Kenar Kılıfları İçin Tasarlama
Ürünlerimizi tasarlarken, genellikle mutlu yol senaryosunu, herhangi bir engel olmadan ideal kullanıcı akışını tasarlıyoruz. Ama gerçek hayatta, plana gitmeyen durumlar var. Bu tür koşullara “kenar vakaları” denir.
Kenar vakaları oldukça nadir olabilir, ancak kullanıcı deneyimi üzerinde önemli bir etkisi vardır. Kullanıcılar, olumlu etkileşimi nadiren hatırlarlar, ancak genellikle olumsuz deneyimleri hatırlarlar; Bu gibi durumlar için hazırlık yapamazsanız, tüm deneyim çabucak düşmek .
Bu yazıda, ele almanız gereken bazı durum senaryolarını ve tasarımlarınızda bunları nasıl planlayabileceğinizi paylaşacağım. Kenar durumlarını ele almak için iki temel yaklaşım vardır:
- Kenar vakalarının olmasını önlemek
- Destek kenar senaryoları
Bir seçenek göz önüne alındığında, kenar vakasının oluşmasını önlemek her zaman daha iyidir. Bazı durumlarda, bu, sistemin karmaşıklığını azaltarak yapılabilir (örneğin, kullanıcıların bir sistemle etkileşimde bulunurken gerçekleştirebilecekleri özelliklerin veya eylemlerin sayısını sınırlayın); Daha az karmaşıklık, ilk etapta kenar vakalarının olasılığını azaltır. Bununla birlikte, kenar durumlarının ortaya çıkmasını engellemenin mümkün olmadığı zamanlar vardır, bu yüzden destekleyici kenar durumlarının, kullanıcılarınız için en iyi seçenek olduğunu sık sık göreceksiniz:
1. Gecikmeli Yükleme Dövüşü
Teknoloji daha hızlı deneyimlere olanak tanıdığından, kullanıcıların beklemeye istekli olma durumu azaldı. En yeni Google anketine göre, mobil web kullanıcılarının 2 / 3'ü, bir sayfayı yüklemek için gereken hızın genel deneyimleri üzerinde en fazla etkiye sahip olduğunu söylüyor. Kullanıcıların beklentilerini karşılamak için, uygulamanızı / web sitenizi olabildiğince hızlı bir şekilde yüklemek için yapabileceğiniz her şeyi yapmalısınız. Ama ne kadar zor olursa olsun, hız kurallarına uymayacağınız durumlar olacaktır. Yavaş yükleme süresi sınırlı internet bağlantısından kaynaklanabilir. Gerçek performansı geliştirebilirseniz, en azından bir hız algısı yaratmaya çalışın - bir şeyin ne kadar hızlı hissedildiğini, aslında ne kadar hızlı olduğundan çok daha önemlidir.
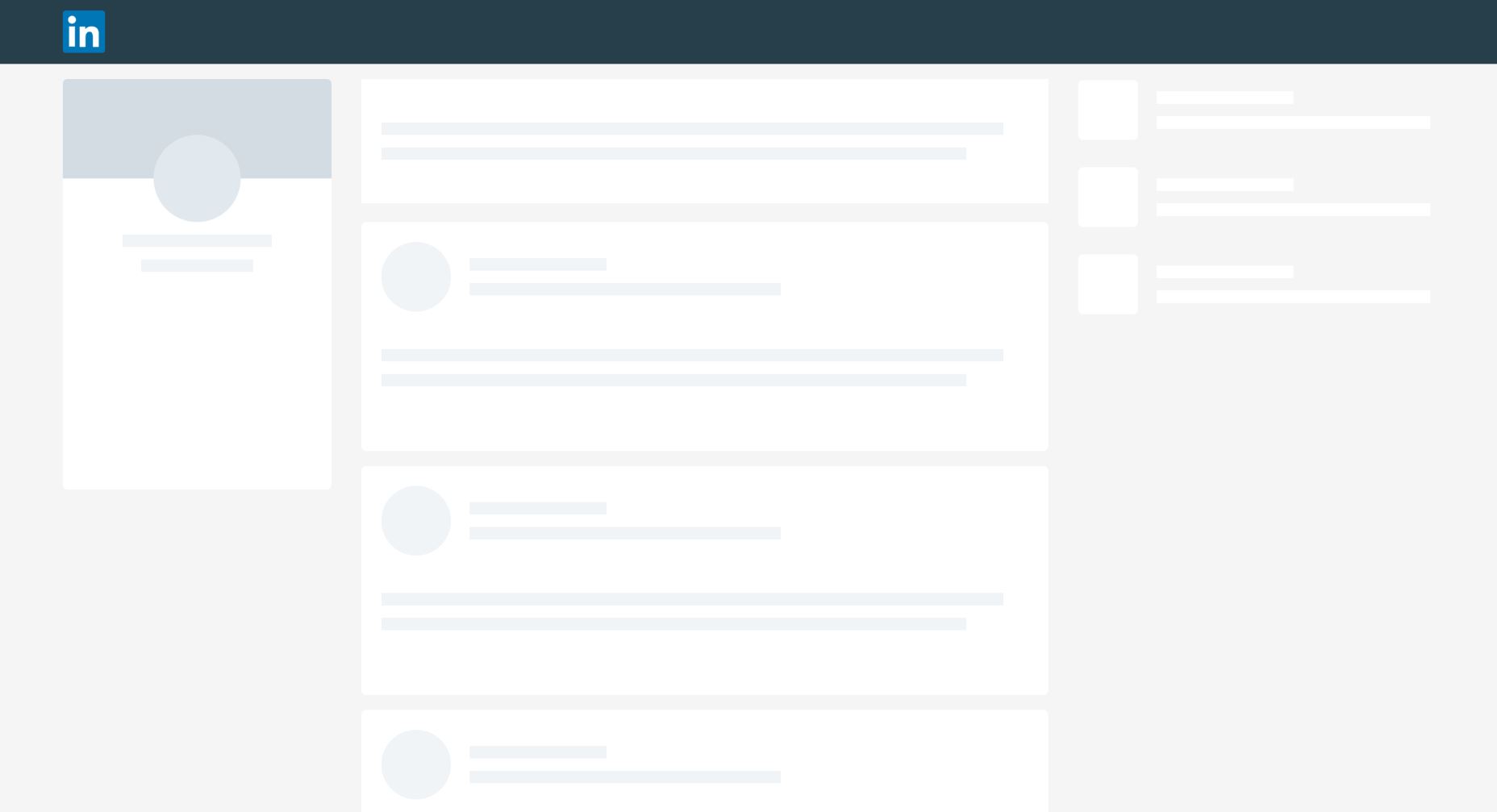
Bu konuda size yardımcı olabilecek bir teknik iskelet ekranları denir. Bir iskelet düzeni, sayfanızın içeriği yüklenirken görüntülenen bir sürümüdür. İskelet ekranları, kullanıcılara hızın izlenmesini sağlar (çoğu kullanıcı yüklemenin gerçekte olduğundan daha hızlı gerçekleştiğine inanır).
LinkedIn hız izlenimini vermek için iskelet ekranlarını kullanın .
Şuna göz at Codepen örneği Saf CSS'de iskelet etkisinin Darbenin etkisi kullanıcıya bir web sitesinin canlı olduğu ve içeriğin yüklendiği hissini verir.
2. Tasarım Boş Durumlar
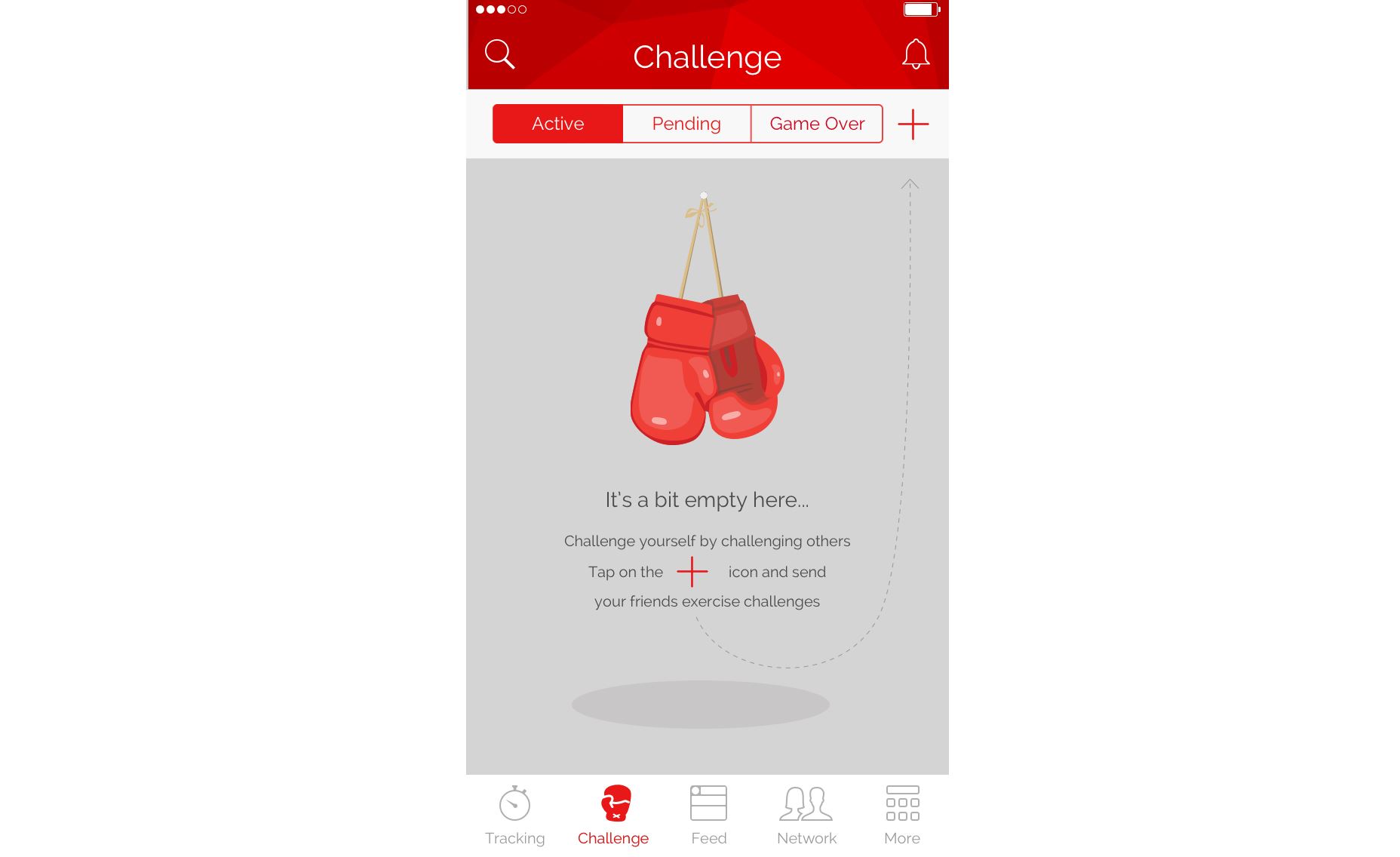
Uygulamanızdaki veya web sitenizdeki verilerle doldurulması gereken tek tek ekranların bazı durumlarda görüntülenecek hiçbir şeyi olmaması mümkündür. Örneğin, bir fitness uygulamasında kullanıcı zorlukları olan bir ekran, ilk kez gerçekleşen deneyim sırasında boş olacaktır (yalnızca kullanıcıların henüz herhangi bir sorunu olmayacağı için). Tasarımcılar olarak, bu durumda sayfanın nasıl göründüğünü düşünmeliyiz. Boş sayfa gösterilmesi gereken doğru şey değildir. Bunun yerine, sayfanın veriyle nasıl doldurulacağıyla ilgili talimatları sağlayabiliriz. Khaylo Egzersiz iOS için, içerik oluşturmak için boş alanın nasıl kullanılabileceğinin mükemmel bir örneği.
Sayfada boş alan, nasıl başlayacağınız konusunda açık talimatlar vermek için kullanılabilir.
3. Adres Kullanıcı veya Sistem Hataları
Bir sistemle her kullanıcı etkileşimi, potansiyel bir hata kaynağı olabilir. Hata durumları, kullanıcıların veri girişi sağlaması gerektiğinde özellikle yaygındır. İlk etapta hataların gerçekleşmesini önlemenin daha iyi olduğunu ve bu kuralın kullanıcı girdisine uygulanması gerektiğini daha önce de belirtmiştim. Ancak, kullanıcı girdisi söz konusu olduğunda, aşağıdaki olası sorunları ele almaya odaklanmalıyız:
- Kullanıcı tarafından girilen veriler geçerli değil. Örneğin, bir kullanıcı ödeme sırasında bir kredi kartı numarasını yazabilir. Bu durumda, bir uygulama kullanıcıların bir sorunun kaynağını tespit etmesine yardımcı olacak ayrıntılı hata mesajları sağlamalıdır.
- Teknik sorun nedeniyle bir sistem devam edemez. Bu durumda, bir hata mesajı, kullanıcının değil, sistem sorununun gerçeğini ifade etmelidir. Bu, kullanıcıların verileri yeniden göndermelerini engeller.
Her iki durumda da, uygulamanın hatasız bir şekilde ele alındığından emin olmalısınız. Hata mesajları net, kullanıcı dostu bir dilde yazılmalıdır (jargona izin verilmez) ve sistem kesin bir çözüm sağlamalıdır (bu, bir talimat olabilir veya yardımcı olabilecek başka bir şey olabilir).
4. Sıfır Sonuç Bulundu
Çoğu e-ticaret web sitesi ve uygulaması bir arama özelliği sunar. Ayrıca, bir arama özelliğiyle en yaygın kullanılabilirlik sorunlarından biri, kullanıcının "0 sonuç bulundu" ile boş bir sayfa gördüğünde ortaya çıkmasıdır. Bir sayfadaki bir kişiyi sonuçsuz bırakması sinir bozucu olabilir. Özellikle aramayı birkaç kez denediyse.
Arama özelliğinizi tasarlarsanız, aşağıdaki teknikleri kullanmayı düşünün:
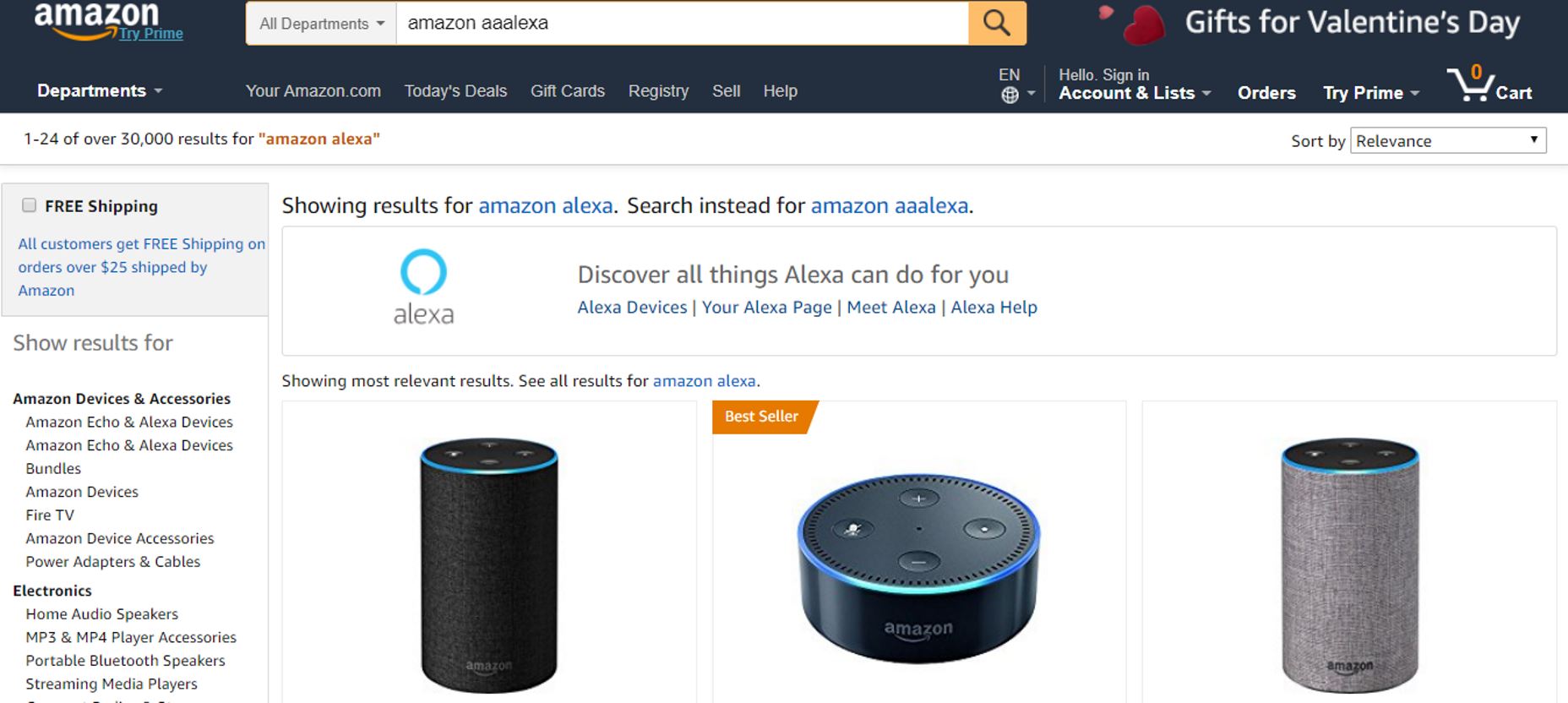
- Yazım denetimi ve öneriler. Bazen kullanıcılar bir arama sorgusunu yanlış yazdıkları için hiçbir sonuç almazlar. Sistem yanlış yazılmış bir öğeyi algıladığında ve en olası sorguya göre arama sonuçları sağladığında gerçekten yararlıdır. Kullanıcılarınız için gerçekten yararlı olacak başka bir yararlı teknik, otomatik tamamlama önerileridir. Bu, yazma için kullanıcı çabasını azaltır ve ilk etapta yanlış bir sorgu girmesini engeller.

Amazon, kullanıcının bu sorguda “Amazon Alexa” anlamına geldiğini anlıyor
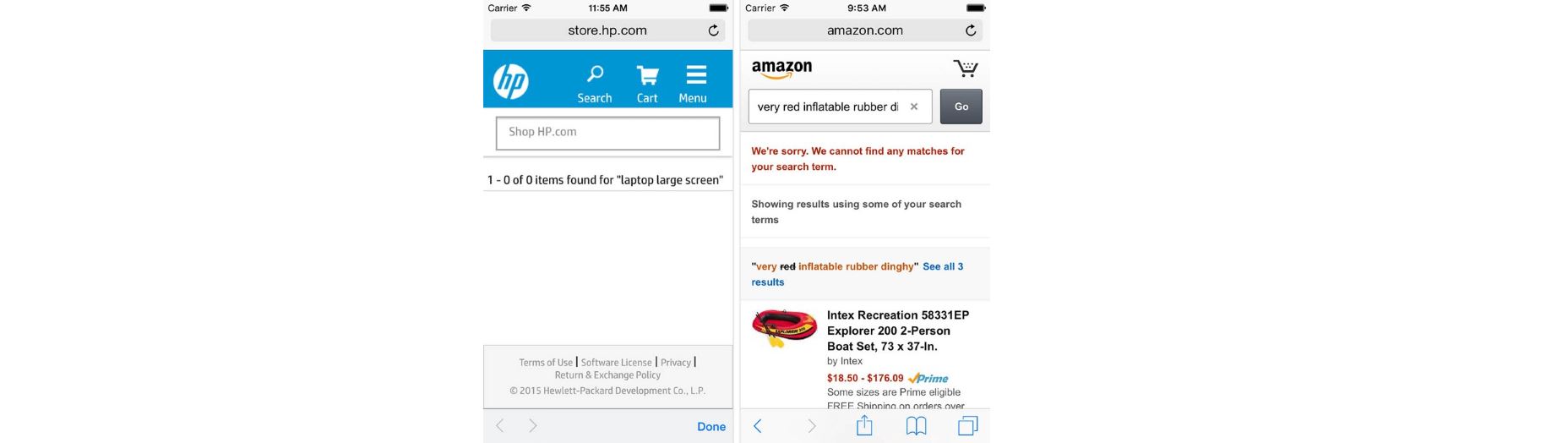
- Değerli alternatifler sağlayın. Eşleşen arama sonucu olmadığında, öne çıkan içerik veya başka değerli alternatifler sağlayabilirsiniz. Örneğin, bir e-ticaret sitesi bağlamında bu, benzer kategoriden ürünler olabilir.
Sadece HP ve Amazon’dan sıfır arama sonuçları sayfasını karşılaştırın. HP'nin sıfır sonuç sayfası, kullanıcı için bir çıkmazdır. Buna karşın, Amazon daha fazla arama yapmak ve ilgili ürünleri tanıtmak için öneriler sunar.
Kenar Kasaları Nasıl Bulunur
Bazı tasarımcılar, kenar kasaların tasarlanmasının beklenmedik beklentilere benzediğine inanıyor. Ancak aslında, ürün piyasaya sürülmeden önce kenar kasalarının büyük bir çoğunluğu tahmin edilebilir. İki teknik size yardımcı olabilir:
- Tasarım incelemesi: Mükemmel tasarım oluşturmak için, kenar kutuları için pro-aktif olarak arama yapmalısınız. Tasarım incelemesi, ürün ekibinin pek çok potansiyel durum bulmasına yardımcı olabilecek çok kullanışlı bir tekniktir. Ürün tasarım sürecinde erken bir tasarım incelemesi yapın. Daha iyi sonuçlar için, geliştiricileri ve diğer ekip üyelerini bu oturumlara katılmaya davet etmek iyidir.
- Gerçek kullanıcılarla test etme: Diğer takım üyelerinin yardımı ile erken vakaları ararken mükemmel bir yaklaşımdır, tüm potansiyel sürtünme kaynaklarını bulacağınızı garanti etmeyecektir. Yalnızca gerçek kullanıcılarla test yapmak, kullanıcıların ürününüzün gerçekte nasıl kullanıldığını ve karşılaştıkları sorunları nasıl anlamanıza yardımcı olur. Aynı zamanda, kesinlikle yönetilen kullanılabilirlik testinin, kullanıcıların çoğu zaman ne yapmaları gerektiği ve hangi sırada talimat verildiği gibi pek çok kenar durumunu ortaya çıkarmayacağını söylemeye değer. Dolayısıyla, kullanıcılara daha fazla zaman ve daha esnek görevler vererek bir sistemle deneme yapma fırsatı vermek daha iyidir.
Sonuç
Ürünleri tasarlarken genellikle Pareto prensibini tasarımımıza uygularız; kullanıcıların çoğunluğunun ihtiyaçlarına odaklanıyoruz, 80/20 kuralını uyguluyoruz ve en olası etkileşim senaryosu için kullanıcı deneyimini geliştiriyoruz. Çoğu durumda bu, kullanıcılarımız için iyi bir kullanıcı deneyimi oluşturmamıza olanak tanır. Ancak detaylara gösterilen özen, mükemmel tasarımı iyi tasarımdan ayıran şeydir. Kenar kasalar için tasarlama detaylara dikkatin harika bir örneğidir.