Kitap İnceleme - HTML5: Yukarı ve Çalışıyor
Web tasarım literatürüne gelince, 2010'un HTML5 kitaplarının yılı olduğunu söylemenin güvenli olduğunu düşünüyorum.
2010'dan bu yana CSS3'ü içeriklerine dahil eden bir dizi başlık olmasına rağmen, bu yıl büyük rol aldı. kitap bültenleri öncelikli olarak HTML5'e odaklanır.
Mark Pilgrim’de çok heyecanlandım bir tweet gönderdi yeni HTML5 kitabının ücretsiz inceleme kopyalarını sunuyor HTML5: Yukarı ve Çalışıyor , nezaket O'Reilly Medya . E-postama aynı gün cevap verdi ve kitap kısa bir süre sonra geldi.
Genel olarak, kitaptan gerçekten keyif aldığım ve düzenli olarak HTML5 ile ilgili konuları, özellikle de henüz bilmediğim bazı konuları referans olarak kullanmamı sağladığımı rahatlıkla söyleyebilirim.
Eğer bu ücretli bir inceleme olsaydı, kitabın zayıf noktalarından uzak durmak için daha fazla baskı hissederdim, ama dürüstçe bunun önemli olmayacağını söyleyebilirim çünkü kitap kesinlikle satın almaya değerdir ve geçiş yapan geliştiriciler için mükemmel bir kaynaktır. HTML4 / XHTML'den HTML5'e ve ilgili teknolojilerine.
Kitabın temel içeriğini resmi olarak incelemem. Bunu, Amazon'un “İçeriden Bakın” özelliği ile veya hatta taramada bile yapabilirsiniz. Çevrimiçi sürüm .
Bunun yerine, takip eden bölümlerde, bulduğum bazı şeylerin kitap hakkında özellikle etkili olduğunu tartışacağım ve ayrıca birkaç küçük zayıflığa işaret edeceğim.
Yetkili Bir Ses
Bahsedildiği gibi, kitap tarafından yazılmıştır Mark Pilgrim . Adına mutlaka onu tanımıyor olabilirsiniz; o değil Zeldman veya Santa Maria . Ama uzmanlık alanlarında o adamlarınkinden daha az yetkili değil. Bu, kitabın kendisinin bir incelemesi olsa da, bunun gibi önemli bir konu olduğunu düşünüyorum , yazarın, geliştiricilerin güvenebileceği bir yetkili sesi olması zorunludur .
Onun belirtildiği gibi kısa Wikipedia sayfası , Pilgrim özgür yazılımın bir savunucusu ve o bir dizi açık kaynak projesine katkıda bulundu . Tarihçesi ve yazılım geliştirme sürecine bu şekilde dahil olması, web hakkında umursadığını ve doğruluk ve en iyi uygulamalarla ilgilenmeyi kuvvetle önerir.
Kitabın Amazon sayfasındaki ürün açıklamasında da benzer şekilde, “Yazar Mark Pilgrim, HTML5 Çalışma Grubunun haftalık özetini yazıyor ve HTML5'in yetenekleri konusundaki konferanslarda Google'ı temsil ediyor.
Ayrıca, “Nasıl Aldık?” Başlıklı kitabın ilk bölümü, HTML'nin gelişimi ile ilgilenen herkes için mutlaka okunmalıdır. Kitabın bu bölümü, HTML5 kullanmaya başlamak isteyenler için kesinlikle gerekli olmasa da, kitabın geri kalanında vermiş olduğu birçok tavsiyeye büyük bir temel atıyor çünkü tarihi bilgisi ve işaretleme ve standartlar anlayışı ona bir daha yetkili ses.
Kitap boyunca, HTML5'in yeni özelliklerini ele alırken, Pilgrim geliştiricilerin özellik algılama özelliğini kullanarak Modernizr . Aslında, “HTML5 Özelliklerini Tespit Etme” başlıklı bölüm 2, bu konuya tamamen ayrılmıştır ve yine bölümlere ilişkin temelleri ortaya koymaktadır ve bu yeni teknolojileri gerçek dünya durumlarında uygularken Pilgrim'in ne tür çözümler gerektiğini bildiğini göstermektedir.
Mükemmel Düzenleme ve Detaylara Dikkat
HTML5 veya dilbilgisi üzerine kurulu bir otorite olmaktan uzak olmamasına rağmen, bu kitabın içeriğinde herhangi bir büyük yazım hatası veya teknik hatayla karşılaşmadım. Bulduğum tek küçük yazım hataları, bazı nedenlerden ötürü iki satıra bölünmüş bir kelime için kısa çizgi ekleyemeyen metin satırlarıydı. İçeriğin kitabın çevrimiçi versiyonundan aktarılmasıyla ilgili bir şey olabileceğini hissettim, ama gerçekten bilmiyorum. Bununla birlikte, bu materyalin okunabilirliğine veya gücüne zarar verecek hiçbir şey yapmaz.
Pilgrim ve O'Reilly tarafından detaylara verilen mükemmel dikkatin daha da fazla desteklenmesi, resmi errata sayfası Kitap için “doğrulanmamış errata” bölümünde görünen sadece birkaç küçük hatalar vardır.
Pek çok kod örneği vardır ve her durumda, içerikleri açısından çok alakalı, sindirimi kolay ve anlaşılması kolay olanlardır. Ve yine, her durumda, kod örnekleri çok doğru ve kullanılabilir gibi görünüyor.
Bunun açık bir yardımı, kitabın çevrimiçi sürümünün örnek kodun gerçek canlı örneklerini içerdiği gerçeğidir, bu nedenle kitabın hata içermesinin bir nedeni yoktur.
Teknik Ayrıntılara rağmen Çok Okunabilir
Pilgrim'in genel tonu, çok az sayıda teknik ayrıntıya rağmen, çok konuşkan, aşağı-toprak, takip edilmesi kolay ve bazen de esprili. Genel olarak kitap, birçok karmaşık konunun kavranması kolay bir şekilde ele alındığında övgüye değer bir iş yapıyor.
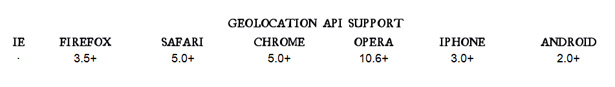
Kitap, tartışılan özelliğin hangi kullanıcı aracılarının desteklendiğini size bildiren uyumluluk tabloları dahil olmak üzere birçok illüstrasyon ve grafik içerir. Kitapta yer alan bu grafikler, sadece büyük masaüstü tarayıcıları değil, aynı zamanda iPhone ve Android'i de kapsamaktadır. Bu nedenle okuyucu, tüm HTML5 ve bir dizi HTML5 için çapraz platform ve tarayıcılar arası uyumluluğun her bölümünde mükemmel bir genel bakış sağlar. ilgili özellikler

Hem baskı hem de çevrimiçi sürüm, tarayıcı ve cihaz desteği için kullanışlı grafiklere sahiptir
Atılan Kaynaklar
Pilgrim, HTML5 spesifikasyonunu sürekli olarak anlatarak mükemmel bir anlayış sergiliyor. Spesifikliği tartışmayan HTML5 ile ilgili bir kitap, en azını söyleyecek zayıf bir kaynak olacaktır. HTML5: Yukarı ve Çalışıyor, Pilgrim'in kaynaklarından alıntı yaparak otoriter sesi sık sık yeniler, böylece bilgilerin doğruluğu kolayca doğrulanabilir.
Ayrıca, her bölüm, söz konusu konunun daha fazla anlaşılması için çevrimiçi kaynaklara ek bağlantılar sağlayan “İleri Okuma” adlı bir bölüm içermektedir. Bu nedenle kitap, geliştiricilere Pilgrim tarafından aktarılan bilgileri desteklemek için sonsuz miktarda kaynak malzemesi sağlıyor.
HTML5 Videonun Mükemmel Tartışması
Birçok kişi “Web Videosu” adlı bölüm tarafından durdurulacak. Amazon'da en az bir yorumcu ). Bölüm çok uzun ve ayrıntılı ve video kapları, kodekler (video ve ses için), lisanslama, kodlama ve tarayıcı desteği hakkında oldukça fazla bilgi içermektedir. Bu çok fazla bilgi mi? Başka bir konu için evet diyebilirim. Ama video için bence bunlar çok gerekli konular. Bazı bilgiler hızlı bir şekilde güncelliğini kaybedebilir, ancak genel tartışma geliştiricilerin HTML5'teki video ve sesin tüm yönlerini görmelerine yardımcı olur .
HTML5 video sadece işaretleme ile ilgili değildir. Çok sayıda kodek ve lisanslama konusu bu alanda yapabileceklerimizi ve yapamayacağımızı etkiler, bu nedenle bu konuyu tanıtmak ve bölümün sonuna doğru tartışılan gerçek işaretlemeye bir miktar derinlik ve bağlam sağlamak için harika bir yoldur. Yani bu, hayal gücünün herhangi bir kısmı tarafından hafif bir okuma olmasa da, sayfalarınıza HTML5 video dahil etmeyi planlıyorsanız, en azından biraz farkında olmanız önemlidir.
Jeremy Keith'in Kitabına Harika Bir Takip
Jeremy Keith'in kitabını satın aldıysanız ve okuduysanız Web Tasarımcıları için HTML5 Bu kitap mükemmel bir takip görevi görüyor. Keith'in kitabı, 85 sayfalık bir özet niteliğinde. Bir Kitap Apart dizi). Yani, Keith'in ya da diğer kaynakların çevrimiçi ya da başka bir şekilde daha basit bir kaynakla iyi bir temele sahip olması, HTML5: Yukarı ve Çalışmanın , aşamalı bir tamamlayıcı olarak çok iyi çalışıp , HTML'nin evrimindeki birçok boşluğu doldurması, biçimlendirmenin nasıl tanımlandığı, Bazı yeni HTML5 öğelerinin nasıl kullanılabileceği ve tarayıcı desteği ve en iyi uygulamalarla ilgili kapsamlı tartışmalar.
Ayrıca Keith, ilgili teknolojileri ve API'ları tartışmıyor. Bu kitap, bu önemli konuların her birine bir bölüm ayırmaktadır: Canvas, Geolocation, Web Storage ve Çevrimdışı Web Uygulamaları.
Küçük Zayıflıklar
HTML5: Yukarı ve Çalıştırma , HTML5 ve ilgili teknolojiler kapsamında herhangi bir konu hakkında ayrıntılı bir referans olarak hizmet vermeyecektir. Bu, mutlaka zayıf bir nokta değildir, çünkü kitabın amacı, bu konular için kapsamlı ve hatta kapsamlı bir referans sağlamak değildir (bu teknolojilerin çoğunun özelliklerinin hala gelişmekte olduğundan bahsetmemekle birlikte, herhangi bir “kapsamlı referans”, hızla güncelliğini yitirir).
Kitabın amacı, başlığın da belirttiği gibi, geliştiricilerin bu teknolojilerle “yukarı ve koş” olmasını sağlamaktır. Amazon'daki ürün açıklamasında şöyle diyor: “Bu özlü rehber, konuyla ilgili bulabileceğiniz en eksiksiz ve yetkili kitaptır.” Bunun iyi bir tanım olduğunu düşünüyorum. Tabii ki, konuyla ilgili diğer tüm kaynaklarla karşılaştırmasını kefil edemem, ama kesinlikle “özlü” ve “yetkili” bir rehber .
Bir başka küçük zayıflık ise “Bir Delilik Formu” adlı bölümün yerleştirilmesidir. Kitabı referans olarak kullanıyorsanız, bu iyi. Ancak, benim için olduğu gibi, kitap örtüsünü okumuşken, bu bölümün (HTML form öğelerindeki yeni özellikleri tartışan) biraz bozuk olduğunu keşfettim.
Video ve daha sonra Yerel Depolama, Çevrimdışı Web Uygulamaları ve Coğrafi Konumdaki katı bölümler hakkında ayrıntılı bir tartışma yapıldıktan sonra bu bölüm yerinde görünmüyordu. Belki bu, okumayı biraz dengelemek için bilerek yapılmıştı, ama bence bu bölüm yeni semantik unsurları kapsayan üçüncü bölümden sonra daha uygun bir şekilde yerleştirilecek.
Sonuç
Genel olarak, bu harika bir kitap ve başlığında tam olarak ne yazdığını yerine getiriyor: Geliştiricilere yeni HTML5 özellikleri ve ilgili teknolojilerle çalışıyor ve çalışıyor.
Bununla birlikte, bu kitap yeni başlayanların işaretleme ya da komut yazması için değildir . Deneyimli bir HTML ve JavaScript geliştiricisiyseniz, bu kitap HTML5'in en yeni ve en heyecan verici kısımlarına ve ilgili API'lere harika bir giriş ve kılavuz sunacaktır.
Yani, Jeremy Keith'in kitabından daha ayrıntılı bir şey arıyorsanız veya çevrimiçi eğiticiler ve makalelerden daha güvenilir bir şey arıyorsanız, HTML5'in bir kopyasını aldığınızdan emin olun : Yukarı ve Çalıştır ya da çevrimiçi okuyun.
Bu yazı serbest yazar ve web geliştiricisi Louis Lazaris tarafından Webdesigner Deposu için özel olarak yazılmıştır. Louis koşuyor Etkileyici Webler web tasarımında makaleler ve eğitimler yayınlar. Louis'i takip edebilirsin Twitter'dan ya da onunla temasa geç web sitesi aracılığıyla .
Bu veya başka bir kitap HTML5 okudun mu? Düşüncelerin neler?