Ortak Mobil Web Tasarım Hataları
Mobil İnternet kullanımı artıyor ve Web tasarım dünyası gelişmeye devam ediyor - bu nedenle tasarımcılar mobil cihazlara uyum sağlamayı öğrenmelidir. “Ah, kullanıcılarım web sitemi bir mobil cihazda ziyaret etmeyecek” diye düşünmek herkesin en büyük hatası.
Hiç kimse mobil kullanımın artmasını engelleyemez ve her web sitesi ziyaretçilere mobil cihazlardan ziyaretçi alacaktır. Yani, en iyi strateji mümkün olduğunca hazırlıklı olmaktır.
Sadece mobil kullanıcıları düşünmek durumu ele almak için yeterli değildir. Süreç boyunca hâlâ çok sayıda yanlışlık var ve bunların ne olduğunu bilerek gelecekteki projelerde etkili bir şekilde kaçınmanın ilk adımı.
Mobil web sitelerindeki en yaygın hatalar aşağıdadır.
Cihaz genişliği için hesap değil
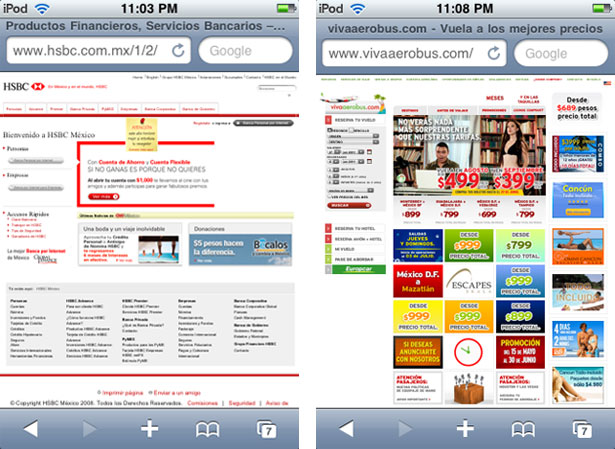
Bu açık görünebilir, ancak mobil bir cihazda çok fazla web sitesi bu şekilde görünür (bu durumda, iPhone):

Bir sayfadaki öğelerin sahip olması gereken maksimum genişliğin yanı sıra çeşitli ekran boyutlarını hesaba katarak bir HTML belgesinin tamamını biçimlendirebilmeniz gerekir.
Soldaki ekran görüntüsünde, web sitesi değişken cihaz genişlikleri için biçimlendirilmiştir, ancak öğeleri değildir. Sağdaki web sitesi değişken cihaz genişlikleri için biçimlendirilmemiş, bu yüzden öğeleri çok küçük görünüyor. Olsa bile body Öğe daha dar bir genişliğe ayarlanmış (örneğin 320 piksel), ekranın en soluna itilecek ve hala küçük ve okunamaz olacak.
Bu, basit bir HTML satırıyla düzeltilebilir her bir dokümanın
Bu küçük detay, biçimlendirilmiş öğelerle birlikte iyi bir mobil deneyim kazanacaktır.

Kullanıcıları uzun formları doldurma
Formları doldurmak masaüstü bilgisayarlarda bile can sıkıcıdır ve mobil ekranda bile daha sıkıcıdır. Mobil cihazlar için bir web formu tasarlamak karmaşık bir görevdir; Kullanıcılardan çok şey istemeyen basit formlar oluşturmaya odaklanır.
Kullanıcıdan talep edilen girdi tipini ayarlayın, böylece klavyenin kullanıcının alana odaklandıklarında ihtiyaç duyduğu öğeleri vardır. Örneğin, bir alanın giriş türünü number klavyeyi harf yerine varsayılan olarak sayılar gösterecek şekilde ayarlayacaktır.
İçeriği tekrar gözden geçirme
İçeriği büyük ekran web ortamlarından aktarmak, içeriğin web'den baskıya aktarılması gerektiğinde olduğu gibi, kendi stratejisini de dahil etmiştir. Mobil cihazlardaki alan ve odak kısıtlamaları, bilgisayarlardakilerden çok daha önemlidir.
Luke Wroblewski'nin “önce mobil için tasarla” metodolojisi, alabileceğimiz güçlü bir yaklaşımı tanımlar. Bu, masaüstü web için bir dizi içerik oluşturmayı ve mobil web için başka bir set oluşturmayı cesaretlendiriyor. Bir mobil tasarım ekibi, mobil sürümde görünmeyecek içeriğin bile gerekli olup olmadığını düşünmelidir? Belki de masaüstü sürümünde görünmesi bile gerekmiyor.
İçeriği dekoratif amaçlarla kullanmak ya da sadece boşluk doldurmak, daha sonra kaldırılacağını garanti eder, bu nedenle neden sadece temel içeriği en baştan dikkate almazsınız?
Bu süreçten geçmek diğer yaygın hata ve problemleri ortaya çıkarabilir.
Hiçbir sebepten dolayı içeriği ve işlevselliği ortadan kaldırmak
İçeriğin gözden geçirilmesi zor olabilir ve sıkı programların olması gerekenden daha hızlı gerçekleşmesini sağlayabilir. Bu genellikle içeriğin ve işlevselliğin hatalı şekilde kaldırılmasıyla sonuçlanır - aslında neredeyse rastgele.
Süreç, düzenleme ve küratörlük başlamadan önce derinlemesine analiz yapılmasını içerir. Değeri artıran içeriği ayırmak ve kullanıcıların yalnızca dikkatini dağıtan veya alanı dolduran içeriğin kullanıcı beklentilerini karşılayan mevcut içeriğin gözden geçirilmesi gerekir.
İçerik oluşturma ve düzenleme stratejisini daha iyi anlamak için kitaba göz atın. Web için İçerik Stratejisi Kristina Halvorson tarafından. Temel içerik stratejisinden önemli materyalleri denetlemeye ve düzenlemeye kadar her ayrıntıyı kapsar.
Bir parmağın boyutunu ve sınırlarını unutmak
Bir bilgisayar kullanırken, her görev için hassas fare tıklamaları kullanıyoruz. 16 × 16 simgesine kolayca tıklayabiliriz; süreç hiçbir zorluk içermiyor.
Öte yandan, bir mobil kullanıcı, bir parmağın kesinliğine sahiptir - neredeyse hiç incelik göstermeyen bir parmak.
Apple 44 piksel olarak karar verdi. kabul edilebilir minimum boyut mobil kontroller için (44 × 30, hassas olmak üzere) ve bu standardı ürünlerine uyguladı.
Öğelerin boyutuna ek olarak, bu öğeler arasındaki boşluk genellikle göz ardı edilir. Her biri bir radyo düğmesiyle birlikte, bir hat yüksekliğine sahip seçeneklerin bir listesini düşünün. 0 onların arasında. Kullanıcılar zaman ayırsalar bile hata yapmak zorunda kalıyorlar. Neden bu şekilde şeyleri karmaşıklaştırırdık?
Luke Wroblewski belki daha ileri gitti Çeşitli platformlardan öneriler derleyerek, mobil tasarım için standart boyutları belirlemede herkesten daha fazla. Windows Phone UI ve Etkileşim Kılavuzuna göre, öğeler arasındaki standart boyut en az 8 piksel olmalıdır.
Uzun sayfa yükleme süreleri: Ağır görüntü dosyaları
Ağır görüntü dosyaları web tasarımında başından beri bir sorun olmuştur. Ve mobil web daha da büyük zorluklar sunar, çünkü bazı cihazların sınırlı kapasitelerini değişken veri aktarım sinyalleriyle (Internet bağlantısının türüne bağlı olarak) birleştirdiğinizde yükleme süreleri artar.
Görüntü optimizasyonu, mobil tasarımda da önemli bir konu olmaya devam ediyor.
Uzun sayfa yükleme süreleri: Çok fazla resim
Birçok küçük resim, tek bir ağır imaj olarak aynı handikapı oluşturmaktadır.
Bu, tasarımcıların iOS üstbilgileri ve düğmelerinin degradeleri ve yuvarlatılmış köşeleri dahil olmak üzere yerel akıllı telefon uygulamalarının görünümünü taklit etmeye çalışırken özellikle bir sorundur.

Bu yine başka bir ortak hataya yol açar…
CSS3 ve HTML5 özelliklerinden yararlanma
Artık HTML5 ve CSS3'ün etrafında olduğu birçok görüntü türü önlenebilir. Ayrıca, mobil tarayıcılar bize masaüstü tarayıcılardan çok daha fazla özgürlük veriyor çünkü hemen hemen hepsi, Webkit HTML5 ve CSS3'ü destekleyen motor.
Neden bundan faydalanmıyorsunuz? element in HTML5 can reduce the need for images, as can the new CSS3 properties that provide basic styles like gradients and rounded corners. HTML5'teki öğe, gradyanlar ve yuvarlak köşeler gibi temel stilleri sağlayan yeni CSS3 özellikleri gibi görüntülere olan ihtiyacı azaltabilir. Sayfa yükleme sürelerine kaydetmenin en önemli yolu.
Şimdi grafikler yeterli. Çok fazla görüntü kullanmak, bir mobil tasarıma zarar vermenin tek yolu değildir ve görüntüler de yavaşlatan tek şey değildir.
Uzun sayfa yükleme süreleri: Çok fazla sayıda içe aktarma
Bunu esas olarak çerçeveler (ve bu çerçeveler için eklentiler) ile görüyoruz. Bununla yüzleşelim: Artık çok şey oluyor ve jQuery ve MooTools gibi gerekli ve yararlı AJAX çerçevelerinin gelmesinden beri oluyor. jQuery geliştiricileri, jQuery Mobile adında bir mobil geliştirme oluşturmak için bile bu kadar ileri gitti.
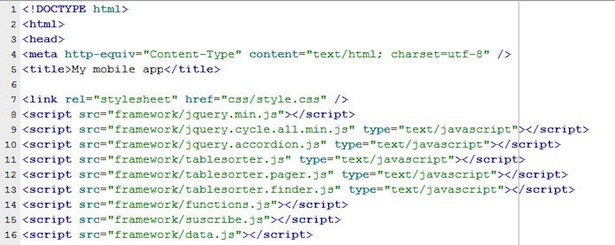
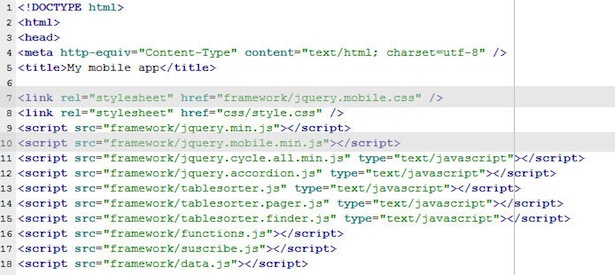
Bunlar işi bir çok tasarımcıya çok fazla basitleştiriyor, bu da onlara büyük ölçüde bağlı olmanın sonuçları hakkında endişelenmiyor. Muhtemelen böyle bir şey görmüşsünüzdür. etiket:

Ve jQuery Mobile ithalatlarını da unutmayalım:

Bu üstbilgideki her bir içe aktarma, sunucunun geri çağrılmasıdır ve sayfayı, bir yükleme görüntüsünün olduğu gibi yavaşlatır.
Bu sayının etrafında yollar var. İthalatları sentezleyebilirsin. Büyük bir tane arayabilirseniz neden birkaç küçük komut dosyası içe aktarılır? Ayrıca bir çerçeveye ihtiyacınız olup olmadığını da değerlendirebilirsiniz. Gerçekten buna değer mi? İşi daha az karmaşıklıkla halledebilir misin?
Uzun sayfa yükleme süreleri: Açıkça iletişim kurmayan işlemler
Mobil web sitenizdeki belirli işlemlerin, diğerlerinden daha uzun sürdüğünü varsayalım. Bu iyi; işleri hızlandırmak için gerçek bir çaba gösterdiysen delirmek için bir şey değil. Şimdi göz önünde bulundurulması gereken önemli şey, beklemenin kullanıcı için nasıl daha katlanılabilir hale getirilmesidir?
Çözüm, tasarımı olabildiğince şeffaf hale getirmektir. Ne oluyor? Kullanıcı bu soruya her zaman cevap verebilmelidir. Tasarımdaki her yükleme eylemi için, kullanıcıya bunu bildiren açık bir ifade bulunmalıdır.
Basit “Yükleme…” dizesinin gücünü asla küçümseme.
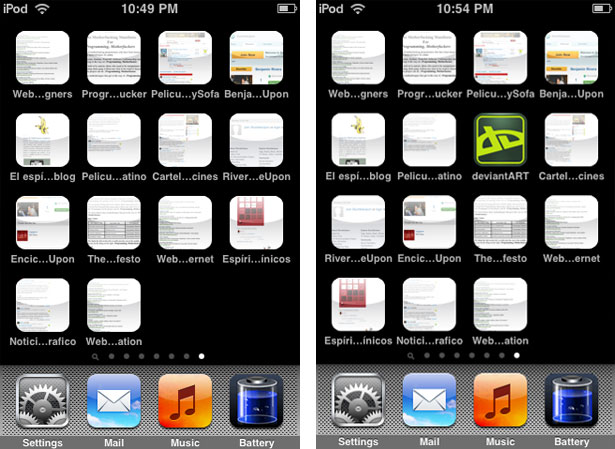
Ana ekran simgesi ayarlamıyor

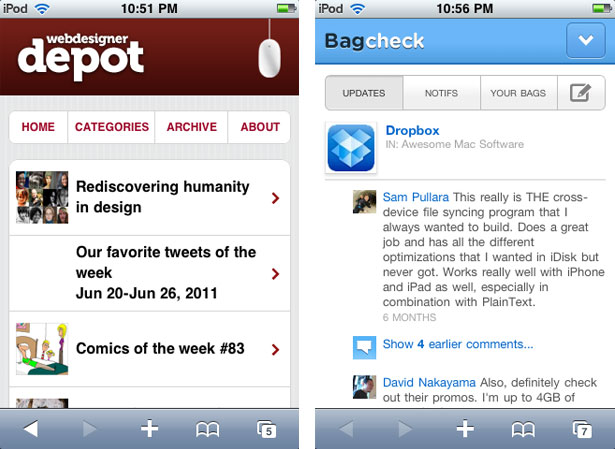
Hiç kimse, mobil web uygulamasının kısayolunun, yukarıdaki soldaki gibi görünmesini istemez. Sağdaki deviantART simgesi çok daha çekici ve tıklanma olasılığı daha yüksektir.
Kullanıcılarla ilgili olan şey, okumama eğiliminde olmaları. Ayırt edici simgeleri olmayan kısayollarla dolu bir ana ekran, kullanıcıları% 100 başlıklara bağımlı hale getiriyor. (Ve daha sonra, uzun başlıklar sıkıştırılmış ve yukarıda görüldüğü gibi, elipslerle doldurulmuş ve daha az tanımlanabilir hale getirilmiştir).
Ana ekran simgesini ayarlamak hiç de zor değil. Simgeyi bir PNG dosyası olarak oluşturduktan sonra (158 × 158 piksel olmalıdır), aşağıdaki kod satırına ekleyin. HTML belgenizin
Basit ve yararlı. Bu kod satırı Android telefonlarda da çalışır. Parlak veya yuvarlak köşeleri eklemenize bile gerek yoktur; iPhone bunu otomatik olarak ekler.
Duyarlı olmamak
Duyarlı web tasarımı, tüm bu sorunların bir cevabıdır. Uygulanması zor, ancak iyi yapıldığında etkilidir. Ethan Marcotte geçenlerde yazdı bütün bir kitap Konuyla ilgili. Bunu daha ayrıntılı olarak ele almak istiyorsanız kesinlikle tavsiye ederim.
Duyarlı tasarım, konteynerin boyutuna bakılmaksızın güzel bir şekilde ayarlanan bir tasarım yaratmakla ilgilidir. Akışkan ızgaraları (tarayıcı boyut olarak değiştikçe öğeler yeniden düzenlenir) ve sayfa genişledikçe ve küçültüldükçe uyarlanan görüntüler gibi konuları içerir.
Marcotte ayrıca bir de duyarlı tasarıma detaylı giriş konuyu daha iyi anlamanıza yardımcı olabilir.
Mobil tasarım zorlukları ile ilgili kişisel deneyimleriniz var mı? Hangi sorunlarla karşılaştınız? Mobil bir kullanıcı olarak, burada belirtilenlerden başka zorluklarla karşılaştınız mı?