Karmaşık Ürünlerin Tasarımı
Bir projenin yarısına geldiğinizde ve tasarım konseptlerini sunduğunuzda rahatsız edici bir his olduğunu biliyor musunuz? Büyük bir geri dönüş yok, masanın karşısında gülümsüyor, evet başını sallıyor . Eve koşmak doğru mu? Hayır, bu his beni korkutuyor çünkü altta gizlenen bir karmaşıklık olduğunu biliyorsunuz ve problemi çözmeden önce yüzeye çıkacaksınız. Üstesinden gelmezseniz, üretkenliğinizi azaltabilir ve hatta ürünü gün ışığını görmeden bile öldürebilir.
Ürün tasarımındaki karmaşıklık, başını iki şekilde arkaya doğru eğme eğilimindedir: 1) insanların ve fikirlerin yönetilmesinin karmaşıklığı; 2) ürünün kendisini tasarlamanın karmaşıklığı . Başınızı suyun üzerinde bir özellik, kullanıcı ve paydaş denizinde nasıl tutacağınız her zaman sezgisel değildir. Geçmişte yüzüme kesinlikle düştüm, bu yüzden bu büyük tasarım projeleriyle uğraştığım hakkında bazı görüşlerimi paylaşmak istiyorum.
Sohbeti değiştir
Buradan başlayacağım çünkü bu, herhangi bir tasarım projesini yönetmek için aşırı bir tema. Tasarımcılar olarak bizler sıklıkla proje veya gereksinimleri miras alır ve onları olduğu gibi kabul ederiz. Değişen kısıtlamalara hitap etmek için tasarımı değiştirmek için baskı uygulandıktan sonra hayal kırıklığına uğradığımız küçük bilgilerle iyi bir iş yapmaya çalışıyoruz.
Ürünlerin tasarımının neden zor olduğunun bir kısmı, yüksek bahisli ortamları temsil etmeleri ve karışımda birçok görüşün bulunmasıdır. Ne yazık ki, bir tasarım sesi her zaman bu karışımın bir parçası değildir. İşi suçlamak doğaldır, ama suçlaması gereken kişi kendindir.
Konuşmayı değiştirmek tasarımcıların sorumluluğundadır.
Konuşmayı değiştirmek için tasarımcı olarak bizim sorumluluğumuzdur. Müşterilerimizi, patronları ve ekipleri bir tasarım sürecinde nasıl başarılı olacakları konusunda eğitmemiz gerekiyor. Bu zor: Bazen tasarım vaazımızın sağır kulaklara düştüğünü hissediyorum. Gümüş mermi yok, ama burada yardımcı olan bazı teknikler var.
Onları oraya götürmeden önce nereye gittiklerini göster.
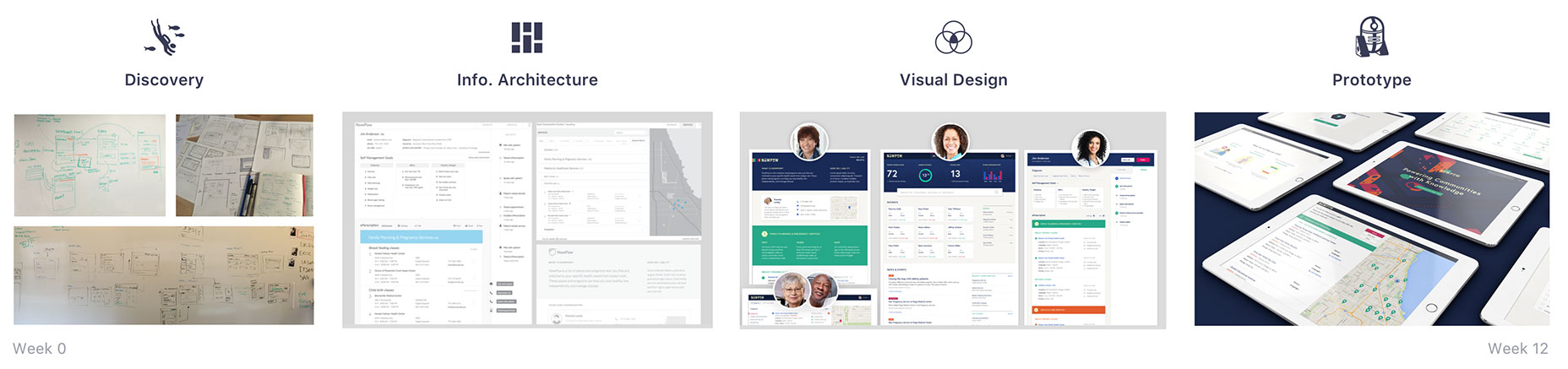
Bir projenin başlangıcında, tasarım sürecimizde paydaşları bir arada sunarım. Herkesi her büyük aşamada gezdiririm ve nelerin beklendiğine dair örnek çıktıları gösteririm. Daha sonra projenin çeşitli noktalarında herkese nerede olduğumuzu ve nereye gideceğimizi hatırlatırım.

Örnek işlem ve teslim edilebilir zaman çizelgesi
Süreci açıklamaya ek olarak, beklediğim geri bildirim türlerini ve beklediğimi açıklamak önemli. Bazen nasıl ve neden geri bildirimin gerekli olduğunu açıklarım. Bu şekilde, her iki tarafın da tasarımı başarılı bir şekilde yapma sorumluluğu olduğu açıktır .
Patronla konuş
Yeni bir tasarım projesine başladığımızda, “patron” ile görüşmek istiyorum. Genelde, erişebileceğim CEO veya en kıdemli kişi. Vizyonu ve beklenen sonuçları doğrudan kaynaktan duymayı seviyorum.
Bolca notlar alıyorum ve söylediklerinin duygularını ve “sesini” yakalamaya çalışıyorum. Daha sonra tasarım kararlarını savunurken aynı dili tekrar kullanıyorum. Bu bana iyi hizmet etti, çünkü kimse patronla tartışmak istemiyor mu?
İşler kafa karıştırdığında ve sık sık yaparsa, o orijinal toplantıda duyduğum şeyle yeniden hizalamaya çalışırım. Tasarım uygulayıcıları olarak şirket vizyonunu zarif çözümlere dönüştürmek bizim görevimizdir. Büyük resmi hatırlatmak için liderliğin sesinden daha iyi bir şey yoktur.
Empati!
Keşif aşamasının bir parçası olarak, genellikle yöneticileri ve önemli paydaşları, müşterileri hakkında bize anlatacak bir odaya toplarız. Amaç, paydaşların muhafızlarını yıkmalarına, geri adım atmaya ve ürünü empatik bir bakış açısıyla düşünmelerine izin vermektir .
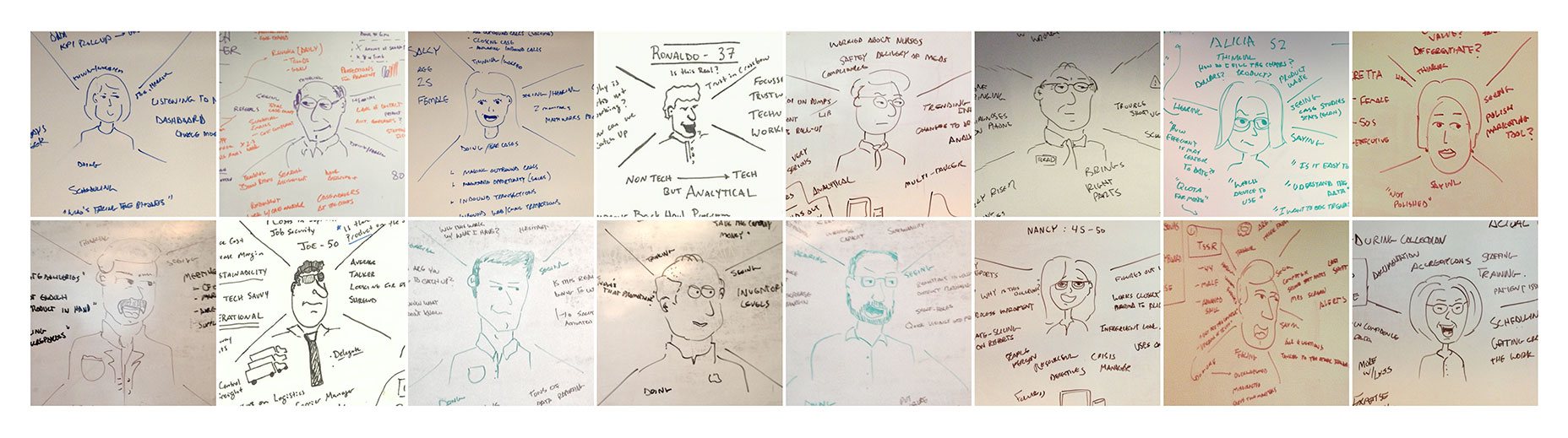
Biz denilen bir taktik kullanıyoruz empati haritası tartışmayı kolaylaştırmak için. Bu öneri basittir, paydaşlarınıza müşterilerinin ne düşündüklerini, neler yaptığını, söylediklerini, duyduklarını duyduklarını ve daha sonra bir kişiyle paylaştıklarını sorun. Bunu genellikle, ürün içinde belirli bir zamana veya etkileşime kadar uzanan 2-3 anahtar kişi için yaparız.

Ülke çevresindeki ofis parklarından empati haritalarının kırılması
Bu tekniği birkaç projede kullandıktan sonra tutarlı (ve şaşırtıcı) geri bildirimler aldık: “Müşterilerimiz hakkında konuştukları bir odadaki tüm yöneticilerimiz ilk kez oldu. Gerçekten anlayışlıydı. ”Böylece, yukarıdaki görüntüden de görebileceğiniz gibi, bu tekniği her zaman kullanmaya başladık.
Bu, hokey gibi görünebilir, ancak sistemdeki gerçek kullanıcılara görevler ve içgörüler bağlamanın güçlü bir yoludur. Birçok durumda, birlikte çalıştığım paydaşlar, daha sıkı bir tasarım sürecine daha önce katılmadılar, bu yüzden burada başlamak uygundu ve tasarım otoritesini iyi bir şekilde oluşturmaya yardımcı oldu.
Frekansı anlayın
Mevcut bir ürünü elden geçirmeye çalışıyorsanız, kendinizi yeniden tasarlamada bulunması gereken çılgınca özelliklerin kataloğunu bulmakta sıkça rastlanmaz. Büyük yazılım ürünlerinde gördüğüm yaygın bir iş parçacığı, tüm çözümlere tek bedenli olma eğiliminde olmalarıdır. Başka bir deyişle, herkes için her şeyi yapan yekpare ürünlerdir. Bu ürünler için bir hashtag olsaydı #complex olurdu . Böyle bir proje yapmak korkutucu olabilir ve başarılı olmak için kullanım sıklığını anlamanız gerekir.
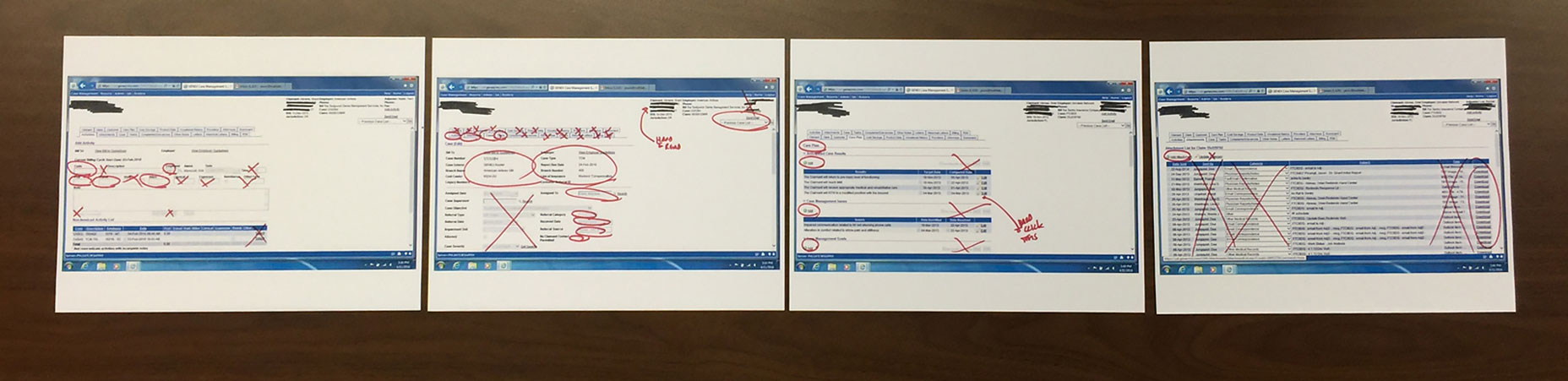
Bir özelliğin, ekranın, sekmenin veya hatta bir giriş kutusunun ne sıklıkta kullanıldığını anlamak, öncelikli olmanızı sağlar . Müşterilerin, her gün kullandıkları mevcut ekranlar ve daire elemanları ile taramayı ve hiç kullanmadıkları ya da nadiren kullandıkları şeyleri aşmalarını son derece yararlı buluyorum. Bazen bunu 80/20 aktivitesi olarak tanımlarız (zamanın% 80'ini kullandığınız şeyleri daire içine alın ve başka bir şeyden başka bir şey çizin).

Müşterilere sık kullanılanları daire içine almalarını ve nadiren dokunulan öğeleri işaretlemelerini isteyin.
Yukarıdaki şekil, belirli bir persona için temel öğeleri çıkarmamız gereken bir projeden bir eserdir. Amaç, insanların gerçekten neyi kullandığını anlamak ve daha sonra bu özellikleri yeniden tasarlanan iş akışlarında önceliklendirmektir.
Başlangıcı ve sonu bulun
Çoğu zaman bir ürün bir amaçtır. Ürüne olan ihtiyaç genellikle başka bir yerden gelir ve çıkış başka bir yere gider.
Piksel mükemmel tasarımların işlenmesi sürecine sarılmak ve başlangıcı ve bitişi gözden kaçırmak kolaydır. Kullanıcılarınızın ürününüze keskin bir retina ekranda, mükemmel bir pencerede başka dikkat dağıtıcı olmadan bakma olasılıkları düşüktür. “Bu bilgi nereden geliyor?” Ve “Nereye gidiyor?” Sorularını sormalısınız.
Bu soruların yanıtları, uygulamanızın içeriğini anlamak için kritik öneme sahiptir. Ürününüzün yaşadığı ekosistemin karmaşıklığı tasarımlarınız üzerinde büyük bir etkiye sahip olabilir. Ürününüzün 30 farklı pencereye sahip masaüstünde yaşadığını öğrenebilirsiniz. Ya da öncelikle bir tabletin dışında ya da tamamen amaçsız bir amaç için kullanılıyor.

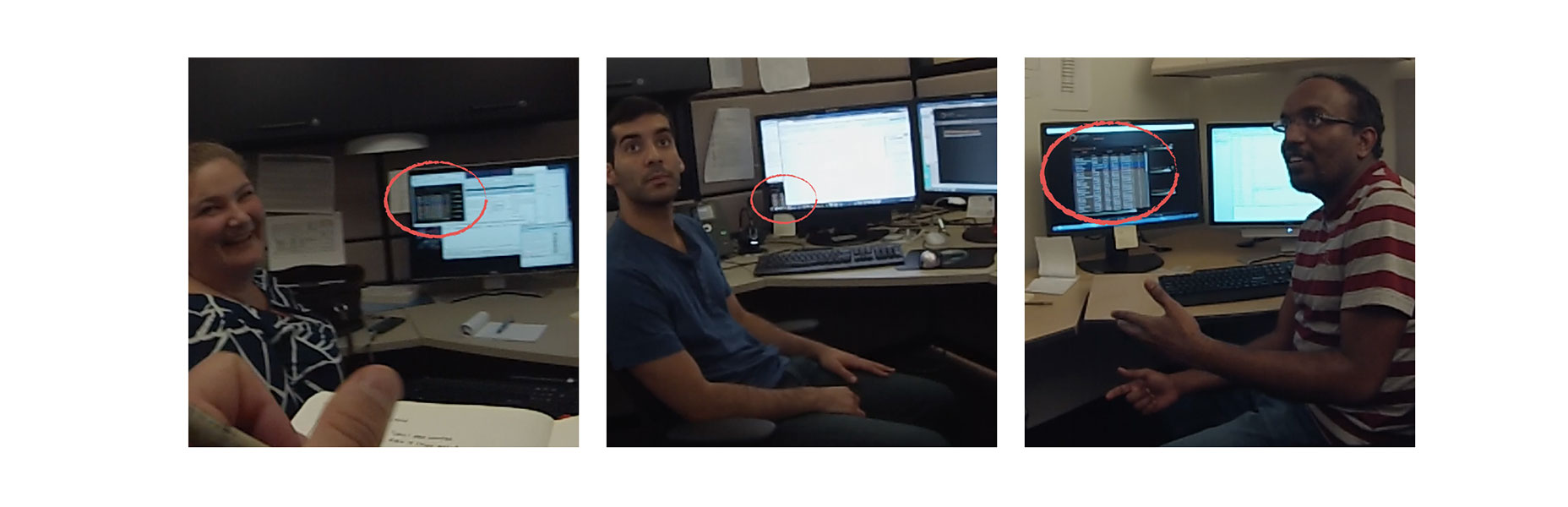
Röportajlar ürünü aşırı derecede farklı şekillerde kullanan insanlar ortaya çıkarıldı
Yukarıdaki şekil bu konsepti harekete geçirmektedir. Sahada yapılan bir görüşme sırasında, insanların ürünü nasıl paydaşlardan söylendiğimize göre kullandıklarını karşılaştırdık. Sürprizimize göre, katılımcıların her biri ürünü tamamen farklı bir şekilde kullanmışlardır.
Kullanıcının odak ve dikkatinin diğer ürünler ve görevler arasında nasıl paylaşıldığını anlamak, yeniden tasarlama stratejimizi tamamen değiştirdi.
Keşfedilebilirliği ve öğrenilebilirliği önceliklendirin
Telefonunuz için yeni bir uygulama indirdiğinizde, size katılabilmeniz ve değer sağlamanız ya da öldüğü için çok kısa bir pencereye sahiptir. Bu, keşfedilebilirliği tanıtmanın büyük bir nedeni, çünkü bir tüketici olarak, bu ürünü veya 100 başkalarını kullanmayı tercih etme seçeneğiniz vardır.
Bu keşfedilebilirlik işareti, işletme sınıfı yazılıma da taşınmaya eğilimlidir. Müşterilerden, kullanıcıların belirli bir özelliği bulamayacaklarından endişe duyduklarını duyduk. Bu nedenle, daha belirgin hale getirmeli veya daha çok vurgulamalıyız. Bu yeterli sayıda olursa, tahmin edersiniz, işler karmaşıklaşır ve karmaşıklaşır.
Bu genellikle öğrenilebilirlik için argüman yaparız. Her özellik kullanılabilir olmak için sizi yüzüne patlatmak zorunda değil, bir etkileşim öğrenilebilir. İyi etkileşimlerin sadece bir kez öğrenilmesi gerekir.
Bu canavarın doğası, karmaşık sistemler, diğerlerinin görünürlüğü pahasına özelliklerin önceliklendirilmesini gerektirir. Birincil kullanım durumlarını ortaya çıkarmak ve onları mümkün olduğunca sezgisel hale getirmek bizim işimiz. Kullanıcılar, sıklıkla kullanılan öğeleri “keşfetme” ve ürünü kullanmak için dokümanları ezberlemeleri gerekmemelidir.
Temizlik ve netlik
İş sınıfı ürünlerde gerçekten büyük bir sorun, bilgi yoğunluğunu yönetmektir. Sayfadaki çok fazla bilgi, kullanıcıları zihinsel düz bir cekete yerleştiriyor, çok az ve anlamlı anlayışlar elde etmek için hantal hale getirmeye başlıyor. Peki doğru dengeye nasıl vuruyorsunuz?
Temizlik
Bazen küçük bir alana girebilmek için çok fazla bilginiz var, ama hepsi elinizin altında olması çok önemli değil. Bu durumda, genellikle kullanıcı arayüzünü dağıtmak için ilerici bir ortaya koyma stratejisi öneriyoruz. İlerlemenin ortaya çıkması, kullanıcının ilgisinin bilgi sadakatini yönlendirdiği ilkesine dayanmaktadır.

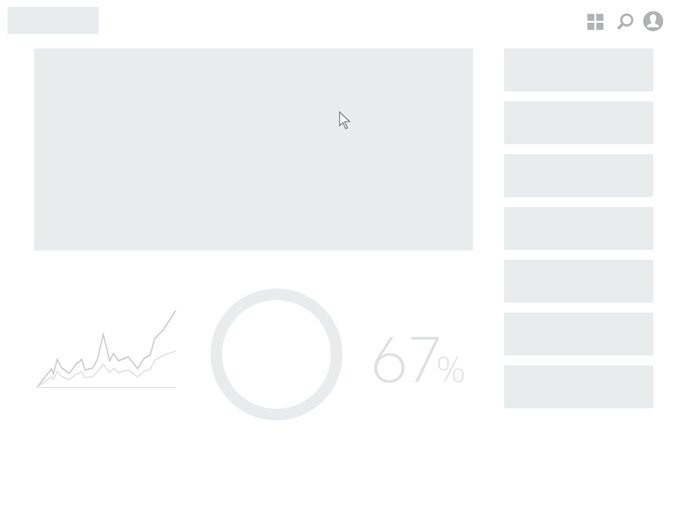
Aşamalı gösterme - ilgi alanına göre daha fazla bilgi derinliği gösterme
Yukarıdaki şekil bu fikri eylemde göstermektedir. Kullanıcı arayüzündeki bilgiler yapılandırılmıştır, böylece sadece çekirdek elemanlar görünürdür. Daha sonra kullanıcı istediği zaman daha fazla sadakat getirilir ve daha kısa sürede olmaz. Tabii ki ticaret, içgörü için bir hızdır, ancak daha temiz, daha az karmaşık bir UI'nin avantajını elde edersiniz.
berraklık
Öte yandan, bazı ürünler için yüksek düzeyde veri görünürlüğü talep edilmektedir. yapılacak iş . Finansal, sağlık ve e-ticaret, çok iddialı olarak karmaşık ürünlere sahip olduğu bilinen endüstrilerdir.
Veri yoğunluğu önemli olduğunda, netlik konusunda titiz olmaya çalışın. Yoğun UI'leri netleştirme yolu, görsel dil ile son derece tutarlı ve net olmaktır.

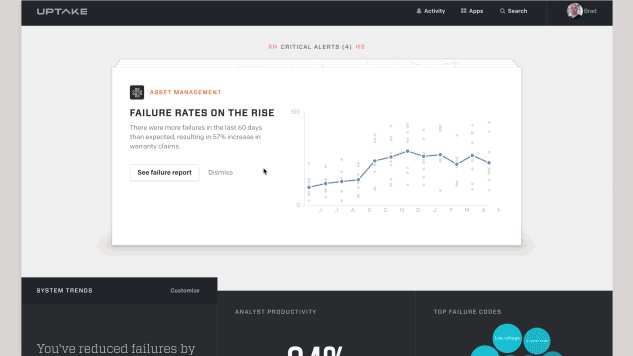
Renk, tipografi ve etiketlemenin sistematik kullanımı, bu kullanıcı arayüzünü açık ve özlü tutar.
Bu tutarlılıkta arama, aşağıdakilerle aşırı kısıtlama uygulamak anlamına gelir:
- tip varyasyonları;
- düğme stilleri;
- basit navigasyon sistemleri.
Ve hakkında sistematik olmak:
- renk seçimleri;
- etiketleme;
- hatta küçük kopya .
Bütün bunlar zarif bir çözüme ekler. Bu konu kesinlikle daha büyük, daha düşünceli bir yazışmayı garanti ediyor, ben de bunu bırakacağım.
İmza etkileşimlerini canlandırın
Geçmişte, tel örgüleri üreten ve sıkıcı bir şekilde çizgileri, kutuları ve okları birbirine bağlayan sayısız saat geçirdik. Daha da kötüsü, bu çıktıların müşterileri anlamak ve kötü varsayımlara ve karmaşık tartışmalara yol açması zor olmaktadır.
Zaman ve tekrar tekrar her türlü hareket kavramını sunduğumuzda yüzlerin aydınlandığını görürüz. Bu yüzden imzayı göstermek için temel hareket tedavileri oluşturmaya başladık (okuma: iletişim kurmak zor), etkileşimler.

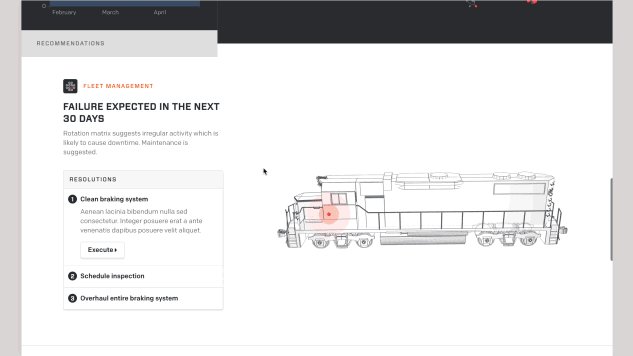
Statik bileşenlerde iletişim kurmak zor olan erken navigasyon konsepti
Temel gri tonlamalı tel kafeslerle bile, bu animasyonlar konuşmadaki belirsizliği ortadan kaldırıyor. Tam tel örgülerinin yerine geçmez, ancak aynı sayfada insanların hızlıca toplanmasının karmaşıklığını kesmek için harika bir araçtır.
Onlara istediklerini ver, ve yapmadıkları bir şey.
Henry Ford'un en ünlü inovasyon atasözü bunu en iyi şekilde yakalar: “İnsanlara ne istediklerini sorsaydım, daha hızlı atlar söylerdi.”
Müşteriler genellikle “daha hızlı atlar” isterler ve muhtemelen nasıl görünmesi gerektiği konusunda da fikir sahibi olurlar. İster inanın ister inanmayın, bu genellikle gereksiz karmaşıklığa yol açar. Hepimiz oradaydık ve çoğu tasarımcı gibi, aşırı heyecanlanmadığımız pek çok şey yapmamız isteniyor. Yine de, sizden istenen şeyi yapmak önemlidir, ancak doğru olanı yapmak da önemlidir.
Senden ne istediğini yapmak önemlidir, ancak doğru olanı yapmak da önemlidir
Özellikle talep edilmediğinde, alternatif kavramlar sunmak için biraz tabu sayılabilir. İyileştirme ya da sadeleştirme üzerine fikirlerimiz olduğunda, kutuplaştırıcı bir bakış açısı yaratmaya çalışıyoruz ve paydaşları sorun hakkında yeni bir şekilde düşünmeye çalışıyoruz.

Beklenmedik fikirleri masaya getirmek yeni düşünceyi ortaya çıkarabilir
Amaç, akıl ve verilere dayanan düşünceli infazlar yoluyla müvekkilinizle güven inşa etmektir. Müşterilerimiz, varsayımlara meydan okuduğumuz ve düşünceli fikirleri masaya getirdiğimiz gerçeğine saygı duymakta ve genel olarak kucaklamaktadır.
Son düşünceler
Cihazlardaki, uygulamalardaki ve veriye erişimdeki değişiklikler tasarımın bazı heyecan verici şekillerde gelişmesine neden oldu. İki yıldan kısa bir süre önce, dizüstü bilgisayar, telefon ve saat için tasarlama düşüncesi aynı anda nadirdi, şimdi de masa bahisleri. Etkileşim manzaraları giderek büyüyor ve bu da karmaşıklığı yönetmeye daha da fazla ihtiyaç duyuyor.
Birçok müşterinin yıllar boyunca harika ürünler yaratmasına yardımcı olan eğlenceli bir yolculuk oldu. Benzer bir yoldaysanız, bu düşüncelerin bir sonraki büyük tasarım projeniz için bazı rehberlik sağladığını umuyorum.
[- Bu yazı aslen Ortada göründü , yazarın izni ile yeniden yayınlandı. -]