Firefox 3.x'te CSS Hataları ve Tutarsızlıkları
Uyumsuzlukları ya da sadece Firefox'taki CSS farklılıklarını kapsayan pek çok makale yok - ve iyi bir nedenden dolayı.
Firefox, her zaman CSS ve JavaScript'i standartlara uygun bir şekilde çok fazla hataya yol açmadan destekleyen mükemmel bir iş çıkardı.
Bununla birlikte, burada 3.0 sürümünden beri yayımlanan sürümlerden bir veya daha fazlası tarafından desteklenmeyen birkaç CSS özelliği ve seçicisi vardır.
Bu makale, hataları, tutarsızlıkları ve desteklemeyi kapsayacaktır. Dolayısıyla, Firefox'ta bir CSS özelliği veya seçici ile sorun yaşıyorsanız ve burada listelenmiyorsa, muhtemelen düzeninizi yeniden düşünmeniz ve suçluluğun ne olabileceğini tekrar gözden geçirmeniz gerekecektir.
Firefox 2 neredeyse beri varolmayan Bu sürümü özellikle dikkate almayacağım, ancak bu bilgi genellikle bu sürümde varsayılan olarak geçerli olacaktır.
Ve şunu da belirtmeliyim ki bu yazı için materyal esas olarak yeni güncellenmiş SitePoint CSS referansı Her yerde mevcut olan en iyi ve en kapsamlı CSS referansı aşağıda verilmiştir.
Anahat Taşması Hatası
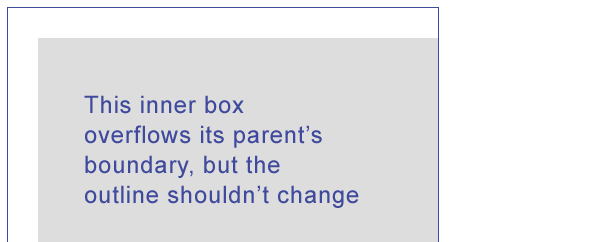
Firefox 3.x'te, bir öğe olan bir üst sınırın taşması durumunda outline özellik kümesi, anahat aşağıdaki ekran yakalamada gösterildiği gibi, içeren öğeye sığacak şekilde genişletilir:

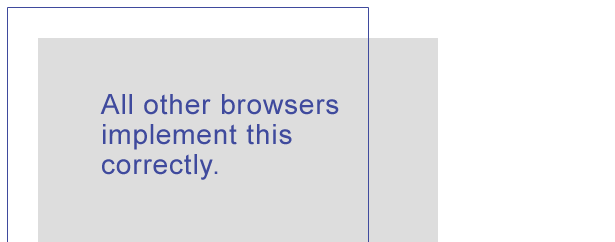
Chrome'dan alınan bir sonraki ekran yakalamada doğru uygulama gösterilir:

Yukarıda gösterildiği gibi, ana hat, özetlenmekte olan öğeyi kapsamalıdır ve taşan elemanlardan etkilenmemelidir. Hiçbir karışıklık olmadığından emin olmak için, bunun uygulamada bir hata olduğunu unutmayın. outline özellik değil border özelliği.
Referans: SitePoint CSS Referansı: anahat Mülk
Çökmüş Sınırlı Tablolar
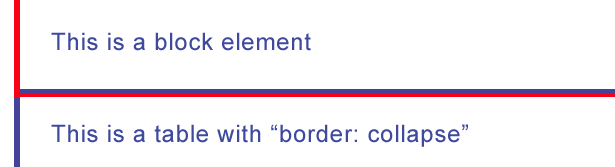
Firefox'ta, bir tablonun sınırları ayarlandığında collapse kullanmak border-collapse özellik, tablonun en yakın ve sol kenar boşlukları ile ilgili öğelere göre 1 piksel kapalıdır. Bu, aşağıdaki resimde görüntünün yakınlaştırılmış bir görüntüsünde gösterilmektedir; bu, daraltılmış bir tablonun (mavi) üst kenarına temas eden bir blok seviyesi öğenin (kırmızı) alt kenarlığını görüntüler:

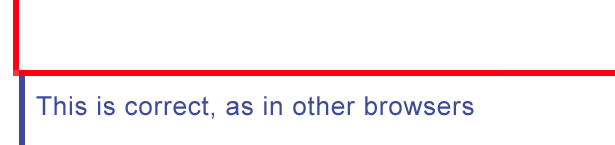
Chrome'da gösterildiği gibi, bu özellik / değer çiftinin doğru uygulanması İşte:

Yukarıda gösterildiği gibi, kenarlar “daraltılmış” olduğundan ve tablo bir blok eleman olmadığı için, sol kenarda hafif bir kayma olmalı ve üst kenar boşluğu, üstteki öğenin alt kenarlığıyla bile olmalıdır.
Referans: SitePoint CSS Referansı: border-collapse Özellik
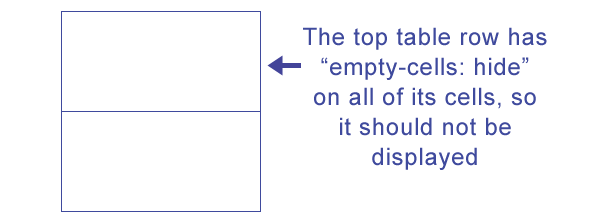
Tablo satırlarındaki boş hücreler
Bu, Firefox dahil, herhangi bir tarayıcı tarafından düzgün şekilde uygulanmayan bir özellik değeridir. Bir tablo satırında görünür içerik bulunmadığında ve tüm hücreleri empty-cells özellik ayarlandı hide tüm satır, hiçbir kenarlık veya arka plan görünmeden "göster: yok" olarak ayarlanmış gibi davranmalıdır.
Hiçbir tarayıcı bunu doğru şekilde işlemez, bu nedenle aşağıdaki tabloda gösterildiği gibi tablo satırı hala görünür durumdadır.

Referans: SitePoint CSS Referansı: boş hücreler Özelliği
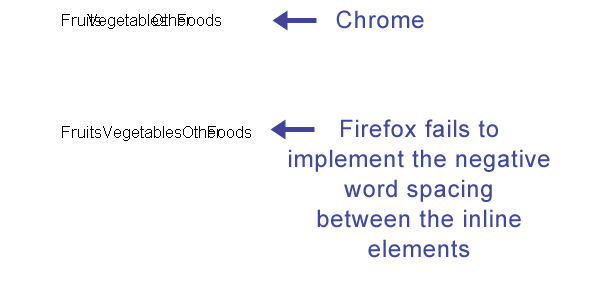
Satır öğelerinde Word aralığı
Firefox 3.x'te, negatif bir değer word-spacing mülkiyet bitişik satır içi elemanlarda sıfır olarak ele alınacaktır. Negatif değer, metin içinde olduğu gibi satır içi öğelerin birbiriyle çakışmasına neden olmalıdır, ancak bu gerçekleşmez. Bunun yerine, öğelere, hiçbir çakışma olmadan sıfır beyaz boşluk ayrımı verilir.
Aşağıdaki görüntü hem doğru hem de yanlış uygulamaları gösterir:

Yukarıda gösterilen örneklerde “Meyveler”, “Sebzeler” ve “Diğer Gıdalar” sözcükleri ayrı ayrı sarılmıştır. öğelerini, onları saran paragraf word-spacing özellik negatif bir değere ayarlanmış.
İkinci örnek (Firefox), son iki kelime dışında, negatif kelime aralığını uygulamada başarısız olur, çünkü bu kelimeler tek tek değil, doğal metin öğeleridir.
Bir yan nokta olarak, bu hata IE8'de benzer şekilde gerçekleşir, ancak IE'nin önceki sürümlerinde olmaz.
Referans: SitePoint CSS Referansı: kelime aralığı Özelliği
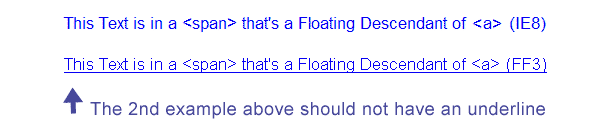
Yüzen Torunları Üzerinde Metin Süsleme
Bir öğe bir metin dekorasyon değeri ayarlandığında, bu değerin yüzer torunlar tarafından miras alınmaması gerekir. Firefox 3.x'te, kayan soyunlara ebeveynleri ile aynı metin-dekorasyon değerleri verilir, ancak bu durum böyle olmamalıdır.

Yukarıdaki resimde, ilk satır IE8'den bir ekran görüntüsüdür. eleman bir ankrajın içinde yüzer. İçindeki metin Görüntülemenin doğru yolu olan görünür bir metin süslemesi yoktur. Firefox'ta (ikinci örnekte gösterilmiştir), metin dekorasyonu yüzer yüzeye yanlış şekilde uygulanır. .
Bu hatayı Firefox'ta, çapaların içindeki süzülmüş görüntülerden metin dekorasyonunu kaldırmaya çalışırken fark etmiş olabilirsiniz.
Referans: SitePoint CSS Referansı: metin dekorasyon özelliği
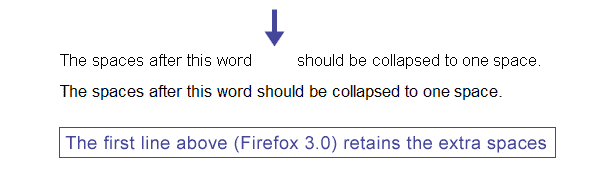
FF 3.0'teki beyaz alan için ön-satır ve ön-sarma
Kullanmak white-space Firefox 3.5'daki özellikte, birden çok boşluk karakterinin tek bir alana kadar daraltılıp küçültülmeyeceğini belirtebilirsiniz. Varsayılan olarak, HTML belgeleri birden fazla alanı tek bir alana indirir. Bazı durumlarda, uygulayabilirsiniz white-space: pre beyaz alanın çökmesini önlemek için, HTML etiketi Daha sonra, bu ayarı kullanarak kaldırmak isteyebilirsiniz. white-space: pre-line (beyaz alanı daraltmak için).
Firefox 3.0 bu değeri desteklemediğinden, beyaz alan korunacaktır. Firefox 3.5 alanı doğru bir şekilde çöker. Aşağıdaki resim her iki örneği de göstermektedir:

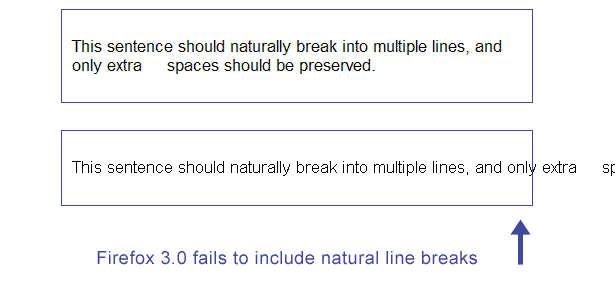
Benzer şekilde, bir metin paragrafı ayarlandığında white-space: pre-wrap Bu, kelimeler arasındaki beyaz boşlukları korumalı, ancak doğal olarak satır sonlarını içermelidir. Firefox 3.0 bunu doğru bir şekilde uygulayamazken, sonraki sürümler (ve diğer tüm tarayıcılar) doğal satır sonlarını içerir. Her iki örnek aşağıda gösterilmiştir.

Dış elemanın verildiğini unutmayın white-space: pre bir iç kullanarak satır sonları eksikliğini geçersiz kılmaya çalışıyor pre-wrap . Kendi başına, pre-wrap herhangi bir etkisi olmazdı.
Firefox 3.x ayrıca bazı white-space Bu değerler diğer tarayıcılardan farklı değerler uygulandığında