CSS3'te Çarpıcı Bir Menü Oluşturun
 CSS3'ün ortaya çıkışı, web tasarımcıları ve geliştiricileri için bir olasılıklar dünyası başlattı. Animasyonlar, gölgeler, yuvarlatılmış köşeler ve daha fazlası ile, elemanlar kolayca şekillendirilebilir ve daha önce hiç olmadığı kadar az ağırlığa sahip olabilirler.
CSS3'ün ortaya çıkışı, web tasarımcıları ve geliştiricileri için bir olasılıklar dünyası başlattı. Animasyonlar, gölgeler, yuvarlatılmış köşeler ve daha fazlası ile, elemanlar kolayca şekillendirilebilir ve daha önce hiç olmadığı kadar az ağırlığa sahip olabilirler.
Bir web sitesinin navigasyonu, bir kullanıcının deneyimini yapmak veya kırmak için en temel özelliklerden biridir. Menünüzü tek tek resimler veya spritelarla yüklemek yerine, neden tüm şeyi CSS3'te yapmıyorsunuz?
JQuery veya JavaScript'e gerek yok; Photoshop'u başlatmaya gerek yok. Ve menümüze bir karakter eklemek için harika bir simge yazı tipi ekleyerek bir çentik alalım.
En sevdiğiniz fincan kahveyi (ya da benim gibi bir buz gibi Diyet Coca) kapmak, favori kod düzenleyicinizi açın ve sadece CSS3 kullanarak kaygan bir gezinme menüsü yapalım.
Başlamadan önce
Menümüze ait kodun içine girmeden önce, bu derste kullanacağımız bazı araçları ve araçları gözden geçirip, takip edip indirebileceğinizden yararlanabilirsiniz. Bunların hepsi, son kodu da içeren .zip dosyasında yer almaktadır.
- Arka plan resmi : Koyu kot İnce Desenler.
- Yazı Tipi : Droid Sans Google WebFonts'dan.
- Simge Yazı Tipi : İkonik Icon Set Bazı Rastgele Dostum.
- CSS3 JavaScript'i : -prefix serbest Lea Verou'dan.
Tamam, hepsini aldın mı? Ya da en azından bunları .zip dosyasıyla indirdiniz mi? Harika, şimdi başlayalım. HTML ile başlayıp, ardından CSS ile başlayıp CSS3 ile pufladık.
HTML
Menü sistemimizde CSS3 ile ilerlediğimizden beri, çok basit bir HTML5 kurulumu ile yola devam ettim. Buraya çıldırmana gerek yok - bu derste sadece bir menü oluşturmuyoruz, sadece menü.
Menü koduna girelim. Menü, açılır kapanmalar için iç içe geçmiş listelere sahip basit bir sırasız liste. Sırasız liste bir HTML5 etiketine sarılır.

Gördüğünüz gibi, dördü alt öğe olan beş tane menü öğesi var. Bir sonraki adım, temel CSS stilini tamamlamaktır, sonra CSS3'ü menüye uygularız ve simgelere ulaşmak için açıklarız.
CSS
Çalışmak için iyi bir başlangıç noktası elde etmek için, İnce Desenlerden denim modelini ekleyip, bir 960.gs ızgarasına göre menüyü ortalayacağız. Ayrıca, menü sistemlerimizde kullanılan bir clearfix sınıfı da oluşturacağız.
/* http://meyerweb.com/eric/tools/css/reset/v2.0 | 20110126License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section {display: block;}body {line-height: 1;}ol, ul {list-style: none;}blockquote, q {quotes: none;}blockquote:before, blockquote:after,q:before, q:after {content: '';content: none;}table {border-collapse: collapse;border-spacing: 0;}body {background: url('img/denim.png');font-family: 'Droid Sans', sans-serif;;}.clearfix {clear: both;}.wrap {width: 940px;margin: 4em auto;}Şimdi, menüyü şekillendirmek için çalışacağız. İlk olarak, çok temel bir çerçeve oluşturmak için en üst düzey gezinmeyi şekillendiririz.
nav {padding: 0 10px;position: relative;}.menu li {float: left;position: relative;}.menu li a {color: #444;display: block;font-size: 14px;line-height: 20px;padding: 6px 12px;margin: 8px 8px;vertical-align: middle;text-decoration: none;}.menu li a:hover {color: #222;}
O koddan geçelim. Menü çubuğu, 940 piksel olan .wrap sınıfının tüm genişliğini kapsayacak. İlk menü öğesi için bir miktar boşluk eklemek için, sol ve sağ tarafa 10 piksel dolgu ekledik ve gezinme çubuğunun konumunu göreceli olarak ayarladık. Bu daha sonra çok önemli bir deklarasyon haline gelir. Üst düzey menü öğeleri sola kaydırılır ve ayrıca bir göreli konumlandırmaya sahiptir. Ardından, bir adım daha ileriye götürüp, görüntülenecek şekilde ayarlanan bağlantıları stilize ediyoruz: Bu, ekranda görüntülenen birkaç CSS menü sisteminden farklıdır: satır içi; beyan.
Açılır
Açılır menüler, sıralanmamış listeler içeriyor, bu yüzden onları bir daha stilleyelim. Yine, burada temel CSS ile gidiyoruz.
/* Dropdown styles */.menu ul {position: absolute;left: -9999px;list-style: none;}.menu ul li {float: none;}.menu ul a {white-space: nowrap;}/* Displays the dropdown on hover and moves back into position */.menu li:hover ul {left: 5px;}/* Persistent Hover State */.menu li:hover a {color: #222;}.menu li:hover ul a {background: none;}.menu li:hover ul li a:hover {}
Ne? Menümüz nereye gitti? Unutma, bu devam eden bir çalışma. Bir araya gelmeye başlayacağım söz veriyorum. .Menu ul pozisyonu mutlak olarak ayarlar (hatırlayın, bu sıralanmamış liste göreceli olarak konumlandırılmış olan üst düzey liste içinde yer alır , böylece .menu ul üst seviye liste öğesine göreceli olarak yerleştirilir). Ardından, ekrandan uzağa konumlandırıyoruz. Bu, CSSWizardy'den aldığım bir tekniktir, çünkü bu yöntem ekran okuyucuları vb. İçin daha iyi erişilebilirlik sağlar. Daha sonra, bu durumları durma durumlarımızda tekrar ararız.
Ardından, açılan liste öğelerini açılır menüye eşit bir görünüm oluşturarak sol yüzecek şekilde ayarladık. Bağlantı etiketinde, bir boşluk içine atıyoruz: nowrap; uzun hatların iki satıra sarılmasını engeller. Bu, tek tip bir görünüm sağlamaya yardımcı olur ve kullanıcı arayüzünün kullanımını kolaylaştırır.
Vurgulu durumlara geçmek için, üst düzey liste öğesinin (.menu li) üzerine gelindiğinde, bir vurgunun üzerine atlar ve alt sıralı olmayan listelerimizi hedefleriz ve listeden soldaki listeden soldaki 5 piksele kadar listeyi hareket ettiririz. . Yine, konumlandırma en üst düzey liste öğesine göredir, bu nedenle liste öğesinden 5 piksel kaydırılır. Üst seviye li'nin göreceli konumunu kaldırırsanız, tüm yolcularınız 'Ana Sayfa' bağlantısının altından uçardı.
Şimdi, açılır kapanışlarımızda gezinirken, en üst seviye li'nin stili koruduğunu, ancak açılan menü öğelerinin o stile sahip olmadığından emin olacağız. İşte burada .menu li: hover a ve .menu li: hover ul oyuna girer. Birincisi, kalıcı vurgulu durumunu ayarlar (böylece bunu en üst düzey stilinizle aynı yapın) ve ikincisi, bu gezinmeyi alt gezinme listelerinden kaldırır.
Son olarak, açılan menü öğelerini stil alıyoruz. Oh, boş mu? Evet, hepsi CSS3. Bunu bir dakika içinde alacağız.
CSS3
Şimdi eğlenceli tarafa geçiyoruz. CSS3 spesifikasyonu, modern web tarayıcılarını kullanan web tasarımcıları ve geliştiricilerine çok sayıda eğlenceli ve heyecan verici araç tanıttı. Elbette, tüm tarayıcılar tüm CSS3 özelliklerini desteklemez (ne işe yaradığı ve nelerin yapılmadığı konusunda mükemmel bir primer için css3files.com'a göz atın), ancak özelliklerin çoğu incelikle ayrışır ve tasarımı bozmaz.
Not: Bu eğitim için, Lea Verou'nun güçlü ve epikçe küçük (2kb) kullanıyorum -Free.js -prefix senaryo. Daha önce kullanmadıysanız ve CSS3 ile çalışıyorsanız, kendinize bir iyilik yapın ve kontrol edin. CSS3 bildirimlerini almak ve gerektiğinde tarayıcı uyumluluğunu sağlamak için uygun satıcı öneklerini eklemek için bazı çılgın gelişmiş algılama kullanır. Kodu çok daha temiz tutar ve öğreticinin daha kolay anlaşılmasını sağlar.
Gezinme çubuğuna, üst düzey sırasız listeye ve liste öğelerine biraz CSS3 ekleyelim.
nav {background: -webkit-gradient(linear, center top, center bottom, from(#fff), to(#ccc));background-image: linear-gradient(#fff, #ccc);border-radius: 6px;box-shadow: 0px 0px 4px 2px rgba(0,0,0,0.4);padding: 0 10px;position: relative;}.menu li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#ededed), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}
Yukarıdaki kodda ilk önce gezinme çubuğu. Daha eski tarayıcılarla uyumluluğu korumak için hem standart gradyan deklarasyonunu hem de eski -webkit stilini kullanarak beyazdan açık griye doğrusal bir degrade ekledik. 6 piksel sınır yarıçaplı nav çubuğunu tamamladık .
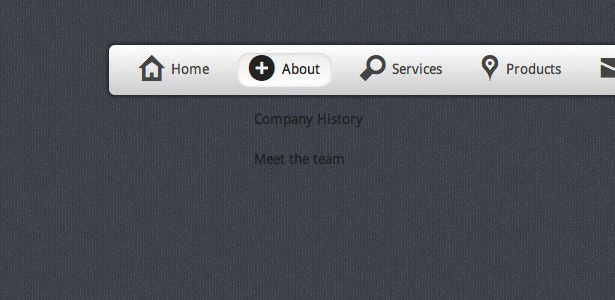
Vurgulu durumlara gelince: karşıt doğrusal bir degradenin yanı sıra bazı yuvarlatılmış köşeler ve bir iç kutu gölgesi ekliyoruz, bu da bağlantılarımızın menü öğesinin nav çubuğuna düştüğü görünümü veriyor. Genel olarak, çok temiz bir görünüm. Vurgulu durumlara geçmeden önce, bazı CSS3 ile bağlantılı olarak HTML’nin bir kısmını tekrar ziyaret etmek istiyorum. CSS3 @ font-face özelliği ile gömülü olan ve daha sonra menü öğelerinde span etiketleri ile çağrılan Bazı Rasgele Dostlar tarafından Iconic adında büyük bir simge yazı tipi kullandım. Kümeyi indirdikten sonra, kodu zip dosyasında CSS'den yakalayabilir ve yazı tipi dosyalarının üzerine kopyalayabilirsiniz. Göreli yolu değiştirirseniz, @ font-yüzündeki src'yi değiştirmeyi unutmayın.
@font-face {font-family: 'IconicStroke';src: url("fonts/iconic/iconic_stroke.eot");src: local('IconicStroke'),url("fonts/iconic/iconic_stroke.svg#iconic") format('svg'),url("fonts/iconic/iconic_stroke.otf") format('opentype');}.iconic {color:inherit;font-family: "IconicStroke";font-size: 38px;line-height: 20px;vertical-align: middle;}Bu yazı tipi bildirimi ile artık simgeleri oluşturmak için belirli sınıflarla span etiketlerini stilleyebilirsiniz. Projemde, iconic.css'i style.css sayfamdan sonra tamamen sağlam bir stil sayfası olarak tutuyorum. Menülerimdeki simgeleri dahil etmek için HTML'yi biraz değiştiririz:
Açıkçası, yukarıdaki kod sadece ikonik ve uygun simge sınıfıyla bir span etiketi ekleyerek en üst düzey gezinmeyi günceller. Şimdi bu yapıldığında, opasite ve geçiş gibi bazı yeni CSS3 özelliklerine sahip olan açılan menü öğelerinin son stilini yapacağız. İlk önce, .menu ul:
.menu ul {position: absolute;left: -9999px;list-style: none;opacity: 0;transition: opacity 1s ease;}Burada gözden geçirilecek iki büyük özellik, şeffaflık ve geçiş bildirimleridir. Opaklık 0'a ayarlanır ve geçiş açılır menüyü 0 opaklığından 1 saniye boyunca 1 opaklığına dönüştürür. Şimdi hadi durumu yapalım.
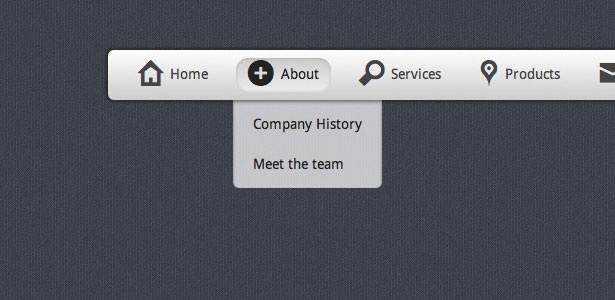
.menu li:hover ul {background: rgba(255,255,255,0.7);border-radius: 0 0 6px 6px;box-shadow: inset 0px 2px 4px rgba(0,0,0,0.4);left: 5px;opacity: 1;}
Vurgulu durum, düşünülmesi gereken oldukça karmaşık bir durumdur. Hadi sıraya geçelim.
Üst satır, arkaplanı saf beyaz bir arka plan yapar, ardından arka plan deseninin bir kısmının geçmesine izin vermek için opaklığı% 70'e ayarlar.
İkincisi, alt köşeleri ikiye böldüm, üst köşeleri dibe vurup bırakarak nav çubuğundan aşağıya doğru iniş yaptı.
Ama üçüncü satır, sihrin geldiği yer. Gezinti çubuğunun ve liste öğelerinin konumlandırılmasından dolayı, z-indeksinin kullanımı, katmanlamanın uygun bir etki yaratması için neredeyse imkansızdır. Düşüşün nav çubuğunun altında olduğu görüntüsünü elde etmek için, aşağıya doğru aşağıya inen hafif, benzer bir iç kutu gölgesi ayarladık. Son olarak, daha önce belirlediğimiz geçişe koordine olan opaklığı 1 olarak ayarlayın.
CSS3'ün geri kalanı oldukça basittir ve şimdiden ne yaptığımızın büyük ölçüde tekrarıdır:
.menu li:hover a {background: -webkit-gradient(linear, center top, center bottom, from(#ccc), to(#ededed));background-image: linear-gradient(#ccc, #ededed);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}.menu li:hover ul a {background: none;border-radius: 0;box-shadow: none;}.menu li:hover ul li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#eee), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 4px 2px rgba(0,0,0,0.3);}Bu son kodda normalden çok fazla olmamalı. Ve son sonucumuza bir bakın.

Sonuç
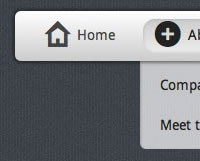
Peki orada var; kaygan ve pürüzsüz CSS3 menüsü. Tüm varlıkları zip dosyasında ekledim. buradan indirin ya da sen burada demo görüntüle .