Özel WordPress Tema Seçenekleri Sayfası Oluşturma
WordPress temalarını kendiniz için, bir müşteri için veya ticari olarak satıyor olun, WordPress kontrol paneli aracılığıyla temanızın yönlerini kişiselleştirme yeteneğine sahip olun, temanızı sonsuz esnek hale getirir ve birçok kez daha çok yönlü ve çekici hale getirir.
Arka uç kullanıcıları, düzen, logo görüntüsü, renkler ve herhangi bir sayıdaki diğer seçenekleri değiştirmek için php şablon dosyalarına göz atmayı gerektirecek seçeneklere erişim sağlayarak.
Herhangi bir temaya, temanın functions.php dosyasına bazı kolay eklemelerle uygun seçenekler paneli eklenebilir.
Burada tartışılan yöntemler sadece WordPress 2.8 veya üstü için geçerli olacaktır. WordPress'in daha eski bir sürümünü kullanıyorsanız, başka birçok eğitim var.
Ne özelleştirilebilir?
Herhangi bir kodlama yapmadan önce, özelleştirilebilir istediğimiz temanın hangi unsurlarına karar vermemiz gerekir. Bu, seçilebilir renk şemalarının listesinden ana sayfanız için tamamen yeni bir düzen olabilir. Örneğimiz için bunu basit tutacağım ama aynı yöntem istediğiniz herhangi bir özelleştirme derecesine göre ölçeklendirilebilir.
Bu tema ile özelleştirilmesine izin vereceğimiz 3 öğe var:
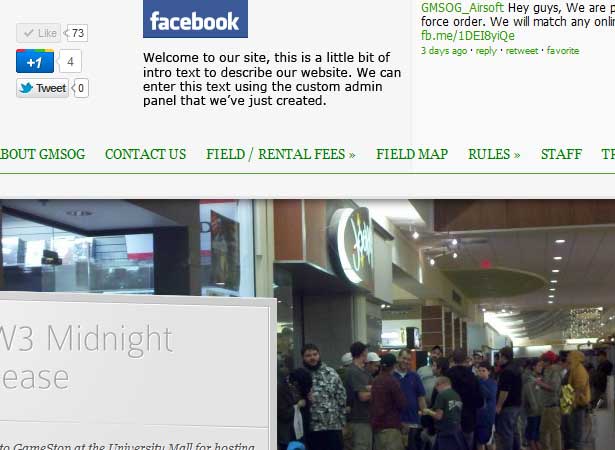
- Ana sayfada giriş paragrafı için metin girişi.
- Kullanıcının Facebook profili URL'si
- Giriş paragrafını gizleme veya gösterme seçeneği.
Kodu oluşturma
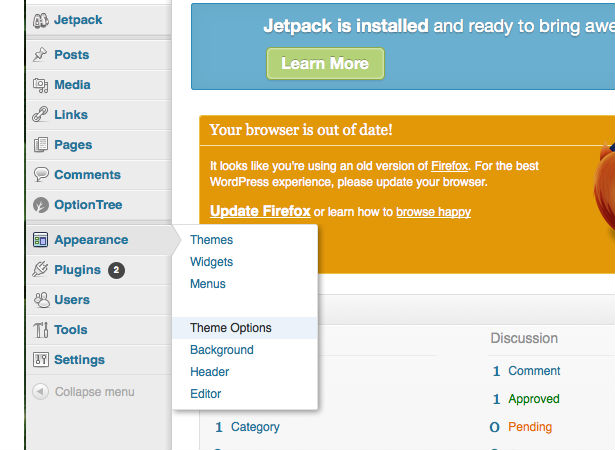
WordPress 2.8 ile başlayarak, özel yönetici menülerinin oluşturulmasını kolaylaştırmak için bir dizi kanca eklenmiştir. WordPress arka uç için özel tema ayarları menüsümüzü oluşturmak için bunlardan bazılarını kullanacağız.
İlk kod bloğumuz, yeni seçenek değerlerimizi veritabanında saklamanın yanı sıra seçenekler sayfamız için HTML kodumuzun görüntülenmesini ve WordPress arka tarafındaki “Tema Seçenekleri” menü öğesini oluşturulmasını sağlayan fonksiyonları çağırır.
Şimdi tema ayarları sayfamızın gerçek çıktısını içeren fonksiyonumuzu yazacağız.
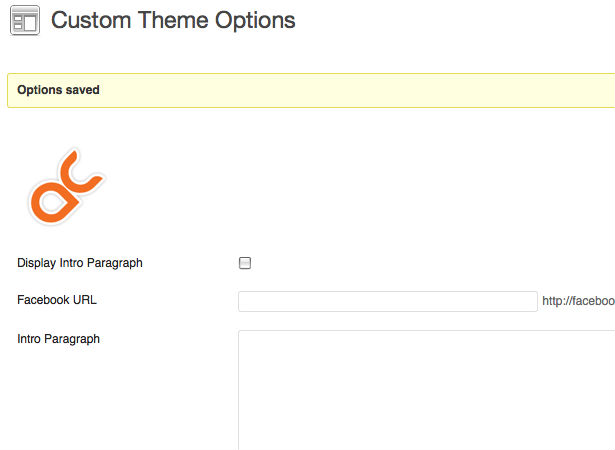
function theme_options_do_page() { global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ) $_REQUEST['settings-updated'] = false; Burada, sayfa için bir simge ve başlık ve kullanıcının gönderildiği zaman ayarlarının kaydedildiğini doğrulaması için bir onay kodu göstereceğiz.
". __( 'Custom Theme Options', 'customtheme' ) . ""; ?>
Şimdi, form seçeneklerimizi oluşturuyoruz, her seçenek için mevcut değerleri aldık ve ayarlar grubunun adını belirliyoruz.
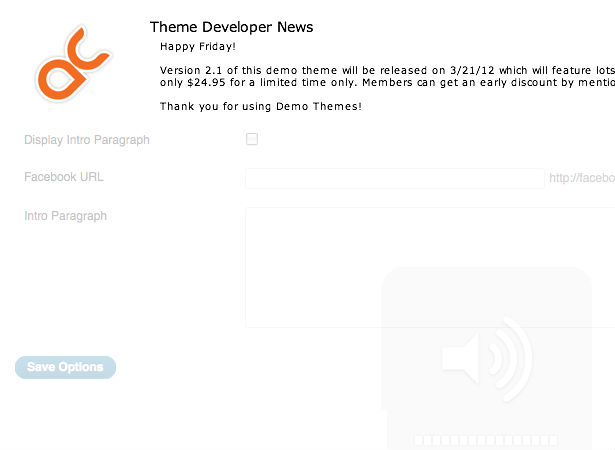
Ardından, tema kullanıcısı için güncel bilgileri görüntüleyebilen bir uzak dosya, destek forumlarına, yardım belgelerine veya diğer destekleyici dosyalara bağlantılar içeren bir kod yüklemek için biraz kod ekliyoruz.
Bu, tema geliştiricilerinin tema müşterilerinizi en son bilgilerinizle güncel tutmaları için kullanışlı bir yoldur. Tema korsanlığı, görüntülü reklamlar veya özel tekliflerle mücadele etmek için temanızı kimin kullandığını görmek için izleme kodunu içerir, tema hataları veya herhangi bir sayıyla ilgili uyarılar yayınlayın olasılık.
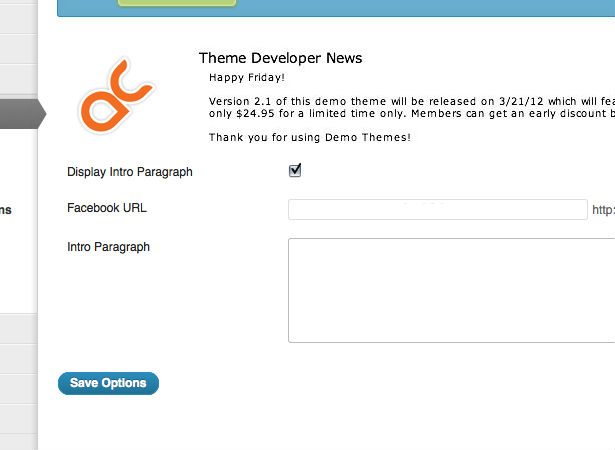
Şimdi, mevcut seçeneklerimizi görüntüleme zamanı. Öncelikle, temamızdaki intro paragrafının görüntülenip görüntülenmeyeceğini belirtmek için bir onay kutusu görüntüleriz.
Ardından, kullanıcının Facebook URL'si için bir metin girişi görüntüleriz.
Devam edersek intro paragraf metnimiz için bir textarea görüntüleriz.
Son olarak, formumuz için gönder düğmesini görüntüleriz.
Şimdi bunun gibi bir seçenek sayfasıyla sonuçlanmalıyız.
Artık yönetici tarafının uzaklaştığına göre, bu özel ayarları temamızla bütünleştirelim. Şu anda elimizde 3 ayar var - giriş metni, gerçek giriş metni ve Facebook URL'mizin görüntülenip görüntülenmeyeceğini gösteren bir onay kutusu. Header.php dosyasımızda, bu ayarları $ options adlı bir diziye besleyeceğiz.
Şimdi, şablonumuzun, tanıtım metninin nereye gideceğini ve görüntülenip görüntülenmeyeceğini analiz edecek kısmını bulacağız. Görüntüleyeceksek, özel yönetici panelimize girilen içeriği yazdırırız.
Şimdi, Facebook profilimize bir bağlantı göstermek ve verileri benzer bir şekilde görüntülemek istediğimiz yeri bulabiliriz. Bu kez, önce bir değerin girilip girilmediğini kontrol ederiz. Bir değer girildiyse, devam edip Facebook simge görüntüsünü gösteririz.

Bunlar, özel seçeneklerin nasıl yürütüleceğine dair çok basit örneklerdir, ancak temanızla ilgili herhangi bir şey bu şekilde değiştirilebilir, böylece olasılıklar sonsuzdur. İyi tasarlanmış bir seçenekler paneli, temanız için bir satış noktası olarak kullanılabilir ve çok iyi tasarlanmış bir temayı daha da çekici ve çok yönlü hale getirebilir.
Seçenekler paneli örnekleri
Daha fazla fikir için, daha popüler tema geliştiricilerin seçenekler panellerinden bazılarına göz atın.
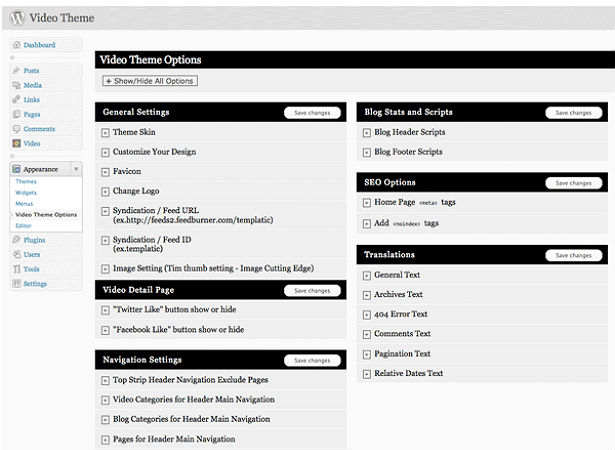
Templatic
Templatic Temalar çok net ve özlü bir seçenekler sayfasına sahip.

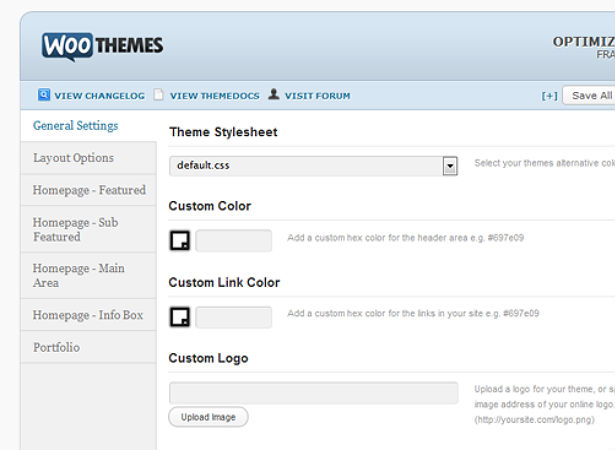
WooThemes
Mükemmel WordPress temaları üreticisi, WooThemes 'seçenekler paneli, kendi özel düzenlerini kullanarak alt bölümlere ayrılan bir dizi özelleştirmeye erişim sağlar.

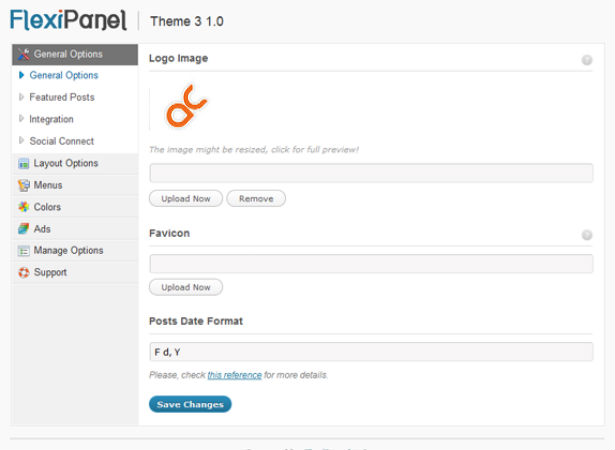
FlexiThemes
FlexiPanel seçenekler paneli FlexiThemes temel ama kullanımı kolay bir paneldir.

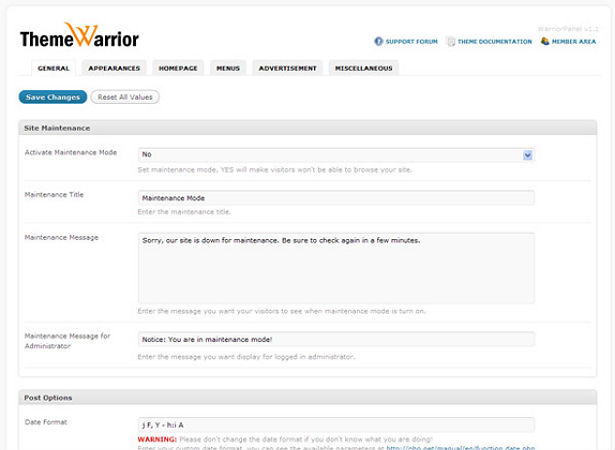
Tema Savaşçısı
Tema belgelerine giden bağlantıları temizleyin, sekmeli bir arayüz Tema Savaşçısı seçenekler arayüzü.

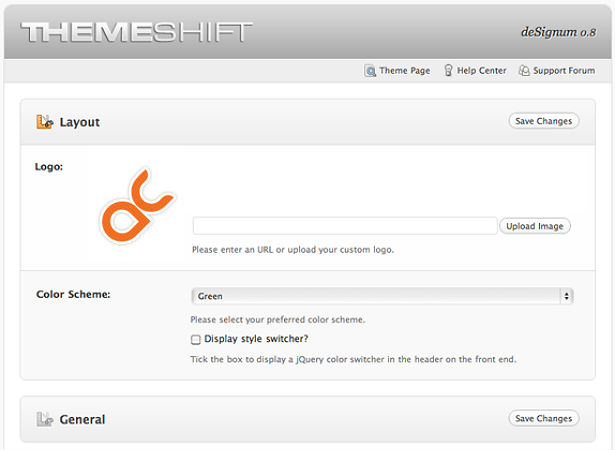
ThemeShift
Başka düzenli olmayan, iyi tasarlanmış seçenekler sayfası Bu tema renk seçimi için bazı çok güzel jQuery seçenekleri kullanır.

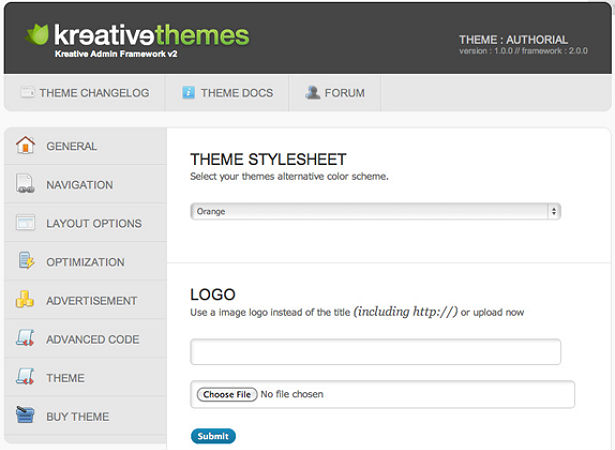
Kreatif Temalar
Kreatif Temalar temaların tanıtımını yapmak için özel seçenekler panelinin ekran görüntülerini gösteren birkaç premium tema geliştiricisinden biridir. Seçenekler paneli temiz, iyi tasarlanmış ve belgelere, destek forumlarına ve mevcut tema için değişikliklere bağlantılar içerir.

Özel düzenler, Ajax, jQuery ve ötesi
Birçok premium tema geliştiricisi, seçenekler sayfası için özel stiller yerleşimleri oluşturmak için çok zaman harcıyor. Bu, ekran görüntülerine bakarken onları kalabalıktan uzaklaştırabilirken, bunun WordPress UX'ten düştüğünü hissediyorum. Unutmayın, temanın kullanıcısı çok sadık olmayabilir ve birisinin aniden durması ve arayüzün neden birdenbire farklı olduğunu merak etmek için birisinin WordPress arka ucunda gezinmesini istemiyorsunuz. Tasarımınızı standart WordPress yönetici düzeni ile tutarlı tutmak bence, en iyi seçenek.
Ajax ve jQuery'yi entegre ederek seçenekler panelinizi daha da genişletmeyi tercih edebilirsiniz, böylece sayfanızı yenilemek zorunda kalmadan seçenekleriniz güncellenebilir. Bu küçük bir ayar olsa da, sayfayı kullanıcılarınızı kafa karıştırmaya gerek olmadan çok daha kaygan ve rafine hale getirir.
Sonunda, kullanıcılarınızı kullanım kolaylığı ile göz kamaştırmak istersiniz. Amacınız, temanızın kullanıcılarınızın web sitesi için başlangıç noktası olmasını sağlamaktır. Tema ne kadar özelleştirilebilirse, kullanıcılarınız “kendileri” gibi hissedecekler.
Ne buluyorsunuz, ticari tema seçenek panelleriyle ortak bir sorun var mı? Bir WordPress teması satın alma kararınız boyunca özel seçenekler paneli var mı?