2015'te heyecanlanabilirsiniz CSS
CSS sürekli gelişen bir dildir ve yeni yıl başladığında, deneyimlemeye başlayabileceğimiz bazı özelliklerin bir kısmına bakmak için harika bir zaman.
Bu makalede, tarayıcı desteği alan bazı yeni modüllere ve bireysel CSS özelliklerine bir göz atacağım. Bunların hepsi, hemen üretimde kullanabileceğiniz özelliklerdir ve bazıları sadece deneysel bayrakların arkasında bulunur. Ancak burada, sadece prototip geliştirme aşamasında bile oynayabileceğiniz birçok şey bulacaksınız.
CSS Seçiciler seviye 4
Seviye 3 seçici özellikleri tarayıcılarda iyi uygulanmış ve bize nth-çocuk gibi yararlı seçiciler getirmiştir . Seçiciler Seviye 4 CSS ile içeriği hedeflemek için daha da fazla yol sunar.
Yalancı sözde sınıf: değil
Negatif sözde sınıf seçicisi : seviye 3'te görünmez ancak 4. seviyede bir yükseltme alır. Seviye 3'te CSS'nin bu öğeye uygulanmasını istemediğinizi söylemek için bir seçiciyi geçirebilirsiniz. Intro kalın bir sınıfla metin dışında tüm metni yapmak için aşağıdaki kuralı kullanabilirsiniz.
p:not(.intro) { font-weight: normal; }Spesifikasyonun 4. seviyesinde, virgülle ayrılmış bir liste listesinde geçebilirsiniz.
p:not(.intro, blockquote) { font-weight: normal; }İlişkisel psödo sınıfı: var
Bu sözde sınıf, bir argüman olarak bir seçim listesini alır ve bu seçicilerin herhangi biri bir öğeyle eşleşirse eşleşir. Bir örnekle görmek en kolay örneğidir, bu örnekte, görüntü içeren herhangi bir öğenin siyah kenarlık uygulanmış olması gerekir:
a:has( > img ) { border: 1px solid #000; }Bu ikinci örnekte aşağıdakileri yapıyorum : ile : yalnızca bir paragraf öğesi içermeyen li öğelerini seçerek:
li:not(:has(p)) { padding-bottom: 1em; }Eşleşmeler-herhangi bir sahte sınıf: maçlar
Bu sahte sınıf, kuralları seçmen gruplarına uygulayabileceğimiz anlamına gelir, örneğin:
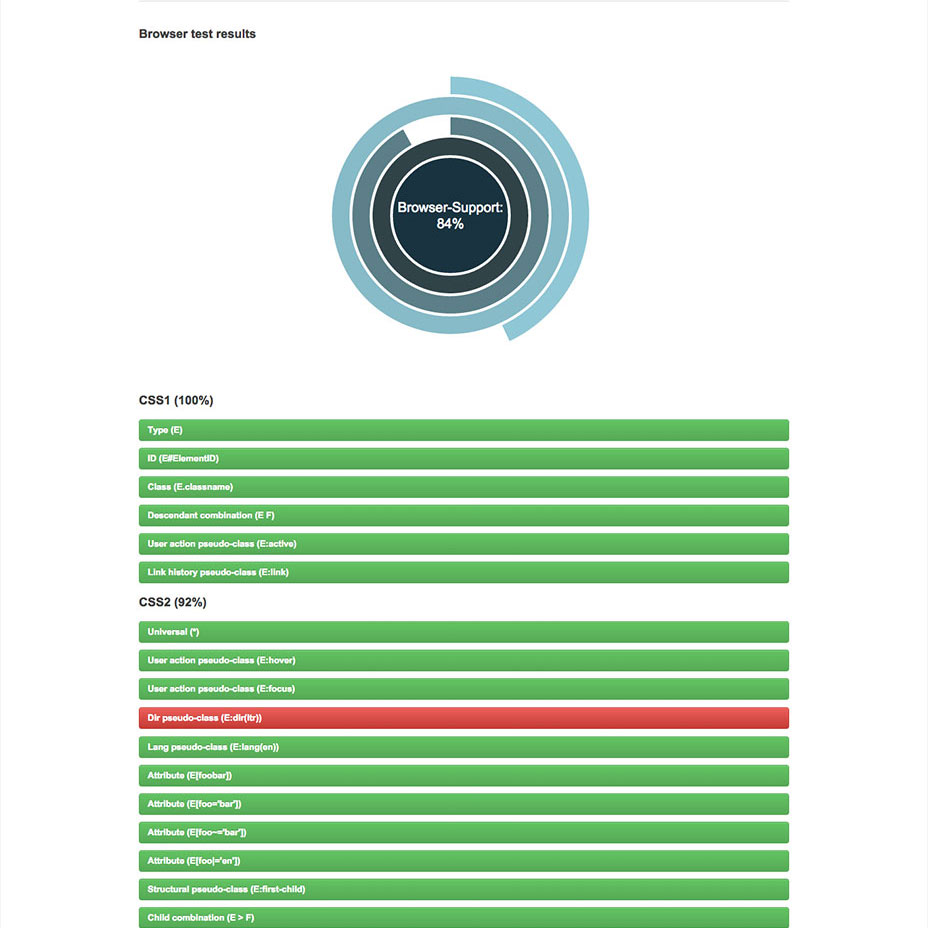
p:matches(.alert, .error, .warn) { color: red; }Bu ve diğer gelişmiş seçiciler için tarayıcınızı test etmek için testi kullanabilirsiniz. css4-selectors.com. Bu site ayrıca yaklaşan seçmenler hakkında daha fazla bilgi edinmek için harika bir kaynak.
CSS Karışım Modları
Photoshop'taki Blend Mod'ları hakkında bilgi sahibi iseniz, ilginizi çekebilir. Kompozisyon ve Karışım Spesifikasyonu. Bu şartname, karışım modlarını arka planlara ve tarayıcıdaki herhangi bir HTML öğesine uygulamamıza izin verecektir.
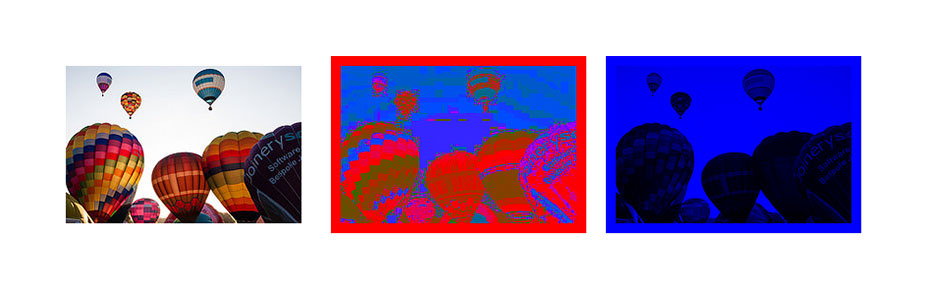
Aşağıdaki CSS'de arka plan resmi içeren bir kutum var. Bir arkaplan rengi ekleyerek ve arkaplan-karıştırma modunu tonlama ve çarpma ile ayarlayarak resimlere ilginç efektler uygulayabilirim.
.box {background-image: url(balloons.jpg);}.box2 {background-color: red;background-blend-mode: hue;}.box3 {background-color: blue;background-blend-mode: multiply;}Arka plan karışım modunu kullanma
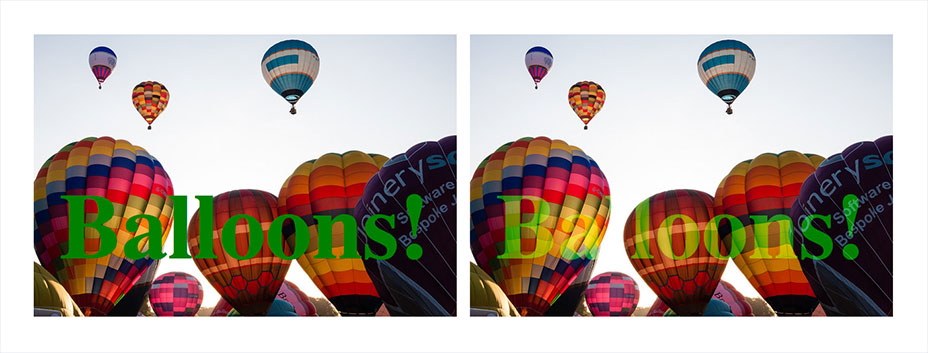
Karışım karışımı modu özelliği, bir resmin üstündeki metni karıştırmanıza olanak tanır. Aşağıdaki örnekte, bir h1 var, daha sonra .box2 içinde mix-mix-mode: screen olarak ayarlıyorum .
.box {background-image: url(balloons-large.jpg);}.box h1 {font-size: 140px;color: green;}.box2 h1 {mix-blend-mode: screen;}Karışım karışım modunu kullanma
CSS Blend Modları, Internet Explorer dışındaki modern tarayıcılarda şaşırtıcı derecede iyi bir desteğe sahip. Arka plan-harman mod , mix-mix modu Safari ve Firefox'ta ve Opera ve Chrome'daki deneysel özelliklerin ardında kullanılabilir. Dikkatli bir kullanımla, bu, geri dönüş destekleyici olmayan tarayıcılarda bir şeyleri okunaklı bırakmayacağı sürece, tasarımlarınızı geliştirmek için oynamaya başlayabileceğiniz teknik özelliklerden birisidir.
Daha eski tarayıcılar için daha fazla desteğe ihtiyacınız varsa ve bu nedenle üretimde karışım modları kullanmıyorsanız, Photoshop aracılığıyla yolculuklardan kaçınmak için bunları geliştirme sırasında kullanabileceğinizi unutmayın. Görüntüleri ve tedavileri sonlandırdıktan sonra, bir grafik programında üretim görüntülerini oluşturun ve CSS efektlerini değiştirin.
Karışım modlarını kullanma hakkında daha fazla bilgi edinin CSS Hileleri ile ilgili bu pratik makale , içinde Adobe web sitesindeki kaynaklar ve üzerinde Dev Opera web sitesi.
Calc () işlevi
Calc () işlevi bir parçasıdır CSS Değerler ve Birimler modül seviyesi 3. Matematiksel fonksiyonları CSS'inizin içinde yapabileceğiniz anlamına gelir.
Bir öğenin sağ altından bir arka plan resmi yerleştirmek istiyorsanız, basit bir calc () kullanımı bulunabilir. Sol üst kısımdan 30px'lik bir eleman yerleştirmek kolaydır, şunları kullanırsınız:
.box {background-image: url(check.png);background-position: 30px 30px;}Bununla birlikte, kabın boyutlarını bilmediğiniz zaman bunu alt sağdan yapamazsınız. Calc () işlevleri, 30 pikselimizi% 100 genişlikten veya yükseklikten düşebileceğiniz anlamına gelir:
.box {background-image: url(check.png);background-position: calc(100% - 30px) calc(100% - 30px);}Calc () için tarayıcı desteği, modern tarayıcılarda oldukça iyidir. Kullanabilirmiyim IE9'da arka plan konumu değeri olarak kullanılmasının, tarayıcının kilitlenmesine neden olduğunu bildirir.
CSS Trick ve Calc Fonksiyonu CSS sorununu çözmek için calc () kullanımı hakkında eğlenceli bir makaledir. Bazı basit kullanım durumları var CSS Hileleri'nde.
CSS Değişkenleri
Sass gibi CSS ön işlemcilerin güçlü bir özelliği, CSS'deki değişkenleri kullanma yeteneğidir. Çok basit bir seviyede, tasarımımızda kullanılan renkleri ve yazı tiplerini bildirerek, ardından belirli bir rengi veya yazı tipini kullanırken bir değişken kullanarak çok zaman kazanabiliriz. Bir yazı tipini veya renk paletini değiştirmeye karar verirsek, yalnızca bu değerleri tek bir yerde değiştirmemiz gerekir.
CSS Değişkenleri Basamaklı Değişkenler modül düzeyi 1 için CSS Özel Özellikleri, bu işlevi CSS'ye getirir.
:root {--color-main: #333333;--color-alert: #ffecef;}.error { color: var(--color-alert); }Üzücü tarayıcı desteği CSS Değişkenleri şu anda Firefox ile sınırlıdır.
Daha fazla örnek görebilir ve daha fazlasını öğrenebilirsiniz. Bu makalede Mozilla Geliştirici Ağı.
CSS Hariç Tutmaları
Hepimiz CSS'de yüzenlerle tanışıyoruz. En basit örnek, metnin etrafına akmasını sağlamak için bir görüntüyü yüzüyor olabilir. Ancak, yüzen öğeler her zaman en üst noktaya yükseldikçe yüzerler oldukça sınırlıdır, bu yüzden bir görüntüyü solabilirken ve metni sağa ve altına kaydırırken, görüntüyü belgenin ortasına ve akış metnine bırakmanın bir yolu yoktur. tüm yolu çevreleyin ya da en altta konumlandırın ve metinlerin üst ve yana doğru akmasına izin verin.
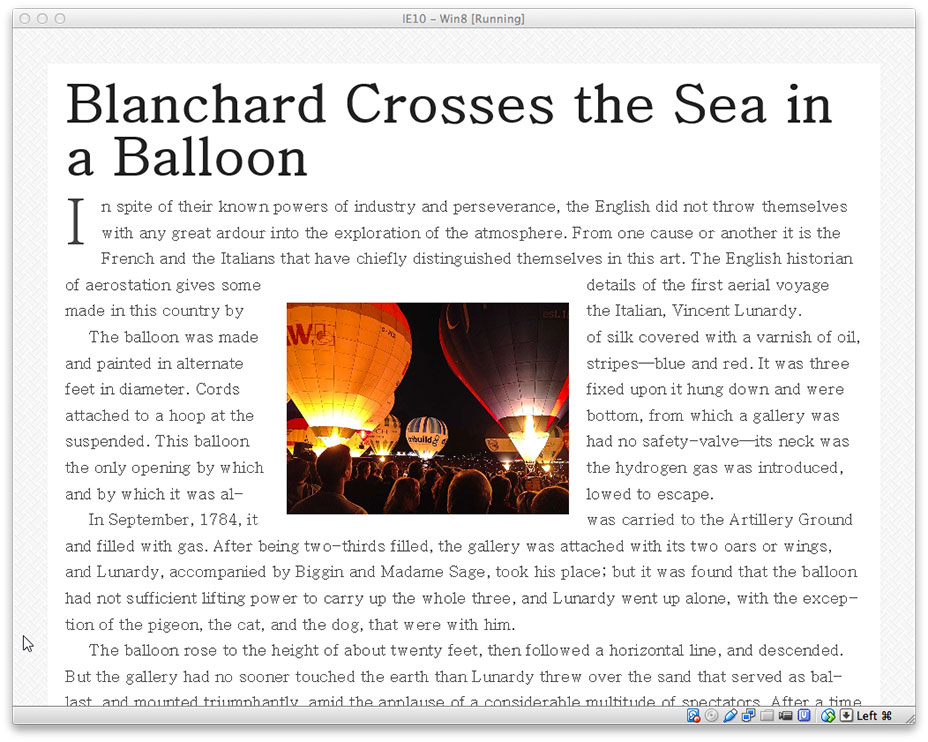
İstisnalar metni, konumlandırılmış bir nesnenin her tarafına sarmanızı sağlar. Yeni bir konumlandırma yöntemi tanımlamaz, bu nedenle diğer yöntemlerle birlikte kullanılabilir. Aşağıdaki örnekte kesinlikle bir metin bloğunun üstüne bir eleman yerleştiriyorum, daha sonra bu unsuru, her ikisi de bir değer olan özellik sarma-akışıyla bir dışlama olarak ilan eder , böylece metin daha sonra öğenin konumuna saygı duyar ve yuvarlaklaşır. o.
.main {position:relative;}.exclusion {position: absolute;top: 14em;left: 14em;width: 320px;wrap-flow: both;}Internet Explorer'daki istisnalar
Hariç tutmalar ve sarma akışı için tarayıcı desteği : her ikisi de şu anda bir -ms öneki gerektiren IE10 + ile sınırlıdır. Hariç tutulanların yakın zamana baktığım CSS Şekiller belirtimine yakın bir zamana kadar bağlı olduğunu unutmayın, bu nedenle çevrimiçi bilgilerin bir kısmı ikisini birleştirir.
CSS Şekiller
Exclusions özelliği, dikdörtgen nesnelerin etrafındaki metinle ilgilidir. Şekiller bize, bir eğri etrafında akan metin gibi dikdörtgen olmayan nesnelerin etrafına metin sarmanın çok daha güçlü yeteneğini getirir.
CSS Şekiller spesifikasyonunun 1. Seviyesi Dışarıda yeni bir özellik şekli tanımlar . Bu özellik yüzer bir eleman üzerinde kullanılabilir. Aşağıdaki örnekte, süzülmüş bir görüntünün etrafındaki metni eğmek için şekil dışını kullanıyorum.
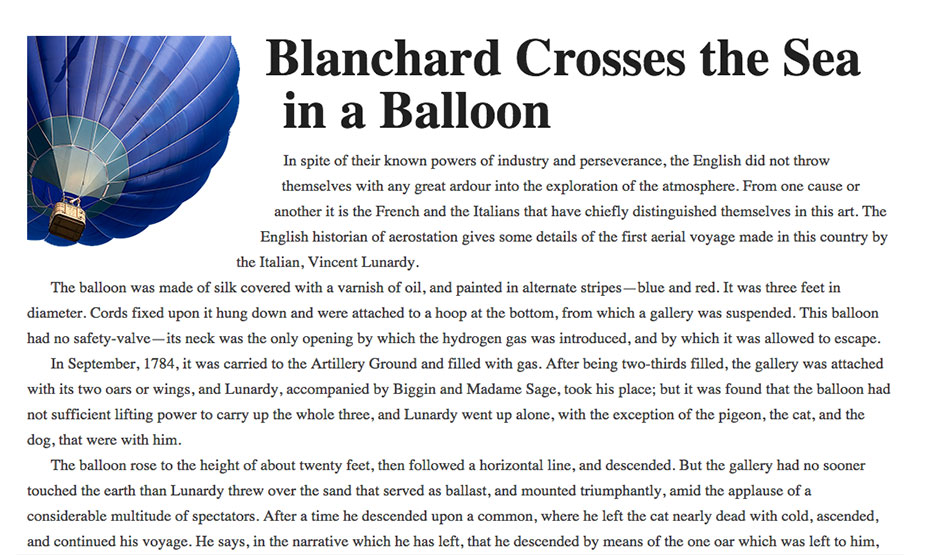
.shape {width: 300px;float: left;shape-outside: circle(50%);}CSS Şekilleri, balonun resmi etrafında eğri oluşturmamızı sağlar
Şekiller Düzey 1 için tarayıcı desteği Chrome ve Safari'yi içerir. Bu, iOS cihazlar için stil sayfalarında kullanmaya başlamanıza olanak tanır. Spesifikasyonun 2. Seviyesi, şekil içindeki özellik ile öğelerin içindeki metni şekillendirmenize izin verecektir, bu nedenle bu özellikten daha fazlası var.
Bu A Listesindeki Şekiller hakkında daha fazlasını okuyun Apart article Sara Soueidan , ve eşlik eden kaynaklar.
CSS Izgara Düzeni
En sonuncuya kadar favorimden ayrıldım. Internet Explorer 10'daki ilk uygulamadan bu yana Grid Layout özelliğinin harika bir hayranıyım. CSS Izgara Düzeni, CSS ile uygun ızgara yapıları oluşturmamızı ve tasarımımızı bu kılavuza yerleştirmemizi sağlıyor.
Izgara yerleşimi, düzen için tabloları kullanmaktan farklı olmayan yapılar oluşturma yöntemini sunar. Bununla birlikte, HTML'de değil de CSS'de anlatılmak üzere, medya sorguları kullanılarak yeniden tanımlanabilen ve farklı bağlamlara uyum sağlayabilen düzenler oluşturmamıza izin verir. Kaynaktaki öğelerin sırasını görsel sunumlarından düzgün bir şekilde ayırmamıza izin verir. Bir tasarımcı olarak bu, sayfa öğelerinizin yerini farklı bir kesme noktasındaki yerleşimleriniz için en iyi şekilde değiştirebileceğiniz ve duyarlı tasarımınız için hassas bir şekilde yapılandırılmış bir belgeyi tehlikeye atmanıza gerek olmadığı anlamına gelir. HTML tablosu tabanlı bir düzenden farklı olarak, ızgaradaki öğeleri katmanlayabilirsiniz. Bu nedenle, bir öğe gerekirse bir üst üste binebilir.
Aşağıdaki örnekte, öğeyi bir .wrapper sınıfı ile bir ızgara ilan ediyoruz. 10 px oluklu ve üç sıralı üç 100 piksel geniş sütuna sahiptir. Kutuların ızgara içinde, elemanın gösterilmesini istediğimiz alanın üstünde, altında ve üstünde, satır numaralarını kullanarak konumlandırıyoruz.
Grid Example ABCDEFChrome'daki ızgara örneği
Tarayıcı desteği En son Grid Spesifikasyonu için Chrome, "deneysel Web Platformu özellikleri" işaretli etkinleştirilmiş olarak sınırlandırılmıştır. Internet Explorer 10 ve sonraki sürümlerde teknik özelliklerin ilk sürümünün sağlam bir uygulaması vardır.
Grid Düzeni hakkında daha fazla bilgi edinin. Örneklere Göre Izgara Chrome'da çalışan çeşitli Grid örneklerini görebileceğiniz site, deneysel web platformu özellikleri etkinleştirildi. Geçen sene CSS Conf AB on Grid'de de konuştum ve o videoyu görebilirsiniz. İşte.
Burada belirtilmeyen favori özelliklerin var mı?
Umarım bu hızlı turu, CSS'nin ilginç ve yeni özelliklerinden bazılarında çok beğendiniz. En ilginç bulduğunuz özellikler hakkında daha fazla bilgi edinmek için bağlantılı kaynakları kullanın. Kullanıcıların bilmesi gereken bir favori CSS özelliğiniz varsa veya yorumladığım özelliklerden herhangi biri için ek harika kaynaklar ve örnekler varsa yorumlarda bana bildirin.
Öne çıkan resim, kullanır balon görüntüsü Shutterstock üzerinden.