Hız ve Kalite için Web Tasarım Kodlama
Bir web tasarımcısı olmanın güzelliği, ayrıntılı, yaratıcı ve özgün bir web tasarımı oluşturmaktır. Photoshop (çoğunlukla) kodlamaya gerek kalmadan düşünün.
Tasarım aşamasında, tüm bunlar görünümle ilgilidir ve kodlama daha sonra halledilebilir veya bir geliştiriciye yaptırılabilir.
Her iki durumda da, geliştirme kullanılabilirliğini veya işlevselliğini düşünmemek, tasarımcının tasarım sürecinde sınırlı hissetmemesi için harika bir yoldur.
Bu harika bir düşünce şeklidir ve en iyi tasarımlara yol açabilir. Ancak, kodlamaya ihtiyaç duyulduğunda, tasarımcı olarak zor bir noktadayız.
Bu makalede, orijinal PSD'ye uygun bir hızlı yükleme web sitesi için tasarımcıların temel XHTML / CSS dönüşümünü verimli bir şekilde öğrenmelerine yardımcı olabilecek birkaç basit ipucu bulacaksınız.
Ya tasarımları kendimiz dilimlemeli ve kodlamalıyız ya da karımızın bir kısmını bir dış kaynak PSD'sine XHTML / CSS şirketine ya da geliştiricisine dönüştürmeliyiz. Temel olarak tasarımcılar olarak, ikinci seçenek genellikle müşteri için en iyi seçimdir, çünkü en iyi sonuçları sağlayacaktır.
Bazen, daha küçük projelerde olduğu gibi, bir web sitesini kendimiz kodlamamız gerekir . Nedeni ne olursa olsun, geri düşmemek ya da çok fazla zaman alan bir şey olmamalıdır.
Kendinizi vs Dış Kaynak Kullanımı
Bu makale, web tasarımcıları için daha fazla hedeflenmiş olsa da, umarız ki geliştiriciler, onlardan da bir şeyler alabilir. Yine de tasarımcılara geri odaklanmak, birçok web tasarımcısının web sitelerini kodlamaktan hoşlanmamasına rağmen yaygındır. Biz tasarımı severiz . Birkaç istisna vardır, ancak çoğunlukla bu, ona karşı tutumdur.
Birçok tasarımcı dış kaynak kullanımının faydalarını keşfetti: tasarımınızı dilimlemek ve kodlamak için dışarıdan bir şirkete ödeme yapmak, birkaç gün içinde geri almak ve kendiniz yapmak için harcadığınız zamanı ve çabayı saklayın.
Eğer bir web sitesini yeterince verimli bir şekilde kodlamakta deneyimli değilse, üzerinde çok fazla zaman harcayarak bir proje için ne ödeyeceğinize değmeyebilirsiniz.
Örneğin, deneyimsiz bir kodlayıcı, yeni oluşturdukları bir tasarımın nasıl kodlanacağını anlamaya çalışırken birkaç saat harcarsa, harcanan zaman, işin sadece dış kaynak kullanımı için maliyetinden çok daha fazlasına değecektir.
Ayrıca, müşterinin kendi emeğiniz yerine dış kaynak kullanımı için ücretlendirilmesi, kendiniz için etkili zamanın yanı sıra onlar için de uygun maliyetli olabilir. (Oh, ve onlara da biraz iş vererek gelişim topluluğuna yardım edeceksin!)
Her tasarımcının kariyerinde bir zaman gelir, ancak bir işin dış kaynak kullanımı için pratik olmadığı durumlarda. Birkaç örnek şöyle olurdu:
- Sadece güçlü bir finans noktasında değilsin.
Özellikle serbest çalışanlar için güçlü mali aylar gelir ve gider. Bankada biraz düşük olursanız, işi kendiniz yapmak için ekstra bir miktar ödemeniz gerektiğinde, 150 $ veya daha fazlasını dış kaynak kullanımı için harcayabileceğiniz en iyi seçenek olmayabilir. Müşteri, proje ödemesinin bir parçası olarak işveren için ödeme yapmayı telafi ederken, bu sadece finansmanı web sitesinin geliştirme kısmı için bile kırıyor. Kendiniz yaparak, o kadar çok iş var, ama aynı zamanda cebinizde de çok daha fazla para var. - Bu küçük bir proje.
Proje 1000 $ altında mı? Projenin bütçesinin 1 / 10'undan fazlasına sahip olmak doğrudan size değmez mi? Kodlama bölümünü projenin bir yüzdesinin çok büyük bir kısmının dış kaynaklardan temin etmesi durumunda, muhtemelen kendinizin yapması daha pratiktir. Ayrıca, daha küçük projeler daha basittir, bu yüzden mutlaka çok fazla zaman alması gerekmez. - Özel müşteri hizmetleri veya özelleştirme gerektiğinde.
Bazı projeler, sizden tasarımcıdan biraz daha fazla müşteri bakımına ihtiyaç duyar. Hem müşteriye hem de projeye bağlı olarak, dilimleme ve kodlama bölümünün daha yönetilebilir parçalara ayrılması en iyi yoldur; bazı parçalar, süreç boyunca müşterinin görüşüne göre değişmektedir. Tasarımcının, ilk web sitesi kodlandıktan sonra müşterinin ihtiyaçlarını karşılamak için kodu değiştirmeye devam etmeniz gereken her durumda, tüm işi kendiniz yapmak muhtemelen en iyisidir.
Bu nedenle, her bir projeye, her müşteriye ve kodlama kısmının dışarıdan kaynaklanıp kaynaklanmayacağına karar vermek için her bir koşul setine bağlı kalmıştır.
Dış kaynak kullanımı için bir avantaj olarak, deneyimli kodlayıcılar, yükleme hızını ve kullanılabilirliğini korurken, PSD tasarımınıza özdeş bir kodlanmış versiyon oluşturabilir .
Bir web sitesini kendiniz dilimlemek / dilimlemek ve kodlamak istediğiniz bir durum söz konusuysa, 1) size zaman kazandırmak için bazı genel ipuçları aşağıdadır. Bu nedenle, 2 $ / saat ve 2) için daha iyi sonuçlar elde etmek için çalışmanıza gerek yoktur. Müşteriniz, deneyimli bir geliştirici olarak, dış kaynak kullanım maliyetlerini hala tasarruf ederken.
1. Dilim Etkili Şekilde
Photoshop ve Fireworks, bir tasarımcının bir web sitesini doğrudan HTML'ye kodlamasını sağlayan yerleşik bir dilimleme aracıyla birlikte gelir. Bununla birlikte, bu yazılım parçalarının modern versiyonları bile masa tabanlı işaretleme yaratır. Bu elbette modern web tasarımcısı için pek kullanışlı değil.
Bu nedenle geliştirme ve web sitesi kodlaması kendi yetenek ve deneyimini alan ayrı bir uygulamadır. Tüm web tasarımları, bazı el kodlamasına ve onun arkasında bir düşünce sürecine ihtiyaç duyar. Hiçbir yazılım sizin için her şeyi yapamaz.
Yine de, Photoshop ve Fireworks uygulamasındaki dilim aracı, web tasarımının geliştirme kısmı için iyi bir şekilde kullanılabilir . Önemli olan dilim aracının nasıl etkili bir şekilde kullanılacağını bilmek.
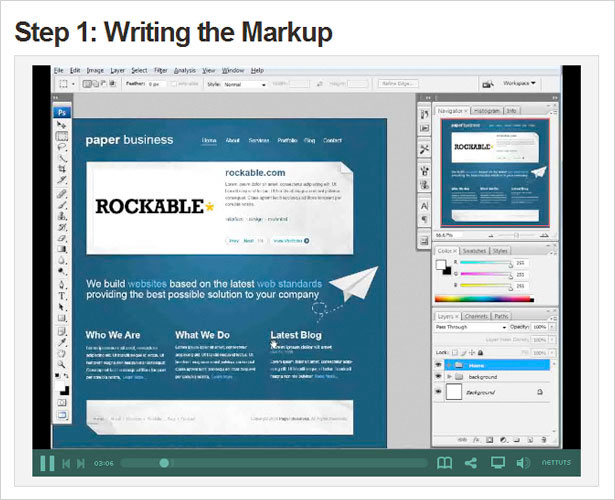
Burada bütün bir dilimleme ve kodlama öğreticisini incelemek yerine, nettut'lar üzerinde harika bir öğretici birçok şeye yardımcı olabilir: “ PSD Dilim ve Zar . ”Geleneksel dilim aracını kullanırken, bir web tasarımını modern ve doğru bir şekilde dilimlemek için, teknik düşünce gibi temel düşünce süreçlerini de ele alır.
Kronolojik sırayla, geliştirme sürecinin her aşaması için farklı senaryolar ve benzer ve ek sayfalara yararlı bağlantılar.
İlk adım, bu eğiticileri görüntülemektir ve onlardan en önemli noktaları almaktır: hangi görüntülerin kesileceğini, bu görüntülerin kalite ve hız dengesi için nasıl optimize edileceğini ve PSD'nizin hangi öğelerinin düz XHTML ve CSS olması gerektiğini öğrenmek .
Daha deneyimli bir geliştiricinin sürecini ve açıklamasını izlemek, bir tasarımcısına çok az dilimleme ve kodlama deneyimini daha verimli bir sürece tanıklık etmesine yardımcı olabilir.
2. CSS'yi basitleştirin
Bazen, bir sonuç belli bir etkiyi elde etmek için CSS'yi nasıl kullanacağını anlamanın en iyi yolu değildir. Kendinize çok fazla özel sınıf veya karmaşık bir taktik oluşturuyorsanız, tek bir etkiyi elde etmek için, daha etkili bir şekilde yapmanın alternatif bir yolunu düşünün.
Çoğunlukla, bu deneyim ile birlikte gelir. Bir web sitesini ne kadar çok kodlarsanız ve yeni teknikler keşfederseniz, CSS'yi daha verimli kullanmanız daha kolay olacaktır.
Yeni başlayanlar için CSS'yi basitleştirmenin yolları için, Woork'un makalesini “ CSS kodunuzu basitleştirmek için Top-Down yaklaşımı “.
Makalede, temel tel kafes ve özel stil oluşturma, önceden ayarlanmış HTML öğelerinin nasıl etkin bir şekilde yeniden kullanılacağı ve kendi sınıflarınızı veya kimliğinizi oluşturmak uygun olduğunda CSS kullanma dengesiyle ilgili ipuçları paylaşılmaktadır.
3. CSS Kısayolunu kullanın ve HTML İşaretini Küçültün
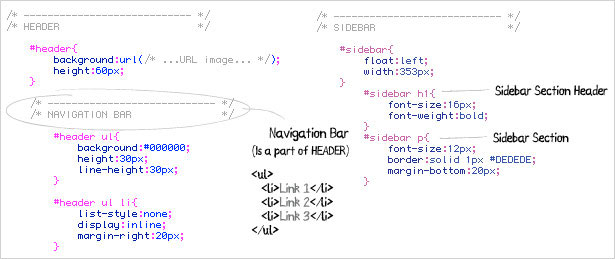
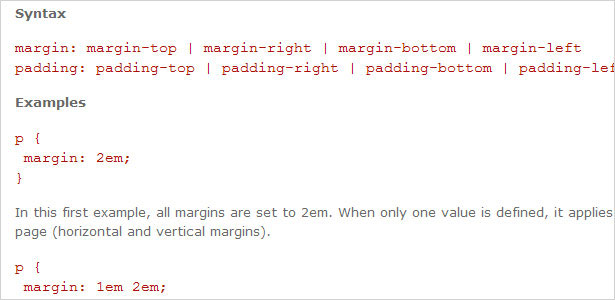
Bir dosya boyutu ne kadar küçükse, yüklenmesi daha hızlıdır ve bu kadar basittir. CSS kısa yolunu kullanmak ve öğeleri yeniden kullanarak XHTML işaretlemesinin uzunluğunu en aza indirmek, bunu yapmak için harika bir yoldur.
Tüm bir web sitesinin kodlanması, CSS ile işaretlenen bir biçimlendirme ve stil dengesi olmalıdır. Biçimlendirme yapı için kullanılmalı ve stil için CSS kullanılmalıdır, bu yüzden bu dengeyi bulmanın harika bir yolu bunu akılda tutmaktır.
Bunun dışında, uygulama sadece CSS kestirme tekniklerinin anlaşılmasının yanı sıra tecrübe kazanmayı da gerektirir.
CSS kısayoluna hakim olmak için aşağıdaki eğiticilere bir göz atın:
Ayrıca gereksiz boşlukları kaldırmak, işaretleme ve CSS dosyalarının yüklenme hızına yardımcı olabilir. Küçültülmüş bir JavaScript dosyası gibi (jquery.min.js gibi), küçük dosyalar yükleme süresini daha verimli hale getirecek ve işlemcinin bunları daha hızlı okumasını sağlayacaktır.
CSS ve işaretlemede olduğu gibi, düzenleme ve yönetim amaçları için tüm boşlukları kaldırmak pratik değildir.
Bunun yerine, yalnızca gerektiğinde satır sonlarını girme ve kullanma pratiğine girin. Ayrıca, web sitesinin bakımı için gerekli olmayan biçimlendirme ve stil sayfasındaki yorumları kaldırın.
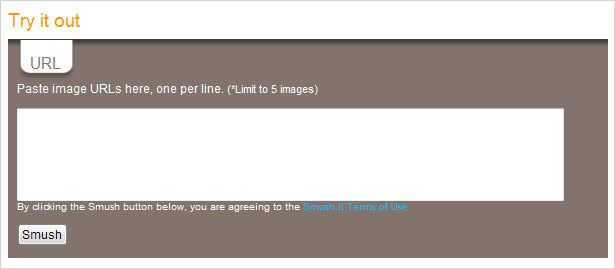
4. Smush.it
Gibi bir araç kullanın Yahoo'nun Smush.it herhangi bir görüntüyü daha da kırmak için. Bunun gibi bir araç, görüntü kalitesinden ödün vermeden dosya boyutunu önemli ölçüde azaltan bir sıkıştırma algoritması kullanır. Tüm resimlerin ortalama% 40'lık bir düşüşü, bir web sitesinin yükleme süresinde büyük bir fark yaratabilir.
Sadece Photoshop'ta orijinal olarak optimize edildikten sonra, Smush.it uygulamasına web sitesi için herhangi bir görüntü yüklemeniz yeterlidir. Size, ne kadar alanın kaydedildiğini ve nasıl kaydedildiğini açıklayan yeni bir resim listesi sunar.
5. CSS & İşaretleme Siparişine Dikkat Edin
İçerik öğelerinden önce yapısal elemanlara veya paragraf stilinden önceki blok stili daha fazla stil sayfası yüklemesi yapmaz. Ancak, bir stil sayfası , stil sayfasında sunulduğu sırayla yüklenir , böylece bir web sitesinin 'daha hızlı yükleniyormuş gibi' görünmesini sağlamak için bunu kullanabilir.
Örneğin, bir stil sayfasında, içeriğin, resimlerin ve metin stilinin tamamı tanımlanmışsa, bu öğeler herhangi bir arka plan, yapısal öğe veya tasarım görüntüsü yüklenmeden önce yüklenir.
Bu nedenle, web tasarımı arka plan ve yapıyı ilk gördüğümüzden biraz daha yavaş yükleniyor gibi görünüyor.
Öncelikle yapı ve ana görüntüyle, izleyicinin içeriğin hala yüklendiği o saniye için odaklanacağı bir şey var.
6. İstemci Tarafını veya Sunucu Tarafı Komut Dosyalarını Ne Zaman Kullanacağını Bilin
Temel projeler için, web tasarımcıları büyük olasılıkla çok fazla programlamaya girmeyecekler. Bununla birlikte, basit bir iletişim formu veya özel navigasyon efektleri için bazı komut dosyaları gerekebilir.
Her ne olursa olsun, iki tür komut dosyası dili kullanılabilir: istemci tarafı (komut dosyasının dili kullanıcının tarayıcısında çalışır) veya sunucu tarafı (komut dosyası dili sunucuda çalışır).

JavaScript ve altındaki herhangi bir kitaplık, en yaygın istemci tarafı komut dosyası dilidir. Kullanıcının tarayıcısında yerel olarak çalıştığı için, işlem yapmak için sunucuya kadar koşmak zorunda kalmaz, bu da onu daha hızlı hale getirir. Sunucu tarafı komut dosyası biraz daha yavaştır, ancak küçük dozlarda ve uygun şekilde kullanıldığında çalışır.
Bir veritabanı gerektiren herhangi bir şey için sunucu tarafı komut dosyası veya web sitesinin amacı için gerekli olan herhangi bir şey kullanın. Bir kullanıcı JavaScript'i devre dışı bırakabileceği, ancak sunucu tarafı dilini devre dışı bırakamayacağı için, sunucu tarafı komut dosyasının herhangi bir web sitesi gereksinimi için kullanılması güvenlidir.
Örneğin, bir iletişim formu, hafif ve bir veritabanı gerektirmese de, JavaScript devre dışı olan birisinin erişebileceği için sunucu tarafı dili ile en iyi şekilde kullanılır.
Genel olarak, herhangi bir ek komut dosyası gerektiren çoğu web sitesinin her ikisinin de bir dengesi olmalıdır. Bazı küçük web sitelerinin yalnızca birine veya diğerine ihtiyacı olabilir, ancak bunun uğruna sadece birini kullanmamak önemlidir. Her birini ne zaman ve neden kullanacağını bilmek.
7. Son fakat En Az Değil, Doğrulama
Bu, çoğumuz için açıktır, ancak bunun gibi herhangi bir makalede olduğu gibi, söylenmesi gerekir: kodlama süreci boyunca ve her şey söylenip yapıldığında, CSS ve XHTML kodunu doğrulayın.
Hepimiz, çeşitli tarayıcıların benzer şekilde oluşturmasını sağlamak, web sayfalarının daha hızlı yüklenmesini sağlamak ve anlamsal kod için genel bir hata denetleyicisidir.
Bununla birlikte, bu süreçten geçmek için ek bir avantaj, CSS kodu ve işaretlemeyi işlemek için yeni teknikleri araştırmaktır.
Bir uyarıyı doğrulamayan veya uyarı vermeyen bir web tasarımına belirli bir etki uyguladıysanız, W3'ün bunun için bir nedeni olabilir. Bunlar, aynı etkiyi yaratmak için diğer seçenekleri araştırmak için harika anlardır, ancak daha iyi, daha doğrulanmış bir şekilde.
Sarma
Bazı tasarımcılar, hızlı yükleme web sitesi yapmak için XHTML / CSS'ye kodlarken tasarımın kalitesinde kaliteden ödün vermekten korkuyorlar - ama bu doğru değil.
Tasarımcının kalitesini karşılayan , kullanıcı dostu, hızlı yüklenebilen bir web sitesi için akıllıca kodlamanın birçok yolu vardır. Bu ipuçlarını kullanmak yardımcı olabilir, ancak öğrenilmesi gereken daha çok şey vardır.
Unutmayın, deneyimsiz bir dilimleyici ve kodlayıcıysanız, özellikle de hala öğrenme sürecindeyken, ilk başta yavaş olabilir. XHTML ve CSS'yi biliyor olabiliriz, ancak bunun nasıl etkili bir şekilde yapılacağını öğrenmek tamamen farklı bir beceridir. Tasarım öğrenirken olduğu gibi, nasıl güzelce kodlanacağımızı da öğrenmeliyiz .
Sadece WDD için yazılmış Kayla Knight .
Bunlar genelleştirilmiş ipuçlarıdır, bu yüzden bir tasarımın dilimlenmesi ve özellikle tasarımcının bakış açısından kodlanması için ek ipuçları paylaştığınızdan emin olun.