İlk WordPress Çocuk Temanızı Oluşturma
Sadece biraz özelleştirilmiş bir tema ya da tamamen benzersiz bir şey yaratmak isteyip istemediğinizi, bir WordPress çocuk teması oluşturmak büyük ölçüde geliştirme sürecini hızlandırabilir.
Çocuk temaları, mevcut bir temanın temelleriyle başlamanıza izin verir, böylece tekerleği yeniden icat etmek zorunda kalmazsınız. İhtiyacınız olan işlevselliği ve temel düzeni olan bir temayı seçebilir, ancak bir temayı sıfırdan tasarlayacağınız gibi her şeyi özelleştirebilirsiniz.
Bu eğitim için, en yeni WordPress teması olan Twenty Eleven'e dayanan bir çocuk teması oluşturacağız. Ayrıca, bir çocuk teması oluşturmayı daha da kolaylaştırmak için bazı kullanışlı eklentiler ve diğer hileler kullanıyoruz.
Çok basit bir HTML ve CSS bilgisine ihtiyacınız olacak, ancak iyi bir haber, temel bir çocuk teması için herhangi bir PHP'yi tanımanız gerekmiyor! Oluşturulan tema çok basittir, ancak daha önce hiç WordPress teması oluşturmamış olsanız bile, kendi temalarınızı oluşturmaya başlamak için ihtiyacınız olan yapı taşlarını size verecektir!
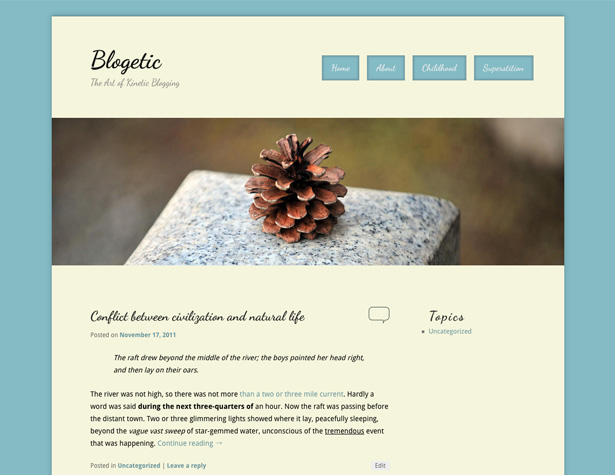
Yaratacağımız tema
İşte oluşturacağımız son temaya kısa bir bakış:
Ebeveyn temaları hakkında bir kelime
Çocuk temasının oluşturulmasında muhtemelen en önemli adım ana temanızı seçmektir. Bu öğretici için, daha önce de belirtildiği gibi, Twenty Eleven kullanacağız. Bunun nedenleri arasında kolayca erişilebilen, ücretsiz, muhtemelen herhangi bir güncellenmiş WP kurulumuna zaten kurulmuş olması ve iyi kodlanmış olması sayılabilir.
Sonuncusu, ana temanızı seçerken dikkat etmeniz gereken en önemli şeydir: iyi kodlanmış olduğundan emin olun. Bunun ana nedeni, ana temanız iyi kodlanmışsa, iyi kodlanmış bir çocuk teması oluşturmak son derece kolay olacaktır, çünkü işleri yapmak için hackler kullanmanız gerekmeyecektir.
Bir temada özelleştirmeler yapmak istediğinizde, doğrudan ana temayı düzenlemek yerine bir çocuk teması kullanmak daha iyidir. Bu şekilde, orijinal tema için bir güncelleme yayınlanırsa, temanız kesilmez. Hem ana tema hem de temanız iyi bir şekilde kodlanmışsa, muhtemelen sitenizin ön ucunda güncellenen temada herhangi bir farklılık farketmezsiniz.
Tek Tıkla Çocuk Teması
Çocuk temasıyla başlamanın en hızlı ve en kolay yolu, Tek Tıkla Çocuk Teması Eklenti. Sadece yükleyin, çocuk temanızın temel alınmasını istediğiniz ana temayı etkinleştirin (zaten aktif değilse) ve WP panosunda Görünüm altında “Çocuk Teması” na tıklayın.
Oradan yeni çocuk temanız için bir ad, kısa bir açıklama ve adınızı girin ve “Çocuk Yarat” a tıklayın. Hepsi bu kadar var. Bir kelime veya uyarı: “Çocuk Yarat” tıkladıktan sonra bir hata mesajı aldım, ancak çocuk teması bir aksama olmadan oluşturuldu.
Alternatif olarak, sıfırdan bir çocuk teması oluşturabilirsiniz. Bunu yapmak için, metninizi veya seçtiğiniz kod düzenleyicinizi açın ve aşağıdaki bilgileri girin (Bu, Twenty Eleven ana temasını kullanacağınızı göz önünde bulundurarak):
/*Theme Name: Your Child Theme's NameDescription: Your theme's description.Author: Your Name HereTemplate: twentyeleven(optional values you can add: Theme URI, Author URI, Version)*/@import url("../twentyeleven/style.css");“Şablon” kısmı, bu konuyu normal bir temadan ziyade çocuk teması yapan şeydir. Bu nedenle, temanın ebeveyni doğru şekilde tanımladığınızdan emin olun.
Tema Seçeneklerini Ayarlama
Yeni çocuğunuzun teması CSS'yi özelleştirmeye başlamadan önce, tema seçeneklerini kontrol ettiğinizden ve orada bazı özelleştirmeler yaptığınızdan emin olun. Temanın kodunu yönetmek daha kolay hale getireceğinden, eğer bir seçenekse, mevcut tema çerçevesinde değişiklik yapmak daha iyidir.
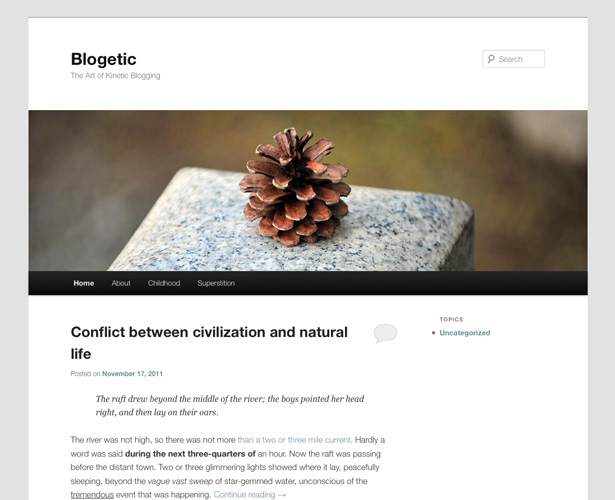
Bu özelleştirme için, tek bir kenar çubuğuyla soldan sağdaki bir içerik seçtim ve renk şemasını ve varsayılan bağlantı rengini (şimdilik) bıraktım. Ayrıca arka plan beyazını, varsayılan görüntülerden birini içeren üstbilgiyi ve üstbilgi metin rengini siyah olarak bıraktım.
Not: Tema seçeneklerinde renk seçimini devre dışı bırakmak isterseniz !important CSS'nizdeki renk özelliklerine.
Temanızı düzenlemenin temelleri
WordPress tema düzenleyicisine giderseniz, yeni çocuk temanız için çoğunlukla boş bir stil sayfası görürsünüz. Yeni CSS dosyanızın ilk satırı (çocuk tema bilgisinden sonra) ana temanın stil sayfasını içe aktarıyor. Bu çok önemlidir ve sayfanızın en üstünde kalmalıdır veya ebeveyn stil sayfası geçersiz kılınacak ve içe aktarılmayacaktır.
Bu noktada yapmak isteyebileceğiniz bir şey tema düzenleme için daha iyi bir kod düzenleyici eklentisi yüklüyor. Renk kodlu sözdizimi, doğrudan WP'de kodlanmayı çok daha kolay hale getirir ve özellikle dış editörler ile sözdizimi renklendirmek için kullanışlıdır. Benim kişisel seçimim Gelişmiş Kod Düzenleyici .
Ayrıca, sözdizimi vurgulama özelliğiyle, functions.php dosyamızı kurmak için bir çeşit metin editörü de isteyeceksiniz.
Değiştirilecek kodu bulmak
Bu, çocuk temalarının gelişiminin en sinir bozucu kısımlarından biri olabilir: kodun hangi bölümlerinin düzenlenebileceğini ve tek başına bırakılabileceğini bulmak. Çocuk temasının bütün noktası, tema oluşturma ve bakım işlemlerini kolaylaştırmaktır. Bu amaçla, mümkün olduğunca az yeni kod oluşturmak istiyoruz.
Bunu çok daha kolay hale getirmek için yapmak isteyeceğiniz bir eklenti kundakçı . Bu, sayfa tasarımınızın bir bölümünü tıklamanıza ve ilişkilendirilmiş olanları görüntülemenize olanak tanır. div ve CSS sınıfları. Ayrıca neyin işe yarayıp yaramadığını görmek için kodu deneyebilir ve ardından kopyalayıp temanın CSS'sine yapıştırabilirsiniz. Ön uç temanızı açık tutmanın, dosyaları düzenlediğiniz WP panosunun bulunduğu başka bir sekmenin yanında bir sekmede açık tutmanın kodunuzu düzenlemenin en etkili yoludur.
Temeller
Çocuk temamızın temelini oluşturacak vücut arka plan rengi, tipografi ve diğer temel şeyler gibi şeyleri tanımlayarak başlayalım. Bu kod, navigasyon menümüzün taşınması haricinde, başlıktaki her şeyi kurar. Onu birkaç farklı aşamaya indirelim.
Bu ilk kod bloğu, tüm temel tipografimizi (“Droid Sans” ve “Dancing Script” da Google Web Fonts'dan çekeceğiz; functions.php ):
body, input, textarea, p {color: #000000;font-family: 'Droid Sans', sans-serif;}p {font-size: 14px;line-height: 24px;}h1, h2, h3, h4, h5, h6 {font-family: 'Dancing Script', cursive;}Bu sonraki bölüm ana içerik arka planını ve Düşen gölge .
#page {background: #f5f5dc;-moz-box-shadow: 0 0 10px #67949c;-webkit-box-shadow: 0 0 10px #67949c;box-shadow: 0 0 10px #67949c;}Ardından, blog başlığımızın ve açıklamasının yanı sıra, başlığın üst sınırını değiştirip arama formunu kaldırarak (sonraki adımda gezinme menümüzle değiştirilecek) bazı ayarlamalar yapacağız.
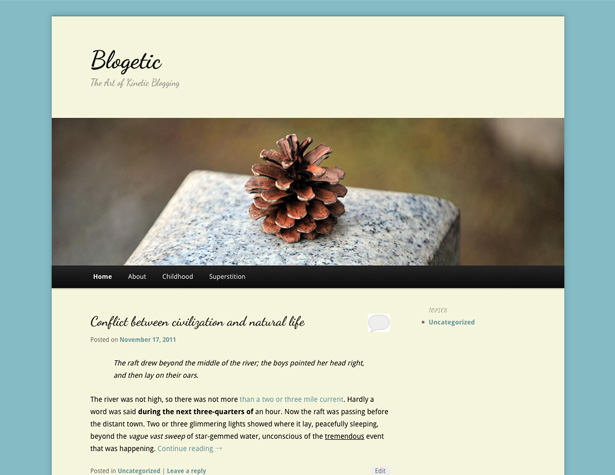
#site-title a {font-size: 48px;font-weight: 700;line-height: 60px;}#branding {border-top: 2px solid #67949c;}#branding #searchform {display: none;}#site-description {font-size: 18px;margin: 0 270px 3em 0;}Bu bize şöyle bir başlık verir:
Ana navigasyon menüsünü taşı
Yapmak istediğimiz bir sonraki değişiklik, gezinme menüsünü başlık resminin altındaki sağ üst köşesine, blog başlığının veya logonun karşısındaki varsayılan konumuna taşımaktır.
Bu biçim, yalnızca az sayıda sayfaya sahip siteler için en iyi şekilde çalışır. Daha büyük siteler veya alt sayfalara sahip siteler, ek bir değerlendirmeye ihtiyaç duyacak ve büyük olasılıkla bu tür düzende işe yaramayacaktır.
İşte ihtiyacınız olan kod:
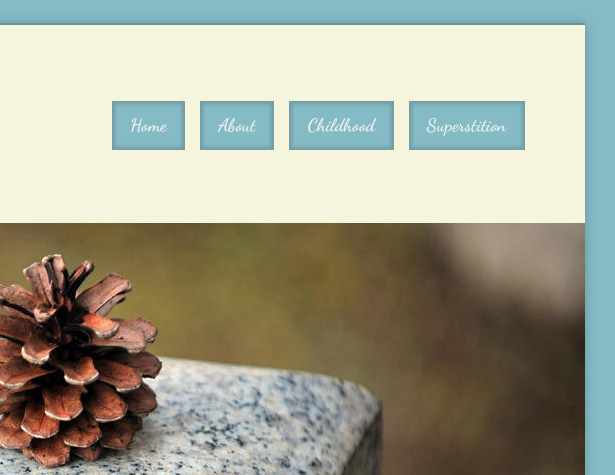
#access {clear: both;display: block;float: right;margin: 0 auto 6px;position: relative;top: -410px;width: 500px;background: none;box-shadow: none;}Gezinme menünüz, şimdi logonuza bitişik olarak başlık resminin üzerinde oturuyor olmalıdır. Ardından navigasyonumuza bazı stiller ekleyip bunları katı bir çubuk yerine düğmelere dönüştüreceğiz. Temel yazı tipi stilinin kodu:
#access a {font-family: 'Dancing Script', 'Helvetica Neue',Helvetica,Arial,sans-serif;font-size: 1.4em;font-weight: 700;padding: 0 1em;line-height: 2.666em;}İşte güzel bir iç gölge dahil olmak üzere metnin arkasındaki düğmenin temel formatı:
#access li {background: #84bbc5;margin-right: 15px;-moz-box-shadow: inset 0 0 3px 3px #739ca3;-webkit-box-shadow: inset 0 0 3px 3px #739ca3;box-shadow: inset 0 0 3px 3px #739ca3;}Ve düğmelerin arkasında gezindiklerinde (aslında bir animasyon efektinin izlenimini veriyor) düğmelerin altına bir gölge ekleme kodu:
#access li:hover > a, #access a:focus {background: #84bbc5;color: #EEEEEE;-moz-box-shadow: 0 0 3px 3px #739ca3;-webkit-box-shadow: 0 0 3px 3px #739ca3;box-shadow: 0 0 3px 3px #739ca3;}Şimdi başlığınız şöyle görünecek:
Kenar çubuğunuz için temel stil
Kenar çubuğunuz için bazı çok basit stiller ekleyelim. Burada yaptığımız değişiklikler öncelikle kenar çubuklarının sitenin geri kalanının tasarımıyla eşleşmesidir. İşte kod:
.widget a {font-weight: 400;font-family: 'Droid Sans', sans-serif !important;}.widget-title {color: #282828;letter-spacing: 0.1em;line-height: 1.5em;text-transform: none;} .widget-title is already in an H3 tag, so it takes on the font already specified there. zaten bir H3 etiketinde, zaten orada belirtilen yazı tipini alır.
Ve işte böyle görünüyor:
Gönderi formatındaki değişiklikler
İlk olarak, yazıların üst kısmındaki dolguyu değiştirmek istiyoruz, böylece ilk gönderi, kenar çubuğunun üst kısmı ile yukarı doğru sıralanıyor.
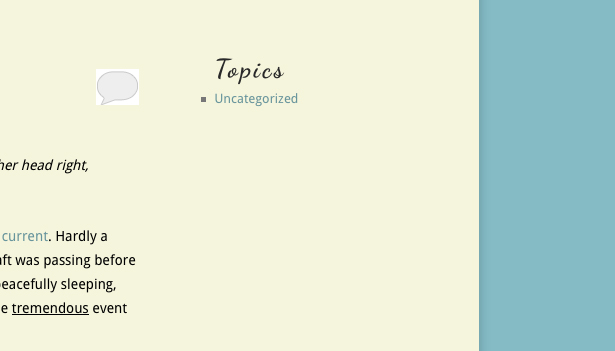
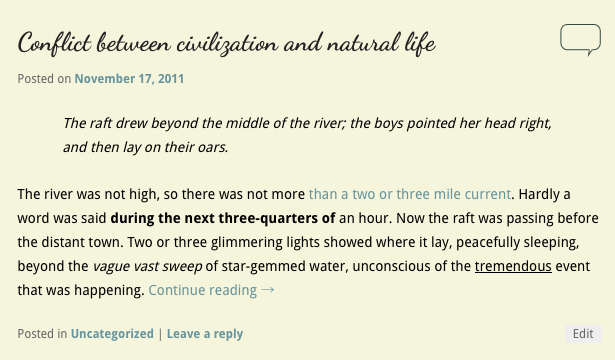
.entry-title {padding-top: 0px;}Daha sonra, ana sayfadaki yazı başlığının yanında görünen yorum simgesini değiştireceğiz. Bu basit: sadece yeni ikonunuzu yaratın (aktif ve aktif olmayan sürümler için sürümler oluşturdum) ve daha sonra bunları WP'nin medya yükleyicisi kullanarak yükleyin. Her birinin URL'sini alın ve bunları şu şekilde ekleyin:
.entry-header .comments-link a {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-link.png") no-repeat scroll 0 0;top: 0;}.entry-header .comments-link a:hover, .entry-header .comments-link a:focus, .entry-header .comments-link a:active {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-active.png") no-repeat scroll 0 0;background-color: #f5f5dc !important;} Eklemek gerekir !important göre background-color Temanın başka yerlerinde bulunan bağlantılara yapılan stilleri geçersiz kılmak için vurgulu durumun özniteliği. Normal durum sadece bir taslak iken, vurgulu görüntü doldurulmuş bir metin balonudur. İşte sonuç:
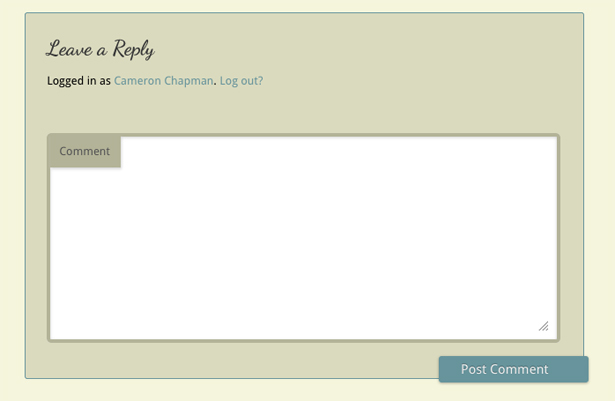
Daha sonra yorum stilleri üzerinde çalışacağız. Bu basit, yaptığımız her şey renk şemasını değiştiriyor. İşte kod:
#respond {background: none repeat scroll 0 0 #dadabe;border: 1px solid #67949c;}#respond input[type="text"], #respond textarea {background: none repeat scroll 0 0 #FFFFFF;border: 4px solid #b3b398;}#respond .comment-form-author label, #respond .comment-form-email label, #respond .comment-form-url label, #respond .comment-form-comment label {background: none repeat scroll 0 0 #b3b398;box-shadow: 1px 2px 2px rgba(204, 204, 204, 0.8);color: #555555;}#respond input#submit {background: none repeat scroll 0 0 #67949c;}Ve işte sonuç şu:
Kodu kafanıza veya temanızın başka yerlerine ekleme
Bu, bir çocuk teması oluşturmanın muhtemelen en teknik kısmıdır ve sitenize Google Web Fonts'u eklemek gibi bir şey yapmazsanız gereklidir. Tam olarak burada yapacağımız şey bu. Bu, çocuğunuzun temasını oluştururken PHP ile çalışmanız gereken tek zamandır ve eğer temanın başlığına ya da başka bir yere herhangi bir şey eklemeniz gerekmiyorsa, PHP ile çalışmanıza gerek yoktur.
Öncelikle, metninizde veya seçtiğiniz kod editöründe bir functions.php dosyası oluşturun. Kullanacağınız temel kod böyle bir şeye benzeyecektir:
Yukarıdaki çocuk teması için, uygun Google Web Yazı Tiplerini bağlayabilmemiz için başlığımıza kod eklememiz ve böylelikle bunları CSS'imize çağırmamız gerekiyordu. İşte bunu nasıl yapıyoruz ( link Google’dan doğrudan kullanmak istediğiniz yazı tipleriyle:
Şimdi yazı tiplerinin hepsi düzgün çalışıyor olmalı! Ve orijinal ana temaya dahil edilen tüm işlevler de çalışmaya devam edecektir.
Tema dosyalarını indirin
Hem CSS hem de functions.php dosyasının tüm kodlarını görmek isterseniz, bunları indirebilirsiniz. İşte . Ayrıca, yorum balonu simgeleri de dahil edilmiştir.
Sonuç
Bir temanın oluşturulması, bir temanın sıfırdan tasarlanması ve kodlanmasıyla kıyaslandığında inanılmaz derecede basittir. Bazı temel CSS bilgisi ve sadece biraz PHP ile, temel olarak istediğiniz herhangi bir temayı oluşturabilirsiniz. Çocuk temaları çoğu durumda ticari olarak da kullanılabilir (ebeveyn teması bu tür kullanımlara izin verdiği sürece) veya stok temaları olarak satılabilir (sadece alıcılarınızın ana temayı gerektirdiğini bilmelerini sağlayın).
Kodunuzun iyi yazıldığından, yorumlandığından ve düzenlendiğinden emin olun. Bu şekilde, ebeveyn temanız güncellenirse, çocuğunuzun temasının kırılması olası değildir.
Bu derste oluşturduğumuz çocuk teması çok, çok basit. Ama size kendi temalarınızı tasarlamaya başlamak için ihtiyacınız olan bilgiyi verir. Ayaklarınızı ıslatmak için temel restyling ile başlayın ve daha sonra PHP ile yapabileceğiniz şeyleri functions.php dosyanızda keşfetmeye başlayın. Çocuk temaları, harika bir ana tema üzerine kurulduğunda, mevcut diğer temalar kadar güçlü olabilir. Çocuk temaları hakkında daha fazla bilgi için WordPress Kodeksi .
Harika çocuk temaları oluşturmak için daha fazla ipucu var mı? Yorumlarda bize bildirin!