Büyük Vs. Küçük: Duyarlı Web Tasarımında Zorluklar
İnternete girdiğimiz cihazların sayısı ve çeşitliliği arttıkça, yeni web tasarım zorlukları da kendini gösteriyor.
Artık sadece bir mobil versiyonu ve bir tarayıcı sürümü olması yeterli. Şimdi, sitemizi ziyaret eden kişinin bir tabletten, bir akıllı telefondan (ve bu akıllı telefonun yüksek çözünürlüklü bir ekrana sahip olup olmadığı), bir netbook'un, bir masaüstü bilgisayarının veya tam boyutlu bir dizüstü bilgisayarın (ve bunun bir yüksek çözünürlüklü veya düşük çözünürlüklü bir ekran) veya tamamen başka bir cihaz.
Tüm bu farklı olanaklara yönelik deneyimi optimize etmek, bilinçli internet kullanıcıları arasında daha da fazla bekleniyor.
Birkaç yıl önce, bir tasarımcı tasarım yapmak zorunda oldukları cihazların listesine bakmış ve daha sonra her bir cihaz için ayrı web sitesi tasarımları oluşturmaya başlamıştı. Ancak, cihazların sayısı ve çeşitliliği arttıkça, bu pratik olmayan, zaman alıcı bir öneri haline gelir.
Bunun yerine, tasarımcılar, cihaza bakmaksızın, her tarayıcının ihtiyaçlarına uygun tasarımlar oluşturmalıdır.
Çok fazla ekran büyüyor
Masaüstü ve dizüstü bilgisayarların ekran çözünürlükleri büyüyor. Sadece birkaç yıl önce, 1280 x 800 piksel çözünürlük büyük görünüyordu. Şimdi, bu, dizüstü bilgisayarlarda yaygın olarak kullanılan ekran çözünürlüklerinin en alt noktasıdır ve yeni monitörlerin tam HD ekran çözünürlüklerine sahip olması nadir değildir (1920 x 1080 piksel).
Bir monitör için pratik olanın üst sınırlarına ulaşıyoruz (mevcut arayüz teknolojileri ile, gelecekteki gelişmeler değişebilir), ancak 1920 piksel genişlikleri için tasarlama bile, yalnızca 1024 piksel genişliğinde bir ekran için tasarlamadan çok farklı. Ya da en azından olmalıdır.
Potansiyel büyük ekran sorunlarına ek olarak, birçok oyun sistemi ve yeni TV'nin artık internete hazır olması. Bunlardan bazıları aslında çok iyi yerleşik tarayıcılara sahip olduğundan, web sitenizin ziyaretçilerinin bazılarının sitenizi 55 ″ HD TV'lerinde görüntülemesi tamamen mümkündür.
Ama sonra mobil cihazlar var
Yelpazenin karşı ucunda, artık akıllı telefonlarından, tabletlerinden veya netbook'larından web'e erişen çok sayıda internet kullanıcısı var. Bu cihazlardaki ekranlar yaklaşık 240 x 320 piksel (bazı alt uç ve üstü akıllı telefonlarda) 1024 x 600 veya 768 (bazı netbook'larda ve tabletlerde) arasında olabilir.
Açıkçası, 1280+ piksel genişliğinde bir monitör için tasarlanmış bir site, sadece 320 piksel genişliğinde bir ekrana doğru bakmayacak. Veya 600 veya 800 piksel genişliğinde bile. Özellikle dokunmatik ekranlı cihazlarda yatay kaydırma, en iyi ihtimalle rahatsız edici.
Farklı ekran çözünürlükleri için tercih edilen çözüm olarak kullanılan bir mobil site tasarlamak. Fakat şimdi, “normal” ve “küçücük” olmaktan çok büyük boyutlar var, bu artık en iyi fikir değil. 240 x 320 piksel ekran için tasarlanan mobil siteler bir iPad'de (veya Retina Ekranlı yeni bir iPhone) iyi görünmeyecek. Retina Ekranı veya benzer yüksek çözünürlüklü cihaz ekranları için tasarlarsanız, yüksek çözünürlüklü ekranlara sahip olmayan diğer akıllı telefonlar kullanarak çok sayıda ziyaretçiyi yabancılaştıracaksınız.
Esnek bir temel
Esnek bir temel ile başlamak önemlidir. Sadece bir akışkan ızgarası yeterli değildir. Ayrıca, ekran çözünürlüklerine ve cihaz türlerine göre değişebilen bir ızgara veya düzen de gerekir. Basit düzenler için bu uzun bir sipariş değil. Ancak, ekran genişliğine bağlı olarak değişen sayıda sütun ile biraz daha karmaşık bir şey istiyorsanız, göz önünde bulundurmanız gereken birkaç şey vardır.
Esnek düzenler
Akış ızgarası oluşturmak, daha fazlasını yaratmak için harika bir yoldur duyarlı tasarım . En iyi sıvı ızgaraları, ekran genişliği değiştikçe, yeniden boyutlandırmayı ve içeriği gerektiği gibi yeniden konumlandırmayı birleştirir. (Sıvı ızgaraları oluşturmak için bir başka harika araç ise Minik Sıvı Izgarası En fazla 1200 piksel maksimum genişliğe sahip ızgaralar oluşturmanıza olanak tanır ve 1kb Izgaraya dayanır.
Örneğin, ekran çözünürlüğünüz 800 pikselin üzerinde kaldığı sürece 3 sütunlu bir yerleşim 3 sütunu kalır ve her sütunun genişliğini basitçe içerik için en iyi şekilde sunmak üzere ayarlar. Ancak, ekran genişliği 800 pikselin altına düştüğünde, üçüncü sütununuz ikinci sütununun altına düşebilir, böylece her sütun kolayca okunabilir bir genişlikte kalabilir.
Ekranın daha da dar olması durumunda, 480px (tipik olarak çok sayıda akıllı telefon), tüm tasarım tek bir sütuna, ikinci ve üçüncü sütun ise ana içeriğin altına düşüyor. Gezinme, bu sütunlardan birinde yer aldıysa sayfanın üst kısmına geçebilir, böylece yine de kolayca erişilebilir olur.
CSS3 medya sorgularını kullanmak, yalnızca belirli bir cihaz sınıfını (mobil cihazlar gibi) değil, aynı zamanda bu cihazlardaki belirli özellikleri de hedeflememize olanak tanır. Bu yüzden, farklı boyutlardaki cihazlar için ayrı stil sayfalarına sahip olabilirdik.
Yine de, CSS3'teki medya sorgularının güzelliği, CSS içinde de kullanılabilmeleridir. Yani değişmemiz gereken tek şey sütunların sayısı ya da benzer bir şeyse, sadece bir @media stil sayfası içinde kural. WebDesignerWall CSS3 Medya Sorgularının nasıl kullanılacağına dair harika bir genel bakışa sahiptir.
Akışkan görüntüleri
İçinde bulundukları sütunun veya div boyutuna göre ayarlanan görüntüler oluşturmak, akışkan düzeninde daha duyarlı bir tasarım oluşturmanın bir başka önemli yönüdür. Sütunlar yeniden boyutlandιrιldιğιnda, içerdikleri görüntüler yeniden boyutlandιrιlabilir, böylece sütunlarιn kιsmιnιn kιsmιna uygun olurlar.
Bununla ilgili bir kaç yol var: Resminizi tamamen yeniden boyutlandırabilir veya görüntüyü dinamik olarak yalnızca en önemli parçaları gösterecek şekilde kırpabilirsiniz. Bazı durumlarda, bu iki tekniğin bir kombinasyonunu kullanarak (böylece belirli bir büyüklükte, görüntü sadece küçülür, ancak bu büyüklüğün altına düştüğünde kırpmaya başlar) en istenen sonuçları sağlayabilir.
Durdurulamaz Robot Ninja resimlerinizi otomatik olarak yeniden boyutlandıran basit bir komut dosyası var. Resminizin parçalarını dinamik olarak dinamik olarak gizlemek istiyorsanız (etkili şekilde kırparak), Zomigi.com Bunu yapmak için harika bir yöntem var. Onlar da yaratmak için bir yöntem var kayan kompozit görüntüler Bu sıvı tasarımlar için yararlı olabilir.
Daha geniş ekran değerlendirmeleri
Göre StatOwl , son üç ay içinde mobil olmayan internet kullanıcılarının% 73'ünden fazlası, 1024 x 768'den daha yüksek bir çözünürlüğe sahip bilgisayar kullanıyordu. Ve özellikle 1024 x 768 için istatistiklere bakarsanız, bunun pazar payını kaybettiğini göreceksiniz. Daha yüksek ekran çözünürlüklerine göre büyük bir değişiklik olduğu açıktır - tasarımcıların göz ardı etmek için kötü tavsiyelerde bulunmaları.
Tabii ki, daha geniş ekran çözünürlüklerine geçen bazı kullanıcılar olduğu için, orada bulunan her tasarımcı geniş bantlı gruplara atlamak ve yeniden tasarımları müşterileri için zorlamaya başlamak anlamına gelmez. Mobil kabul, şu anda daha geniş genişliklerden daha önemlidir. Ancak, şu ana kadar size yanıt veren tasarımın yeni web sitesi tasarımlarına ve yeniden tasarımlara yaklaşmanın yolu olduğuna inandığımızdan beri, web sitelerinin daha geniş genişlikte nasıl çalışacağını düşünmek önemlidir.
Daha geniş çözünürlük ekranlarını kim kullanıyor?
Tasarım veya yaratıcı alanlarda çalışan herkes, en az 1280 piksel genişliğinde bir ekran çözünürlüğüne sahip olabilir (çok daha geniş değilse). Buna web ve grafik tasarımcısı, film yapımcıları, fotoğrafçılar ve diğerleri dahildir. Teknoloji meraklısı kullanıcılar, bilgisayar donanımlarını düzenli olarak yükseltmeleri daha olası olduğundan, daha yüksek çözünürlüklü ekranlar kullanmaları daha olasıdır.
Zengin tüketiciler, daha yüksek çözünürlüklü monitörler kullanması muhtemel başka bir gruptur. Teknoloji meraklısı kullanıcılar gibi, bunun nedeni, daha fazla harcanabilir gelire sahip kişilerin düzenli olarak yeni bilgisayar satın alma olasılıklarının daha yüksek olmasıdır. Tabii ki, bu etki, hem zengin hem de teknoloji meraklısı olan tüketicilerle çarpılmaktadır.
Mac hayranları, daha yeni MacBook'lar, iMac'ler ve diğer Apple bilgisayarların hepsinin en az 1280 x 800 ekran çözünürlüklerine sahip olması nedeniyle daha yüksek bir ekran çözünürlüğü kullanma olasılığı daha yüksek olan başka bir grup olur. Tabii ki, bu ürünler iOS'ta (iPhone, iPod Touch ve iPad) çalışıyor.
Daha geniş çözünürlüklü ekranları kim kullanmıyor?
Orada yüksek çözünürlüklü ekranlar kullanan birçok kullanıcı varken, hala pek çok internet kullanıcısı yok. Bunlar birkaç farklı gruba ayrılıyor.
Öğrenciler, muhtemelen en düşük alt kullanıcı gruplarından biridir. Okullar genellikle beş ya da on yıl boyunca bilgisayarlarla ilgili yapmak zorundadır ve çoğu durumda, bilgisayarları satın aldıklarında bile en son teknolojiye sahip değildir. Web siteniz eğitim kullanıcılarını hedefliyorsa (öğrencilere ek olarak okul fakültesi ve yöneticileri de dahil olmak üzere), ekranları yalnızca 1024 piksel genişliğinde ve hatta monitörleri hala 800 olan bir çok kullanıcıya bakıyorsunuzdur. geniş piksel.
Netbook kullanıcıları, genellikle düşük çözünürlüklü ekranlara sahip başka büyük bir gruptur. Çoğu alt kitap, özellikle alt uçları, 1024 x 600 veya 728 piksel ekran çözünürlüğüne sahiptir. Aynı şey iPad (1024 × 768) ve piyasadaki bazı diğer tabletler için de geçerlidir, bazıları daha düşük ekran çözünürlüklerine sahiptir.
Daha az gelişmiş ülkelerdeki insanlar büyük olasılıkla daha eski veya daha düşük teknolojili bilgisayarlar kullanıyor. Kuzey Amerika'da veya Batı Avrupa'da olmayan veya internet kafelerinin yaygın olarak kullanıldığı internet sitelerini (gelişmekte olan birçok ülkede olduğu gibi) hedefliyorsanız, büyük olasılıkla büyük çoğunluğa bakıyorsunuz demektir. Sitenizi 1024'de 768 veya benzer ekran çözünürlüklerinde görüntüleyen kullanıcılar.
İş kullanıcıları da genellikle daha düşük ekran çözünürlüklerine sahiptir. Birçok teknoloji dışı işletme, yükseltme yapmadan önce kesinlikle eski olana kadar bilgisayar donanımına asılacaktır. Özellikle, düzinelerce veya yüzlerce bilgisayarı bir kerede yükseltmenin maliyeti göz önünde bulundurulduğunda mantıklı. İş kullanıcılarını hedefliyorsanız, 1024 genişliğine dayalı bir tasarıma sahip olmak isteyebilirsiniz.
Daha düşük çözünürlüklü ekranlara sahip olabilecek son grup, teknolojiye değer vermeyen kişilerdir. Bu insanlar bilgisayarlarla hiç uğraşmak istemese de, birçoğu evde bir PC sahibi olmanın değerini görüyor. Ama aynı zamanda dışarı çıkıp PC'de birkaç yüz dolar harcayacaklar ya da bir aile üyesinden veya sınıflandırılmış reklamlardan kullanılmış bir bilgisayar alabilirler. Web siteniz, özellikle kırsal bölgelerdeki teknoloji ürünü olmayan tüketicilere odaklanıyorsa, olası ekran çözünürlüklerinin ne olduğunu dikkatlice incelemek ve buna göre tasarım yapmak isteyeceksiniz.
Ziyaretçilerinizi takip edin
Yukarıda bahsedilen her şey, daha geniş bir ekran çözünürlüğü tasarlamayı düşünüyorsanız, bizi en önemli adımlardan birine götürür: sitenize gelen ziyaretçileri takip edin ve hangi ekran çözünürlüğünü kullandığını görün. İyi bir analitik program size bu bilgiyi verecektir ve bu gibi kararlar vermede son derece değerlidir.
Kullanıcılarınızın büyük çoğunluğunun daha yüksek ekran çözünürlüklerine sahip bilgisayarlardan geldiğini tespit ederseniz, muhtemelen sitenizi çok fazla etki görmeden bu kullanıcılar için tasarlayabilirsiniz. Ancak, ziyaretçilerinizin büyük bir kısmının hala 1024 veya daha dar ekran çözünürlüklerini kullandığını fark ederseniz, yeniden düşünmek isteyebilirsiniz.
Geniş genişlikler yenilik için önemlidir
Eminim, daha geniş genişlikte noktayı görmeyen birçok tasarımcı var. 960 pikselde tasarım yapıyorlar. Bu genişlikte tasarım yapmak için sistemler var. Hepsi 960 piksel için önceden hazırlanmış CSS dosyaları var. Neden daha geniş gitmek isterler? Özellikle büyük bir internet kullanıcısı, hala 1024 piksel genişliğinde ekranlarla çalışıyor.
Basit cevap şu ki, 1024 için tasarlamaya devam ettiğimiz sürece, çoğu tüketicinin yükseltmesi için bir teşvik yoktur. Ve bu, üreticilerin daha yüksek çözünürlüklere sahip ürünler oluşturmaları için çok az teşvik olduğu anlamına geliyor.
Örneğin, 1280 standartsa ve web sitelerinin büyük çoğunluğu 1140 piksel genişliğinde veya daha genişse, iPad'in en az 1280 çözünürlükle geliştirilmiş olması muhtemeldir. Ancak, 1024 standardı olduğu için iPad, Bundan daha yüksek olması gerek. Aynı prensip, netbook'lar için de geçerlidir. Web, 1024 piksellik ekran genişlikleri etrafında tasarlandığından, öncelikle web kullanımı için tasarlanan cihazların bundan daha yüksek olması gerekmez.
Web sitesi tasarımlarını daha geniş genişliklere taşıyarak, yenilikleri ve yenilikleri teşvik ediyoruz. Ayrıca, ekstra 180 piksel (960 ve 1140 arasındaki fark), kullanıcı arayüzü tasarımı ve kullanıcı deneyimi dünyasında yeni olanaklar açabilir. Tıpkı 800'den 960'a geçiş yaptığımızda elde ettiğimiz 160 pikselin daha fazla şey yapması gibi.
Geniş genişliklerde downsides
Daha geniş tasarımlar oluşturmanın kesin avantajları olsa da, uygulamaya kesin bir dezavantajları vardır. Bunlardan bazıları kolayca aşılır, ancak onları engellemek için beklediğiniz şeylerin farkında olmanız önemlidir.
Geniş çizgi uzunlukları okunabilirliği azaltır
Ana içerik alanınızı genişletmek için tüm ekstra ekran gayrimenkullerinden yararlanmak için daha geniş bir tasarım oluştururken cazip geliyor. Yine de bu her zaman iyi bir fikir değildir. Daha uzun çizgi uzunlukları okumak daha zordur, çünkü bir satırın bir sonraki satırın başına geçmek için daha fazla ilerlemesi gerekir, bu da okuyucunun daha kolay kaybolup yanlış çizgide kalması anlamına gelir. Bu daha küçük tip boyutlarda daha da şiddetlenir. Çizgi uzunluğu, yazı tipi boyutu ve çizgi yüksekliği arasında mutlu bir ortam oluşturmak önemlidir.
Bir çift var farklı yöntemler Doğru çizgi uzunluğunu hesaplamak için. İlki, bir alfabe-bir buçuk kuralıdır ve bu da 39 karakterlik bir çizgi ile sonuçlanır (alfabe x 1.5'de 26 harf). Yazı tipi boyutunu, seçtiğiniz hat uzunluğuna yaklaşık 39 karakter sığacak şekilde ayarlayın (veya tersi).
En uygun hat uzunluğunu hesaplamanın ikinci metodu “iki nokta noktaları” kuralını uygulamaktır. Bu, baskı dünyasından bir haktır, ancak web'e yeterince kolaylıkla uyarlanabilir. Bu kuralla, yazı tipinizin nokta boyutunu alırsınız, iki ile çarpın ve sonra çizgilerinizdeki uzunlukları çizin (baskıda 12 punto). Dolayısıyla, satır uzunluklarınızı piksel cinsinden hesaplamak için, yazı tipi boyutunu almanız ve 24 ile çarpmanız gerekir (12 puntolu bir yazı tipi 288 piksellik bir çizgi uzunluğunda olur).
Hat uzunluklarınızı bu iki yöntemle hesaplamak ve sonra karşılaştırmak faydalı olabilir. Son satır uzunluklarınızı iki arasında bir yerde yapın.
Bilgi bombardımanı
Daha geniş içerik alanları, sayfalarınızın dağınık görünmesine katkıda bulunabilir ve çok fazla şeyler oluyor gibi. Ayrıca, sayfaya gerçekten değer ekleyemeyen fazladan sütun, pencere öğesi veya başka içerik eklemenizi de kolaylaştırır. Sitenizi oluştururken iyi içerik tasarımının prensiplerini korumak önemlidir. Bolca beyaz alan, sitenizin dağınık görünmediğinden emin olmanıza yardımcı olur.
Geniş genişlikler, tasarım söz konusu olduğunda size daha fazla seçenek sunar, ancak aynı zamanda kötü tasarım kararları vermenizi de sağlar. Çok minimalist olun ve sıkıcı ve boş görünebilir. Çok fazla oluyor ve sadece yoğun ve karışık görünüyor.
Mükemmel bir son ürün sağlamak için tasarımlarınızda ölçek, beyaz alan, oran ve hiyerarşiye dikkat edin. Daha geniş tasarımlarınızın genel olarak “fazla” olmamalarına dikkat edin.
Öyleyse neden herkes duyarlı tasarım yapmıyor?
Duyarlı tasarım, internete erişmek için kullanılan çok çeşitli cihazların sunduğu pek çok temel konuya hitap ederken, bazı yeni problemler de yaratabilir.
Örneğin, mobil cihazları alın. Bir kullanıcı akıllı telefonlarında bir sinema salonuna erişiyorsa, büyük olasılıkla bunların ana ilgi alanları gösteri süreleri, tiyatronun yönleri veya belki de tiyatronun telefon numarasıdır. Bu tür bilgilere anında erişim istiyorlar. Tüm web sitesinin yüklenmesi, film incelemeleri ve diğer bilgiler gibi şeyleri de içeriyor, sadece bu mobil kullanıcılardan gelen iyi bir parçayı saklamak, kaynak israfıdır.
Bu nedenle, belirli bir web sitesi için en iyi çözüm olup olmadığını anlamak için, duruma göre, duyarlı tasarıma bakmak önemlidir. Çoğu durumda, ancak, daha geleneksel bir mobil sitenin tercih edilebileceği bazı örnekler var.
Tasarımcılar olarak, duyarlı tasarımı anlamak ve projeleriniz için uygun bir çözümün ne zaman olduğunu bilmek önemlidir. Duyarlı tasarımın iyi oluşturulmuş, esnek web siteleri oluşturması üzerine kurulduğundan, web tasarımı ve web standartları ile ilerlerken tasarımcılar için bir tür en iyi uygulama rehberi olarak hizmet edebilir.
Duyarlı tasarımlar oluşturmak için daha fazla kaynak
- Flurid : Flurid, çeşitli pencere genişliklerine uyum sağlayacak bir akış ızgarası tasarımdır. Kendi başına özellikle duyarlı olmamakla birlikte (sütun genişliğini ayarlama dışında), duyarlı bir site oluşturmak için omurga görevi görebilir.
- Akışkan Izgaraları : A List'ten çıkan bu makale, sıvı ızgaralarıyla çalışmanın avantajlarını ve özelliklerini tartışır.
- Sıvı Izgara Sistemi : Başka bir akışkan ızgara çerçevesi.
- Zorlanmış CSS3 Medya Sorguları : Medya Sorguları için başka bir harika rehber.
Yanıt veren web sitesi tasarım örnekleri
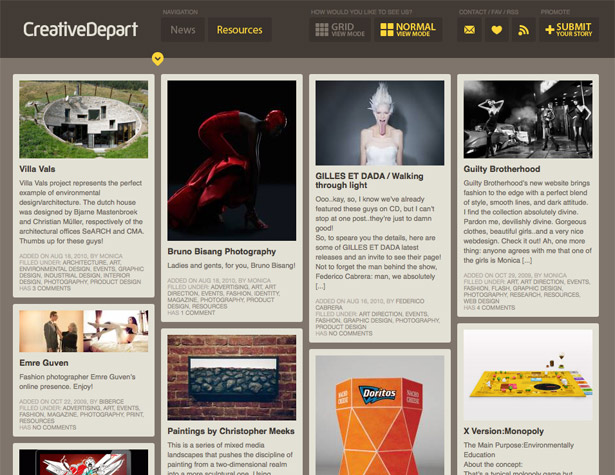
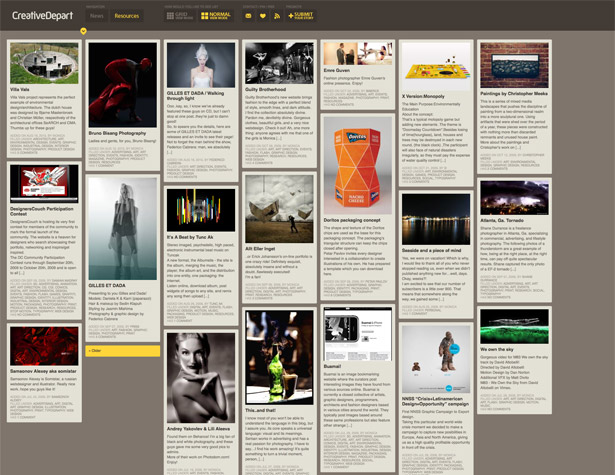
Aşağıdaki tüm tasarımlar, mobil boyutlara doğru değil, bazılarına uyar ve bazıları web sitesi tasarımlarınızı cihazlara daha duyarlı hale getirmek için nasıl uyarlayacağınız konusunda fikir verebilir.
Buradaki sütunlar, ekran genişliğine göre yığılacak, ancak her zaman en az 4-olacak.
Bu ızgara kendisini yeniden düzenler ve tarayıcı pencerenize en uygun şekilde dinamik olarak sütunları yeniden boyutlandırır.
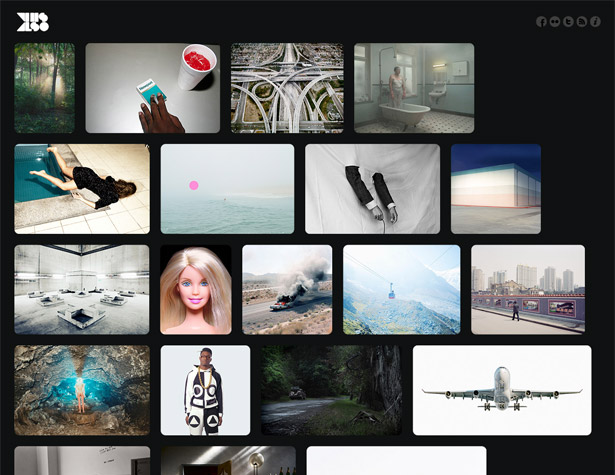
Bu ayrıca tarayıcı pencerenizi en iyi şekilde doldurmak için görüntüleri yeniden düzenler.
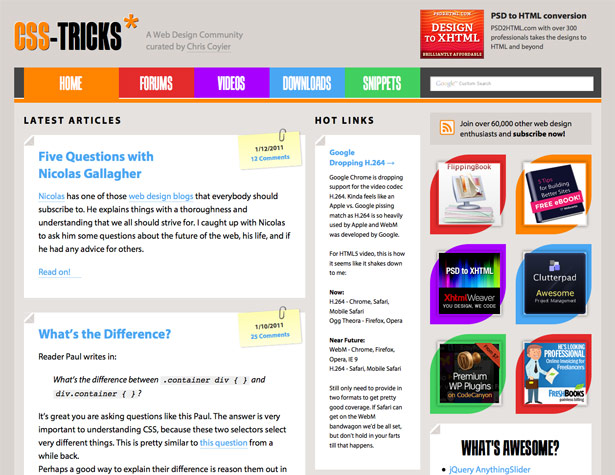
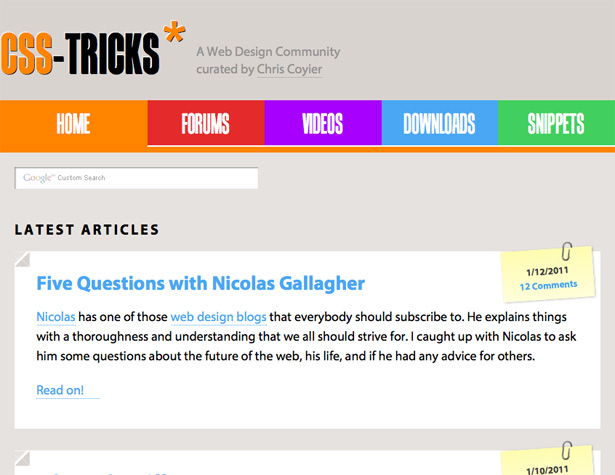
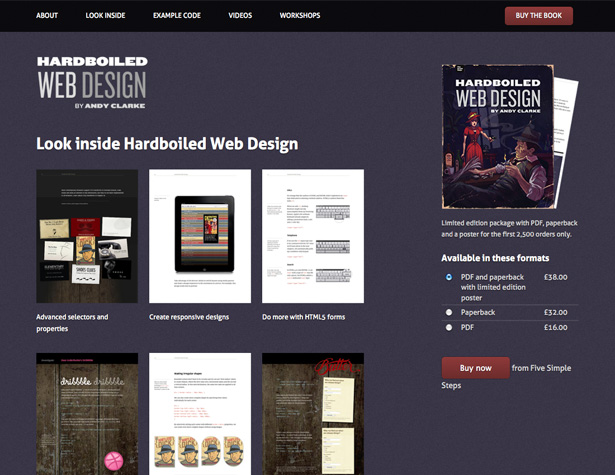
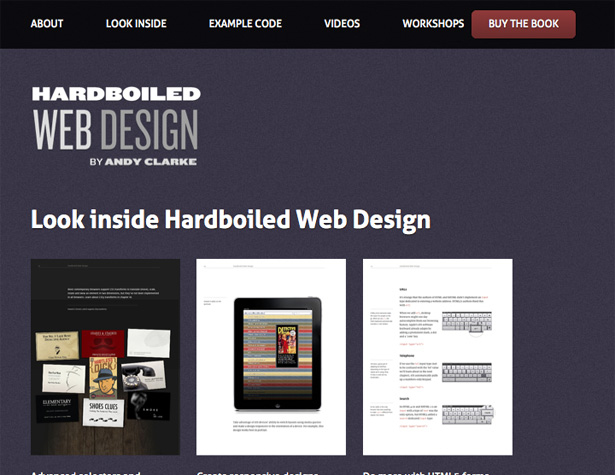
CSS-Tricks, daha dar ekranlar için ana içeriğin altında kenar çubuğunu taşırken daha geniş ekran çözünürlüklerine uyum sağlar.
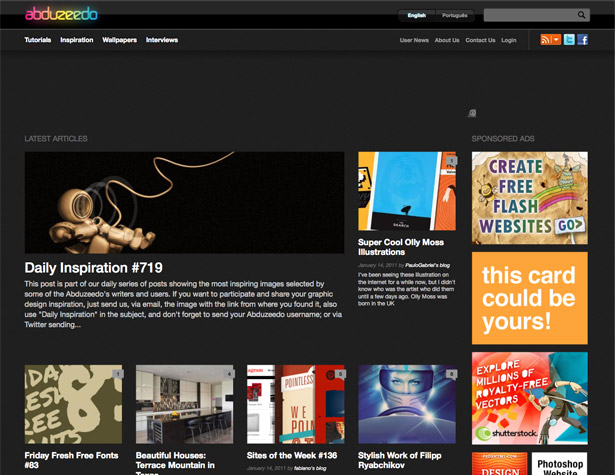
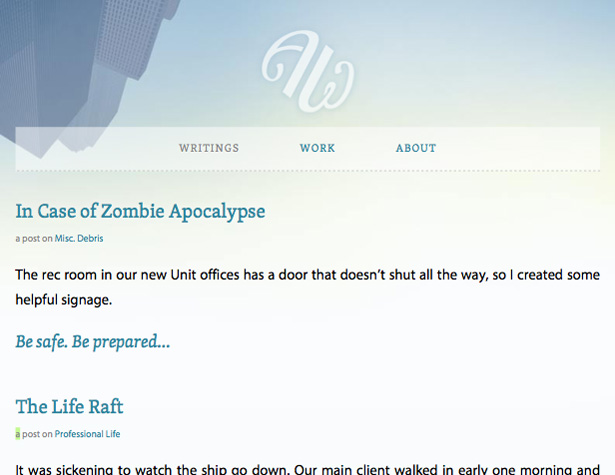
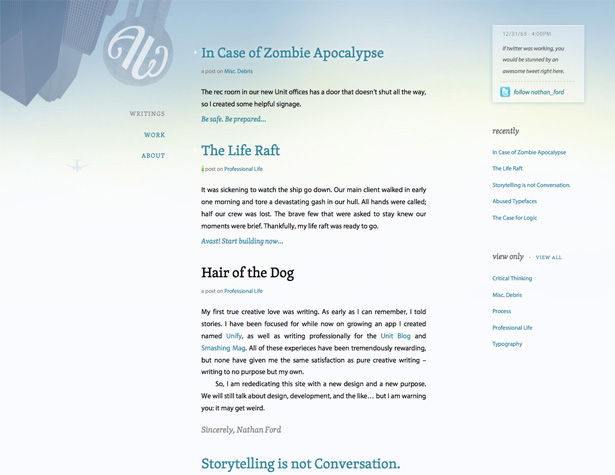
Abduzeedo, tarayıcınızın genişliğine göre içeriği ana sayfada değiştirir.
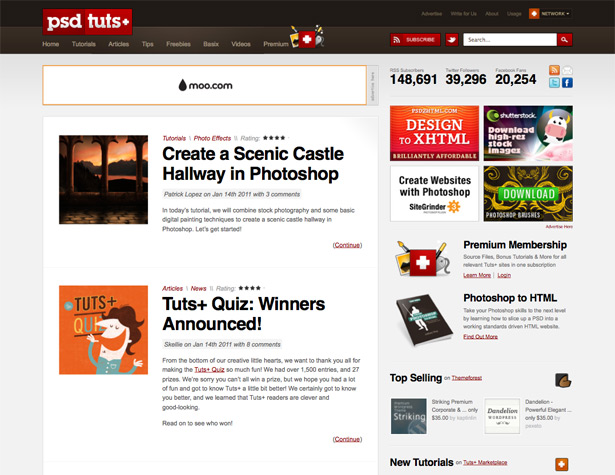
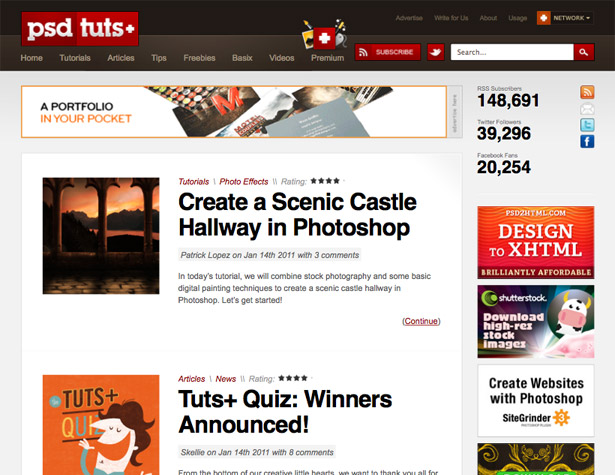
Psdtuts + web sitesi (diğer tüm Tuts + siteleriyle birlikte), tarayıcı pencerenizin genişliğine göre kenar çubuklarını yeniden boyutlandırır ve yeniden düzenler. Ayrıca, farklı boyutlara uyum sağlamak için ana içerik sütununun genişliğini de değiştirirler.
Buradaki ızgara, ekran genişliğine göre dört sütundan ikiye bire kayar.
Buradaki düzen, görüntü boyutlarını genişliğe göre ayarlar ve ayrıca daha dar ekranlar için sütunları kaydırır.
Sütunların daha küçük ekran çözünürlükleri için konumu değiştirdiği bir düzen örneği.
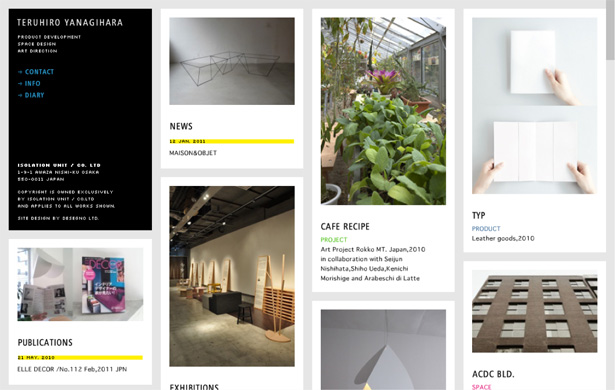
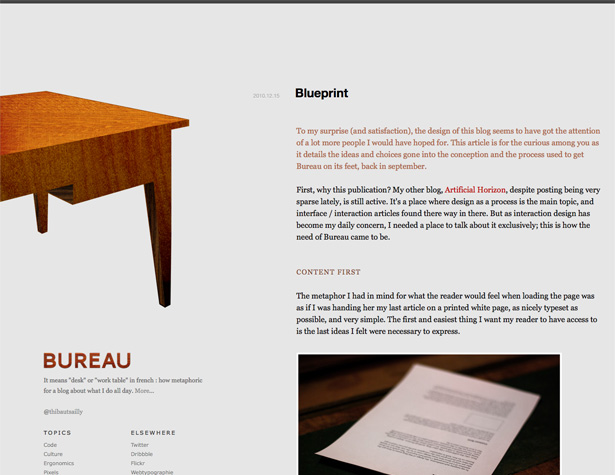
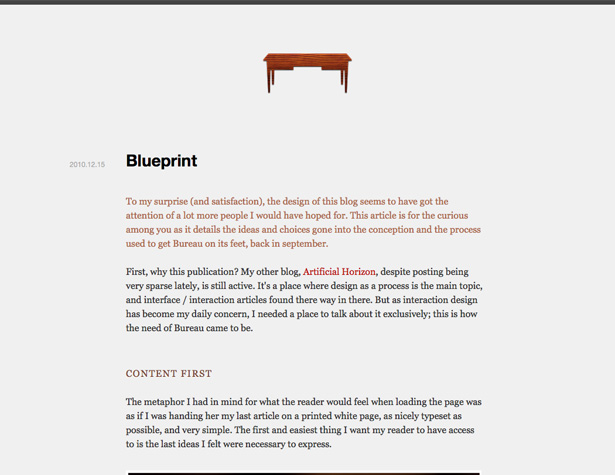
Büro tasarımı, çok geniş ekranlar için sabit sütun genişliklerine sahip akışkan genişlikli bir tasarımdan, çoğu ekran boyutu için daha dar genişlikler için farklı bir sıvıya sabit genişlikte bir tasarıma geçiş yapar.
Sadece WDD için yazılmış Cameron Chapman .
Daha geniş ekranlar ve duyarlı tasarım için kendi tasarımınızı kendiniz mi aldınız? Yorumlarda paylaşın!