Dieter Ram'ın On İlkesini Web Tasarımına Uygulamak
Bir Alman endüstri mühendisi olan Dieter Rams, 20. ve 21. yüzyılın en etkili tasarımcılarından biridir. Braun'un tüketici ürünleri ile yaptığı çalışmalarla ünlüdür.
Bunlar arasında Apple iPod'un tasarımının dayandığı T3 cep telsizi ve 606 üniversal raf sistemi bulunuyor.
Bir gün, hikaye ilerledikçe, “Tasarımım iyi tasarım mı?” Diye sordu. Bu sorunun cevabı onun meşhur on ilkesini ortaya çıkardı. Onun ahlakı, modern tasarımcıların mantrasıdır: Daha Az ve Daha Fazlası.
Bu ilkeler endüstri mühendisliği alanında doğmuştur, ancak aynı şekilde web tasarımına da uygulanabilir.
İyi tasarım yenilikçi
Yenilikçi tasarım, sürekli gelişen sorunlara uzun süreli ve sağlam çözümler sunmak için var. Örneğin, mobil devrimin başlangıcında, mobil web tasarımı için ayrı bir web sitesi oluşturmak, yanıt veren web tasarımı ortaya çıkana kadar normdu. Duyarlı web tasarımı, bir web sitesinin CSS medya sorguları aracılığıyla herhangi bir ekran boyutuna “kendini ayarlamasını” sağlar.
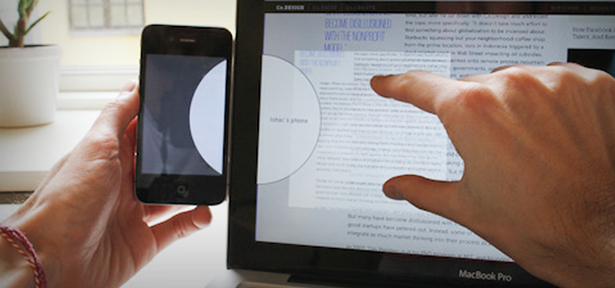
Ishac Bertran Medyayı birçok cihazda senkronize etmek için akıllı ve daha sezgisel bir yol geliştirir. Bu resimde, telefon monitörün yanına yerleştirildiğinde beyaz bir daire belirir. Buradaki kullanıcı, daha sonra okumak için içeriği parmaklarıyla vurgulayıp daireye sürükleyerek bir web makalesini kaydetmeyi dener. Bulut, arka planda veri aktarımı ile ilgilenir.
Yenilikçi tasarım da uygulanabilir ve uygulanabilir. Bu basit ve yapması gereken şeyi yapıyor. Aynı zamanda yenilikçi tasarım, estetik ve estetik olarak hoş.
Yenilikçi tasarım nasıl üretilir? Trendlerin sizi yakalamasına izin vermeyin. Fikirleri çal ve geliştir. Kopyalama; daha doğrusu, başkalarının çalışmalarından ilham alın. Yarattığınız şey bir Rönesans kıvılcımı yapmak zorunda değil, ama göze çarpmak zorunda.
Sözleşme arkadaşın, ama yaratıcılığını engellemesine izin verme. Kurallar ve kılavuzlar tarafından yönlendirilmeye gerek yoktur, fakat aynı zamanda yenilik uğruna onları kırmak da haklıdır.

At gözlüklerini çıkar.
İyi tasarım ürünü kullanışlı hale getirir
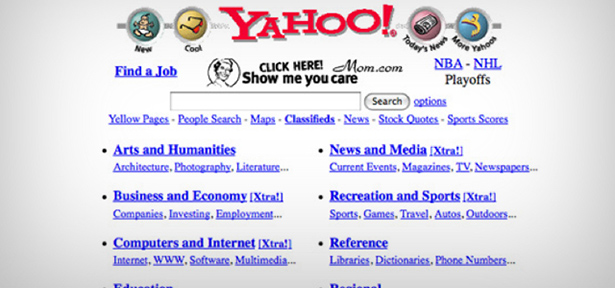
Kullanıcılar yararlı bulmazsa ne kullanımı çok güzel bir web sitesidir? Yahoo'nun eski sürümü, bugünün standartlarına göre çirkin, ancak zamanının tarayıcı sınırlamalarına rağmen, oldukça kullanışlıdır. Olması gerektiği gibi çalışır: çevrimiçi bir bilgi dizini.

Yahoo! 1997 dolaylarında Anasayfa
Önce çalışın; daha sonra tasarım. Hedef kullanıcılarınızın amaçlarını, ihtiyaçlarını ve davranışlarını anlayın. Kendini onların yerine koy.
Tasarımlarınızı basitleştirin, fakat boş değil. Özellik eklemek için daha fazla özellik eklemeyin. Photoshop yeteneklerinizi göstermemek için bir web sayfasının önemli yönlerini göstermek için dekoratif öğeler kullanın.
İçeriği okunabilir hale getir. İyi tipografi ilkelerini öğrenir. En fazla 2-4 yazı tipi kullanın. Sayfanızı ana hat ızgarası boyunca tasarlayın.
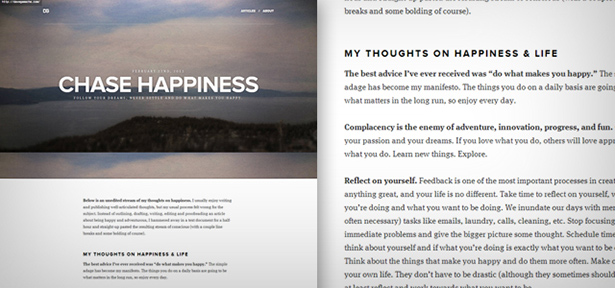
Dave Gamache'nin blogu Kullanıcıların söyleyeceklerine odaklanmasına yardımcı olmak için etkili bir tipografi kullanır.
İyi tasarım estetiktir
Estetik görsel uyumdur. Sadece “güzel” olmak anlamına gelmez. Bir web sayfasının her öğesi bir sebepten dolayı konumlandırılmalı, boyutlandırılmalı veya renklendirilmelidir. Eğer bir amaca hizmet etmezse, sadece sayfayı karıştırır, ona estetik değer eklemez.
Estetik tasarım nasıl yaratıyorsunuz? Başlamak için anlamlı renkler kullanın. Renk düzenlerinize dikkatlice karar verin; Diğer paletleri denemek için korkma. Web siteniz için seçtiğiniz renkler, sundukları deneyimin bir bölümünü tanımlar. Renk teorisi ve tonların psikolojisi.
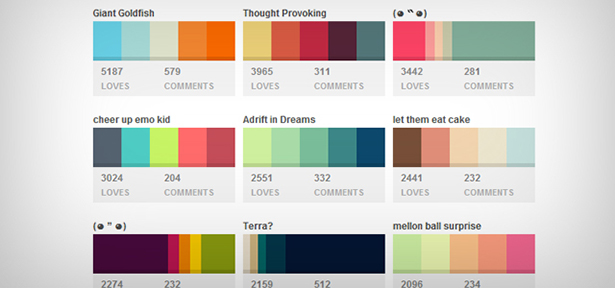
COLOURlovers renk ilhamı almak için harika bir yer. Kendi paletlerinizi oluşturun ve daha sonra saklayın.
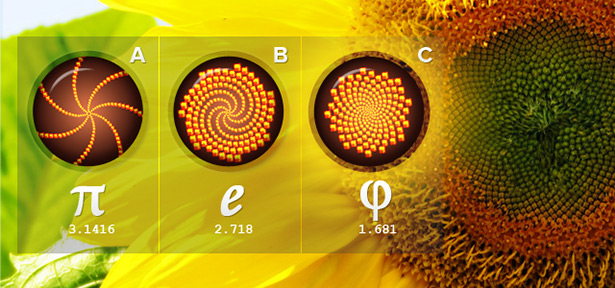
Doğa ayrıca, renk düzenleri - gün batımı, bitki, hayvan ve manzaralar inşa etmek için esrarengiz bir yeteneğe sahiptir. Altın oranını takip eden doğadaki (insan özellikleri dahil) bu nesneler güzel bulduğumuz şeylerdir.

Bu güzel ayçiçeği içindeki tohum paterni altın oranla kontrol edilir. Soldaki desenler A ve B, Doğa farklı bir irrasyonel sayı kullansaydı, tohum spirallerinin nasıl görüneceği. Desen C, işteki altın oranını gösterir.
İyi tasarım bir ürünü anlaşılabilir hale getirir
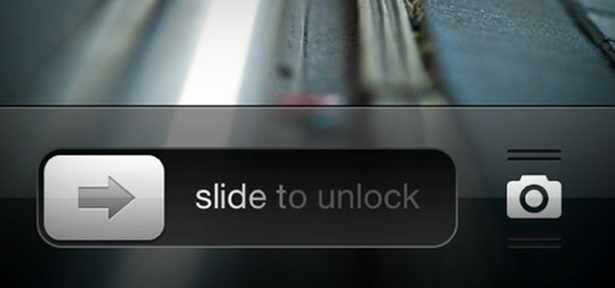
Bir şeyi anlaşılabilir hale getirmeyi öğrenmek istiyorsanız, iPhone'un kilit ekranına bir göz atın. Kaydırdığınız yönde hareket eden sürgü boyunca ince bir ışıltı fark ettiniz mi? İnce ama yararlı.

Ok ve animasyonlu parlaklık, telefonunuzun kilidini açmak için düğmeyi sağa kaydırmanız gerektiğini söyleyecektir.
Bir kullanıcı bir web sitesini ziyaret ederken aradığı ilk şeydir. Çevrimiçi kullanıcılar kısa ilgi ve kırılgan mizaçlara sahiptir; Ana sayfanın birkaç saniye içinde nasıl çalıştığını anlamadıysa, ayrılırlar. Bu olduğunda, markanızla ilişkilendirecekleri son duygu, (açıkça) iş açısından zararlı olan bir hayal kırıklığıdır.
Menüleri fark edilebilir yapın ve özlü etiketler kullanın. Ayrıca, dikte etmek yerine süreçleri veya adımları göstermek için iyi bir fikirdir. Öncelikle hedef kullanıcılarınızın uzmanlık düzeyini ölçün. Çocuklar için tedirgin şeyler; Daha akıllı bir demografiyle uğraşırken açık olun.

Farklı kişiliklere sahip iki benzer web sitesi. Sadece navigasyon menüsü ile değerlendirmek, hangisinin daha müşteri odaklı olduğunu söyleyebilir misiniz?
İyi tasarım göze çarpmaz
İyi bir web sitesi tasarımı, gerekenden daha fazla dikkat çekmez. Daha ziyade, kullanıcı hedeflerini zorlamalıdır.
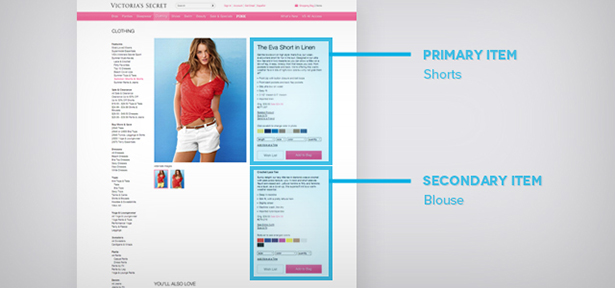
Kullanıcılar web sitesinde ihtiyaç duyduklarını kolayca bulabilmeli. Victoria Secret'ın davasını ele alalım; Victoria's Secret outlet, kasanın arkasındaki kasiyere sahip olacak şekilde tasarlanmıştır. Bu, müşteriye, mağazadaki diğer ürünlere göz atmak ve satışa sunulan ürünler tarafından dikkat dağıtmak için çok sayıda fırsat - talep edilmemiş olanlar - verir. Bu, sepetlerine bir şey ekleyebilecekleri şansı arttırır.
Çevrimiçi, farklı. Ödeme işlemi basit, güvenli ve hızlıdır. Amaç, müşterinin istediğini en kısa sürede almasını sağlamak. Dilüsyon gerektirmez.

Tuğla ve harç Victoria's Secret deneyimi, ödeme sürecini vurgulamaktadır. Dwight Burdette tarafından fotoğraf.
Müşteriler, resimde bulunan modelin giydiği bluzları aramak zorunda değil. Birçok e-ticaret web sitesi bu eksikliği. Başka bir maddeyi aramak zorunda kalmanın zorluğu, müşteriyi satın almayı engelliyor ve hatta hayal kırıklığına bile yol açabiliyor.
Bir tasarımcı olarak, dikkati kontrol edebilir veya amaçsızca dolaşabilirsin. Önemli bilgiler içeren sayfalarda çakışan renkleri kullanmayın. Bunun yerine, gözlerin izleyeceği bir yolu boyamak ve kullanıcıları neyin önemli olduğuna yönlendirmek için renkleri kullanın. Özürlülüğü ve basitliği hedefleyin. Yukarıdaki örnekte, Victoria's Secret web sitesinin hiç reklamı yoktur ve temiz bir tasarım sergiler. Navigasyon, kapsamlı olsa da, kasıtlı olarak ince. Bu, müşteriyi iki açıdan odaklar: ürün ve satın alma eylemi.
İyi tasarım dürüst
Bazı web siteleri, ziyaretçileri gizli sayfalara bilinçli bir şekilde yönlendiren veya müşterileri istenmeyen eylemler yapmaya yönlendiren öğeler içeriyor. Örneğin, abonelik formlarındaki karmaşık kapsam dışı hükümleri düşünün. Çift-konuşma ve çoklu negatifler ayrıştırılmalı, daha sonra küçük onay kutuları (paragrafta saklı tutulur) bulunur ve kontrol edilir ya da kontrol edilmez.
Kullanıcılara karar vermede yardımcı olmak ve belli bir yöne yöneltmek için tasarım ilkelerini kullanmak kesinlikle kabul edilebilir, ancak her zaman çok ileri gitmemeye dikkat edin. Bu prensipleri ziyaretçiler için doğru kararlar vermek için kullanmak etik değildir. Yukarı satış önermek yararlıdır; sadece ödeme yapmadan önce sepete gizlice girmek için varsayılan seçenekleri kullanarak aldatıcı. Dürüst tasarım, lüks bir mağazada bir alışveriş asistanı gibi olmalı - karnaval havlaması gibi değil.

Bu sayfada subliminal güç güçlüdür. Üç ok (fotoğrafın şekli dahil) işaret kutusuna işaret ederken, “Yeni Bir Ev Alış” a işaret ederken, bunlara yönelimli işaretler denir. Onlar bilinçaltı ama yanıltıcı değiller.
Bu dürüstlük, kullanıcıya seçimler vererek ve öğelerin amacını netleştirerek açık bir yaklaşım sağlamak anlamına gelir. Navigasyondaki linkler daima doğru sayfalara yönlendirmelidir. Başlıklar gerçek içeriği yansıtmalıdır. Asla karanlık desenleri kullanmayın; Bunu yapmak etik değildir ve sizi uzun vadede yakar.

“Sepete gizlice gir” anti-deseninin bir çeşidi. Bu kullanıcıya göre, Ryanair web sitesine yaptığı ikinci ziyarette, aynı biletin ücreti neredeyse iki katına çıkıyor. Tarayıcı çerezlerini temizlemek, fiyatı orijinal değerine geri döndürür.
İyi tasarım uzun ömürlü
Neyin modası ve neyin iyi olduğu arasında ince bir çizgi var. Birçok trend haklıdır, ancak bir şey kesin olarak kalır: Bir süre sonra daima eskimiş olurlar. Öte yandan iyi tasarım, sağlam ve her daim yeşil.
Kalıcı tasarımları nasıl yaratıyorsunuz? Veba gibi eğilimlerden kaçının! Temel kullanılabilirliği ve yapıyı koruyun. Web eğilimleri gelir ve gider, ancak kullanılabilirlik ve kullanıcı deneyimi ilkeleri aynı kalır.
Yıllar boyunca temel yapılarını koruyan bazı web sitelerinde bir gezgin al. Tesadüfen, aynı zamanda dünyanın en etkili markaları arasında.
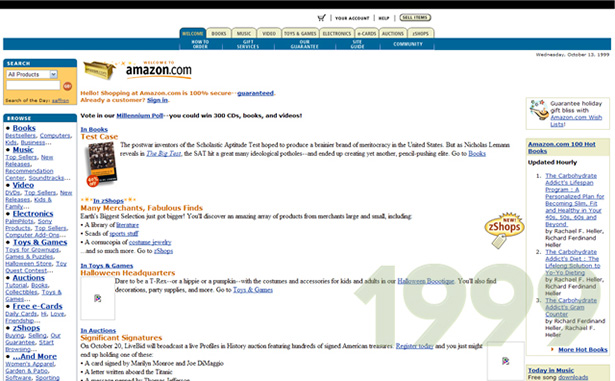
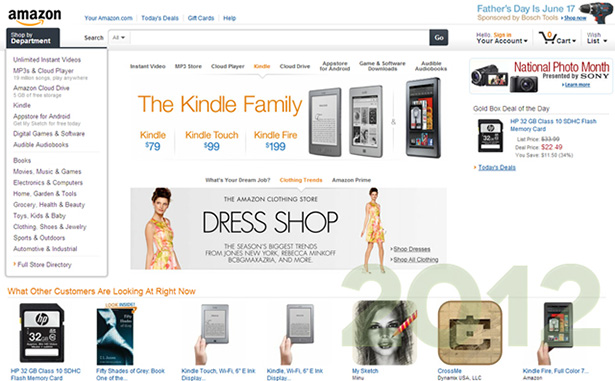
Amazon




elma


İyi tasarım, son ayrıntısına kadar eksiksiz
Bir web sayfasındaki her öğe bir sebepten dolayı mevcut olmalıdır. Hiçbir şey bir kapriste yaratılmamalı, konumlandırılmamalı veya değiştirilemez. Derinlik, zarafet, sağlamlık ve zamansızlık doğurur.
Tam olarak, her bir öğeye tüm sayfanın aynısını ve dikkatini verin. Her piksel bir tasarımcı olarak sizin için önemli olmalı. Hatalarınızı düzeltin - saklamayın. Sizin için çalışan bir tasarım süreci oluşturun ve bunu kalp ile takip edin.

Gerekirse bir kontrol listesi kullanın.
İyi tasarım çevre dostu
Kullanıcı deneyiminden ödün vermeden optimize edin. Optimize edilmiş işaretleme, web için optimize edilmiş görseller ve minimize edilmiş JavaScript ve CSS kullanarak bir sayfanın tamamını yüklemek için gereken bant genişliği miktarını azaltın. Kullanıcıların web sitenizin yüklenmesini beklerken ne kadar az zaman harcayacaksa, o kadar çok vakit geçirmeleri gerekir. Aynı zamanda, web sitenizi sunarken ve sunarken harcadığınız enerjiyi azaltmaya yardımcı olabilir, böylece “karbon ayak izini” azaltır.
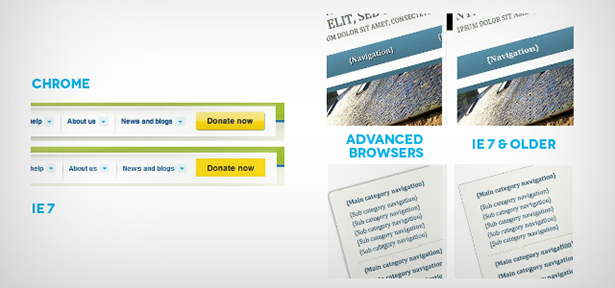
Bir web sitesi, görüntülendiği cihaz, platform ve tarayıcı ortamından bağımsız olarak kullanılabilir ve estetik kalmalıdır. Kullanıcı deneyimi ortam değiştikçe değişir ve tasarımınız başa çıkabilmelidir. Duyarlı web tasarımı, zarif bozulma veya aşamalı geliştirme ilkelerini uygulayın.

Zarif bir bozulma, bir web sitesi oluşturma uygulamasıdır, böylece modern tarayıcılarda iyi bir kullanıcı deneyimi sağlarken, eski tarayıcıları kullananlar için incelikle ayrışırlar. Tasarım hoş ya da hoş olmayabilir, ancak eski sistemler hala temel işlevsellikten yararlanabilecektir. Her ne kadar eski tarayıcıları adapte etmek (örneğin yuvarlatılmış köşeler) zorlamak mümkün olsa da, sadece bir maliyetle elde edilebilir.
İyi tasarım mümkün olduğunca az
Az daha çoktur. Birçok tasarımcı için dekoratif detaylar ekleyerek taşınmak çok kolay.
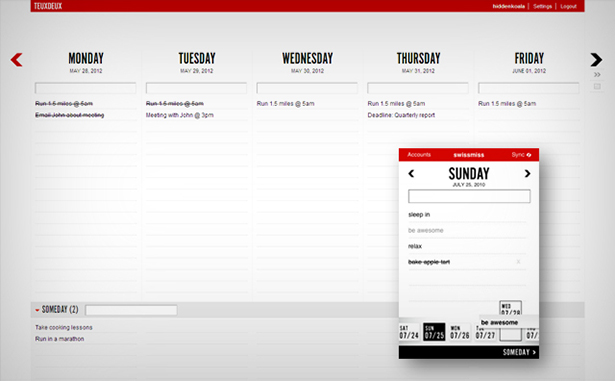
TeuxDeux Çok temiz, minimal ama oldukça sezgisel bir arayüze sahip bir çevrimiçi görev yönetim uygulamasıdır. İşte onun iPhone uygulaması ile birlikte eylem içinde bir ekran görüntüsü.
Bir tasarımdaki karmaşıklığı en aza indirgemek büyük çaba sarf eder - eleman eklemek için gerekenden daha fazla çaba gerektirir. Sadelik elde etmenin anahtarı tasarımınızın temellerine yapışmaktır. Kullanıcınız için daha iyi bir deneyime katkıda bulunmayan her şeyi kaldırın. Daha azıyla daha fazlasını elde edebilirsiniz.
Sitenizin amacını önceden tanımlayın. Web sitenizin güçlü bir odak noktasına sahip olması gerekiyor. Sitenize tasarım öğeleri ekledikçe, kendilerine amaçlarıyla ilgili sorular sormaya devam edin. Bu sitemin hedeflerini güçlendirecek veya iltifat edecek mi? Onun yokluğu genel tasarımı nasıl etkileyecek? Bu eleman gerekli mi yoksa sadece alanı doldurmaya mı çalışıyorum?
Renk seçimlerinizi basitleştirin. Minimal bir tasarım oluşturmak, siyah beyaz bir paletle sıkıştığınız anlamına gelmez. Kullanıcılarınızın gözlerinin izleyeceği bir yol oluşturmak için küçük renk tonları kullanın.
Sorunlu noktaları bulun. Gönüllü veya bazı profesyonel test uzmanlarını alın ve onlara bir görev listesi verin (örn. Mağazanızdan bir kitap satın alın, bir sorgulama için sizinle iletişime geçin veya blogunuza abone olun). Dikkatli bir şekilde izleyin ve bunların kolayca gerçekleştirilip gerçekleştirilmediğini görün. Onlara herhangi bir ipucu veya ipucu vermeyin; sadece gözlemlemek. Nereye tıklanacağını biliyorlar mı? “Geri” düğmesine kaç kez tıkladılar? Kayboldular mı? Bir görevi yerine getirmeleri ne kadar sürdü?
Sonuç
İyi tasarım, tüm bu ilkelerin sentezidir. Web tasarımında uygulanmış olanlar, kullanıcılarınız için benzersiz, akılda kalıcı ve etkili deneyimler oluşturmada güçlü araçlar olabilir. Onları kalple öğren.