Adobe Muse CC Duyarlı Olur
Geçen ay Adobe bir güncelleme yayınladı Adobe Muse CC , kodsuz web siteleri oluşturmanıza olanak veren popüler bir görsel web tasarım aracı. Bu yeni ve güçlü araç, Creative Cloud ile birlikte gelir.
Geleneksel bir grafik tasarımcısı olarak Adobe Muse, web siteleri oluşturmak için tanıdık arayüzde, Adobe InDesign'da çalışmanıza olanak tanıyan yeni kapıları açar. Bu güncellemeden önceki uygulamanın bir sınırlaması, sabit genişlikli düzenlere kilitleniyordu. Muse, bir süredir uyarlamalı tasarımı destekledi ve alternatif düzenlerde daha kolay yönetim için bir metin eşleme özelliği ekledi, ancak duyarlı tasarımın kritik bileşenini kaçırdı. Şimdi bir seçeneğin var - hangi yaklaşıma karar verebilirsiniz duyarlı veya uyarlamalı tasarım ) özel projeniz için en iyisidir.
Nasıl çalışır
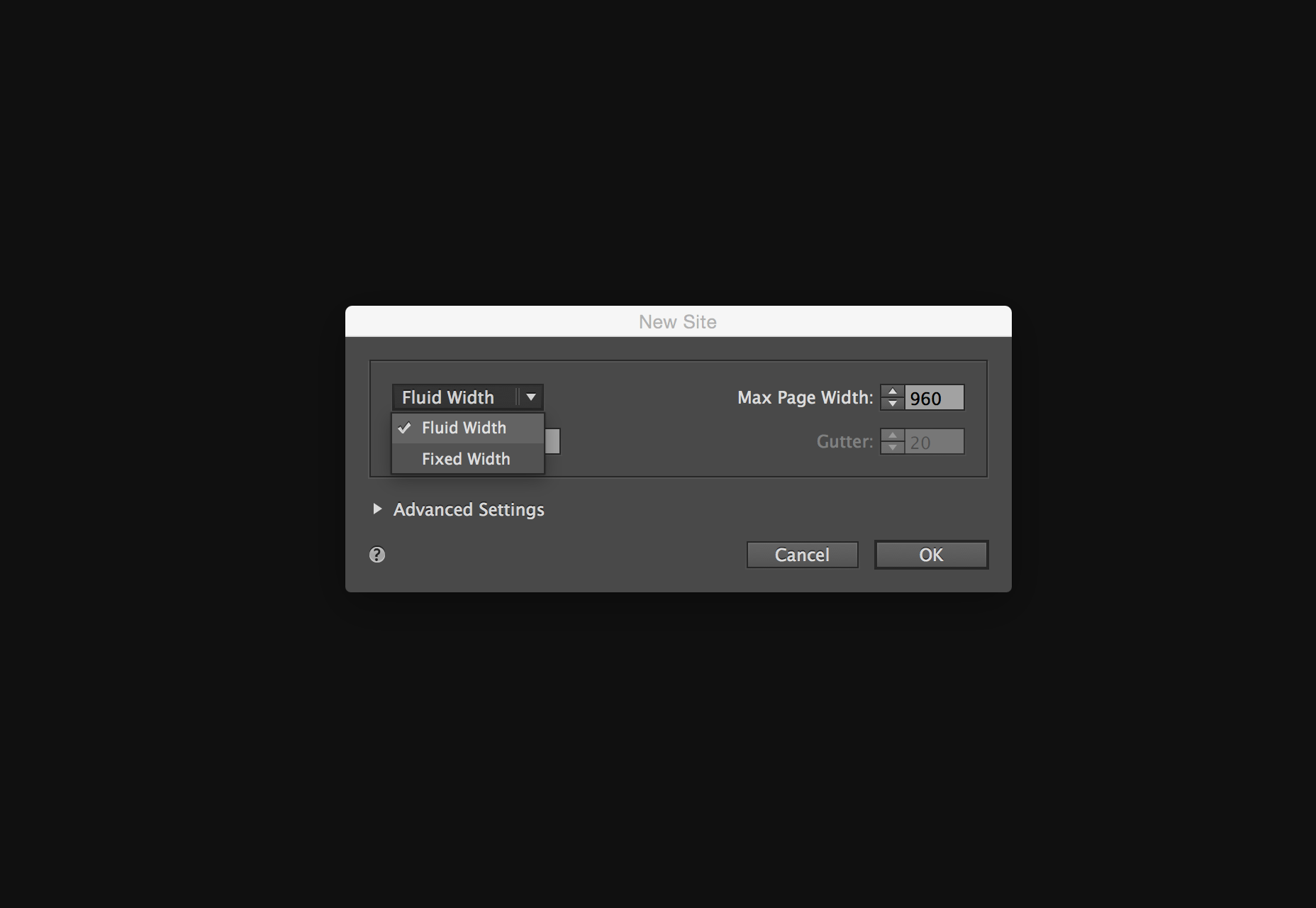
Yeni bir site oluştururken, seçenek ön ve merkezdir. Adobe, sabit genişlikli bir düzen veya sıvı genişliği düzeni oluşturma seçeneği sunan Yeni Site iletişim kutusunu yeniden tasarladı.

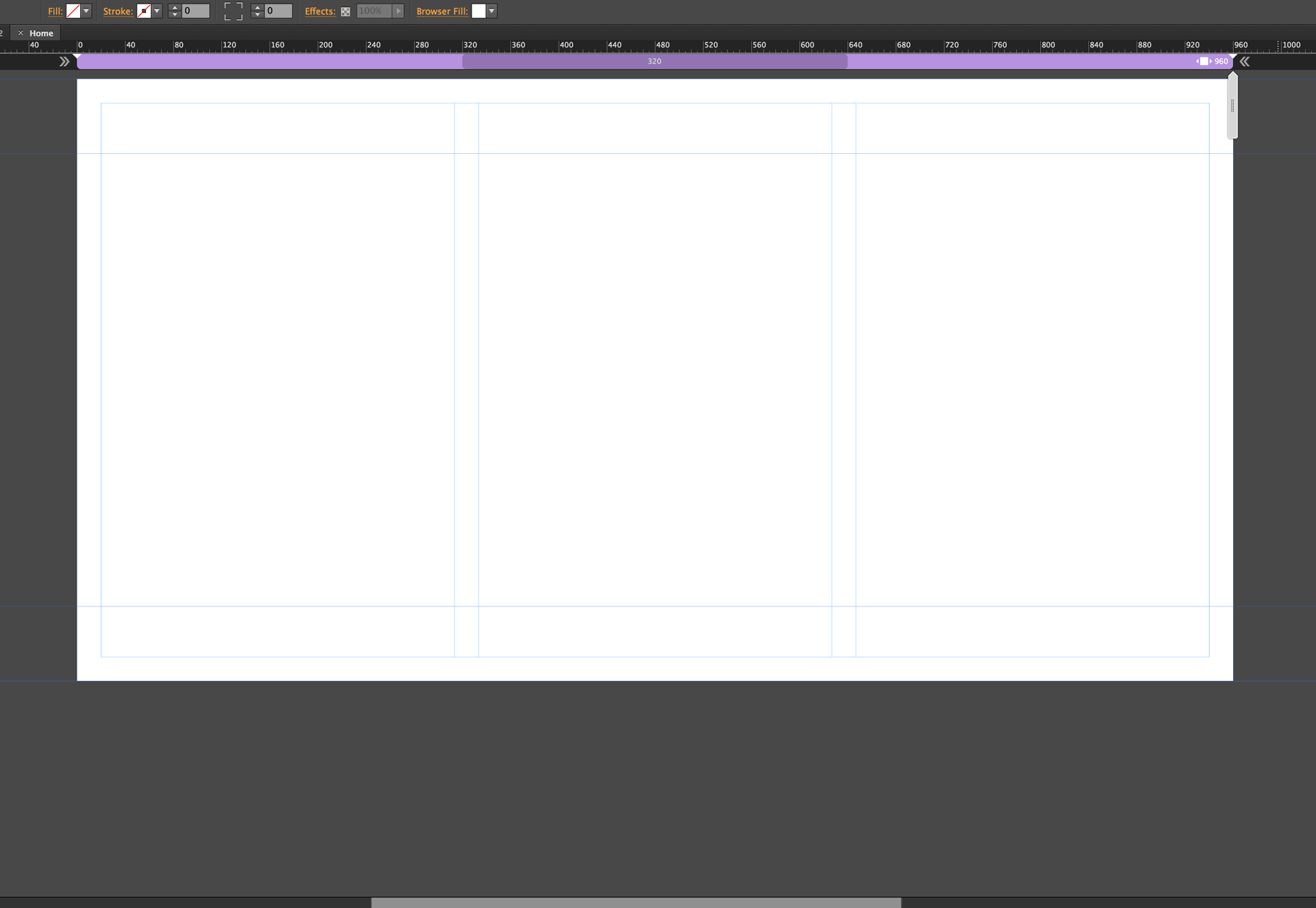
Duyarlı tasarım için bariz seçim sıvı genişliği. Plan Modunda hiçbir şey değişmedi, ancak Tasarım Modunda bir kez duyarlı tasarıma özgü yeni bir arayüz özelliği var: kesme noktası çubuğu. Bu iş akışı, Adobe'nin Edge Reflow'da sunduğu ve daha yakın zamanda Dreamweaver'ın Bootstrap özellikleriyle sunulanlara benziyor.

Kesme noktaları ekleme
Muse'da breakpoints eklemek basit ve sezgisel. Sağ tarafta, sayfanın genişliğini yeniden boyutlandırarak bir tarayıcı yeniden boyutlandırmayı simüle etmenizi sağlayan bir temizleyici göreceksiniz.

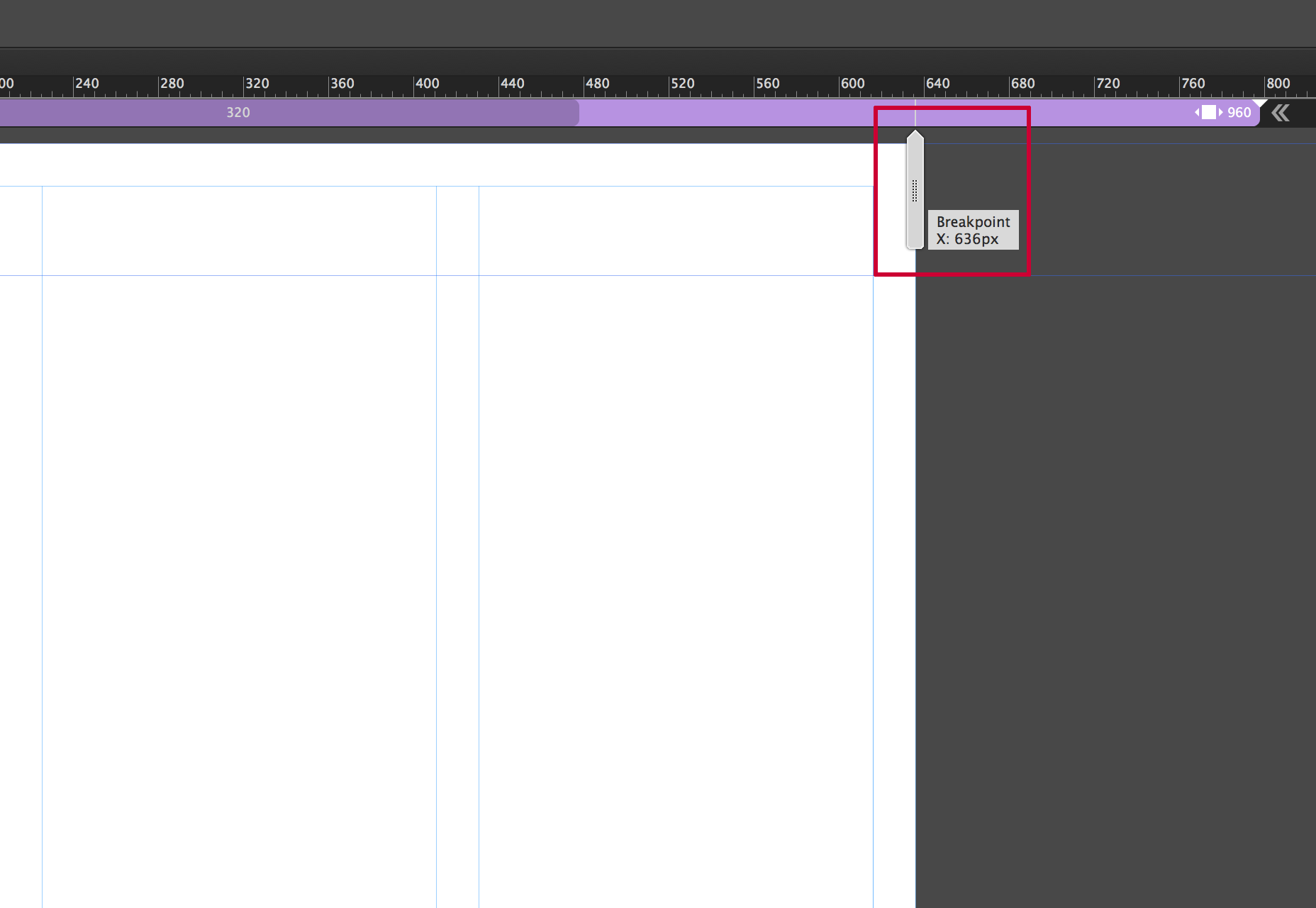
Buradaki fikir, tasarımınız “bozulduğunda”, örtüşen elemanların çok küçük olabileceği, ya da durum ne olursa olsun, kırılma noktaları eklemektir. İdeal olarak, belirli cihazlar için kesme noktaları ekleme fikrini ayırır ve tasarımın gerektirdiği şeylere kesinlikle odaklanırsınız. Bu gerçekten dengeleme eylemidir; Duyarlı tasarımın ana desteği, mobil cihazların çoğalması nedeniyle çok çeşitli ekran boyutlarına uyum sağlamaktır. Burada düşünceli olmak ve biraz planlama yapmak uzun bir yol kat edebilir. Gerektiği kadar çok kesme noktası ekleyebilirsiniz. Daha fazla sahip olduğunuza dikkat edin, daha fazla yönetmek zorundasınız.
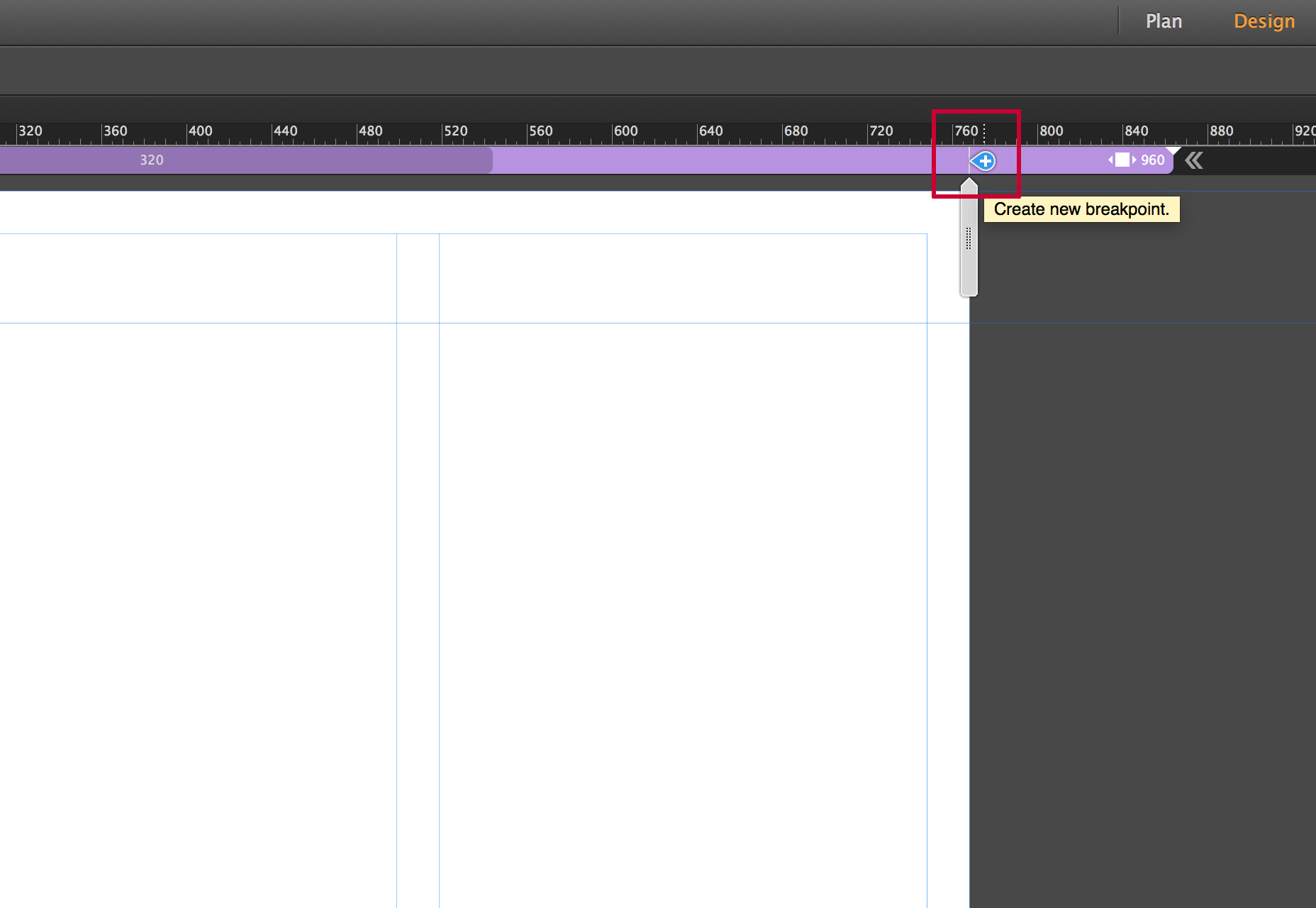
Bir kesme noktası eklemek için, kesme noktası çubuğunda görünen küçük artı işaretini tıklatabilirsiniz.

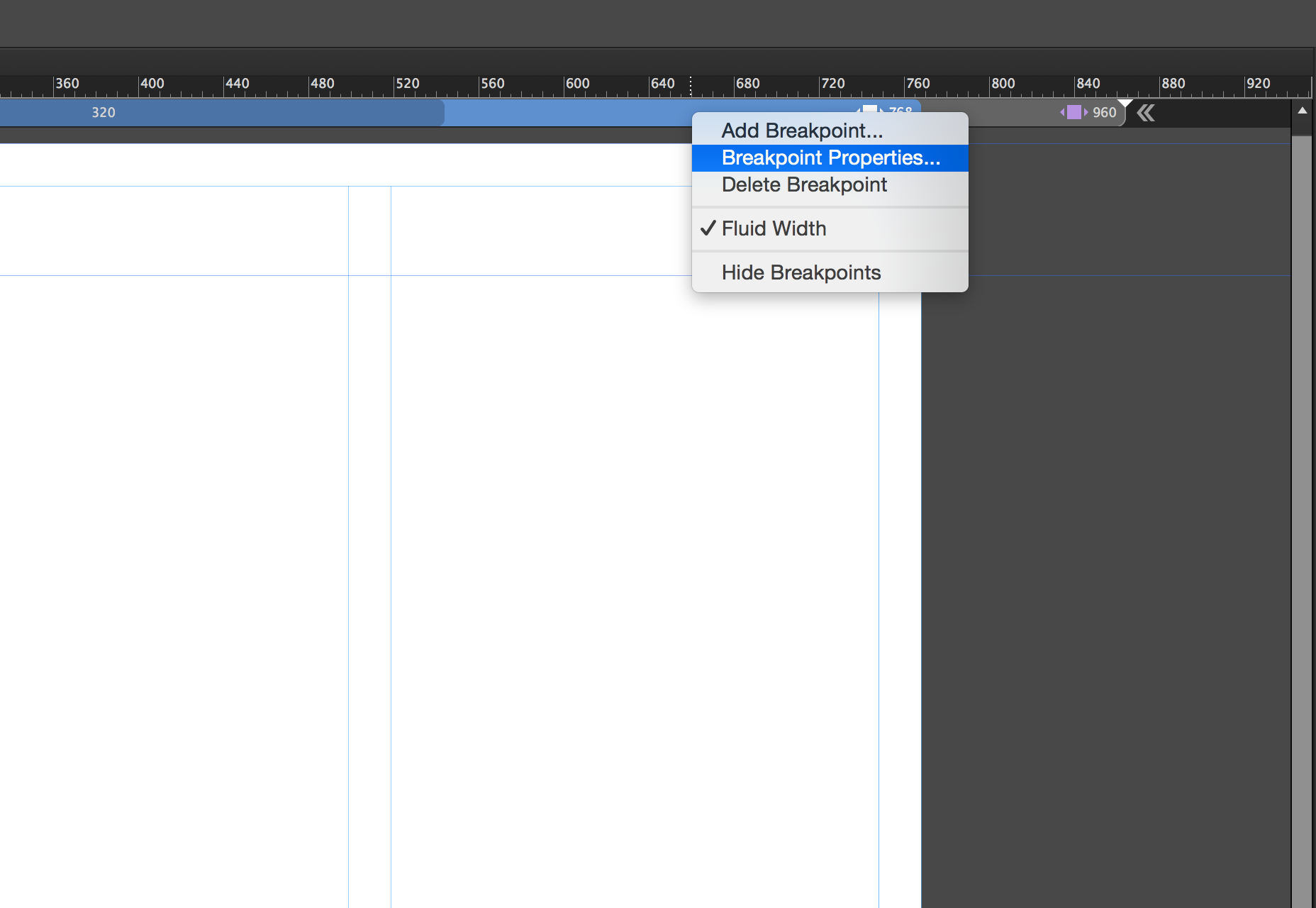
Kesme noktasını ekledikten sonra, kesme noktası rengi renk kodlu olur. Kesme noktası özelliklerini sağ tıklayıp kesme noktası özelliklerini seçerek kesme noktası özelliklerini yönetebilirsiniz.

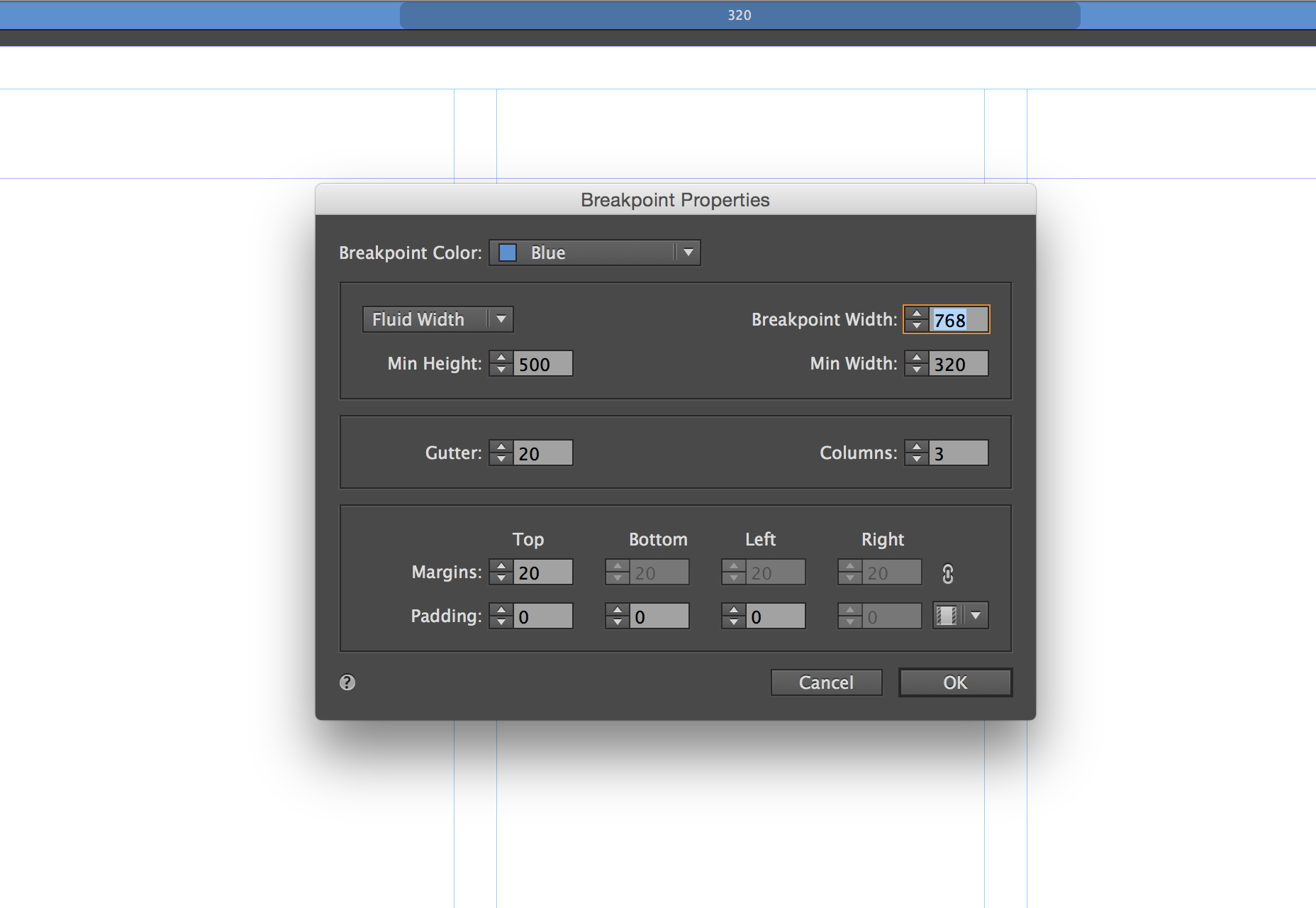
Bu, kesme noktası özellikleri iletişim kutusunu açacaktır. Burada belirli özellikleri, kesme noktasının renginden ve / veya konumundan, bu kesme noktası için görünecek sütun kılavuzları eklemeye kontrol edebilirsiniz. Bu iletişim kutusundaki her şey geçerli kesme noktasına özgüdür ve sayfa içindeki diğer kesme noktaları üzerinde hiçbir etkisi yoktur.

İçinde farklı bölümleri tıklayarak kesme noktaları arasında kolayca gezinebilirsiniz. Her kesme noktasında, tarayıcı genişliğini daha iyi kullanmak için içeriği yeniden biçimlendirmeye başlayabilirsiniz.
Ana sayfalar
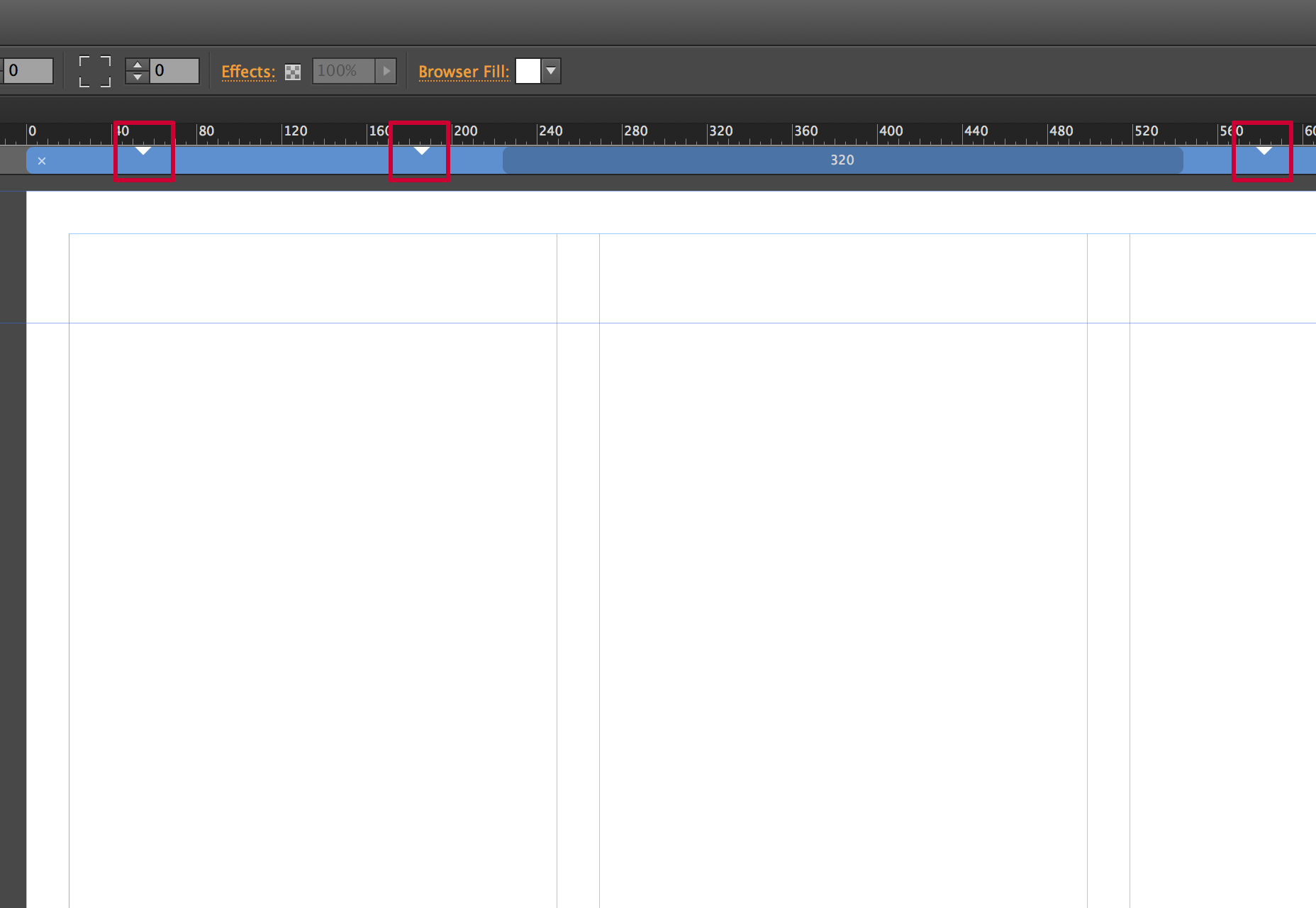
Ana sayfaların, uygulandıkları sayfalardan bağımsız olarak yanıt veren kendi sınır değerleri vardır. Bu, ana sayfa içeriği üzerinde, genellikle bir üstbilgi ve altbilgi üzerinde belirli bir denetim sağlar.

Bu kesme noktaları, kesme noktalarında ana noktaların nerede bulunduğunu göstermek için küçük üçgenler olarak görünür. Scrubber'i bu konuma hızlı bir şekilde konumlandırmak için üçgenlere tıklayabilirsiniz.
İçeriği kesme noktalarında biçimlendirme
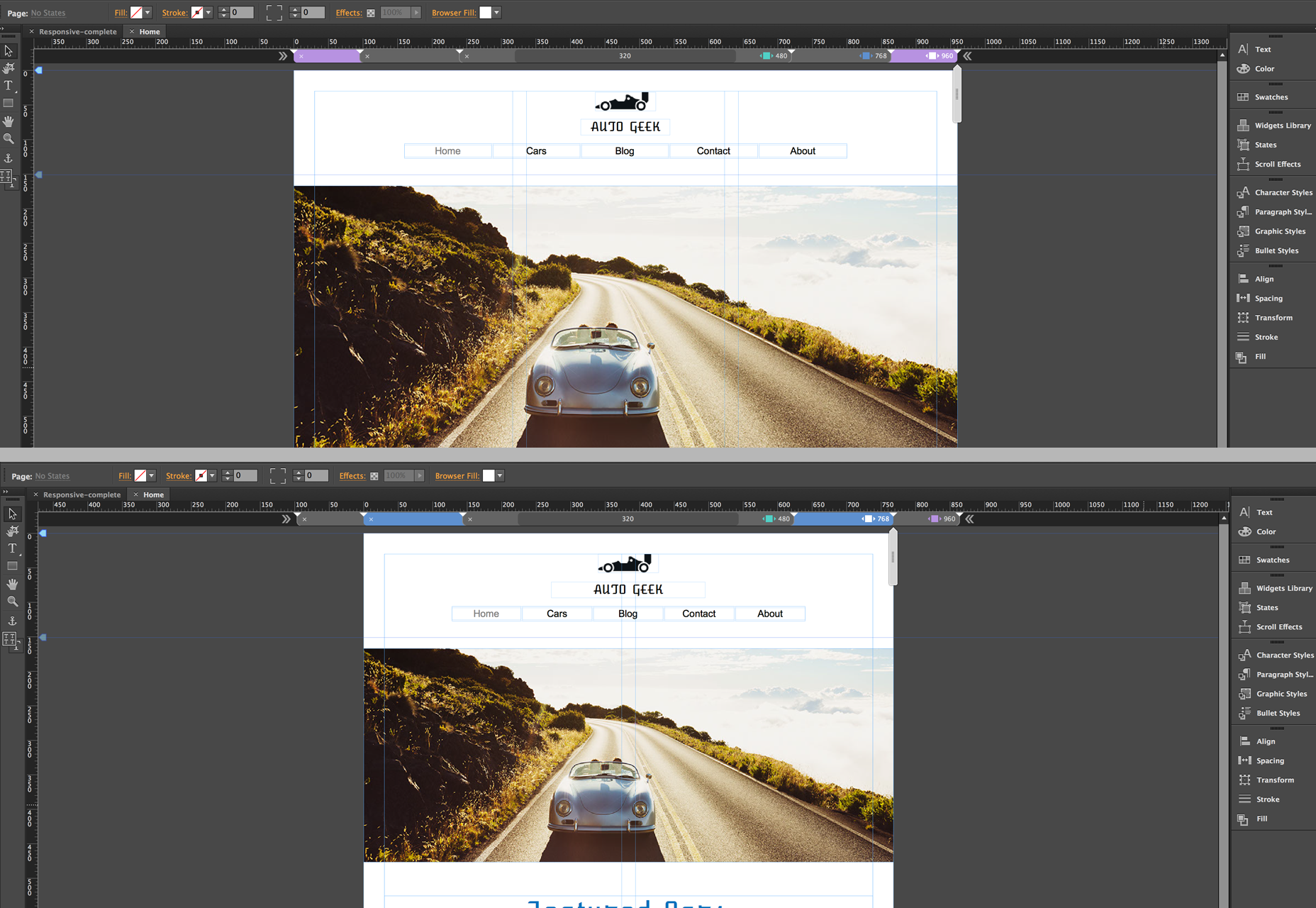
Bir kesme noktası eklediğinizde, içeriği istediğiniz gibi yeniden aktarabilirsiniz. Çoğu zaman, içerik oluşturduğunuz veya içeriği daha küçük ekranlarda görüntülemeyi kolaylaştıracak şekilde yeniden boyutlandırdığınız bir yaklaşım alırsınız. Daha az içerik göstermek için nadir değildir. Ekran küçüldükçe, içerik daha spesifik olmalıdır. Aşağıdaki örnekte, daha büyük bir kesme noktası için daha küçük bir kesme noktası için iki sütunlu bir düzen için üç sütunlu bir düzenden gittiğimi fark edersiniz. Görüntüler ve metin daha büyük hale gelir ve daha küçük bir ekranda görüntülemeyi kolaylaştırır.

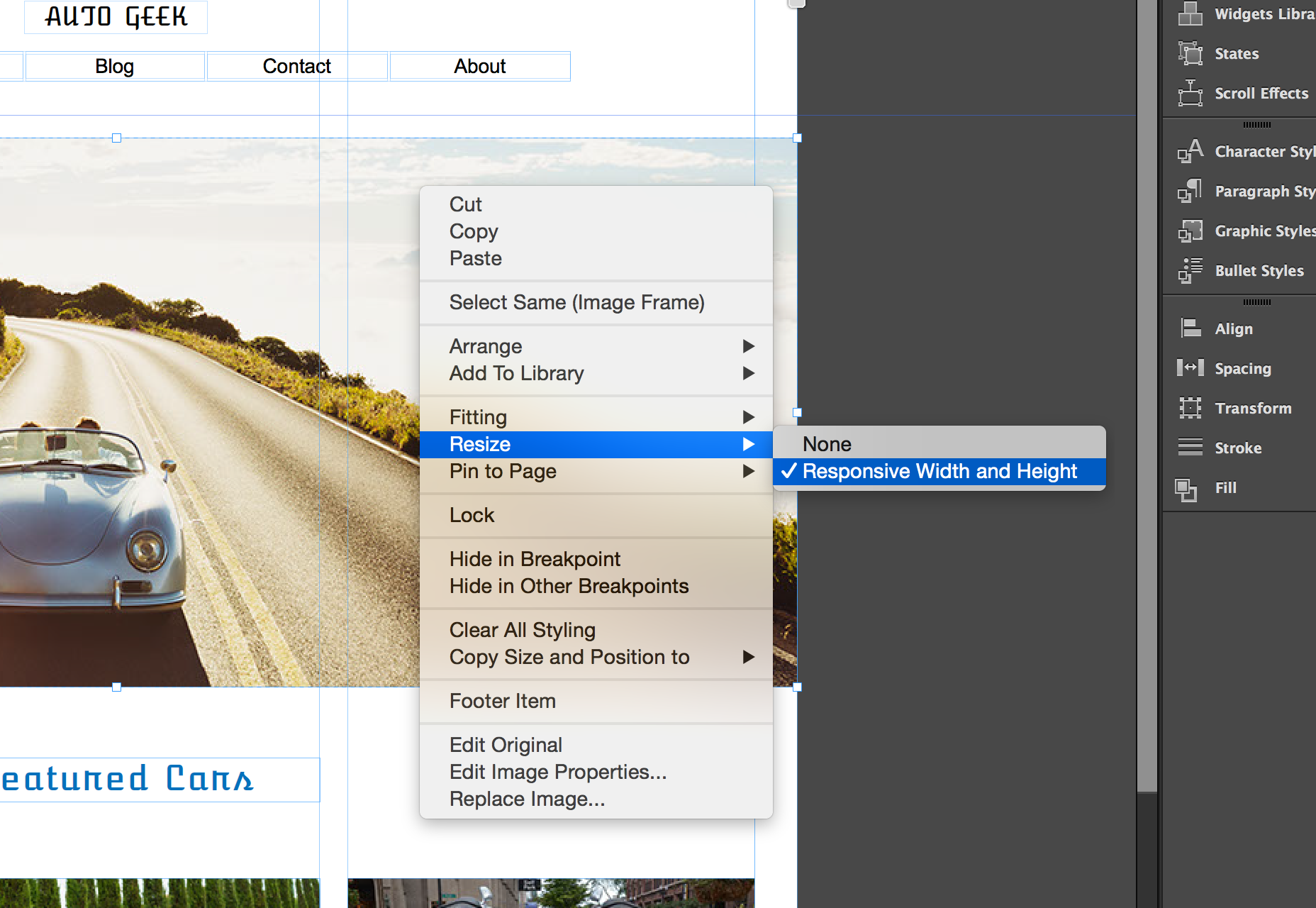
Akılda tutulması gereken birkaç önemli şey var. İlk olarak, daha az içeriğin görünmesini istiyorsanız, istenmeyen içeriği daha küçük kesme noktasında silmemelisiniz. Bunun bir sayfa olduğunu hatırlamak zorundasınız; çeşitli ekran boyutları için düzenini değiştirmek için yeniden akıtıyor, ancak hala bir HTML belgesi. Yani herhangi bir kesme noktasında silmeniz onu sayfadan siler. Bunun yerine, belirli bir kesme noktasında içerik için katmanları gizleyebilir veya öğeye sağ tıklayıp Kesme Noktasında Gizle'yi seçebilirsiniz. Bu, bu içerik parçasını seçilen kesme noktasında görünmez kılacak, ancak başkaları üzerinde değiştirilemez.
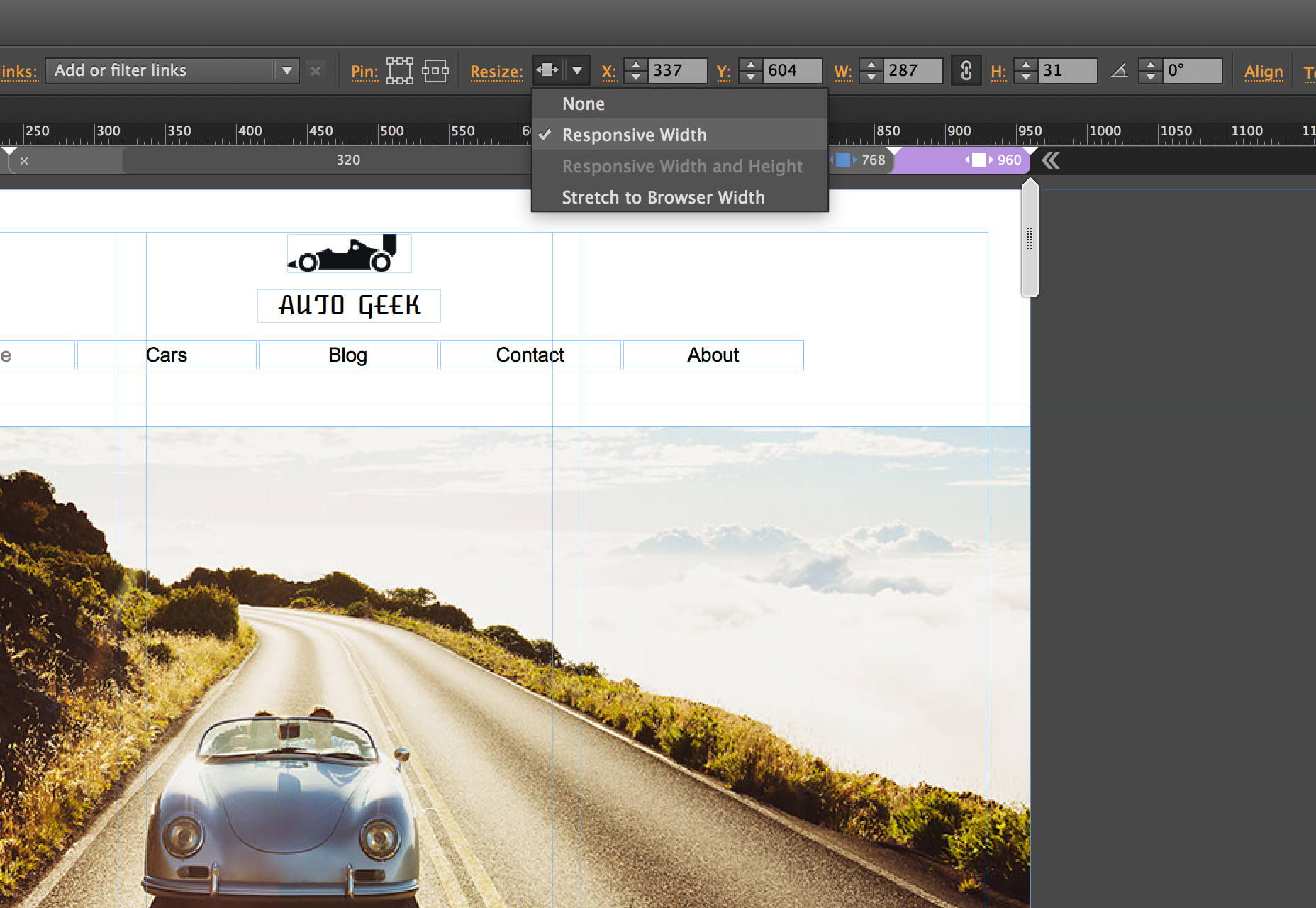
Bu duyarlı özellik kümesiyle çalışırken Muse'da içeriğin yeniden boyutlandırıldığını anlamak da önemlidir. Varsayılan olarak, Muse'da oluşturduğunuz öğeler genişlikle ölçeklenir. Belgeye yerleştirilen öğeler, örneğin bir görüntü gibi, genişlik ve yüksekliği orantısal olarak ölçeklendirir. Bir öğe seçildiğinde, bu ayarları kontrol çubuğunda kontrol edebilirsiniz.

Karşılaşabileceğiniz bir davranış, tarayıcı penceresi yeniden boyutlandırıldığında, bir nesne "yüzer" nesnesidir. Bu koşullar için Adobe, Page Pinning adlı yeni bir seçenek ekledi . Bu, önceki sürümlerde bulunan ve tarayıcıya bir unsuru “iğnelendirecek” Tarayıcı Sabitleme seçenekleriyle karıştırılmamalıdır; Kullanıcı sayfayı aşağı kaydırdıysa, sabitlenmiş eleman, altında gezinerek içeride kilitli kalır. Sayfa sabitleme biraz farklı. Bu seçenek kullanılarak sabitlenen öğe, tarayıcıyla birlikte kaydırmaya devam eder, ancak tarayıcı genişliğinin ne olduğuna bakmaksızın, öğenin ortasında yer alıyorsa, öğe hala ölçeklemesine rağmen, sayfanın ortasına kilitli kalır boyutlandırma özellikleri bu şekilde ayarlandığında boyut olarak.
Bir siteyi yanıt vermek için taşıma
Geçmişte Muse ile çalışmış ve sabit genişlikli bir siteye sahipseniz, bunu uyumlu bir düzende taşımak mümkündür. Önemli olan site özelliklerinizi değiştirmektir. Bunu yapmak için Site Özellikleri iletişim kutusunu açmak için Dosya> Site Özellikleri'ni seçin. Burada düzeni Sabit Genişlikten Sıvı Genişliğine değiştirebilirsiniz.
Ardından, sıvı olmasını istediğiniz öğelerin niteliklerini değiştirmeniz gerekir. Önceden belirlenmiş pinleri kaldırarak bunu yapabilirsiniz. Sonra nesneyi sağ tıklatıp yeniden boyutlandır'ı seçmelisiniz. Bu size seçim için çeşitli duyarlı seçenekler verecektir.

Sonuç
Muse'da “duyarlı primetime” için hazır olmayan birkaç şey var. Kaydırma efektleri henüz desteklenmiyor. Bu tür etkileri kullanmanız gerekiyorsa, şu an için uyarlanabilir bir çözümle karşılaşacaksınız demektir. Ayrıca, tüm widget'lar yanıt vermiyor, ancak Adobe'deki insanlar üzerinde çalışıyor olsalar da, bu iki sınırlamanın da gelecekteki güncellemelerle kaldırılmasını beklerdim.
Adobe Muse CC'de ayarlanan yeni duyarlı özellik, zaten güçlü bir görsel web tasarım aracına hoş bir ek. Tasarımcılara, sezgisel ve tanıdık bir ortamda ve görsel olarak duyarlı içerik oluşturma yeteneği sunar.