İlk Etkileşimli JavaScript Grafiğinizi Oluşturma
Veriler her yerdedir ve görselleştirmesi zaten hayatımızın önemli bir parçası haline gelmiştir. Grafikler, haritalar, haritalar ve gösterge panoları günümüzde büyük talep görüyorlar çünkü bize kolayca yorumlanabilecek bir şekilde bilgi sunuyorlar.
İyi olan şey, grafik yapmanın web geliştiricileri, tasarımcıları veya başka herhangi bir kişi tarafından büyük becerilere veya özel bilgiye ihtiyaç duymamasıdır. Bu makalede, size temelleri gösterecek ve etkileşimli veri görselleştirmeyi JavaScript ve HTML5'i kullanarak nasıl kolaylıkla ele alacağımızı açıklayacağız.
Temelleri kavrayabilmeniz için tek seri çubuk grafik oluşturarak başlayacağız. Ardından, çok seri ve yığılmış çubuk grafikler oluşturmanın hızlı bir yolunu göstereceğiz. Çubuk grafikler bu günlerde veri sunmak için popüler bir yoldur ve kullanılan geliştirme mantığı diğer grafik türlerine kolayca çevrilebilir.
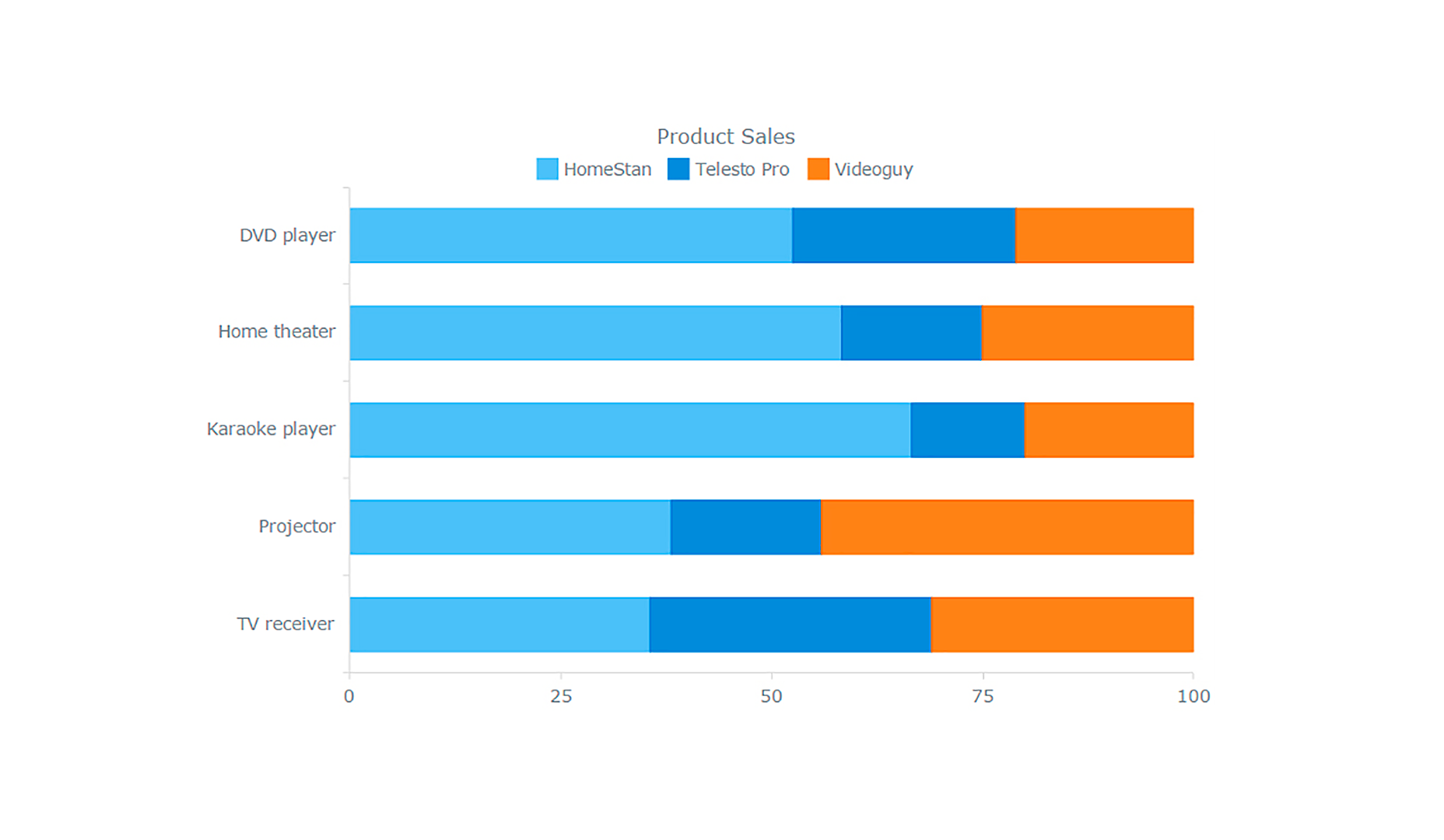
Son grafik olacak % 100 bu yığılmış çubuk grafik:
Kalemi görmek Final (başlık). Özelleştirilmiş% 100 yığılmış çubuk grafik yorum yapan: Ruslan @ruslankorsar ) CodePen .
Bugün var birçok JavaScript grafik kütüphanesi ; bazıları gibi tamamen ücretsizdir D3 ve Google Grafikler Diğerleri ticari kullanım için ödeme gerektirirken. Benim düşünceme göre, en kapsamlı ve sağlam olan amCharts , AnyChart , ve Highcharts .
Bu eğitici için kullanmaya karar verdim AnyChart . Ancak, süreç her kitap için çok benzer, özellikle de basit bir şey yapıyorsanız. AnyChart geniş kapsamlı belgeleme ve API referansı yanı sıra çok çeşitli desteklenen grafik türleri ve demoları kod oyun alanı Bu yüzden yeni başlayanlar için iyi bir seçimdir.
Size kolaylık sağlamak için, derste resimde görülen tüm örnekler CodePen'deki bu koleksiyon ve orada CSS / HTML / JavaScript demo dosyaları ile ZIP'lere ihraç edilebilir.
3 Kolay Adımda JS Grafik
Web siteniz veya uygulamanız için temel bir JavaScript grafiği oluşturma işlemi aşağıdaki üç adımdan oluşur:
- Verilerinizi hazırlayın;
- Kütüphaneyi bağlayın;
- Basit bir kod yaz.
1. Verileri Hazırlamak
Büyük bir gemi derin sular isterken, basit bir grafik basit veri istiyor. Tabii ki, büyük miktarda veri varsa veya yapısı açık değilse, önce onu hazırlamanız gerekir.
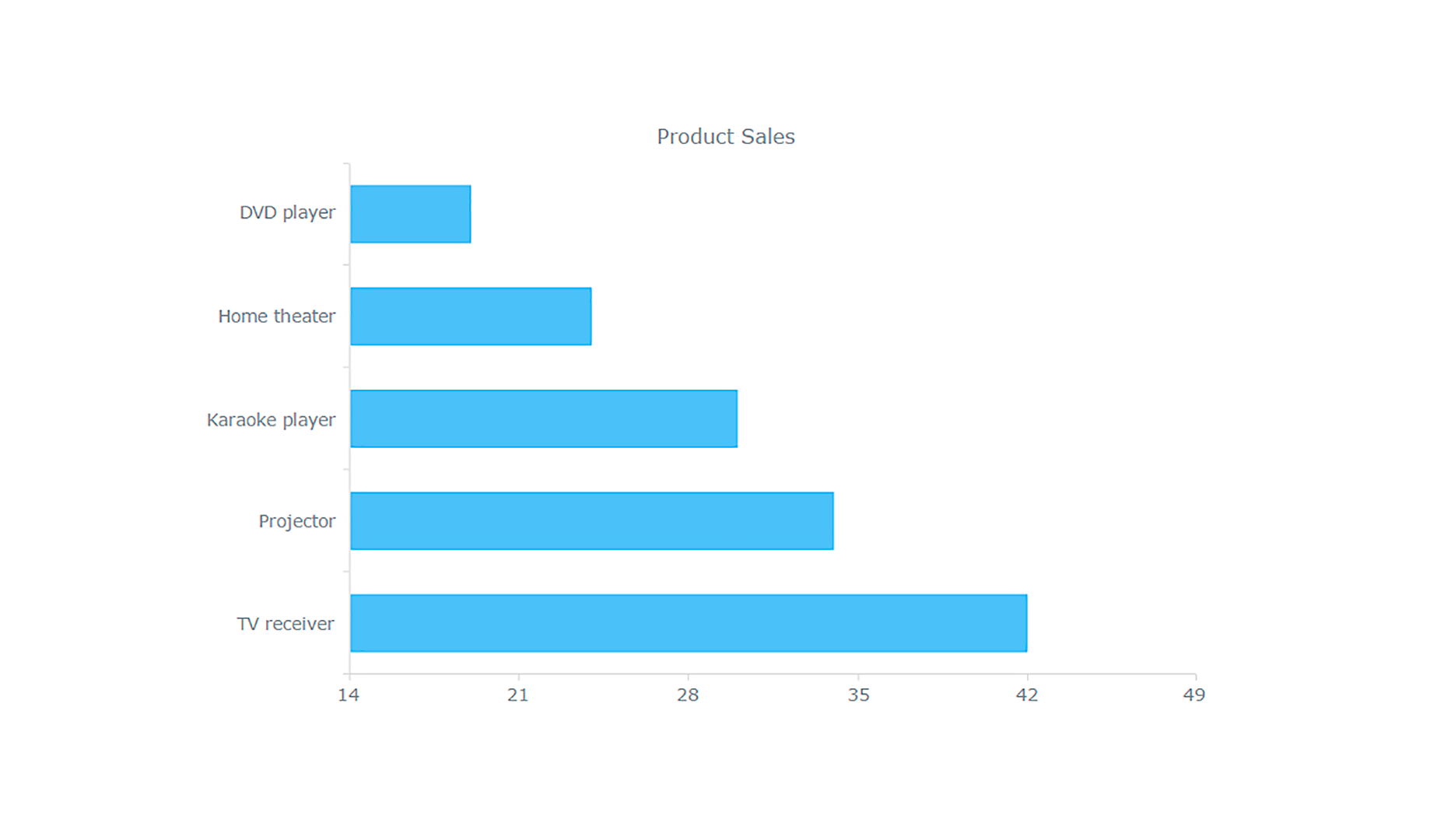
Popüler grafik türlerinin çoğunu oluştururken sadece X ve Y alanlarına ihtiyacımız var. Bununla birlikte, çubuk grafikler daha da basit olabilir, çünkü genellikle yalnızca Y alanının kullanıldığı bir dizin ve bir indeks veya öğe numarası X olarak alınır. Örneğin, bir JavaScript veri dizisi kullandığımızda durum böyle olur:
// 5 data points = 5 categories for a single seriesvar data = [19, 24, 30, 34, 42];// Y is these values; X is item numbers [0,1,2,3,4,5]Verileri aktarmak için JSON / XML kullanıyorsanız, verileriniz aşağıdaki gibi görünebilir.
[{'x': 'Product A','value': 19},{'x': 'Product B','value': 24}...]Genel olarak, verilerle çalışmanın birçok yolu vardır ve görselleştirme yazılımı geliştiricileri genellikle belgelerin tümünü veya birçoğunu tanımlar. Bunu göz önünde bulundurarak, kontrol etmenizi öneririm ilgili bölüm charting kütüphanenizin belgelerinin.
2. Grafik Kitaplığı Alma
Kullandığınız kütüphane, burada çok önemli bir malzemedir. Eğer çizelgeleri yerel olarak kullanacaksanız, mantıklı olmalıdır. indir ikili paket ve yakınınızda saklayın.
Ancak, bir web uygulaması veya bir web sitesinde bir sayfa için grafiklere ihtiyacınız varsa, o zaman CDN daha iyi bir seçenek olabilir. Dosyaları en yakın sunucudan istemciye yükleyerek daha hızlı bir sayfa yüklemesi ve daha iyi performans sağlar.
3. Basit bir HTML / JavaScript Kodu Yazma
Verilerimiz ve kütüphanemiz hazır olduğunda, grafiğimizi çizmek için kodu yazmaya başlayabiliriz.
a) İlk olarak, sayfada bir grafik konteyneri oluşturmamız gerekiyor. En iyi yol bir
b) Bundan sonra, verilerimizi dahil edelim:
var data = [{x: 'DVD player', y: 19},{x: 'Home theater system', y: 24},{x: 'Karaoke player', y: 30},{x: 'Projector', y: 34},{x: 'TV receiver', y: 42}];c) Ardından, ilgili kurucu işlevini çağırarak ne tür bir grafik istediğimizi belirtiriz:
var chart = anychart.bar();d) Görüntüleyenler için işleri daha net hale getirmek için, grafiğe bir başlık vermek istiyorum:
chart.title('Product Sales');e) Şimdi bir dizi oluşturalım:
chart.addSeries(data);// or we can specify a simple dataset within the method:chart.addSeries([19, 24, 30, 34, 42]);f) Grafiğimiz bir konteynere konulmalı, bu yüzden yarattığımızı belirledik:
chart.container('container');g) Her şey iyi görünüyor, bu yüzden şimdi grafiğimizi çizebiliriz:
chart.draw();İşte sonuç şöyle görünüyor:

Aşağıdakiler sizin rahatınız için tüm kod:
Oldukça basit görünüyor değil mi? Ve şimdi toplam satışları kategoriye göre rahatlıkla karşılaştırabiliriz.
Çok Serili ve Yığılmış Çubuk Grafiklerinin Oluşturulması
Artık, JavaScript’le grafik çizmenin temellerini öğrendik, daha fazla bilgi veren biraz daha karmaşık bir grafik oluşturmaya devam edebiliriz. Daha önce de belirttiğim gibi, size çok-serili bir çubuk grafik ve daha sonra bir istiflenmiş olanı yapmanın kolay bir yolunu göstereceğim.
Temel olarak, prosedürler oldukça benzerdir. Her zaman olduğu gibi, her şey veri ile başlar.
Tablodan Veri
Yukarıdaki çubuk grafik bağlamında, bir değişken (ürün satış verileri serisi) ve çeşitli kategoriler (ürün türleri) vardı. Ayrıca, yığılmış çubuk grafiklerinin özü olan her değerin bileşimini görüntülemek için daha ayrıntılı verilere ihtiyacımız var.
Bunun için sayfada zaten görüntülenen verileri kullanabiliriz. Örneğin, zaten bir HTML tablonuz varsa, kolayca bir grafik oluşturabilirsiniz. Eğer AnyChart kullanıyorsan Veri Bağdaştırıcısı modülü İhtiyacınız olan tek şey bu tabloyu veri kaynağı olarak belirtmektir.
1) Veri adaptörünü edinin:
2) Verileri tablodan hazırlayın:
var tableData = anychart.data.parseHtmlTable('#tableWithData');3) Bir grafik oluşturun ve veri kaynağını belirtin:
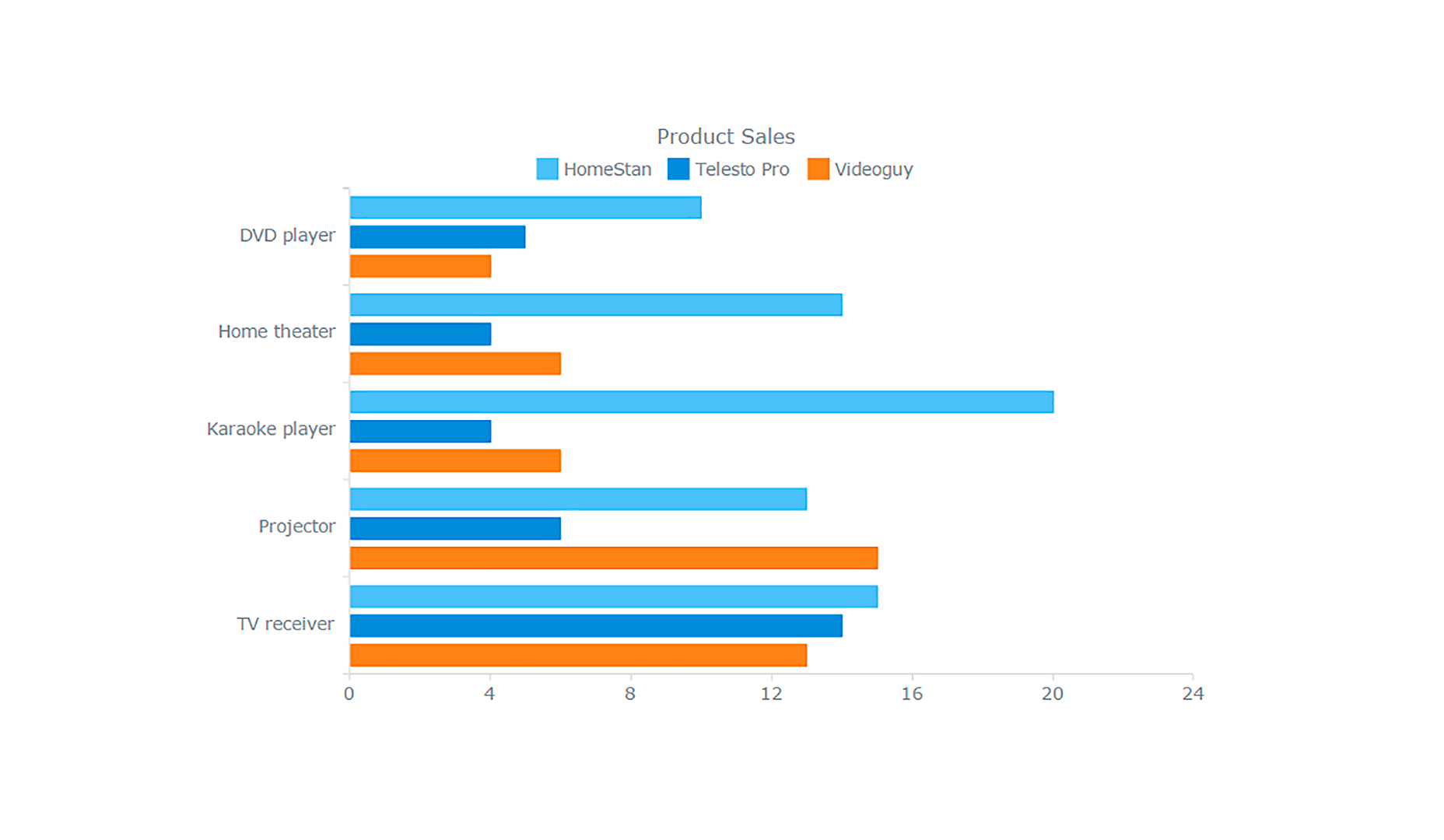
var chart = anychart.bar();chart.data(tableData);Anında ortaya çıkan sonuç, örneğin, her bir ürünün performansını her bir kategoride hızlı bir şekilde karşılaştırmamızı sağlayan çok-serili bir çubuk grafiktir.

Seri Tipinin Değiştirilmesi
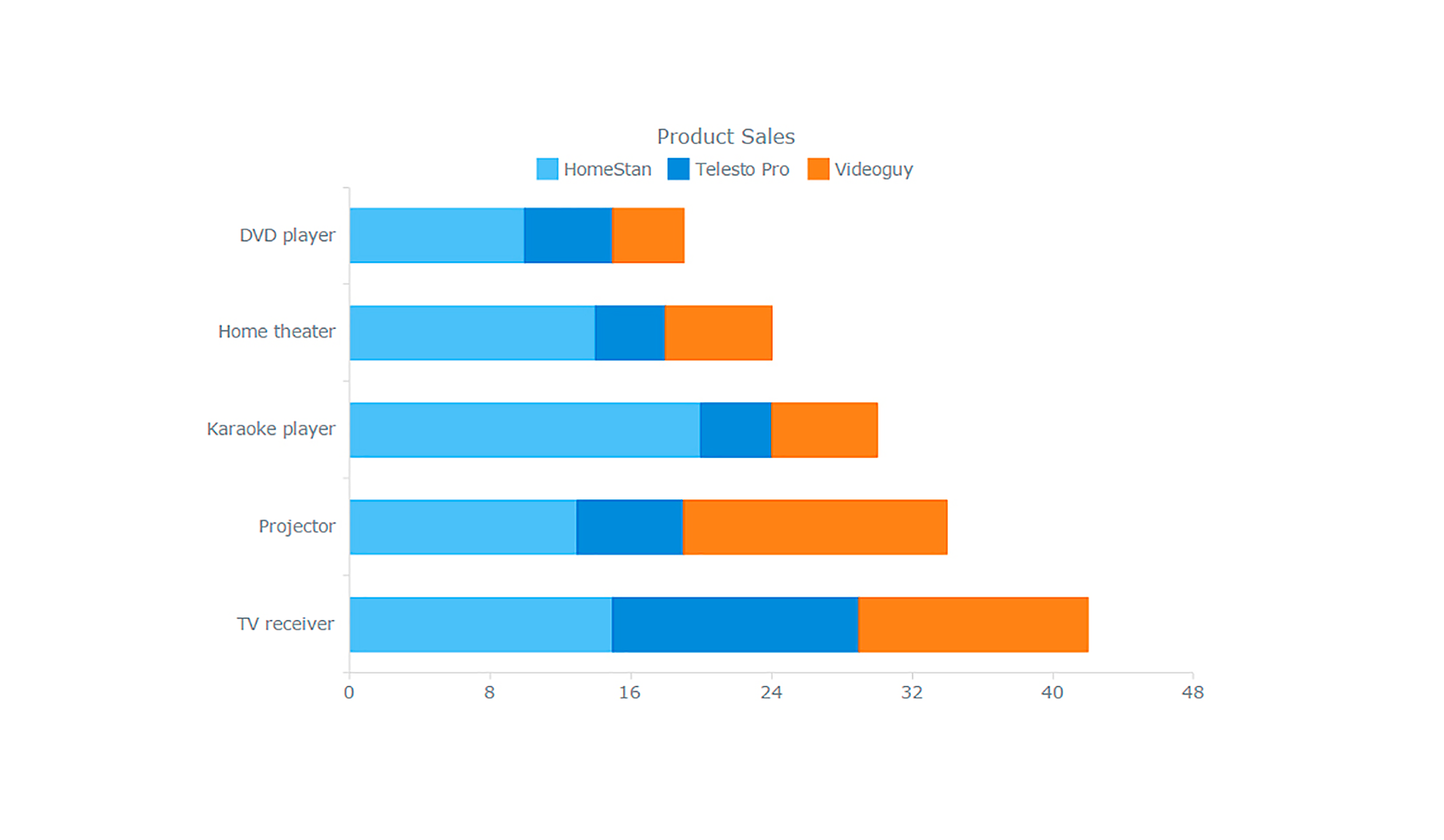
Veriler dahil olmak üzere tüm gerekli ayrıntılar önceden belirtilmiştir. Artık seri tipini değiştirebilir ve geleneksel çok-serili olandan bir yığın çubuk grafik alabiliriz. Değerlerin yığılması için tek bir kod satırına ihtiyacınız olduğu için hiç de zor değil:
chart.yScale().stackMode('values');İşte bu kadar!

Bu çoklu dizinin yapılandırmasını gerçekten değiştirmeden, yalnızca bir yığın çubuk grafik oluşturduk. Sonuç olarak, toplam satışları, makalenin en başından itibaren tek seri çubuk grafikle kategoriye göre karşılaştırmaya hazır değiliz, aynı zamanda, bir kategoriyi toplamından daha küçük veya daha büyük yapmaktan sorumlu olan ürünün hangisi olduğunu da belirleyebiliriz. .
Son hedefimizin% 100 yığılmış bir çubuk grafik olduğu konusunda önceden kararlaştırdığımızdan, bunu elde etmek için yalnızca modu değiştirelim:
chart.yScale().stackMode('percent');
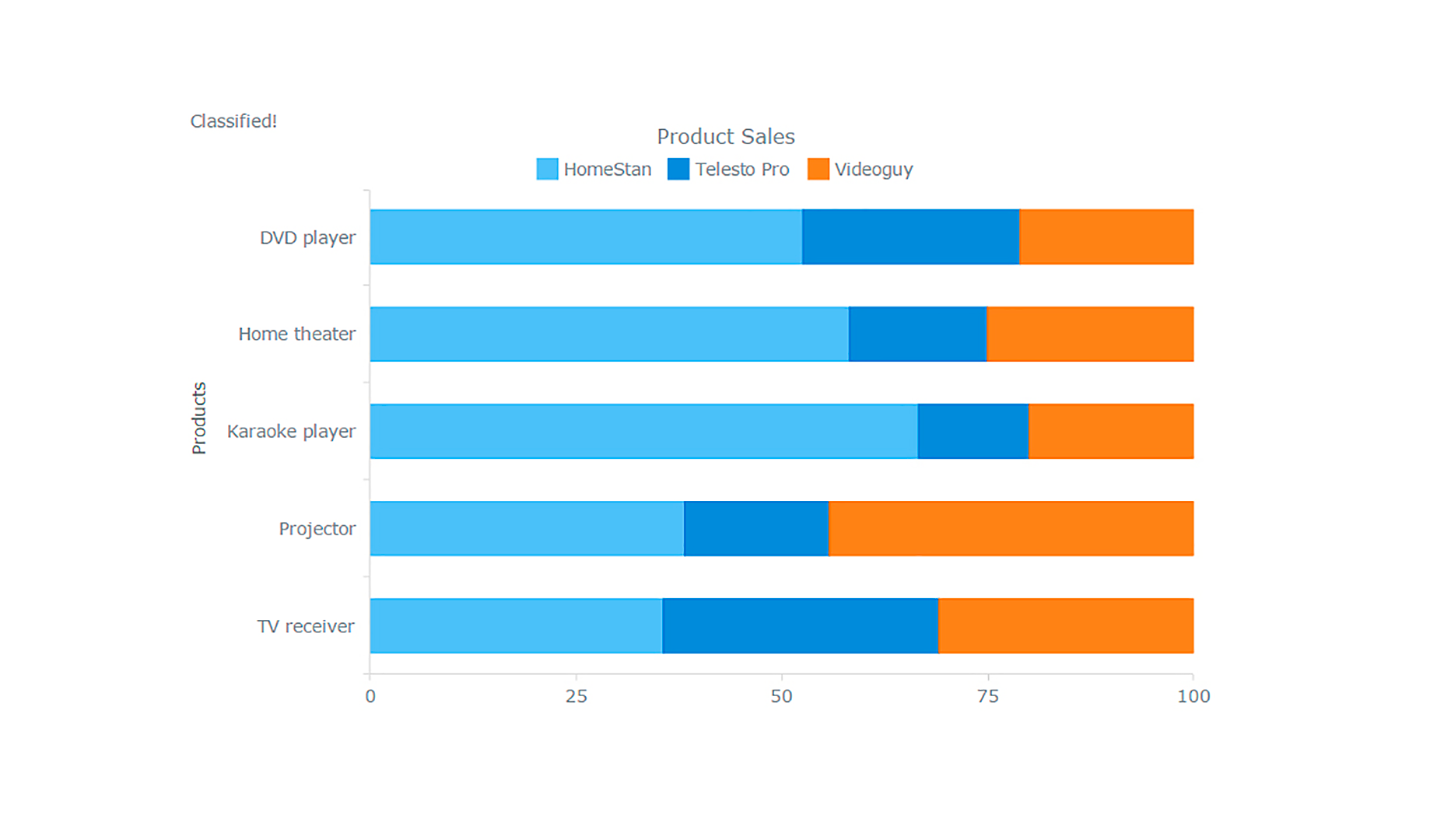
Kısmen bütün ilişkileri vurgulamanıza ve her bir ürünün toplam kategorisine olan katkısını değerlendirmenize izin veren% 100 yığılmış çubuk grafiktir.
Tasarım Özelleştirme
Tasarım, web görselleştirme, dikkat çekmek, netliği artırmak ve görsel bütünlüğünüzü web projenizde korumak için çok önemlidir. Bu grafik kütüphanesi ile yardımcı olarak, kişiselleştirme oldukça basit.
Metin Ekleme
Daha fazla netlik için, görselleştirmenizi ek metinlerle sağlayabilirsiniz. Örneğin dikey eksene bir başlık vereceğim ve geçici olarak bir grafik etiketi ekleyeceğim:
chart.xAxis().title('Products');chart.label({text: 'Classified!'});
Renk ayarları
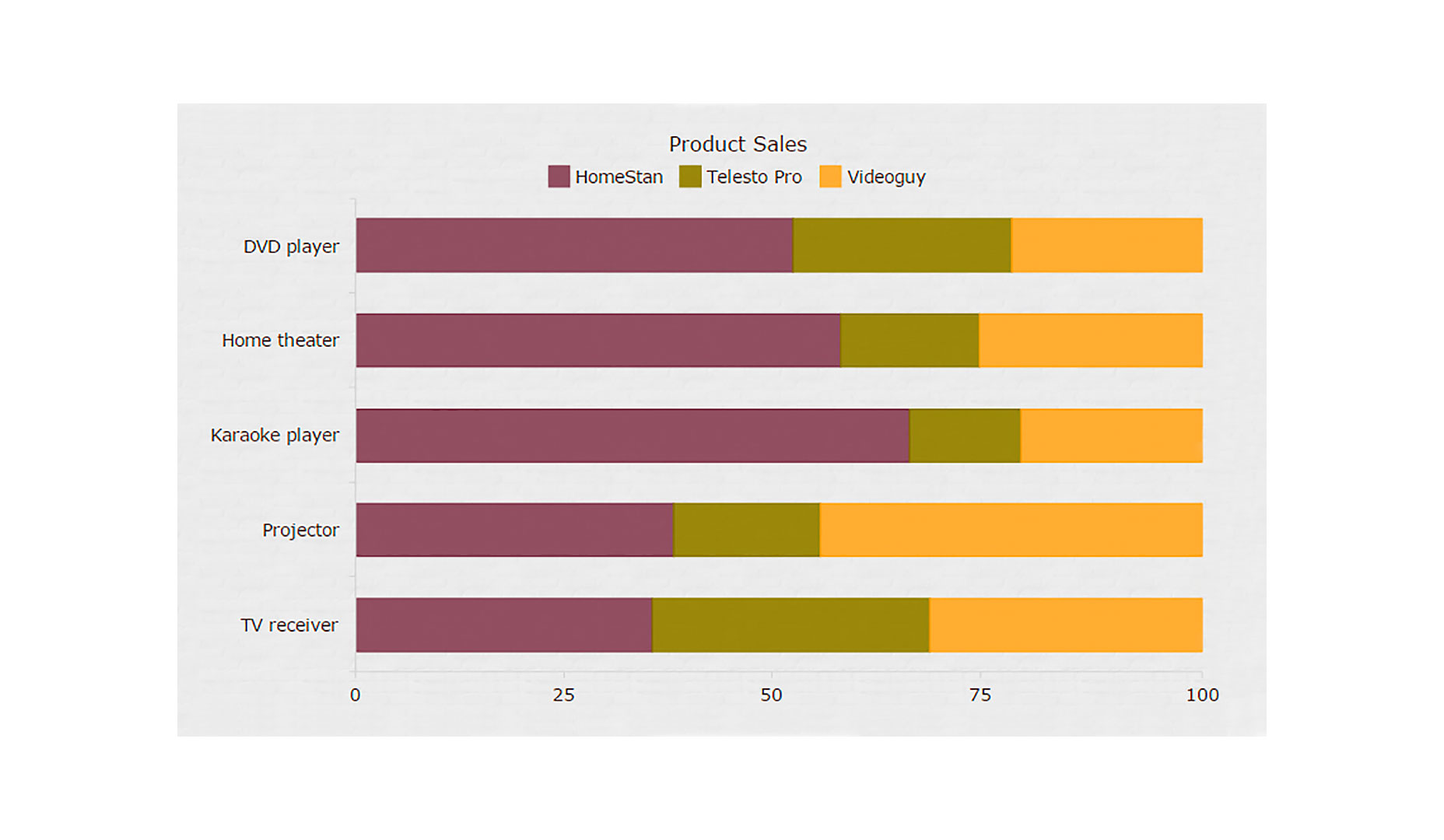
Bir paletle ( chart.palette () ) renk ekleyebilir ve arka plan ayarlarını ( chart.background () ) başka şeylerin arasında değiştirebilirsiniz. Ya da bir tema kullanabilirsiniz:
Sonra grafik ayarlarında belirtmemiz gerekiyor:
anychart.theme(anychart.themes.wines);
Grafik Etkileşimi
JavaScript grafiğini en az biraz etkileşimli yapmak çok da önemli değil.
Muhtemelen en temel yaklaşım, vurgulu durumun veri noktaları üzerinde etkinleştirilmesi, renklerin değiştirilmesi ve işaretleyicilerin eklenmesi veya değiştirilmesidir. Seçme durumu, her noktanın tıklandıktan sonra nasıl göründüğünü belirler.
Bazı basit vurgulu ve seçime dayalı etkileşimlilik varsayılan olarak şu anda dahil edilmiştir, şu anda yukarıdaki örneğe hiçbir şey eklemeyeceğiz. İsterseniz, temel etkileşimi keşfetmek için lütfen ona dönün.
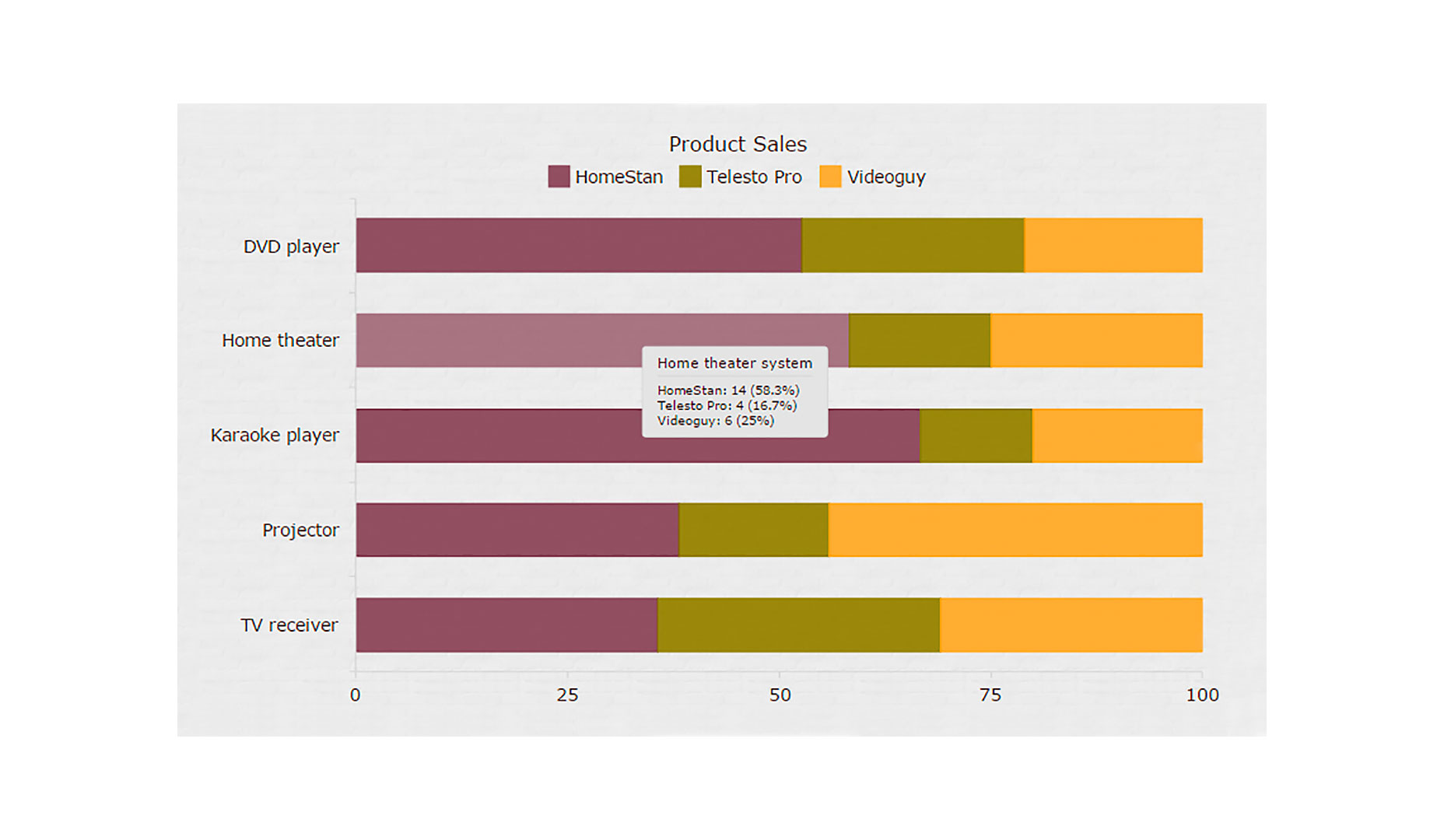
Bir nokta üzerinde durulduğunda yüzebilen araç ipucu öğesi hakkında konuşmaya değer. Her zaman bir noktaya ait hangi seriler, hangi değeri temsil ettikleri vb. Hakkında bazı yararlı bilgiler göstererek araç ipuçlarını iyi kullanmaya çalışıyorum. Herhangi bir şey göstermek için araç ipuçlarınızı kolayca ayarlayabilirsiniz. Araç ipucunu tanıtıyoruz ve içinde neler gösterileceğini belirliyoruz:
var tooltip = chart.tooltip();tooltip.displayMode('union');tooltip.textFormatter('{%SeriesName}: {%Value} ({%YPercentOfCategory}%)');İşte sonuç:

Bu, ayrıntılara girebilmek için özelleştirme seçeneklerine kısa bir bakışta başlı başına bir makale olacaktır. Şimdilik okumanı tavsiye ederim. etkileşim bölümü Daha fazla bilgi için dokümantasyon.
Sonuç
Gördüğünüz gibi, JavaScript ile etkileşimli grafikler oluşturmak zor değil. Üstelik tüm örnekleri öğreticimde bulabilirsiniz. CodePen koleksiyonunda ve bunları işinizde kolayca kullanın. Sadece kodu kopyalayın, verilerimi kendinize göre değiştirin ve projenizi çok hızlı bir şekilde hazırlayın.
Lütfen, kullandığınız kitaplığın demolarına dikkat ederek dokümantasyonu ve / veya API referansını kontrol etmeyi unutmayın. bu AnyChart galerisi . Genellikle, ihtiyacınız olan şeylere yakın bir şey olup olmadığını görmek, en iyi uyan bir örnek bulmak, bazı basit değişiklikler yapmak ve daha sonra ihtiyacınız olan şekilde kullanmak karmaşık değildir.