Apple Vs. Microsoft - Bir Web Sitesi Kullanılabilirlik Çalışması
Bugün iki anıtsal şirketin web siteleriyle karşılaştıracağız: Apple ve Microsoft .
İki dev, son tüketici ve iş ürünleri üretmekten gurur duymakta ve yazılım ve donanımdaki gelişmelere öncülük etmektedir.
Peki ya kendi web siteleri ? İkisi de daha iyi ve daha kullanışlı olanı nasıl karşılaştırır ve daha önemlidir?
Bu makalede, her iki web sitesinde de kullanılabilirlik bakış açısından daha yakından inceleme için bir göz atacağız.
Bu iki web sitesini karşılaştırmaya başlamadan önce dikkat edilmesi gereken önemli bir nokta da, her şirketin farklı pazarlarda iş yapmasıdır .
Microsoft, esas olarak ticari faaliyetlerden elde ettiği karı, esas olarak işletim sistemindeki bilgisayar üreticilerine ve işletmeler için ofis süitlerine lisans satmaktan ibarettir.
Tüketicilere satmadıklarını söylemiyorlar - onlar Xbox oyun konsolu gibi sadece tüketici ürünlerine sahipler ve tabii ki ev kullanıcıları da Windows ve Office satın alıyorlar. Bu, işlerinin ev bilgisayar sahiplerinden geliştiricilere ve işletmelere kadar herkesi hedef alması anlamına gelir; Bu da kendi web sitesinin amacını herkesi denemek ve hizmet etmek için genişletir .
Öte yandan, Apple öncelikli olarak bir tüketici şirketidir ve iPod müzik çalarları ve Mac bilgisayarları gibi kâr amaçlı donanımlarının çoğunu gerçekleştirir. Bu, Apple'ın sitesinin hedefini daha net bir hale getiriyor - ürünlerini tüketicilere pazarlama, satış ve destek sağlıyor .
Üreticilere lisans satmak konusunda endişelenmelerine gerek yok çünkü onlar tek üreticiydiler, bu nedenle web sitesinin temel amacı, birden fazla ürün hattını tanıtmak ve tanıtmak, ayrıca çevrimiçi mağazalarında satmaktı.
1. Anasayfa
Ana sayfa, sitenin en önemli sayfalarından biridir, çünkü bu ilktir ve çoğu durumda ziyaretçileri göz atmaya yetecek kadar etkilemeniz için tek şansınız olur . Onları sitenin kullanmaya devam etmesi için yeterli değere sahip olduğuna ikna etmek için birkaç saniyeniz var, çünkü eğer değilse, ziyaretçiler ayrılacak .
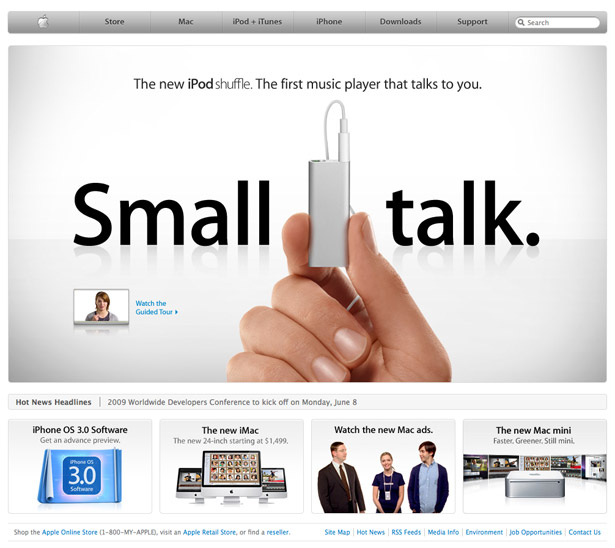
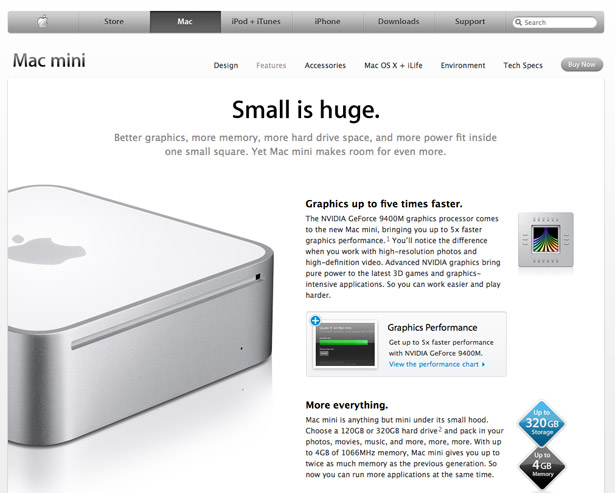
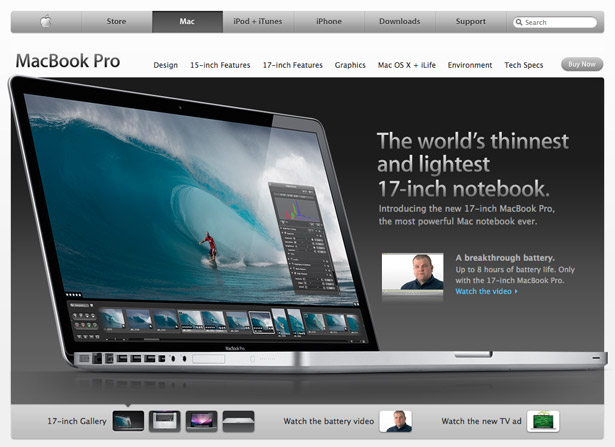
Apple'ın ana sayfaya yaklaşımı, sitenin çalıştığı yıllar boyunca tutarlıydı. Bu sayfayı, her zaman en son ürünlerine ait büyük bir reklam gösteren bir tür reklam panosu olarak kullanıyorlar. Bunu takiben, diğer 3 ürüne veya 3 önemli habere daha yayınlanıyor.
Önerilen 4 öğeden herhangi biri ile ilgilenmiyorsanız, en üstteki büyük gezinme çubuğunu kullanarak temel iş alanlarına bölünebilir: Mac, iPod ve iPhone, ardından diğer birkaç önemli bağlantı çevrimiçi mağaza ve destek sayfaları. Gezinme çubuğu ayrıca bir arama alanı içerir.
Buradaki ilginç şey , üstteki ana reklamın çok büyük olmasıdır - aslında neredeyse tüm sayfayı kapsar. Eğer bu dikkatinizi çekmezse o zaman hiçbir şey olmaz. Apple, müşterinin dikkatini iyi bir pazarlama yöntemi kullanarak almanın önemini biliyor, bu yüzden gerçekten bunun için gitmekten korkmuyorlar.
Dikkat edilmesi gereken bir şey de içerik eksikliğidir. Kenar çubukları, bildirimler veya fazladan gezinme öğeleri tarafından rahatsız edilmezsiniz - sayfada yalnızca birkaç öğe vardır, dikkatinizi odaklayın ve bir sonraki yerin nereye gitmesi gerektiğine karar verin .
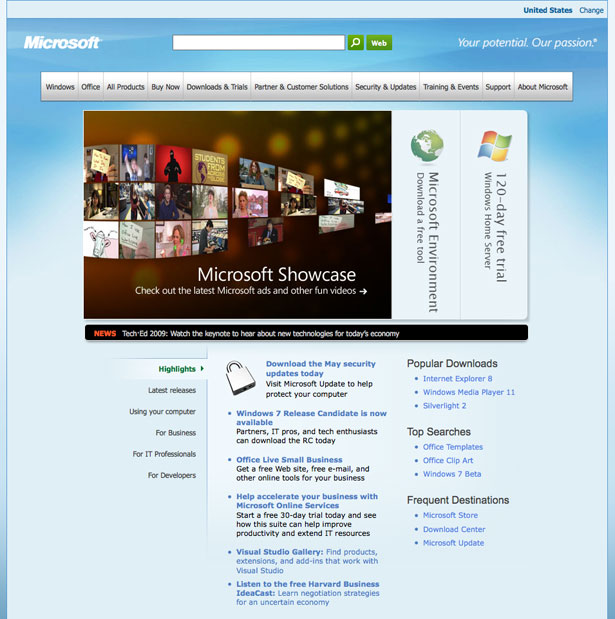
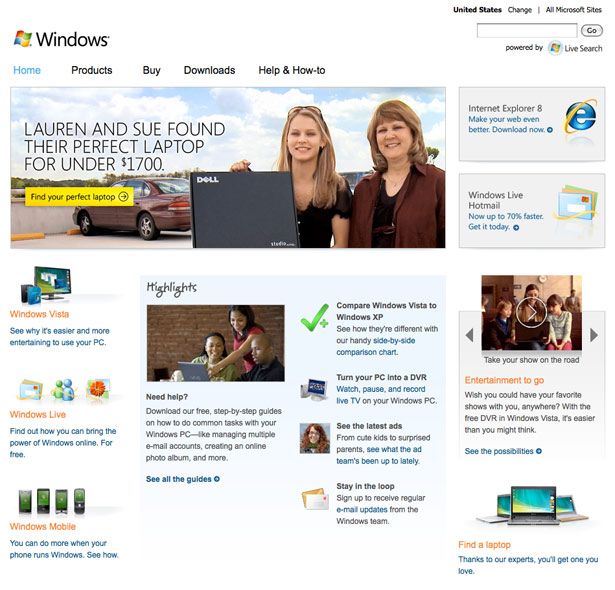
Microsoft'un ana sayfalarına farklı bir yaklaşımı vardır. Öncelikle, dikkat çekecek şekilde tasarlanmış, üstte benzer bir reklam stili var. Bunlar büyük resimlerdir, ancak bir seferde sadece 3 reklamdan biri gösterilir - diğer ikisini de genişletmek için üzerine gelmeniz gerekir. Bu , dikkat çeker , ancak ziyaretçinin onları görmek için çalışması gerektiğinden, iki gizli reklamın etkinliğini potansiyel olarak zayıflatabilir. Sayfanın en üstünde, arama ile birlikte navigasyon bulunur.
Ana reklamların altında ne var daha ilginç. Daha önce de belirttiğim gibi, Microsoft'un iş dünyası hem iş dünyası hem de iş dünyası da dahil olmak üzere birçok pazarda faaliyet gösteriyor.
Aşağıdaki alan, işin bu çeşitli alanları için bir dizi vurgu ve haber olarak hareket eder. Buradaki içerikle ilgili büyük bir sorun, çok küçük bir alana sığdırılan çok fazla bilgiyle , taranabilir hale getirmeye çalışmaksızın oldukça sıkıcı ve ezici olmasıdır .
Elbette, mermi noktalarına bölünmüş ama yazı tipi küçüktür ve öğeler arasında ayrım yapmak için neredeyse hiç görüntü yoktur. Bana göre, bu içeriğin üzerinden okumak istediğim için beni çekecek çok az şey var çünkü bu sadece ... çok sıkıcı.
2. Akış
Akışla kastettiğim şey şudur: site, odaklanacak öğeleri kolayca bulabilmem için yapılandırılmış ve düzenlenmiş midir? Bu öğelere odaklandıktan sonra neleri okuyacağımı biliyor muyum? Sayfada beni yönlendiren site tasarımı benim için daha az çaba harcıyor mu, yoksa ihtiyacım olanı bulmak için içeriğin etrafında gezinip denemek için çalışmak zorunda mıyım?
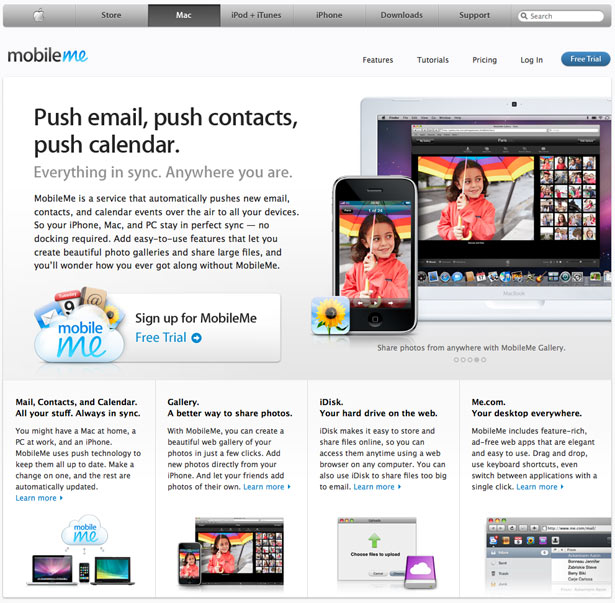
İşte Apple.com'daki MobileMe bölümü:
Apple'ın tüm sayfalarını yapılandırırken harika bir iş çıkardığını düşünüyorum. Burada, odaklandığınız ilk şey muhtemelen sağdaki resim ve daha sonra soldaki büyük başlıktır.
Başlığı okuduktan sonra, ücretsiz deneme için bir harekete geçirici mesaj düğmesine güzelce yol açan aşağıdaki pazarlama bulanıklığını okuyabilirsiniz. Denemeyle ilgilenmiyorsanız, sizi daha ayrıntılı bir özellik sayfasına yönlendirmek için aşağıda daha fazla özellik vardır. Bu, ölü uçlar bırakmaz ve kullanıcının göz atmasını sağlar .
Microsoft bu bölümde vuruldu ve özledim görünüyor. İşte SharePoint bölümü:
Evet, dikkatinizi çeken bir odak noktası var - büyük alıntı ve sunucunun görüntüsü - ama sırada ne var?
Aşağıdaki tüm içerikler son derece tekdüze, özellikle 8 bağlantı listesi içeren “Daha Fazla Bilgi” kutusu. Kuru sunum, kullanıcıya tıklamaya daha az teşvik eder . Bazı Microsoft siteleri dikkat akışını yönlendirmek için daha iyi bir düzen kullanır, ancak genellikle hepsi aynı hastalıktan muzdariptir: çok fazla içerik.
Kullanıcıyı çok fazla seçenekle sunduğunuzda, onları çalışır hale getiriyorsunuz - istediklerini düşünmek zorundalar ve daha fazla bilgi işlemek zorundalar. Seçimi azaltarak Apple, kullanıcıları daha iyi bir deneyim sunan daha dikkatli tasarlanmış bir dönüşüm hunisi aracılığıyla yönlendirir.
3. Gezinme
Apple'ın web sitesinde en üstte bulunan geniş bir gezinme çubuğu bulunur.
Mevcut seçenekler, iş bölümleri tarafından bölünmüş ana bölümlerin yanı sıra destek ve mağaza gibi bir kaç temel öğeyi de göstermektedir. Barda, ev düğmesi bir etiket yerine Apple logosunu görüntüledikçe, arama ve markalamayı da entegre eder.
Herhangi bir ek alt navigasyon, münferit site sayfalarında bulunur ve bir kenar çubuğunda veya üstte yatay çubuk olarak bu sayfanın içeriğine yerleştirilir.
Microsoft, ana sayfada benzer bir gezinme çubuğuna sahiptir, ancak bu gezinme çubuğu sitede tutarlı değildir. Aslında, tüm alt sayfalar kendi gezinme çubuklarını stil ve içerik olarak kullanma eğilimindedir . Ana sayfa navigasyonu, Microsoft web sitesi bölümlerinin geri kalanı için bir site haritası görevi görür.
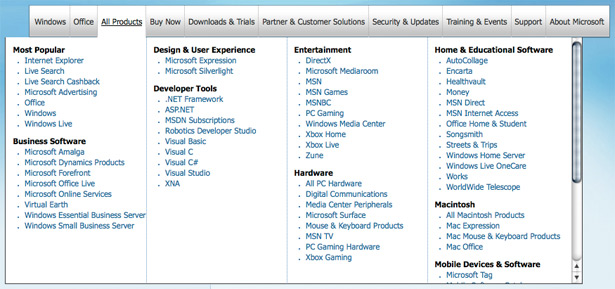
Microsoft, ana sayfadakiler de dahil olmak üzere birçok gezinme çubuğunda, Apple'ın aksine açılır menüleri kullanır. Sadece açılır menüler kullanmazlar - büyük açılır menüler kullanırlar . Bazı durumlarda, menüde bir kaydırma çubuğu bulunur (Firefox'ta):
Bu iyi mi, kötü mü? İçinde son Alertbox girişi Tanınmış bir kullanılabilirlik gurusu olan Jakob Nielsen, mega açılan menülerin çalışabileceğini yazdı.
Gruplar içinde çok fazla seçenek sundukları için çalışırlar, böylece istediğiniz gruba atlayabileceğiniz ve içindeki öğeleri tarayabileceğiniz için daha kolay taramayı sağlarlar. Belli şeyleri doğru bir şekilde elde etmelisiniz , grupların sırası gibi ve her bir öğeyi yalnızca bir kez anlatacak , iyi çalışacaklar.
Bu durumda, Microsoft'un açılan menülerin rotasına gitmesinin mantıklı olduğunu düşünüyorum, ancak biraz fazla ileri gitmiş olabileceğini hissediyorum. Örneğin, bazı seçenekler 'Office' açılır ve 'Tüm Ürünler' açılır listesindeki 'Office' seçeneği gibi aynı şeyi gösterir.
Açılır menü de aşağıdaki içeriği engeller. Bu nedenle, eğer yanlışlıkla menüde dolaşırsanız, aşağıdaki içeriğe ulaşmak için tekrar farenizden ayrılmanız gerekir - tüm diğer öğeler üzerinde gezinmemek için dikkatli olun.
Ayrıca her grupta bir çok seçenek var - bazen yaklaşık 13 maddeyi gösteriyor, bu da seçenekleri işlemeyi çok daha zorlaştırıyor. Ayrıca, farklı bölümlerde gezinmenin tutarsızlığı , sitenin bir alanından diğerine, örneğin Office sitesinden Xbox sitesine atlamak için çok daha zor hale geliyor.
4. Okunabilirlik
Sitelerdeki içeriklerin çoğu metin olduğundan, her şeyin okunabilir ve okunabilir olduğundan emin olmak çok önemlidir. Sitenizin içeriğinin okunabilirliği üzerinde çalışırken göz önünde bulundurulması gereken başlıca noktalar şunlardır:
- Metni, görmeyi ve okumayı kolaylaştıracak kadar geniş yapın.
- Metin ve arka plan arasında yeterince kontrast olduğundan emin olun.
- Diğer içerik ve grafikleri okuyucunun dikkatini dağıtmak için metnin etrafında yeterli boşluk bırakın.
- Kullanıcıların içeriği kilit bilgileri için hızlıca taramasına izin vermek için çok sayıda başlık veya vurgulanmış / kalın metin sağlayın.
- Metnin tek tek bölümlerine, yani ürün veya özellik açıklamalarına odaklanmayı kolaylaştırmak için resim ve simgeler ekleyin.
- Metni kısa ve noktaya saklayın.
Microsoft ve Apple'ın bu alanda nasıl bir ücret aldığını görelim. Apple.com web sitesinde tipik bir sayfa var:
Apple, her şeyin okunmasını kolaylaştıracak harika bir iş çıkarır. Metin genellikle küçüktür, ancak problem olmayacak kadar küçük değildir. Başlıklar, her bölümün özetini hızlıca elde etmenizi sağlayan daha ağır tipte ve öne çıkar .
Apple ayrıca her şeyi birbirinden ayırmak için beyaz alandan yoğun bir şekilde yararlanır ve her bir metnin daha ilginç hale getirilmesi için resimler ekler .
Microsoft.com'dan Windows bölümünden tipik bir sayfa:
Sindirimi kolay küçük parçacık boyutlu metin parçalarına ayırarak genel kullanılabilirlik kurallarını izler. Apple sitesinden çok daha yoğun görünüyor çünkü bir sayfada daha fazla içerik var ve başlıklar ve vurgulanan kelimeler için birçok farklı tedavi var.
Çok fazla çeşitlilik, sayfadaki görsel kargaşaya neden olur ; her farklı renk veya kalın öğe, sizin dikkatiniz için yarışır. Bu durumda, görüntüleyenlerin işlem yapmasını kolaylaştırmak için sayfanın gerçekten basitleştirilmesi gerekir.
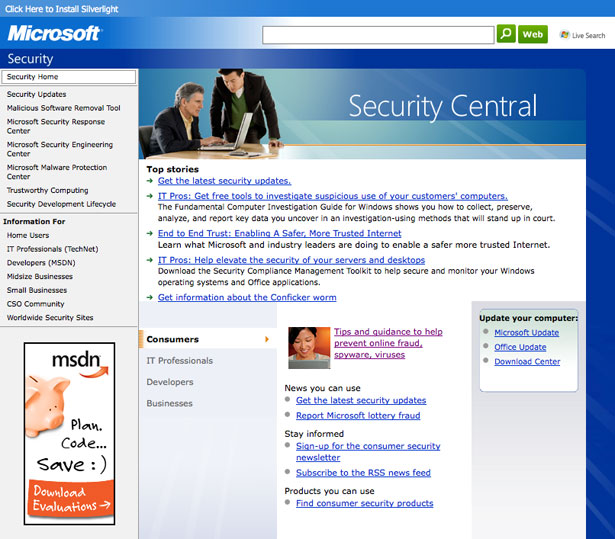
İşte Microsoft Güvenlik bölümünden başka bir sayfa:
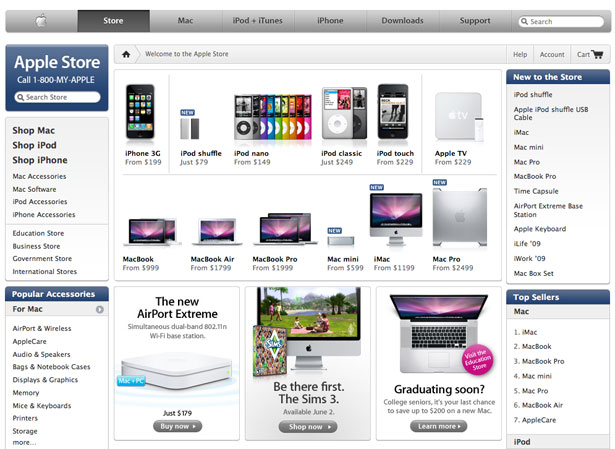
Bu sayfadaki metin büyük olasılıkla okumak için biraz küçük ve sitenin içeriğini ayırmak için içeriğin etrafında daha fazla beyaz alan gerekiyor. Apple'ın sitesinde gerçekten meşgul bir sayfanın neye benzediğini görelim:
Bu Apple mağazası. Her yerde çok sayıda ürün ve kategori bağlantısıyla gerçekten meşgul. Yazı tipi, daha fazla içeriğin sığmasına izin vermek için oldukça küçüktür, ancak beyaz alanın iyi kullanımı, kullanılabilirliklerin hala kullanılabilir olmasını sağlar .
5. Ara
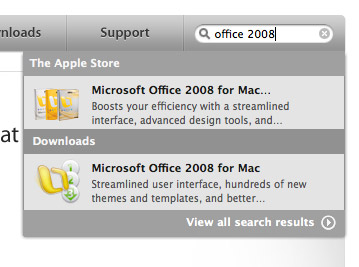
Apple'ın arama navigasyon çubuğuna entegre edilmiştir. Arama kutusuna bir şey yazdığınızda , AJAX ile canlı arama sonuçları elde edersiniz, küçük bir kutu açılır ve size yazdığınız sonuçları gösterir.
Çok iyi bitti - yazarken gecikme yok, sonuçlar kategoriler halinde gruplandırılıyor ve genellikle tam sorguyu yazmayı bitirmeden önce çok hızlı bir şekilde getiriliyor. İşte göründüğü gibi:
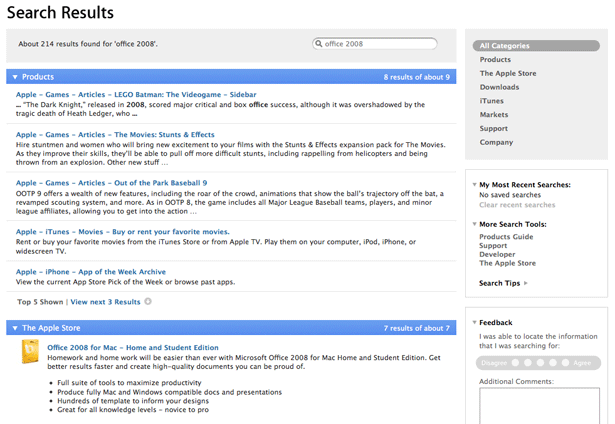
Daha fazla sonuç görmek istiyorsanız, yazmayı bitirdiğinizde Enter tuşuna basabilir ve standart arama sonuçları sayfasına yönlendirilirsiniz. Çok temiz ve kategorilere göre düzenlenmiştir.
Sonuçları , sağ taraftaki menüden seçilebilir kategoriye göre daha ayrıntılı bir şekilde delebilirsiniz. İşlevsel ve temizdir ve sattıkları ürünleri bulmaya çalışırken iyi çalışır.
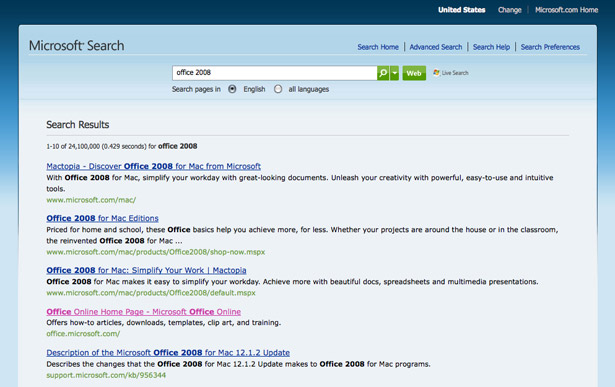
Microsoft'un Google’a (veya bugünlerde başka bir arama motoruna) benzeyen daha tanıdık bir arama sonuçları sayfası vardır.
Çünkü Microsoft'un kendi Live arama motorunu kullanıyor. Aradığınızı bulmakta ve istediğim sonuçları aldığımda kesinlikle iyidir. Sonuçların formatı, Microsoft'un işlerinin doğası gereği çok fazla alt sayfa ve farklı içeriğin arandığı için mantıklı olan büyük bir listedir .
İşlevseldir, ancak görünüm ve his diğer sayfalardan farklıdır, bu da farklı bir web sitesine göz attığınızı gösterir.
6. Estetik
Apple'ın web sitesi estetiği, ürün hattının durumunu yakından yansıtıyor . Gezinti çubuğu, alüminyumdan yapılmış gibi görünüyor ve yumuşak geçişler ve girintili metin özellikleri.
Ayrıca birçok yansıma ve minimalist tasarım öğesi vardır. Apple, her zaman ürün yelpazesinde donanımdan yazılıma kadar, arayüzünün görünümünü ve hissini birleştirmek için çalıştı ve web siteleri bir istisna değildir.
Estetiğin kullanılabilirlik ile ilgisi var mı? Aslında yaparlar. Araştırmalar, insanların daha iyi görünen arayüzleri daha kullanışlı olarak algıladıklarını göstermektedir.
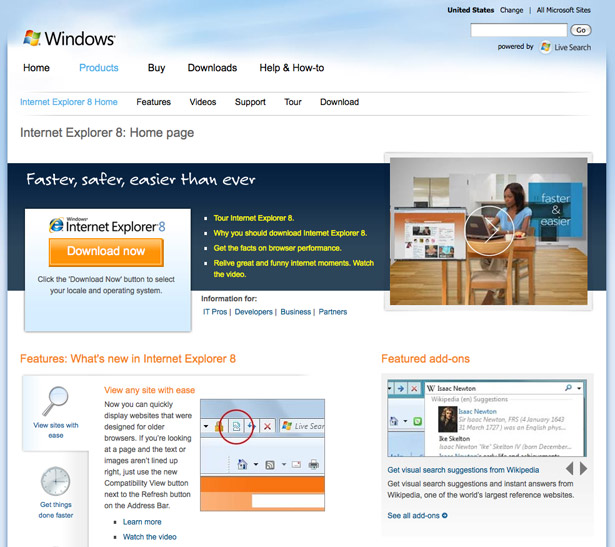
Çekici arayüzler ilk izlenimleri daha iyi bir hale getirecek ve kullanıcılarını problemlere daha fazla tolere edebilecektir. Peki, estetik bölümünde Microsoft'un ücreti nasıl? İşte Internet Explorer 8 sayfası:
Site açık mavi bulutlarla zayıf bir Windows teması izliyor, ancak bunun Internet Explorer veya Windows için bir sayfa olduğunu söylemek için başka bir şey yok.
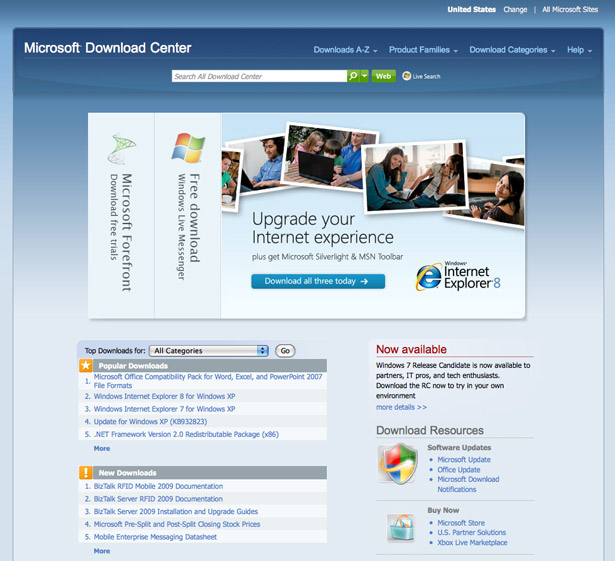
Görünüm ve his çok genel ve kendini ayırt etmek veya tutarlı bir marka oluşturmak için yeterli değildir . İşte başka bir sayfa; bu indirme merkezi:
Yine, açık mavi renk burada da arka planlar için kullanılsa da, tamamen farklı bir tasarıma sahibiz. Sayfada bir başlık yoksa, bunun bir Microsoft veya Windows sayfası olduğunu söyleyebilir misiniz? Muhtemelen değil.
Tasarımlar genel olarak oldukça iyi, ama oldukça iyi, sadece yeterli değil . Apple'ın bu alanda ilerlemesini sağlayan pek çok tutarsızlık ve cila eksikliği var .
7. Tutarlılık
Tutarlılık önemlidir çünkü kullanım kalıplarını geliştirmenize izin verir. Bu, temel olarak, sitenizin genelinde tutarlı bir arayüze sahipse, ziyaretçilerinizin, nasıl çalıştığını hızlı bir şekilde öğrenecekleri ve ziyaret ettikleri yeni sayfalarda bu bilgiyi kullanabilecekleri anlamına gelir. çok benzer, arayüz.
Apple arayüzü tutarlı tutmak için harika bir iş çıkarır. Ürün sayfalarının hepsi çok benzer estetiklere sahiptir ve aynı şekilde yapılandırılmıştır.
Tüm site , aynı görünümde görünüyor ve hissediliyor ve üstteki küresel gezinme çubuğu her sayfada her zaman var. Bu, tüm deneyimin çok birleşik ve tutarlı olduğu anlamına gelir - gittiğiniz her yerde aynı web sitesinde olduğunuzu biliyorsunuz .
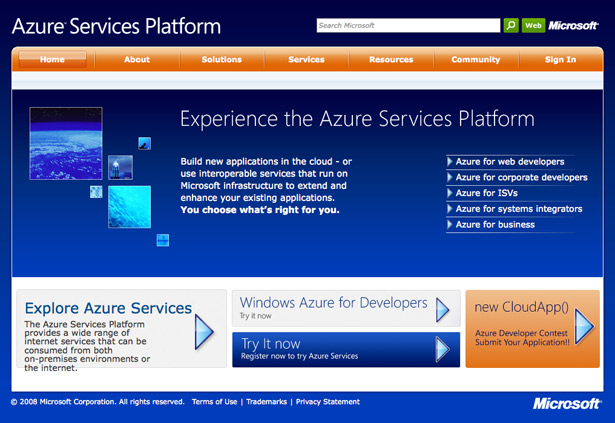
İşte Azure platformu için bir Microsoft sayfası:
Logolarını aldırırsan bunun bir Microsoft sayfası olduğunu söyleyebilir misin? Tüm Microsoft bölümlerinde özel grafikler, stiller ve renk paletleri, web üzerinde tutarlı bir marka imajını korumak için çok az yardımcı olur.
Microsoft gerçekten burada mücadele ediyor. Microsoft.com genelinde birçok farklı bölüm vardır ve bunların hepsi kendi navigasyonları dahil olmak üzere kendi görünüm ve hislerine sahiptir.
Dolayısıyla, sitenin bir bölümüne gittiğinizde, Microsoft mağazası, Office sitesi veya Güvenlik sayfaları olsun, hepsi ayrı web siteleri gibi görünecek ve hissedilecek.
Daha da kötüsü, global gezinti çubuğu da kaybolur, yani sitelerinin tümüne genel bakış görmek için ana sayfaya veya site haritasına geri dönmeniz gerekir. Bu , aynı alanda barındırılan bir web siteleri ekosistemidir ve bu nedenle Apple'ın sahip olduğu tutarlılığın avantajını elde edemez. Marka imajı da, bir Microsoft sitesinin neye benzediğini tanımlamak imkansız kılan çok parçalı.
Sonuç
Kazanan hangi site? Tek başına kullanılabilirliği düşünüyorsanız, Apple öne çıkıyor . Daha az seçenek sunan daha iyi tasarlanmış bir anasayfa var, yani kullanıcının daha az düşünmesi gerekiyor.
Tüm sayfalarında tutarlı gezinme var. Her şeyi daha okunabilir hale getirmek için çok fazla beyaz alan ve alt başlık kullanırlar, ancak çok fazla farklı metin işlemlerini fazla kullanmamakla işleri basitleştirirler.
Apple sitesi genellikle daha kullanıcı dostu ve Apple'ın en yeni ürünlerini kontrol etmek için kullanan tüketicilere daha iyi bir deneyim sunuyor.
Bunu söyledikten sonra Apple web sitesi Microsoft'un sitesinden çok daha küçüktür. Apple'ın aksine, Microsoft, Microsoft.com markası altında birçok farklı siteye ve bölüme ev sahipliği yaparak, tüm alt sitelerden oluşan bir ekosistem oluşturuyor. Her site bilgi ile dolu ve Microsoft'un sunduğu iyi sonuçlar veren canlı destekli arama. Microsoft için en büyük sorun tutarlılıktır .
Microsoft'un tutarlı, tutarlı ve birleşik bir markası yok. Her bölüm farklı görünüyor ve hissediyor. Küresel bir navigasyon yoktur ve kullanıcıya Microsoft'un bir site olduğunu söyleyen pek çok görsel ipucu yoktur - Apple'ın aksine, sitenin tamamı donanım ve yazılımlarını yansıtan benzersiz bir estetik paylaşır ve böylece güçlü bir marka yaratır.
Bu nedenlerden dolayı, Apple'ın burada net bir kazanan olduğunu düşünüyorum.
Sadece Dmitry Fadeyev tarafından WDD için yazılmış. Kullanılabilirlik hakkında bir blog çalıştırıyor Kullanılabilirlik Sonrası .
Ne düşünüyorsun? Doğru mu aldık? Düşüncelerinizi ve yorumlarınızı okumak isteriz, bu yüzden devam edin ve bize bir yorum bırakın…