality = 80; // the quality of any generated JPGs on a scale of 0 to 100$sharpen = TRUE; // Shrinking images can blur details, perform a sharpen on re-scaled images?$watch_cache = TRUE; // check that the adapted image isn't stale (ensures updated source images are re-cached)$browser_cache = 60*60*24*7; // How long the BROWSER cache should last (seconds, minutes, hours, days. 7days by default)/* END CONFIG ------ Don't edit anything after this line unless you know what you're doing -------------- */Senaryonun geri kalanı hakkında söylediği gibi, ne yaptığınızı bilmiyorsanız, neden sadece onu yalnız bırakmıyorsunuz? Tinkering yapmayı seviyorsan, biraz ışık tutalım.
$ çözünürlükler , birlikte çalışacağımız ekran genişlikleridir. Varsayılan olarak, büyük ekranlar, normal ekranlar, tabletler, telefonlar ve küçük telefonlar için yeniden boyutlandırılmış bir görüntü kaydedecektir.
$ cache_path önbelleğe alınmış görüntüleri bu klasöre yazılmasını sevmezseniz , başka bir yere koyabilirsiniz. Sadece buradaki klasöre yolu koy ve sunucuda oluşturduğundan emin ol.
$ keskinleştirme , yeniden boyutlandırılan görüntülerde ince bir netleştirme gerçekleştirir. Genellikle bu iyi, ancak sunucunuz çok meşgulse kapatmak isteyebilirsiniz.
$ watch_cache sunucunuz çok meşgul olursa, bunu FALSE'a çevirmek için performansa yardımcı olabilir. Ancak, bir kaynağı değiştirirseniz önbellek dizinini el ile kaldırmanız gerekeceği anlamına gelir.
Artık kişiselleştirme hakkında her şeyi biliyorsunuz, merak ettiğinizde, PHP dosyası tam olarak ne yapıyor? Peki adım adım ilerleyelim:
- Kurabayı okur ve sonucu CSS kesme noktalarıyla eşleşen kesme noktalarına sığdırır.
- İstenilen dosyanın bir sürümünün bu kesme noktası boyutunda olup olmadığını görmek için kendi önbellek dizinini denetler.
- Öyleyse, önbellek sürümünün eski olmadığından emin olmak için o tarihin ve kaynağın tarihlerini karşılaştırır.
- Önbelleğe alınmış değilse; daha sonra, kaynak görüntü sadece kesme noktası boyutundan daha büyükse, yeniden boyutlandırılmış bir görüntü oluşturur. Sonra gelecekteki kullanım için önbelleğe alır.
Ai-cookie.php dosyası
Ayrıca, adaptif görüntüler paketini indirdiğinizde bu 'ai-cookie.php' dosyasını klasörünüze alırsınız, ancak bu, kullanıcıların ekran boyutunu algılamak için alternatif bir yöntemle olması gerektiği için silinebilir. Uyarlanabilir görüntülerin yaratıcısı bunu silmenizi ve standart yöntemle devam etmenizi önerir.
Ve bu paketin içeriği ile ilgili. Şimdi, sitenize girdiğiniz tüm dosyalara göz attığınızdan emin olun ve medya sorguları ile en iyi uygulamaları kullandığınızı iki kez kontrol edin. Ayrıca, bu içerikle ilgili sorularınız varsa veya bu tür şeyler hakkında konuşmayı seviyorum. Şimdi burada sahip olduğumuz şeyi özetleyelim.
Özetle:
Kesinlikle büyüleyici bir sistem ve gelecek yıllarda kullanılmakta olduğunu öngördüğüm bir sistem. İlk olarak, bu sistemle bir bütün olarak tam olarak ne yapabilirim?
Bu sistem ile şunları yapabilirsiniz:
- Kesme noktalarını CSS'nize uyacak şekilde ayarlayın.
- Önbellek klasörünü istediğiniz yeri belirtin.
- Oluşturulan JPG'lerin kalitesini ayarlayın.
- Tarayıcıların görüntüyü ne kadar süreyle önbelleğe alması gerektiğini ayarlayın.
- Oluşturulan görüntüleri net bir şekilde keskinleştirin.
- Yüksek DPI cihazlarını tespit etmek için alternatif javascript.
Gelecekte, cihaz büyüklüğü veya tarayıcı genişliği yerine, sistemdeki bant genişliğini algılamayı da seviyorum. Çünkü bu, hangi görüntünün nereye gönderileceğine karar vermede asıl anahtardır, ancak şu an itibariyle bunu yapmak için uygun bir yol yoktur.
Ziyaret etmek adaptive-images.com Bu makalede başvurduğum dosyaları indirmek için.