Wix ile Flash Web Siteleri Oluşturma
Flash ile web siteleri oluşturmak için bazı kesin olumsuzluklar vardır (anahtar, iOS'ta Flash için destek olmamasıdır), ancak Flash'ta oluşturulmuş pek çok site var ve bu da yakında herhangi bir zamanda değişiklik yapma olasılığı düşük.
Ve bazen bir Flash web sitesine sahip olmak için ölü olan müşterilere sahip olacaksınız.
Ama Flash'ı nasıl kullanacağınızı bilmiyorsanız? Bir şablona uyum sağlamaya çalışırken saatler geçiriyor musunuz? Yoksa daha iyi bir yolu var mı?
Wix Flash öğrenmeden Flash sitesi oluşturmak isteyen herkes için harika bir seçenek.
Birçok web sitesi içerik oluşturucusunun aksine, sıfırdan başlayıp sitenizi bir şablondan oluşturmaya başlamanıza rağmen, oluşturduğunuz sitelerin neredeyse her yönünü özelleştirebilirsiniz.
İki seçenek
Wix Web sitenizi oluşturmak için iki seçenek sunar: temelde size boş bir tuval veren sıfırdan başlayabilirsiniz; veya kendi şablonlarından birini özelleştirebilirsiniz.
E-ticaret, iş, danışmanlık, emlak, fotoğrafçılık, yaşam tarzı, çocuklar, kişisel ve daha fazlası: Çok çeşitli kategorilerde şu anda mevcut 300'ün üzerinde şablon bulunmaktadır.
Sunulan çok sayıda harika şablon var ama çok da çok iyi tasarlanmış olanlar da var. Birine karar vermeden önce onlara yakından bakmak isteyeceksiniz.
Sunulan şablonların sayısı göz önünde bulundurulduğunda, tamamen sıfırdan başlamak yerine, gereksinimlerinize uyarlanabilecek bir şablon aramak isteyeceksiniz.
Daha hızlı bir tasarım sürecini mümkün kılar ve tasarımınızı oluşturmanın bir çok ayağı ve kurulum bölümünü ortadan kaldırır. Ve, bir şablonun her yönünü tam olarak değiştirebildiğiniz için, yine de tam bir yaratıcı kontrol sunar.
Şablondan Bina
Şablonlarından biriyle bir Wix web sitesi oluşturma sürecine bir göz atalım. Şablonu sadece görüntülemediğinizden emin olun, aynı zamanda düzgün bir şekilde ayarlandığından ve herhangi bir özelleştirmeye başlamadan önce her şeyin çalışıp çalışmadığından emin olmak için editörden önizleme yapın.
Çalışmıyorlarsa işleri düzeltmek mümkündür, ancak başlamadan önce bunun gerekli olup olmadığını bilmek isteyeceksiniz.
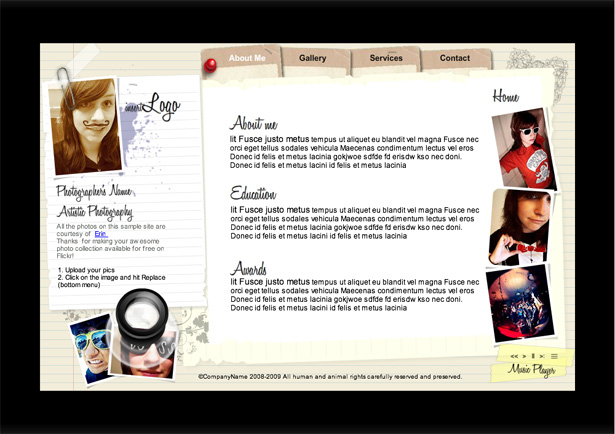
İle başlayacağız Fotoğrafçılar Ütopya şablonu. Bu basit bir şablondur, ancak resimlerin ve / veya videonun önemli bir rol oynayacağı hemen hemen her siteye kolayca uyarlanabilir. Bu yazı için, bir indie filmi için bir film fragmanını sergilemek üzere bir site kuruyor olacağız.
Film siteleri neredeyse her zaman Flash kullanmaktadır, en azından bir dereceye kadar, bu yüzden film sitesi tasarlıyorsanız Wix'i kullanabilirsiniz.

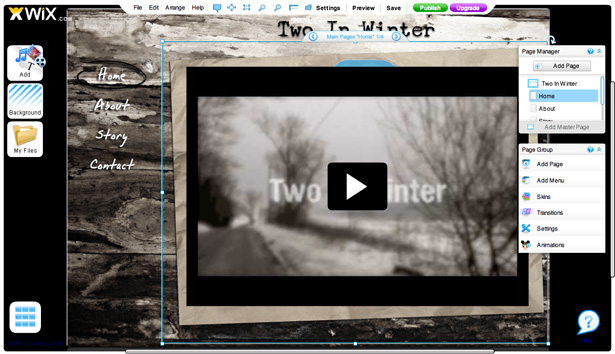
Wix arayüzü oldukça basit ve açıklayıcı.
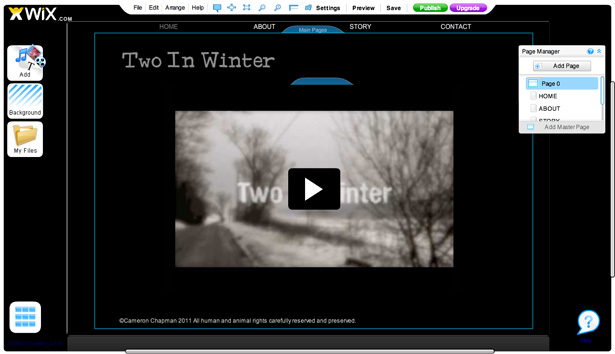
İçeriğin çoğunu ana sayfadan silip fragman videomuzu gömerek başlarız. Bunun ana sayfanın ana odağı olmasını istiyoruz. Bu yüzden her bir öğeye tıklayın ve ardından silmek için çöp kutusu simgesini kullanın (ya da sadece klavyenizde silme).
Ardından, ekranın sol tarafındaki “Ekle” düğmesine gidin, videoyu seçin ve ardından kaynağı seçin. YouTube, Metacafe veya 5Min'den video kullanabilir ve oynatıcıyı özelleştirebilirsiniz. Siteye gömülü videoyu aldığınızda öğeyi yeniden boyutlandırabilirsiniz.

Ardından, aşağıdaki sayfaların her birine içerik eklemeye devam edebiliriz. “Yer” sayfasını sildim (burada geçerli olmadığı için). Bunu yapmak için, Sayfa Yöneticisi'ndeki sayfayı tıklamanız ve ardından açılır menüyü göstermek için ok üzerinde gezinmeniz yeterlidir. Ayrıca sayfaları burada yeniden adlandırabilir veya yeniden düzenleyebilirsiniz.
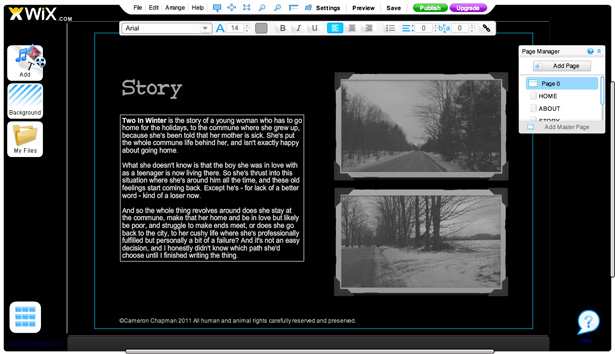
İçerik eklemek için soldaki “Ekle” düğmesini kullanın. İçeriği düzenlemek için, yalnızca değiştirmek istediğiniz öğeye tıklayın ve bu içeriğin düzenlenmesi için bir menü sağda görünecektir. Bir metin öğesi ise, metni değiştirmek için çift tıklatabilir veya metin kutusunu seçtikten sonra açılan araç ipucundaki "düzenle" yi tıklayabilirsiniz.

Bu şablonla karşılaştığım bir sorun, zaten Arial veya Times New Roman dışındaki herhangi bir şeye sahip olan metin kutularındaki yazı tipini değiştirememekti. Tek bulabildiğim çözüm, metin kutularını silmek ve yenilerini eklemek (içeriği silmeden önce kopyaladım ve sonra yeni metin kutusuna yapıştırdım).
Tamamen yeni bir sayfa eklemek istiyorsanız, Sayfa Yöneticisinde “Sayfa Ekle” ye tıklayın. Sayfanızı adlandırın ve ardından navigasyonunuza doğru yerleştirmek için Yukarı Taşı veya Aşağı Taşı seçeneklerini kullanın. Daha kolay olmuyor.
Elbette, geçişler, animasyonlar ve diğer ayarlarda da değişiklik yapabilirsiniz. Ancak, bir bölümü sıfırdan oluşturacağımız bir sonraki bölüm için kaydederiz.
Bazı Büyük Şablon Örnekleri
Wix, sıfırdan başlamamayı tercih ederseniz özelleştirebileceğiniz bir dizi şablon sunar. .
Kişisel Portföyüm
Catering Web Sitesi
Çiçek Dükkanım
Tasarımcı Portföyü
Kentsel Sanatçı
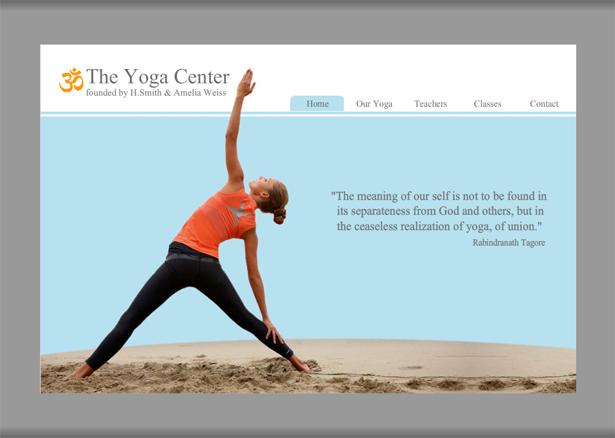
Yoga Merkezi
Ülke Diner
Fotoğraf Gezegeni
Çizilmeden Bina
Wix'de tamamen sıfırdan bir web sitesi oluşturmak, bir şablona dayalı olarak oluşturulmasından çok daha karmaşık değildir.
Çoğunlukla boş bir tuval ile başlıyorsunuz, birincil içerik alanı (varsayılan boyut 1000 × 650 pikseldir, ancak istediğiniz boyuta ayarlayabilirsiniz ancak bir arka plan). Yapmak isteyeceğiniz ilk şey, ana sayfalarınızı oluşturmaktır.
Küçük bir web sitesi için muhtemelen tek bir ana sayfa ayarlamak isteyeceksiniz. Daha büyük siteler veya belirli bölümleri istediğiniz siteler, birden fazla ana sayfadan yararlanabilir.

Ana sayfanızda, tüm sayfa için arka plan rengini, ardından ana içerik alanının arka plan resmini veya rengini ayarlamak isteyeceksiniz.
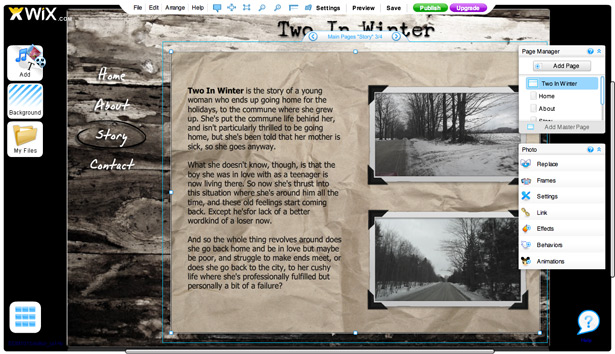
Bu site için, ana içeriğin tamamı için arka plana sahip bir ağaç desenini seçtim. Ayrıca ana sayfamda başlığımı da ayarladım, böylece ek sayfalarımın her birinde aynı noktada görünecek.
Burada her sayfada aynı kalmak istediğiniz diğer öğeleri ekleyin. Şimdi, navigasyonunuzu bu aşamada da ayarlamanız gerektiğini düşünebilirsiniz, fakat bunun aslında düşündüğünüz şekilde çalışmadığını fark ettim.
Bölüm olarak hizmet veren çok sayıda ana sayfanız varsa, her bölüm arasında gezinmek için menülerinizi bu düzeyde ayarlayabilirsiniz. Ancak, yalnızca bir ana sayfanız varsa, navigasyonunuz bu seviyede çalışmayacaktır. Bunun yerine yapmak istediğiniz şey, navigasyonunuzu kurduğunuz gerçek sayfalardan birine eklemektir.
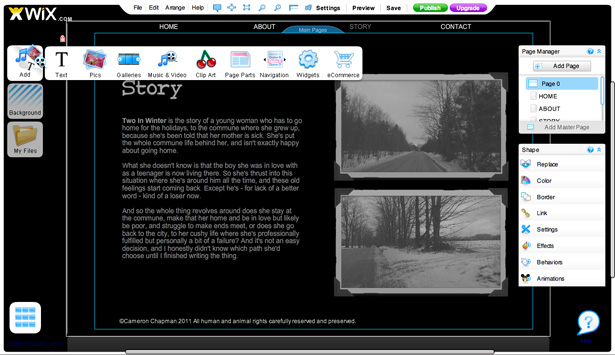
Temel ana sayfanızı oluşturduktan sonra, Sayfa Yöneticisine gidin ve “Sayfa Ekle” ye tıklayın. Sayfanızı, navigasyonunuzda görünmesini istediğiniz şekilde adlandırın. İhtiyaç duyduğunuz sayıda sayfa ekleyin (burada, “Ev”, “Hakkında”, “Hikaye” ve “İletişim”, şablon sitemizde de görüldüğü gibi).
Sayfa Yöneticisi'nde sayfa eklendikten sonra, tasarımınızda "Ana Sayfalar" dikdörtgeni görünür. Bunu, oluşturduğunuz her bir sayfanın içeriğini tamamen kapsayacak şekilde yeniden boyutlandırın. Bu durumda, sayfanın başlık veya navigasyon tarafından kullanılmayan kısmını doldurur.
Bir navigasyon menüsü eklemek için “Ekle” düğmesine tıklayın ve ardından “Navigasyon” seçeneğini seçin. Önceden tasarlanmış bir dizi gezinme menülerinden seçim yapabilirsiniz (hepsi ekledikten sonra tamamen özelleştirilebilir).
Burada dikey bir navigasyon menüsü seçtik. Orijinal siyah ve maviydi, bu bizim renk düzenimizle gerçekten çalışmıyor. Bu yüzden menüyü tıklayın ve ardından “Renk” e tıklayın, rengi ayarlayın ve ardından “Metni Biçimlendir” ve metin ayarlarınızı yapın.
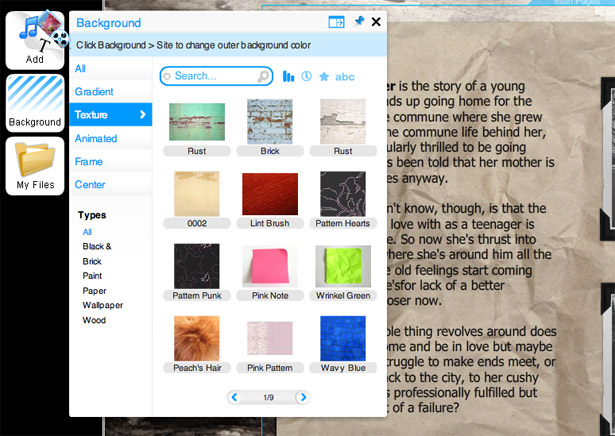
Ardından, bir resim ekledim (Wix galerisinden kahverengi bir kağıttan bir stok görüntüsü kullandım, ancak Fotoliadaki resimleri seçebilir veya kendi fotoğrafını yükleyebilirsin). Bu, Ana Sayfalar kutusuna yerleştirildi, eğri bir açıyla ayarlamak için döndürüldü ve ardından video üstüne eklendi. İstediğiniz kadar öğe katlayabilir ve üst kısımdaki "Düzenle" menüsüne giderek bunları yeniden düzenleyebilirsiniz.
Bunun üzerindeki renklerin biraz temizlendiğini ve ahşap ve kağıt dokuların menülerde göründükleri kadar canlı olmadığını fark edeceksiniz. Görüntülerin renklerini desatüre etmek veya başka şekilde ayarlamak için, sadece öğeye tıklayın ve ardından sağdaki menüden “Efektler” e tıklayın. Buradan “Renk Ayarla” seçeneğini seçebilir ve kontrastı, parlaklığı, doygunluğu ve tonu ayarlayabilirsiniz.
Diğer sayfalarda, aynı kahverengi kağıt arka planını ayarlıyorum, ancak bu kez çarpıklık olmadan. Boyutlandırın ve bir sayfada düzenleyin, ardından her ek sayfaya kopyalayıp yapıştırın. Yine de el ile yerleştirmelisin. İpucu: Kılavuzları kurmak için zaman ayırmak istemiyorsanız, kabaca olduğunu düşündüğünüz yere yerleştirebilir ve ardından doğru konumlandırılıp açılamadığını görmek için sayfalar arasında geçiş yapabilirsiniz. Sayfalar arasında geçişi fark etmeden mikro ayarları yapın.
Her ek sayfaya fotoğraf ve metin eklendi. Fotoğrafı seçerek fotoğrafların etrafına çerçeve ekleyebilir ve sonra sağdaki menüde “Çerçeveler” e tıklayabilirsiniz. Seçebileceğiniz birkaç çerçeve var. Ayrıca, arka plan resimleri için yaptığınız gibi fotoğraflarınıza efektler de ekleyebilirsiniz. Ve animasyonlar ve davranışlar ekleyebilirsiniz.
Bir iletişim formu eklemek yeterince kolaydır. Sadece “Ekle” ye gidin ve “Widget'lar” a tıklayın. İletişim formu seçeneği burada listelenmiştir ve aralarından seçim yapabileceğiniz birkaç farklı kaplama vardır (ve elbette ki).
Son olarak, sayfalarınız arasında geçişler eklemek istersiniz. Bunu yapmak için sitenizdeki herhangi bir sayfaya tıklayın ve sağdaki Sayfa Grubu menüsündeki Geçişler'e tıklayın. En yaygın geçişler burada listelenmiştir. Römork geçişinde kullanılana benzediği için bulanıklık geçişini seçtim.
Her şeyi düzenledikten ve istediğiniz gibi oluşturduktan sonra, üretim web sitesini görmek için en üstte “Önizleme” yi tıklayın. Bundan memnunsanız, “Yayınla” yı tıklayabilirsiniz.
Şablon Olmayan Sitelere Örnekler
Wix harika bir galeri var şablon olmayan sitelerden ilham almak için bakabilirsiniz.
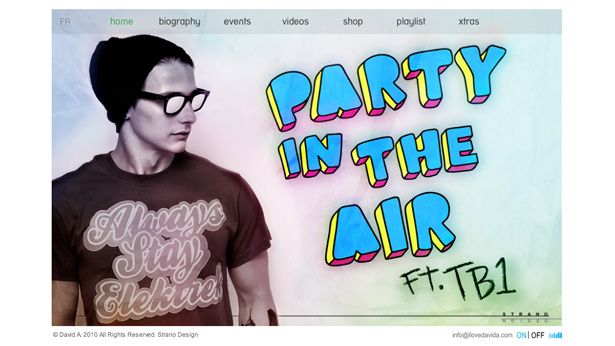
David A'yı seviyorum . Ziyaretçilerin bir dil seçmesi için bir açılış sayfası içeren çok güzel bir site.
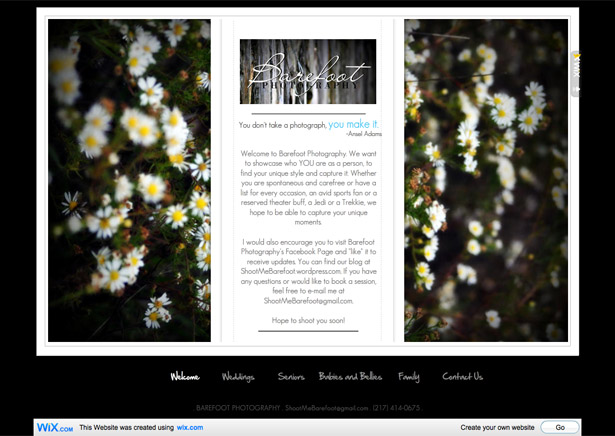
Yalınayak fotoğrafçılık . Ortalanmış içerik ve katmanlı bir görünüm ile güzel bir site.
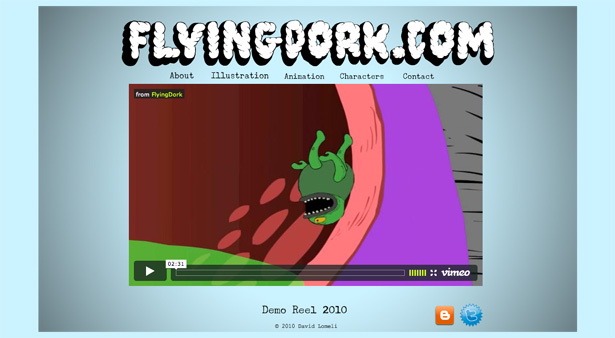
FlyingDork.com . FlyingDork web sitesinin animasyonlu bir tanıtımı vardır, ana sayfada bir demo makarası sergiler ve ilginç bir seyir yapısına sahiptir.
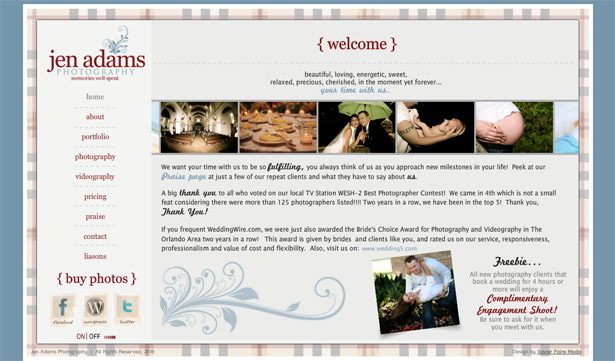
Jen Adams Fotoğrafçılık . Bu, hem şık hem de iyi düşünülmüş, çok klasik bir site tasarım.
Sproud . Sproud'un ilginç bir açılış sayfası ve daha sonra da geleneksel olarak tasarlanmış, temiz bir site var.
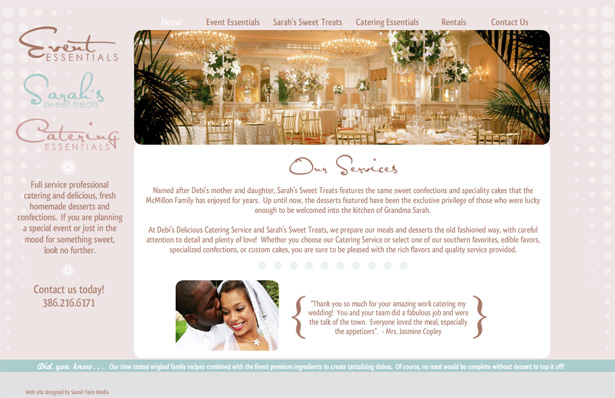
Etkinlik Temelleri . Başka bir çok güzel, daha geleneksel bir tasarım, ancak bol miktarda animasyon efektiyle.
Belinda ES Bu site sadece biraz grungy, ama aynı zamanda çok yumuşak ve feminen. Dikey sekmeli navigasyon da ilginçtir.
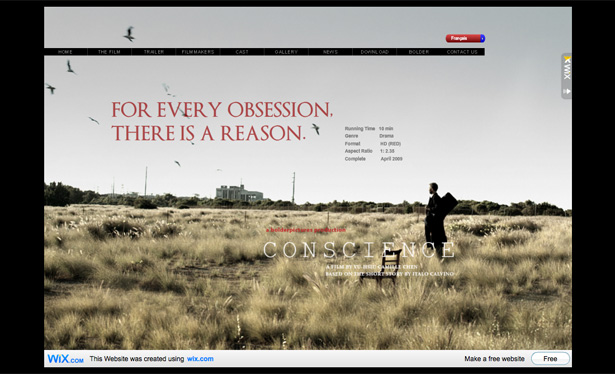
Vicdan filmi . İşte başka bir film sitesi, bu sefer dramatik bir kısa için.
Widget'lar ve Diğer Tasarımlar
Wix ayrıca widget'lar oluşturmanıza izin verir ve süreç sadece basitleştirilmiş bir web sitesi oluşturmaya çok benzer.
Site dışı tasarımlar oluşturmak için üç farklı seçenek vardır: Widget (300 × 400 piksel), Yorum (400 × 300 piksel) ve Başlık (800 × 250 piksel). Seçmek için “Oluştur” sayfasının altına kaydırmanız yeterlidir. Göz atabileceğiniz bir “Widgets” şablon bölümü de var.
Wix'i Kim Kullanmalı?
Wix ile ilgili en iyi bölüm, arayüzü ve minimal tuhaflıkları bilerek kullanmanın inanılmaz derecede kolay olmasıdır.
Bu gönderi için oluşturulan sitelerin her ikisi de yaklaşık bir saat içinde yapıldı (şablon sitesi için biraz daha az, site sıfırdan biraz daha az). Bu, tasarımın ortaya çıkmasını, içeriğin oluşturulmasını, resimlerin yüklenmesini vb. İçerir. Bu, geliştirme sürecini gerçekten basitleştirir ve hızlandırır.
Wix, bir çok insan için harika olan Flash (veya başka bir programlama dili) hakkında bilgi gerektirmez. Ve küçük siteler veya portföyler için Wix mükemmel bir seçenektir. Serbest plan denemek ve suları test etmek için uygundur.
Premium'a geçin ve kendi alan adınızı, reklamlarınızı, sınırsız bant genişliğinizi, ek depolama alanınızı ve daha fazlasını elde edersiniz. Premium planlar $ 4.95 / ay'dan başlıyor (bu plan hala reklamlar ve Wix logosu içeriyor olsa da) ve tam özellikli e-ticaret planı için 24.90 $ / ay'a çıkıyor (şimdilik tüm planlar indiriliyor). Ay yerine yıllık ödeme yapmak için de indirim var.
Şu anda, Wix ile bir blog yayınlamanın hiçbir yolu yoktur, ancak bir site dışı bloga her zaman bağlantı verebilirsiniz. Ayrıca, çok büyük siteler ya da birçok ürüne sahip e-ticaret siteleri için de büyük ölçüde uygun olmayacaktır.
Ama genel olarak, Wix Flash öğrenmeden bir Flash sitesi oluşturmak istiyorsanız harika, düşük maliyetli bir seçenek.
Sadece WDD için yazılmış Cameron Chapman . Wix'e bağlantılar, premium bir hesaba geçerken WDD'yi desteklemek için kullanabileceğiniz bir bağlı kimlik numarası içerir. Bu, bu makalenin içeriğini hiçbir şekilde etkilememiştir ve bu makalede dile getirilen görüşler yalnızca yazara aittir.
Hiç üretim ortamında Wix'i kullandınız mı? Yorumlarınızdaki deneyimlerinizi bilmek isteriz!