İlk WordPress Eklentinizi Oluşturma (Bölüm 2)
İçinde serimizin bir önceki kısmı Çekirdek tarafından tanınan bir WordPress eklentisi için temel oluşturduk. Bugün, çekirdeğin varsayılan işlevini gerçekten nasıl değiştireceğimizi öğreneceğiz.
Kancalar, eylemler ve filtreler bundan sorumludur; Tüm WordPress eklentileri sisteminin gerçek kalbi olmak.
Her şey çekirdeğin kendisi tarafından sağlanan “kancalardan” başlar.
Bir "kanca" nedir? Bazı kasıtlı olarak kaydedilmiş - “bağlanmış” - işlevlerin, kayıt sırasında tanımlanan sıraya göre yürütüldüğü kodda (herhangi bir komut dosyasının) özel olarak işaretlenmiş bir yeridir.
WordPress, amaçlarına göre farklılık gösteren iki tip kancaya sahiptir:
- Eylem kancası: eylemi gerçekleştirecek yeri işaretler, örneğin işlem girişini ve sonuçları veritabanında depolar
- Filtre kancası: (normalde değişken olarak verilir) bir değere değişiklik uygulamak için yeri işaretler, böylece aşağıdaki kod ayarlanmış değeri kullanır
Detaylara girelim…
Eylemlerle çalışmak
WordPress eylemlerinin ortak mantığı çok basit:
- Özel kodun gitmesi gereken yeri “hareket kancası” ve parametreleriyle işaretleyin.
- Kanca tarafından sağlanan (gerekirse) parametrelerini kullanarak yeni kodu çalıştıran eylem fonksiyonunu oluşturun
- Kanca (# 1) bir önceliğe sahipken gerçekleştirilecek eylemi (# 2) kaydettirin
- WordPress istenen sayfayı yüklediğinde ve çengeli bulduğunda, “bağlanmış” tüm işlevlerini arar ve bunları önceliklerine göre tek tek yürütür.
# 1 görevini gerçekleştirmek için 'do_action' işlevine sahibiz:
do_action($tag, $arg_1, $arg_2, ... , $arg_n);Aşağıdaki parametreleri kabul eder: $ tag - belirli kancaları tanımlamaya ve diğerlerini ayırt etmeye yardımcı olan kanca “adı”; $ arg_1, $ arg_2,…, $ arg_n - parametreler olarak kabul edilecek işlemlerin değerleri. Gerektiği kadar çok argüman olabilir - sıfırdan makul bir miktara kadar.
WordPress'in kullanımında bir çok önceden tanımlanmış kanca bulunur:
do_action( 'init' );Bu, ek parametreler olmadan çok basit bir durumdur. Bu kanca, WordPress'in çoğu kurulduğunda ve örneğin özel posta türü gibi özel nesneleri kaydetmeye geldiğinde tetiklenir.
do_action('save_post', $post_id, $post);Bu örnekte, posta kaydedildiğinde kanca tetiklenir ve post_id ile kaydedilecek iki ek parametre ve kaydedilen gönderideki tüm verileri içeren post nesnesi verir.
Ancak kancalar oluşturmak sadece çekirdek ekibin ayrıcalığı değildir; Her geliştirici eklenti (veya tema) için özel bir kanca yapabilir. Bu sayede çok fazla güce sahibiz, örneğin, tema çerçeveleri, çocuk temalarının yalnızca stilleri değil, tüm dosyaların üzerine yazmadan ebeveynlerin işaretini de değiştirmesine izin veriyor.
do_action( 'my_truly_custom_hook' );Uygun bir kanca bulduğumuzda (veya oluşturduğumuzda) ve bunun için özel bir işlev oluşturduğumuzda, 'add_action' ile en son çalıştırmayı kaydetmeliyiz.
add_action($tag, $function_to_add, $priority, $accepted_args_number);Beklenebileceği gibi 'add_action' yöntemi iki zorunlu parametreyi kabul eder: $ tag: uygun hookun adı ve $ function_to_add: çalıştırılması gereken işlevin adı. Diğer iki parametre isteğe bağlıdır: $ priority: kayıtlı işlevlerin çalıştırıldığı sırayı belirtmek için bir tamsayı (varsayılan olarak, 10), $ accepted_args_number: kayıtlı işlevin kabul edeceği argüman sayısı (varsayılan olarak, 1) .
Tüm süreci göstermek için bir örneğe bakalım. Sitemizin alt kısmında küçük bir bildirim eklemek istediğimizi varsayalım. 'Wp_footer' kancasını bunun için kullanabiliriz çünkü bu, her temanın içermesi gereken zorunlu altbilgi kodunun bir parçasıdır.
function msp_helloworld_footer_notice(){echo "Hello, I'm your custom notice";}add_action('wp_footer', 'msp_helloworld_footer_notice');Bu örnekte, önceden bildirilmiş bir işlev oluşturuyoruz. Bu, yalnızca bildirimin işaretlemesini çıkarmaktadır (tartıştığımız öneklerin önemi önceki makale , bu yüzden detaylar için ona bakınız) ve sonra 'wp_footer' içine bağladım. Bu kodu eklenti dosyasımıza eklediğimizde (bir önceki makalede de ele alınmıştır), sitede sonuçları göreceğiz.

Filtrelerle çalışma
Filtreler, eylemlerle aynı mantıkla çalışır. Tek fark, belirli bir yerde sadece bir kod parçası yürütmemeleridir. Bu kodu, çengel tarafından verilen bazı değerleri DEĞİŞTİRMEK için çalıştırırlar. Bu, her filtre kancasının ilişkili değere (çoğu durumda bir değişken tarafından taşınan) sahip olduğu anlamına gelir.
Filtreleme gerçekleştiren işlev, bu değeri almalı, bir şekilde değiştirmeli ve daha sonra kullanım için geri vermelidir. Böylece kancalar ve filtrelerden sorumlu fonksiyonların sözdizimi biraz farklıdır.
apply_filters($tag, $value_to_filter, $arg_1, $arg_2, ... , $arg_n);'Apply_filter' işlevi, $ tag name ve zorunlu value $ değer_to_filtre (boş olabilir, ancak en iyi uygulama için mevcut olmalıdır) ile bir filtre kancası oluşturur. Diğer argümanlar isteğe bağlıdır ve eylemler için aynı şekilde çalışır.
filter_function($value_to_filter, $arg_1, $arg_2, ... , $arg_n){//filtering code goes herereturn $value_to_filter; //value has to be returned back}Bu, a) en az bir argümanı, modifikasyon değerini kabul etmesi gerektiğini gösteren bir filtre fonksiyon iskeletidir; ve b) değeri sonuna döndür.
add_filter($tag, $function_to_add, $priority, $accepted_args);'Add_filter' işlevi, $ tag filtre kancası için $ function_to_add argümanı olarak verilen bir isimle bir işlevi kaydeder. İsteğe bağlı argümanlar - $ öncelik ve $ accept_args - eylem kancaları ile aynı şekilde çalışır.
İşlemin tüm sürecini gösterelim: Yaygın bir eklenti görevi, bir gönderinin sonunda bir miktar içerik eklemektir. 'The_content' şablon etiketine daha yakından bakarsak ( queryposts.com/function/the_content ), normalde bir konunun içeriğini bir temada çıkarmak için kullanılır, aşağıdaki filtre kanunu içerdiğini göreceğiz:
$content = apply_filters('the_content', $content);Bu çengeli kullanarak, gönderinin sonuna aşağıdaki gibi kolayca bir şeyler ekleyebiliriz:
function msp_helloworld_post_footer($content) {$content .= "";return $content;} add_filter ('the_content', 'msp_helloworld_post_footer', 100); Tüm öntanımlı filtrelerin 'msp_helloworld_post_footer' ürünümüzden önce uygulandığından emin olmak için burada öncelikli olmak üzere oldukça büyük bir sayı kullandığımızı lütfen unutmayın. Eklentinin dosyasındaki kodu ekledikten sonra, sonuçları sitede görmemiz gerekir:

Kanca nasıl bulunur
Şimdiye kadar, eylem ve filtre işlevselliğini uygulamak için hangi kancaların mevcut olduğunu bilmemiz gerektiği açıkça görülmelidir.
WordPress Kodeksi bir Eylem Referansı tipik sayfa yüküne bağlı eylem kancalarının çoğuna ve Filtre Referansı Yaygın olarak kullanılan filtrelerin bir listesi ile. Bu referanslar, eylemlerin sırasını ve filtrelerin mantığını anlamak için yararlıdır; böylece, işlevin nerede ve ne zaman kullanılabileceğini ve ne zaman uygulanabileceğini seçebileceksiniz.
Bundan sonra kaynak koduna girmeye hazırsınız. İhtiyacınız olan kancayı bulmak için 'do_action' ve 'apply_filters' anahtar sözcükleri için WordPress dosyalarında arama yapabilirsiniz.
anlayış WordPress sorgu mantığı Ayrıca, bazı kancaların nerede aranabileceği konusunda da yardımcı olabilirsiniz.
Son olarak, WordPress Kanca Veritabanı Çekirdek dosyalarındaki kancalar hakkında tam bilgi içerir.
Kanca ile gelişmiş işlemler
Eklentinize eklenmesinin yanı sıra, eylemler ve filtreler de benzer bir sözdizimi ile kaldırılabilir.
Eylemler aşağıdaki şekilde kaldırılabilir:
remove_action($tag, $function_to_remove, $priority, $accepted_args);remove_all_actions($tag, $priority);Muhtemelen tahmin ettiğiniz gibi, 'remove_action' belirli bir kanca için kaydedilmiş belirli bir eylemi kaldırır (kayıtta kullanıldığı gibi öncelikleri ve argüman sayısını doğru bir şekilde belirtmeniz gerekir) ve 'remove_all_actions' belirli bir işlemle kaydedilen tüm eylemleri kaldırmanıza yardımcı olur. Belirli bir öncelik ile kanca (öncelik argümanı ihmal edilirse fonksiyon tüm eylemleri kaldırır).
Muhtemelen, sitenin baş bölümünden WordPress sürümünü gizlemek için popüler bir güvenlik önerisi duymuşsunuzdur. Bu 'remove_action' için bir iştir.
Her şeyden önce, 'wp_generator' fonksiyonunu tarayarak, versiyon bilgisini tarayarak yazdıralım. /wp-includes/default-filters.php . Bunu yapan kod şöyle görünür:
add_action('wp_head', 'wp_generator');Bu kodun etkisini ortadan kaldırmak için eklentimizdeki bir yerde olmalıyız, karşıt işlevi dahil etmeliyiz:
remove_action('wp_head', 'wp_generator');Filtreler benzer şekilde kaldırılabilir:
remove_filter($tag, $function_to_remove, $priority, $accepted_args);remove_all_filters($tag, $priority);Plugin API Eklenti API'sı ayrıca geliştiricilere belirli bir çengelin yürütme işlevlerini yerine getirip getirmediğini saptamanın bir yolunu sağlar:
has_action($tag, $function_to_check);has_filter($tag, $function_to_check);Her iki işlev de belirli bir eylemin veya filtrenin bir kanca için kaydedilip kaydedilmediğini kontrol eder ve döner: başarı durumunda doğrudur, hata durumunda yanlıştır. Bağlantılı işlevin içinde, hangi kancayı infazını aşağıdaki şekilde tetiklediğini kontrol etme yeteneğine sahibiz:
if('hook_to_check_name' === current_filter()){//do stuff related to 'hook_to_check_name' hook}Adına rağmen, 'current_filter' yalnızca filtrelerle değil, aynı zamanda eylemlerle de çalışır. Eklenti API işlevlerinin tam kümesi için bkz. kodeks .
Gerçek dünya vakası
Hazırladığımız eklenti iskeletini kazalım dizinin önceki kısmı ve içine bir hayat nefes verin.
Eylemlerin ve filtrelerin yardımıyla gerçek dünyadaki bir görevi çözen kodla 'core.php' dosyasını (en çok işlevselliği taşıması amaçlanan eklentinin merkezi kısmı) doldurmaya gidiyoruz.
Ne yapacağız? WordPress sitenizin farklı yazarlardan gelen misafir gönderilerini kabul ettiğini, ancak gönderilmek üzere kendi hesaplarını oluşturmalarına izin vermediğini varsayalım. Bu, makaleyi yayımlayan kullanıcının ve gerçek yazarının (konuk) farklı insanlar olduğu anlamına gelir. Gerçek yazarın kredi aldığından emin olmanız gerekir. Bu özel taksonomi ile yapılabilir.
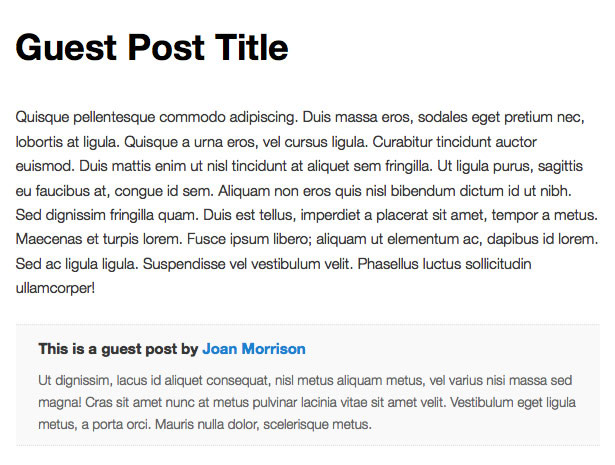
Yapalım bir özel taksonomi Konuk yazarın adını (bir terim olarak) ve kısa yazarın biyografisini (bir açıklama olarak) ele almak. Yazarın isimlerini, postalara diğer taksonomi terimleri (etiket olarak) olarak atayabiliriz. Bundan sonra yazının metninden hemen sonra bir yazarın kutusunu çıkarmak mümkün hale gelir. İşte kod:
/** Hook plugin's action and filters **/function msp_helloworld_init(){add_action('init', 'msp_helloworld_taxonomies');add_filter('the_content', 'msp_helloworld_author_block_filter');add_filter('post_class', 'msp_helloworld_post_class');}add_action('plugins_loaded', 'msp_helloworld_init');/** Register custom taxonomy **/function msp_helloworld_taxonomies(){$args = array('labels' => array('name' => 'Guest authors','singular_name' => 'Guest author'),'show_in_nav_menus' => false);register_taxonomy('gauthor', array('post'), $args);} / ** Yazarın kutu işaretlemesini oluştur ** / function msp_helloworld_author_block () {global $ posta; $ author_terms = wp_get_object_terms ($ post-> ID, 'gauthor'); eğer (boş ($ author_terms)) geri dönerse; $ name = stripslashes ( $ author_terms [0] -> isim); $ url = esc_url (get_term_link ($ author_terms [0])); $ desc = wp_filter_post_kses ($ author_terms [0] -> açıklama); $ out = " "; $ out döndürün;} / ** Yazının sonuna yazmacının kutusunu ekle ** / function msp_helloworld_author_block_filter ($ content) {if (is_single ()) $ içerik. = msp_helloworld_author_block (); $ içerik döndürün;} / * * Gönderinin kapsayıcısına özel CSS sınıfı ekle ** / function msp_helloworld_post_class ($ post_class) {global $ posta; $ author_terms = wp_get_object_terms ($ post-> ID, 'gauthor'), eğer (! Empty ($ author_terms)) {$post_class[] = 'gauthor';} $ post_class;} döndür Görebildiğiniz gibi, özel bir taksonomi kaydı yapmak ve 'init' kancasına uygulamak için bir eylem oluşturduk - bu tavsiye edilen bir uygulamadır. Bundan sonra, 'wp_get_object_terms' gibi yerel WordPress işlevlerini kullanarak yazar kutusunun işaretlemesinden sorumlu şablon etiketini oluşturduk. Bundan sonra bu kutuyu 'the_content' filtre kancasını kullanarak posta içeriğinin sonuna ekledik. Son olarak, konudaki esnekliği sağlamak için misafir gönderiler kabı için özel CSS sınıfını ekledik. Bazı stilleri uyguladıktan sonra sonuçları görebiliriz:

Sonuç
Eylemler ve filtreler, herhangi bir WordPress geliştirmesinin en önemli parçasıdır. Artık onların mantık ve davranışlarını anladığınıza göre, kendi deneyleriniz için hazırsınız.
WordPress eylemleri ve filtreleri için hangi özellikleri buldunuz? Bu serinin sonraki bölümünde ne görmek istersiniz? Yorumlarda bize bildirin.