Yirmi Milyondan Fazla Kullanıcı için Tasarlama: WordPress 3.0
WordPress 3.0, şüphesiz, çok uzun bir sürede platformdaki en heyecan verici güncellemelerden biridir.
Tüm kullanıcıların özel menüler, özel arka planlar ve yeni bir varsayılan tema gibi göreceği şeylerin yanı sıra, tek bir yükleme ve özel posta türlerinden birden çok siteyi çalıştırma yeteneği gibi kod tabanına da büyük eklemeler de vardır.
Bu şeyler WordPress'i son derece güçlü bir CMS ve bir yayın platformu olarak hızlandırıyor.
Bu yılın Ocak ayından beri devam eden gelişmesine katkıda bulunmak için temel WordPress topluluğuna dahil oldum ve bugün bunun nasıl çalıştığını size anlatmak isterim.
Topluluğa katılma
WordPress her zaman güçlü bir kalkınma topluluğuna sahipti ve gerçekten de geliştiricilerin kendilerini yıllardır organize edebilecekleri düzenli toplantılar ve kaynaklar vardı.
Sorun şu ki geliştirici değilim. Ben burada ve orada biraz PHP yapabilirim ve ben WordPress teması söz konusu olduğunda oldukça kullanışlı ama kesinlikle uzmanlaştığım şey değil. Neyse ki, WordPress kullanıcı arabirimi için bir OpenSource çalışma grubu (Kullanıcı Arayüzü) Jane Wells tarafından yönetilen: UX (Kullanıcı Deneyimi) her şeyin başı.
UI grubuna dahil olur olmaz, çalışmamın standartlarının oldukça yüksek olması gerektiğini fark ettim. WordPress kullanıcı arayüzüne dahil olan kişilerin tarihi, dünyadaki en büyük tasarımcıların kimlerden olduğudır. Jason Santa Maria için HappyCog Stüdyoları (Zeldman).

Yirmi Milyondan Fazla Kullanıcı için Tasarlama
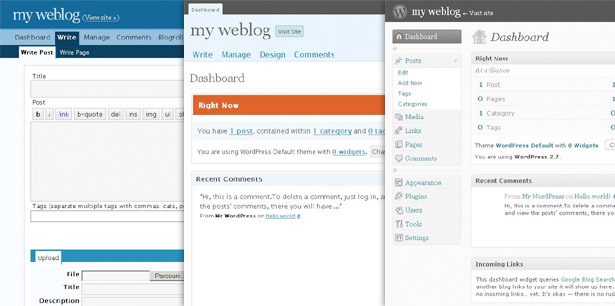
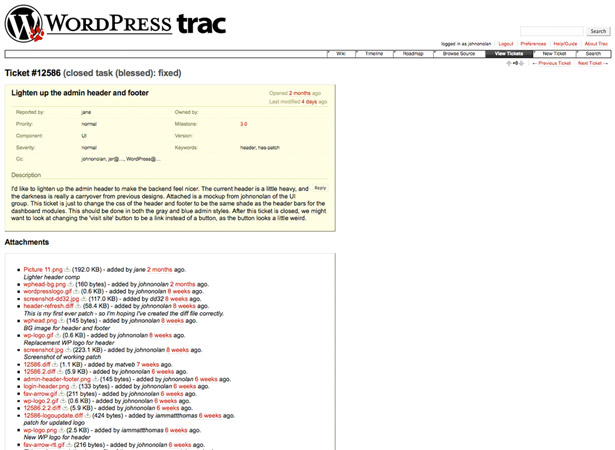
UI grubu için ele aldığım ilk proje, WordPress yönetim sisteminin başlığını ve altbilgisini yenilemekti; en azını söylemek zor. WordPress 3.0'da (ne yazık ki) çok sık dile getirilemeyen bir değişiklik ancak çoğu kullanıcının yeni sürüme geçtiklerinde fark edeceği bir şey.
WordPress'in kurucusu, Matt Mullenweg açılış konuşmasında belirtilen San Francisco’da yıllık WordPress konferansı Son zamanlarda internet üzerindeki tüm sitelerin tahmini% 8,5'i WordPress'te çalışıyor. İnternetteki toplam 246 milyon web sitesi ile (Ara 2009), 20 milyondan fazla kişi (ve birçok WordPress yüklemesinin birden fazla yönetici kullanıcısına sahip olduğunu düşünüyorsanız daha fazla) yeni yönetici başlık tasarımını görecek; En son sürüme geçtiklerini varsayarsak. Bu beni korkutuyor.
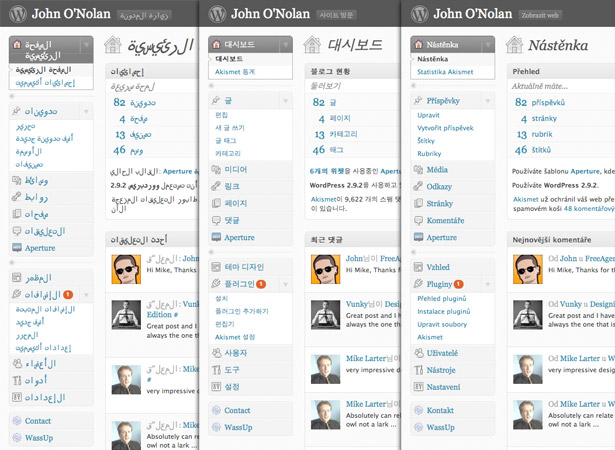
WordPress için tasarlama, bir müşterinin tasarlanması gibi bir şey değildir . Pek çok kullanıcıyla, normalde asla hayal bile edemeyeceğiniz şeyler vardır. Örneğin, içinde metin bulunan bir şey tasarlarken bir başparmak kuralı olarak: elemanın normal genişliğini ikiye katlamak için yeterince esnek olması gerekir. Niye ya? WordPress çevrildiği için 70 farklı dil ve tüm kelimeler tercüme edildiğinde aynı uzunluk değildir!
Elbette diller söz konusu olduğunda, metnin genişliği tek sorun değil; bazıları sağdan sola yazılmıştır. Muhtemelen WordPress'in bir dizi RTL (Sağdan Sola) stil sayfası ve görüntüsüne sahip olduğunu bilmiyordunuz. Açılır menüye kadar basit bir şey bile ekstra dikkat ve dikkat verilmelidir, çünkü kullanılan grafikler, zıt taraftaki kontrollerle yatay olarak yansıtıldığında da çalışmak zorunda kalacaktır.

Tasarım Süreci
OpenSource tasarımı OpenSource geliştirmesinden biraz farklıdır. Katkıda bulunan kod söz konusu olduğunda, öznel olan bir çok şey yoktur, ancak tasarımla birlikte birçok şey kişisel görüşe gelebilir. Bu sebeple, Jane Wells, UI grubunun çalışmasına rehberlik eder ve tasarım kararlarında nihai imzaya sahiptir.
Eğer tüm kullanıcı arayüzü nüanslarını göz önünde bulundurmanın zor olduğunu düşünüyorsanız, kesinlikle Jane'in işini istemiyorsunuz. WordPress ile ilgili her türlü kararı, değerlerini ve geleceğe yönelik planlarını değerlendirmelidir. En üstteki insanların isteklerini yönetmek zorundadır, bu da her zaman altta bulunan insanların duymak istediği şeylere dönüşmeyebilir. Her şeyi organize etmek için harika bir iş çıkarır, kesinlikle iş yükünü kıskanmam.

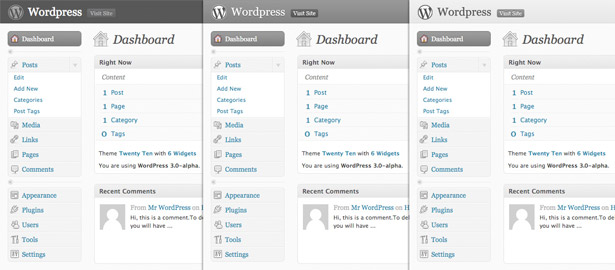
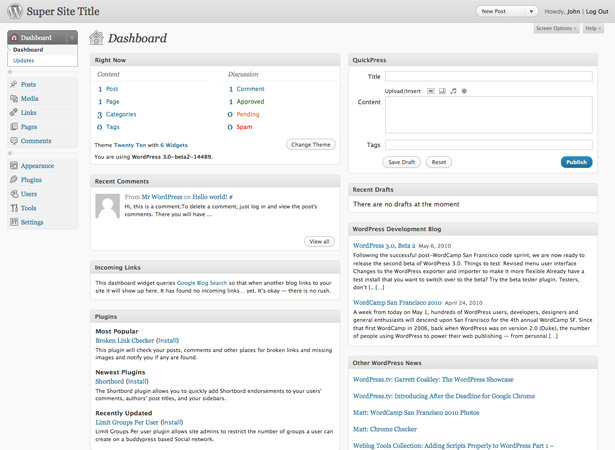
Jane, yeni üstbilginin ve altbilgisinin özetini hazırladı; bu, erişilebilirliği (açık bir arka plan üzerinde koyu metin) tanıtmak ve uzun bir süre WordPress'te bulunan koyu griden uzaklaşmak için onları hafifletmek oldu. Birkaç maket ileri sürüldü ve UI grup toplantılarında tartışıldıktan sonra, uygulanacak bir versiyon seçildi.

Geliştirme Süreci
Tasarım tamamlandıktan sonra, bu noktada oldukça kolay bir şekilde geri adım atmış olabilirim ve geliştiricilerden birinin bunu uygulamaya koymasına izin verebilirdim… ama buradaki eğlence nerede olurdu? WordPress'in nasıl kodlanacağını öğrenmek, gerçekten ilginç bir deneyimdi, daha önce yaptığım bir şey gibi bir şey değildi.
Çekirdek WordPress CSS dosyalarını düzenlemek oldukça açık bir şekilde dehşet verici. Bir CSS dosyasındaki tek bir sınıfı silmek, varsayımsal olarak, milyonlarca kullanıcı için herhangi bir sayıda eklentiyi ve temayı parçalayabilir, bunun nasıl olacağını düşündüğünüzü ve nasıl devam edeceğinizi kodlayamazsınız.
CSS'nin yapısı da normalden oldukça farklıdır. Yönetimin 'cildi' kontrol eden çekirdek düzenini ve CSS dosyalarını kontrol eden CSS dosyaları vardır (değiştirilebilir). Üstbilgi ve altbilgiye 1 piksellik bir kenarlık eklemek için, sınırın kendisi çekirdek css dosyasında tanımlanmak zorundaydı, ancak sınırın rengi 'cilt' css dosyasında tanımlanmak zorundaydı. Bu tür kod yapısı ile, herhangi bir eklenti veya tema geliştiricisi isterlerse bu stilleri aşabilirler.

Tüm Değişim, Bunu Farklı Yapalım
Bir OpenSource projesinde çalışmanın diğer bir farkı da, her şeyin sürekli gelişmesi, hiçbir şeyin bitmemesi. Yeni yönetici üstbilgisi ve altbilgisi tamamlandıktan sonra dört veya beş kez daha revize edildi. Aslında sadece birkaç gün önce, CSS3 gradyanlarını geri dönüş katı bir renkle kullanmaya karar verdik.
Bu, zaman zaman sinir bozucu bir durumdur çünkü kullanılmayan bir işin içine koyduğunuz gibi hissedebilirsiniz (bu gradyanlar için orijinal grafikleri ne kadar harcadığımı bile söyleyemem) ama sonuçta Hepimizin istediği daha iyi bir sonuç.
WordPress için Tasarlamak İster misiniz?
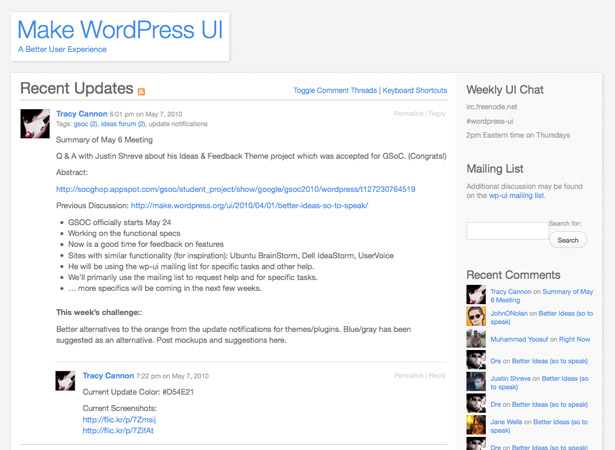
Böyle büyük bir platform için bir şey tasarladığımı söyleyebilmem, bana gerçek bir başarı hissi veriyor ama herkesin WordPress kullanıcı arayüzü grubuna katkıda bulunabileceğini unutmayın. Bir sonraki WordPress sürümüne UI katkıları yapmakla ilgileniyorsanız, o zaman http://make.wordpress.org/ui Güncel tartışmaları ve toplantı programlarını görmek.

Şu anda oldukça küçük ama odaklanmış bir grup, herkesi WordPress'in geleceğine dahil olmaya ve şekillendirmeye teşvik ediyorum. OpenSource hakkında en iyi şey, bir şeyden hoşlanmıyorsanız, bunu daha iyi hale getirmeye katkıda bulunabilirsiniz.
Son olarak, WordPress 3.0'ı kullanıma sunulmadan önce kontrol etmek isterseniz, o zaman bir kopyasını alabilirsiniz. WordPress.org'dan genel beta .