Mobil için Tasarım Yaparken Ortak Hatalar
Zaten harika bir uygulama fikriniz var ve onu oluşturmak ve başlatmak için çok çalışıyorsunuz. Ya da bir masaüstü yapısını iltifat etmek için bir mobil site geliştiriyorsunuz. Ya da belki de cihazlara duyarlı bir şekilde ölçeklendirmek için bir masaüstü tasarımını geliştiriyorsunuzdur.
Mobil geliştirme için hedefiniz ne olursa olsun, lansmandan önce, en yaygın mobil tasarım hatalarından birkaçını yapmadığınızdan emin olmak için bu süreçten hızlı bir şekilde ayrılalım.
Güven bana, zaman ayırmaya değer ve müşterilerin sana teşekkür edecek.
1. Özellik setini rafine etmemek
Yazılım oluştururken, tüm bu harika özellikleri ekleyerek taşınmak kolaydır. “Serin olmaz mıydı…”, son başvuru tarihlerini karşılama ve kaliteli yazılım sağlama konusunda tehlikeli bir ifadedir.
Çok fazla özelliği uygulamaya kalkarsanız, hem tecrübelerinizin hem de tasarımın kalitesi, son teslim tarihlerine ne olacağından bahsetmeyecektir.
Aynı zamanda o kadar dar odaklanmak istemiyorsunuz ki, büyük fikirler kaçırıyorsunuz. Bu cümlenin geldiği yer: “Büyük hayal, küçük al.”
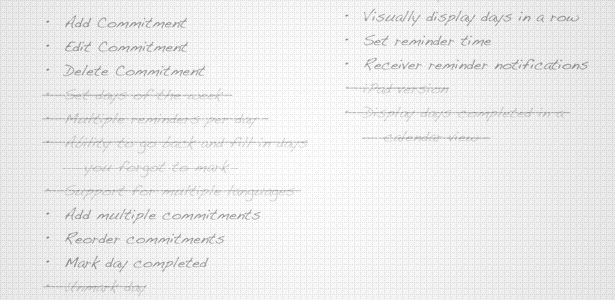
Planlama aşamasında, her fikri kağıda dökün, ne kadar gösterişli veya gülünç olursa olsun. Kaydedin ve düşünün. Büyük düşün. O zaman, harika fikirlerin üzerinden geçmediğinden emin olabilirsiniz.

Daha sonra, ne yapacağınıza karar verdiğinizde, sadece birkaç şeyi seçin. Tüm bu listeden bir ya da iki şeyin kendi başlarına bırakabileceğini mi? Özellikleri keserken acımasız olun. Başarılı olmak için küçük başlamalısınız.
Yapacağınız bir ya da iki özelliği seçtikten sonra, kalite deneyimi oluşturmak için her şeyi odaklayın. Deneyim için çubuğu mümkün olduğu kadar yükseğe ayarlayın. Amacınız kullanmak için bir zevk olan basit bir uygulama ile başlamak olmalıdır.
Bu bir başlangıç noktası olarak daha çabuk serbest bırakabilir ve çözdüğünüz sorun hakkında gerçekten bir şey olup olmadığını öğrenebilirsiniz. Daha sonra yavaş yavaş daha fazla özellik ekleyebilirsiniz, ancak yalnızca uygulamanın kalitesi için belirlediğiniz yüksek standardı koruyabildiğiniz zaman. Bir özelliği kalite düzeyiyle tasarlamanın bir yolunu bulamıyorsanız, eklemeyin.
Başka bir özellik için deneyimi asla feda etmeyin.
Öyleyse, büyük hayal, küçük al ve yoluna çık.
(Dan Cederholm'a teşekkürler. Dribbble beni bu cümle ile tanıtmak için).
2. Kötü hizalama ve boşluk
Geliştiriciler genellikle tasarımın zor olduğunu şikayet ediyorlar. Eğer programlama gibi analitik olabilirlerse daha kolay bulurlardı. Şey, şansın var. Tasarımınızdaki tüm öğelerin doğru şekilde hizalandığından emin olmak için analitik hassaslığı kullanmanızı istiyorum. Bununla, bazı süslü tasarım tekniklerini takip etmek zorunda oldukları anlamına gelmez. Sadece sol kenarda hizalı olan her şeyin aynı mesafe olması gerektiği anlamına gelir. Kenar boşluklarınız 10 piksel ise, bunu kullanın.
Elemanlar birbirinden aralıklı yerleştirilmeli ve her eleman arasında bol miktarda dolgu olmalıdır. Daha önce daha fazla beyaz alan eklemeniz söylendi, ama gerçekten önemli.

3. Parmak boyutlu dokunma hedeflerini kullanmamak
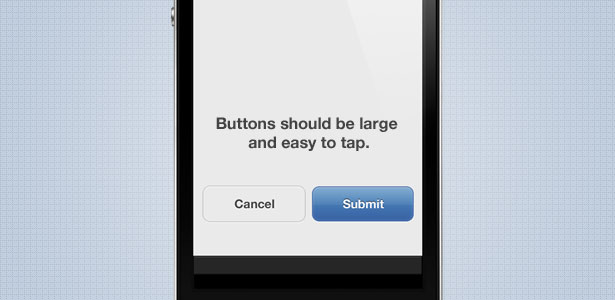
Her şeyi bir mobil ekrana sığdırmaya çalışırken, düğmelerinizin boyutunu azaltmak cazip gelebilir. Tavsiye edilen minimum dokunmatik boyut 44 piksel karedir.
Parmaklar ve başparmaklar tüm farklı boyutlarda gelir, bu yüzden küçük eller için iyi olanı büyük ellerde olan biri için çalışmayabilir. Dokunma hedeflerini bu minimumdan daha büyük tutarak, sinir bozucu kullanıcıları önleyebilirsiniz.

Musluk hedefinizin 44 piksel karesi olması gerektiğinden, düğme ana hatlarının olması gerektiği anlamına gelmez. Yanlış dokunuşların düğmeyi hala tetiklemesine yardımcı olmak için düğmenin kendisinden daha büyük olan hedef alanı artırabilirsiniz. Düğme eylemleri olan diğer öğelerin yanında düğmeniz doğru değilse, düğme görsel desigeyi değiştirmeden gerçekten biraz daha büyük olabilir
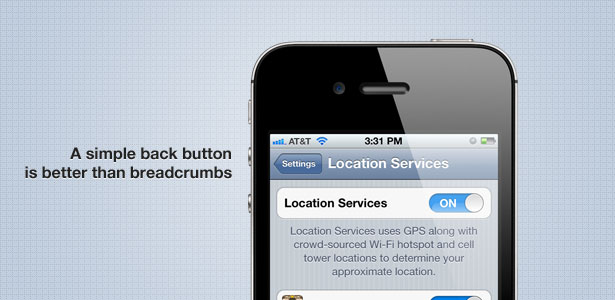
4. Gezinme noktasında kırıntıları kullanma
Bir uygulamaya göz attığınızı ve 4 seviyenin derinliklerinde çalıştığınızı hayal edin. Bu içeriği okuduktan sonra bir seviye yukarı çıkmak istersiniz, ancak tesadüfen “Home” seviyesine dokunabilirsiniz. Ahh. Bu bölümdeki önceki çalışmalarınız için bir sıfırlama düğmesi gibi. Küçük musluk hedefleri nedeniyle, kullanıcılar yanlışlıkla yanlış öğelere sıklıkla dokunduğunu belirledik.
Uygulama başlık çubuğunda basit bir “Geri” düğmesi önerilir (bir donanım geri düğmesi olan Android cihazlarda gerekli değildir). Çoğu geliştirici, kullanıcılara, kullanıcılara istedikleri herhangi bir seviyeye geri dönmelerine izin vererek, başlıklara kırıntı tarzında gezinme ekleyerek, kullanıcıların işleri kolaylaştırdığını düşünüyor.
Geri düğmesinin, sizi alacağı sayfaya dayanarak etiketini değiştirmesi tercih edilir. Böylece önceki görünümün ne olduğuna bağlı olarak “Ayarlar” veya “Kullanıcılar” okuyabiliyordu.

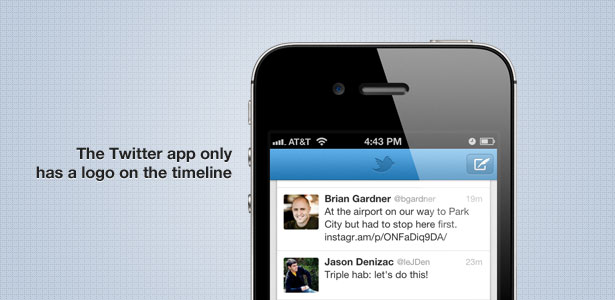
5. Logolar başlık çubuklarında
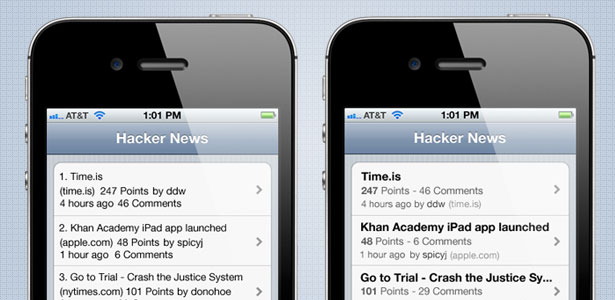
Bir uygulamayı daha açık bir şekilde markalamak için, tasarımcılar genellikle şirket logosunu başlık çubuğuna belirgin bir şekilde yerleştirir ve bu sayede sürecin içerisindeki adı değiştirilir. Kullanıcının bağlam gerektirmeyebileceği ilk sayfa için bu iyidir. Ancak sonraki sayfalarda, sayfa başlığı için başlık çubuğu alanını ayırmak istersiniz. Bu, kullanıcı bağlamına yardımcı olur ve onları sayfada daha fazla bulması beklenen içeriği onlara bildirir.
IPhone için Twitter uygulaması, ilk sayfanın başlık çubuğuna basit bir logo yerleştirerek, ancak standart başlık metni ile değiştirerek sonraki sayfalarda, bu iyi işleyebilir.

Tasarımınızın daha güçlü bir markalamaya ihtiyacı varsa, renk şemalarınızı ve stillerinizi, yalnızca daha büyük logoları arayüze zorlamak yerine tekrar gözden geçirmelisiniz.
6. Kullanılabilirlik testi yapmamak
Üzerinde çalıştığınız projelerin kullanılabilirliğini doğru bir şekilde değerlendirecek bir konumda değilsiniz. İlk başta karmaşık görünebilecek kavramlar, doğal olarak size geldiler, aylardır onlara gömüldünüz. Olan şey, kendi önyargılarımızı fark etmeden kendi yazılımımızı inceler ve test ederiz. Dış görüşlere kapılmamak büyük bir hatadır. Istemci bir istemcinin şikayet edecegi bir telefonun sezgisel olmadigini ilk defa anlarsiniz.
Kullanılabilirlik testi tasarım süreci için kritik öneme sahiptir. Öyleyse neden bu kadar çok insan kaçıyor? Basit: Yapmanın ne kadar kolay olduğunu anlamazlar. Kullanılabilirlik testi hakkında konuştuğumda, tasarımınızı yakından analiz ettikleri bir haftalık bir çalışma yapmak için beyaz katlarda bir firma tutmayı kastetmiyorum.
Bunun yerine, daha önce sitenizi hiç duymamış bir arkadaş bulun. Onlara, “Bu yapılacaklar listesi uygulaması hakkında ne düşünüyorsunuz?” Gibi küçük bir bağlam sunarak başlayın. Onlara kendinizin olduğunu söylemek zorunda değilsiniz (geri bildirim daha açık olabilir). Bir sonraki adım kolay: sadece kullan onları izleyin . Metinleri okumak için durduklarında ve düğmelere dokunmaya başladıklarında hangi ekranların takılı kaldıklarına dikkat edin. Olabilecekleri kadar sezgisel olmayan alanları hızla keşfedeceksiniz.
Genellikle küçük değişiklikler büyük bir fark yaratacaktır. İyi yerleştirilmiş bir araç ipucu, bir kavramı açıklamak ve kullanıcıyı bir sonraki sayfaya yönlendirmek için göstermek için yeterli olabilir. Testinizi gayri resmi olarak saklayın ve 3-5 kişi ile deneyin. Çok şey öğreneceksiniz.
Sonuç
Yapabileceğin çok fazla hata var, ama bu kısa liste seni başlatacak. En önemli iki kavram, özellik setinizi hassaslaştırmak ve kullanılabilirlik testlerini yapmaktır. Bu hakkı al ve her şey yerine düşecek.
Bu, mobil deneyiminizin bölümlerini açıkladıysa endişelenmeyin. Yapmaları kolay birer hata. Ancak onlardan uzak durursanız, mobil deneyiminiz çok daha temiz ve odaklanmış olur.
Bu hataların herhangi birini veya belki hepsini yaptın mı? Mobil tasarıma niçin nos eklersiniz? Aşağıdaki yorumlarda bize bildirin.