Tarayıcı Testi: Bir Aile Ağacı
Bir görev, web profesyonellerini neredeyse her şeyden daha çok dikkat dağıtmaya yönlendiriyor: tasarımlarının çok sayıda tarayıcıda ve farklı cihazlarda eşit derecede iyi çalışıp çalışmadığını test etme.
Doğrulamak için tarayıcıların ve platformların listesi daha da uzun sürüyor ve tasarımcılar olarak öfkelere orantılı olarak daha kısalıyoruz; IE6 muhtemelen önümüzdeki yıllarda kabuslarda yer alacak!
Ancak çalışmalarımızı sürekli genişleyen bir yelpazede yapmak giderek daha önemli hale geliyor.
Bu makalede, “olağan şüpheliler” ile test edilirken ortaya çıkan en yaygın konular vurgulanmakta ve taktiklerde bir değişimin neden gerekli olabileceği açıklanmaktadır. Uyumluluk testine ilişkin tüm bakış açınız değişebilir.
Fantastik Beş
Tarayıcı savaşları sırasında, tasarımcılar Internet Explorer ve rakibi arasındaki sürekli çekişmelerden muzdarip olmak zorunda kaldılar (bazı şeyler asla değişmeyecek). Dönüm noktası, daha yeni tarayıcıların, İnternet Explorer'ın tarayıcı pazarındaki baskınlığını yavaş yavaş aşındıran web standartlarını desteklemeye kararlı olduğu zaman ortaya çıktı.
Zaman değişiyor. Mobil tarama cihazlarının ve yeni işleme motorlarının artan önemi, tasarımcılar arasında hayal edilebilecek her cihazda test etme ihtiyacını engellemeye yöneltti.
Tasarımcılar artık, genellikle beş veya altı en yaygın tarayıcıda yaptıkları çalışmaları test ederek, sonra da geri kalanının kapsandığını iddia ederek bir sayı oyunu oynamaya başvurmaktadırlar. Bu kolay bir düzeltme gibi görünse de, birkaç sorun sunar, çünkü baskıdan farklı olarak, bir boyut kesinlikle hepsine uymaz.
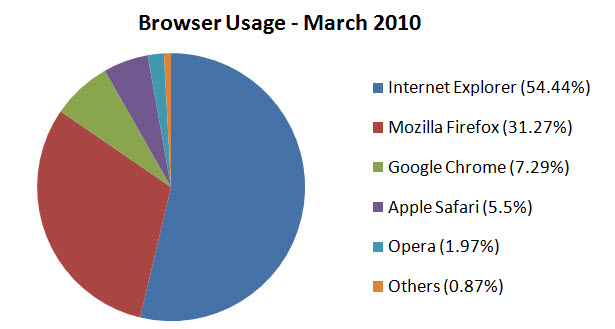
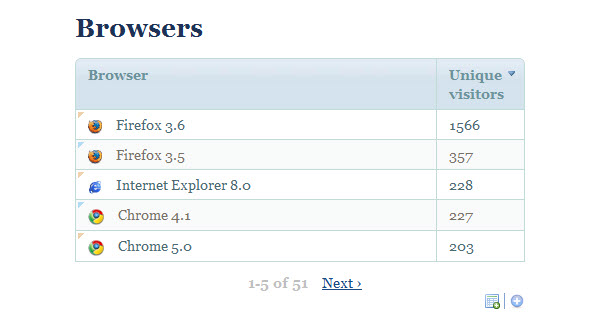
Pazar, beş tarayıcı tarafından yönetilmekle birlikte, tasarımcılar turuncu "Diğerleri" dilimini göz ardı etmemelidir. Diğer tarayıcılarda ziyaretçilerin hala barındırılması gerekmektedir.
Web sitenizin güzel tasarımını son kullanıcıya doğru sunmanın anahtarı, oluşturma motorudur. Trident, Gecko, Commit ve Presto oluşturma motorlarının her biri için en popüler tarayıcıda bir web sitesini test ettiyseniz, aynı motorları paylaşan diğer cihazları güvenle göz ardı edebilirsiniz. .
Genelde, bu tarayıcılarda yapılan testlerin yalnızca kullanıcı tarafından görülebilen herhangi bir sorunu yakalayacağını kabul ediyorum, ancak daha geniş bir aralıkta tarayıcılarda, cihazlarda ve sistemlerde test edilmenin faydaları vardır. Potansiyel sorunları incelemeye ve ziyaretçilere mümkün olan en iyi deneyimi sağlamak için daha fazla testin gerekip gerekmediğine karar vermeye değer.

Trident (Internet Explorer), Gecko (Firefox), Webkit (Chrome ve Safari) ve Presto (Opera).
Breaking Point'in Ötesi
Bu günlerde açık bir sorun, tarayıcıları yalnızca tarayıcı düzeyinde değil, oluşturma düzeyinde de etkileyen cihaz (veya eklenti) bağımlılığıdır. Apple sadakatli iPhone ve iPad'in Flash ile ilgili sorunlarından kesinlikle haberdardır - ve Adobe ve Apple birbirlerini tutmaya başladıkları için hala bunu duyuyoruz.
Flash aslında içeriğin genel olarak kendi başına işlenmesini gerçekleştirirken, yalnızca en popüler tarayıcılarda test yapmak mutlaka onunla ilgili sorunları göstermez. Ana akım teknolojileri (hem açık hem de kapalı) dışlama riski taşıyor olsa da, test tabanınızı genişletmek kritik olabilir.
Flash tarayıcı dışında çalışır, ancak her web tarayıcısı teknolojiyi kullanamaz.
Başka bir konu, oluşturma motorlarının versiyonudur . En yeni ve en iyi tarayıcı yeni teknolojilerden yararlanırken, eski sürümlerin (özellikle Internet Explorer'ın çeşitli şeytan-incarnate versiyonları) sürekli kullanımı, kendimizi sadece bir işleyicinin en son yapılarına değil, aynı zamanda da sınırlandırmamızı gerektirir. Yükseltme yazılımının uygun olmayan veya imkansız olduğu ortamlarda hala çalışabilenlere.
Uyumluluk modunda bile, mevcut tarayıcılarda yapılan testler, tarayıcıların önceki sürümlerini kullanan tarayıcıların eski sürümlerini hesaba katmaz.
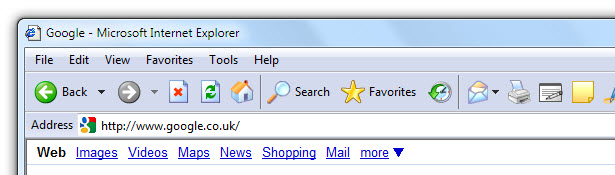
Internet Explorer 6.0, Trident masaüstü tarayıcı oluşturma altyapısının eski ve daha yeni bir sürümünü kullanır.
Aygıt ve kullanılan platform arasında farklar varsa, işleme sorunları da oluşabilir. Web sitenizi bir dizi cep telefonu ve cep sörfçüsü üzerinde test etmenin, özellikle her şeyin ne kadar farklı görünebileceği göz önünde bulundurulduğunda, sizi çılgınlığın eşiğine getirebileceğini söylemeden geçiyor.
Bu tür küçük bir ekran için tasarlama, özellikle mobil cihazlar için kurallar henüz emekleme aşamasında olduğu için oldukça önemli bir görev olabilir. Ancak bu sorun masaüstü platformları için de geçerlidir. Örneğin, ufak oluşturma işlemlerinin Firefox'un Windows ve Mac sürümleri arasında kırpıldığını görmek nadir değildir, örneğin endişe verici bir düşünce.
Bir List Apart, mobil cihazlar için ayrı bir tasarıma sahip olduğu için farklılıklar yaratmaya çok önem veriyor.
Tarayıcıdan tarayıcıya farklılık gösterebilecek bir diğer önemli bileşen, JavaScript motorudur. İlk günlerde, JavaScript'in kullanımıyla ilgili tek soru, onu kullanmaktı.
Bu günlerde, aynı görsel oluşturma motoruna sahip tarayıcılar genellikle farklı JavaScript motorlarına sahiptir (Chrome ve Safari mükemmel bir örnektir). Web sitenizin bu muhteşem jQuery komut dosyalarını oluşturma yeteneğini karşılaştırmak için birden çok tarayıcı kullanmak, özellikle tasarımınız çok sayıda işlevsel etkileşime sahipse, eşit öneme sahiptir.
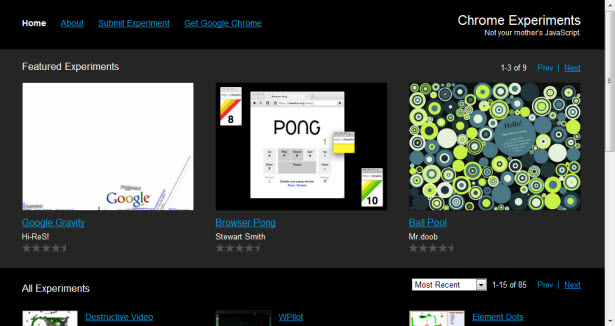
Chrome Denemeleri, Google’ın tarayıcısının görüntüleme performansını sergiliyor.
Ve son olarak, bazı insanları neşelendiren ve diğerleri inleyen bir konu: erişilebilirlik! Birçok kullanıcının gözünde, erişilebilirlik ve bir web sitesinin bir web sitesi oluşturma biçimi ilişkili değildir. Ancak, kullanıcılar web sitenizi ziyaret ettiğinde, erişilebilirlik yazılımlarının onları, bilgisayarın ekran okuyucusunu veya erişilebilirlik cihazını destekleyen belirli bir tarayıcıyı kullanmaya zorlayabileceğini belirtmek gerekir.
Bu gibi durumlarda, azınlık tarayıcıları tamamen gözden kaçırılabilir. Tasarımınızın, ihtiyaçları genellikle unutulan bu insanlar için de çalışması gerektiğini unutmayın.
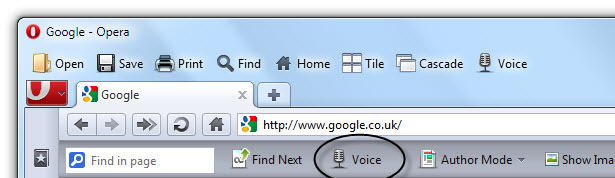
Opera küçük bir pazar payına sahip olabilir, ancak ses seçenekleri özel ihtiyaçları olan kişiler için can kurtarabilir.
Uzun Vadeli Cure
Tüm erişilebilirlik gereksinimleri, farklı JavaScript motorları, çapraz platform sorunları, görüntü farklılıkları, Flash ve mobil devrim gibi teknoloji bağımlılıkları göz önünde bulundurulduğunda, ne kadar test yapılması gerektiğine kanaat getirilebilir. Yine de, mevcut test iş akışınızı genişletmenin uzun vadeli sonuçlar doğuracağını görmek için hedef kitlenizin ihtiyaçlarına bir göz atın.
Ziyaretçilerinizle iletişim kurmak için biraz zaman ayırın. Belki de hangi tarayıcıların ve cihazların bulunduğunu soran bir anket çalıştırabilir ve daha sonra web sitenizdeki etkileşimi artırabileceğiniz veya genişletebileceğiniz yollardan söz edip etmediklerini görmek için istatistiklerinizi inceleyebilirsiniz.
Bir mobil tasarıma ihtiyaç duyduğunuzu veya bir iPhone uygulaması için coşkun olabileceğinizi veya azınlık tarayıcıları için daha fazla hata raporu alabileceğinizi öğrenebilirsiniz. Tasarımın evrimsel sürecinde geribildirimi teşvik etmek her şeyden önemlidir.
İstatistik paketleri, web sitenizi ziyaret etmek için hangi cihazların kullanıldığı konusunda net bir fikir verebilir.
Müşterilere giderek daha geniş ölçekte ulaşmak, her web sitesi sahibinin kullanılabilirlik bağlamında dikkate alması gereken bir şeydir. İyi iletişim, ziyaretçilerle duygusal bir bağ kurar; İlgi alanları onaylanmakta ve zamanları iyi harcanmaktadır. Bu, tıklamaları müşterilere dönüştürebilir.
Test aşamasında olan şeylerin üstünde kalmak, görsel kusurları düzeltmenin ötesine geçer. Daha geniş bir test alanı, web sitesinde gezinmenin yeni özelliklerine ve benzersiz yollarına yol açabilir. Bir ödül, web sitenizin düzenli ziyaretçileri ve hayranlarıyla daha derin bir bağ olabilir.
Motorlarınızı çalıştırın
Test sürecini nasıl genişleteceğiniz bu makalenin kapsamı dışındadır, ancak web sitenizin görünümünü ve kullanıcı deneyimini iyileştirmenin en kolay yolu, her şeyin ekranda görünebilir olmasını sağlamaktır.
Aşağıda, test ederken ufkunuzu genişletmenize yardımcı olabilecek, hem mobil hem de masaüstü çok çeşitli tarayıcıların listesi yer almaktadır. Bazıları tasarımınızı aynı hale getirirken, bu tarayıcılar gerçekleştirmeniz gereken testlerin ölçeğini belirlemenize yardımcı olmalıdır.
Daha fazla tarayıcı kesinlikle oluşturulmayacaktır (ve bazıları zaten mevcut olabilir), bu yüzden geleceği de düşünün.

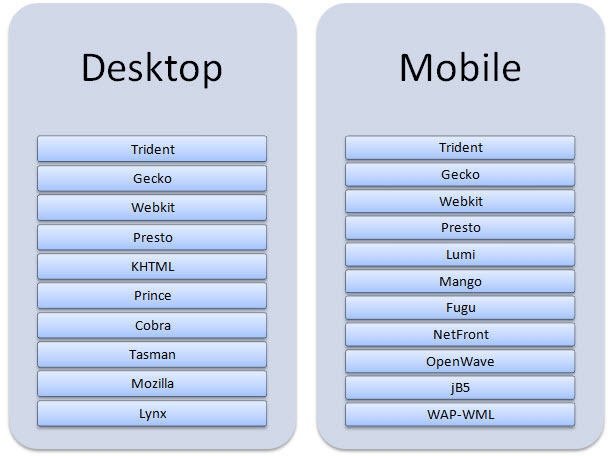
Hem masaüstü hem de mobil platformlar çok çeşitli oluşturma motorlarına sahiptir.
Trident, Gecko, Webkit ve Presto ile oluşturulmuş tarayıcılar (eski varyantları Tasman, Mozilla ve KHTML ile birlikte) dahil edilirken, bir kullanıcı tabanına sahip olan diğer oluşturma motorları, onları destekleyen çok sınırlı cihaz aralığından dolayı buraya dahil edilmemiştir.
Burada belirtilmeyen benzersiz oluşturma motorlarına (metin, görsel ve mobil) sahip aygıtlar ve tarayıcılar ayrı ayrı test edilebilir ve tasarımınızın uyumluluğunu potansiyel olarak artırabilir.
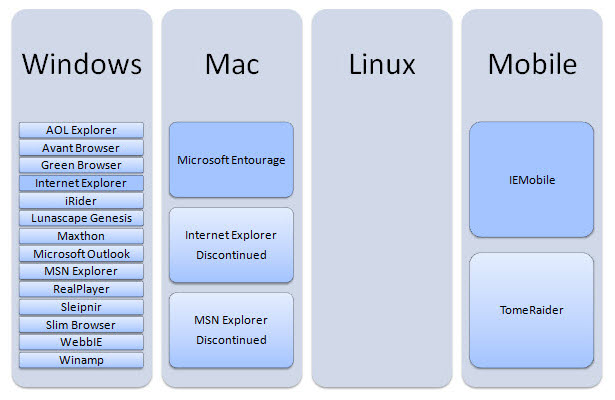
Her platform için aşağıda vurgulanmış tarayıcıları öneriyorum. Tasman kullanan Mac haricinde, bunların hepsi Trident render engine'i kullanıyor:

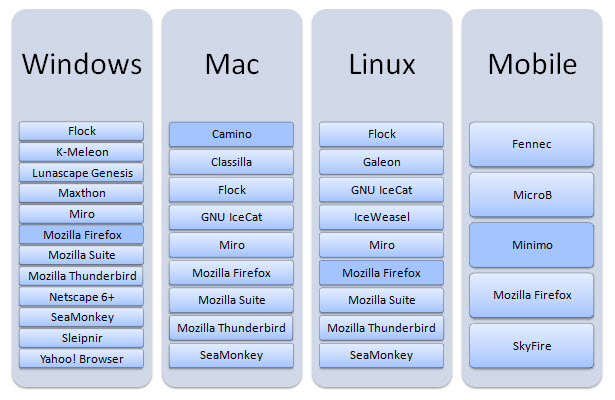
Tüm bunlar Gecko (daha önce Mozilla) masaüstü oluşturma motorudur:

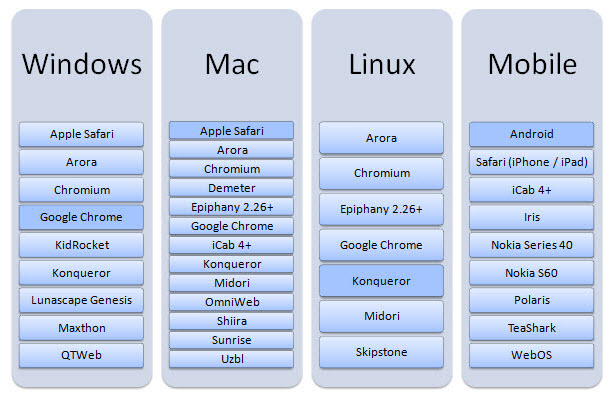
Bunların tümü Webkit oluşturma motorunu (veya Konqueror'un kasasında KHTML çatalı) kullanır:

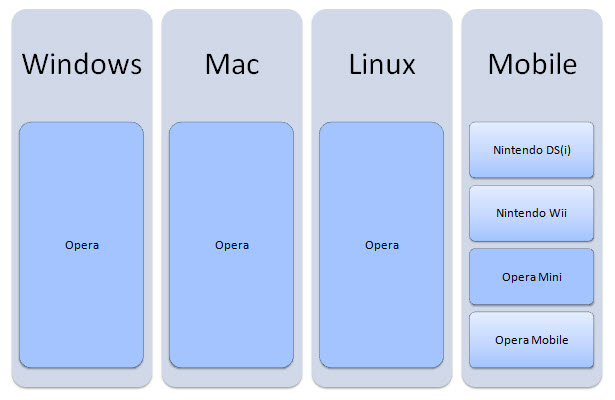
Presto, tescilli bir platform olduğu için, Opera projelerinin sınırlı olması sürpriz değildir:

Gökkuşağının üstünde
Belki de web siteniz tamamen hatasızdır. Belki her durumda harika görünüyor. Ancak, platformlar arası uyumluluk gereksinimlerinin büyük bir bölümünü düşünürseniz, artık büyük beş kişi size bir bütün olarak web kullanıcılarının doğru bir resmini vermez.
Bu makaleden yalnızca bir şey alırsanız, ziyaretçilerinizin ihtiyaçlarını analiz etmek için daha fazla zaman harcamanızın değerini anlayın, çünkü bu, test aşamasını daha geniş bir senaryo yelpazesini kapsayacak şekilde yeniden değerlendirmenize yardımcı olacaktır.
Her bir oluşturma motoru için tarayıcılara fazladan zaman ayırın ve aşağıdakileri unutmayın: farklılıklara sahip olabilecek diğer işletim sistemleri; çok farklı hale gelebilecek diğer aygıt türleri (cep telefonları gibi); hız için etkileri olan benzersiz JavaScript oluşturucuları; web tarayıcılarının eski sürümleri; ve genel olarak, kod olarak ihtiyaç duyulan daha geniş kapsam, evrimi geliştirir ve webin kendisini değiştirir.
özet
İnsanların web sitelerini arama motorlarına ve sosyal medyaya ikram ederek mümkün olduğunca dostane bir şekilde hazırlaması için zaman, çaba ve para yatırmaya istekli olduğu bir dünyada, tasarımınızın (piksel mükemmelliğine odaklanmak yerine) çalıştığından emin olun. print) web sitenize farklı şekillerde erişen yüzlerce veya binlerce kişi için daha değerli olabilir.
Kesinlikle müşteri çekmek ve sinirli “Merhaba ve hoşçakal” ziyaretçiler arasındaki fark anlamına gelebilir.
Sadece WDD için yazılmış Alexander Dawson
Dikkatlice hazırlanmış tasarımlarınızı test etmek için nasıl esnek bir şekilde çalışacaksınız? Test iş akışınızı daha az kısıtlayıcı olacak şekilde optimize etmeyi planlıyor musunuz? Web siteniz tasarımında daha fazla ziyaretçi geri bildirimini teşvik edebilir mi?